Учимся рисовать коробки. Научиться рисовать за 30 дней!
Итак, в предыдущем уроке мы научились рисовать куб. Давайте немного усложним эту задачу. Чтобы научить вас действительно чувствовать и контролировать этот пустой плоский листок бумаги, я хочу открыть для вас сложные, но интересные объекты – пустые коробки.
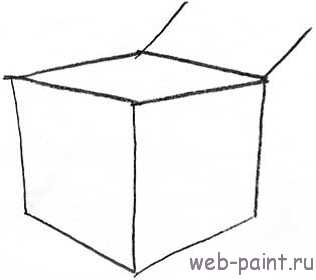
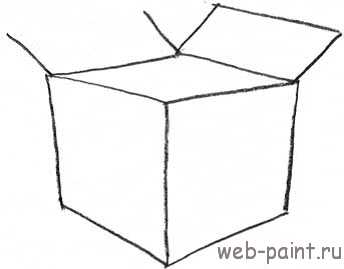
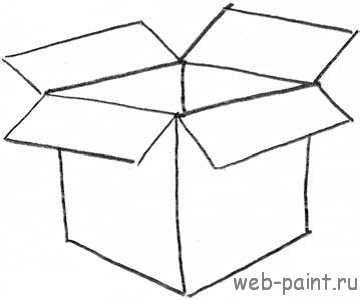
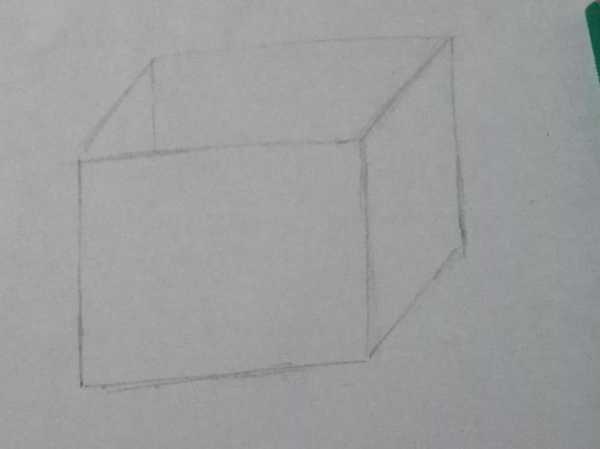
1. Итак, изобразите куб.

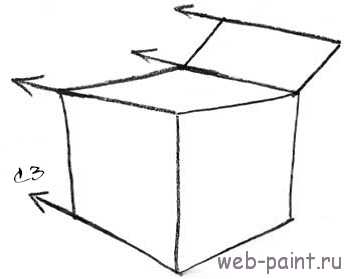
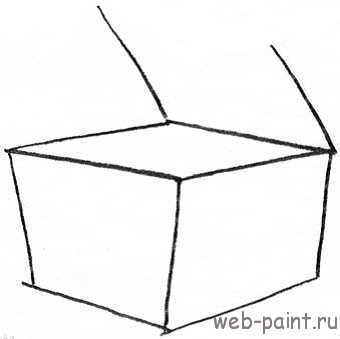
2. Затем нарисуйте немного наклоненные две параллельные линии.
Параллельные линии – это две линии, идущие в одинаковом направлении и расположенные на одинаковом расстоянии. Когда я говорю слово «параллель» я представляю 2 линии в одном слове.
Перпендикулярные линии – две линии, которые пересекаются под прямым углом. Например, в этой строке вы видите текст, перпендикулярный к краю этой страницы.

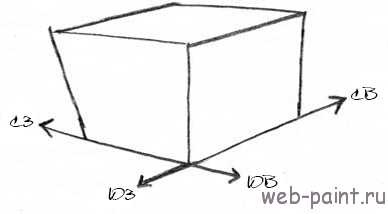
3. ВНИМАНИЕ! Посмотрите, как нарисован этот верхний край крышки короба, в соответствии со всеми наклонными линиями под небольшим уклоном вверх влево. Я буду ссылаться на этот угол как направление на северо-запад. Представьте компас.

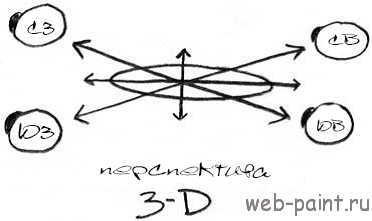
Четыре наиболее часто используемых направлений, на которые я буду ссылаться на протяжении всех уроков, будут направления: северо-запад, северо-восток, юго-запад и юго-восток. Взгляните на этот компас.
Теперь я переверну компас. Повторюсь, что перспектива искажает и расплющивает объект, создавая иллюзию глубины, делая один край объекта ближе к зрителю.
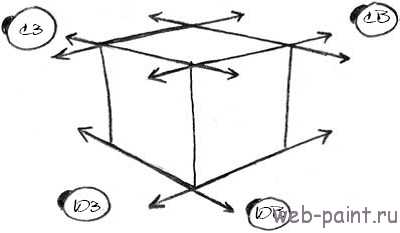
Обратите внимание на этот нарисованный наклоненный компас и четыре указанных направления – СЗ, СВ, ЮЗ и ЮВ – все эти линии совпадают с линиями вашего куба.
Я называю это «3D-компас». Это чудесный инструмент для правильного последовательного выравнивания линий. Без правильно построенных углов ваши рисунки будут выглядеть косо.


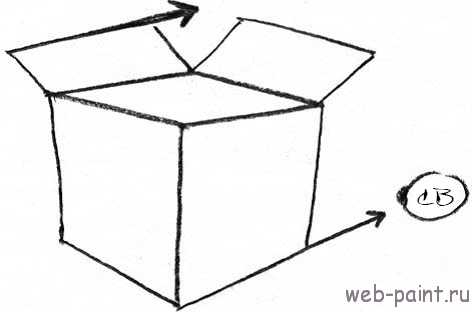
4. Нарисуйте на другой стороне коробки крышку с помощью двух параллельных линий.

5. Используя нижнюю линию коробки в направлении СВ, нарисуйте верх крышки короба в том же направлении (СВ).

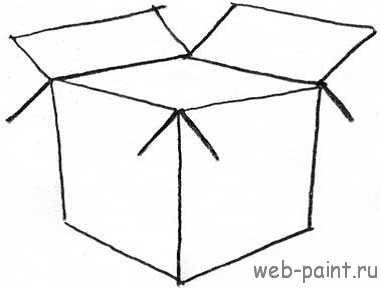
6. Нарисуйте косые линии, обозначающие закрылки коробки впереди внизу.

7. Еще раз, используя нижние края коробки как направляющие, завершите крышки коробки, проведя линии в направлениях СВ и СЗ. Я буду повторять это постоянно: используйте нарисованные линии, как образец, чтобы нарисовать следующие. Всегда сверяясь с уже построенными углами соответствующими 3D-компасу, ваши рисунки будут выглядеть твердыми, сосредоточенными и, самое главное, трехмерными.

8. Нарисуйте короткие выглядывающие линии задней части коробки. Заметьте, как одна маленькая линия влияет на общую трехмерную иллюзию рисунка. Эта маленькая линия на обратной стороне коробки делает «БАМ!» и в этом момент наш рисунка превращается из двухмерного эскиза в трехмерный объект.

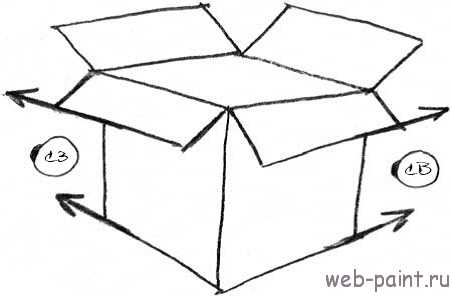
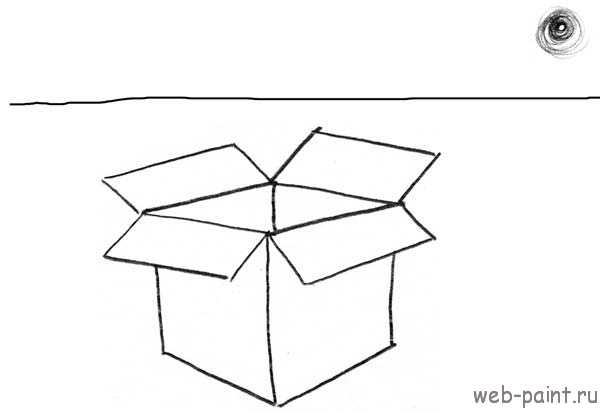
9. Нанесите линию горизонта и определите позицию источника света.

10. Для правильной прорисовки падающей тени, используйте 3D-компас. Нарисуйте направляющую линию по нижней части коробки по направлению ЮВ. ВНИМАНИЕ! Это наиболее распространенная ошибка, которую совершают новички – они начинают опускать тень ниже направляющей линии. Обратите внимание, что тень должна быть на одной линии с направляющей.
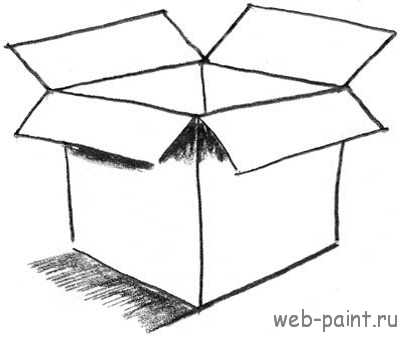
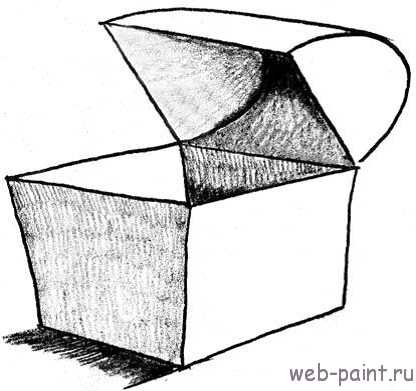
Верно Неверно11. Затемнения под двумя крышками коробки придают реальности изображению. Это замечательные маленькие детали, которые успешно демонстрируют объем, уточненные детали и границы. В данном примере эти затенения помогают «вытащить» крышки в сторону глаз, прижимая коробку глубже на картинке.

12. Это наиболее эффектный шаг в каждом уроке. Подчистите ваш эскиз ластиком, удалив лишние линии, и придайте резкости краям рисунка с помощью обводки контура. Это отодвинет изображение подальше от фона. Завершите падающие тени на левой стороне коробки и внутри коробки, вдали от источника освещения.
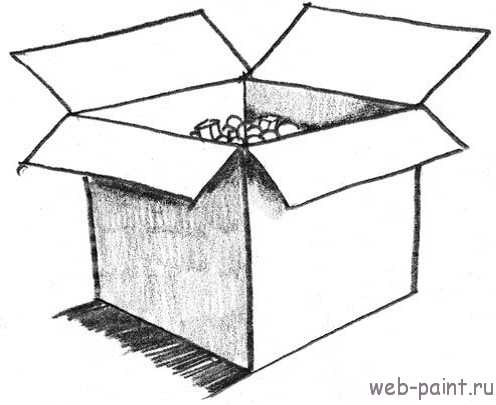
Я всегда призываю вас повеселиться в процессе урока, добавив множество дополнительных деталей, аккуратных маленьких идей, на которые способно ваше творческое воображение, чтобы оживить рисунок. Я положил несколько мелких предметов в коробку, чтобы они едва были видны. Обратите внимание, как даже эти маленькие детали добавляют эскизу изюминку.

УРОК 5: ПРАКТИЧЕСКОЕ ЗАДАНИЕ
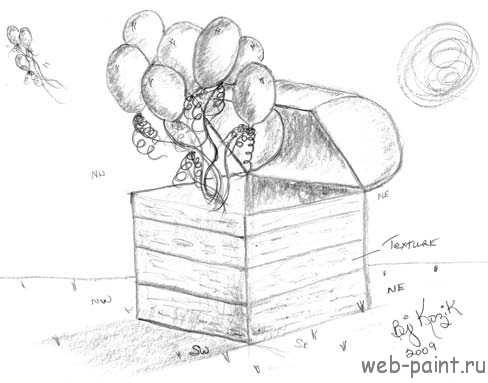
Говоря о дополнительных деталях, улучшающих ваш рисунок, давайте модернизируем урок с картонной коробкой? Как насчет сундука с сокровищами, переполненного жемчугом и монетами? Мы так недовольные сегодняшней экономикой, ипотечными платежами, кредитами и налогами.. Так давайте и изобразим собственное богатство!
1. Начнем с базовой формы куба, только немного наклоните стороны. Теперь укажите направляющие линии и подпишите их, для лучшего запоминания.

2. Нарисуйте две параллельных линии, слегка приоткрыв крышку сундука с сокровищами.

3. Используя уже нарисованные линии как образец (звучит знакомо?), нарисуйте верхнюю кромку крышки в северо-западном направлении.
4. Теперь нарисуйте ближний изогнутый край крышки.
5. С помощью уже нарисованных линий (я повторяюсь?) нарисуйте верхний край крышки в направлении северо-запада, но чуть ниже. Это нужно для того, чтобы, в конечном счете, все эти линии одного направления сходились в одной точке. Я объясню эту концепцию исчезающей точки очень подробно в одном из следующих уроков. Сейчас просто повторяйте за мной и наклоните ваши линии немного ниже.
6. Теперь нарисуйте две внутренних линии. Это наш «БАМ!» эффект 3D, вам должен нравится этот момент!
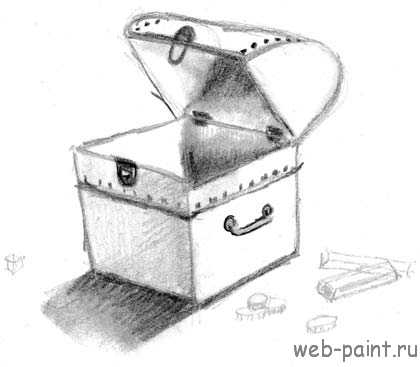
7. Разнообразьте ваш рисунок. Сотрите все лишние линии, разместите источник света и затените противоположную поверхность, внутреннюю сторону сундука и добавьте падающую тень. Наслаждайтесь рисованием дополнительных деталей. Переполните сундук деньгами, драгоценными камнями, жемчугом и всем, что вашему сердцу угодно!

Делитесь своими работами в сообществе вконтакте в этом альбоме!
Некоторые вдохновляющие примеры:


В следующем уроке мы будем делать полезное упражнение.
Были использованы материалы книги Mark Kistler «You can draw in 30 days».
Книга на русском языке Марк Кистлер «Вы сможете рисовать через 30 дней».
www.web-paint.ru
Как поэтапно нарисовать коробок?
Каждый начинающий художник нередко задумывается, как легче и быстрее нарисовать желаемый предмет. В статье рассказывается, как поэтапно нарисовать два похожих предмета: коробок спичек и открытую картонную упаковочную коробку.
Как нарисовать коробок?
Коробок — это маленькая коробочка для спичек, чаще всего небольшого размера, с обязательной полосой по бокам для поджига спичек. Чтобы его нарисовать, нужно вспомнить школьный курс геометрии. Коробок представляет собой обыкновенную фигуру параллелограмм, созданную из двух равных параллелепипедов, соединенных между собой вертикальными линиями.
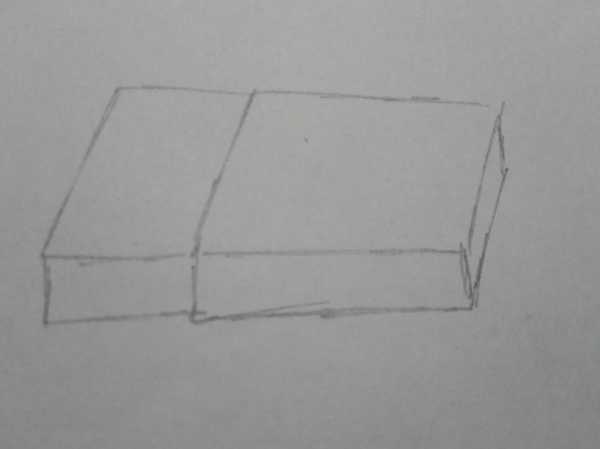
- Шаг 1. Если по-простому, то все грани коробка представляют собой прямоугольники, немного сплющенные в углах для придания перспективы и реалистичности изображения, в геометрии их называли параллелепипеды. Поэтому для того чтобы нарисовать коробок, нужно изобразить такой параллелепипед. Коробок на рисунке будет открытым, поэтому разделим фигуру на две неравные части. Та часть, которая получилась больше, будет телом коробка, а меньшая часть — его выдвижной коробочкой:

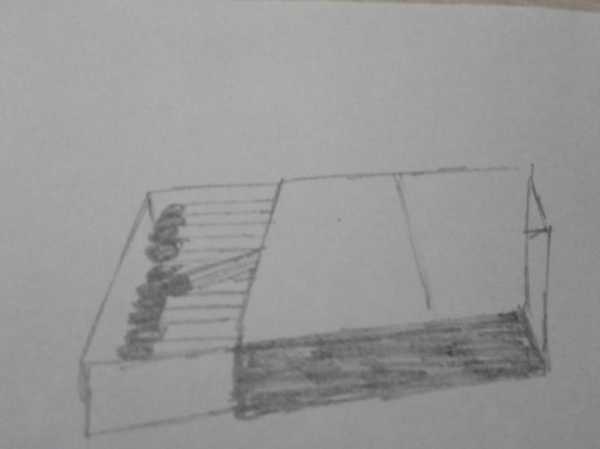
- Шаг 2. Затем нужно сделать из плоского прямоугольника объемный, для этого необходимо дорисовать оставшиеся грани. Нижний такой же прямоугольник располагается на небольшом расстоянии от верхнего, и часть его граней невидима, поэтому на картинке они никак не отображаются. Однако все внутренние и внешние грани, которые видны глазу, на рисунке должны четко просматриваться. Все линии от верхней поверхности коробка до нижней должны быть строго вертикальны, а остальные линии — параллельны между собой.
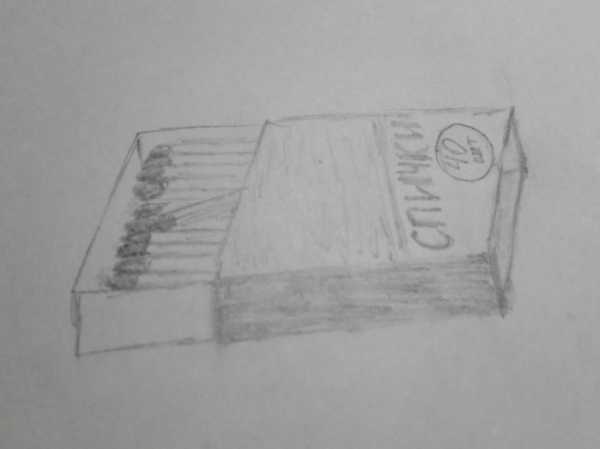
- Шаг 3. Внутри коробка намечаем спички. Желательно, чтобы они были одного размера, и легче всего рисовать, когда спички плотно прилегают друг к другу. Затем рисуем и раскрашиваем головки спичек. Боковую часть коробка закрашиваем полностью, так как там находится шероховатый слой для поджига спичек. И коробок приобретает реальные размеры и формы. Как видим, нарисовать коробок не так-то и сложно.

- Шаг 4. В завершение добавляем немного теней, придумываем надпись, и получается довольно реалистичный коробок спичек.

Как нарисовать коробку карандашом. Пошаговая инструкция.
Коробка — это мягкий ящик для хранения различных предметов. Чаще всего она изготавливается из картона, ткани или пластика. Коробка весит намного меньше по сравнению с ящиком. Однако основное отличие этих емкостей — это возможность свернуть коробку, когда она не нужна, и собрать заново в случае необходимости, в то время как ящик не может менять свою форму и в пустом виде занимает много места.
Аналогично коробку спичек можно нарисовать и обыкновенную картонную коробку. Рассмотрим, как нарисовать коробку карандашом поэтапно.
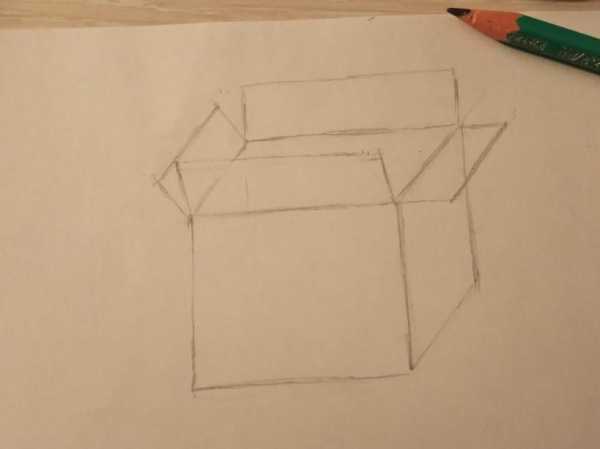
- Шаг 1. Начало изображения коробки такое же, как и в случае с коробком спичек: это прямоугольная фигура с углами, немного измененными для отображения наиболее полной перспективы.

- Шаг 2. Далее нужно дорисовать боковые листы коробки, которыми закрывают ее при упаковке, размеры боковин совпадают с размерами граней, а высота их существенно ниже для того, чтобы коробку можно было удобно упаковать. Рассмотрим, как нарисовать открытую коробку.

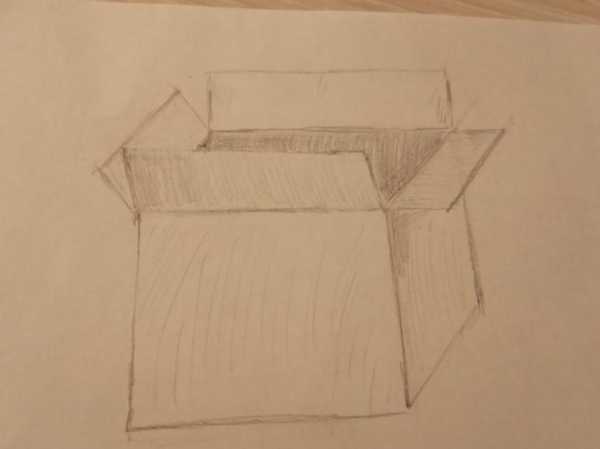
- Шаг 3. Снова вспомним геометрию. Следующим шагом будет удаление лишних линий, которые не могут быть видны глазу, если смотреть на реальную коробку.

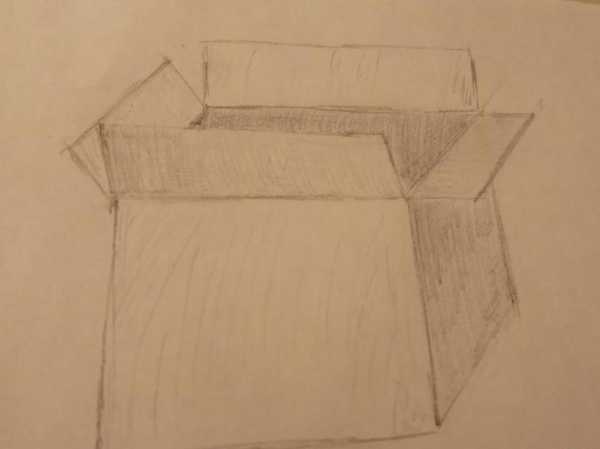
- Шаг 4. И в завершение добавляем немного тени при помощи штриховки, чтобы придать визуальный объем и реалистичность нашему изображению.
Как лучше всего наложить штриховку на рисунок
- Штрихи следует накладывать мягкими, аккуратными движениями.
- На конце каждого штриха не должно быть никаких искривлений и завитушек.
- Штрихи должны быть очень похожи друг на друга визуально по длине и толщине.
- Не допускается различный нажим на карандаш при нанесении штриховки на одной грани.

Можно слегка растереть рисунок подушечкой пальца, и тогда штриховка сгладится, и коробка получится менее угловатой и визуально более мягкой.

Маленькие хитрости
- Для рисования лучше брать мягкий карандаш с маркировкой М или 2М.
- Ластик тоже лучше использовать чаще, чем реже.
- Выбирать стирательную резинку лучше по мягкости и качеству удаления карандаша, а не по внешнему виду.
- Никогда не использовать стирательную резинку на конце карандашей. Чаще всего они портят бумагу и рисунок выглядит не так опрятно.
fb.ru
Как нарисовать картонную коробку в Illustrator • ARTshelter
В этом уроке вы узнаете, как нарисовать картонную коробку в Adobe Illustrator. Всего мы подготовим три разных варианта.
Сначала, с помощью базовых фигур и инструментов, мы нарисуем основной вариант без крышки. Затем продолжим с другими вариантами: с закрытой крышкой и открытой.
Шаг 1
Запускаем Illustrator и жмем Ctrl+N, чтобы создать новый документ.
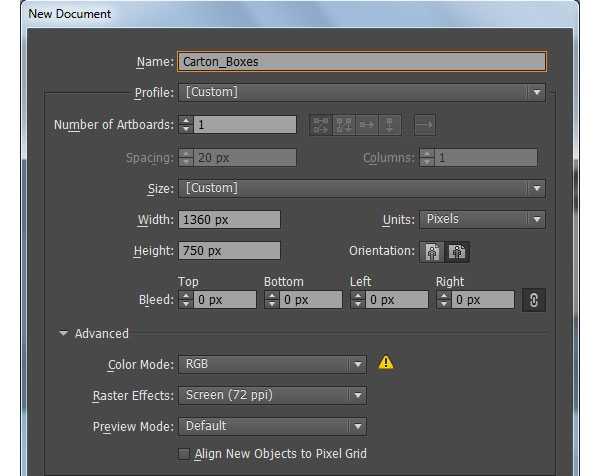
В выпадающем меню Units (Единицы измерения) выбираем Pixels (Пикселы), вводим размер 1360 пикселей по ширине и 750 пикселей по высоте. Нажимаем кнопку Advanced (Дополнительно), чтобы развернуть дополнительные настройки.
Выбираем цветовой режим RGB, разрешение Screen (72ppi) (Экранное) и снимаем галочку напротив Align New Objects to Pixel Grid (Выровнять новые объекты по пиксельной сетке). Закончив, жмем ОК.

Шаг 2
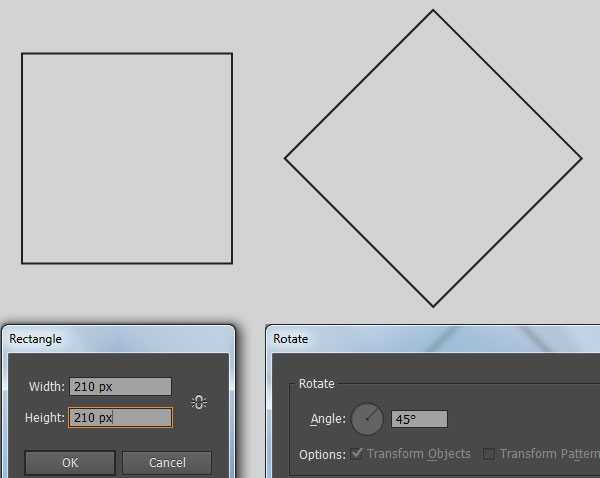
Для начала нарисуем основу коробки. Берем Rectangle Tool (M) (Прямоугольник) и создаем квадрат размером 210 х 210 пикселей.
Убедитесь, что созданная фигура выбрана, и переходим Object – Transform – Rotate (Объект – Трансформировать – Поворот). В появившемся окне вводим 45 градусов и нажимаем ОК.
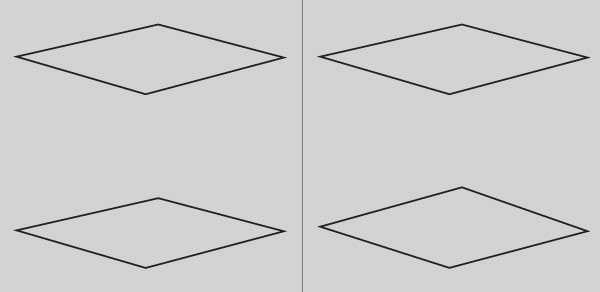
Берем Direct Selection Tool (A) (Прямое выделение), выбираем верхнюю опорную точку фигуры и перемещаем ее на 113 пикселей вниз и 9 пикселей вправо.
Затем выделяем нижнюю опорную точку и сдвигаем ее на 107 пикселей вверх и 5 пикселей влево.
Выделяем весь квадрат и дублируем его (Ctrl+C, Ctrl+F), затем перемещаем копию на 199 пикселей вниз.
Теперь берем Direct Selection Tool (A) (Прямое выделение), выделяем верхнюю опорную точку нижней фигуры и смещаем ее на 12 пикселей вверх.
Далее выделяем левую опорную точку и перемещаем ее на 4 пикселя вверх.


Шаг 3
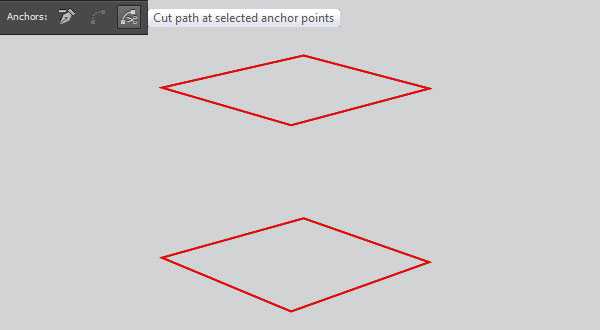
Выделяем оба объекта из Шага 2 и дублируем их (Ctrl+C, Ctrl+F), затем меняем цвет обводки на красный.
С помощью Direct Selection Tool (A) (Прямое выделение) и зажатой клавиши Shift, выбираем две опорные точки красной фигуры и на верхней панели свойств нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам). Таким образом режем на отдельные отрезки все стороны обеих фигур.
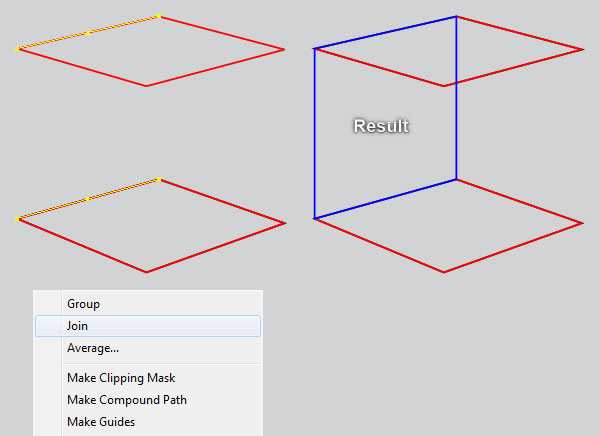
Затем выделяем левые точки обеих фигур, кликаем по ним правой кнопкой мыши и выбираем Join (Соединить). В результате между этими точками должен появиться новый отрезок. Выделяем правые точки и соединяем их вместе.
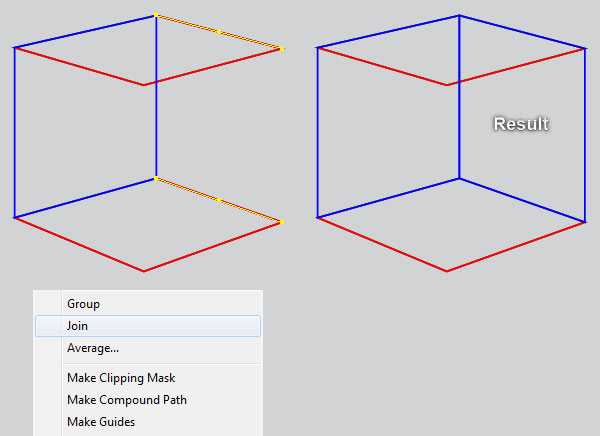
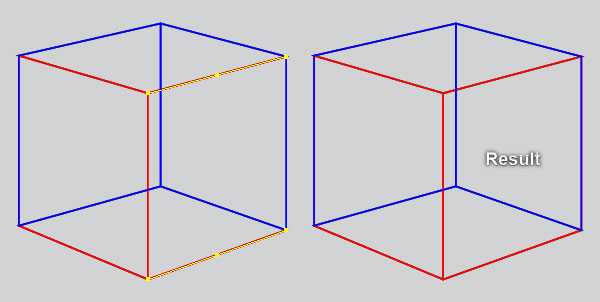
Меняем цвет получившегося контура на синий, как показано ниже. Повторяем весь процесс и создаем правую заднюю сторону коробки.
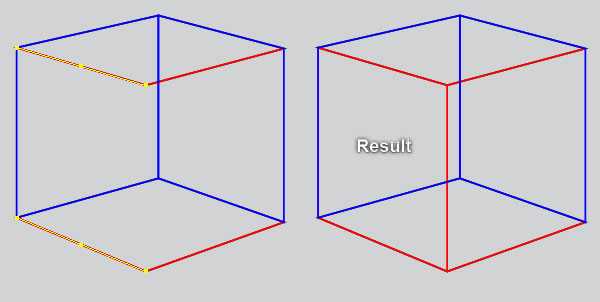
Продолжаем работу и выделяем два красных отрезка, как показано на шестой картинке, и жмем Ctrl+J, чтобы соединить их вертикальными линиями. Повторяем действие, чтобы соединить оставшиеся отрезки.





Шаг 4
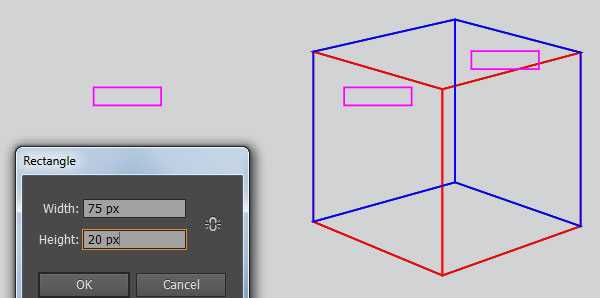
Берем Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник размером 75 х 20 пикселей с фиолетовым контуром. Не снимая с него выделения, дублируем фигуру (Ctrl+C, Ctrl+F).
Размещаем обе копии на коробке, как показано ниже.
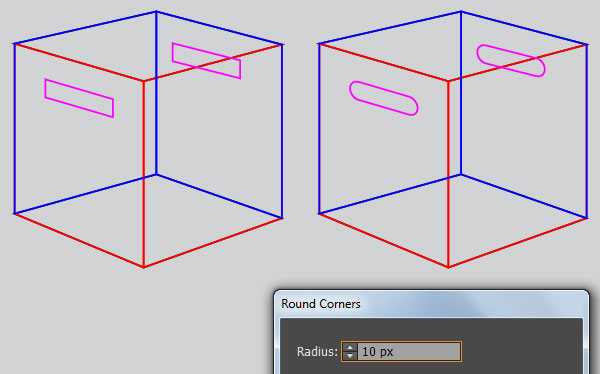
Теперь берем Direct Selection Tool (A) (Прямое выделение), выделяем две правые опорные точки левого прямоугольника и перемещаем их на 22 пикселя вниз.
Затем выделяем две правые опорные точки правого прямоугольника и перемещаем их на 19 пикселей вниз.
Выделяем оба фиолетовых прямоугольника и переходим Effect – Stylize – Round Corners (Эффект – Стилизация – Скругленные углы). В появившемся окне устанавливаем радиус на 10 пикселей и нажимаем ОК, затем применяем Object – Expand Appearance (Объект – Разобрать оформление).


Шаг 5
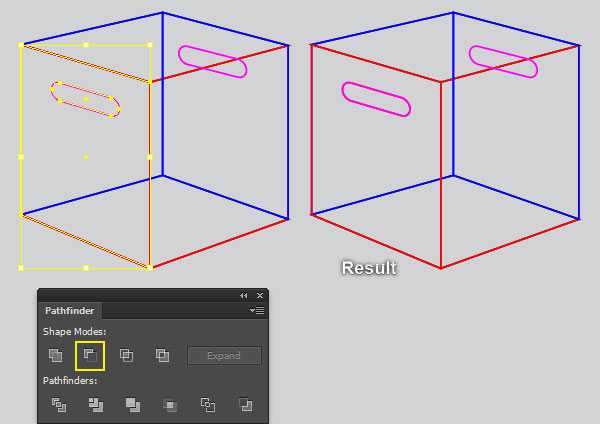
Выбираем левый прямоугольник, созданный в четвертом шаге, и дублируем его (Ctrl+C, Ctrl+F).
Не снимая выделение с копии, зажимаем клавишу Shift и кликаем по левому красному контуру.
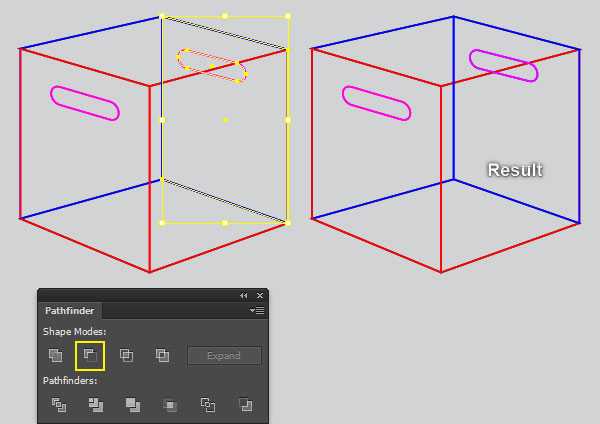
Открываем панель Window – Pathfinder (Окно – Обработка контуров) и нажимаем на кнопку Minus Front (Минус верхний). Затем жмем Ctrl+[, чтобы перенести получившуюся фигуру под левый фиолетовый объект.
Теперь выбираем правый фиолетовый прямоугольник и копируем его. Не снимая выделение, зажимаем клавишу Shift и кликаем по правому синему контуру. Затем на панели Pathfinder (Обработка контуров) нажимаем на кнопку Minus Front (Минус верхний).
Затем жмем Ctrl+[, чтобы переместить получившуюся фигуру под правый фиолетовый объект.
Не снимая выделение с фигуры, зажимаем клавишу Shift и кликаем по правому фиолетовому объекту, затем перемещаем их под правый красный контур (Ctrl+[).
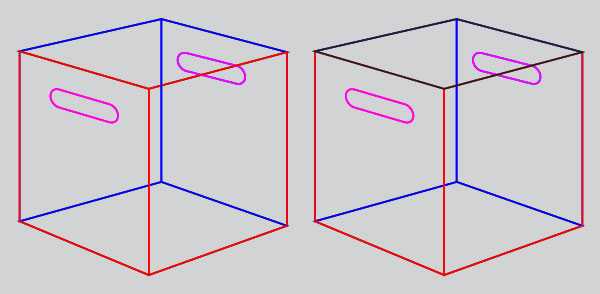
И, наконец, выделяем верхний черный контур, созданный во втором шаге и перемещаем его на передний план (Ctrl+Shift+]).



Шаг 6
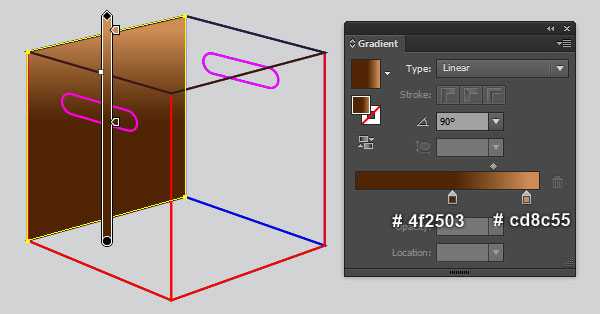
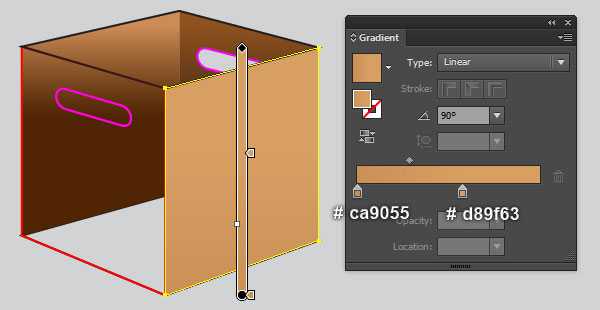
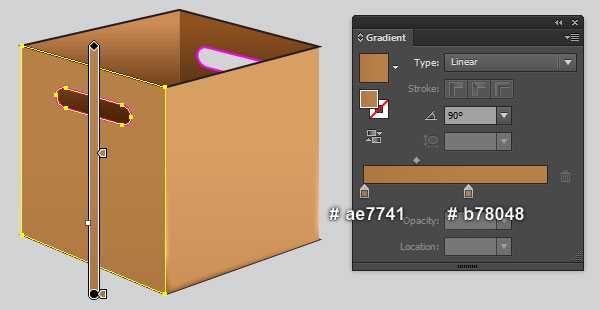
Выделяем левый синий контур, удаляем обводку и заливаем его линейным коричневым градиентом, как показано на первой картинке. Затем выделяем правый синий контур и заливаем его коричневым градиентом, как показано на второй картинке.


Шаг 7
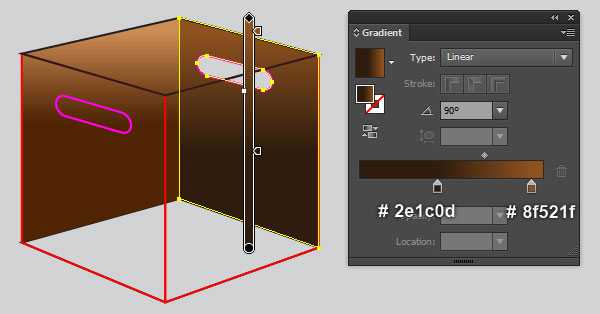
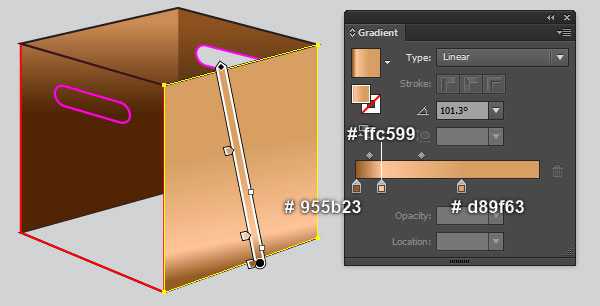
Выделяем правый красный контур, удаляем обводку и заливаем фигуру линейным градиентом, как показано на первой картинке.
Дублируем получившуюся фигуру (Ctrl+C, Ctrl+F), затем меняем цвета копии, как показано на второй картинке.
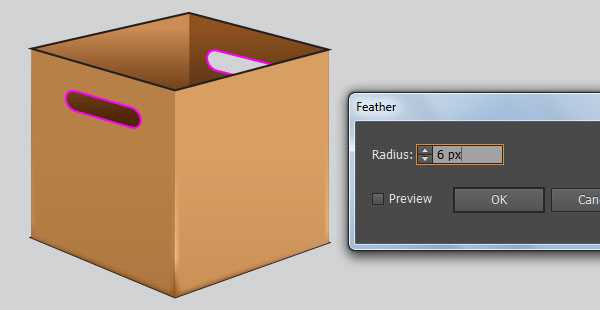
После этого, не снимая выделение с копии, переходим Effect – Stylize – Feather (Эффект – Стилизация – Растушевка), в появившемся окне вводим радиус 6 пикселей и жмем ОК.



Шаг 8
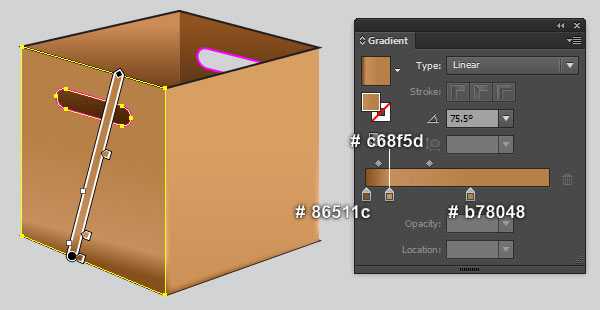
Выделяем левый красный контур, удаляем обводку и заливаем фигуру линейным градиентом, как показано на первой картинке.
Дублируем фигуру (Ctrl+C, Ctrl+F), заменяем цвета градиента, как показано на второй картинке.
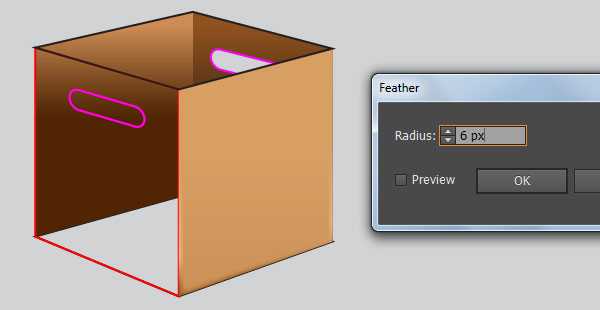
Не снимая выделение с копии, переходим Effect – Stylize – Feather (Эффект – Стилизация – Растушевка). Устанавливаем радиус на 6 пикселей и жмем ОК.



artshelter.info
Как нарисовать подарок цветными карандашами » My Diy Ideas
Опубликовано 12.10.2018 · Комментарии: 0 · Просмотры:30
Для того чтобы нарисовать подарок, очень важно сначала прорисовать куб. Он состоит из четырех граней. После его прорисовки можно дорисовать красивую оберточную упаковку на нем или ленточку с бантом. Это всегда смотрится эффектно и ярко, особенно если такой рисунок раскрасить яркими цветными карандашами новогодних оттенков или использовать краски.
Материалы для рисования новогоднего подарка:
- свободный лист бумаги в альбоме;
- карандаши для наброска и раскрашивания;
- ластик для удаления;
- маркер черный для обводки.

Как нарисовать коробку с подарком поэтапно
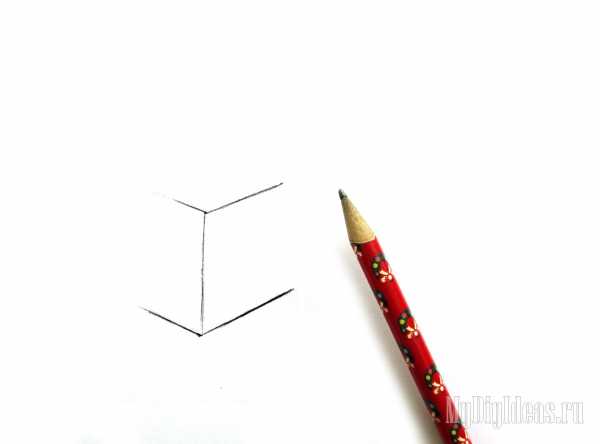
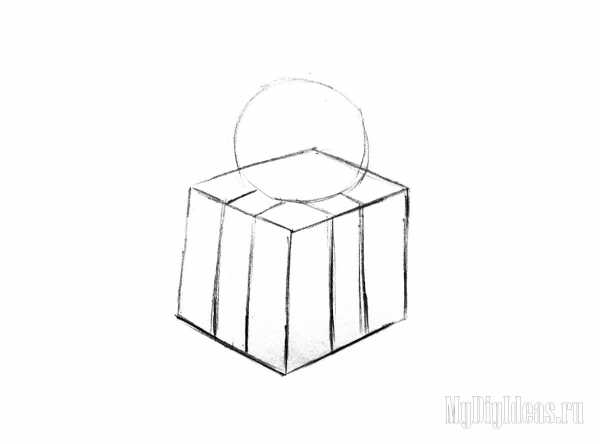
1) Проводим вертикальную линию. От верхней и нижней точки ведем боковые линии под углом.

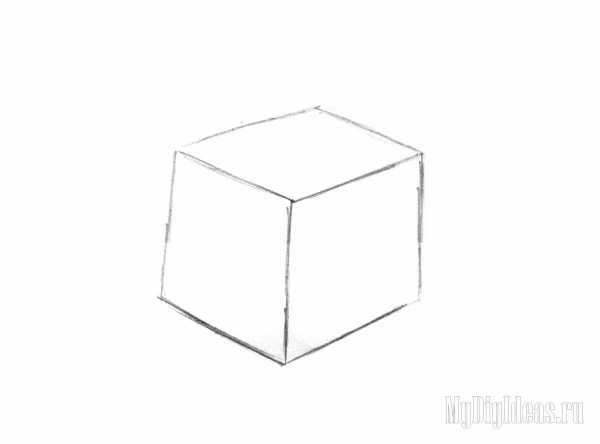
2) Затем добавим еще две вертикальные линии для сформирования граней коробки, в которой новогодний подарок. Также прорисуем последний четвертый уголок, который располагается на заднем фоне.

3) Рисуем вверху окружность, в которой будет рисовать пышный бант для украшения подарочка. По всем граням коробки рисуем линии атласной ленты.

4) Рисуем шикарный пышный бант в середине окружности. Ведем от центра банта две короткие полоски ленты. Края коробочки создаем без острых углов, а также линии ленты создаем плавными на всех частях рисунка.

5) Получаем красивый рисунок подарка, который нуждается в аккуратной обводке черным маркером и закрашивании цветными карандашами. Первое выполняем прямо сейчас. Также можно добавим мелкие штрихи и блики на предметах.

6) Закрашиваем красным карандашом атласные ленточки и шикарный бант, которые служат для украшения новогоднего подарка.

7) Коробочка, в которой размещен подарок, создается зелеными оттенками карандашей.

8) Вот и последний этап рисования новогоднего подарка. Поэтому используем черный карандаш, чтобы проработать тень и контрастность в рисунке.

Получаем рисунок подарка на Новый год в зелено-красных тонах.

mydiyideas.ru
Как нарисовать коробку карандашом поэтапно
В продолжение цикла уроков о простых вещах, доставляющих немало проблем начинающим художникам, сегодня будет инструкция о том, как рисовать коробку поэтапно. Коробка — это вместилище, в которое можно класть, все, что хочешь, можно класть. Классическая коробка состоит из специально сложенной прочной бумаги, именуемой в народе картоном. Вполне вероятно, что придумали ее японцы, как и технику оригами. Но существует более жесткая форма коробка – это ящик. Разница между ними вот в чем:
Коробка — это вместилище, в которое можно класть, все, что хочешь, можно класть. Классическая коробка состоит из специально сложенной прочной бумаги, именуемой в народе картоном. Вполне вероятно, что придумали ее японцы, как и технику оригами. Но существует более жесткая форма коробка – это ящик. Разница между ними вот в чем:
- Стенки ящика выполнены из древесины, или другого материала, прочнее картона;
- Коробка имеет форму параллелепипеда, но при необходимости ее можно развернуть и сложить пластом. С ящиком такой трюк проделать не удастся. Даже если ящик окажется пустым, он все равно будет занимать много места;
- Емкость коробки и ящика может быть одинаковой, но вес ящика намного больше. Так что для транспортировки ящика, вам, скорее всего, понадобится помощь друга, или даже специальной бригады грузчиков;
Если вы любите логические игры, рекомендую попробовать сыграть в Сокобан – это головоломка, в которой игрок должен правильно расставить коробки. Сюжет там не очень, но для любителей взбудоражить свой мозг самое то. А для тех, кто любит будоражить свою фантазию, рекомендую попробовать изобразить:
Как нарисовать коробку карандашом поэтапно
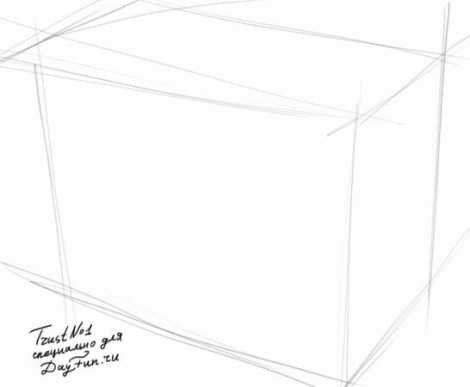
Шаг первый. Изобразим форму параллелепипеда. Она немного выше, это потому что нужно сюда включить длину закрывающих листов. Шаг второй. Теперь покажем реальную форму, и эти самые боковые листы. Они не должны быть выше начального размера каркаса, который мы показали в 1 шаге.
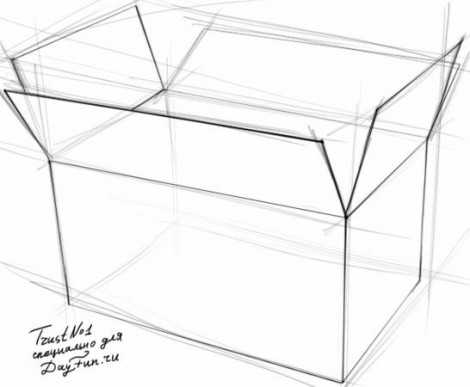
Шаг второй. Теперь покажем реальную форму, и эти самые боковые листы. Они не должны быть выше начального размера каркаса, который мы показали в 1 шаге.  Шаг третий. Начнем штриховать. Внутреннюю часть темнее — штрихи плотнее, внешнюю светлее — штрихи реже.
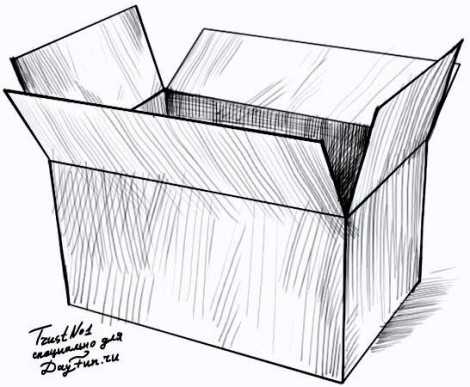
Шаг третий. Начнем штриховать. Внутреннюю часть темнее — штрихи плотнее, внешнюю светлее — штрихи реже. Шаг четвертый. Теперь предстоит удалить ненужные линии. Тут необходимо понимать какие линии должны быть видны, а какие нужно стереть. Кто ходил на уроки геометрии в школе, тот уже должен знать, а если нет, повторите как у меня:
Шаг четвертый. Теперь предстоит удалить ненужные линии. Тут необходимо понимать какие линии должны быть видны, а какие нужно стереть. Кто ходил на уроки геометрии в школе, тот уже должен знать, а если нет, повторите как у меня: Попробуйте изобразить другие предметы быта, например, у нас есть такие уроки:
Попробуйте изобразить другие предметы быта, например, у нас есть такие уроки:
- Тарелки;
- Бутылку;
- Бокал для вина;
- Стеклянную банку;
- Кувшин;
- Аквариум;
- Самовар;
- Чашку чая;
- Кружку;
- Вазу;
TrustNo1
Специально для DayFun.ru
dayfun.ru
Рисуем макет коробки в Фотошоп / Фотошоп-мастер
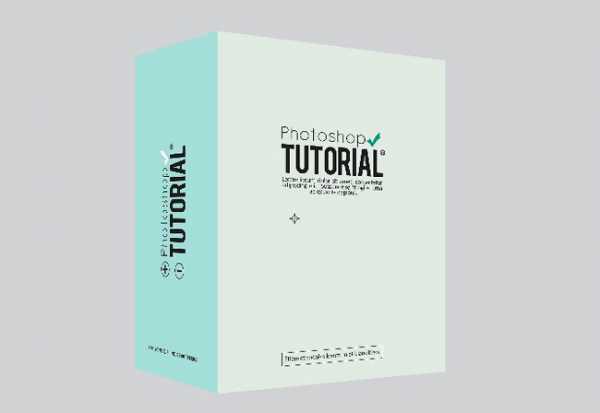
В сегодняшнем очень простом уроке мы научимся создавать реалистичный макет коробки для продукта в Photoshop.
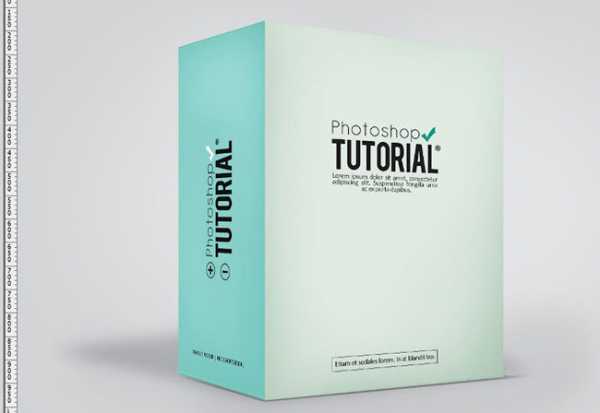
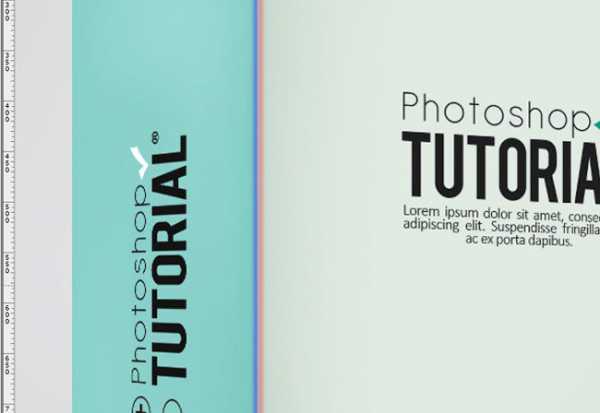
Это изображение было сделано, чтобы помочь вам создать свой макет. Сперва мы нарисуем коробку, затем добавим ей немного оформления. В конце урока я покажу, как создать тени и блики, придав работе реалистичности. Для выполнения урока потребуется Photoshop CS3 или новее.

Скачать архив с материалами к уроку
Шаг 1
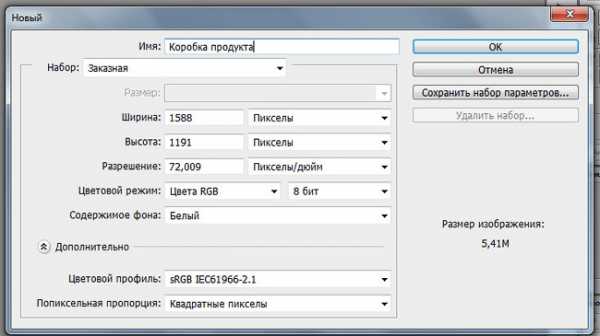
Начнем с создания документа размером 1588 х 1191 пикселей. Изменим фоновый цвет на #d2d3d5.

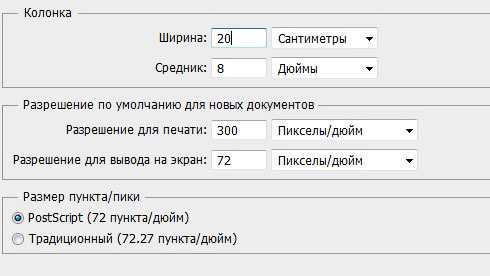
Чтобы работа была более аккуратной и организованной, нам потребуются Линейки (Rulers) и Сетки (Grids). Первые можно найти в меню Просмотр > Линейки (View > Rulers) или вызвать по нажатию Ctrl + R. Второй важный инструмент находится в Просмотр > Показать > Сетку (View > Show > Grids). Также сетку можно включить, нажав Ctrl + ‘. Вот мои настройки для сеток, исправьте свои таким же образом и проходить этот урок будет проще.

Шаг 2
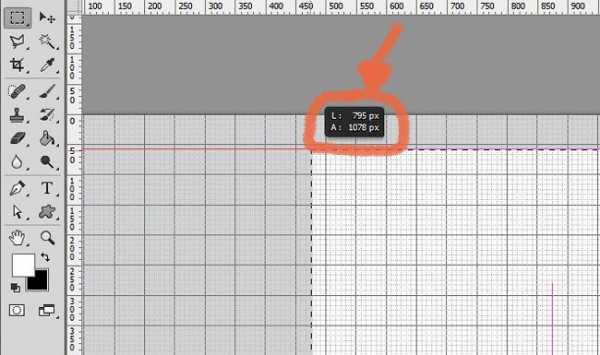
Создайте Новую группу (New Group), назовите ее «Правая сторона». Создайте новый слой, назовите его так же. При помощи инструмента Прямоугольная область (Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).

Теперь сделайте слой смарт-объектом. Для этого кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект (Make A Smart Object). Это позволит изменять содержимое слоя, не «разрушая» его.
Шаг 3
Создайте группу под названием «Левая сторона». Создайте слой, назовите его аналогично. Как и в предыдущем шаге, нужно выделить участок и заполнить его цветом. На этот раз создайте выделение размером 483х1078 пикселей. Превратите этот слой в смарт-объект.
Шаг 4
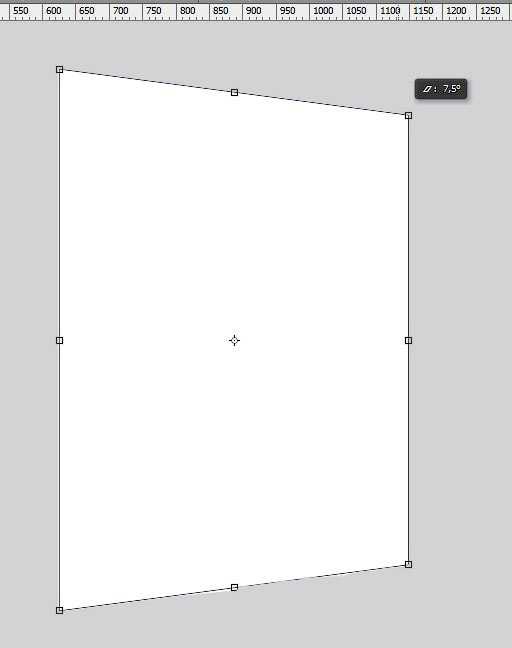
Перед переходом к самому дизайну давайте подкорректируем слои и превратим их в реалистичную 3D коробку. Начнем с правой стороны. Выберите этот слой, нажмите Ctrl + T. Прежде всего, нужно стянуть прямоугольник (примерно до 75%), пока его высота не будет равна, приблизительно, 814. Не забудьте кликнуть по иконке цепи в верхней панели параметров. Затем перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и измените фигуру как на скриншоте ниже (перетягивать нужно только правую сторону):

Затем нажмите Ctrl + T, удерживайте нажатой клавишу Ctrl и немного стяните правую сторону, чтобы фигура выглядела как прямоугольник, а не толстый квадрат.
Шаг 5
Для левой стороны нужен немного другой подход. Сперва уменьшите ее до 75%. Выделите ее, нажмите Ctrl и трансформируйте, чтобы получилась трехмерная форма. Убедитесь, что высоты скошенных сторон левой и правой грани параллельны, не забудьте стянуть левую сторону коробки. В итоге должно получиться что-то такое.

Шаг 6
Теперь можно переходить к дизайну. Начнем с правой стороны. Выделите слой и дважды кликните по смарт-объекту, открыв его. На этом этапе вы можете либо создать свое оформление, либо следовать уроку.
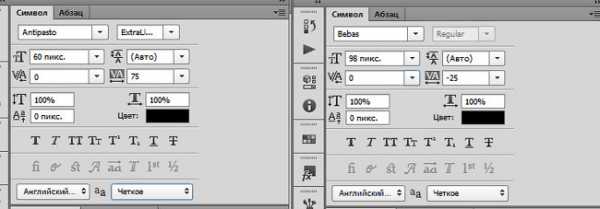
Для своего дизайна я выбрал небесно-синюю цветовую гамму. Если хотите следовать уроку со мной, установите фоновый цвет на #e1ebe4; у меня все будет довольно просто. Когда фон готов, займемся заголовком (он будет в центре верхней части). Я использовал такие шрифты (цвет — #1f1f20):

Чтобы было больше деталей, я добавил галочку и товарный знак при помощи инструмента Произвольная фигура (Custom Shape Tool).
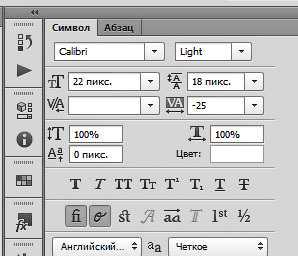
Затем я добавил случайный текст, воспользовавшись инструментом Абзац (Paragraph Tool) (его можно открыть, выбрав Текст (Text Tool) и кликнув по случайному участку). Вот мои настройки:

Также я добавил надпись в самом низу и обвел ее рамкой.
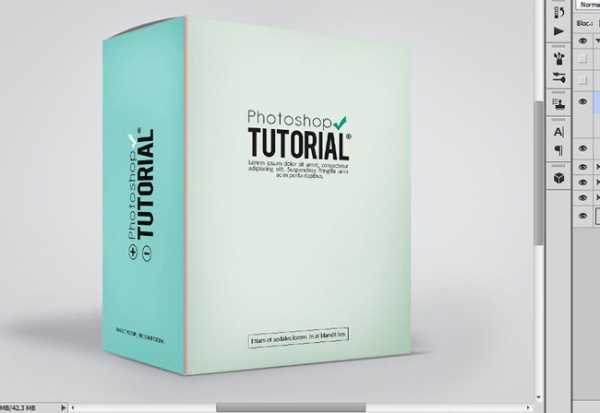
Шаг 7
После того, как закончили с этой гранью, сохраните ее. Вы сразу же увидите изменения в оригинальном документе. Теперь давайте перейдем ко второй секции. Дважды кликните по смарт-объекту, чтобы открыть окно для его редактирования. Заполните фон цветом #a5dfda, затем просто скопируйте и разместите заголовок из предыдущего шага. Теперь останется только повернуть текст. Сделайте галочку белой, добавьте больше символов. Всё, что я использовал, можно найти в меню инструмента Произвольная фигура (Custom Shape Tool).

Таким же образом добавьте произвольный текст в нижней части.
После того, как всё готово, сохраните документ. Вот как выглядит мой дизайн:

Шаг 8
Теперь давайте добавим освещение, сделав коробку реалистичной. Начнем с новой группы под названием «Тени». Создайте новый слой, назовите его «Задняя тень». Выделите участок размером с нашу коробку и заполните его черным цветом. Затем «положите» слой, исказив его с зажатой клавишей Ctrl. После этого примените Размытие по Гауссу (Gaussian Blur) и измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light).

Шаг 9
Добавьте новый слой — «Нижняя тень». Установите основной цвет #000000; при помощи Кисти (Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.

Шаг 10
Нам нужен еще один слой. Назовите его «Свет». Установите фоновый цвет на #ffffff, сделайте кисть больше и три раза проведите по центру коробки. Установите режим наложения Мягкий свет (Soft Light).

Шаг 11
Создайте слой «Нижняя тень 2». Затем выберите кисть и настройте ее, как на скриншоте ниже.

Выберите инструмент Перо (Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.

Шаг 12
Откройте группу «Правая сторона», создайте два слоя — «Тени», «Тени 2». Убедитесь, что оба они являются обтравочными для слоя с дизайном. Используйте мягкую кисть с 0% жесткости (Hardness). Установите оба слоя на Мягкий свет (Soft Light). На первом нарисуйте большую U-образную фигуру по краю коробки. На втором слое используйте ту же кисть, но с меньшей непрозрачностью, сделав обводку вокруг текста. Это придаст рисунку больше глубины и акцентирует внимание.

Шаг 13
Создайте еще два слоя — «Детали: Тени», «Детали: Блики». Здесь нужно просто повторить шаг 11. Используйте #ffffff для бликов, а #000000 для теней. Контуров над и под коробкой будет достаточно.
Шаг 14
Повторите два предыдущих шага с левой стороной коробки.

Шаг 15
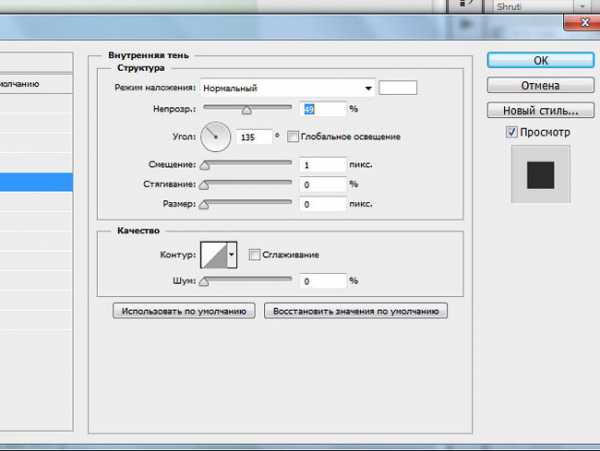
Теперь нам нужна группа. Назовем ее «Детали». После этого нужно создать новый слой — «Левая створка». При помощи инструмента Перо (Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…

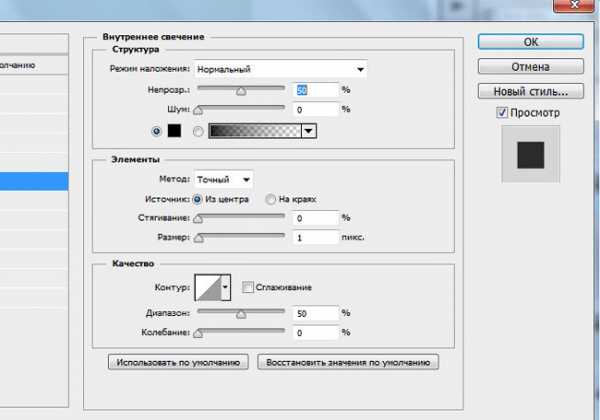
… а также Внутреннее свечение (Inner Glow).

Шаг 16
Создайте слой «Тень». Теперь снова повторите шаг 11, но с большим размером кисти (4-6 пикселей) создайте линию рядом с гранью коробки (линия должна быть ближе к правой стороне). Затем примените Размытие по Гауссу (Gaussian Blur), а режим наложения выберите Мягкий свет (Soft Light). На скриншоте ниже линия помечена красным.

Шаг 17
Повторите процесс предыдущего шага, но на этот раз назовите слой «Блики», а в качестве основного цвета используйте #ffffff. Расположите линию ближе к левой грани (на скриншоте она помечена синим).

Шаг 18
Последний штрих! Создайте слой под названием «Линия» и при помощи инструмента Линия (Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.

Финальные результаты:


Мы закончили! Если вам удалось получить финальный результат без запинок, отличная работа! Можете гордиться собой. Если что-то в уроке было непонятно, дайте мне знать.
Урок в формате PSD
Автор: x–tenshii
photoshop-master.ru
Простой урок рисования коробки в фотошоп
Из этого урока вы узнаете как нарисовать коробку в фотошоп. Этак картонная коробка может послужить вам клипартом и помочь в оформлении. На сайтах такие 3d коробки часто используют в качестве иконки файлов, загрузок, download, box. Сегодня мы будем создавать такой простой элемент 3D графики.
- Создайте новый документ в фотошопе,
- При помощи Прямоугольника нарисуйте переднюю стенку коробки, цвет #a27028.
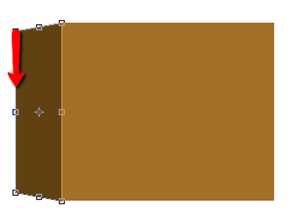
- Дублируйте слой с прямоугольником, примените свободное трансформирование (Ctrl + T), сделайте прямоугольник у´же и сдвиньте влево. Измените цвет прямоугольника на более темный (# 614112). В итоге у нас должна получиться следующая картинка:

- Снова примените свободное трансформирование к боковой стенке и выберите правой кнопкой мыши пункт “Перспектива”. Поставьте курсор на верхний левый угол прямоугольника, образующего боковую стенку, и потяните его вниз:

- Снова вернитесь к слою, образующему переднюю стенку, и примените к нему Перспективу. На этот раз нужно потянуть правый верхний угол вниз. Если есть необходимость, то сделайте переднюю стенку у´же.
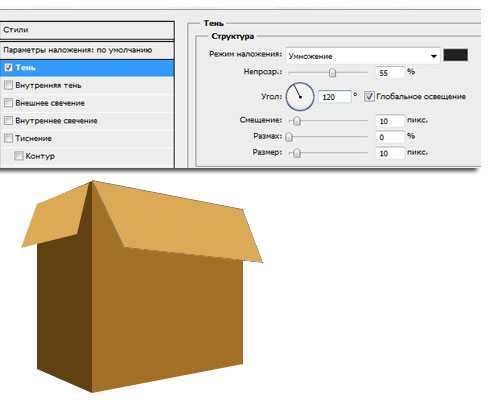
- При помощи инструмента Перо (в настройках – слой-заливка) нарисуйте откидные створки коробки, цвет # dbaa55. Каждая створка на новом слое.

- Теперь добавим тень для створок. Для этого зайдите в стиль слоя каждой из створок и добавьте “Тень” с параметрами:

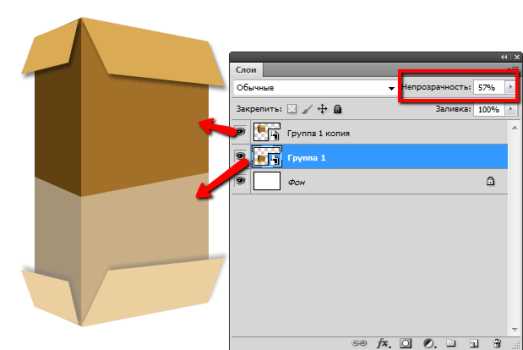
- Объедините все слои, образующие коробку в группу. Для этого зажмите кнопку Ctrl и кликните поочередно по каждому слою, а затем перенесите их все на иконку группы слоев (ее вы найдете в нижней части палитры слоев).
- Кликните правой кнопки по группе слоев и выберите пункт “преобразовать в смарт-объект”.
- Дублируйте слой смарт-объекта,
Если вы интересуетесь 3d-графикой, и хотите оформить в этом стиле свой сайт, то переходите по ссылке с картинке выше. По ссылке вы увидите ряд интересных работ дизайн-студии.
- Сделайте активным нижний слой со смарт-объектом и отразите его по вертикали (Редактирование –> Трансформирование –> Отразить по вертикали).
- Переместите отраженный смарт-объект при помощи инструмента “перемещение” вниз и уменьшите его непрозрачность:

- Создайте новый слой и расположите его над слоем с отраженным смарт-объектом. Если у вас фон белый, то возьмите градиент от прозрачному к белому. если фон красный, то градиент – от прозрачного до красного и так далее по аналогии. в моем случае градиент от прозрачного до белого.
- Заполните новый слой градиентом. первая точка будет располагаться на верхнем крае отраженного объекта. Проведите градиентом вниз до нижней части отраженного объекта.

- Получаем коробку:
- Вы можете зайти в верхний слой смарт-объекта и добавить надпись на коробке. Не забудьте применить перспективу к надписи, аналогично то, которую применяли, трансформируя переднюю стенку коробки.
Из этого урока вы узнали как нарисовать коробку в фотошопе.
Смотрите видеоурок:
vgrafike.ru