Как нарисовать иллюстрацию, которая будет цеплять за живое?
Недавно у нас на марафоне День Крокодила победила работа к стихотворению “Буренка по прозвищу Мурка”. Это единственный рисунок, который все члены жюри выбрали единогласно. Обычно мы долго спорим, и отстаиваем своих любимчиков. Но в этот раз споров не было. Мы все влюбились в эту Мурку с первого взгляда. И вроде не было в этом рисунке ничего особенного. Очень простая композиция, незатейливая техника, но СТОЛЬКО настроения, теплоты и озорства! Посмотрите на этих кур! И на пчел! И сама Мурка – просто милашка! Как нарисовать такую иллюстрацию?

Создательница этого очарования – замечательная Оля Голубева. У Оли отлично получилось уловить суть стихотворения. Его атмосферу и настроение. Я спросила, как ей это удалось, и у нас завязалась очень интересная беседа о том, что же делает иллюстрацию ЖИВОЙ и ЦЕПЛЯЮЩЕЙ. Это очень важная тема, которая волнует большинство начинающих, и уже профессиональных иллюстраторов и художников.
И оказалось, что Оля целую диссертацию на эту тему написала. Я ее уболтала поделиться своими умозаключениями в нашем блоге. Статья получилась ОЧЕНЬ интересная, вдохновляющая, содержательная, важная. Если вы тоже задумывались над этим вопросом, вам обязательно нужно ее прочитать!!! Обещаю, вы не пожалеете! Дальше передаю слово Оле. Наслаждайтесь!!!!

“Сегодня я хочу поговорить не тему, которая меня безумно волнует и не даёт спать по ночам, а именно – что делает иллюстрацию ЖИВОЙ?
Для начала давайте разберёмся что же такое иллюстрация?
По словам Ури Шулевица, «главная функция иллюстрации – освещать текст, проливать свет на слова… иллюстрация в средневековых книгах называется иллюминацией, термин иллюстрация происходит от латинского глагола “illustrate” означающего «освещать» , «светить»»
Ежедневно, листая ленту Инстаграм я вижу огромное количество всевозможных картинок. Большинство, словно морской песок, проскальзывают между пальцами, особо не запоминаясь, но бывает, попадаются обалденные жемчужины! На таких находках залипаешь надолго, жадно разглядывая и смакуя каждый штришок, каждую линию и каждое пятнышко! Создаётся ощущение, что картинка действительно «светится» жизнью, она как будто дышит, вот-вот задвигается и заговорит. Смотришь на такие иллюстрации и думаешь, как же круто! Я тоже так хочу!
Но каким образом художник добился такого результата? В чем секрет? Что это за таинственная магия, которая способна «оживить» рисунок?
Что бы отыскать заветную изюминку, я решила провести небольшое расследование и попытаться ответить на извечный вопрос: как зарождается жизнь? В нашем случае – в иллюстрации! 😉 Ну что друзья, вы со мной!?
Раньше я была уверенна, что бы картинка по настоявшему заиграла, совершенно необходимо соблюдать анатомические пропорции персонажа, учитывать законы перспективы, хорошо прорисовывать фон, обязательно передать все нюансы света и цвета, и, конечно, не забыть сделать акцент на деталях. Простыми словами – картинка должна быть идеальной!
Руководствуясь этими правилам, я старательно и скрупулёзно корпела над своими иллюстрациями, иногда по несколько десятков часов, что бы добиться желанного перфекционизма. Однако, зачастую, после всех титанических усилий, финальная картинка, возможно, и становилась безупречной, но теряла ту неуловимую лёгкость, и эмоциональную окраску, благодаря которым зритель впадает в гипнотическое умиление и восторг.
Вы замечали, что нередко первоначальный набросок, выглядит намного выразительнее и живее конечного результата?
Ури Шулевиц писал: «Перегруженное изображение, напоминает многократно переработанный полуфабрикат (переработанную пищу) – жизненно важные ингредиенты были утрачены во время процесса… Читабельность иллюстрации имеет высокое значение, и некоторые компромиссы для достижения таковой, оправданы. Однако, если цена читабельности – безжизненность, то результат можно рассматривать как неудачу».
Я решила провести небольшой эксперимент.
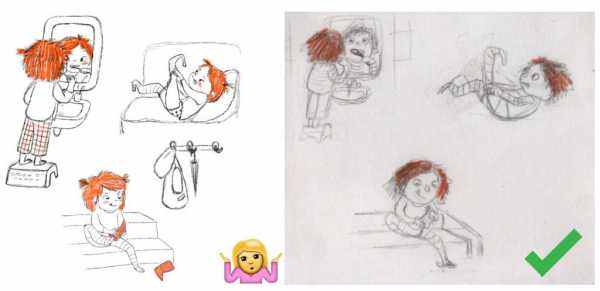
Взяв за основу нехитрый сюжет, я быстро сделала несколько черновых набросков, весь процесс у меня занял не более 10 минут.

Затем я перерисовала те же самые наброски гораздо старательнее, потратив втрое больше времени.
Я показала свои эскизы профессиональным иллюстраторам, а так же людям, деятельность которых не связана с рисованием или живописью.
К моему удивлению большинство опрошенных обеих групп предпочли черновые наброски более аккуратным рисункам. Свой выбор они объяснили тем, что черновая версия выглядят более правдоподобной и вызывает необъяснимую эмоциональную привязанность.
А вам какая больше нравится?
Всё глубже погружаясь в иллюстрацию детских книг я постепенно поняла, что этот мир живёт по своим, совершенно уникальным и порой парадоксальным законам! Искусство иллюстрации детской литературы не приемлет правил, напротив, оно всячески приветствует и настоятельно поощряет творческую свободу и эксперименты.
Подробнее о том, как делать быстрые наброски –
смотрите в видео-лекции по Скетчингу – Искусству Живого Рисунка

Иллюстрация не обязана быть безупречной с точки зрения рисунка, или демонстрировать инженерно-точное построение перспективы, анатомически пропорциональных персонажей, или тщательно прорисованные детали. Избыток всего вышеперечисленного может «заморозить» картинку, сделать её безжизненной. Часто, именно изъяны и несовершества наделяют изображение особой индивидуальностью и придают неповторимую эмоциональную окраску, привлекая внимание зрителя и вызывая у него неподдельный интерес.
Итак первый, и горячо любимый мною закон иллюстрации детских книг (но который у меня никак не получается соблюдать), это – «Закон Наивности», он гласит: отключи мозги и просто кайфуй от того, что ты делаешь!
Превратись на время в ребёнка, который впервые рисует деревце, собачку, дракончика и т.д. Не думай о том, что этот рисунок нужно вставить в портфолио или
illustrator-uroki.com
Рисуем иллюстрацию к детской книге
Этот урок поможет вам научиться рисовать 2D иллюстрацию, используя стандартные кисти Photoshop. Мы пройдем все этапы создания иллюстрации, от скетча к фону, постепенно прорабатывая, прорисовывая все детали. Все эти методы вы с успехом сможете применить для других иллюстраций, равно как и в дизайне проектов другого рода, вроде логотипов, к примеру, — навыки рисунка и живописи всегда приходятся кстати. В работе над этой иллюстрацией автор пользовался Photoshop CS3 и Wacom Graphire 3.

1. Набросок
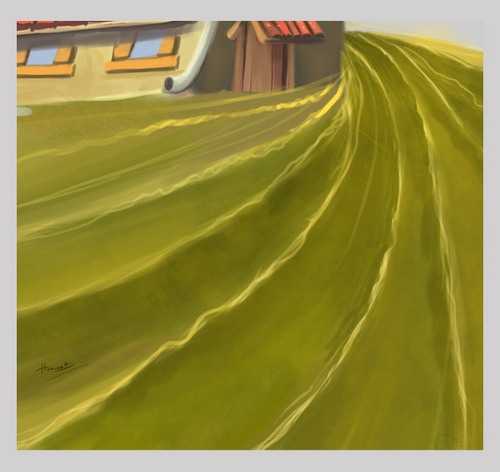
Я начала с наброска. Определившись с формами, я уделила внимание цветовой гамме, выделив основные и фоновые цвета. Для этого постарайтесь максимально точно представить себе картинку. На чистый лист Photoshop я набросала цветовых пятен. Не люблю работать на плоско залитом холсте — цветовые переходы помогают придать нужное настроение работе. Я добавила общую фоновую заливку. Видите, вышло много зеленой травы — на ум приходит старая добрая песенка про «…снится нам трава, трава у дома…» Попробуйте представить себя в таком месте: вон около домика растет тот дуб, на который вы часто взбирались в детстве…

2. Настройка кистей
Детали будем добавлять с помощью кисти. В этой иллюстрации я использую лишь стандартные кисти Photoshop. Если хотите, можете загрузить другие и работать с ними. Настроим их для работы. Вот кисти, которые буду использовать я:

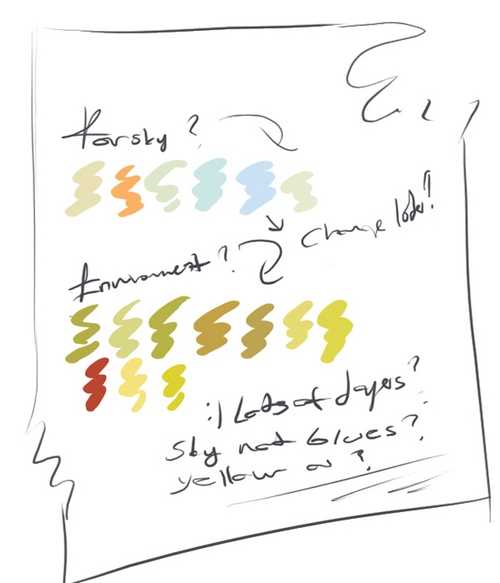
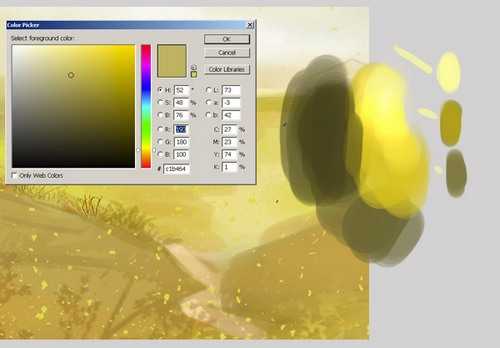
3. Выбор цвета
Определим основные цвета, с которыми будем работать. Вот моя палитра для этой иллюстрации. Как обычно, мне хочется нарисовать что-то поярче. Для фона я выбрала оттенки желтого и голубого. Остальные цвета — для пейзажа. Сохраните вашу палитру отдельным файлом. И пока будете рисовать, держите его под рукой открытым.

4. Прорабатываем объекты
Я решила убрать старую машину, что сперва стояла около дома. Не так уж она и хорошо там смотрится. Машина — не обязательный объект на этой иллюстрации. Итак, машину я стерла, и прорисовала свой дуб — а вы, может, нарисуете другое дерево. Для этого я твердой круглой кистью наложила основные пятна красок, а затем схематически прорисовала детали той же кистью, но меньшего размера. Еще нужно создать отдельный слой для травы и ее тоже прорисовать в общих чертах.
5. Луг
Продолжаем прорисовывать траву более детально, пользуясь как небольшой твердой кистью, так и сглаживая переходы мягкой. Впоследствии я смогу изменить траву, добавить цветы — красные, синие или желтые. Пока я об этом не думаю, но зелень травы точно придется кстати в этой иллюстрации.
6. Работа с палитрой

7. Древесина
Посмотрите, как я рисую деревянные доски забора. В этом уроке я не рисую разные типы древесины, здесь только 2 вида — для двери и для забора.
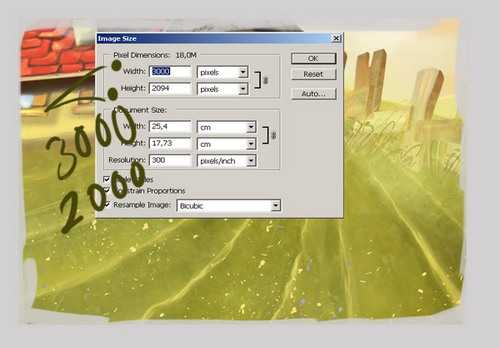
8. Размер холста
Для качественной прорисовки деталей нужен большой холст. Если вы видите, что выбранного вами размера явно недостаточно, на данном этапе еще можно его увеличить. Для нашей работы нужен холст не менее 2000 или 2600 пикселей.
9. Прорисовка мелкой кистью
Прорисовываем детали маленькой кистью. Взгляните, как я работаю с деталировкой крыши:
10. Трава
Сейчас я создам еще парочку новых слоев травы. Я снова заливаю площади основным цветом, а затем прорабатываю тени его оттенками. Пучки травинок тоже рисую отдельными слоями. Зачем рисовать траву в разных слоях? Для того, чтобы облегчить внесение изменений, которые вам впоследствии придется вносить. Намного легче исправлять ошибки, если основные элементы работы находятся в отдельных слоях. К тому же, где-то можно сэкономить время и силы, дублируя удачные слои с травинками в разные места работы.

11. Облака
Настала пора начать детализировать облака. Для того, чтобы нарисовать облако, я наметила его форму в отдельном слое, а затем установила слой в режим overlay, чтобы добиться такого эффекта, как вы видите на этой картинке.
Небо у меня состоит из двух слоев: в одном — основные цвета, а в другом — все яркие места и просветы. Постарайтесь добиться гармоничности, изменяя форму кисти и рисуя облака разными мазками.
Нам нужно задать тени и свет. Если сомневаетесь — посмотрите на снимки облаков. Загляните в Google, чтобы свериться с разными видами и формами облаков.
12. Облака
Еще я хочу добавить ярких солнечных лучей и просветы в облаках, напоминающие молнию. Перебрав несколько вариантов, я остановилась на следующем. Пока светлые пятна еще довольно грубые, но я закончу с ними позже. Замечу, что каждый из элементов находится в отдельном слое, что позволило мне быстро выделять их и легко производить все манипуляции с оттенками, яркостью и т.п. : Ctrl + клик по нужному объекту выделяет соответствующий слой, а Ctrl + клик по превью этого слоя в панели слоев дает нам выделение в форме объекта слоя.
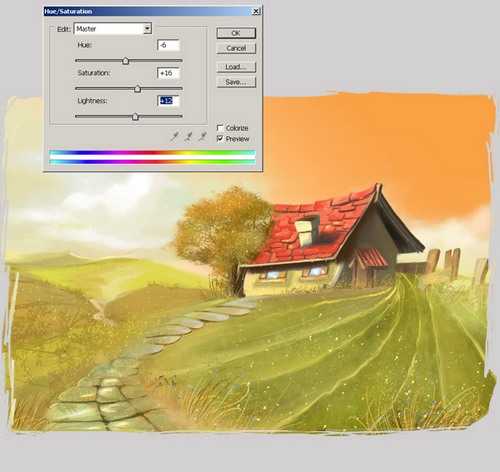
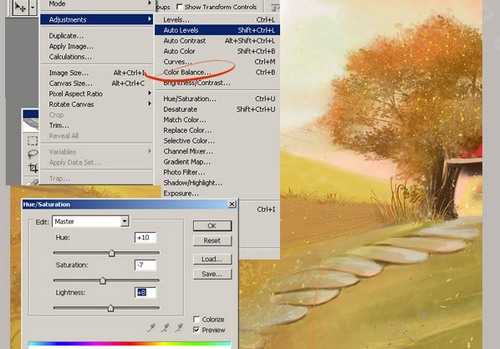
13. Настройки Adjustments
Вот что действительно важно. Подобрав соответствующий оттенок, вы можете изменить всю атмосферу иллюстрации. сейчас я изменяю цвета в Color Balance. Затем подправлю яркость и контрастность. Как видите, результат налицо.

13. Подведем итоги
Объедините все слои в один. Можно добавить последний штрих — применить к полученному изображению фильтр Smart Sharpen, чтобы сделать детали более четкими. Это очень помогает в проявлении мелких деталей, вроде бликов.
Пора закрывать Photoshop Надеюсь вам понравилось! 
Этот урок Hatice Bayramoglu перевела для вас Дежурка. Будем рады, если вы рискнете похвастать результатами )) Успехов в учёбе!
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Как создаются иллюстрации | artlab.club
У меня за последние дни какой-то небывалый творческо-рабочий подъем. Наконец-то нравятся собственные работы, сделанные и для заказчиков и для стоков. Поэтому рисуется и верстается легко, приятно, что радует.Хочу немного приоткрыть тайну рабочего процесса. Давно теплится мысль записать видео, как рисуются предметы для стоков, но пока что-то руки не доходят, поэтому покажу только в картинках и словах.
Этап 1. Выбрать тему
С чего начинается работа? С выбора темы. Если честно, я пока не особенно замудряюсь по поводу тенденций, выбора ниш (может поэтому имею скромные цифры в кошельке), рисую, что хочется. Для себя выбрала стиль, обозвала его «мульти-реализм», то есть достаточно реалистично, чтобы передать объем, тени, но оставить при этом мультяшную ярость и лоск. В настоящее время работаю в жанре «предметы», но позже планирую включить сюда людей и небольшие сюжеты.
Передо мной никогда не встает вопрос «Что нарисовать», скорее «Что нарисовать в первую очередь». Я впечатляюсь абсолютно всем: едой в кафе, витринами магазинов, красивыми фотографиями людей, работами других авторов. К счастью, мне не приходится сидеть за монитором, таскать туда-сюда разные цветочки в надежде, что выйдет что-то достойное. Я полностью отказалась от создания фонов, текстур, визиток и прочего довольно популярного среди других стокеров. Просто не пошло, я не получала удовольствие от процесса, когда их делала, и соответственно они совсем не продавались.
Садясь за компьютер, всегда уже имею представление, что хочу увидеть в результате, но это я немного забегаю вперед.
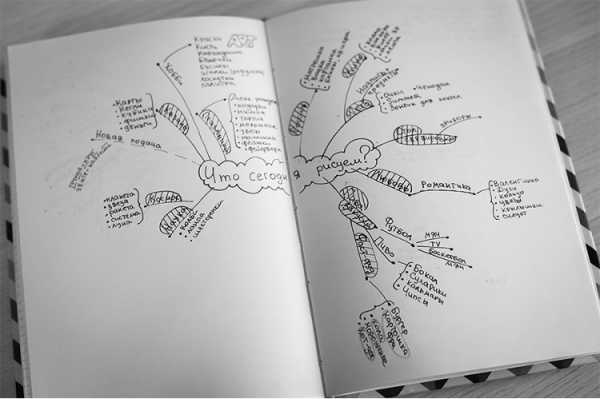
Так вот, выбор темы. Всегда и везде я таскаю с собой ежедневник, который, кстати, тоже неслабо настраивает на творческий лад. И как только мне в голову приходит идея, добавляю её в Интеллект-карту. Не буду вдаваться в подробности что это, данная информация спокойно гуглится, уточню только, что метод действительно классный. Позволяет структурировать идеи, не зажимая их при этом в рамки, допуская развитие одной мысли бесконечно долго.
Идеи записываются в паутинку, потом обдумываются, анализируются. Что-то откладывается, а что-то получает жизнь на втором этапе.

Этап 2. Эскизы
Тут все предельно просто и понятно, если я выбираю тему, то накидываю, какие именно предметы могут к неё относиться. А дальше ищу картинки нужных предметов и срисовываю их в свой молескин. Срисовывать нужно обязательно, стоки не позволяют использовать чужие фотографии в качестве прямых референсов (перерисовка чужих фото), но если подобрать несколько картинок, взять что-то с одной, что-то с другой и в итоге получить собственный рисунок, то все хорошо, авторское право не пострадало.
Эскизы здесь носят роль примерных схематических набросков, с них я буду брать общую форму. От кривости линий позже спасут инструменты Иллюстратора, позволяющие чертить ровные круги и прямоугольники.


Этап 3. Как это делают другие?
Для себя я утвердила основной принцип работы со стоками: мои картинки по качеству должны быть не хуже тех, что представлены на первых страницах среди популярных. Если работа не дотягивает, я буду мусолить её, пока не удовлетворюсь результатом. Естественно здесь речь идет и работах по той же теме и в той же технике, что и у меня.
Вчера я задумала порисовать на тему Fast Food. По данному поисковому запросу нашла симпатичные сосиски в тесте, картошечку, колу. Выбирала то, что купила бы сама, будь у меня такой заказ, и просто то, что порадовало глаз. Найденные картинки прямо кидаю на лист, где собираюсь работать. С них ничего не беру, ни цвета, ни формы, ни стиль. Мне нужно только обще впечатление, все остальное пойдет с моих эскизов и подобранных палитр.
Этап 4. Оформление основных форм.
Дальше начинается работа с компьютером. У меня есть графический планшет, но пользуюсь им крайне редко, люблю прихвастнуть, что все мои работы сделаны мышкой, что, кстати, чистая правда. Основной инструмент: перо. Разбирающиеся в векторе, поймут в чем суть. Вкратце, перо позволяет с помощью точек и векторов рисовать изогнутые линии любых форм.
Пером (для предметов, требующих ровности: кружки, тарелки, коробки — эллипсы, прямоугольники) я обвожу основные детали, закрашиваю их в хаотичные цвета, только чтобы определить форму.
В итоге получаются вот такие непривлекательные иллюстрации, но общая идея уже ясна, дальше только усложнение.
Эта 5. Подбор цвета.
Подбор цвета, один из важнейших моментов, который я себе категорически не доверяю и сама цвета не подбираю. Есть много сервисов, позволяющих собрать красивые палитры, но это все не совсем то. Главным помощником в подборе цвета стал сервис: shutterstock.labs. Интересная штука, рекомендую покопаться, даже просто ради общего развития. Сайт позволяет подбирать фотографии по интересующим темам с учетом предпочтительной палитры. Например, я знаю, что для рисования Fast Food мне скорее всего понадобятся желтый, красный, оранжевый, коричневый и их оттенки. Формирую соответствующий поисковый запрос и программа выдает мне готовые фотографии с теми же хот-догами, картошкой и прочим, да еще и в ярких, красивых цветах, которые я в последствии и буду использовать в работе, благодаря инструменту пипетка.
Этап 6. Разработка предмета.
Черновая часть процесса закончена, начинаем творить. Для отрисованых деталей подбираю цвета с найденных фотографий, после добавляю новые детальки: тени, блики, свет, текстуру. В итоге получаю набор отдельных предметов, которые теперь можно компоновать.
Этап 7. Составление композиций.
Предметы нарисованы, самое время подумать, как их подать. Даже за мою недолгую стокерскую деятельность я успела сообразить, что композиции продаются лучше, чем просто предметы на белом фоне (хотя в таком виде тоже загружаю, иногда покупают). Поэтому теперь просто комбинирую всю нашу коллекцию в разные картинки, с фонами, без фонов, с надписями, без них. Чем больше удается наделать из одной коллекции картинок, тем лучше. Особенно мне нравится, когда какие-то предметы можно взять из прошлых работ. Например в набор «Fast Food» я добавила мороженое из коллекции «Лето». Поэтому и стараюсь рисовать в одном стиле, чтобы можно было все комбинировать.
Вот так выглядит моя работа над картинками. Обнаружила, что такие этапы отложили отпечаток и на моей дизайнерской деятельности, я стала делать продукты уже другого стиля и гораздо качественней, что тоже радует.
artlab.club
45 лекций для начинающих иллюстраторов
Подборка из 45 отличных лекций, которые помогут начинающим иллюстраторам стать настоящими профессионалами.
Помимо лекций по освоению азов иллюстрации: перспективы, света, тени и цвета, эти лекции ответят на вопросы о коммерческой стороне иллюстрации, авторском праве и поиска вдохновения.
Урок по объемному рисованию в Photoshop
Основы создания 3D граффити
От общего к частному
Основы иллюстрации
Как находить время
Самообучение
Перспектива простым языком
Мастер класс по цифровому рисунку от Дмитрия Вишневского
Основы света и тени. Часть 1
Основы света и тени. Часть 2
Основы света и тени. Часть 3
Основы света и тени. Часть 4
Основы света и тени. Часть 5
Курс по цифровому рисованию
Серия платных воркшопов по технике цифровой живописи для начинающих от всемирно известного дизайнера Майка Лима, также известного как Daarken.
Введение
Оттенки ЧБ
Натюрморт. Оттенки
Материалы и текстуры
Рисуем металл
Рисуем деревья. Часть 1
Рисуем деревья. Часть 2
Рисуем скалы
Рисуем натюрморт
Как нарисовать свет в фотошопе
Интервью с иллюстратором: Аня Conservi
Передача образа в иллюстрации
Лекция об иллюстрации
Honest fest. Полная версия лекции Виктора Меламеда
Лекция о цифровой иллюстрации
Основы коммерческой иллюстрации для начинающего иллюстратора
Мастерство иллюстрации
Иллюстратор Олеся Поплавская поделилась своими лайфхаками и секретами, которые она использует в повседневной работе иллюстратора.
Вещи, которые вдохновляют меня рисовать
Как воплотить идею в рисунок
Туториал по акварели
Туториал по рисунку
Как рисовать глаза
Как рисовать губы
Что можно и нельзя делать, когда дело касается иллюстраций
Фото на обложке: ShutterStock
infogra.ru
Хочу быть иллюстратором — {иллюстрация, дизайн и другие …котики} — LiveJournal
Мне всё с таким же постоянством приходят письма с вопросами: «Хочу стать иллюстратором, с чего начать?», «Как мне научиться рисовать?», «Что делать, если у меня не получается рисовать, есть ли у меня шанс стать иллюстратором?»На первый взгляд вопросы довольно странные. Не умеешь рисовать, не хочешь начинать и пробовать, не хочешь даже учиться рисовать — какой из тебя иллюстратор? Зачем тебе это нужно? Но всё не так просто, как кажется на первый взгляд.
Недавно я наткнулась в сети на высшую частную школу в Гамбурге, которая готовит узконаправленно только иллюстраторов. На первых же страницах «О себе» они сообщают, что иллюстратор — это дизайнер, который умеет рисовать.
Мне стало смешно, потому что я дизайнер графики и получила, без ложной скромности, хорошее образование. За долгие годы обучения нам неустанно твердили, что любой дизайнер должен уметь рисовать, обращаться с фотокамерой, понимать толк в типографике и разбираться в искусстве.
Наряду с такими предметами как типографика, нас учили рисунку и фотоделу — вещи, которые отразились и на моих представлениях об иллюстрации. Я посвятила влиянию фотографии на иллюстрацию в своей книге «Профессия — иллюстратор. Учимся мыслить творчески» сразу несколько разделов.
Высказывание, что иллюстратор — это дизайнер, который умеет рисовать, показалось мне очень странным. Сначала я решила, что люди просто не в курсе, чему учат современных дизайнеров. Но потом я, кажется, поняла, о чём они. А именно о том, что иллюстратор — профессионал, который владеет самыми разными навыками и техниками изображения, которые часто уже можно назвать скорее дизайнерскими.
Действительно, современный иллюстратор больше не привязан к традиционным изобразительным техникам: ему не обязательно работать только красками или карандашами на бумаге. Ему даже не обязательно уметь очень хорошо рисовать. Достаточно уметь обращаться с бумагой и ножницами, древесиной и стамеской, тканями и швейной машинкой, уметь рисовать лишь на уровне контуров и набросков и быть при этом не менее успешным и продаваемым иллюстратором, чем коллеги, работающие в традиционных техниках.
Иллюстрацию можно считать удавшейся, если в ней есть:
— удачная метафора
— отточенная техника исполнения
— атмосферность и правильное настроение
Сегодня мне бы хотелось заострить ваше внимание на техниках исполнения современных иллюстраций.
На вопросы вроде «С чего начать будущему иллюстратору?» я уже отвечала, и ниже можно проследовать по ссылке на мой ответ. А на вопрос, получится ли из кого-то иллюстратор, если он не научился рисовать традиционно, академически, утвердительно скажу, что да. Потому что если не даётся бумага и светотени, стоит попробовать себя в какой-то нетрадиционной технике, если вопреки всему хочется заниматься иллюстрацией профессионально.
Для вдохновения покажу вам красивую книгу — сборник работ иллюстраторов и художников, работающих в нетрадиционных иллюстраторских техниках.
Книга на американском амазоне: Illustration Play
Книга на немецком амазоне: Illustration Play: Craving for the Extraordinary

Обложка выполнена на очень красивой, фактурной бумаге с настоящими наклейками.

А так выглядит содержание — перечень представленных иллюстраторов.
Иллюстрации на швейной машинке. Автор Eleanor Bowley
Иллюстрации, выполненные с помощью выжигателя. Автор: Genevieve Dionne

Иллюстрации-инсталляции из различных материалов. Автор: Stephanie Dotson

Иллюстрации-инсталляции из бумаги и древесины. Автор: Aj Fosik

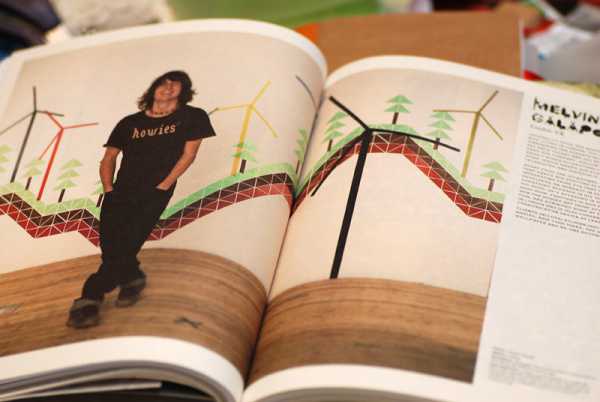
Иллюстрации на старых упаковках, конвертах и прочем. Автор Melvin Galapon

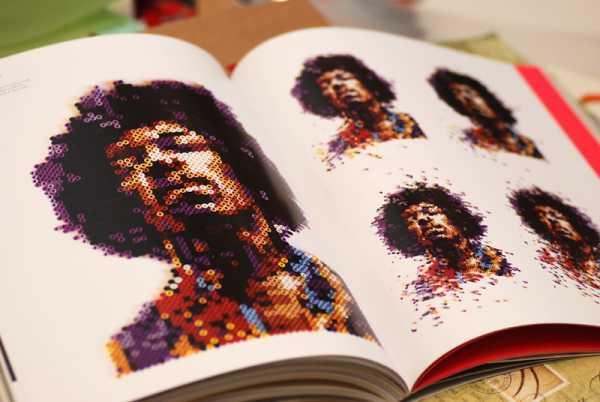
Иллюстрации в виде ручной вышивки. Автор: Jenny Hart
Иллюстрации из бумаги. Автор: Robert Ryan

Иллюстрации в виде тканевых аппликаций. Автор: Vicky Scott

Иллюстрации для рекламных целей из рекламируемых продуктов. Автор: Ian Wricht


В конце книги составители прикрепили интервью со всеми иллюстраторами на бумаге цветом «вырви глаз», но они всё равно очень гармонично дополняют книгу.
Фотографии, представленные здесь, — всего лишь небольшая выдержка из очень толстенькой книги. Каждый вид иллюстраций напечатан на отдельном сорте бумаги, что дополняет общую картинку мира: каждый иллюстратор должен найти свою нишу, свои материалы и свой стиль, которые помогут ему не только зарабатывать деньги, но и самовыражаться.
Книга на американском амазоне: Illustration Play
Книга на немецком амазоне: Illustration Play: Craving for the Extraordinary
Мои статьи на смежные темы:
Несколько истин о фантазии
Как стать иллюстратором?
Профессия — дизайнер. С чего начать?
Guerilla marketing
Как оформить портфолио?
Скопировать ссылку:
conjure.livejournal.com
11 советов как создавать иллюстрации
Привет! Давно не виделись и наверно еще больше не списывались. Сегодня я хочу передать тебе весь свой опыт, который я приобрел рисую для этого блога в течении прошедшего года. Понеслась!
Хотелось бы похвастаться большим его количеством, да еще и в качестве применения к газетам, журналам, новостным порталам, книгам, что могут оценить десятки тысяч человек ежедневно… но, опыт скромен и состоит из одной газеты для пенсионеров и этого блога.
Не буду говорить тебе что «нужно делать именно так, и никак иначе»… хотя, я в принципе никогда так не говорил, и всего лишь поделюсь своими наработками создания иллюстраций к статьям для блога WebComics.SU
Что такое иллюстрация

Вольное трактованные этого термина оставим в глубинах моей головы, а обратимся к глобальной паутине.
Иллюстрация – это рисунок или любое другое изображение, поясняющее текст, сюда можно отнести и фотографии, и гравюры, да и много чего еще.
Цель рисунка как правило выделить субъект, о котором идет речь, а не показать форму, объяснить или показать текстовое содержимое графическими методами.
Используется для передачи эмоций, атмосферы творящейся в тексте, изображении героев повествования, демонстрации объектов, пошаговых инструкций и схем в технической документации.
Что бы прочитать предложение или абзац, требуется гораздо больше времени чем просто посмотреть на картинку. Она быстрее и глубже откладывается в голове, а значит делает отображаемый текст более запоминающимся.
Как используются иллюстрации

Где мы встречаемся с ними чаще всего? ИМХО, приоритет такой — детские книги, затем сайты, газеты, журналы, остальные книги.
В газетах изображают в основном карикатуры, высмеивающие описываемую в тексте ситуацию, а журналы больше используют на фото коллажи и, если есть необходимость, рисунки, которые могут покупать на стоках.
Настоящий кладезь — это детские книги и сайты. Есть мнение, и не только мое, что на рисование иллюстраций к книге возьмут человека, у которого портфолио выполнено в одном стиле и схожей тематике, чем того, у кого сборная солянка из стилей, техник, тем и т.д.
И какой из этого напрашивается вывод? Правильно если ты хочешь заработать на рисовании картинок, сопровождающих текст, то это тебе необходимо подстраиваться под рынок, а не рынку под тебя.
На самом деле когда ты поймешь правила игры и перестанешь сопротивляться, выпячивая своего «Д’Артаньяна» на показ вот тогда ты можешь рассчитывать на работу в этой сфере.
С сайтами, на мой взгляд ситуация иная. Их много, и не смотря на то что ты все еще должен подстраиваться под клиента, тут тебе никто не запрещает, а даже рекомендует сделать свое портфолио как можно разнообразней, что бы заказчик мог выбрать стиль, в котором хочет сопровождать иллюстрации на своем портале.
Итак, подытожим, чтобы рисовать коммерческую иллюстрацию, а именно так называются оплачиваемые рисунки, тебе необходимо выбрать сферу, в которой ты хочешь применять свои таланты, создать богатое портфолио в одном стиле (для узкой сферы, вроде детских книг), либо в разных (для сайтов и проектов с широкой тематикой), чтобы продемонстрировать свой опыт заказчику.
Советы как рисовать иллюстрации

Я надеюсь мы оба пониманием что сегодня будет опущен вопрос того как вообще рисовать и поговорим об идее и концепции, а не формах и линиях. Понеслась… опять!
1. Во первых строках нужно понять, а точнее спросить как видит иллюстрацию сам заказчик. Если ответ будет в стиле «На ваше усмотрение», то считай, что повезло, иные же заранее создают у себя в голове картинку и сетуют, когда она не совпадает с тем что вышло из-под твоего пера.
Я конечно сам себе заказчик и исполнитель, но если бы заказывал иллюстрации «кому-нибудь», то обязательно сказал бы, что конкретно нужно нарисовать и как я это вижу, а не «есть текст – иллюстрируйте».
2. Как правило мои иллюстрации опираются на подзаголовки, но не всегда информации хватает для составления четкой картины. В иных случаях, я перечитываю текст и вычленяю предложение из всего раздела, а еще лучше контекст и пытаюсь как-то его обыграть.
3. У меня блог и по моим наблюдениям большинство нарисованных для интернет-сайтов иллюстраций имеют развлекательный характер и хотят насмешить читателя, разбавить атмосферу, дать передохнуть.
Крупным интернет-изданиям, ну вроде adme, lookatme и иже с ними, часто нужны специфичные и креативные рисунки. С книгами проще – просто рисунок, иллюстрирующий текст, без всяких аллюзий и тайных смыслов.
4. Иллюстрации на сайтах нужны в первую очередь что бы читатель с катушек не съехал пока прочитает эту простыню. Поэтому чем больше будет рисунков, тем лучше. Однако осторожно, нарисовать восемь иллюстраций для одной статьи – сложно, но можно, а рисовать по восемь иллюстраций к десяти статьям, это бл*дь самоубийство (я знаю Т_Т).
То же справедливо и для книг. Если заказчик строго определяет количество рисунков на квадратный сантиметр, то в первую очередь необходимо оценить по силам ли тебе это. Как оценить? Возьми тестовое задание, можно даже не оплачиваемое, ведь если тебе подойдет, то с тобой будут сотрудничать, а если нет, то ты купишь себе СВОБОДУ от рабства над проектом, который в будущем будет ассоциироваться у тебя только с болью.

5. Цвет в иллюстрации задает настроение для всего текста. Светлые и яркие рисунки ассоциируются с хорошим настроением и говорят о том, что текст «настроен дружелюбно», не написан в депрессивных тонах, не стремиться тебя напугать. Темные цвета напротив могут сгустить краски что бы передать весь ужас, который описывается в тексте.
6. Черно-белые рисунки создаются быстрее цветных, но не так быстро, как кажется на первый взгляд… Ладно этот совет полезен, возможно, исключительно только для меня (с моим то стилем рисовки…), но в последнее время все чаще начинаю добавлять цвета и… не сказал бы что рисую заметно дольше. Так что это так, совет для тех, кто пока не умеет красить и думает «мой стиль будет черно-белым» — как думал я.
7. Оптимизируй задники. Часто в иллюстрации важен объект и совершенно не важен фон. Фон может быть абстрактным или просто каким-то пастельным. Если заказчик не требует от тебя подобной «Атмосферы», то не заморачивайся – кучу времени себе сэкономишь.
8. Старайся придерживаться одной рисовки. Да, весьма странный совет ответом, на который может служить фраза: «Ясен пень!». Но мы — начинающие художники (если ты нет, то что ты здесь забыл?) и каждый наш рисунок учит нас чему-то новому и после каждой работы мы рисуем все лучше и лучше.
Поэтому не всегда удается сохранить стиль рисовки даже в рамках одной статьи, не говоря уже о большом проекте.
9. Для сайтов, газет, журналов: когда ты выбираешь единый стиль рисовки, то иногда есть возможность придумать и персонажа. Если вспомнить иллюстрации к газете, которые я в детстве постоянно выискивал, то там был такой персонаж как Петрович. Честно скажу нарисован он был ужасно, но цепляло то как один и тот же персонаж попадает в разные ситуации.
Так и я сделал для своего блога, у меня два основных персонажа (ну и я на подстановке), которые иллюстрируют все происходящее в моих статьях.
10. Если текст описательный – рисуй объект, если повествовательный – действие. Сейчас объясню – если мне описывают, то какая шикарная ваза у моего соседа, то я рисую вазу, если мне рассказывают о том, как эта ваза к нему попала, то я могу нарисовать весь ее путь от фабрики до дома, как ее произвели, уронили, склеили, транспортировали и т.д.
11. Не самый категоричный совет, сугубо на мой взгляд, чем больше деталей, тем лучше. Да большое количество мелочей удлиняет процесс производства, но в то же время помогает читателю лучше прочитать картинку. Глаза цепляются то за одну вещь то за другую и образ откладывается в голове. Но есть тонкая грань между умеренным количеством и сильным переизбытком… эту грань ты должен найти сам 😉
Ну, тут не так много, но как я и говорил это мой опыт создания иллюстраций и некоторые моменты которые я подметил лично для себя.
Надеюсь тебе было интересно, и ты получил парочку полезных знаний.
И, да, не забывай что для создания цифровых иллюстраций тебе необходим графический планшет)) Я последнее время присматриваюсь к Алиэкспрессу, там есть много планшетов по низким ценам. Я уже не раз покупал вещи у китайцев и в ближайшее время планирую купить себе новенький планшетик… а то мой ваком уже совсем стерся Т_Т
Всем творческого настроения друзья!
Рома Ч.
webcomics.su
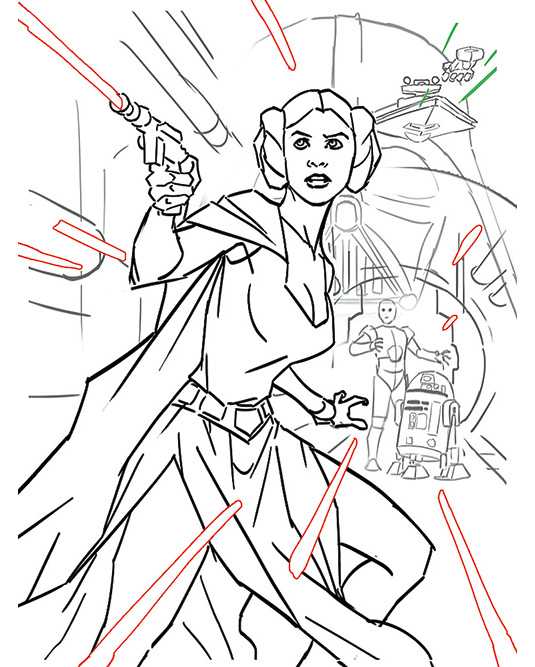
Как нарисовать классическую иллюстрацию Звездных Войн
В этой статье художник Алекс Гарнер покажет вам процесс создания иллюстрации непокорной принцессы из любимых всеми нами “Звездных Войн”.

Творческий процесс начинается с поиска фотографий в интернете. Для начала нужно найти сильный и вдохновляющий кадр, подходящий для обложки журнала.
Обычно художник в курсе композиции, заголовка и текста журнала иллюстрирующего комиксы. Но работать сквозь ограничения в поисках идеального макета – это как разгадывать сложную загадку. Хорошая композиция заставит макет заработать. А отличная – петь. Попробуем достичь этого вместе, рассмотрев пример создания иллюстрации.

На этапе, когда один из набросков в Photoshop выбран, еще не требуется безупречный эскиз. Все равно в конечном итоге от него останется очень мало. Первый скетч в основном нужен для размещения элементов на обложке.

Используйте композиционные ритмы, чтобы установить основной фокус. Здесь мы применим простой ритм прицела с коридором и лазерными ударами в сочетании с концентрическими кругами дверей и планеты. Цель – привести взгляд зрителя к определенной точке.

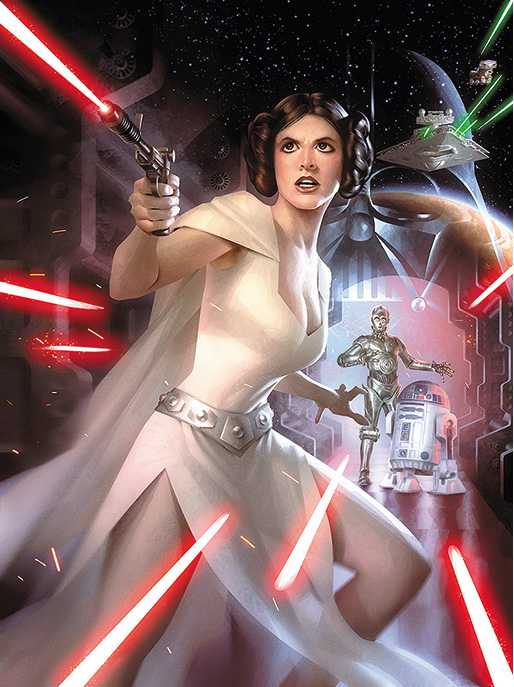
Следующий этап – это изучение цвета, чтобы убедиться в том, что интенсивность и цветовая схема работают как единое целое. Увязнуть в деталях довольно просто, поэтому вам следует рисовать в небольших размерах, чтобы видеть картину в целом и чувствовать цвет.

Этот этап главным образом о детализации, структуре и регулировании. Используйте векторные маски, чтобы создать чистые формы для рисования. Также здесь мы добавили немного шума, чтобы заинтересовать глаз и убедиться в том, что изображение не выглядят плоским.

Создайте простую кастомную кисть, состоящую из рассеянных квадратов, и просто наложите светлые квадраты поверх темных. И корабль будет выглядеть детализированным.

Для освещения, используйте стандартную трехточечную схему, содержащую ключевой свет, подсветку и заполняющий свет, вместе с любым непрямым освещением, созданным ими. В Photoshop это можно сделать, нанося слой для каждого источника света поверх плоского местного цвета.

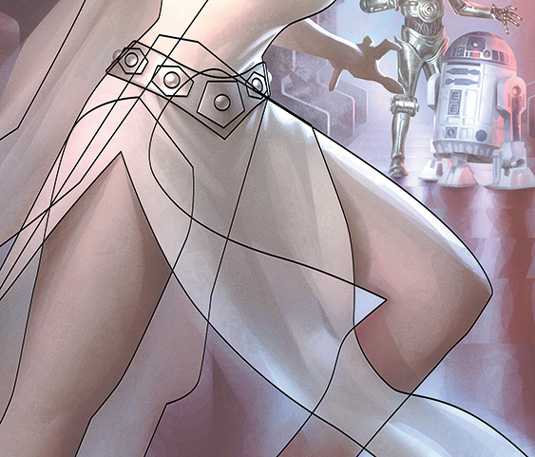
Создание векторной маски может быть утомительным процессом, но они очень полезные с их острыми краями и гибкостью к смене форм элементов в рисунке. К примеру, можно с абсолютной точностью отрегулировать подбородок или ногу, даже на позднем этапе, при процессе покраски. После их установки векторные маски станут для вас бесценным инструментом экономии времени.
Автор: Alex Garner
Перевод: Say-Hi
Читайте также:
Как выработать авторский стиль в иллюстрации
Иллюстрации о современной реальности от Асафа Ханука
Иллюстрации от которых хочется жить, любить, дышать!
say-hi.me
