Превращаем фото в рисунок карандашом в Photoshop / Фотошоп-мастер
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном.

Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).

2. Создаем фон
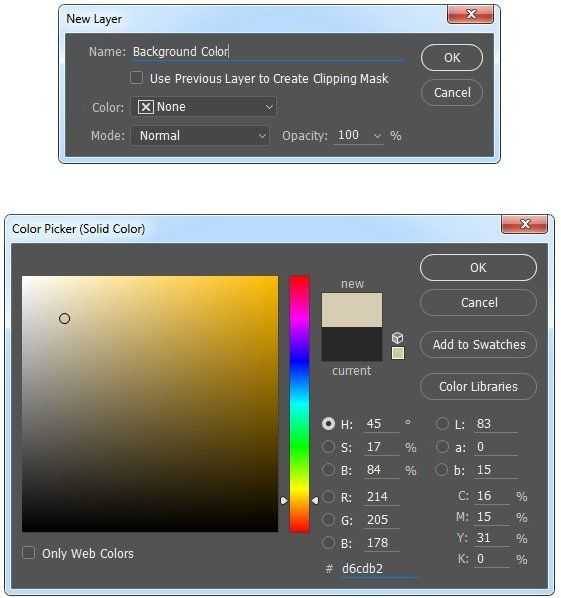
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».

3. Создаем базовый набросок
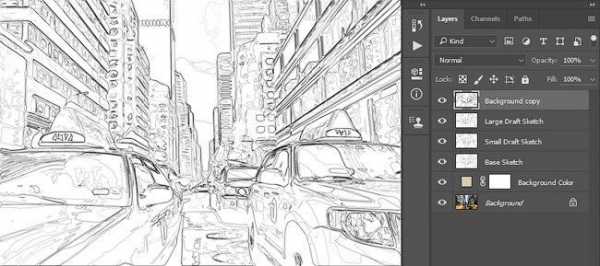
Шаг 1
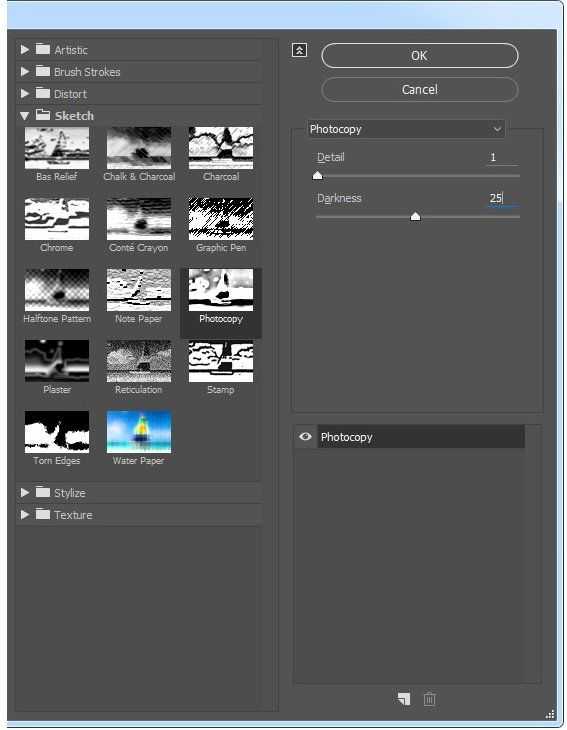
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 2
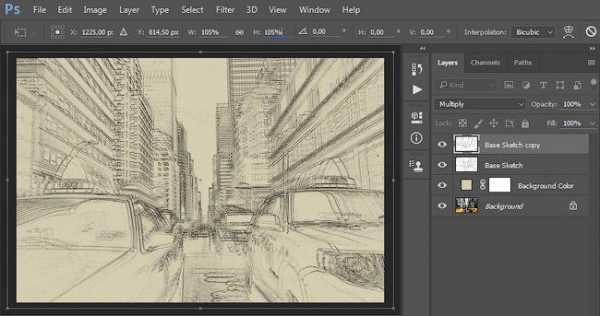
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).

4. Создаем черновой набросок
Шаг 1
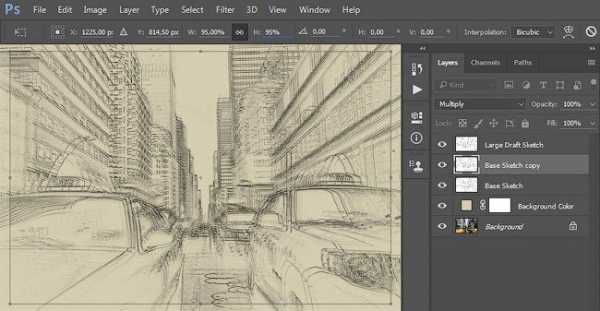
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:

Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.

Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:

Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.

5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:

Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.

Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:

Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».

Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».

Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».

Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».

Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».

Шаг 14
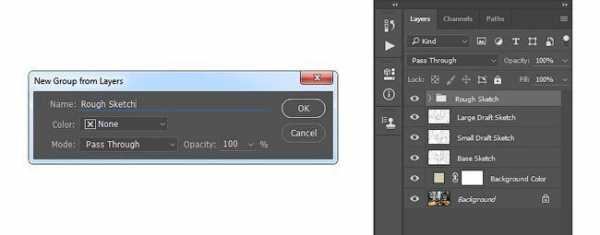
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».

6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 2
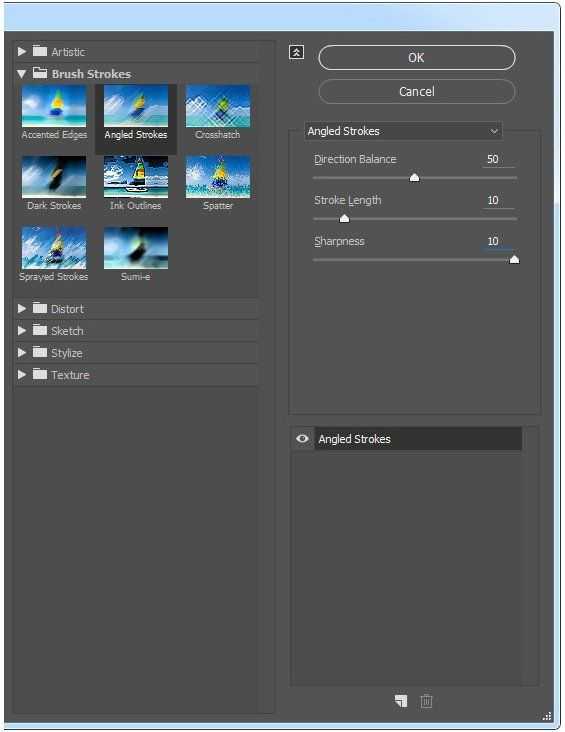
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:

Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.

Шаг 4
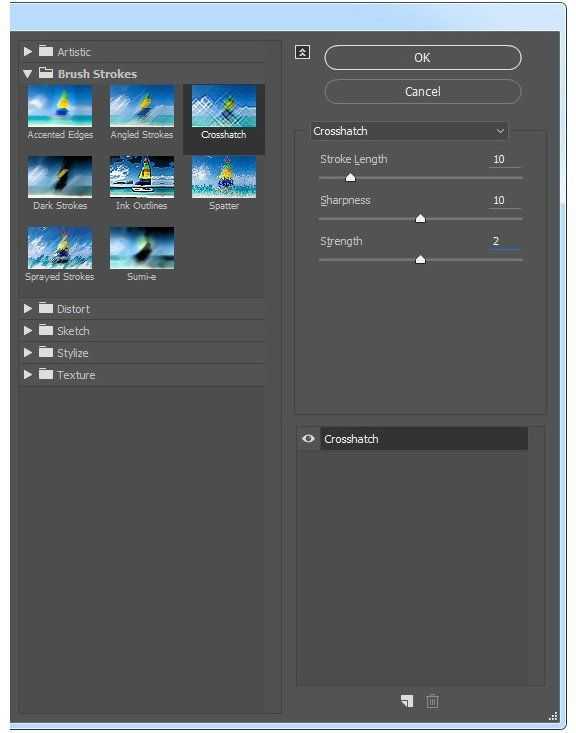
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:

Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.

7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».

Шаг 2
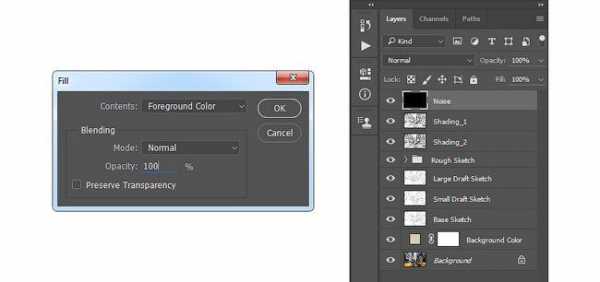
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:

Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:

Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.

8. Тонировка
Шаг 1
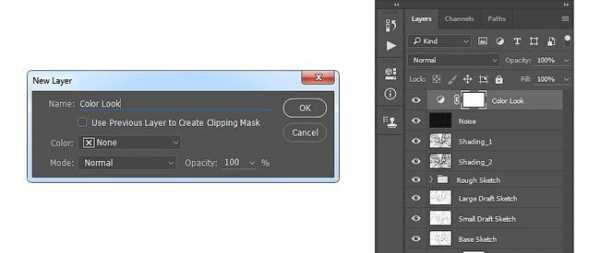
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».

Шаг 2
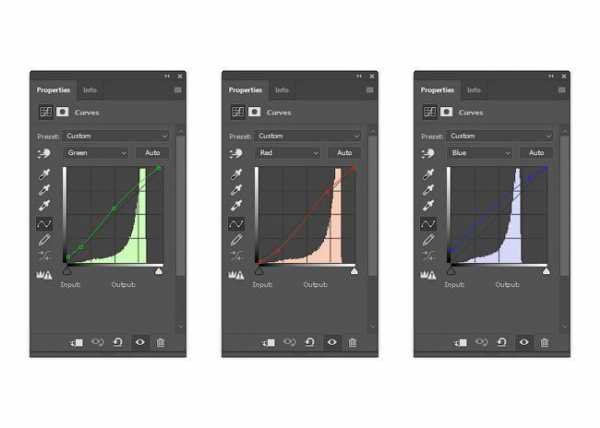
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:

9. Финальные штрихи
Шаг 1
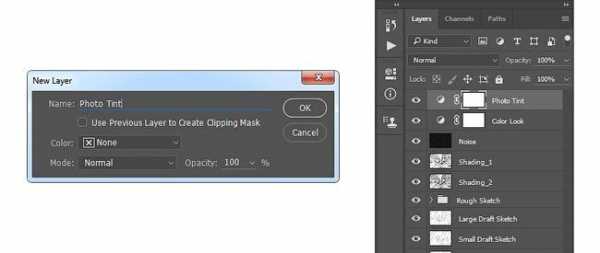
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
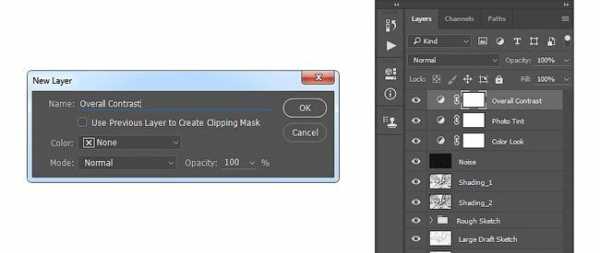
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
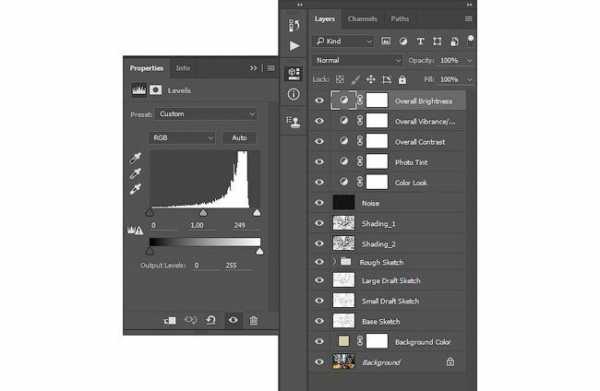
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
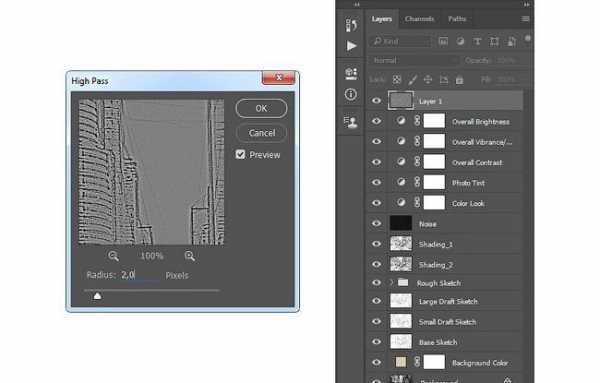
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.

Поздравляю, вы сделали это! Вот так выглядит финальный результат:

Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:

Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.

Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке.

Автор: Marko Kožokar
photoshop-master.ru
Карандашный рисунок из фото — простая техника выполнения
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.

Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».

Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).

Однако дальше нужно сымитировать текстуру бумаги для большей реалистичности рисунка. Сделать это можно при помощи фильтра «Добавить Шум», найти которой можно в соответствующем пункте главного меню программы.

Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.

Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
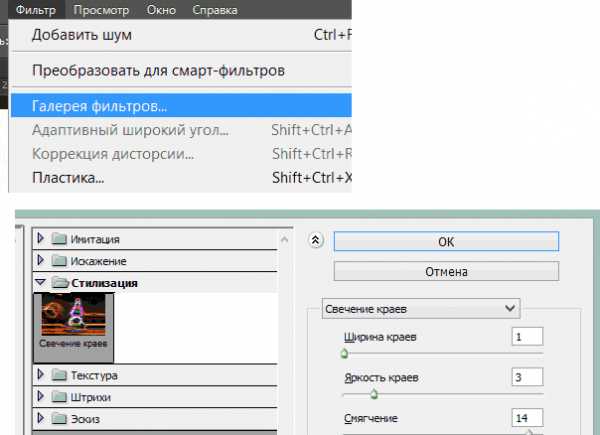
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»

Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
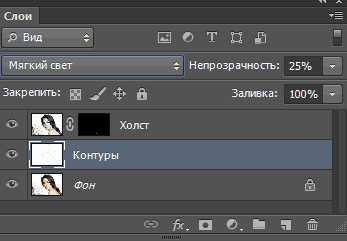
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.

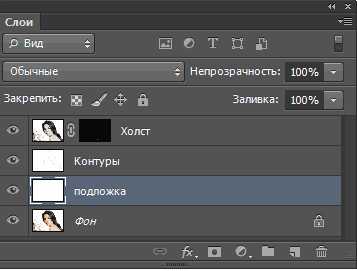
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.

Создание рисунка из фото
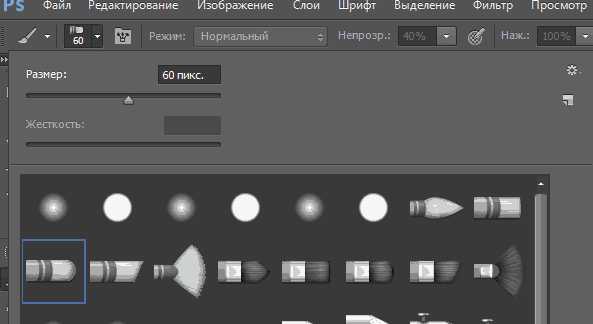
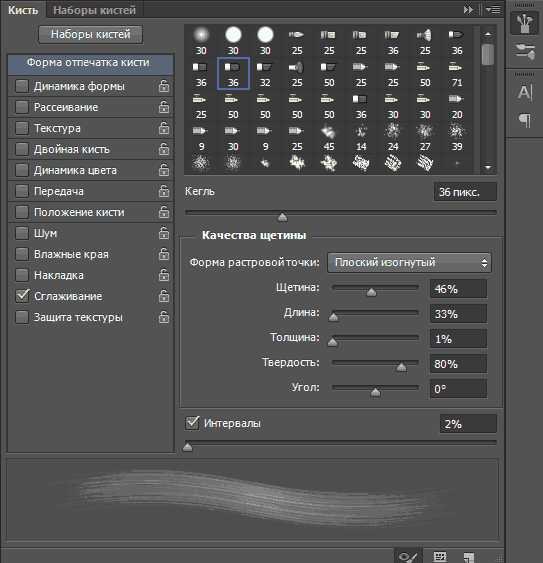
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».

Задайте инструменту следующие параметры.

Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня

Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
photoshop-gurus.ru
Как онлайн сделать рисунок из фото
По умолчанию фотографии редко получаются настолько красивыми, что ими хочется любоваться либо поставить в рамочку на полку. Все равно их надо подвергнуть хотя бы минимальной обработке: кадрировать, настроить баланс белого, яркость, добавить эффект и пр.
Одним из самых красивых эффектов, которые можно применить к фотографии, является её стилизация под карандашный рисунок. При этом можно добиться потрясающего результата, который по-настоящему способен удивить:

Чтобы сделать рисунок из фото, можно провести немало времени в Photoshop либо установить какую-то альтернативную программу. А можно ничего не устанавливать, а воспользоваться онлайн сервисом и уже через минуту получить из фотографии обалденный рисунок, или даже настоящую картину!
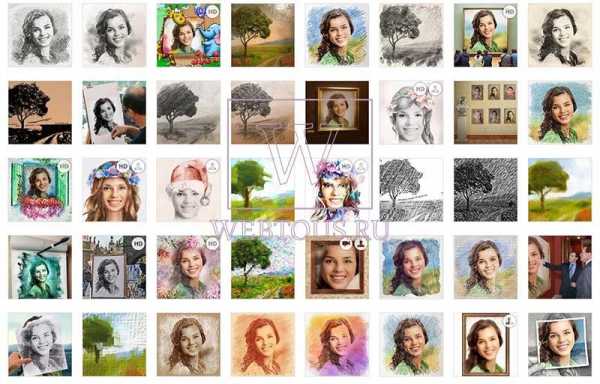
На сайте фоторедактора pho.to Вы найдете более пятидесяти подходящих для этого шаблонов:
- Карандашный набросок
- Рисунок черным углем
- Эффект масляных и акварельных красок
- Рисунок мелками
- Рисунок чернилами и пр.

Кликайте на любой шаблон, и Вы попадете на страничку, где надо загрузить фотографию. Сделать это можно несколькими способами:
- С компьютера
- По ссылке
- Из Facebook
В качестве «подопытного кролика» мы выбрали такую фотографию:

Всего за пару минут мы получили целый набор различных рисунков, сделанных из этого фото. Вот лишь некоторые из них:

Всё что Вы сделали, конечно же можно скачать, получить ссылку либо сразу отправить в социальные сети:

Теперь Вы знаете как при помощи pho.to можно онлайн превратить фото в рисунок буквально за минуту. А результат будет выглядеть так, как будто вживую нарисовано карандашом, красками или чернилами. Гарантируем, что Ваше творчество удивит не только Вас, но всех Ваших друзей и знакомых. Ссылка: http://funny.pho.to/ru/art-effects/ Как видите, ничего сложного вообще нет 🙂
Напоследок оцените насколько трудоемкое занятие делать всё это в Photoshop:
Друзья, с другими онлайн фоторедакторами Вы можете познакомиться в Каталоге сервисов.
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
webtous.ru
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.

Шаг 2
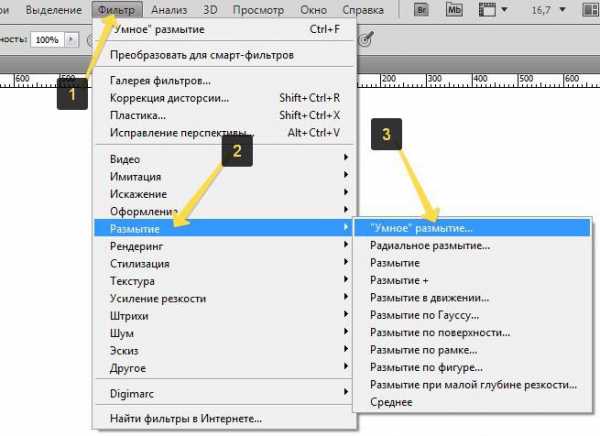
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие

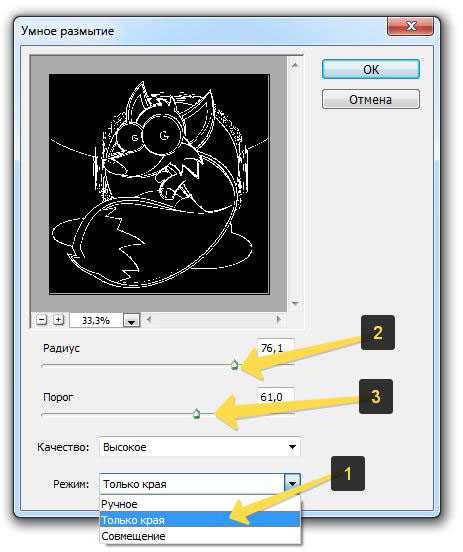
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.

В итоге получится такое изображение:

Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.

Шаг 5
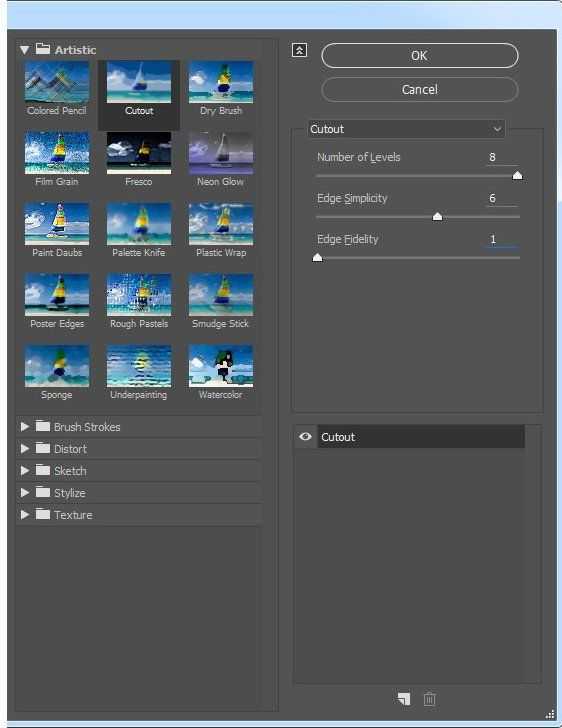
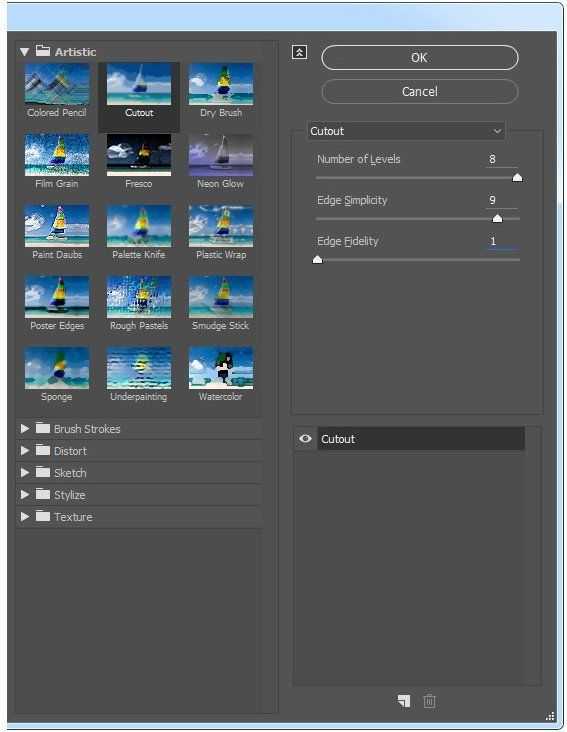
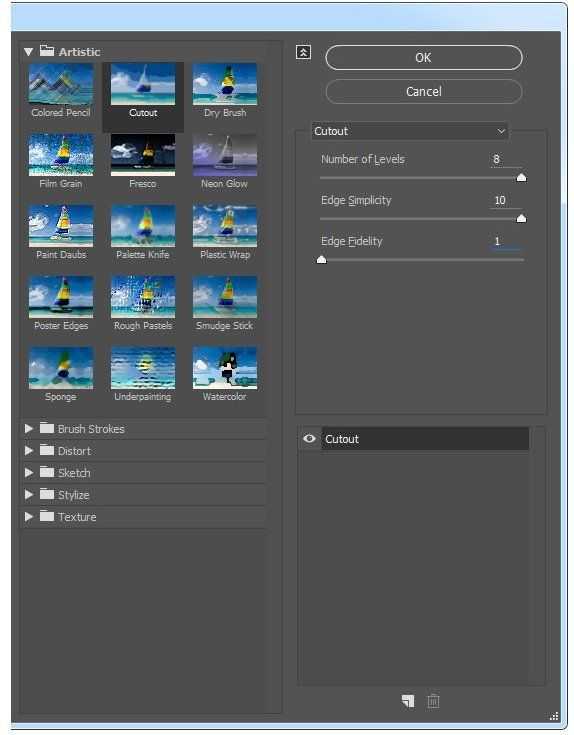
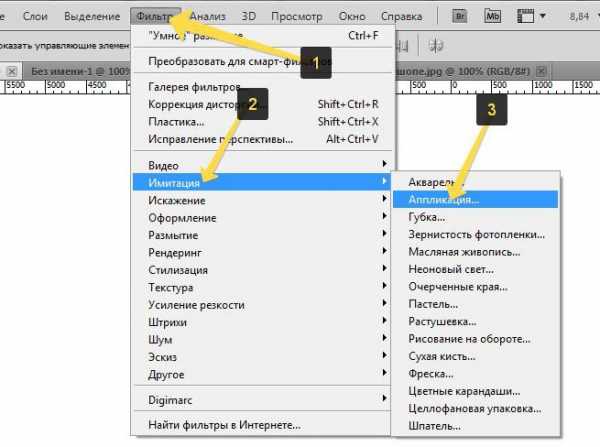
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.

Откроется следующее окно:
(Кликните, чтобы увеличить)

Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:

Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:

Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Создание карандашного рисунка из фотографии с помощью AKVIS Sketch
Купить Пробная версияAKVIS Sketch превращает фотографию в карандашный рисунок.
Теперь не требуется виртуозно владеть карандашом, чтобы стать художником.
Для создания произведения искусства нужно просто немного фантазии и AKVIS Sketch!
Программа превращает фотоснимки в эскизы, сделанные карандашом или углем, позволяет создать черно-белый карандашный набросок или цветной рисунок, а также получить эффект пастели или рисунок акварельными карандашами.


Если вы всегда мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch!
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.


В программе представлено два основных стиля, позволяющих создать рисунки с разного типа штриховкой: Классический и Художественный. Каждый стиль идет с богатым набором готовых пресетов.
Интуитивно понятный интерфейс, возможность подбора параметров с помощью окна быстрого просмотра, панель подсказок и богатая коллекция пресетов помогут вам быстро освоиться с программой и научиться создавать свои шедевры.


Преобразование фотографии в рисунок происходит на ваших глазах. Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта. Сохраняйте результат в ленте и продолжайте экспериментировать с настройками. Вы сможете сравнить варианты рисунка и выбрать лучший.


Дополнительные возможности
С помощью закладок Фон и Оформление (Холст, Надпись, Рамка) можно добавить дополнительные эффекты на изображение: получить сочетание фотографии и рисунка, имитировать рисование по различного вида поверхности, добавить текст, подпись художника, название или посвящение, наложить водяной знак или логотип. Выберите тип холста, подпишите свой рисунок — и вы получите настоящее произведение искусства!
Пакетная обработка файлов в AKVIS Sketch помогает в автоматическом режиме превратить в рисунки огромное количество фотографий, создать мультфильмы, комиксы. Также рекомендуем специальный фильтр AKVIS Sketch Video для обработки видео в After Effects и Premiere Pro.


Область применения AKVIS Sketch
Превратите обычную фотографию в рисунок. Сделайте любимому человеку оригинальный подарок — портрет карандашом. Создайте особенную поздравительную открытку. Подготовьте иллюстрации для книги или статьи, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий, но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей, подготовки презентаций. Программа незаменима при работе над рекламным буклетом, веб-сайтом или аккаунтом в Instagram, когда требуется представить набор изображений в одном стиле.
Как профессионалы, так и домашние пользователи будут в восторге от простоты и эффективности программы и оценят результат преобразования фотографии в рисунок.
AKVIS Sketch позволяет каждому почувствовать себя художником!


Программа дает возможность экспериментировать и творить. Бесплатный пробный период, предлагаемый для ознакомления с программой, позволит получить достаточное количество рисунков, поможет выбрать тип лицензии.
AKVIS Sketch представлен в виде обычной самостоятельной программы (standalone) и в виде плагина для графических редакторов (plugin): AliveColors, Adobe Photoshop, Corel PaintShop Pro и др. Таблица совместимости плагина.
Программа доступна на русском языке.
Попробовать бесплатно
Попробуйте программу в течение бесплатного ознакомительного периода!
После установки программа будет работать 10 дней без регистрации.
Пробный период поможет вам оценить все возможности программы.
Скачайте программу:
Купить — AKVIS Sketch XXI (21.0)
Вконтакте
akvis.com
Эффект карандашного рисунка • GimpArt.Org
Привет друзья! Сегодня вас ждет очень интересный урок из которого вы узнаете как сделать эффект карандашного рисунка из фотографии.
Сейчас существует огромное количество разнообразных онлайн-сервисов, которые позволяют создать эффект карандашного рисунка онлайн. Т.е. Вы загружаете фото в Интернет и через пару мгновений получаете готовые изображение имитирующие наброски карандашом.
Я же вам предлагаю сделать карандашный рисунок из вашей фото в графическом редакторе gimp и займет этот процесс не так и много времени. Но как говорится самое главное, если вы только изучаете gimp, данный урок научит вас необходимым азам работы с разнообразными инструментами редактора, такие как применение различных фильтров.
Аналогичный урок имитации рисунка карандашом был одним из первых на этом блоге и вот спустя значительное время предлагаю вам вновь поэкспериментировать в создании очень интересного, на мой взгляд, эффекта.
Представленная техника немного отличается от первого урока, но как говорится – «Если отличается технология, то и отличается результат». Судить вам друзья. Не буду дальше вас кормить своими речами. Приступаем к уроку.
Урок Gimp — Эффект карандашного рисунка
Шаг 1. Для начала нам необходимо выбрать яркую фотографию. Независимо от выбранного вами изображения, рекомендую вам все равно немного увеличить яркость и контраст. Сделать это можно через «Цвет — Яркость/Контраст». В этом уроке будет использовано изображение с фотостока Stockvault.net, где вы можете найти много качественных и бесплатных фотографий для своих экспериментов в графическом редакторе.

Шаг 2. На следующем шаге нам необходимо преобразовать изображение в оттенки серого. Для этого идем в «Изображение — Режим – Оттенки серого»


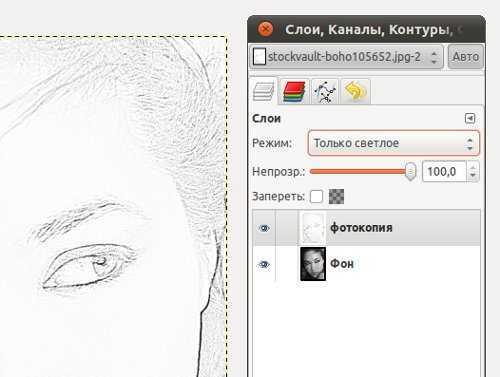
Шаг 3. Теперь дублируем фоновый слой и переименовываем новый слой в «Фотокопия»

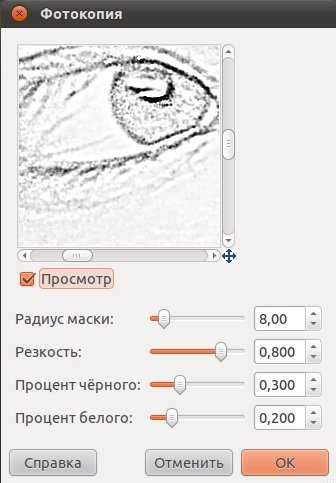
Шаг 4. Далее идем в «Фильтры – Имитация – Фотокопия».

Изменяем режим слоя на «Только светлое».

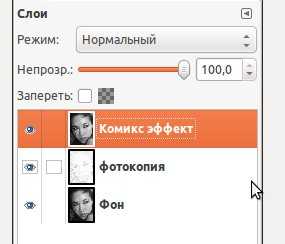
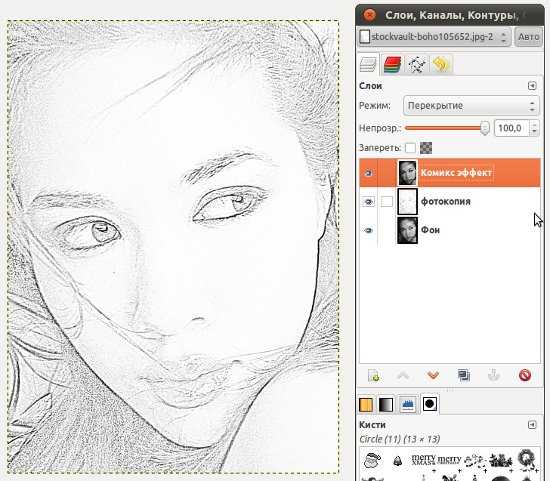
Шаг 5. Теперь вновь создаем копию фонового слоя и перемещаем его вверх в стопке слоев. Переименовываем слой в «Комикс эффект»

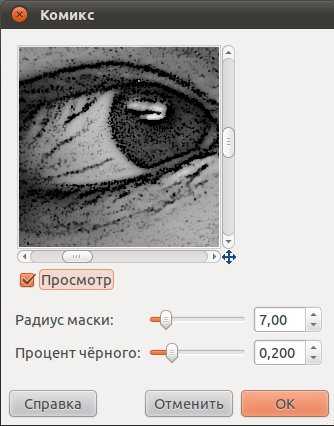
Шаг 6. Идем в «Фильтры – Имитация – Комикс» (7 0.2).Изменяем режим слоя на «Перекрытие».


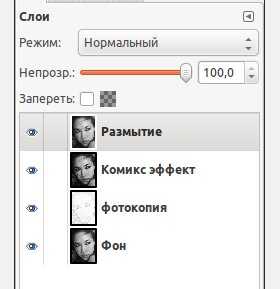
Шаг 7. Опять дублируем фоновый слой и помещаем наверх. Переименовываем слой в «Размытие».

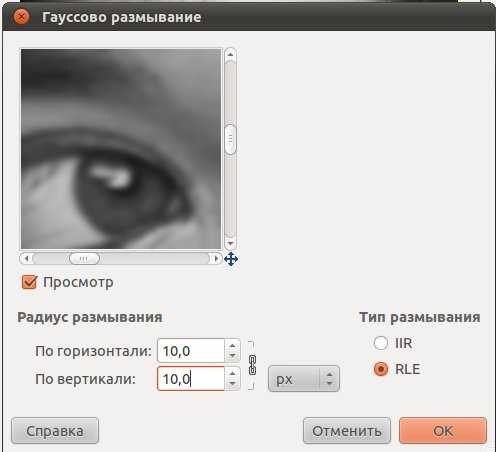
Идем в «Фильтры – Размывание –Гауссово размывание»(10).

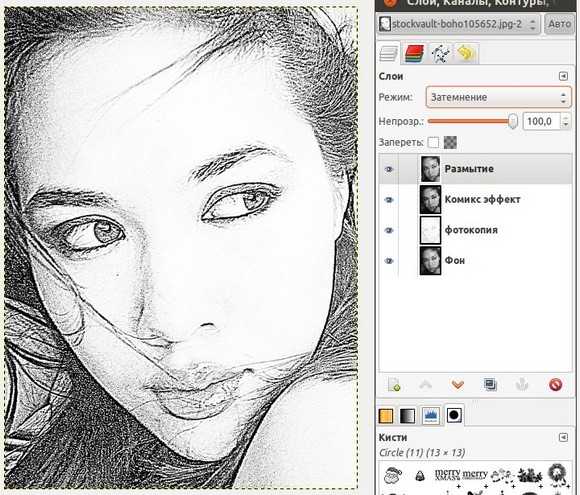
Изменяем режим смешивания слоя на «Затемнение»

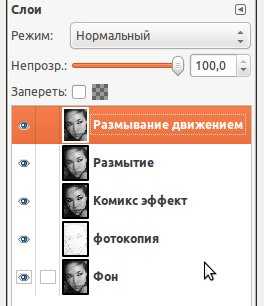
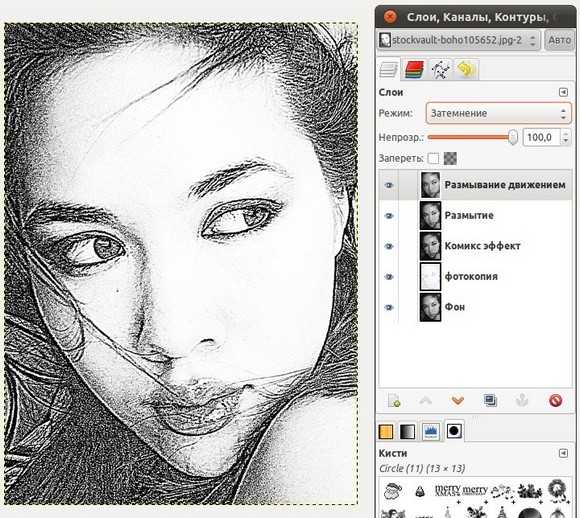
Шаг 8. Еще раз создаем копию фонового слоя и помещаем наверх.Переименовываем слой в «Размывание движение».

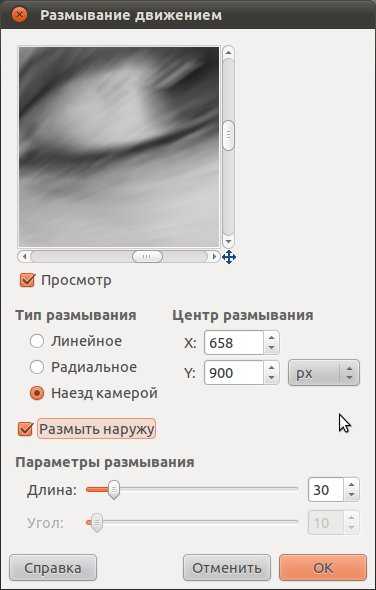
Идем в «Фильтры – Размывание – Размывание движением» (Наезд камерой, Размыть наружу, Длина -30).

Изменяем режим слоя на «Затемнение»

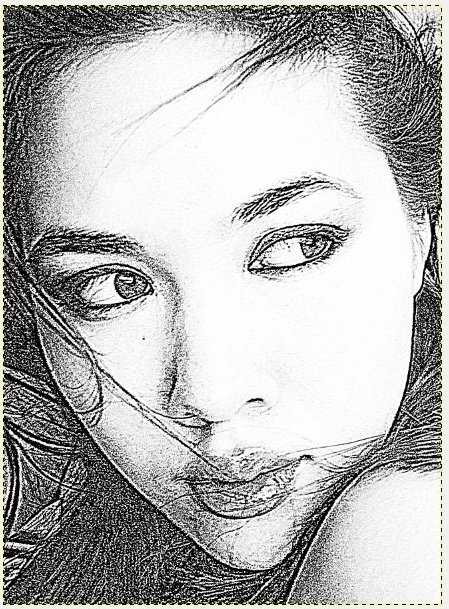
Все, любуемся результатом.

Вот так, за несколько простых шагов мы с вами создали интересный эффект карандашного рисунка.
Источник: https://gimptutblog.wordpress.com/2010/11/13/transform-an-image-into-a-pencil-drawn-sketch/
Перевод и дополнение: Антон Лапшин
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка…Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Переводим фото в рисунок карандашом используя Фотошоп
В данном уроке Фотошопа мы рассмотрим технику перевода фотографии в рисунок карандашом.
ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат

Приступаем к уроку Фотошопа
Неоднократно встречаются уроки стилизации картинки «почти под карандаш». Но ведь нам не нужно «почти», правда? Нам нужен карандаш, и точка.
В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.
Фотография.
Итак, начнем с фотографии оригинала. Снимок должен быть качественным. Это касается и его разрешения, и эстетики самого фото. Изображение не должно быть плоским (вспышка в лицо) или зернистым (фото с мобилки). Руководствуйтесь таким правилом: чем отчетливее на лицее видно реснички, морщинки и поры – тем лучше. В общем то, любой мало-мальски нормальный цифровик, выставленный на максимальное разрешение, дает подходящее качество. Мне понравился этот снимок из-за хорошо выставленного света.

Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
Слои.
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
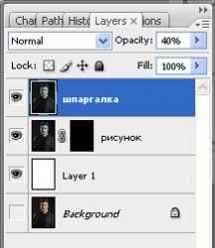
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото).
И, наконец, кладем под слой «рисунок» белый лист (Layer 1/Слой 1).

Все, можно приступать.
Хитрость.
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» (Слой 1) – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
Теперь все ясно, поехали.
Маска.
Выделяем наш слой «рисунок» и создаем маску слоя. Layer > Layer Mask > Hide all (Слой > Слой маска > Скрыть всё).
Hide All (Скрыть все) означает «спрятать все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Выделяем маску слоя (будьте внимательны, работаем только в ней!).
Кисть №1. Линия.
Теперь нам понадобиться подходящая кисть (это будет наша кисть №1, которую мы будем называть «линия») белого цвета (в маске все наоборот: белый – рисует, черный – стирает, запомните это!)
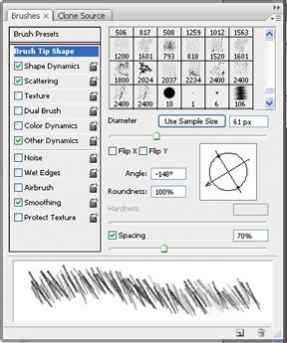
Выбираем инструмент Brush Tool (Инструмент Кисть / Клавиша ‘B’), задаем белый цвет и переходим к модификациям:
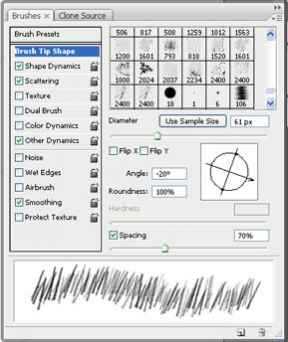
Берем обычную круглую кисть с жесткими краями.
Подбираем размер (см. скриншот; назвать вам точное число пикселей не могу, у вас может быть другое разрешение картинки) «на глаз» (у меня от 2 до 6 писк.)

Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект.
Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics (Динамика формы) > Size Jitter (Колебание размера) (у меня 60%), Scattering (Рассеивание) > Scattering (Рассеивание) (у меня 43%), Other Dynamics (Другая динамика) > Opacity Jitter (Непрозрачность колебаний) (у меня 10%).



Готово! Сохраняем кисть (Edit > Define Brush Preset (Редактирование > Определить кисть)) и называем ее «карандаш-линия».
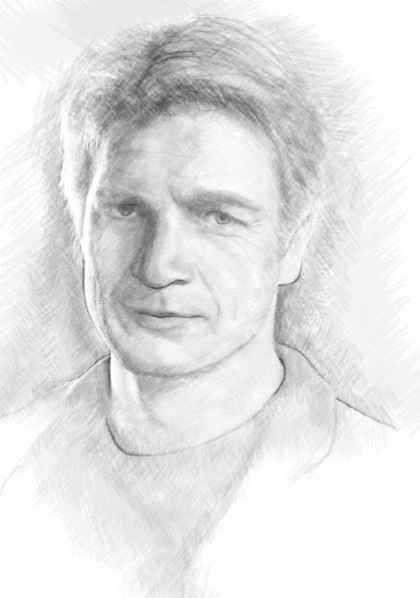
Набросок.
Этой кистью (кисточка должна быть прозрачной, около 10—30%, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.

Если ее скрыть, мы видим, что у нас получилось в чистом виде.

Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.

Кисть №2. Штриховка.
В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.

Выделяем слой (ctrl + правая кнопка по слою) и сохраняем промежуточную кисточку (Edit > Define Brush Preset (Редактирование > Определить кисть)). Назовем ее «временная». Переходим к модификациям.
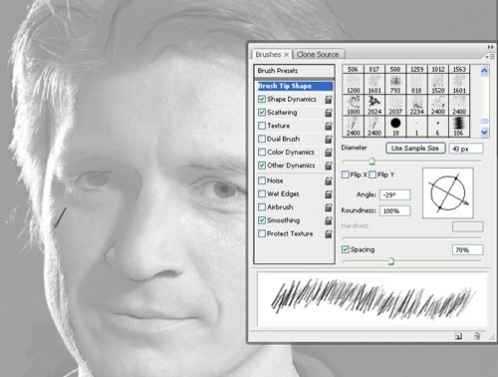
Сначала задаем ей те же параметры, что и нашей первой кисточке: ↓
Shape Dynamics (Динамика формы) > Size Jitter (Колебание размера) (60%), Scattering (Рассеивание) > Scattering (Рассеивание) (43%), Other Dynamics (Другая динамика) > Opacity Jitter (Непрозрачность колебаний) (10%). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.

Теперь в Other Dynamics (Другая динамика) добавляем Flow Jitter (Колебание количества краски) (80%). Так мы получили разную силу «нажима» на «карандаш».

В Brush Tip Shape (Формы отпечатка кисти) меняем Spacing (Интервалы) до 70%. Так мы увеличили расстояние между штрихами.

В Shape Dynamics (Динамика формы) добавляем Angle Jitter (Колебание угла) (3%). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.

И, наконец, в Brush Tip Shapes (Формы отпечатка кисти) немного меняем Angle (Угол) (прокручивая «колесико»). Мы сделали штрихи наклонными.

Сохраняем кисть, называем ее «карандаш-штриховка».
Штриховка.
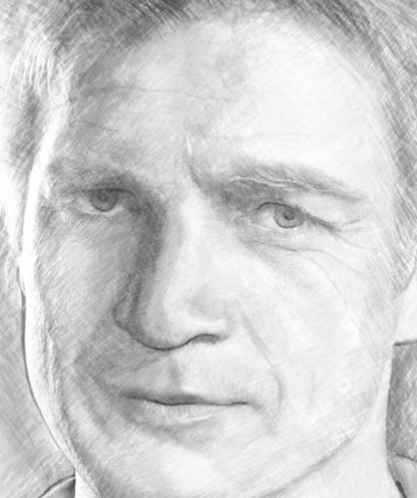
Начинаем штриховать с самих «активных» мест.

На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5% до 20%). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!


В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.

Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали:
ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».


ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.

ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.

Доработка.
После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.

Это придаст рисунку живости и пространства.
Рисование теркой.
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.

Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.).
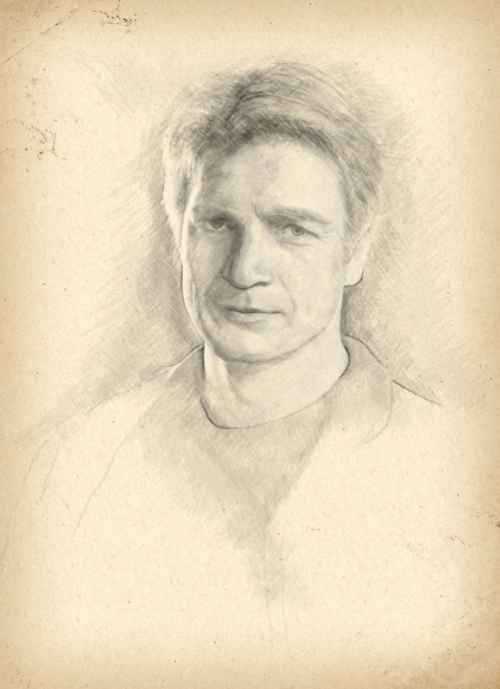
Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
Финальный результат

Альтернативный результат

Автор урока: Joey Nebari.
Текст доработан командой сайта PhotoshopPro.ru
photoshoppro.ru
