Лего Ниндзя Го: рисуем Сенсея Ву
- Игры
- Мультфильмы
- ЛЕГО
- Ниндзя Го
- Сенсей Ву
Ура! Мы вновь приступили к рисованию Лего Ниндзя Го! Давайте сегодня нарисуем с вами бородатого мудрого Сенсея Ву.
Следом за ниндзями Каем и Коулом мы с вами нарисуем их седовласого наставника — Сенсея Ву. Этот персонаж в историях Лего о подвигах ниндзя сродни Сплинтеру из Черепашек Ниндзя. Старец Ву сумел найти баланс гармонии внутри себя и научился повелевать стихиями. Но если копнуть глубже в историю мастера, то вы поймете, что совсем давно он был обычным мальчиком, который по воле судьбы родился в монастыре и жил в нем всю свою жизнь. Только жизнь эта оказалась не такой простой, и как это обычно бывает — в большой семье будет добрый сын и злой. Как Тор и Локи в скандинавских мифах, так и Сенсей Ву и Лорд Гармадон в Ниндзя Го.
Еще с ранних лет эти два брата соперничали между собой, но если Ву стремился найти баланс между разумом и силой, то Гармадон был одежрим эгоистичными мотивами. В итоге этот конфликт и послужил расколу семьи и созданию добрых ниндзя и их злых врагов. Сенсею Ву однажды удалось сразить врага, и теперь он задался единственной целью — научить команду своих ниндзя всем своим приемам и навыкам.
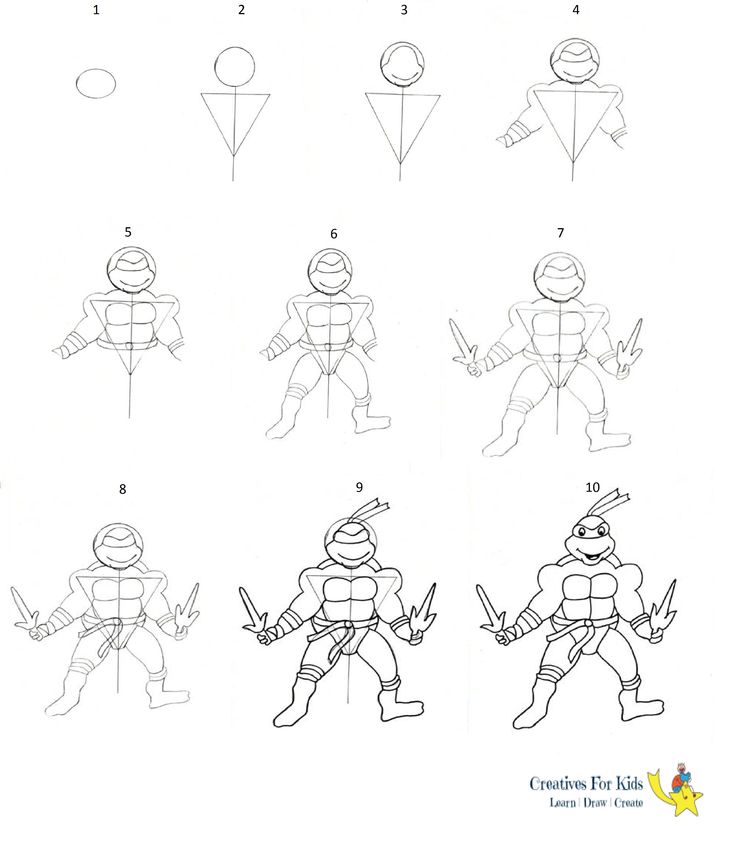
1 — Фигурки конструктора Лего Ниндзя Го рисовать гораздо проще, чем настоящих реалистичных персонажей. И поэтому вы сможете добиться отличного результата, если приложите все свое внимание и творческие навыки к этому небольшому уроку. Нарисуйте круг и четырехугольник позади него. Это будет набросок.
2 — Как и подобает Сенсею — оденьте на него традиционный головной убор.
3 — Прежде, чем рисовать остальные части тела, нарисуйте самую главную деталь мастера — его бороду!
4 — А теперь — оставшуюся часть головы и лица.
5 — Следом добавьте ему одну руку и прорисуйте тело.
6 — И вторую руку тоже не забудьте!
7 — Чтобы Сенсей Ву был устойчив и непоколебим — наделите его ногами.
8 — В завершении выделите мелкие детали костюма Сенсея и его шляпы.
9 — Осталось лишь стереть линии наброска и все готово к покраске.
10 — Поскольку наш Сенсей Ву облачен в серо-белое кимоно — раскрасить его одежду можно обычным простым карандашом. Шляпа — коричневато-золотистая, а тело — желтое.
Вот вы и нарисовали Лего Ниндзя Го Сенсея Ву. Но не стоит останавливаться на достигнутом, ведь для того, чтобы команда Го воссоединилась — нужно нарисовать еще нескольких ее персонажей. Подписывайтесь на новости сайта, чтобы не упустить возможности первым нарисовать Ллойда, Джея, Нию, и других ниндзя и их врагов!
9 месяц беременности форум девочки как вы себя чувствовали на 9 месяце.
Вам обязательно понравятся эти уроки:
Учимся рисовать Клона из Лего Звездные Войны
Как нарисовать ниндзя Земли Коула из Лего Ниндзя Го
Рисуем Ллойда Гармадона из Лего НиндзяГо
Рисуем Протектора Камня
Рисуем Лорда Черепных Пауков
Lego Star Wars: Рисуем R2-D2
Огненный робот Кая — как нарисовать
Как нарисовать Кая (Kai) из Лего Нинздя Го
Как нарисовать Черепного Паука
Рисуем Ниндзяго Джея
Генерал Козу — урок по рисованию
Рисуем Пайтора Пи Чамсворта из НиндзяГо
- Назад
- Вперёд
Популярные уроки
Рисуем Ллойда Гармадона из Лего…
Рисуем Ллойда Гармадона из…
Рисуем Ллойда Гармадона из Лего НиндзяГо
Как нарисовать Дедпула (Deadpool)
Как нарисовать Дедпула (Deadpool)
Как нарисовать Дедпула (Deadpool)
Рисуем кошку из мультфильма Дом
Рисуем кошку из мультфильма…
Рисуем кошку из мультфильма Дом
Рисуем Ниндзяго Джея
Рисуем Ниндзяго Джея
Рисуем Ниндзяго Джея
Лего Ниндзя Го: рисуем Зейна
Лего Ниндзя Го: рисуем…
Лего Ниндзя Го: рисуем Зейна
Как нарисовать Кая (Kai) из…
Как нарисовать Кая (Kai)…
Как нарисовать Кая (Kai) из Лего Нинздя Го
Как поэтапно нарисовать Мстителей карандашом
Как поэтапно нарисовать Мстителей…
Как поэтапно нарисовать Мстителей карандашом
Как нарисовать ниндзя Земли Коула…
Как нарисовать ниндзя Земли…
Как нарисовать ниндзя Земли Коула из Лего Ниндзя Го
Как нарисовать Машу из мультика…
Как нарисовать Машу из…
Как нарисовать Машу из мультика «Маша и Медведь» карандашом поэтапно
Как нарисовать миньона поэтапно карандашом
Как нарисовать миньона поэтапно…
Как нарисовать миньона поэтапно карандашом
Топ 3 поста из БЛОГОВ
Как нарисовать Харли Квинн поэтапно
Как нарисовать эмблему Джокера из Отряда Самоубийц
Как нарисовать логотип Харли Квинн
СКОЛЬКО ЗАРАБАТЫВАЮТ ЧЕРЕПАШКИ НИНДЗЯ-КАК НАРИСОВАТЬ ЧЕРЕМАШЕК НИНДЗЯ-HOW TO DRAW NINJA TURTLES
Всем привет! В этом видео мы увидим как правильно и красиво нарисовать Черепашек Ниндзя. А так же узнаем множество интересных фактов про этих удивительных супергероев.
А так же узнаем множество интересных фактов про этих удивительных супергероев.
Если вам понравилось это видео то поставь лайк)
Подписывайтесь на мой творческий образовательный канал для того что бы первыми узнавать о выходе новых роликов по обучению рисования а так же интересных фактах!)
Hello everyone In this video we will see how to draw Ninja Turtles correctly and beautifully. And also learn a lot of interesting facts about these amazing superheroes.
If you liked this video, then put a like)
Subscribe to my creative educational channel in order to be the first to learn about the release of new videos on drawing training as well as interesting facts!)
как нарисовать, how to draw, простые рисунки, рисунки, рисунки для срисовки, уроки рисования, рисунки для начинающих, drawings, risunki, легкие рисунки, kawaii, рисовать, милые рисунки, нарисовать, draw, раскраски для детей, как, cute, рисунки для детей, учимся рисовать, как рисовать, drawing, рисование, ахадов эльнур, картинки, рисунки карандашами, детские рисунки, как нарисовать девушку, ehedov elnur, своими руками, урок, elnur ehedov, как научиться рисовать, для начинающих, кавайные рисунки, easy, для детей, урок рисования, как сделать, идеи для рисования, art, how, guuhdrawings, guuh, sketch, рисунки карандашом, step, step by step, tutorial, how to draw step by step, how to, рисунок, рисуем, азбука рисования, андрей марков, как нарисовать человека, творчество, карандашом, рисуем просто, рисунки для артбука, как нарисовать людей, head, девушка рисунки для срисовки, как нарисовать а4, как нарисовать влада а4, рисование для начинающих, как нарисовать машину, как нарисовать машину поэтапно, cegou, manifest channel, как нарисовать котенка, как нарисовать влад а4, легко, toys, как нарисовать кота, как нарисовать влада бумагу, diy, как нарисовать аниме, пистолет, нож, knife kerambit, block strike, cs go, gun, with, pixel art, cs 16, кота, как нарисовать лицо, как нарисовать закат, как нарисовать голову, арт, сделай сам, как нарисовать пейзаж, cs:go, поэтапно, красивые рисунки, мастер класс, оружие, draw so cute, kitten, click paint, by, to, 123go!gold, челлендж, 123 go gold, 123gogold, 123go!, game art, 123 go!, 123 go! gold, проект своими руками, скетч, юмор, смех, комедия, ролевые игры, лайфхак, 123go, розыгрыш, игры, как нарисовать машину фломастером, рисуют дети, как нарисовать машину легко, картины по номерам, рисования, как нарисовать машину очень легко, как нарисовать marshmallow, как нарисовать marshmallow легко, как нарисовать marshmello, мозаика, ночной пейзаж рисунок, фломастеры, 123, комедийный скетч, пейзаж в круге, пейзаж рисунок, канцелярия, slime, пейзаж и девушка рисунок, 123 go, смешное видео, как нарисовать аниме девуку, как нарисовать аниме голову, как нарисовать аниме голову поэтапно, как нарисовать голову человека, как рисовать голову, клеточки, схемы, как нарисовать аниме девушку, как рисовать аниме девушку, как рисовать аниме парня, в клетку, rainbow, правополушарное рисование, познавательно, пейзаж гуашью закат, как рисовать девушку, рисуем закат, как нарисовать пейзаж гуашью, каплю, воды, сделано своими руками, хитрости, нутелла рисунок, pixel art drawing, видео урок, весело, как нарисовать маршмеллоу легко, смешная зарисовка, нарисовать нутеллу, нутелла рисунок для детей, просто рысуем, воду, капли, нутелла рисунок поэтапно, как нарисовать нутеллу, нутелла нарисовать, нутелла кавайный рисунок, веселье, marshmello, manifest, шоу, бабушка, развелись, алкаш, грифер, уроки рисования ютуб, батя, украла, внучку, рисуем ваз 2109, как нарисовать девятку, как нарисовать машину ваз 2109 поэтапно, ваз 21099 рисунок, как нарисовать машину лада самара, похищение, как нарисовать машину ваз 21099, как нарисовать машину ваз, 8 лет, выгнали с дома, мамка со школьником пришли ко мне домой, мамка пришла ко мне домой, подарил компьютер школьнику, школьник пришёл ко мне домой, школьник, манифсет850, how to draw a car very easy, мамка школьника, мамка, мама, анти грифер шоу, макс ващенко, паша пел, разборки, в реальной жизни, женщина, компьютер, ребенок, как нарисовать ваз 21099, ehedov elnur машины, how to draw a cute unicorn, how to draw heart with wings easy, how to draw a cute heart, how to draw a cute unicorn kitten, how to draw a cute unicorn cat, how to draw a unicorn, how to draw a cute unicorn heart with wings, how to draw a unicorn easy, how to draw a cute unicorn heart, unicorn, как нарисовать гоночную машину, marshmallow, правополушарное рисование для начинающих, маршмеллоу, how to draw a heart with wings, heart, wings, panda, как нарисовать спортивную машину легко, пиксельный, как нарисовать машину ваз карандашом поэтапно, нарисовать ваз-21099, рисуем машину поэтапно, уроки рисования для начинающих, как нарисовать ваз, ehedov elnur vaz, автомобиль лада ваз-21099, как нарисовать лада, как нарисовать спайка, brawl stars, реакция бравл старс,
Как рисовать черепашек-ниндзя Nickelodeon: скачать бесплатно, взять напрокат и потоковая передача: Интернет-архив
Предварительный просмотр элемента
EMBED (для блогов, размещенных на wordpress. com, и тегов
com, и тегов
Хотите больше? Дополнительные сведения о встраивании, примеры и помощь!
- Дата публикации
- 2014
- Темы
- Черепашки-ниндзя (Телепрограмма: 2012-), Черепашки-ниндзя (Телепрограмма: 2012-2017) — Детская литература, Мультфильмы — Техника — Детская литература, Черепашки-ниндзя (Вымышленные персонажи) — Несовершеннолетние литература, Рисование — Техника, Черепашки-ниндзя (Вымышленные персонажи), Мультфильмы — Техника, Черепашки-ниндзя (Вымышленные персонажи)
- Издатель
- Ирвин, Калифорния: Уолтер Фостер
- Коллекция
- в библиотеке; печать отключена; интернетархивыкниги
- Спонсор оцифровки
- Фонд Кале/Остин
- Участник
- Интернет-архив
- Язык
- Английский
64 страницы: 29 см
Содержит пошаговые инструкции по рисованию черепашек-ниндзя, а также их друзей и врагов.
«NICK8L» — Spine
Черепашки-ниндзя — Таблица размеров — Инструменты и материалы — Как пользоваться этой книгой — Леонардо — Леонардо в действии — Рафаэль — Рафаэль в действии — Микеланджело — Микеланджело в действии — Донателло — Донателло в действии — Сплинтер — Шреддер — Крэнг — Эйприл О’Нил — Клан Фут
Включает библиографические ссылки и указатель
- Элемент с ограниченным доступом
- правда
- Дата добавления
- 14.01.2020 11:06:52
- Связанные имена
- Наварра, Нино, иллюстратор
- Боксид
- ИА1760715
- Камера
- Sony Alpha-A6300 (управление)
- Collection_set
- печать отключена
- Внешний идентификатор
- урна: oclc: запись: 1149538938
urn:lcp:howtodrawnickelo0000unse:lcpdf:49b0b521-7410-495e-91d5-a610f110151e
urn:lcp:howtodrawnickelo0000unse:epub:7bf4bec8-5925-4fd9-bfe8-e9275851cb49
- Количество складок
- 0
- Идентификатор
- как нарисовать Nickelo0000unse
- Идентификатор-ковчег
- ковчег:/13960/t0rs0625b
- Счет-фактура
- 1652
- ISBN
- 9781939581174
1939581176
- Запись полного каталога
- MARCXML
Пока нет отзывов. Будьте первым, кто
написать обзор.
Будьте первым, кто
написать обзор.
Условия предоставления услуг (последнее обновление 31 декабря 2014 г.)
Учебное пособие по Illustrator: создание четырех персонажей черепашек-ниндзя
Автор: Bao Nguyen
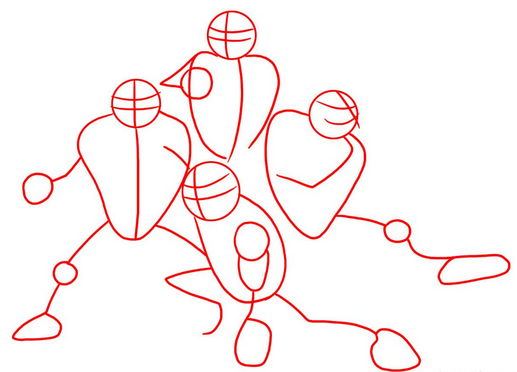
В этом уроке вы узнаете, как нарисовать четырех черепашек ниндзя в Adobe Illustrator. Как обычно, мы будем использовать основные инструменты и методы построения векторных фигур для создания основных фигур. Вы также будете практиковать свои навыки рисования, применять градиенты для большего реализма и использовать некоторые базовые эффекты. Вы можете использовать эти приемы и элементы для создания любого персонажа, которого захотите. Давайте начнем!
Создайте новый документ
- Запустите Illustrator и нажмите ( Ctrl + N ) для создания New Выберите Pixels из раскрывающегося меню Units , введите 760 в поле ширины и 750 в поле высоты, затем нажмите кнопку Advanced .
 Выберите RGB , Экран ( 72ppi ) и убедитесь , что флажок Выровнять новые объекты по пиксельной сетке снят , прежде чем нажимать OK .
Выберите RGB , Экран ( 72ppi ) и убедитесь , что флажок Выровнять новые объекты по пиксельной сетке снят , прежде чем нажимать OK .
Нарисуйте персонажа Микеланджело с оранжевой маской
2. Выберите инструмент Pen Tool (P) и создайте черный объект, как показано на первом изображении. Как только ваш объект будет нарисован, удалите его обводку и залейте этот объект темно-зеленым лаймом ( # 202c1d ). Сделайте копию ( Ctrl+C, Ctrl+F ) только что созданной фигуры, а затем замените существующий цвет заливки копии на очень темно-зеленый ( # 132613 ). Оставьте полученную форму выделенной и перейдите к Эффект> Текстура> Кракелюр… Следуйте данным, как показано на третьем изображении, и нажмите ОК . Не снимая выделения с получившейся формы, перейдите к Эффект > Стилизация > Растушевка… Введите 5px Радиус и нажмите OK . Затем измените режим наложения получившейся формы на Затемнение и уменьшите непрозрачность до 10% .
Затем измените режим наложения получившейся формы на Затемнение и уменьшите непрозрачность до 10% .
3. Пришло время нарисовать глаза. Выберите Pen Tool (P) и создайте красный объект, как вы видите на первом изображении. Как только ваш объект будет нарисован, замените существующий цвет обводки на очень темно-синий ( # 00000a ) и измените толщину обводки на 3px . Затем примените профиль ширины 5 к полученному объекту. Оставьте выбранным только что созданный объект и сделайте его копию ( Ctrl +C, Ctrl +F ). Удалите обводку этой копии, а затем залейте ее радиальным градиентом, как показано на третьем изображении. Убедитесь, что получившаяся фигура все еще выделена, и нажмите ( Ctrl + левая квадратная скобка ), чтобы скрыть ее за первым объектом, созданным на этом шаге. Теперь сосредоточьтесь на последнем изображении, нарисуйте слегка изогнутый путь с помощью 9. Инструмент «Карандаш» 0148 (N) и примените к нему очень тёмно-синюю обводку 1px ( # 0b141c ) на данный момент. Наконец, примените профиль ширины 5 для полученного пути.
Инструмент «Карандаш» 0148 (N) и примените к нему очень тёмно-синюю обводку 1px ( # 0b141c ) на данный момент. Наконец, примените профиль ширины 5 для полученного пути.
4. Выберите инструмент Ellipse Tool (L) и создайте черный эллипс 5 на 27.5px , затем поместите его в положение, как показано на первом изображении. Измените толщину обводки только что созданного эллипса на 2px и залейте его радиальным градиентом, как показано на втором изображении. Продолжайте работать с Ellipse Tool (L) , создайте два эллипса, как показано на третьем и четвертом изображениях. Теперь сфокусируйтесь на пятом изображении, нарисуйте несколько слегка изогнутых путей Инструментом «Карандаш» (N) и придайте им тёмно-синюю обводку 0.5px ( # 1d428d ) на данный момент. После того, как пути будут нарисованы, примените к ним эффект Gaussian Blur 1px .
5. Выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные на шаге 4 . Теперь повторно выберите второй объект, созданный в шаг 3 и сделайте его копию ( Ctrl+C, Ctrl+F ), а затем поместите копию на передний план ( Ctrl+Shift+правая квадратная скобка ). Оставьте эту копию выделенной, зажмите Shift и нажмите на группу, созданную на этом шаге. Щелкните правой кнопкой мыши монтажную область и выберите в раскрывающемся меню раздел «Создать обтравочную маску ». Затем скройте набор отсечения за первым объектом, созданным в шаге 3 . Сосредоточьтесь на предпоследнем изображении, выберите Ellipse Tool (L) и создайте белый эллипс 5 на 2.5px . Затем примените эффект Gaussian Blur 1px к только что созданному эллипсу.
6. Выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шага 3 до настоящего времени. Оставьте эту группу выделенной и перейдите к Object > Transform > Reflect… Установите Axis на Vertical и затем нажмите Copy . Перетащите копию, которую мы только что создали, вправо. Не забывайте держать Shift клавиша на клавиатуре для прямого перетаскивания.
Оставьте эту группу выделенной и перейдите к Object > Transform > Reflect… Установите Axis на Vertical и затем нажмите Copy . Перетащите копию, которую мы только что создали, вправо. Не забывайте держать Shift клавиша на клавиатуре для прямого перетаскивания.
Создайте маски черепашек-ниндзя
7. Выберите Pen Tool (P) и создайте три объекта, как вы видите на первом и втором изображении. После того, как ваши объекты будут нарисованы, повторно выберите их, затем откройте панель Pathfinder ( Window > Pathfinder ) и щелкните Minus Front Удалите обводку только что созданного составного контура, а затем залейте его очень темно-красным цветом ().0148#6a1d16 ). Наконец, спрячьте получившийся составной путь за первым объектом, созданным на шаге 3 . На данный момент мы закончили с основной формой маски.
8. Выберите составной путь, созданный на шаге 7 , и сделайте его копию ( Ctrl +C, Ctrl +F ). Не снимая выделения с копии, перейдите к Эффект > Стилизация > Тень… Следуйте данным, как показано на первом изображении, и нажмите OK . Теперь выберите форму с Кракелюр Эффект применен в Шаг 2 и сделайте его копию, затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Не снимая выделения с копии, удерживайте нажатой клавишу Shift и щелкните составной контур с эффектом тени, примененным на этом шаге. Щелкните правой кнопкой мыши монтажную область и выберите в раскрывающемся меню раздел «Создать обтравочную маску ». Наконец, скройте набор отсечения за составным контуром, созданным в шаге 7 .
9. С помощью Pen Tool (P) и Gradient Tool (G) создайте оранжевую фигуру, как вы видите на первом и втором изображениях. После того, как ваша фигура будет нарисована, снова выберите ее и примените к этой фигуре эффект Gaussian Blur 5px . Теперь выберите составной путь, созданный на шаге 7 , и сделайте его копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Щелкните правой кнопкой мыши на монтажной области и выберите Сделать обтравочную маску из выпадающего меню. Наконец, скройте набор отсечения за первым объектом, созданным на шаге 3 .
После того, как ваша фигура будет нарисована, снова выберите ее и примените к этой фигуре эффект Gaussian Blur 5px . Теперь выберите составной путь, созданный на шаге 7 , и сделайте его копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Щелкните правой кнопкой мыши на монтажной области и выберите Сделать обтравочную маску из выпадающего меню. Наконец, скройте набор отсечения за первым объектом, созданным на шаге 3 .
10. Выберите составной контур, созданный в шаге 7 , и сделайте его копию, затем переместите копию на передний план ( Ctrl + Shift + правая квадратная скобка ). Выделите эту копию и замените существующий цвет заливки на очень темно-красный ( # 48201b ). Оставьте выбранным получившийся составной путь и перейдите к Эффект > Эскиз > Бумага для заметок… Следуйте данным, как показано на втором изображении, и нажмите OK . Затем измените режим наложения полученного составного контура на Color Burn и уменьшите его непрозрачность до 10% . Наконец, спрячьте получившийся составной путь за первым объектом, созданным на шаге 3 .
Затем измените режим наложения полученного составного контура на Color Burn и уменьшите его непрозрачность до 10% . Наконец, спрячьте получившийся составной путь за первым объектом, созданным на шаге 3 .
11. Выберите Selection Tool (V) , дважды щелкните составной путь, созданный в шаг 7 , затем выберите самую большую фигуру и нажмите ( Ctrl +C ), чтобы скопировать ее. Затем дважды щелкните в любом месте за пределами составного контура и нажмите ( Ctrl +F ), чтобы вставить фигуру, скопированную на этом шаге. Не снимая выделения с вновь созданной фигуры, поменяйте местами цвета заливки и обводки, щелкнув изогнутую двунаправленную стрелку рядом с образцами цветов заливки и обводки на панели инструментов . Измените толщину обводки полученного объекта на 3px .и замените существующий цвет обводки линейным градиентом внутри обводки. Сосредоточьтесь на третьем изображении, выберите четыре опорные точки, выделенные желтым цветом, и щелкните значок « Cut path at selected anchor points » в Свойствах . Это сделает объект четырьмя путями. Выберите и удалите два более коротких пути. Затем замените существующий цвет обводки нижнего контура новым линейным градиентом, как показано на последнем изображении. Наконец, примените профиль ширины 3 для получившегося пути.
Сосредоточьтесь на третьем изображении, выберите четыре опорные точки, выделенные желтым цветом, и щелкните значок « Cut path at selected anchor points » в Свойствах . Это сделает объект четырьмя путями. Выберите и удалите два более коротких пути. Затем замените существующий цвет обводки нижнего контура новым линейным градиентом, как показано на последнем изображении. Наконец, примените профиль ширины 3 для получившегося пути.
12. Выберите инструмент Pen Tool (P) и создайте две темно-красные фигуры ( # 671c16 ), как вы видите на первом и втором изображениях. После того, как ваши фигуры будут нарисованы, снова выберите их и примените к ним эффект Gaussian Blur 4px . Выделив получившиеся фигуры, нажмите ( Ctrl +X ), чтобы вырезать их. Затем выберите инструмент Selection Tool (V) , дважды щелкните набор обрезки, созданный в шаге 9 , и нажмите ( Ctrl +F ), чтобы вставить фигуры, вырезанные на этом шаге. Наконец, дважды щелкните в любом месте за пределами набора отсечения.
Наконец, дважды щелкните в любом месте за пределами набора отсечения.
13. Выберите Pen Tool (P) и создайте два изогнутых пути, как вы видите на первом и втором изображениях, с очень темно-красной обводкой 2px ( # 601d15 ). Затем примените профиль ширины 5 для этих вновь созданных путей. Сосредоточьтесь на третьем и четвертом изображении, нарисуйте два изогнутых пути и задайте им размер 2px .яркий оранжевый штрих на данный момент. Затем примените профиль ширины 3 для вновь созданных путей. Продолжайте рисовать два изогнутых пути с помощью Pen Tool (P) , как показано на предпоследнем изображении. Затем примените к этим путям на данный момент сильную оранжевую обводку размером 3px ( # d05b1a ). Оставьте результирующие пути выделенными, примените к ним Width Profile 5 и 2px Gaussian Blur эффект.
14. На этом этапе ваша иллюстрация должна выглядеть так, как показано на следующем изображении:
15. Возьмите Инструмент «Карандаш» (N) и создайте тёмно-зелёную фигуру ( # 48693a ), как на первом изображении. Затем примените эффект Gaussian Blur 6px к только что созданной фигуре. С помощью Pencil Tool (N) и Gradient Tool (G) создайте слегка зеленую форму, как показано на третьем и четвертом изображениях. После того, как ваша фигура будет нарисована, снова выберите ее, а затем примените к этой фигуре эффект Gaussian Blur 12px .
16. Теперь следуйте последовательности изображений и повторите тот же процесс, что и шаг 15 , чтобы нарисовать еще две формы, похожие на те, что показаны ниже. Продолжайте с помощью Pen Tool (P) , создайте изогнутый контур, как вы видите на предпоследнем изображении, с нежно-зеленой обводкой 20px и без заливки. Затем примените Width Profile 2 и 6px Gaussian Blur эффект для вновь созданного контура.
Затем примените Width Profile 2 и 6px Gaussian Blur эффект для вновь созданного контура.
17. Выбрать все объекты, созданные с самого начала шаг 15 до этого времени и нажмите ( Ctrl +X ), чтобы вырезать их. Затем выберите Selection Tool (V) , дважды щелкните набор обрезки, созданный в шаге 8 и нажмите ( Ctrl +F ), чтобы вставить объекты, которые были вырезаны на этом шаге. Наконец, дважды щелкните в любом месте за пределами набора отсечения.
18. Далее идет рот. Выберите инструмент Pen Tool (P) и создайте очень темно-желтую форму ( # 020201 ), как вы видите на первом изображении. После того, как ваша фигура будет нарисована, снова выберите ее и сделайте копию ( Ctrl +C, Ctrl +F ) этой формы. Не снимая выделения с копии, поменяйте местами цвета заливки и обводки, щелкнув изогнутую двунаправленную стрелку рядом с образцами цветов заливки и обводки в наборе инструментов . Измените толщину обводки получившегося объекта на 2px и замените существующий цвет обводки на очень темно-зеленый ( # 161f11 ). По-прежнему выделяя результирующий объект и делая его копию. Измените толщину обводки копии на 3px 9.0149 и замените существующий цвет обводки линейным градиентом внутри обводки, как показано на третьем изображении. Убедитесь, что получившийся объект все еще выделен, примените к нему Width Profile 1 . Теперь сосредоточьтесь на предпоследнем изображении, выберите две опорные точки, выделенные желтым цветом, и щелкните значок « Cut path at selected anchor points » в Свойствах . Это сделает объект двумя путями. Выберите и удалите верхний путь.
Измените толщину обводки получившегося объекта на 2px и замените существующий цвет обводки на очень темно-зеленый ( # 161f11 ). По-прежнему выделяя результирующий объект и делая его копию. Измените толщину обводки копии на 3px 9.0149 и замените существующий цвет обводки линейным градиентом внутри обводки, как показано на третьем изображении. Убедитесь, что получившийся объект все еще выделен, примените к нему Width Profile 1 . Теперь сосредоточьтесь на предпоследнем изображении, выберите две опорные точки, выделенные желтым цветом, и щелкните значок « Cut path at selected anchor points » в Свойствах . Это сделает объект двумя путями. Выберите и удалите верхний путь.
19. Мы продолжим с зубами. Выберите Pen Tool (P) и создайте две темно-серовато-оранжевые фигуры ( # 888681 ), как вы видите на первом изображении. После того, как ваши фигуры будут нарисованы, снова выберите их и сделайте копию ( Ctrl +C, Ctrl +F ) этих фигур. Затем замените существующий цвет заливки копий на серовато-желтый ( # d0d1c6 ). Выделив полученную фигуру, примените к ней эффект 5px Feather . Продолжите с Pen Tool (P) , создайте две темно-зеленые фигуры ( # 272725 ), как показано на предпоследнем изображении. Затем примените эффект 3px Feather к только что созданным фигурам. Наконец, выберите все фигуры, созданные на этом шаге, и спрячьте их за вторым объектом, созданным на шаге 18 .
Затем замените существующий цвет заливки копий на серовато-желтый ( # d0d1c6 ). Выделив полученную фигуру, примените к ней эффект 5px Feather . Продолжите с Pen Tool (P) , создайте две темно-зеленые фигуры ( # 272725 ), как показано на предпоследнем изображении. Затем примените эффект 3px Feather к только что созданным фигурам. Наконец, выберите все фигуры, созданные на этом шаге, и спрячьте их за вторым объектом, созданным на шаге 18 .
20. Теперь выделите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шага 2 до настоящего времени. На данный момент ваш персонаж Микеланджело должен выглядеть как на следующем изображении:
Нарисуйте персонажа Леонардо с синей маской
21. Выберите персонажа Микеланджело и перейдите к Object > Transform > Reflect… Проверьте Vertical и нажмите Copy , затем поместите только что созданную группу в новое положение . По-прежнему выделена эта группа, и нажмите ( Ctrl + Shift + G ), чтобы разгруппировать ее. Теперь выберите основную форму маски и замените существующий цвет заливки на темно-синий ( # 1049a8 ). Продолжайте выбирать форму, как показано на последнем изображении, а затем замените существующий цвет заливки новым радиальным градиентом.
По-прежнему выделена эта группа, и нажмите ( Ctrl + Shift + G ), чтобы разгруппировать ее. Теперь выберите основную форму маски и замените существующий цвет заливки на темно-синий ( # 1049a8 ). Продолжайте выбирать форму, как показано на последнем изображении, а затем замените существующий цвет заливки новым радиальным градиентом.
22. Теперь следуйте последовательности изображений и повторите тот же процесс, что и предыдущие шаги, чтобы заменить цвета остальных объектов маски.
23. Выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шага 21 до этого времени. В конце концов, ваш персонаж Леонардо должен выглядеть так, как показано на рисунке.
Нарисуйте персонажа Рафаэля с красной маской
24. Выберите персонажа Микеланджело и сделайте копию ( Ctrl +C, Ctrl +F ), затем поместите вновь созданную группу в новую позицию. Прежде чем продолжить, повторно выберите только что созданную группу и нажмите ( Ctrl + Shift + G ), чтобы разгруппировать ее. Далее выберите и удалите некоторые объекты маски. У вас должно получиться что-то вроде второго изображения. Теперь дважды щелкните основную форму маски, а затем уменьшите размеры двух маленьких объектов. После того, как вы закончите настройку формы этих двух объектов, дважды щелкните в любом месте за пределами составного пути. В конце концов, ваш новый составной путь должен выглядеть так, как показано на четвертом изображении. Оставьте этот составной контур выделенным, замените существующий цвет заливки очень темно-красным ( № 721724 ). Наконец, выберите два изогнутых пути, как показано на двух последних изображениях, а затем замените существующие цвета обводки новыми линейными градиентами внутри обводки.
Далее выберите и удалите некоторые объекты маски. У вас должно получиться что-то вроде второго изображения. Теперь дважды щелкните основную форму маски, а затем уменьшите размеры двух маленьких объектов. После того, как вы закончите настройку формы этих двух объектов, дважды щелкните в любом месте за пределами составного пути. В конце концов, ваш новый составной путь должен выглядеть так, как показано на четвертом изображении. Оставьте этот составной контур выделенным, замените существующий цвет заливки очень темно-красным ( № 721724 ). Наконец, выберите два изогнутых пути, как показано на двух последних изображениях, а затем замените существующие цвета обводки новыми линейными градиентами внутри обводки.
25. С помощью Pencil Tool (N) и Gradient Tool (G) создайте ярко-красную фигуру, как на первом и втором изображениях. После того, как ваша фигура будет нарисована, снова выберите ее и примените к этой фигуре эффект Gaussian Blur 5px . Теперь выберите основную форму маски и сделайте копию ( Ctrl +C, Ctrl +F ), затем поместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Оставьте эту копию выделенной, зажмите Shift и щелкните фигуру с эффектом размытия, примененным на этом шаге. Щелкните правой кнопкой мыши на монтажной области и выберите в раскрывающемся меню пункт Make Clipping Mask .
Теперь выберите основную форму маски и сделайте копию ( Ctrl +C, Ctrl +F ), затем поместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Оставьте эту копию выделенной, зажмите Shift и щелкните фигуру с эффектом размытия, примененным на этом шаге. Щелкните правой кнопкой мыши на монтажной области и выберите в раскрывающемся меню пункт Make Clipping Mask .
26. Выберите инструмент Pen Tool (P) и создайте две темно-красные фигуры ( # 580408 ), как на первом изображении. Как только ваши фигуры будут нарисованы, повторно выберите их и примените 4px Размытие по Гауссу эффект для этих фигур. Выделив получившиеся фигуры, нажмите ( Ctrl +X ), чтобы вырезать их. Затем выберите инструмент Selection Tool (V) , дважды щелкните набор обрезки, созданный в шаге 25 , и нажмите ( Ctrl +F ), чтобы вставить фигуры, которые были вырезаны на этом шаге. Затем дважды щелкните в любом месте за пределами набора отсечения. Продолжайте работать с Инструментом «Выделение» (V) , дважды щелкните по основной форме маски. Выберите две маленькие фигуры и нажмите ( Ctrl +C ), чтобы скопировать их. Затем дважды щелкните в любом месте за пределами набора отсечения и нажмите ( Ctrl +F ), чтобы вставить две фигуры, скопированные на этом шаге. Не снимая выделения с этих фигур, поменяйте местами цвета заливки и обводки, щелкнув изогнутую двунаправленную стрелку рядом с образцами цветов заливки и обводки на панели инструментов . Измените толщину обводки полученных объектов на 3px и замените существующий цвет обводки на черный ( # 00000a ). Наконец, примените профиль ширины 5 к полученным объектам.
Затем дважды щелкните в любом месте за пределами набора отсечения. Продолжайте работать с Инструментом «Выделение» (V) , дважды щелкните по основной форме маски. Выберите две маленькие фигуры и нажмите ( Ctrl +C ), чтобы скопировать их. Затем дважды щелкните в любом месте за пределами набора отсечения и нажмите ( Ctrl +F ), чтобы вставить две фигуры, скопированные на этом шаге. Не снимая выделения с этих фигур, поменяйте местами цвета заливки и обводки, щелкнув изогнутую двунаправленную стрелку рядом с образцами цветов заливки и обводки на панели инструментов . Измените толщину обводки полученных объектов на 3px и замените существующий цвет обводки на черный ( # 00000a ). Наконец, примените профиль ширины 5 к полученным объектам.
27. Выберите Pen Tool (P) и создайте два изогнутых пути, как вы видите на первом и втором изображении, с ярко-красной обводкой 2px . Затем примените профиль ширины 3 для этих вновь созданных путей. Сосредоточьтесь на третьем изображении, нарисуйте две изогнутые дорожки и придайте им на данный момент темно-красную обводку 2px ( # 8f1016 ). Затем примените профиль ширины 5 для вновь созданных путей. Продолжайте рисовать два изогнутых пути с помощью Pen Tool (P) , как показано на предпоследнем изображении. Затем примените к этим путям на данный момент сильную красную обводку размером 3px ( # c9362f ). Оставьте результирующие пути выделенными, примените к ним Width Profile 5 и 2px Gaussian Blur эффект.
Затем примените профиль ширины 3 для этих вновь созданных путей. Сосредоточьтесь на третьем изображении, нарисуйте две изогнутые дорожки и придайте им на данный момент темно-красную обводку 2px ( # 8f1016 ). Затем примените профиль ширины 5 для вновь созданных путей. Продолжайте рисовать два изогнутых пути с помощью Pen Tool (P) , как показано на предпоследнем изображении. Затем примените к этим путям на данный момент сильную красную обводку размером 3px ( # c9362f ). Оставьте результирующие пути выделенными, примените к ним Width Profile 5 и 2px Gaussian Blur эффект.
28. Прежде чем продолжить, выделите все объекты рта и удалите их. Затем выберите две фигуры, как на третьем изображении, и удалите их.
29. С помощью Pencil Tool (N) и Gradient Tool (G) создайте форму, как на первом и втором изображениях. Затем примените эффект Gaussian Blur 7px к только что созданной фигуре. Выделив полученную фигуру, нажмите ( Ctrl +X ), чтобы вырезать ее. Затем выберите инструмент Selection Tool (V) , дважды щелкните набор обрезки, содержащий блики, и нажмите ( Ctrl +F ), чтобы вставить фигуру, вырезанную на этом шаге. Наконец, дважды щелкните в любом месте за пределами набора отсечения.
Затем примените эффект Gaussian Blur 7px к только что созданной фигуре. Выделив полученную фигуру, нажмите ( Ctrl +X ), чтобы вырезать ее. Затем выберите инструмент Selection Tool (V) , дважды щелкните набор обрезки, содержащий блики, и нажмите ( Ctrl +F ), чтобы вставить фигуру, вырезанную на этом шаге. Наконец, дважды щелкните в любом месте за пределами набора отсечения.
30. С помощью Pencil Tool (N) создайте слегка изогнутый контур с очень темно-зеленой обводкой 2px ( # 121a0f ) и без заливки. Затем примените профиль ширины 3 для вновь созданного пути. Точно так же повторите тот же процесс, что и предыдущие шаги, чтобы нарисовать еще два изогнутых пути. Когда пути будут нарисованы, снова выберите последний путь, созданный на этом шаге, и примените к нему эффект Gaussian Blur 2px .
31. Выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шага 24 до настоящего времени. В конце концов, ваш персонаж Рафаэля должен выглядеть так, как показано на рисунке.
В конце концов, ваш персонаж Рафаэля должен выглядеть так, как показано на рисунке.
Нарисуйте персонажа Донателло с пурпурной маской
32. Выберите персонажа Рафаэля и сделайте его копию ( Ctrl +C, Ctrl +F ), затем поместите только что созданную группу в новое положение. Прежде чем продолжить, повторно выберите только что созданную группу и нажмите (Ctrl + Shift + G), чтобы разгруппировать ее. Теперь выберите основную форму маски и замените существующий цвет заливки очень темно-фиолетовым (9).0148#4b266c ). Затем выберите фигуру, как показано на третьем изображении, а затем замените существующий цвет заливки новым радиальным градиентом. Продолжайте выбирать два изогнутых пути, как показано на двух последних изображениях, а затем замените существующие цвета обводки новыми линейными градиентами внутри обводки.
33. Теперь следуйте последовательности изображений и повторите тот же процесс, что и предыдущие шаги, чтобы заменить цвета остальных объектов маски.
34. Выбрать и сгруппировать ( Ctrl +G ) все объекты, созданные с начала шага 32 до настоящего времени. В конце концов, ваш персонаж Донателло должен выглядеть так, как показано на изображении.
35. На этом этапе ваши персонажи должны выглядеть как на следующем изображении:
Создаем два конца маски
36. Прежде всего, мы создадим первый конец маски Микеланджело. С помощью Pencil Tool (N) и Gradient Tool (G) создайте оранжевую форму, как вы видите на первом и втором изображениях. Продолжайте работать с Pencil Tool (N) , создайте ярко-оранжевую форму ( # c24d19 ), как показано на третьем изображении. После того, как ваша фигура будет нарисована, снова выберите ее и примените к этой фигуре эффект Gaussian Blur 5px . Продолжайте создавать яркую оранжевую фигуру ( # e4791f ), как на предпоследнем изображении. Затем примените эффект Gaussian Blur 3px к только что созданной фигуре. Теперь выберите первую фигуру, созданную на этом шаге, и сделайте ее копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план (9).0148 Ctrl+Shift+Правая квадратная скобка ). Не снимая выделения с этой копии, удерживайте нажатой клавишу Shift и щелкните две фигуры с эффектами размытия, примененными на этом шаге. Щелкните правой кнопкой мыши монтажную область, а затем выберите раздел Make Clipping Mask в раскрывающемся меню.
Затем примените эффект Gaussian Blur 3px к только что созданной фигуре. Теперь выберите первую фигуру, созданную на этом шаге, и сделайте ее копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план (9).0148 Ctrl+Shift+Правая квадратная скобка ). Не снимая выделения с этой копии, удерживайте нажатой клавишу Shift и щелкните две фигуры с эффектами размытия, примененными на этом шаге. Щелкните правой кнопкой мыши монтажную область, а затем выберите раздел Make Clipping Mask в раскрывающемся меню.
37. Выберите первую фигуру, созданную в шаге 36 , и сделайте ее копию, затем переместите копию на передний план ( Ctrl + Shift + правая квадратная скобка ). Оставьте выбранной только что созданную фигуру и замените существующий цвет заливки очень темно-красным ( № 48201b ). По-прежнему выделена результирующая фигура, и перейдите к Эффект > Эскиз > Бумага для заметок… Следуйте данным, как вы видите на втором изображении, и нажмите OK . Примените к получившейся фигуре эффект 3px Feather , затем измените режим наложения на Color Burn и уменьшите непрозрачность до 10% . Наконец, выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шаг 36 по настоящее время.
Примените к получившейся фигуре эффект 3px Feather , затем измените режим наложения на Color Burn и уменьшите непрозрачность до 10% . Наконец, выберите и сгруппируйте ( Ctrl +G ) все объекты, созданные с начала шаг 36 по настоящее время.
38. Нарисуйте другой конец маски Микеланджело. С помощью Pencil Tool (N) и Gradient Tool (G) создайте темно-красную форму ( # 802618 ), как вы видите на первом и втором изображениях. Продолжайте работать Инструментом «Карандаш» (N) , создайте ярко-оранжевую форму ( # c04d19 ), как показано на третьем изображении. После того, как ваша фигура будет нарисована, снова выберите ее и примените к ней эффект Gaussian Blur 4px . Продолжайте создавать еще одну сильную оранжевую фигуру ( # d8671d ), как на пятом изображении. Затем примените эффект Gaussian Blur 3px к только что созданной фигуре. Теперь выберите первую фигуру, созданную на этом шаге, и сделайте ее копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Не снимая выделения с этой копии, удерживайте нажатой клавишу Shift и щелкните две фигуры с эффектами размытия, примененными на этом шаге. Щелкните правой кнопкой мыши на монтажной области и выберите Сделать обтравочную маску из выпадающего меню.
Затем примените эффект Gaussian Blur 3px к только что созданной фигуре. Теперь выберите первую фигуру, созданную на этом шаге, и сделайте ее копию ( Ctrl +C, Ctrl +F ), затем переместите копию на передний план ( Ctrl +Shift +Правая квадратная скобка ). Не снимая выделения с этой копии, удерживайте нажатой клавишу Shift и щелкните две фигуры с эффектами размытия, примененными на этом шаге. Щелкните правой кнопкой мыши на монтажной области и выберите Сделать обтравочную маску из выпадающего меню.
39. Выберите первую фигуру, созданную на шаге 38, и сделайте ее копию, затем переместите копию на передний план ( Ctrl + Shift + правая квадратная скобка ). Убедитесь, что эта копия все еще выделена, выберите инструмент «Пипетка» (I) и щелкните фигуру с эффектом Note Paper , примененным в шаге 37 . Теперь выделите и сгруппируйте ( Ctrl +G ) все объекты двух концов маски Микеланджело, а затем отправьте эту группу на задний план (). 0148 Ctrl + Shift + левая квадратная скобка ).
0148 Ctrl + Shift + левая квадратная скобка ).
40. Далее идут два конца маски Леонардо. Сначала выделите два конца маски Микеланджело и перейдите к Object > Transform > Reflect… Отметьте Vertical и щелкните Copy , затем поместите копию в положение, как вы видите на последнем изображении.
41. Прежде чем продолжить, выберите две новые группы, созданные на шаге 40 , и нажмите ( Ctrl + Shift + G ), чтобы разгруппировать их. Выберите основную форму первого конца маски и замените существующий цвет заливки новым линейным градиентом, как показано на первом изображении. С помощью Инструмент «Выделение» (V) , дважды щелкните набор обрезки первого конца маски. Выберите большую фигуру и замените существующий цвет заливки ярко-синим ( # 2275c5 ). Продолжайте выделять оставшуюся фигуру и замените существующий цвет заливки ярко-синим ( # 3ba4ed ). Затем дважды щелкните в любом месте за пределами набора отсечения. Точно так же повторите тот же процесс, что и предыдущие шаги, для другого конца маски.
Затем дважды щелкните в любом месте за пределами набора отсечения. Точно так же повторите тот же процесс, что и предыдущие шаги, для другого конца маски.
42. Теперь выберите и сгруппируйте ( Ctrl +G ) все объекты двух концов маски Леонардо и затем отправляем эту группу на задний план ( Ctrl +Shift +Левая квадратная скобка ).
43. На данный момент мы закончили с персонажами черепашек ниндзя.
Создание фона
44. Выберите инструмент Rectangle Tool (M) и создайте черный прямоугольник 380 на 374px . Сделайте три копии только что созданного прямоугольника, затем поместите эти копии в позиции, как показано на втором изображении. Теперь повторно выберите первый прямоугольник, созданный на этом шаге, удалите его обводку и заполните этот объект радиальным градиентом, как показано на третьем изображении. Наконец выберите оставшиеся три черных прямоугольника, затем выберите Инструмент «Пипетка» (I) и нажмите на зеленый прямоугольник, созданный в этом шаге.

 Выберите RGB , Экран ( 72ppi ) и убедитесь , что флажок Выровнять новые объекты по пиксельной сетке снят , прежде чем нажимать OK .
Выберите RGB , Экран ( 72ppi ) и убедитесь , что флажок Выровнять новые объекты по пиксельной сетке снят , прежде чем нажимать OK .