как научиться быстро и красиво рисовать заметки — T&P
Скетчноутинг — революционный способ конспектирования лекций, конференций, мозговых штурмов и деловых встреч. Использование этой техники позволяет фиксировать информацию в форме рисунков и символов, создавая визуальную карту каждого выступления. Т&P собрали советы, которые помогут научиться делать полезные зарисовки.
Главное, что следует знать о скетчноутинге — это не искусство и не развлечение. Эта техника разработана для развития навыков усвоения информации и, в конечном итоге, направлена на оптимизацию работы мозга. В основе скетчноутинга лежит теория двойного кодирования, предложенная в 1970 году Аланом Пайвио. Согласно этой концепции, мозг использует для обработки новых данных два канала: вербальный и визуальный. Скетчноутинг дает возможность задействовать их одновременно. Это позволяет создать визуальную карту того, что вы слышите, видите и думаете, а не просто записать прозвучавшие в аудитории мысли. Кроме того, визуальное конспектирование помогает сфокусировать внимание: ведь мозг, целиком поглощенный процессом, «не захочет» отвлекаться на социальные сети или SMS.
Обычный скетч отчасти выглядит как комикс. Рисунки и текст используются в нем наравне. В ход идет все: изображения предметов и ситуаций, логотипы компаний, карикатуры на докладчиков, стрелки, цитаты, подчеркивания, схемы и любые другие элементы. Техника скетчноутинга не позволяет делать подробные конспекты, однако скетчи всегда просты и основаны на доступной системе перекрестных ссылок. В результате взглянув на них, можно быстро вспомнить все, о чем шла речь на лекции — даже если с тех пор прошло много месяцев.
Блокноты и ручки
Создавать визуальные конспекты лучше всего в нелинованном блокноте А5 или А4. Держать его можно вертикально или горизонтально. На одну лекцию, как правило, отводится всего один лист или один разворот — так же, как на изображение одного участка поверхности в картографии. Для записей специалисты советуют использовать тонкие черные маркеры, которые хорошо сохнут, долго не кончаются и не просачиваются сквозь бумагу. Также полезны могут оказаться корректор и серые маркеры Copic, разработанные для профессионального рисунка.
Шрифты и рисунки
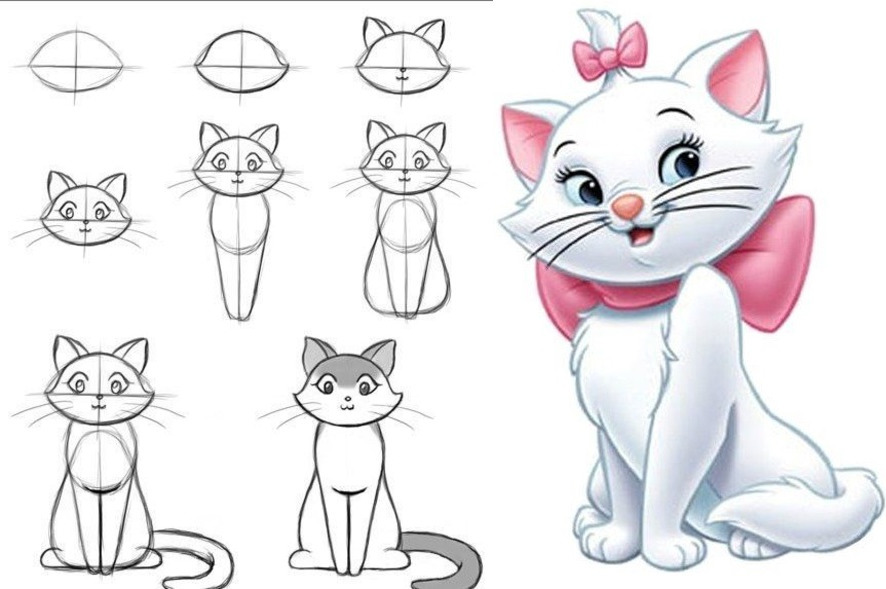
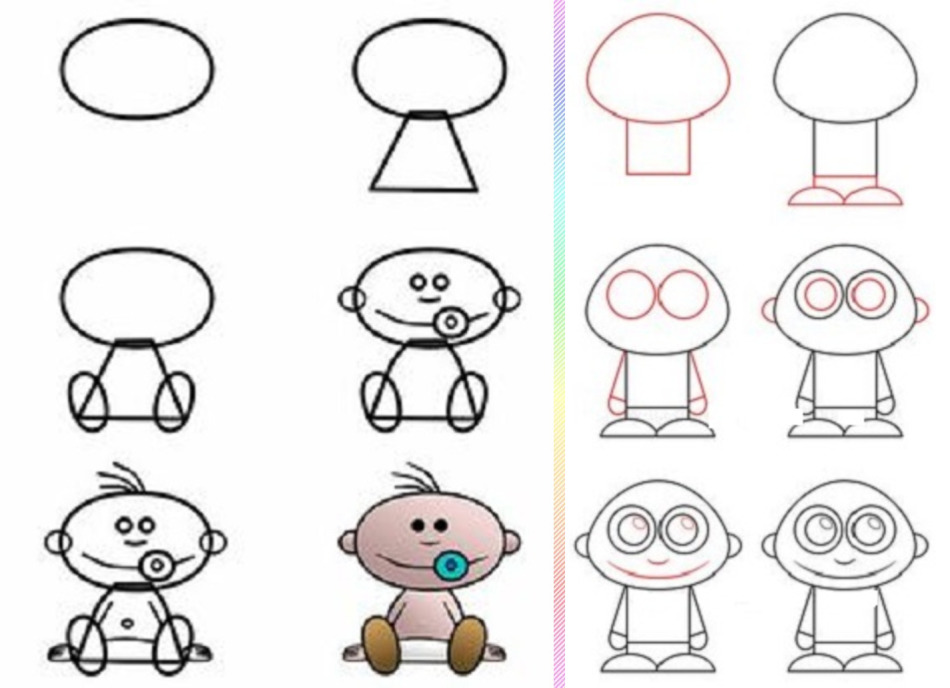
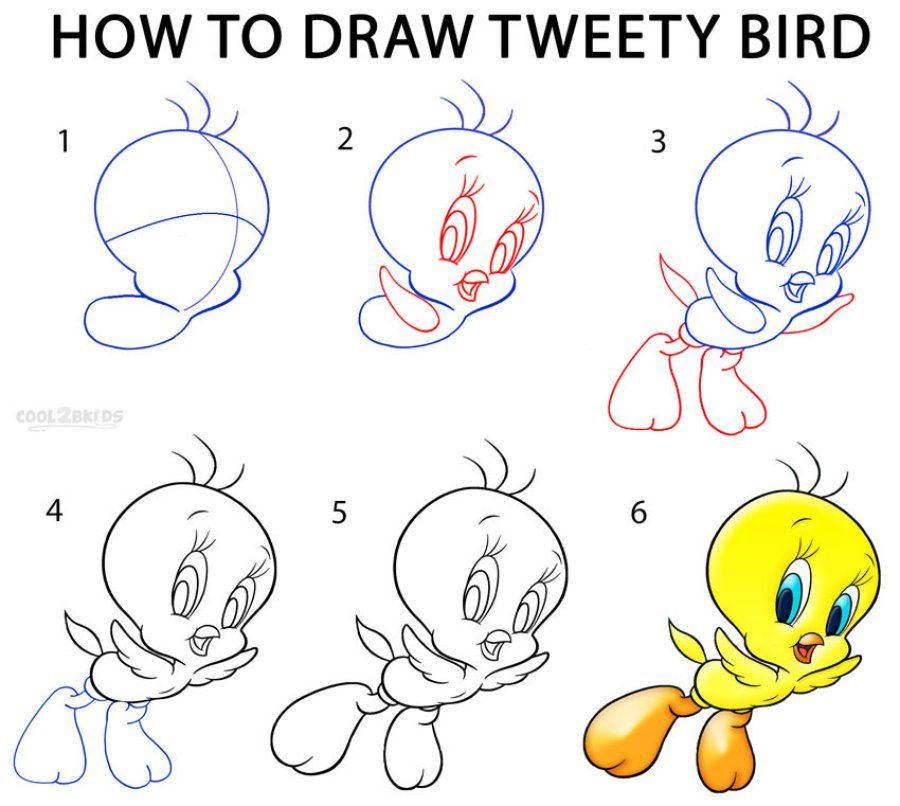
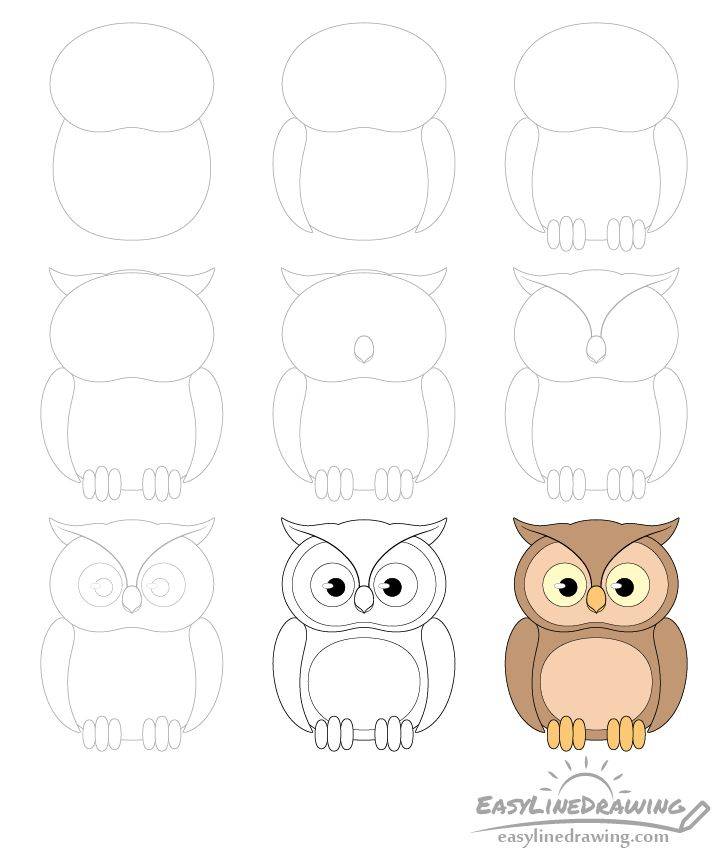
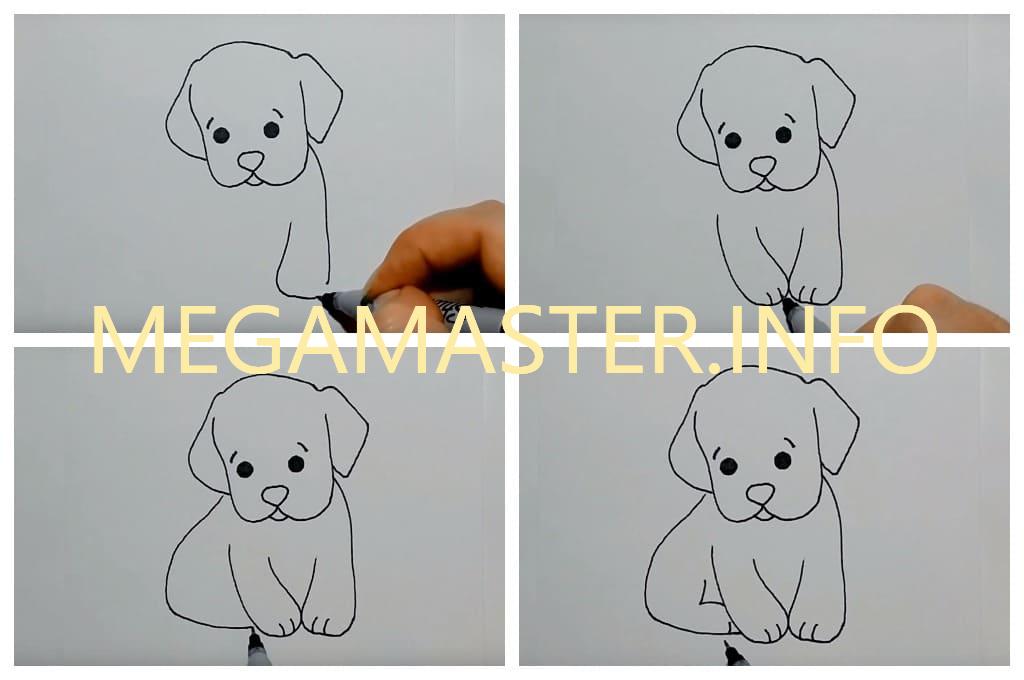
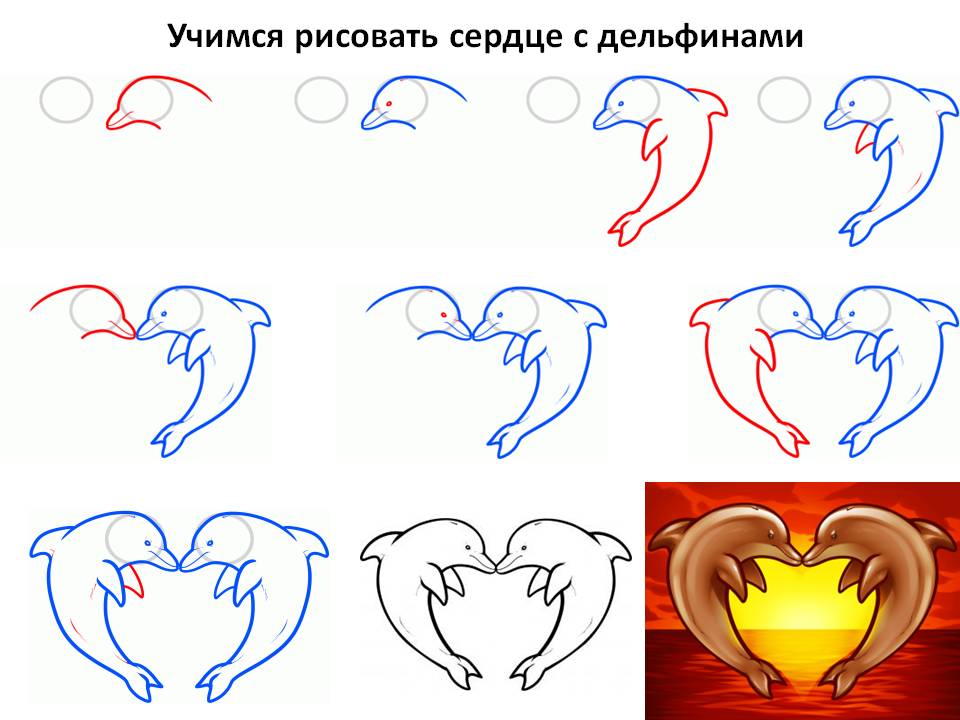
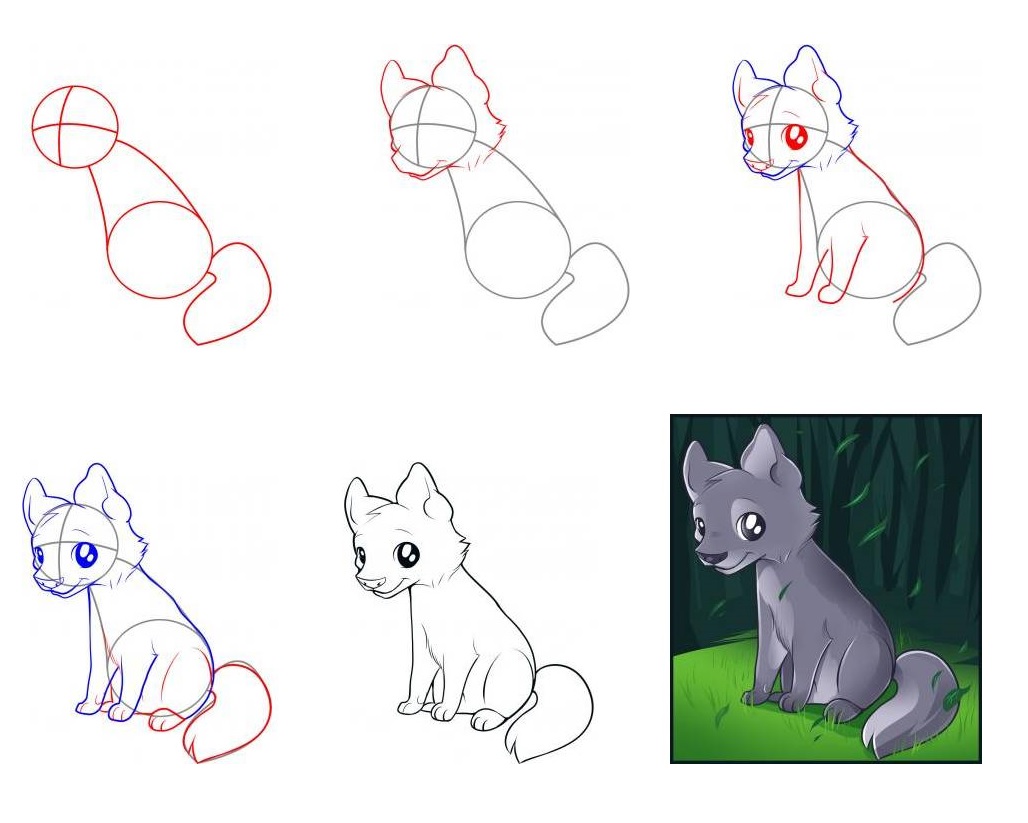
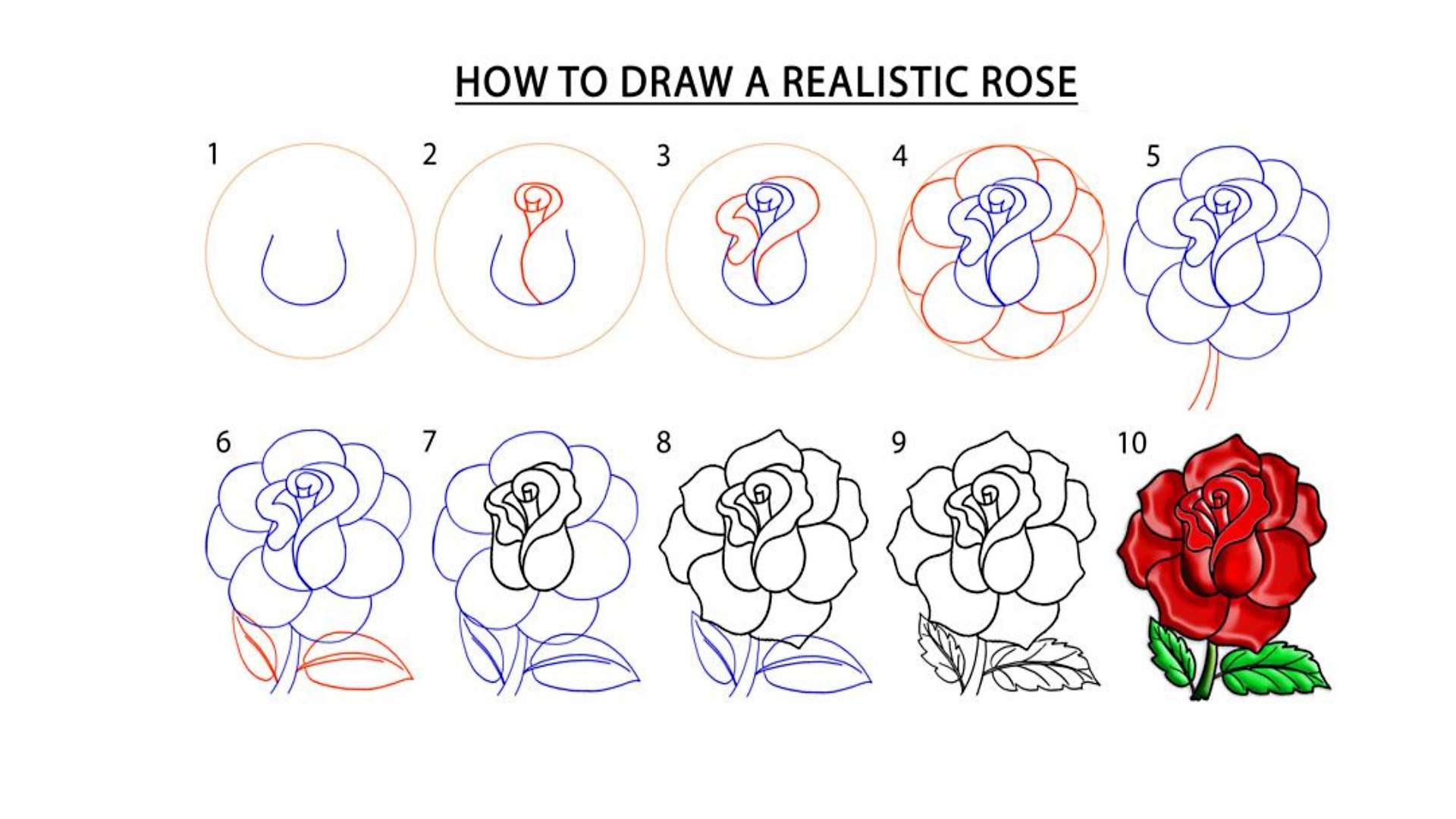
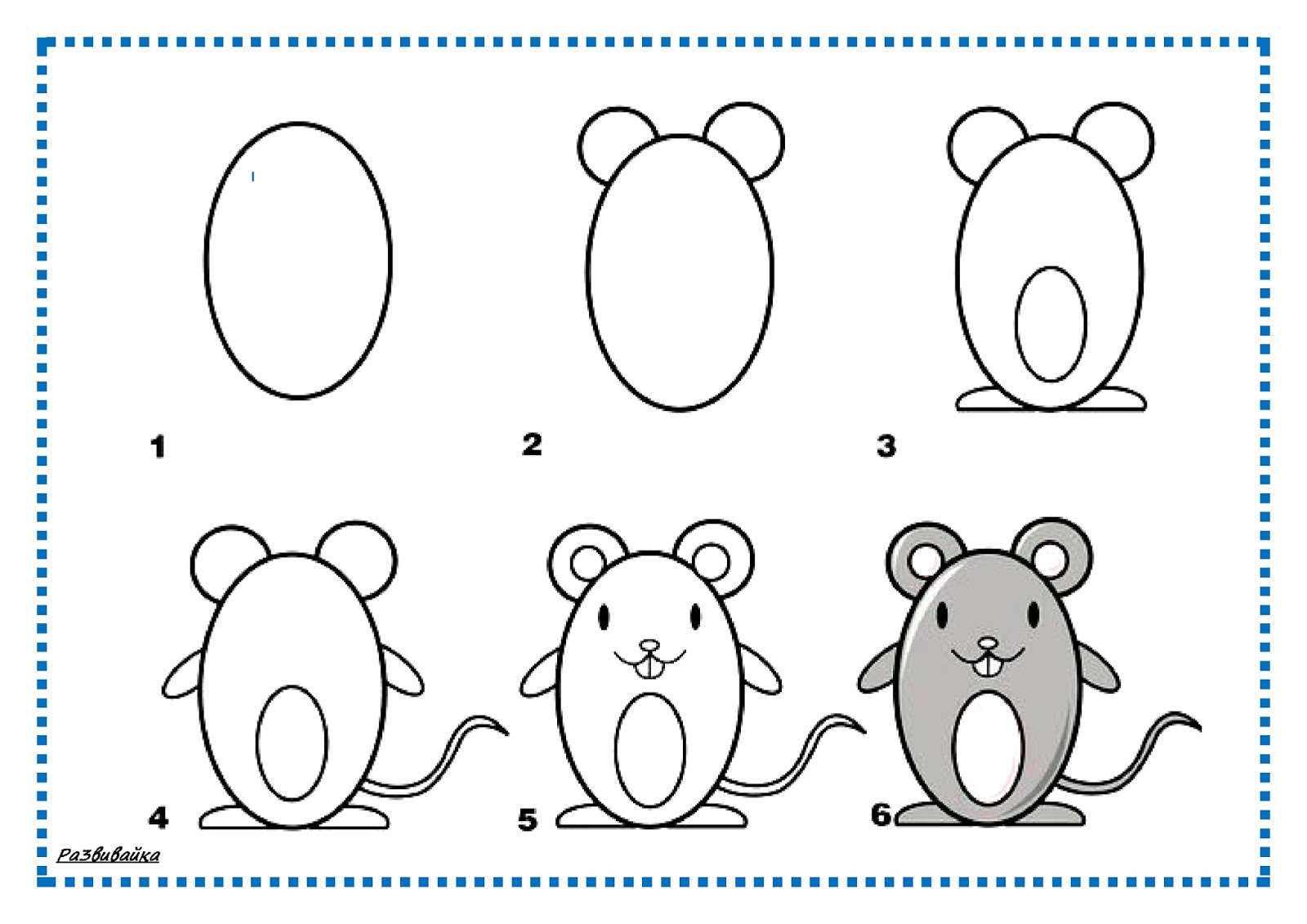
На самом деле все мы умеем рисовать. Именно с помощью рисунков дети фиксируют и передают информацию до того, как успевают научиться писать, — а значит, базовая привычка к созданию визуальных образов на бумаге есть у каждого. С точки зрения скетчноутинга между плохо нарисованной собакой и собакой, нарисованной хорошо, нет никакой разницы. Но если с визуальными образами совсем не ладится, можно начать с простых форм: квадрата, круга, треугольника, линии и точки. В конечном итоге, даже самый грубый рисунок может выражать идею. Кроме того, большая часть окружающих нас предметов может по форме напоминать простые фигуры: например, планшет имеет форму прямоугольника, а сковородка — круга и т.д.
При создании скетчей используются не только рисунки, но также текст и символы. Среди последних чаще всего встречаются стрелки, «облака» (как в комиксах), знаковые обозначения денежных единиц, логотипы компаний и т.п. Шрифты, подчеркивания и начертания можно использовать разные: например, написать самое важное высокими узкими буквами, а краткие пояснения к ним сделать жирным или орнаментальным шрифтом.
Место и время
Для создания скетчей на конференциях лучше садиться в первый ряд, чтобы перед глазами не было препятствий. Однако если в помещении есть стол, работать за ним может оказаться намного удобнее, чем с блокнотом на коленях. Во время создания конспекта лучше следить за временем. Если половина лекции уже прошла, а лист не заполнен до половины, можно сосредоточиться на деталях, а если наоборот — посмотреть на выступление шире, сфокусировавшись на главных идеях.
Кроме того, прежде, чем делать конспекты обыкновенных лекций или конференций, специалисты советуют потренироваться на видеозаписях. Например, на странице TED постоянно выкладывают свежие записи выступлений на английском, а на сайте Coursera можно послушать лекции и на других языках, в том числе на русском.
Майк Роуди
автор книги The Sketchnote Handbook
Визуальные образы как часть записей используются очень давно: даже Леонардо да Винчи делал это. Рисунок и текст — это очень мощная комбинация. Термин «скетчноутинг» просто показался мне наиболее подходящим для описания конспектов, в структуре которых присутствуют рисунки, иконки и литеры, вдохнувшие жизнь в мои собственные записи. Многие люди, которые недавно открыли для себя скетчноутинг или прочитали мою книгу, говорили мне, что они много лет создают скетчи, но до сих пор не называли их так.
Термин «скетчноутинг» просто показался мне наиболее подходящим для описания конспектов, в структуре которых присутствуют рисунки, иконки и литеры, вдохнувшие жизнь в мои собственные записи. Многие люди, которые недавно открыли для себя скетчноутинг или прочитали мою книгу, говорили мне, что они много лет создают скетчи, но до сих пор не называли их так.
Рисование не всегда отнимает больше времени, чем письмо. Иногда при помощи рисунка идеи можно выразить богаче, поскольку форму и соотношение визуальных элементов не нужно описывать специально. В других случаях эффективнее могут оказаться слова, записанные особым шрифтом. Ключевая идея скетчноутинга заключается в том, что информацию, которую вы получаете или создаете, можно адаптировать. Иногда нужно больше рисунков, иногда — больше слов, но в любом случае под ситуацию можно подстроиться и все равно создать прекрасный скетч.
Что может пригодиться для занятий скетчноутингом:
Визуальные конспекты редко получаются подробными, но я могу вспомнить довольно много деталей, когда смотрю на скетчи, которые сделал год или два назад. Сочетание рисунков и текста вызывает в моей памяти подробности, которые я в тот момент даже не заметил: место, лица людей, запахи, вкусы и многое другое.
Сочетание рисунков и текста вызывает в моей памяти подробности, которые я в тот момент даже не заметил: место, лица людей, запахи, вкусы и многое другое.
Некоторые скетчноутеры советуют использовать только один лист или разворот страниц для каждого скетча, но мне кажется, что это вовсе не обязательно. Используйте столько бумаги, сколько требуется, чтобы передать то, что вы слышите, или то, о чем думаете. Однако если использование большего количества страниц связано с тем, что вы недостаточно хорошо фильтруете информацию и увлекаетесь деталями, нужно быть аккуратнее. Желание фиксировать все возможные подробности опасно, потому что потом вам придется продираться сквозь очень масштабную и запутанную систему элементов. Лично я начал заниматься скетчноутингом как раз потому, что мои заметки были слишком непонятными. Разумеется, если вы учитесь на врача, вам необходимы подробные конспекты. Но даже здесь можно дополнить свои записи рисунками, шрифтами и иконками, чтобы сделать их менее многословными.
Главный совет, который я могу дать тем, кто хочет заняться скетчноутингом — практикуйтесь! Конспектируйте видеозаписи конференций TED, телешоу, научно-популярные фильмы. А еще полезно найти других скетчноутеров, чтобы поделиться с ними опытом и обсудить работы. Но не сравнивайте себя ни с кем, кроме тех, чьи работы вас вдохновляют или вселяют в вас смелость. Это не соревнование. Это навык, который можно совершенствовать всю жизнь.
Полезные пособия по скетчноутингу
The Sketchnote Handbook: the illustrated guide to visual note taking
Sketchnotes Field Guide for the Busy Yet Inspired Professional
The Doodle Revolution: Unlock the Power to Think Differently
Нарисуйте прямые линии или выровняйте их с помощью линейки PowerPoint
С помощью линейки на вкладке «Рисовать» ленты можно рисовать прямые линии или выравнивать наборы объектов. Линейка сводится в нужное положение: по горизонтали, по вертикали или под любым углом между ними. Она имеет градусы, чтобы при необходимости можно было настроить точный угол.
Она имеет градусы, чтобы при необходимости можно было настроить точный угол.
Для управления линейкой можно использовать пальцы, мышь или клавиши.
|
Эта функция доступна в PowerPoint для Microsoft 365 и PowerPoint 2019. Если линейка не вы увидите на ленте, дополнительные сведения см. в приведенной ниже таблице Требования. |
Включение вкладки «Рисование» для отображения линейки
-
Откройте вкладку Файл и выберите Параметры.
- org/ListItem»>
В диалоговом окне Параметры откройте вкладку Настроить ленту.
- В поле справа установите флажок Рисование.
-
Нажмите ОК, чтобы закрыть диалоговое окно Параметры.
-
Откройте вкладку Рисование, и вы увидите линейку на ленте.
Рисование линии или выравнивание объектов
- org/ItemList»>
-
Выберите слайд, на котором нужна линейка.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Расположите линейку под нужным углом.
-
Перемещайте ее вверх, вниз, влево или вправо одним пальцем.
- org/ListItem»>
Повернуть линейку на нужный угол можно двумя пальцами.
-
Чтобы поворачивать линейку шагами по пять градусов, коснитесь ее тремя пальцами.
-
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
 Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Фигуры выравниваются относительно линейки по своему краю, тогда как объекты, например значки, рисунки и надписи, — по ограничивающему прямоугольнику.
Управление линейкой с помощью мыши
Переместите линейку, щелкнув и перетащив ее с помощью мыши. Чтобы остановить перемещение линейки, отпустите кнопку мыши.
Поворачивайте линейку на один градус приращением колесико прокрутки на мыши. Линейка выводит указатель мыши на то место, где он находится. (Для поворота требуется колесико прокрутки мыши; оно не работает с ноутбуком с трекпадами.)
Управление линейкой с помощью клавиатуры
Если у вас нет сенсорного экрана или вы предпочитаете клавиатуру, нажмите кнопку «Линейка», чтобы линейка появилась на слайде, и используйте для управления указанные ниже сочетания клавиш.
Управление линейкой с помощью клавиатуры
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
Щелкните линейку с помощью мыши.
-
Нажмите клавиши SHIFT+F6, чтобы перейти в режим управления линейкой.
-
Используйте указанные ниже сочетания клавиш для управления линейкой.

Действие
Сочетание клавиш
Перемещение линейки вверх, вниз, влево или вправо
СТРЕЛКА ВВЕРХ, СТРЕЛКА ВНИЗ, СТРЕЛКА ВЛЕВО, СТРЕЛКА ВПРАВО.
Поворот линейки с шагом в 15 градусов
Удерживая нажатой клавишу ALT, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу).

Клавиша СТРЕЛКА ВЛЕВО обеспечивает поворот линейки против часовой стрелки, а СТРЕЛКА ВПРАВО — по часовой стрелке.
Поворот линейки с шагом в 1 градус
Удерживая нажатыми клавиши ALT+CTRL, нажмите клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО (одно нажатие будет соответствовать одному шагу) *.
Клавиша СТРЕЛКА ВЛЕВО обеспечивает поворот линейки против часовой стрелки, а СТРЕЛКА ВПРАВО — по часовой стрелке.
(При перемещении по краям линейки отображается темно-серая рамка, которая свидетельствует о включенном режиме управления.)
* С помощью сочетания клавиш ALT+CTRL+СТРЕЛКА также можно повернуть экран в Windows.
Функцией поворота экрана управляет видеоадаптер компьютера. Если эта функция на компьютере включена, она будет иметь приоритет над сочетанием клавиш для линейки и в результате при нажатии клавиш ALT+CTRL+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО экран будет повернут на 90 градусов. Экран можно вернуть в исходное положение с помощью клавиш ALT+CTRL+СТРЕЛКА ВВЕРХ.
Если вы хотите использовать сочетание клавиш для управления линейкой, отключите функцию поворота монитора, щелкнув правой кнопкой мыши рабочий стол компьютера и выбрав команду, например Свойства рисунка или Параметры графики. Найдите команду «Горячие клавиши» и установите для нее «Отключено». (Точное расположение и названия этих команд зависят от производителя.) После отключения функции поворота монитора сочетания клавиш ALT+CTR+клавиши со стрелками можно использовать как на линейке, так и на фигурах, вставленных на PowerPoint.
Скрытие линейки
Требования для линейки
|
Продукты: |
|
|
Приложение |
PowerPoint для Microsoft 365: Актуальный канал: версия 1702 Поиск Office версии |
|
Операционная система |
Windows 10, версия 1607: поиск |
|
Эта функция работает на Windows планшетах, но не на Windows телефонах. |
Рисование линии или выравнивание объектов
-
Коснитесь слайда, на котором вы хотите использовать линейку.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Расположить линейку под нужным углом:
- org/ListItem»>
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
-
Повернуть линейку на нужный угол можно двумя пальцами.
-
Чтобы поворачивать линейку шагами по пять градусов, коснитесь ее тремя пальцами.
- org/ListItem»>
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.

Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Одновременное выравнивание группы элементов. Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Фигура выравнивается по краю линейки, а объект, например значок ,рисунок или текстовое поле,— по границе линейки.
Скрытие линейки
Требования для линейки
|
Эта функция для всех пользователей на Windows планшетах. |
|
|
Продукты: |
PowerPoint Mobile: |
|
Операционная система: |
Windows 10 версии 1709 или более поздней |
См. также
Нарисуйте прямые линии или меры с помощью линейки в OneNote
|
Эта функция в настоящее время доступна для Office. |
Рисование линии или выравнивание объектов
-
Коснитесь слайда, на котором вы хотите использовать линейку.
-
Коснитесь линейки на вкладке Рисование, чтобы он появился на поверхности слайда.
-
Расположить линейку под нужным углом:
- org/ListItem»>
Чтобы переместить линейку вверх, вниз, влево или вправо, коснитесь ее одним пальцем.
-
Повернуть линейку на нужный угол можно двумя пальцами.
- org/ListItem»>
-
Рисование линии. Выберите перо или маркер на вкладке Рисование и начните рисовать.
Выравнивание отдельных элементов. Выбирайте объекты по одному и перетаскивайте их к объекту, пока их маркер выделения не прикрепится к линейке.
Одновременное выравнивание группы элементов.
 Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.Фигура выравнивается по краю линейки, а объект, например значок ,рисунок или текстовое поле,— по границе линейки.
Скрытие линейки
Требования для линейки
|
Эта функция будет Office для всех iPad. |
|
|
Продукты: |
PowerPoint для iPad: |
10 лучших бесплатных программ для рисования
Скопированная ссылка!
Дуайт Павлович
|
31 марта 2022 г.
Бесплатные программы для рисования — идеальный способ изучить основы цифрового рисования. Надеетесь ли вы создать шедевр или хотите создать флаер для публикации в социальных сетях, вам могут не понадобиться платные приложения, такие как Adobe Photoshop или Corel Painter.
В этой статье мы рассмотрим 10 популярных программ для цифрового искусства — все они бесплатны. Некоторые из них являются программами с открытым исходным кодом без платного доступа, в то время как другие предлагают платные версии. Многие из этих вариантов представляют собой надежные учебные программы для начинающих цифровых художников и полны функций для повседневного рисования, редактирования фотографий и небольших проектов графического дизайна.
1. GIMP
По словам разработчиков, « GIMP не предназначен для рисования», но он по-прежнему является одним из самых мощных вариантов в нашем списке, если вы знаете, как его использовать. GIMP позиционирует себя как редактор изображений, а название на самом деле является сокращением от GNU Image Manipulation Program.
GIMP может похвастаться собственными эффективными инструментами для цифрового рисования и рисования. Вы можете настроить или настроить свои кисти, а поскольку GIMP имеет открытый исходный код, вы даже можете загружать новые. Эти обширные вспомогательные функции делают его отличной альтернативой платному программному обеспечению, такому как Adobe Illustrator или Photoshop.
Основные характеристики:
- Отлично подходит для профессионалов и предприятий
- Программное обеспечение с открытым исходным кодом
- Множество опций для настройки
- Windows, macOS, Linux
2. Krita
— специальное программное обеспечение для цифрового рисования 18
 Созданный профессиональными художниками, он имеет интуитивно понятный интерфейс и встроенные направляющие, помогающие с рутинными задачами рисования, такими как рисование прямых линий и сглаживание фигур. В Krita есть множество инструментов для рисования и огромный выбор мазков кистью.
Созданный профессиональными художниками, он имеет интуитивно понятный интерфейс и встроенные направляющие, помогающие с рутинными задачами рисования, такими как рисование прямых линий и сглаживание фигур. В Krita есть множество инструментов для рисования и огромный выбор мазков кистью.Всесторонний редактор сам по себе, самые большие преимущества Krita в значительной степени ориентированы на активных аниматоров и иллюстраторов. Это видно по функциям рабочего процесса, а также по выбору цвета и кисти. Кроме того, в ближайшее время планируется мобильная версия.
Основные характеристики:
- Специально для иллюстрации и концепт-арта
- Программное обеспечение с открытым исходным кодом
- Широкий выбор встроенных кистей
- Windows, macOS, Linux
3. Microsoft Paint 3D
Microsoft Paint 3D немного отличается от большинства вариантов в нашем списке. Несмотря на то, что в нем есть базовая система 2D-рисования, Paint 3D предназначен для анимации ваших рисунков в трех измерениях. Как правило, 3D-приложения требуют ресурсоемкого программного обеспечения, поэтому не помешает то, что программное обеспечение Paint 3D легкое и простое в использовании.
Как правило, 3D-приложения требуют ресурсоемкого программного обеспечения, поэтому не помешает то, что программное обеспечение Paint 3D легкое и простое в использовании.
Благодаря оптимизированному интерфейсу и базовым инструментам рисования Paint 3D — отличный способ воспитать зарождающийся интерес к искусству без затрат на профессиональное программное обеспечение для цифрового искусства. По той же причине это также интересный способ экспериментировать для практикующих художников.
Ключевые функции:
- Идеально подходит для детей
- . самые популярные функции Corel Painter. В результате он предоставляет широкие возможности настройки кисти и мазка для точной настройки. Он также включает в себя полезную функцию записи и специальные инструменты для совместной работы.
Artweaver предлагает бесплатную или платную версию для загрузки. Бесплатный вариант оптимизирован с большим количеством функций. Artweaver Pro добавляет новые типы кистей, улучшенную интеграцию с программным обеспечением и множество вариантов управления.
 Это также намного доступнее, чем другие платные версии.
Это также намного доступнее, чем другие платные версии.Основные характеристики:
- Идеально подходит для профессионалов и предприятий
- Бесплатные и платные версии
- Встроенная функция совместной работы
- Только для Windows
5. Astropad Studio для Windows
Это может быть в первую очередь связано с iPad и macOS, но Astropad Studio — это программное обеспечение для рисования на планшете с текущей бесплатной бета-версией (Project Blue) для пользователей Windows. В то время как вам нужно платить за фактическое программное обеспечение (29,99 долларов США за стандартное или 79,99 долларов США за Studio), есть вариант бета-тестирования, для которого требуется только адрес электронной почты.
Studio для Windows позволяет зеркально отображать рабочий стол Windows с iPad с поддержкой карандашного и сенсорного взаимодействия Apple. Он включает в себя большинство общих функций, но Astropad сообщает, что в ближайшее время будут усовершенствованы ярлыки, настройки и общая эффективность работы.

Основные характеристики:
- Идеально подходит для пользователей планшетов
- Предлагаются платные версии
- Все еще находится в стадии бета-тестирования
- macOS, скоро появится Windows
платформа: бесплатно для мобильных устройств и платно для компьютеров. Мобильную версию можно бесплатно загрузить с
Google Play и App Store , а для настольной версии требуется единовременный платеж (19 долларов США)..99).Что касается функций, Sketchbook — это еще один ориентированный на художника вариант с простым пользовательским интерфейсом и множеством способов настройки кисти. Как бесплатные, так и платные версии отлично подходят для создания эскизов и предназначены для обеспечения более динамичной сенсорной обратной связи. Это гарантирует, что использование отдельных кистей будет более реалистичным.
Основные характеристики:
- Идеально подходит для мобильных пользователей
- Также имеется платная настольная версия
- Акцент на реалистичный пользовательский интерфейс
- Поддержка Pro для Windows, macOS
7.
 Adobe Fresco
Adobe FrescoAdobe Fresco — это мощный бесплатный инструмент для рисования, первоначально разработанный для iPad, но со временем он был расширен до Windows и некоторых мобильных платформ.
Учитывая обширный опыт Adobe в разработке программного обеспечения для иллюстраций и дизайна, ее бесплатное программное обеспечение — отличный способ познакомиться с отраслевым стандартом. Это также означает множество встроенных функций, адаптированных для художников, таких как широкий выбор кистей.
Вы можете использовать Fresco бесплатно или оплатить премиум-подписку (9,99 долл. США в месяц), которая включает дополнительный контент и параметры настройки.
Ключевые функции:
- Идеально подходит для пользователей планшетов
- Огромный выбор кисти
- Подписаться на Windows Premium
- , MacOS
8. Enkscape
Выпущенные почти два десятилетия назад, Inkscape , , , , , , , , 9001.
 бесплатное программное обеспечение для рисования с акцентом на создание векторной графики. Преимущество Inkscape, как правило, в сравнении с Adobe Illustrator — отсутствие стоимости подписки. Кроме того, у него гладкий интерфейс и сборка.
бесплатное программное обеспечение для рисования с акцентом на создание векторной графики. Преимущество Inkscape, как правило, в сравнении с Adobe Illustrator — отсутствие стоимости подписки. Кроме того, у него гладкий интерфейс и сборка.Inkscape — это эффективный способ создания и редактирования векторной графики, что делает его отличным вариантом для дизайнеров. Он также масштабируется, так что вы можете воспроизводить свою работу в различных размерах.
Inkscape идеально подходит для логотипов и маркетинговых материалов, а также всего, что вы создаете и что должно быть готово к печати.
Основные характеристики:
- Идеально подходит для профессионалов в области дизайна
- Программное обеспечение с открытым исходным кодом
- Редактор векторной графики
- Windows, macOS, Linux
9. Sketchpad
Sketchpad — это эффективная и простая в использовании программа, благодаря тому, что она работает в браузере.
 Просто перейдите на веб-сайт, и вы начнете творить почти сразу.
Просто перейдите на веб-сайт, и вы начнете творить почти сразу.Одним из самых больших преимуществ Sketchpad является упрощенный пользовательский интерфейс. Вы можете получить доступ к многочисленным параметрам настройки и популярным функциям, которые вы узнаете из большинства программ для рисования, с левой боковой панели. Он предлагает простое программное обеспечение для начинающих, с большинством функций (таких как типы кистей и эффекты наложения) всего одним или двумя щелчками мыши.
Основные характеристики:
- Подходит для эскизов на лету
- Простой интерфейс
- Быстрый рабочий процесс
- Браузер
эффективность, особенно при обработке изображений. Интерфейс прост в использовании, даже при работе с несколькими файлами, и имеет полный набор функций для редактирования фотографий или создания изображений. Вы также можете установить плагины, созданные сообществом, для расширения функциональности.
Хотя Paint.NET всегда популярен благодаря простому и удобному интерфейсу, рабочий процесс не всегда идеален.
 В частности, пользователи не могут редактировать текст после его размещения. К счастью, даже это препятствие легко преодолеть, если вы обязательно отредактируете свой текст, прежде чем применять какие-либо новые эффекты.
В частности, пользователи не могут редактировать текст после его размещения. К счастью, даже это препятствие легко преодолеть, если вы обязательно отредактируете свой текст, прежде чем применять какие-либо новые эффекты.Основные характеристики:
- Отличный редактор изображений
- Простой интерфейс
- Поддержка пожертвований
- Только Windows
Обзор: лучшее программное обеспечение для рисования для цифровой иллюстрации
Выбор лучшего программного обеспечения для цифрового искусства, бесплатного или иного, зависит от ряда факторов. Ваш уровень навыков, стиль и предполагаемое использование являются наиболее важными. Microsoft Paint 3D и Sketchpad имеют наименьшее количество препятствий для начинающих пользователей, но Paint.NET — это доступный способ начать больше узнавать о сложных функциях.
Когда дело доходит до чистой функциональности, GIMP и Adobe Fresco являются всесторонним выбором для профессионалов. Krita и Artweaver не сильно отстают благодаря продуманному дизайну рабочего процесса.
 Inkscape — отличный вариант для дизайнеров-фрилансеров, а бесплатная бета-версия Project Blue от Astropad предлагает почти профессиональную функциональность бесплатно.
Inkscape — отличный вариант для дизайнеров-фрилансеров, а бесплатная бета-версия Project Blue от Astropad предлагает почти профессиональную функциональность бесплатно.Есть так много вещей, которые можно сделать, не прибегая к платному программному обеспечению. Являетесь ли вы обучающимся художником или создаете маркетинговые материалы для нового малого бизнеса, вы можете найти бесплатные программы для рисования, чтобы улучшить свои навыки и заняться проектами.
Об авторе: Дуайт Павлович является автором статей для HP Tech Takes . Дуайт — автор музыки и технологий из Западной Вирджинии.
Популярные компьютеры HP для рисования:
Раскрытие информации: Наш сайт может получать долю дохода от продажи продуктов, представленных на этой странице.
Что такое визуализация данных? Определение и примеры
Что такое визуализация данных?
Визуализация данных — это графическое представление информации и данных.
 Используя визуальные элементы, такие как диаграммы, графики и карты, инструменты визуализации данных предоставляют доступный способ увидеть и понять тенденции, выбросы и закономерности в данных. Кроме того, это отличный способ для сотрудников или владельцев бизнеса представить данные нетехнической аудитории без путаницы.
Используя визуальные элементы, такие как диаграммы, графики и карты, инструменты визуализации данных предоставляют доступный способ увидеть и понять тенденции, выбросы и закономерности в данных. Кроме того, это отличный способ для сотрудников или владельцев бизнеса представить данные нетехнической аудитории без путаницы.В мире больших данных инструменты и технологии визуализации данных необходимы для анализа огромных объемов информации и принятия решений на основе данных.
Каковы преимущества и недостатки визуализации данных?
Может показаться, что такая простая вещь, как представление данных в графическом формате, не имеет недостатков. Но иногда данные могут быть искажены или неверно истолкованы, если они помещены в неправильный стиль визуализации данных. При выборе визуализации данных лучше всего помнить как о преимуществах, так и о недостатках.
Преимущества
Наши глаза притягиваются к цветам и узорам. Мы можем быстро отличить красный цвет от синего и квадраты от кругов.
 Наша культура визуальная, включая все, от искусства и рекламы до телевидения и фильмов. Визуализация данных — это еще одна форма изобразительного искусства, которая привлекает наш интерес и удерживает наше внимание на сообщении. Когда мы видим диаграмму, мы быстро видим тенденции и выбросы. Если мы можем что-то увидеть, мы быстро усваиваем это. Это рассказывание историй с определенной целью. Если вы когда-либо смотрели на огромную электронную таблицу данных и не могли увидеть тенденцию, вы знаете, насколько эффективнее может быть визуализация.
Наша культура визуальная, включая все, от искусства и рекламы до телевидения и фильмов. Визуализация данных — это еще одна форма изобразительного искусства, которая привлекает наш интерес и удерживает наше внимание на сообщении. Когда мы видим диаграмму, мы быстро видим тенденции и выбросы. Если мы можем что-то увидеть, мы быстро усваиваем это. Это рассказывание историй с определенной целью. Если вы когда-либо смотрели на огромную электронную таблицу данных и не могли увидеть тенденцию, вы знаете, насколько эффективнее может быть визуализация.Некоторые другие преимущества визуализации данных включают:
- Простота обмена информацией.
- Интерактивно исследуйте возможности.
- Визуализируйте шаблоны и отношения.
Недостатки
Несмотря на множество преимуществ, некоторые недостатки могут показаться менее очевидными. Например, при просмотре визуализации с множеством разных точек данных легко сделать неверное предположение.
 Или иногда визуализация просто разработана неправильно, поэтому она предвзята или сбивает с толку.
Или иногда визуализация просто разработана неправильно, поэтому она предвзята или сбивает с толку.Некоторые другие недостатки включают:
- Предвзятая или неточная информация.
- Корреляция не всегда означает причинно-следственную связь.
- Основные сообщения могут потеряться при переводе.
Почему важна визуализация данных
Важность визуализации данных проста: она помогает людям видеть данные, взаимодействовать с ними и лучше понимать их. Будь то простая или сложная, правильная визуализация может привести всех к одной и той же странице, независимо от их уровня знаний.
Трудно себе представить профессиональную отрасль, которая не получает выгоды от того, что делает данные более понятными. Каждая область STEM выигрывает от понимания данных, как и области управления, финансов, маркетинга, истории, потребительских товаров, сферы услуг, образования, спорта и так далее.
Хотя мы всегда будем поэтически восхвалять визуализацию данных (в конце концов, вы находитесь на веб-сайте Tableau), существуют практические, реальные приложения, которые неоспоримы.
 И, поскольку визуализация настолько распространена, это также один из самых полезных профессиональных навыков для развития. Чем лучше вы можете передать свои мысли визуально, будь то на панели инструментов или в виде слайдов, тем лучше вы сможете использовать эту информацию. Концепция гражданского специалиста по данным находится на подъеме. Наборы навыков меняются, чтобы приспособиться к миру, управляемому данными. Для профессионалов становится все более ценным иметь возможность использовать данные для принятия решений и использовать визуальные эффекты, чтобы рассказывать истории о том, когда данные информируют о том, кто, что, когда, где и как.
И, поскольку визуализация настолько распространена, это также один из самых полезных профессиональных навыков для развития. Чем лучше вы можете передать свои мысли визуально, будь то на панели инструментов или в виде слайдов, тем лучше вы сможете использовать эту информацию. Концепция гражданского специалиста по данным находится на подъеме. Наборы навыков меняются, чтобы приспособиться к миру, управляемому данными. Для профессионалов становится все более ценным иметь возможность использовать данные для принятия решений и использовать визуальные эффекты, чтобы рассказывать истории о том, когда данные информируют о том, кто, что, когда, где и как.В то время как традиционное образование обычно проводит четкую грань между творческим рассказыванием историй и техническим анализом, современный профессиональный мир также ценит тех, кто может скрестить эти два понятия: визуализация данных находится прямо посередине анализа и визуального рассказывания историй.
Визуализация данных и большие данные
По мере того, как «эпоха больших данных» набирает обороты, визуализация становится все более важным инструментом для осмысления триллионов строк данных, генерируемых каждый день.
 Визуализация данных помогает рассказывать истории, преобразовывая данные в более удобную для понимания форму, выделяя тенденции и отклонения. Хорошая визуализация рассказывает историю, удаляя шум из данных и выделяя полезную информацию.
Визуализация данных помогает рассказывать истории, преобразовывая данные в более удобную для понимания форму, выделяя тенденции и отклонения. Хорошая визуализация рассказывает историю, удаляя шум из данных и выделяя полезную информацию.Однако это не так просто, как просто перекрасить график, чтобы он выглядел лучше, или добавить информационную часть инфографики. Эффективная визуализация данных — это тонкий баланс между формой и функцией. Самый простой график может быть слишком скучным, чтобы уловить какое-либо замечание, или он может сделать важную мысль; самая ошеломляющая визуализация может совершенно не передать правильное сообщение или может говорить о многом. Данные и визуальные эффекты должны работать вместе, и есть искусство сочетать отличный анализ с отличным повествованием.
Узнайте больше о больших данных.
Попробуйте Tableau бесплатно, чтобы создавать красивые визуализации с вашими данными.
Попробуйте Tableau бесплатно
Примеры визуализации данных
Конечно, один из лучших способов понять визуализацию данных — это увидеть ее.
 Какая сумасшедшая концепция! При наличии общедоступных галерей визуализации данных и данных повсюду в Интернете может быть сложно понять, с чего начать. В собственной общедоступной галерее Tableau представлено множество визуализаций, созданных с помощью бесплатного инструмента Tableau Public. В качестве полезных шаблонов мы представляем несколько общих начальных бизнес-панелей, а Viz of the Day собирает некоторые из лучших творений сообщества. Мы также собрали 10 лучших примеров визуализации данных всех времен, включая примеры, которые отображают исторические завоевания, анализируют сценарии фильмов, раскрывают скрытые причины смертности и многое другое.
Какая сумасшедшая концепция! При наличии общедоступных галерей визуализации данных и данных повсюду в Интернете может быть сложно понять, с чего начать. В собственной общедоступной галерее Tableau представлено множество визуализаций, созданных с помощью бесплатного инструмента Tableau Public. В качестве полезных шаблонов мы представляем несколько общих начальных бизнес-панелей, а Viz of the Day собирает некоторые из лучших творений сообщества. Мы также собрали 10 лучших примеров визуализации данных всех времен, включая примеры, которые отображают исторические завоевания, анализируют сценарии фильмов, раскрывают скрытые причины смертности и многое другое.Различные типы визуализации
Когда вы думаете о визуализации данных, ваша первая мысль, вероятно, сразу же приходит к простым гистограммам или круговым диаграммам. Хотя они могут быть неотъемлемой частью визуализации данных и общей основой для многих графиков данных, правильная визуализация должна сочетаться с правильным набором информации.
 Простые графики — это только верхушка айсберга. Существует целый набор методов визуализации для эффективного и интересного представления данных.
Простые графики — это только верхушка айсберга. Существует целый набор методов визуализации для эффективного и интересного представления данных.Общие типы визуализации:
- Диаграмма: Информация представлена в табличной, графической форме с данными, отображаемыми по двум осям. Может быть в виде графика, диаграммы или карты. Узнать больше.
- Таблица: Набор цифр, отображаемых в строках и столбцах. Узнать больше.
- График: Диаграмма точек, линий, сегментов, кривых или областей, которая представляет определенные переменные в сравнении друг с другом, обычно по двум осям под прямым углом.
- Geospatial: Визуализация, которая показывает данные в виде карты с использованием различных форм и цветов, чтобы показать взаимосвязь между фрагментами данных и конкретными местоположениями. Узнать больше.
- Инфографика: Комбинация изображений и слов, представляющих данные.
 Обычно использует графики или диаграммы.
Обычно использует графики или диаграммы. - Информационные панели: Набор визуализаций и данных, отображаемых в одном месте, для облегчения анализа и представления данных. Узнать больше.
Более конкретные примеры
- Карта области: Форма геопространственной визуализации, карты областей используются для отображения определенных значений, установленных на карте страны, штата, округа или любого другого географического местоположения. Двумя распространенными типами карт местности являются картограммы и изоплеты. Узнать больше.
- Гистограмма: Гистограммы представляют числовые значения в сравнении друг с другом. Длина полосы представляет значение каждой переменной. Узнать больше.
- Коробчатые участки: Они показывают набор диапазонов (прямоугольник) по заданному показателю (полоса). Узнать больше.
- Маркированный график: Полоса, отмеченная на фоне, чтобы показать прогресс или достижение цели, обозначенной линией на графике.
 Узнать больше.
Узнать больше. - Диаграмма Ганта: Диаграммы Ганта, которые обычно используются в управлении проектами, представляют собой столбчатую диаграмму, отображающую временные рамки и задачи. Узнать больше.
- Тепловая карта: Тип геопространственной визуализации в виде карты, которая отображает определенные значения данных в виде разных цветов (это не обязательно должны быть температуры, но это обычное использование). Узнать больше.
- Таблица выделения: Форма таблицы, в которой используется цвет для классификации похожих данных, что позволяет зрителю читать ее более легко и интуитивно. Узнать больше.
- Гистограмма: Тип гистограммы, которая разделяет непрерывную меру на разные ячейки для облегчения анализа распределения. Узнать больше.
- Круговая диаграмма: Круговая диаграмма с треугольными сегментами, показывающая данные в процентах от целого. Узнать больше.

- Древовидная карта: Тип диаграммы, на которой показаны разные связанные значения в виде прямоугольников, вложенных друг в друга. Узнать больше.
Инструменты и программное обеспечение для визуализации
Существуют десятки инструментов для визуализации и анализа данных. Они варьируются от простых до сложных, от интуитивно понятных до тупых. Не каждый инструмент подходит каждому, кто хочет изучить методы визуализации, и не каждый инструмент можно масштабировать для отраслевых или корпоративных целей. Если вы хотите узнать больше о вариантах, читайте здесь или погрузитесь в подробный сторонний анализ, такой как магический квадрант Gartner.
Кроме того, помните, что хорошая теория и навыки визуализации данных превосходят возможности конкретных инструментов и продуктов. Когда вы изучаете этот навык, сосредоточьтесь на лучших практиках и исследуйте свой собственный стиль, когда дело доходит до визуализации и информационных панелей.
 Визуализация данных не исчезнет в ближайшее время, поэтому важно создать основу для анализа, рассказывания историй и исследования, которую вы сможете носить с собой независимо от инструментов или программного обеспечения, которое вы в конечном итоге используете.
Визуализация данных не исчезнет в ближайшее время, поэтому важно создать основу для анализа, рассказывания историй и исследования, которую вы сможете носить с собой независимо от инструментов или программного обеспечения, которое вы в конечном итоге используете.Узнайте больше о визуализации данных
Если вы чувствуете вдохновение или хотите узнать больше, вы можете воспользоваться множеством ресурсов. Визуализация данных и журналистика данных полны энтузиастов-практиков, готовых поделиться своими советами, приемами, теорией и многим другим.
Блоги о визуализации данных
См. наш список отличных блогов по визуализации данных, полных примеров, вдохновения и образовательных ресурсов. Эксперты, которые пишут книги и проводят занятия по теории визуализации данных, также склонны вести блоги, где анализируют последние тенденции в этой области и обсуждают новые визуальные эффекты. Многие будут критиковать современную графику или писать учебные пособия для создания эффективных визуализаций.
 Другие будут собирать множество различных визуализаций данных со всего Интернета, чтобы выделить самые интригующие. Блоги — отличный способ узнать больше о конкретных подмножествах визуализации данных или найти вдохновение в хорошо выполненных проектах.
Другие будут собирать множество различных визуализаций данных со всего Интернета, чтобы выделить самые интригующие. Блоги — отличный способ узнать больше о конкретных подмножествах визуализации данных или найти вдохновение в хорошо выполненных проектах.См. наш список лучших блогов по визуализации данных.
Книги по визуализации данных
Прочтите наш список замечательных книг по теории и практике визуализации данных. В то время как блоги могут идти в ногу с меняющейся областью визуализации данных, книги сосредоточены на том, где теория остается неизменной. Люди пытались представить данные в визуальной форме на протяжении всего своего существования. Одна из первых книг о визуализации данных, первоначально опубликованная в 1983 году, заложила основу для будущей визуализации данных и остается актуальной по сей день. Более современные книги по-прежнему посвящены теории и методам, предлагая вневременные примеры и практические советы. Некоторые даже берут завершенные проекты и представляют визуальную графику в виде книги как архивный экспонат.


 Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Выберите несколько элементов, удерживая нажатой клавишу CTRL. Перетаскивайте группу объектов, пока она не прикрепится к линейке.



 Дополнительные сведения см. в разделе Требования ниже.
Дополнительные сведения см. в разделе Требования ниже.

 Она работает на iPad, но не на iPhone. Дополнительные сведения см. в разделе Требования ниже.
Она работает на iPad, но не на iPhone. Дополнительные сведения см. в разделе Требования ниже. Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке.
Чтобы выбрать несколько элементов, выберите один из них, а затем коснитесь и удерживая его, а затем последовательно коснитесь других элементов другим пальцем. Перетаскивайте группу объектов, пока она не прикрепится к линейке. 14.18052800
14.18052800 Это также намного доступнее, чем другие платные версии.
Это также намного доступнее, чем другие платные версии.
 Adobe Fresco
Adobe Fresco бесплатное программное обеспечение для рисования с акцентом на создание векторной графики. Преимущество Inkscape, как правило, в сравнении с Adobe Illustrator — отсутствие стоимости подписки. Кроме того, у него гладкий интерфейс и сборка.
бесплатное программное обеспечение для рисования с акцентом на создание векторной графики. Преимущество Inkscape, как правило, в сравнении с Adobe Illustrator — отсутствие стоимости подписки. Кроме того, у него гладкий интерфейс и сборка. Просто перейдите на веб-сайт, и вы начнете творить почти сразу.
Просто перейдите на веб-сайт, и вы начнете творить почти сразу. В частности, пользователи не могут редактировать текст после его размещения. К счастью, даже это препятствие легко преодолеть, если вы обязательно отредактируете свой текст, прежде чем применять какие-либо новые эффекты.
В частности, пользователи не могут редактировать текст после его размещения. К счастью, даже это препятствие легко преодолеть, если вы обязательно отредактируете свой текст, прежде чем применять какие-либо новые эффекты. Inkscape — отличный вариант для дизайнеров-фрилансеров, а бесплатная бета-версия Project Blue от Astropad предлагает почти профессиональную функциональность бесплатно.
Inkscape — отличный вариант для дизайнеров-фрилансеров, а бесплатная бета-версия Project Blue от Astropad предлагает почти профессиональную функциональность бесплатно. Используя визуальные элементы, такие как диаграммы, графики и карты, инструменты визуализации данных предоставляют доступный способ увидеть и понять тенденции, выбросы и закономерности в данных. Кроме того, это отличный способ для сотрудников или владельцев бизнеса представить данные нетехнической аудитории без путаницы.
Используя визуальные элементы, такие как диаграммы, графики и карты, инструменты визуализации данных предоставляют доступный способ увидеть и понять тенденции, выбросы и закономерности в данных. Кроме того, это отличный способ для сотрудников или владельцев бизнеса представить данные нетехнической аудитории без путаницы. Наша культура визуальная, включая все, от искусства и рекламы до телевидения и фильмов. Визуализация данных — это еще одна форма изобразительного искусства, которая привлекает наш интерес и удерживает наше внимание на сообщении. Когда мы видим диаграмму, мы быстро видим тенденции и выбросы. Если мы можем что-то увидеть, мы быстро усваиваем это. Это рассказывание историй с определенной целью. Если вы когда-либо смотрели на огромную электронную таблицу данных и не могли увидеть тенденцию, вы знаете, насколько эффективнее может быть визуализация.
Наша культура визуальная, включая все, от искусства и рекламы до телевидения и фильмов. Визуализация данных — это еще одна форма изобразительного искусства, которая привлекает наш интерес и удерживает наше внимание на сообщении. Когда мы видим диаграмму, мы быстро видим тенденции и выбросы. Если мы можем что-то увидеть, мы быстро усваиваем это. Это рассказывание историй с определенной целью. Если вы когда-либо смотрели на огромную электронную таблицу данных и не могли увидеть тенденцию, вы знаете, насколько эффективнее может быть визуализация. Или иногда визуализация просто разработана неправильно, поэтому она предвзята или сбивает с толку.
Или иногда визуализация просто разработана неправильно, поэтому она предвзята или сбивает с толку. И, поскольку визуализация настолько распространена, это также один из самых полезных профессиональных навыков для развития. Чем лучше вы можете передать свои мысли визуально, будь то на панели инструментов или в виде слайдов, тем лучше вы сможете использовать эту информацию. Концепция гражданского специалиста по данным находится на подъеме. Наборы навыков меняются, чтобы приспособиться к миру, управляемому данными. Для профессионалов становится все более ценным иметь возможность использовать данные для принятия решений и использовать визуальные эффекты, чтобы рассказывать истории о том, когда данные информируют о том, кто, что, когда, где и как.
И, поскольку визуализация настолько распространена, это также один из самых полезных профессиональных навыков для развития. Чем лучше вы можете передать свои мысли визуально, будь то на панели инструментов или в виде слайдов, тем лучше вы сможете использовать эту информацию. Концепция гражданского специалиста по данным находится на подъеме. Наборы навыков меняются, чтобы приспособиться к миру, управляемому данными. Для профессионалов становится все более ценным иметь возможность использовать данные для принятия решений и использовать визуальные эффекты, чтобы рассказывать истории о том, когда данные информируют о том, кто, что, когда, где и как. Визуализация данных помогает рассказывать истории, преобразовывая данные в более удобную для понимания форму, выделяя тенденции и отклонения. Хорошая визуализация рассказывает историю, удаляя шум из данных и выделяя полезную информацию.
Визуализация данных помогает рассказывать истории, преобразовывая данные в более удобную для понимания форму, выделяя тенденции и отклонения. Хорошая визуализация рассказывает историю, удаляя шум из данных и выделяя полезную информацию. Какая сумасшедшая концепция! При наличии общедоступных галерей визуализации данных и данных повсюду в Интернете может быть сложно понять, с чего начать. В собственной общедоступной галерее Tableau представлено множество визуализаций, созданных с помощью бесплатного инструмента Tableau Public. В качестве полезных шаблонов мы представляем несколько общих начальных бизнес-панелей, а Viz of the Day собирает некоторые из лучших творений сообщества. Мы также собрали 10 лучших примеров визуализации данных всех времен, включая примеры, которые отображают исторические завоевания, анализируют сценарии фильмов, раскрывают скрытые причины смертности и многое другое.
Какая сумасшедшая концепция! При наличии общедоступных галерей визуализации данных и данных повсюду в Интернете может быть сложно понять, с чего начать. В собственной общедоступной галерее Tableau представлено множество визуализаций, созданных с помощью бесплатного инструмента Tableau Public. В качестве полезных шаблонов мы представляем несколько общих начальных бизнес-панелей, а Viz of the Day собирает некоторые из лучших творений сообщества. Мы также собрали 10 лучших примеров визуализации данных всех времен, включая примеры, которые отображают исторические завоевания, анализируют сценарии фильмов, раскрывают скрытые причины смертности и многое другое. Простые графики — это только верхушка айсберга. Существует целый набор методов визуализации для эффективного и интересного представления данных.
Простые графики — это только верхушка айсберга. Существует целый набор методов визуализации для эффективного и интересного представления данных. Обычно использует графики или диаграммы.
Обычно использует графики или диаграммы. Узнать больше.
Узнать больше.
 Визуализация данных не исчезнет в ближайшее время, поэтому важно создать основу для анализа, рассказывания историй и исследования, которую вы сможете носить с собой независимо от инструментов или программного обеспечения, которое вы в конечном итоге используете.
Визуализация данных не исчезнет в ближайшее время, поэтому важно создать основу для анализа, рассказывания историй и исследования, которую вы сможете носить с собой независимо от инструментов или программного обеспечения, которое вы в конечном итоге используете. Другие будут собирать множество различных визуализаций данных со всего Интернета, чтобы выделить самые интригующие. Блоги — отличный способ узнать больше о конкретных подмножествах визуализации данных или найти вдохновение в хорошо выполненных проектах.
Другие будут собирать множество различных визуализаций данных со всего Интернета, чтобы выделить самые интригующие. Блоги — отличный способ узнать больше о конкретных подмножествах визуализации данных или найти вдохновение в хорошо выполненных проектах.