Как нарисовать часы (62 фото)
Часы – тематический символ времени. В план творческих занятий для детей обязательно входит изображение часов: песочных, наручных, настенных моделей. Рисование циферблата – это обязательная составляющая для обучения ребенка пониманию времени и пространства. Для рисования начинающему художнику потребуются фото часов в различных вариациях, готовые эскизы, подробные инструкции с описанием работы.
Содержание
- Методики рисования часов
- Материалы для проведения мастер-классов
- Мастер-классы по рисованию часов
- Фото идеи и примеры для рисования часов
Методики рисования часов
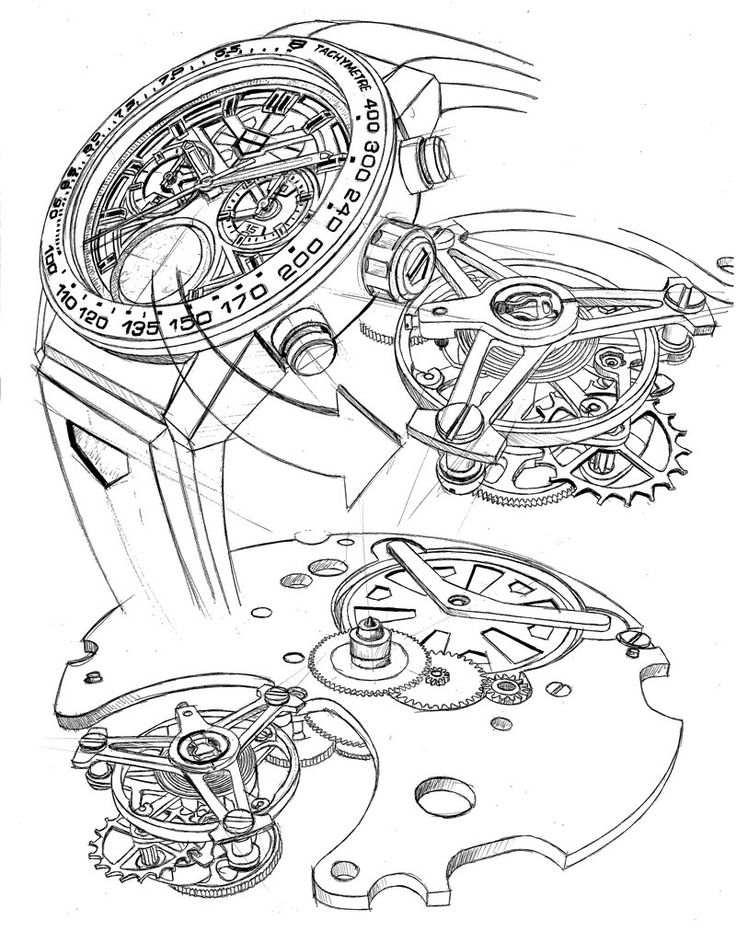
Рисование часов – это не всегда изображение циферблата, но и наброски песочных моделей, и отображение знаменитого лондонского Биг Бена. Наиболее оптимальные для начинающего художника методики рисования:
- Начальный эскиз часов при помощи простых карандашей. Данная техника позволяет обучить ребенка чётко изображать линии циферблата, положение стрелок на табло, мелкие детали вспомогательных элементов (ремешок для наручной модели).

- Рисование пастельными мелками. Пастель позволяет мастеру изобразить модели, максимально приближенные к реальному виду изделия.
- Акварель или гуашь. Для детского рисунка, для которого не имеется строгих требований по атрибутике (цифры, положение стрелок), можно использовать краски на водной основе. Единственное правило – необходимо применять плотную бумагу в качестве основы для рисунка.
Многие другие техники – например, рисование на холсте масляными красками – это сложные методики, требующие от художника постоянных тренировок и опыта.
Материалы для проведения мастер-классов
Залог качественного обучения и хорошего изображения – это организованное рабочее место, достаточный уровень освещения, наличие необходимых инструментов. Перед началом работы следует приготовить следующий набор:
- Альбомы для рисования или другую бумагу.
- Простые и цветные карандаши.
- Пастель (по желанию).
- Фломастеры.
- Ластик.

- Краски (акварельные и гуашь), кисти.
Все инструменты должны находиться в доступной видимости, а фото и готовые эскизы помогут сделать творческий процесс легким и приятным для мастера.
Мастер-классы по рисованию часов
Часы могут быть изображены в нескольких вариациях:
- Циферблат наручных часов.
- Настенные большие часы.
- Часы песочные на столе.
Все модели будут изображаться только в прямой проекции, так как для боковой проекции нужен опыт и определенные художественные навыки.
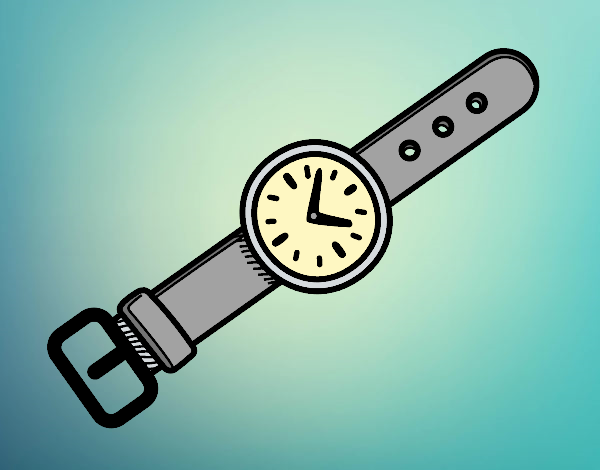
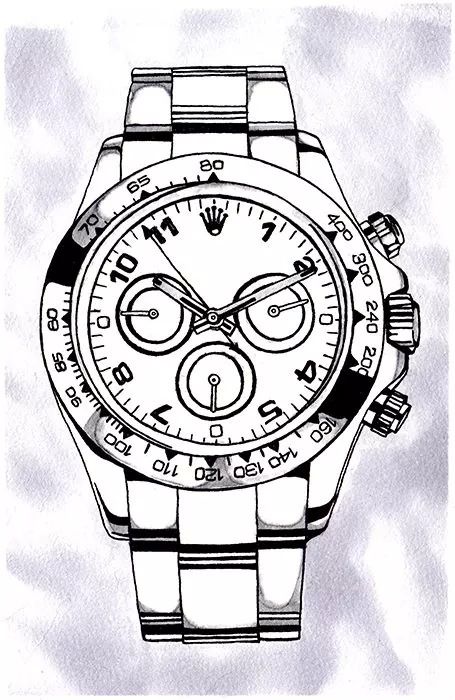
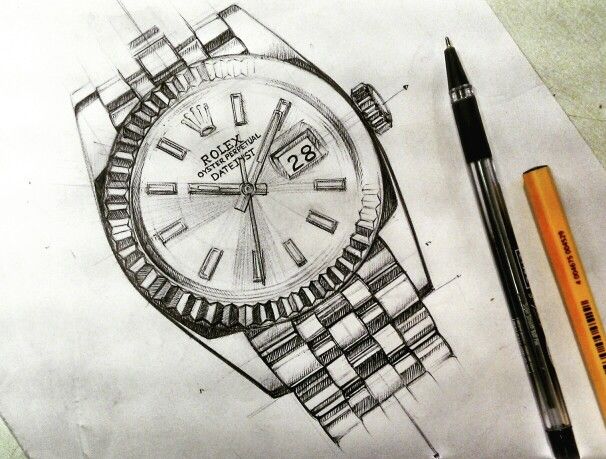
Рисование наручных часов
Главная деталь, характерная для данной модели, это циферблат, положение стрелок, особенности контура часов. Для работы необходимо подготовить следующие материалы:
- Простые и цветные карандаши.
- Ластик.
- Альбом для рисования или листы А4.
Мастер-класс следует проводить согласно следующей инструкции:
- На листе рисуют окружность, для которой нужны ровные аккуратные контуры.

- По обеим сторонам окружности рисуют две широкие полоски – будущие ремешки для запястья.
- Узор на ремешках может быть выполнен в любом варианте: попарные металлические полоски, шахматное расположение блоков ремешка, индивидуальный орнамент.
- Гораздо большее внимание уделяют непосредственно циферблату.
- По окружности дорисовывают второй контур, отображающий часовое стекло.
- Сложные дизайны циферблатов не следует брать в качестве макета для рисования. Лучше начинать творческие уроки с простых моделей: единое табло, две стрелки, 12 цифр по окружности.
- Строго по центру круга рисуют небольшой кружок.
- От него берут начало две стрелки разной длины, остановившиеся на любом выбранном времени.
Цветными карандашами создают фон для циферблата, задают окраску самим цифрам, а также стрелкам.
Рисование настенных часов
Моделей настенных часов может быть очень много: с квадратным корпусом, с корпусом треугольной формы. Но для обучающего урока лучше взять классическую округлую форму корпуса и циферблата. Рисовать следует согласно подробной инструкции:
Но для обучающего урока лучше взять классическую округлую форму корпуса и циферблата. Рисовать следует согласно подробной инструкции:
- На листе бумаги рисуют круг достаточного диаметра. По центру дорисовывают небольшой кружок или квадрат, в зависимости от пожеланий мастера.
- Стрелки изображают в виде длинных узких полосок с закругленными концами.
- Перед тем, как нанести цифры на табло, лучше сделать предварительную разметку на будущем циферблате.
- При желании можно придать цифрам объём путем прорисовки бокового контура.
Оригинально смотрятся часы на рисунке, стрелки которых отбрасываю тень. Теневые линии прорисовываются более чётко, а контуры должны быть выполнены в более светлых тонах.
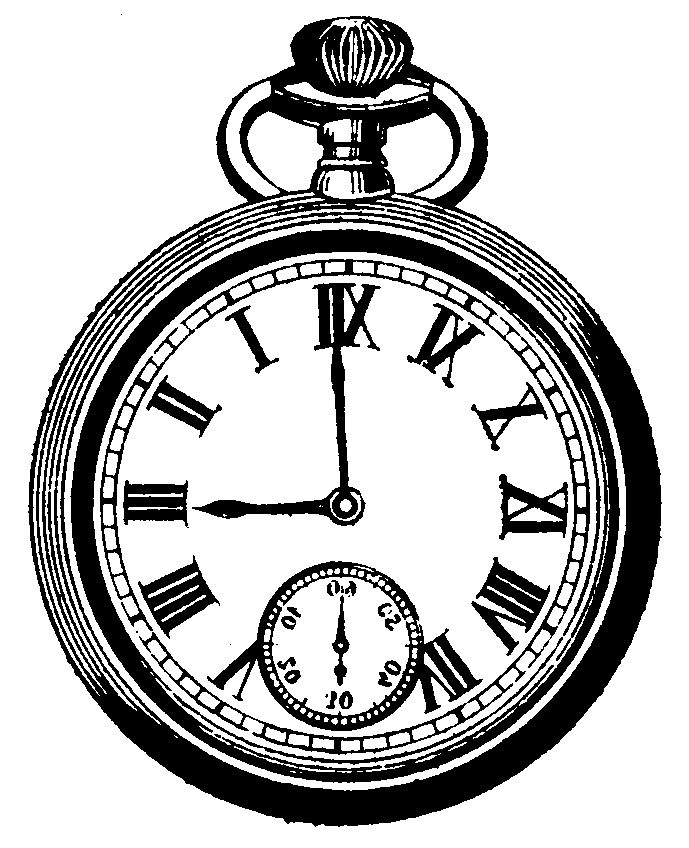
Песочные часы на столе
Песочные часы – это интересный атрибут, который часто дополняет старинный интерьер, используется в качестве модного аксессуара на книжной полке. Модель представляет собой стеклянный сосуд, состоящий из двух объёмных колб и узкого перешейка. Вся стеклянная конструкция по технологии обрамляется декоративным каркасом. Рисовать песочные часы нужно согласно следующей инструкции:
Вся стеклянная конструкция по технологии обрамляется декоративным каркасом. Рисовать песочные часы нужно согласно следующей инструкции:
- На листе бумаги рисуем прямоугольник, расположенный вертикально. В работе используется линейка.
- Два прямоугольника располагают на верхнем и нижнем контуре центральной фигуры.
- Через все три фигуры проводят тонкую вертикальную линию.
- Ещё одну линию – на этот раз горизонтальную – рисуют строго по центру рисунка.
- Две плавные линии ведут карандашом, ориентируясь на направляющие планки (прямоугольники и оси). Фигура, полученная на бумаге, должна напоминать восьмерку с обрезанными основанием и верхушкой.
- Убирают ластиком все лишние штрихи, но оставляют три прямоугольника.
Прямоугольники могут выполнить роль внешнего каркаса для песочных часов. По желанию мастера их можно оставить в нетронутом виде, а можно украсить неким орнаментом, узором, дополнительными планками.
youtube.com/embed/COV9mq5gloU» frameborder=»0″ scrolling=»no»>Фото идеи и примеры для рисования часов
Как нарисовать иллюстрацию наручных часов в Кореле
Из этого урока вы узнаете, как создать стальные наручные часы в Corel Draw. В уроке будут описаны базовые техники, такие как: использование позиционирования по координатам х, у. которые очень важны для достижения симметрии и применение градиентов для создания эффекта стали. Таким образом мы достигнем отличных результатов с помощью самых простых методов.
Пример HTML-страницы
Шаг 1.
Работаем с изображением
Создайте новый документ (Ctrl + N), на панели свойств (Property Bar) измените единицы измерения на пиксели. Нарисуйте круг в 1001 пиксель, используя Инструмент Эллипс — Ellipse Tool (F7). Введите координаты х, у: 0, 0.
Введите координаты х, у: 0, 0.
Шаг 2.
Работаем с изображениемУбедитесь, что у вас отображаются эти панели (Окно > Панели – Window > Toolbars): Строка меню (Menu Bar), Строка состояния (Status Bar), Стандарт (Standard), Панель свойств (Property Bar), Панель инструментов (Toolbar)
Шаг 3.
Работаем с изображениемИтак, теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) -90°, Сдвиг края (Edge pad) 9%. Затем добавьте ползунок на шкалу градиента (кликнув дважды левой кнопкой мыши). Установите цвета и положение: начальный цвет – белый, дополнительный ползунок – 30%-ный черный, положение 90%, и конечный ползунок 40%-ный черный.
Шаг 4.
Работаем с изображением
Скопируйте круг (Ctrl + C > Ctrl + V). В данном случае лучше не использовать команду дублировать (Ctrl + D), т.к. нам нужно, чтобы положение копии было тем же, что и положение оригинала.
Далее установите размер копии круга 941 пиксель. Удалите цвет абриса (Outline). Теперь залейте круг Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11)
Шаг 5.
Работаем с изображением
Снова дублируйте внешний круг. Измените его размер на 921 пиксель, и залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настрока Сдвиг края (Edge pad) 22%. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 8%;
второй ползунок – 70%-ный черный, положение 90%;
и конечный ползунок 10%-ный черный.
Шаг 6.
Работаем с изображением
Еще раз дублируйте внешний круг, уменьшите размер до 750 пикселей. Снова используйте для заливки Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройка Сдвиг края (Edge pad) 4%, добавьте 3 ползунка. Установите цвета и положение ползунков:
Снова используйте для заливки Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройка Сдвиг края (Edge pad) 4%, добавьте 3 ползунка. Установите цвета и положение ползунков:
начальный цвет – белый,
первый ползунок – 10%-ный черный, положение 37%;
второй ползунок – 80%-ный черный, положение 50%;
третий ползунок – 20%-ный черный, положение 76%;
и конечный ползунок 10%-ный черный.
Далее добавьте абрис толщиной (Weight) 1 пункт, черного цвета.
Шаг 7.
Работаем с изображениемДублируйте последний созданный круг, измените его размер на 720 пикселей и залейте черным цветом.
Шаг 8.
Работаем с изображениемСнова дублируйте последний круг, измените его размер на 700 пикселей, замените цвет абриса (Outline) на белый.
Шаг 9.
Работаем с изображением
Возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию в центре круга.
Шаг 10.
Работаем с изображениемДублируйте линию и поверните (rotate) ее на 6° на панели свойств (Property Bar).
Шаг 11.
Работаем с изображениемПовторите процесс снова, но теперь угол поворота выставьте последовательно: 12°, 18°, 24°, 30°, 36°, 42°, 48°, 54°, 60°, 66°, 72°, 78°, 84°, and 90°. Вот что должно получиться у вас в итоге.
Шаг 12.
Работаем с изображениемВыделите все линии, затем дублируйте их. Нажмите иконку Отразить по горизонтали (Mirror Horizontally) на панели свойств (Property Bar). Затем удалите линии с углами 0°, 30°, 60°, 90°, 120°, и 150°.
Шаг 13.
Работаем с изображениемДублируйте последний созданный круг и измените его размер на 650 пикселей.
Шаг 14.
Работаем с изображением
Создайте кружок в 20 пикселей, настройте координаты: х 0, у 338. Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.
Залейте его голубым цветом, удалите абрис. Дублируйте этот круг, установите координаты: х 0, у -338. Залейте круг белым цветом.
Шаг 15.
Работаем с изображениемТеперь выделите оба кружочка. Дублируйте их и поверните (rotate) на 90°. Измените цвет голубого кружка на белый.
Шаг 16.
Работаем с изображениемСнова дублируйте кружок, поверните на 30°, затем измените размер на 15 пикселей. Повторите действия, поворачивая кружок на 60°, 120°, и 150°.
Шаг 17.
Работаем с изображением
Теперь добавим числа на циферблат. Чтобы разместить их симметрично, дублируйте последний созданный круг, измените его размер на 610 пикселей. Используйте этот круг, как границу и начните печатать цифры от «1» до «12», исключая «3». В уроке я использовал шрифт Kozuka Gothic Pro B, но вы можете использовать любой другой на свое усмотрение. Для цифр «12», «6» и «9» размер шрифта 24 пункта, для остальных – 16 пунктов.
Шаг 18.
Работаем с изображением
Так как цифры имеют разную ширину при одинаковой высоте, нам надо настроить у координату для каждой цифры, чтобы они располагались симметрично. Посмотрите на рисунок ниже: установите цифрам «10» и «2» одинаковую у координату 140 пикселей, для цифр «7» и «5» у координата будет -230 пикселей.
Теперь можете удалить вспомогательный круг.
Шаг 19.
Работаем с изображениемДалее на пустом месте страницы создайте прямоугольник 80 х 60 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Возьмите Инструмент Форма — Shape tool (F10) и скруглите углы, потянув за крайние точки.
Шаг 20.
Работаем с изображением
Поместите это скругленный прямоугольник на место цифры «3», затем залейте его черным цветом. Откройте окно настроек Перо абриса (Outline Pen), кликнув дважды по цвету абриса. Настройте ширину (Width) абриса в 2 пункта, поставьте галочку в окошке Печатать под заливкой (Behind Fill), цветом абриса выберите белый.
Шаг 21.
Работаем с изображениемДублируйте скругленный прямоугольник и масштабируйте его до 90% на панели свойств (Property Bar). Удалите абрис, затем измените заливку на Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 90°, добавьте один ползунок на шкалу градиента. Установите цвета и положение: начальный цвет – 30%-ный черный, дополнительный ползунок – белый, положение 51%, и конечный ползунок 30%-ный черный. Теперь наберите цифру по центру прямоугольника. Вот и все: с цифрами мы закончили.
Шаг 22.
Работаем с изображением
Давайте сделаем теперь аналоговый секундомер. Дублируйте два последних круга и линии с углами 0°, 36°, 72°, 108°, и 144° (вам нужно будет заново нарисовать линию 0°, так как мы удалили ее ранее). Удерживая клавишу Shift, кликайте на нужные объекты один за другим, затем скопируйте и вставьте (Ctrl + C > Ctrl + V). Выделите все эти объекты и уменьшите размер до 160 пикселей, измените ширину абриса на 0,5 пунктов. Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:
Затем уменьшите внутренний круг до 126 пикселей. Разместите основу секундомера, как показано на рисунке ниже:
Шаг 23.
Работаем с изображениемСкопируйте основу секундомера. Теперь сделайте линии с углами 0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, и 168°. Не забывайте использовать координаты х, у, чтобы добиться симметричного положения линий. Поместите вторую основу, как показано на рисунке.
Шаг 24.
Работаем с изображением
Теперь добавим секундомеру стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Кликните правой кнопкой по объекту, выберите пункт Преобразовать в кривые — Convert to Curves (Ctrl + Q). Затем измените форму, используя Инструмент Форма — Shape tool (F10). Создайте круг и поместите его внизу прямоугольника, как показано ниже. Объедините оба объекта: выделите их, затем кликните на иконку Объединение (Weld) на панели свойств (Property Bar).![]() Добавьте маленький черный кружочек в центре.
Добавьте маленький черный кружочек в центре.
Шаг 25.
Работаем с изображениемРазместите стрелку по центру секундомера. Уменьшите ее размер, чтобы она помещалась в круг секундомера. Затем добавьте цифры, как показано ниже.
Шаг 26.
Работаем с изображениемТеперь я решил создать лого сайта Vertortuts под цифрой «12». Это очень просто, уверен, вы сможете создать лого самостоятельно. Затем добавьте надпись «VECTORTUTS» под логотипом. Конечно, вы можете использовать любой другой логотип.
Шаг 27.
Работаем с изображениемТеперь мы создадим часовую стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6). Затем Преобразуйте его в кривые — Convert to Curves (Ctrl + Q). Измените форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу прямоугольника, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем добавьте прямоугольник в середине стрелки, скруглите углы с помощью Инструмента Форма — Shape tool (F10), затем залейте это прямоугольник 40%-ный черным цветом. Сгруппируйте (Ctrl + G) все объекты, образующие стрелку.
Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Затем добавьте прямоугольник в середине стрелки, скруглите углы с помощью Инструмента Форма — Shape tool (F10), затем залейте это прямоугольник 40%-ный черным цветом. Сгруппируйте (Ctrl + G) все объекты, образующие стрелку.
Шаг 28.
Работаем с изображениемПоместите стрелку посредине часов, поверните ее на 85°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 29.
Работаем с изображениемНарисуем минутную стрелку. Сделайте такой же объект, как в предыдущем шаге, только тоньше и длиннее, чем часовая стрелка. Залейте объект 30%-ным черным цветом.
Шаг 30.
Работаем с изображениемПоместите стрелку в центре часов, поверните на 310°. Также используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 31.
Работаем с изображением
Теперь нарисуем секундную стрелку. На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q). Откорректируйте форму, используя Инструмент Форма — Shape tool (F10).
На пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q). Откорректируйте форму, используя Инструмент Форма — Shape tool (F10).
Создайте круг и поместите его внизу стрелки, как показано на рисунке. Объедините объекты: выделите их, затем нажмите иконку Объединение (Weld) на панели свойств (Property Bar). Залейте объект красным цветом, цветом абриса также выберите красный. Добавьте маленький черный кружочек.
Шаг 32.
Работаем с изображениемСгруппируйте объекты (Ctrl + G) и разместите стрелку в центре часов, поверните ее на 192°. Используйте направляющие (guidelines), чтобы точно расположить объект.
Шаг 33.
Работаем с изображением
Теперь мы займемся созданием стального ремешка. Возьмите Инструмент Прямоугольник — Rectangle Tool (F6) и создайте прямоугольник 179 х 291 пиксель, затем преобразуйте в кривые (Ctrl + Q). Измените форму, как показано на рисунке с помощью Инструмента Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) -90°.
Измените форму, как показано на рисунке с помощью Инструмента Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – белый, положение 3%;
второй ползунок – 20%-ный черный, положение 11%;
третий ползунок – белый, положение 17%;
четвертый ползунок – 20%-ный черный, положение 24%;
пятый ползунок – 50%-ный черный, положение 42%;
шестой ползунок – 20%-ный черный, положение 83%;
седьмой ползунок – 20%-ный черный, положение 94%;
и конечный ползунок 30%-ный черный.
Шаг 34.
Работаем с изображениемРазместите эту часть в правой верхней части часов.
Шаг 35.
Работаем с изображением
Подгоните объект по форме часов, используя Инструмент Форма — Shape tool (F10).
Шаг 36.
Работаем с изображениемДублируйте объект три раза и разместите копии, как показано на рисунке: Первую копию Отразите по горизонтали (Mirror Horizontally), установите координаты: х -296, у 465. Вторую копию Отразите по вертикали (Mirror Vertically), координаты: х 296, у -465. Последнюю, третью копию, Отразите по горизонтали (Mirror Horizontally) и по вертикали (Mirror Vertically), установите координаты: х -296, у -465.
Шаг 37.
Работаем с изображениемДалее создайте прямоугольник 411 х 279 пикселей, используя Инструмент Прямоугольник — Rectangle Tool (F6). Убедитесь, что объект подходит по ширине (смотрите рисунок). С помощью Инструмента Форма — Shape tool (F10) скруглите углы. Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный,
первый ползунок – 40%-ный черный, положение 48%;
второй ползунок – белый, положение 68%;
третий ползунок – 20%-ный черный, положение 75%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 38.
Работаем с изображениемДублируйте скругленный прямоугольник, измените его Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 7 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный,
первый ползунок – 20%-ный черный, положение 12%;
второй ползунок – 10%-ный черный, положение 23%;
третий ползунок – белый, положение 43%;
четвертый ползунок – 10%-ный черный, положение 68%;
пятый ползунок – 20%-ный черный, положение 79%;
шестой ползунок – 30%-ный черный, положение 93%;
седьмой ползунок – 50%-ный черный, положение 99%;
и конечный ползунок 50%-ный черный.
Шаг 39.
Работаем с изображением
Далее создайте прямоугольник 202 х 162 пикселя, используя Инструмент Прямоугольник — Rectangle Tool (F6), но наполовину меньше, чем предыдущие. Скруглите углы, используя Инструмент Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Скруглите углы, используя Инструмент Форма — Shape tool (F10). Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 50%-ный черный
первый ползунок – 30%-ный черный, положение 7%;
второй ползунок – 10%-ный черный, положение 15%;
третий ползунок – 10%-ный черный, положение 28%;
четвертый ползунок – белый, положение 86%;
пятый ползунок – 50%-ный черный, положение 93%;
шестой ползунок – 20%-ный черный, положение 99%;
и конечный ползунок 80%-ный черный.
Шаг 40.
Работаем с изображением
Разместите прямоугольники, как показано на рисунке. Помните об использовании х, у координат, чтобы добиться симметрии. Переместите большие прямоугольники на задний план страницы (Ctrl + End).
Шаг 41.
Работаем с изображениемВыделите все прямоугольники, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Таким образом пересекающиеся части меньших прямоугольников будут вырезаны из больших.
Шаг 42.
Работаем с изображениемВыделите меньший прямоугольник, измените его высоту на 95%. Результат должен выглядеть вот так:
Шаг 43.
Работаем с изображениемРазместите ремешок в верхней части часов.
Шаг 44.
Работаем с изображениемПодгоните форму нижнего прямоугольника под форму часов, используя Инструмент Форма — Shape tool (F10). Не используйте команду Упрощение (Simplify), так как это изменит градиентную заливку.
Шаг 45.
Работаем с изображениемВы можете сгруппировать (Ctrl + G) все объекты, образующие стальной ремешок. Затем дублируйте группу, Отразите по вертикали (Mirror Vertically) и разместите в нижней части часов, как на рисунке:
Шаг 46.
Теперь на пустом пространстве страницы создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), затем возьмите Инструмент Форма — Shape tool (F10) и скруглите углы. Сделайте Линейную фонтанную заливку (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 90°.
Добавьте 2 ползунка на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – черный
первый ползунок – 90%-ный черный, положение 26%;
второй ползунок – белый, положение 63%;
и конечный ползунок 90%-ный черный.
Шаг 47.
Работаем с изображениемДублируйте этот прямоугольник 7 раз. Для каждого из прямоугольников измените градиент случайным образом. Сгруппируйте все семь объектов (Ctrl + G).
Шаг 48.
Работаем с изображением
Создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые (Ctrl + Q), скруглите углы Инструментом Форма — Shape tool (F10), как показано на рисунке.
Залейте объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 230°, Сдвиг края (Edge pad) 5%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – белый,
первый ползунок – 20%-ный черный, положение 30%;
второй ползунок – белый, положение 50%;
третий ползунок – 10%-ный черный, положение 70%;
и конечный ползунок 60%-ный черный.
Шаг 49.
Работаем с изображениемРасположите объекты, как показано ниже:
Шаг 50.
Работаем с изображениемПереместите скругленный объект на задний план (Ctrl + End). Выделите все 7 скругленных объектов и затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 51.
Работаем с изображениемРезультат должен быть таким:
Шаг 52.
 Работаем с изображением
Работаем с изображением Поместите колесико справа от часов и отправьте их на задний план (Ctrl + End). Выделите колесико вместе с внешним кругом часов и нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar).
Шаг 53.
Работаем с изображениемДалее создайте прямоугольник с помощью Инструмента Прямоугольник — Rectangle Tool (F6), преобразуйте в кривые — Convert to Curves (Ctrl + Q), измените форму, используя Инструмент Форма — Shape tool (F10), как показано на рисунке.
Залейте фигуру Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11). Настройте угол (Angle) 5°, Сдвиг края (Edge pad) 3%. Затем добавьте 3 ползунка на шкалу градиента.
Установите цвета и положение:
начальный цвет – 50%-ный черный,
первый ползунок – 30%-ный черный, положение 47%;
второй ползунок – 10%-ный черный, положение 61%;
третий ползунок – белый, положение 69%;
и конечный ползунок 10%-ный черный.
Шаг 54.
Работаем с изображениемРазместите объект, как показано на рисунке и поместите его на задний план (Ctrl + End). Выделите объект и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Теперь дублируйте объект и Отразите по вертикали (Mirror Vertically).
Шаг 55.
Работаем с изображениемВот такой должен получиться результат:
Шаг 56.
Работаем с изображениемТеперь создайте прямоугольник 38 х 74 пикселя, залейте его Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 20%-ный черный, положение 24%;
третий ползунок – 90%-ный черный, положение 42%;
четвертый ползунок – 20%-ный черный, положение 61%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 57.
Работаем с изображениемСоздайте еще один прямоугольник 47 х 103 пикселя, скруглите углы с помощью Инструмента Форма — Shape tool (F10).
Затем залейте Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) -90°.
Добавьте 6 ползунков на шкалу градиента. Установите цвета и положение ползунков:
начальный цвет – 40%-ный черный
первый ползунок – 10%-ный черный, положение 11%;
второй ползунок – 50%-ный черный, положение 28%;
третий ползунок – 90%-ный черный, положение 37%;
четвертый ползунок – 50%-ный черный, положение 47%;
пятый ползунок – белый, положение 77%;
шестой ползунок – 10%-ный черный, положение 90%;
и конечный ползунок 50%-ный черный.
Шаг 58.
Работаем с изображением
Далее возьмите Инструмент Перо (Pen Tool) и нарисуйте вертикальную линию высотой 96 пикселей из трех точек (смотрите рисунок ниже), затем измените форму объекта, используя Инструмент Форма — Shape tool (F10).
Залейте полученный объект Линейной фонтанной заливкой (Linear Fountain Fill) — Fountain Fill (F11), установите угол (Angle) 50°.
Добавьте 3 ползунка на шкалу градиента. Настройте цвета и положение ползунков:
начальный цвет – черный,
первый ползунок – 40%-ный черный, положение 29%;
второй ползунок – 10%-ный черный, положение 58%;
третий ползунок – 70%-ный черный, положение 78%;
и конечный ползунок 80%-ный черный.
Шаг 59.
Работаем с изображениемСовместите три созданные в шагах 30-32 фигуры, как показано на рисунке (для этого задайте им одинаковую координату у), сгруппируйте (Ctrl + G) и поверните на 25° .
Шаг 60.
Работаем с изображением
Поместите группу с правой стороны часов, как показано на рисунке, переместите на задний план страницы (Ctrl + End. Выделите группу и внешний круг часов, затем нажмите иконку Упрощение (Simplify) на панели свойств (Property Bar). Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Дублируйте объект и Отразите его по вертикали (Mirror Vertically).
Шаг 61.
Работаем с изображениемВот таким должен быть результат:
Шаг 62.
Работаем с изображениемНаручные часы готовы.
Шаг 63.
Финальное изображениеВ заключение можете добавить простой градиентный фон. Вот так используя простые техники и размещение по координатам мы добились замечательного результата.
Ссылка на источник
Общие устройства ИКТ IX — Нарисуйте цифровые запястья (первичный 1)
Компьютерные исследования
Основная наука и технология
Третий термин
неделя
9000 2 . ПервичныйТЕМА – ОСНОВНЫЕ ПОНЯТИЯ ИКТ
ПРЕДЫДУЩИЙ УРОК – Общие устройства ИКТ VIII – Нарисуйте калькулятор (основной 1)
ТЕМА – ОБЩИЕ УСТРОЙСТВА ИКТ
Область обучения
Рисование цифровых запястья Watch
Цели эффективности
К концу урока ученики должны были достичь следующих целей (когнитивные, аффективные и психомотор) и должны были достигнуты следующие цели (когнитивные, аффективные и психомотор) и должны уметь —
нарисовать цифровые наручные часы.
ПОВЕДЕНИЕ ПРИ ВХОДЕ
Использование цифровых наручных часов
УЧЕБНЫЕ МАТЕРИАЛЫ
Учитель будет проводить урок с помощью:
Цифровые наручные часы
Схема
Обычная бумага
Рабочая тетрадь и т.д.
МЕТОД ОБУЧЕНИЯ – Выберите подходящие и подходящие методы для уроков.
Примечание – Независимо от выбора методов обучения, всегда вводите занятия, которые вызовут интерес у учащихся или приведут их к занятиям.
СООТВЕТСТВУЮЩИЕ МАТЕРИАЛЫ
1. Схема работы
2. 9-летняя учебная программа базового образования
3. Учебник
4. Все соответствующие материалы
5. Информация онлайн
Содержание урока
Введение
Отображение диаграммы или изображения цифровых наручных часов
Задание учителя: направьте учеников и попросите их нарисовать указанные выше цифровые наручные часы.

ПРЕЗЕНТАЦИЯ
Чтобы провести урок, учитель выполняет следующие шаги:
1. Чтобы ввести урок, учитель пересматривает предыдущий урок. Исходя из этого, он задает учащимся вопросы;
2. Деятельность учителя/ученика – Нарисуйте и раскрасьте устройства ИКТ – цифровые наручные часы.
ЗАКЛЮЧЕНИЕ
- Чтобы завершить урок на неделю, учитель пересматривает весь урок и связывает его с уроком следующей недели.
- Следующий урок – повторение и проверка
ОЦЕНКА УРОКА
Ученики до –
1. Нарисуйте калькулятор.
2. Назовите и раскрасьте некоторые распространенные ИКТ-устройства – цифровые наручные часы в рабочей тетради.
Об авторе
Алаби М.С.
Добро пожаловать! Мы верим, что учителя вдохновляют наше будущее. CRN (ClassRoomNotes) — это веб-сайт ДЛЯ УЧИТЕЛЕЙ УЧИТЕЛЯМИ, и мы стремимся постоянно информировать и поощрять преподавание! Все материалы проходят СРОЧНОЕ рассмотрение. Эко-викторины Теперь доступны на ekoquiz.com.
CRN (ClassRoomNotes) — это веб-сайт ДЛЯ УЧИТЕЛЕЙ УЧИТЕЛЯМИ, и мы стремимся постоянно информировать и поощрять преподавание! Все материалы проходят СРОЧНОЕ рассмотрение. Эко-викторины Теперь доступны на ekoquiz.com.
Чертежи наручных часов — иллюстрации и векторные изображения
1.783 Графика
- Изображение
- Фото
- Графика
- Вектор
- Видео
Durchstöbern Sie 1.783
чертежи наручных часов lizenzfreeie Stock- und Vektorgrafiken. Oder starten Sie eine neuesuche, um noch mehr faszinierende Stock-Bilder und Vektorarbeiten zu entdecken. armbanduhr für männer und frauen. каракули аналоговые и цифровые. isolierte smartwatches mit bunten riemen. коллекция модных аксессуаров для измерения времени. зейгерурен. векторный набор zeitmesser — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символы Armbanduhr für Männer und Frauen. Doodle Analog- и Digitaluhren.
Doodle Analog- и Digitaluhren.
Herren- und Damenarmbanduhr. Kritzeln Sie аналоговый и цифровой Uhren. Vereinzelte Smartwatches mit bunten Armbändern. Mode Zeit messen Коллекция аксессуаров. Handgelenkuhren. Набор векторных рисунков
doodle herren armbanduhr, schwarzes bild auf weißem undergrund. линейное искусство. векториллюстрация. — рисунки наручных часов стоковые графики, -клипарты, -мультфильмы и -символыDoodle Herren Armbanduhr, schwarzes Bild auf weißem Hintergrund….
Zeit Symbole — рисунки наручных часов, графика, клипарт, -мультфильмы и символыZeit Symbole
realistische Skizze einer Uhr. установить фон verschiedenen uhren. вектор — рисунки наручных часов сток-графики, -клипарт, -мультфильмы и -символRealistische Skizze einer Uhr. Set von verschiedenen Uhren….
skizzenuhr. doodle uhr, будильник и таймер, sanduhr sanduhr sanduhr. hand gezeichnete zeit vektor vintage isolierte symbole — рисунки наручных часов сток-график, -клипарт, -мультфильмы и -символ Скизценур. Doodle Uhr, будильник и таймер, Sanduhr Sanduhr Sanduhr.
Doodle Uhr, будильник и таймер, Sanduhr Sanduhr Sanduhr.
Скизценур. Критцелур, Векер и Таймер, Сандур Сандур. Handgezeichnete Zeitvektor Vintage isolierte Symbole. Abbildung von Uhr und Timer, Alarm und Sanduhr
zeitmanagement-bezogenes handgezeichnetes vektor-doodle-symbol-set — рисунки наручных часов stock-grafiken, -clipart, -cartoons und -symboleZeitmanagement-bezogenes handgezeichnetes Vektor-Doodle-Symbol-Set
Fitness, gesundheit, Fitness Trendige Ikonen Auf Kreisen — рисунки наручных часов, графика, клипарт, мультфильмы и символыFitness, Gesundheit, Fitness trendige Ikonen auf Kreisen
Uhr, klassisches Armbanduhr-Liniensymbol
uhr. векторная иллюстрация в стиле каракули. uhr und uhrzeit. Зубехёр. — рисунки наручных часов — стоковые графики, -клипарты, -мультфильмы и -символыUhr. Векторные иллюстрации в стиле дудл. Ур и Урцайт. Зубехёр.
handzeichnung bleistift skizze der uhr. verwendung für druck, postkarte, poster, karte, einladung, vorlage, werbung — рисунки наручных часов сток-графика, -клипарт, -мультфильмы и -символ
verwendung für druck, postkarte, poster, karte, einladung, vorlage, werbung — рисунки наручных часов сток-графика, -клипарт, -мультфильмы и -символHandzeichnung Bleistift Skizze der Uhr. Verwendung für Druck,…
verschiedene arten von uhren — рисунки наручных часов стоковая графика, -клипарт, -мультфильмы и -символVerschiedene Arten von Uhren
sehen sie darstellung, zeichnung, gravur, tinte, strichzeichnungen, vektor — наручные часы рисунки фондовых графиков, клипартов, мультфильмов и символовSehen Sie Darstellung, Zeichnung, Gravur, Tinte,…
Иллюстрация, была с Tinte gemacht wurde, dann wurde es digitalisiert.
uhren gesetzt. zeichnen uhren timer alarme bilder sammlung — наручные часы рисунки стоковые графики, -клипарт, -мультфильмы и -символUhren gesetzt. Zeichnen Uhren Timer Alarme Vector Bilder Sammlung
antike taschenuhr. вектор старинные фарбе gravur isoliert auf weiss — наручные часы рисунки сток-графики, -клипарт, -мультфильмы и -символ Antike Taschenuhr. Vector Vintage Farbe Gravur, сделанный из
Vector Vintage Farbe Gravur, сделанный из
Eine Reihe von Doodle-Symbolen. Geschäft, Arbeit, Startup….
zeitlich nahtloses muster — рисунки наручных часов — графика, -клипарты, -мультфильмы и -символыZeitlich nahtloses Muster
vintage handgezeichnete uhren und uhren. nahtlose muster der zeit vektor — рисунки наручных часов, графика, клипарт, мультфильмы и символыVintage handgezeichnete Uhren und Uhren. Nahtlose Muster der…
Vintage handgezeichnete Uhren und Uhren. Zeitvektor nahtloses Muster. Иллюстрация der Uhrenzeichnung, zeitloses Muster
урскиззе. значок каракули digitale zeigeruhr. иллюстрация я Skizzenstil. vektorbild — рисунки наручных часов стоковые графики, -клипарт, -мультфильмы и -символ Uhrskizze. Икона Digitale Zeigeruhr Doodle. Иллюстраций…
Икона Digitale Zeigeruhr Doodle. Иллюстраций…
Ярких тегов детализации линейных иконок набор
Ярлык тегов Детальный набор линейных символов. Sonnenbrille, Handy, USB-Flash-Laufwerk, Autoschlüssel, Handuhren, Gasfeuerzeug. Vektor-ClipArt-Illustrationen, die auf Weiß isoliert sind
электронные устройства веб-баннер с линейными символами, трендовыми линейными стилями — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символыЭЛЕКТРОННЫЕ УСТРОЙСТВА веб-баннеры с линейными символами, трендовые…
модный векторный набор. иллюстрация eines стильные модные аксессуары mit einem mädchen. beret, ohrringe, gürtel, sonnenbrille, uhren, abnehmbare kragen, kupplung oder geldbörse und schuhe — чертежи наручных часов, графика, клипарт, мультфильмы и символы Набор векторов моды. Иллюстрация eines stilvollen trendigen. ..
..
Hand gezeichnet Armbanduhr, doodle Skizze Uhren, Wecker und Uhr-Ve
farbige symbole für eine flache zeitlinie — наручные часы рисунки стоковые- графика, -клипарт, -мультфильмы и -символFarbige Symbole für eine flache Zeitlinie
векторный набор skizze zeit symbole — рисунки наручных часов stock-grafiken, -clipart, -cartoons und -symboleVektor-Set Skizze Zeit Symbole
рисованный набор von uhren — рисунки наручных часов stock-grafiken , -clipart, -cartoons und -symboleРучной набор фон Урена
infografik-konzept für elektronische geräte — рисунки наручных часов stock-grafiken, -clipart, -cartoons und -symboleInfografik-Konzept für elektronische Geräte
doodle vatertag icons set . иллюстрация дер векторскиззе. glücklicher vatertag — рисунки наручных часов стоковые графики, -клипарт, -мультфильмы и -символ Набор иконок Doodle Vatertag. Иллюстрация der Vektorskizze.
Иллюстрация der Vektorskizze.
Schmuck und Uhren
http://dl.dropbox.com/u/38148230/LB23.jpg
runde armbanduhr symbolvektor — наручные часы Glücklic schmuck und uhren — чертежи наручных часовRunde Armbanduhr SymbolVektor
Uhrensymbol auf gruem Hintergrund
verspielte linienillustration für health app0002 Verspielte Linienillustration for Healthcare App Hände mit geld. minilistische kritzeleien mit münzen oder banknoten. баргельд и кредитная карта. без смартфонов, фитнес-трекеров и умных часов. мобильное nfc-приложение. вектор-zahlungssatz — рисунки наручных часов сток-графики, -клипарт, -мультфильмы и -символHände mit Geld. Minimalistische Kritzeleien mit Münzen oder…
smartwatch-atmungsüberwachung isolierte cartoon-vektor-illustrationen. — рисунки наручных часов стоковые графики, -клипарт, -мультфильмы и -символSmartWatch-Atmungsüberwachung isolierte Cartoon-Vektor-Illustratio
handuhr schwarze symbole gesetzt — рисунки наручных часов сток-графика, -клипарт, -мультфильмы и -symboleHanduhr schwarze Symbole gesetzt
реалистичный Skizze einer uhr. установить фон verschiedenen uhren. вектор — рисунки наручных часов сток-графики, -клипарт, -мультфильмы и -символ
установить фон verschiedenen uhren. вектор — рисунки наручных часов сток-графики, -клипарт, -мультфильмы и -символRealistische Skizze einer Uhr. Set von verschiedenen Uhren….
elektronik und geräte verwandte handgezeichnete vektor doodle icon set — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символыElektronik und Geräte Verwandte handgezeichnete Vektor Doodle…
символ домашнего спортзала. schwarzes kritzelei-дизайн. вектор-иллюстрация. — рисунки наручных часов — стоковые графики, -клипарты, -мультфильмы и -символыHome Gym Symbole. Шварц Критцелей-Дизайн. Вектор-иллюстрация.
Разнообразные мужские часы без терминала с изображением — рисунки наручных часов сток-графика, -клипарт, -мультфильмы и -символ -мультики и -символВекторный набор от Sketch Armbanduhren
Векторный набор от Skizzenarmbanduhren auf kariertem Hintergrund
zeituhr в форме вируса eines. — рисунки наручных часов — графика, -клипарт, -мультфильмы и -символ Zeituhr in Form eines Virus.
Geschäftsmann arbeitet im Büro und überprüft die Zeit
sport-doodle-icon-set-konzept. designelemente eines sports invertieren, ein gesunder lebensstil. векторная иллюстрация — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символыSport-Doodle-Icon-Set-Konzept. Designelemente eines Sports…
handgezeichnetes набор иконок для фитнеса doodle — рисунки наручных часов фондовая графика, клипарт, мультфильмы и символыHandgezeichnetes набор иконок для фитнеса Doodle
der mensch bläst die zeit, eine uhr oder eine uhr auf… — рисунки для наручных часов, графика, клипарт, мультфильмы и символыDer Mensch bläst die Zeit, eine Uhr oder eine Uhr auf…
uhren handgelenk handgezeichnet vektor scribble kunst isoliert auf weißem hintergrund. — рисунки наручных часов стоковые графики, -клипарт, -мультфильмы и -символ Uhren Handgelenk handgezeichnet Vektor Scribble Kunst isoliert. ..
..
Sport-Doodle-Icon-Set-Konzept. Designelemente eines Sports…
Яркая лини-иллюстрация для генеративного расположения — рисунки наручных часов стоковые графики, -клипарты, -мультфильмы и -символыЯркая лини-иллюстрация для генеративного расположения
человек без смарт-часов с терминалом — наручные часы чертежи сток-графики, -клипарт, -мультфильмы и -символчеловек без смарт-часы с терминалом
eine durchgehende strichzeichnung der armbanduhr. тонкая линия иллюстрации векторконцепт. konturzeichnung творческая идея. — рисунки наручных часов — графика, -клипарт, -мультфильмы и -символEine durchgehende Strichzeichnung der Armbanduhr. Thin Line…
смарт-часы как фитнес-трекер изолированы от мультяшных векторных иллюстраций. — рисунки наручных часов стоковые графики, -клипарт, -мультфильмы и -символSmartwatch как Fitness-Tracker изолирован от Cartoon-Vektor-Illustratio
handgezeichnetes, установленный на спортивном образе жизни. Weißer umriss auf schwarzem Hintergrund. niedliches element im doodle-stil für karte, социальные медиа-баннер, aufkleber, druck, дизайн. векторная иллюстрация — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символы
Weißer umriss auf schwarzem Hintergrund. niedliches element im doodle-stil für karte, социальные медиа-баннер, aufkleber, druck, дизайн. векторная иллюстрация — рисунки наручных часов стоковые графики, клипарты, мультфильмы и символыHandgezeichnetes Set von Sport-Lifestyle-Ikonen. Weißer Umriss…
aufblasen einer uhr — рисунки наручных часов, графика, клипарт, мультфильмы и символыAufblasen einer Uhr
zeitzeugung symbole — рисунки наручных часов стоковые графики, -клипарты, -мультфильмы и -символы тренировки — рисунки наручных часов сток-график, -клипарт, -мультфильмы и -символFitness-Tracker-Symbol, Doodle-Illustration von Smart Band и…
wecker-symbolvector — рисунки наручных часов сток-график, -клипарт, — мультфильмы и символWecker-Symbolvektor
Symbolsatz für handgezeichnete linien für zeitmanagement — рисунки наручных часов стоковые графики, -клипарты, -мультфильмы и -symboleSymbolsatz für handgezeichnete Linien für Zeitmanagement
время поиска Skizze zeichnung design.