Как сделать логотип Apple в Кореле
Чем логотип проще, тем его легче запомнить, что для компании является наиболее важным. Графический логотип всегда упирается в рисование. Как именно вы его будете рисовать дело десятое. От руки инструментом Pen или через комбинации примитивов. Логотип Apple вбирает в себя оба метода. Здесь и уникальные контуры, и примитивные фигуры хвостика и вырезанной овальной части.
Как сделать логотип Apple в Кореле
Логотип Apple в Corel Draw — контур и фигура
Начнем с простых линий. Выберите инструмент Pen и нарисуйте простой контур яблока.
Скопируйте контур Edit > Copy / Edit > Paste и передвиньте его в правую часть. На панели нажмите кнопку Mirror Horizontally чтобы развернуть контур другой стороной.
Выберите каждый контур по отдельности и закройте его нажав Join Curvers
Инструментом Pick Tool сдвиньте фигуры ближе друг к другу, так чтобы они соединялись.
Выберите инструмент Ellipce и нарисуйте несколько окружностей. Одна окружность вырежет часть яблока. Две другие окружности образуют пересекающуюся фигуру, которая станет нашим хвостиком.
Выберите яблоко и вырезающий элипс. Примените к ним команду Trim. К двум окружностям выше примените Intersect
Удалите ненужные части фигур и выберите инструментом Pick Tool яблоко и хвостик. Примените к ним Weld чтобы соединить две фигуры в одну. Фактически, мы создали форму логотипа Apple в Корел Дро. Теперь перейдем к стилизации логотипа.
Стилизация логотипа в Corel Draw
Выберите инструмент Rectangle и нарисуйте череду полосок, налегающий друг на друга.
Задайте каждой полоске цвет. Используйте CMYK цвета, ведь логотип скорее всего будет активно печататься. Лучше контролировать цвет CMYK в ручную чем понадеяться на автоматические переводы из RGB в CMYK.
Power Clip в Corel Draw
Самый простой способ встроить полоски в логотип — воспользоваться Power Clip. Выберите прямоугольники инструментом Pick. В меню найдите Effects > PowerClip > Place inside Container.
Прямоугольник пропадет. Ничего страшного. Он находится в том же самом месте, но внутри яблока, которое благодаря PowerClip служит ему контейнером. Чтобы найти прямоугольник нужно зайти в контейнер яблока. Выберите яблоко и нажмите Effects > PowerClip >Edit Content
Когда вы попали в контейнер передвиньте прямоугольник на месторасположения яблока. Затем выйдите из контейнера. Для этого в нижней части программы нажмите большую кнопку — Finish Editing Objects.
Финальный вариант
Хорошая новость, логотип закончен. Я уверен, что после прочтения двух статей о логотипах в Кореле вы наверняка сможете создать свой собственный, будь он на основе текста или на основе графики, или и того и другого.
Ссылка на источник
Пример HTML-страницыСложный урок по рисованию яблок масляными красками
Краски:
- Монохромный подмалевок (гризайль):
- Умбра натуральная
- Жженая кость
- Белила «Старые голландские» (свинцовые + цинковые), Permalba (титановые + цинковые)
Цвета:
- Французский ультрамарин
- Прусский синий
- Фталевый синий (Pthalo Blue)
- Умбра жженая
- Кадмий красный темный
- Кадмий красный светлый
- Кадмий желтый светлый
- Белила
- Розовый средний 503 (Winsor & Newton, фуксия прозрачная)
- Желтый прозрачный 653 (Winsor & Newton)
Кисти:
Слева направо:
- № 20 плоская,
- № 10 плоская с скругленным концом,
- 2 шт.
 № 6 плоских со скругленным концом (с длинной и короткой рукояткой),
№ 6 плоских со скругленным концом (с длинной и короткой рукояткой), - № 1 тоненькая.
Не знаю точно, из чего они изготовлены, предполагаю, что из колонка или синтетики, близкой к нему по свойствам. Я выбираю более мягкие кисти, которыми не нужно делать много дополнительных мазков.
Растворители:
В основном я использую в качестве масляного растворителя льняное масло, в трех различных смесях: «скудная» для подмалевка, «средняя» для средних слоев и «жирная» для верхних (самых важных) слоев.
Рецепты этих смесей я даже распечатал и приколол к крышке мольберта:
- «СКУДНАЯ» — 5 частей скипидара (или спикового масла), 1 часть лака даммар (или венецианского скипидара), 1 часть очищенной нефти
- «СРЕДНЯЯ» — 2 части скипидара (или спикового масла), 2 части лака даммар (или венецианского скипидара), 1 часть льняного масла
- «ЖИРНАЯ» — 2 части скипидара (или спиковое масло), 1 часть лака даммар (или венецианского скипидара), 1 часть обогащенного льняного масла
Дополнение от GUST:
Цитирую
Скипидар по-русски: это терпентиновое масло.
 Известный как ПИНЕН для художников (растворитель №4), или как очищеный скипидар для обывателей.
Известный как ПИНЕН для художников (растворитель №4), или как очищеный скипидар для обывателей.
Для выполнения монохромного подмалевка гризайлью, я использовал «скудную» смесь, поскольку она содержит меньше жира (льняного масла) и ею можно больше развести краску для более получения более прозрачного слоя. Для средних слоев оптимальной является «средняя» смесь, а для заключительных – «жирная». По правилам полагается класть более жирный слой краски поверх менее жирного, но ничего не случится страшного, если у вас пойдут 2-3 слоя одинаковой жирности. Главное – не кладите жирный слой вниз – от этого ваша картина потом обязательно потрескается из-за неравномерного высыхания!!
Обратите внимание, что я указал на выбор скипидар, очищенную нефть, масло спиковое или лавандовое. Фактически, очищенная нефть и спиковое масло – более агрессивный растворитель, чем скипидар, пахнет лучше, и лучше впитывается в нижний слой. Ни в коем случае не заменяйте ними льняное масло! Помните, что хоть оно и называется нефтью или маслом, это все же растворитель.
Многие художники используют лак Даммар в смесях, другие же полагают это нецелесообразным, считая, что даммар способствует пожелтению живописи и плохо удаляется. Я использую его в течение многих лет, и понимаю, что это спорное утверждение. В последнее время мне нравится использовать венецианский скипидар. Хотя он и называется скипидаром, но ведет себя больше, как смола (бальзам или живица), чем как растворитель, способствует скреплению слоев между собой. Не уверен, что это будут приветствовать консерваторы, пользующиеся лаком даммар, но я уже несколько лет испытываю венецианский скипидар, и он меня пока что устраивает.
Начальный эскиз.
Маслом, на холсте 8х12 дюймов (20х30 см).
В качестве референса для картины я использую фотографию. Рисую набросок на бумаге, потом перевожу его (калька, копирка) на холст. Я взял холст, загрунтованный акриловым грунтом, сверху прикрепил калечку с наброском, между ними – копирку (папиросную бумажку на перевода линий на поверхность), и аккуратно карандашом обвел линии наброска.
Затем, шариковой ручкой я обвел закрепил основные линии уже на холсте. Слой графита, от простого карандаша и копирки закрепляю первым тоненьким слоем акрилового грунта (Grumbacher 525 Arcylic Gesso), который я использую в качестве подложки под масляные краски и как закрепление наброска. Карандаш будет виден сквозь акрил, но затем скроется под слоями масла.
Подмалевок гризайлью.
Для подмалевка я использовал смесь натуральной умбры и жженой кости в пропорции 1:1. При необходимости создать светлые тона – добавлял белила.
Я ножом накладываю нужные краски на палитру и смешиваю их. Использую «скудную» смесь для разведения красок, наливаю ее в чашку, и макаю туда кисть каждый раз перед тем, как набрать на нее краски. Если необходимо получить светлый тон, я смешиваю полученную смесь с белилами, тут же, на палитре, кистью.
На данном этапе более никаких цветов я не использую. Это – гризайль, монохромный подмалевок.
Это – гризайль, монохромный подмалевок.
Этот подмалевок должен очень точно передавать форму, расположение и тон предметов, поскольку именно на него я буду ориентироваться в последующем. Если вам требуется более одного сеанса, чтобы проработать подмалевок – не торопитесь, его можно делать за два и даже три сеанса.
Глазирование первого цветного слоя.
Я покрываю поверхность готового подмалевка тонким слоем «средней» смеси. И затем начинаю подбирать оттенки и наносить их по этому слою. На данном этапе я не смотрю на степень прозрачности пигмента при выборе красок. Этот слой будет настолько тонким, что любые краски получатся полупрозрачными.
Некоторые художники презирают этот метод, называя его «раскрашенной фотографией», но я в своей работе придерживаюсь именно его.
Вот, что получается, гризайль + тонкий «стеклянный» слой цвета:
Глазирование второго цветного слоя.
Производится, как в предыдущем слое, с помощью «средней» смеси, но с более насыщенными цветами. На данном этапе моя палитра состоит из французского ультрамарина, прусского синего, умбры жженой, кадмия красного темного, кадмия красного, кадмия желтого светлого и белил.
Вот результат второго цветного слоя:
Глазирование третьего цветного слоя.
На третьем слое я добавляю Розовый средний 503 (Winsor & Newton, фуксия прозрачная), смешивая его с фталевым или прусским синим для получения сливового оттенка. Получается чистый фиолетовый цвет. Для более темных частей сливы я смешиваю кадмий красный темный с прусским синим (поскольку красный цвет ближе к желтому, чем розовый, то он будет больше затемнять синий цвет и уводить его в нейтральный и даже черный – это оптическое смешение цветов).
Зеленую ткань фона я тонирую на каждом слое, смешивая прусский синий и кадмий желтый. В тени добавляю французский ультрамарин и жженую умбру.
Желтый прозрачный 653 (Winsor & Newton) использую для светлых желтых пятнышек на яблоках. Эта прозрачная краска дает яркий желтый цвет в смешении с белилами (фактически, его НУЖНО смешивать с белилами для получения более светлых тонов). Красные тона яблок выполнены различными смесями кадмия красного темного, кадмия красного светлого кое-где с небольшим количеством кадмия желтого светлого. Белила я использую «голландские старые».
Мне очень нравится процесс прорисовки, потому что с каждым слоем добавляются все новые цвета, глубина, детали, и в процессе можно исправить разные мелочи довольно безболезненно. Например, в каждом слое я немного изменяю внешние формы яблок.
Вот результат третьего цветного слоя:
Глазируем четвертый цветной слой.
На этом этапе я добавляю в свою палитру новый цвет. Я обнаружил, рисуя предыдущие слои, что яблоки недостаточно насыщенного цвета, необходимо добавить рубиновый оттенок, хотя бы кое-где. Кадмий красный светлый дает оранжеватый оттенок, а кадмий красный темный делает их темными и грязноватыми.
Поэтому я ввел в палитру новый цвет – «безумно розовый». Я довольно долго его не использовал, но видимо в этом случае придется. Но вот этот безумно розовый цвет, сам по себе или в смеси дает именно те глубокие рубиновые оттенки, которых моим яблокам так не хватало!
Напоминаю, что я кладу краски настолько разведенные и настолько тонким слоем, что они получаются полупрозрачными, независимо от свойств красящего пигмента.
Каждый последующий слой изменяет тональность предыдущего, что позволяет добиться прекрасного цветового решения путем оптического (а не физического) смешения цветов. Также, это помогает сделать очень хорошую детализацию, так как детали предыдущих слоев не теряются, а просвечивают, и на каждом новом слое к ним добавляются все новые. Полосочки и точечки на яблоках я выписываю самой тонкой кисть – лайнером №1.
Полосочки и точечки на яблоках я выписываю самой тонкой кисть – лайнером №1.
Поскольку у меня в работе уже довольно много слоев краски, определенные области (основные формы и блики) стали уже непрозрачными. Здесь нет ничего страшного – масляная живопись – не акварельная, она не должна быть полностью прозрачной. Нужно использовать и сочетать все возможные свойства красок, для наиболее качественного результата.
Вот, что у меня получилось на четвертом слое глазирования:
Глазирование фона.
Фон нужно глазировать несколько по-другому, нежели наши яблоки и сливу. Для него используется более непрозрачный слой краски и в тенях, и в бликах, и в полутонах, и в деталях. Если какие-то моменты (складки, формы) вам не нравятся, то на данной стадии вы можете безболезненно их изменить. Ткань должна быть такой же реалистичной, как и фрукты. Простраивайте глубину тени и форму складок с каждым слоем.
Простраивайте глубину тени и форму складок с каждым слоем.
Слива у меня стала довольно реалистичной еще на втором слое, но я не забываю углублять и ее цвета и оттенки с каждым новым слоем.
Заключительные штрихи.
Промежуточные слои я клал, не высушивая их до конца, по мокрому. Заключительный же слой делаю по высохшей поверхности, но домешиваю в краски на палитре немного «средней» смеси непосредственно перед нанесением краски на холст.
Еще немного детализирую сливу, добиваясь большей реалистичности, добавляю контрастов. На данном этапе, в частности, я старался передать сизый налет на сливе, как бывает на свежих, немытых сливах и винограде.
Большая часть вносимый на данном этапе изменений – микроскопически малы, почти незаметны. Секрет в том, чтобы работать очень кропотливо, тщательно смешивать цвет и пробовать его сначала на палитре, а потом осторожно наносить на холст.
Не делая радикальных изменений, дорабатываем общий вид натюрморта. В целом он измениться, но только самый придирчивый взгляд заметит, что же именно изменилось.
Хотя прежде я использовал «старые голландские белила» (свинцовые + цинковые) для промежуточных слоев (так как они более прозрачны и легче смешиваются), теперь я работаю с белилами Permalba (титановые + цинковые), потому что они более кроющие и больше подходят для бликов, образуют мягкие непрозрачные смеси с другими цветами.
Я работаю небольшими мазками по фруктам, сглаживаю основные оттенки, где это необходимо, подчеркиваю рельеф ткани бликами.
Теперь работа готова, можно ее и подписать!
Работа над этим натюрмортом в целом заняла у меня 18 часов.
Источник: http://www.wetcanvas.com/Articles2/32418/530/index.php
Похожие записи:
Рисование яблока акварельными карандашами — Уроки рисования карандашами и пастелью
Всем привет! На днях провел тестирование акварельных карандашей фирмы Koh-i-Noor (Mondeluz 36). Видеозапись этого вы можете посмотреть чуть ниже. Что можно выделить из особенностей этих карандашей? 1) Довольно неплохая кроющая способность 2) Яркие и насыщенные цвета 3) При заточке не крошатся Но к сожалению белый цвет не способен полностью перекрывать предыдущие слои. В основном он растирает и растушевывает уже наложенные цвета. Положить поверх слоев пастель белого цвета также не удалось. Она просто скользит по перенасыщенной карандашным пигментом поверхности. В итоге, пришлось по максимуму положить белый цвет родным (из упаковки) карандашом, насколько он позволил и отложить подальше. Иначе далее начинала царапаться бумага. Кстати, наверняка всем известно, что акварельные карандаши легко растворяются в воде. Так вот если у вас так получилось в рисунке, что поцарапалась бумага или начала образовываться небольшая дыра, не паникуйте и не расстраивайтесь, просто смочите палец слюной или водой и пару раз пройдите по этому месту. Шершавость сразу загладится, и цвет в этом месте будет проще восстановить.
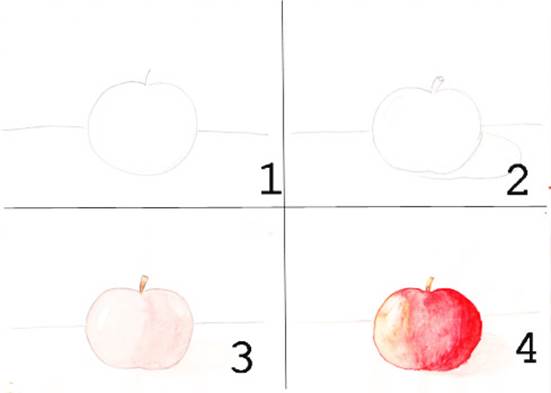
Видеозапись этого вы можете посмотреть чуть ниже. Что можно выделить из особенностей этих карандашей? 1) Довольно неплохая кроющая способность 2) Яркие и насыщенные цвета 3) При заточке не крошатся Но к сожалению белый цвет не способен полностью перекрывать предыдущие слои. В основном он растирает и растушевывает уже наложенные цвета. Положить поверх слоев пастель белого цвета также не удалось. Она просто скользит по перенасыщенной карандашным пигментом поверхности. В итоге, пришлось по максимуму положить белый цвет родным (из упаковки) карандашом, насколько он позволил и отложить подальше. Иначе далее начинала царапаться бумага. Кстати, наверняка всем известно, что акварельные карандаши легко растворяются в воде. Так вот если у вас так получилось в рисунке, что поцарапалась бумага или начала образовываться небольшая дыра, не паникуйте и не расстраивайтесь, просто смочите палец слюной или водой и пару раз пройдите по этому месту. Шершавость сразу загладится, и цвет в этом месте будет проще восстановить. В качестве референса я взял фотографию с бесплатного фотохостинга: Вот, что получилось у меня: Принцип рисования здесь такой же как при рисовании акварелью — от светлого к темному, с постепенным наложением слоев. Если попробуете повторить упражнение,то рекомендую не закрашивать сильно часть, которая должна быть рефлексом от белой поверхности. Яблоко тогда будет выглядеть еще реалистичнее. 🙂 Итак, видео — как рисовать яблоко акварельными карандашами: Формат А4, бумага для акварели мелкозернистая. Время работы — 2,5 часа. Присылайте ваши работы мне на почту и я с радостью размещу их в галерее на сайте. Удачи!
В качестве референса я взял фотографию с бесплатного фотохостинга: Вот, что получилось у меня: Принцип рисования здесь такой же как при рисовании акварелью — от светлого к темному, с постепенным наложением слоев. Если попробуете повторить упражнение,то рекомендую не закрашивать сильно часть, которая должна быть рефлексом от белой поверхности. Яблоко тогда будет выглядеть еще реалистичнее. 🙂 Итак, видео — как рисовать яблоко акварельными карандашами: Формат А4, бумага для акварели мелкозернистая. Время работы — 2,5 часа. Присылайте ваши работы мне на почту и я с радостью размещу их в галерее на сайте. Удачи!Похожие записи
Вконтакте
Google+
Как нарисовать легкое сладкое яблоко
Как нарисовать легкое сладкое яблоко Какое — это Как нарисовать легкое сладкое яблоко? Этот вопрос, вероятно, будет в голове у всех, кто интересуется книгой «Как нарисовать легкое сладкое яблоко».
Итак, я подумал, зачем мне рассказывать вам о том, как нарисовать легкое сладкое яблоко в США, тогда давайте узнаем о таком Лучший способ нарисовать легкое сладкое яблоко , тогда какова задержка, давайте начнем.
Из этого туториала Вы узнаете, как привлечь сладкое яблоко за восемь шагов, используя примеры рисования линий, раскрашивания и затенения, а также быстрые идеи рисования.
Рисование сладкого яблока, шаг за шагомВ то время как сладкие яблоки обычно не уникальны для аниме и манги, они довольно распространенный товар в тех, которые характерны для соревнований. Этот явный пример нарисован в модели с оттенком cel (без градиентов), что также может быть атрибутом аниме.
Если вы рисуете на бумаге, очень полезно начать обучение карандашом и делать легкие штрихи, поскольку вам придется стереть следы проявки, использованные на нескольких этапах.
Шаг 1. Создание простого проявочного рисунка сладкого яблока
Проявочный рисунок сладкого яблока
Начните с рисования горизонтальной линии, которая может позволить вам убедиться, что каждая половинка яблока закрыта по ширине. Вы можете продлить дорогу довольно далеко вниз по области рисования, чтобы она дополнительно покрывала видимый размер палки.
Вы можете продлить дорогу довольно далеко вниз по области рисования, чтобы она дополнительно покрывала видимый размер палки.
Затем нарисуйте внешнюю форму яблока (в виде круга). Поместите его ближе к верхней части вертикальной линии, чтобы у вас было достаточно места для палки.
Шаг 2 — Определите максимальное значение
Сладкий яблочный прайм-чертеж для проявки
Когда яблоко окунут в глазурь и поставят на сушку, карамель (или неважно, используется) часто создает плоское сферическое пространство на его задней стороне.
Когда яблоко перевернуть вверх, эта плоская половина будет наверху, как в этом случае.
Вы можете добавить в проявочный чертеж еще одну половину, которая поможет вам правильно представить это пространство.
Сначала нарисуйте горизонтальную линию, чтобы установить центр этого этажа, после чего нарисуйте овал вокруг него (кружок, видимый под углом). Чтобы обозначить перспективу, нарисуйте нижнюю часть овала чуть выше самой высокой. В то время как в этом подробном руководстве это может быть очень обременительным, чтобы отметить элемент, тем не менее, на него нужно обратить внимание.
В то время как в этом подробном руководстве это может быть очень обременительным, чтобы отметить элемент, тем не менее, на него нужно обратить внимание.
Шаг 3 — Нарисуйте яблоко
Сладкое яблоко, определите чертеж
Теперь нарисуйте точное очертание яблока, основываясь в основном на развернутом чертеже, созданном на двух предыдущих шагах. Вы можете стереть любые дополнительные следы позже, но пока оставьте горизонтальную среднюю линию в дополнение к овалу (показано синим цветом).
Шаг 4 — Нарисуйте палочку
Рисунок палочки сладкого яблока
Взяв из яблока, добавьте палочку, на которую часто садятся сладкие яблоки.Возможно, вы снова сможете использовать вертикальную линию, проведенную на предыдущем шаге, в качестве информации.
В этом случае ручка будет только частично нарисована, однако вы можете увидеть экземпляр с ее полным размером в конце урока.
Шаг 5 — Нарисуйте верхнюю часть обертки
Рисунок обертки сладкого яблока
Сладкие яблоки часто имеют прозрачную пластиковую обертку. Форма этих оберток может отличаться, однако вы можете нарисовать что-то одно, как в примере выше.
Форма этих оберток может отличаться, однако вы можете нарисовать что-то одно, как в примере выше.
Убедитесь, что обертка едва неровная, чтобы обозначить, что на ней есть изгибы и складки. Кроме того, сделайте его тонким ближе к нижней стороне, так как это то место, где он будет привязан.
Шаг 6 — Нарисуйте уменьшающуюся часть обертки и складок
Рисование линии сладкого яблока
Под оберткой добавьте немного места, где оно дренировалось, к палочке, после чего добавьте немного, который торчит с обратной стороны. Нарисуйте это с несколькими складками, как показано на примере.
Затем дополнительно сделайте несколько складок в верхней части обертки.
Сразу после выполнения вы можете намекнуть на свои следы более темным карандашом или тонким черным маркером. Тем не менее, сохраняйте определение зажигалки обертки (как доказано в экземпляре). Это может сделать его более легким и более похожим на точный прозрачный кусок пластика.
Шаг 7 — Добавление цвета
Окраска сладкого яблока
Вы можете окрасить яблоко и галстук на обертке в розовый цвет, палочку — в легкий коричневый, а обертку — в действительно нежный серый.
При раскрашивании яблока вы захотите оставить несколько участков с прожектором, работающие рядом с каждой из его сторон, в дополнение к его укусу на полу (работая вместе с очертанием овала из предыдущих шагов). Дополнительно оставьте место для более крупного прожектора в направлении более высокой части одной из многих сторон.
Еще раз, если вы рисуете на бумаге, вы можете сначала обозначить блики розовым карандашом, чтобы быть уверенным, что вы случайно не закрасили их. Если вы рисуете в цифровом виде, вы можете добавить блики поверх основного цвета.
Вы можете оставить много светлых участков чисто белым, но спокойно заштрихуйте те, что на грани, поменяйте местами основной прожектор розовым (блики на лучшей грани рисунка). Причина этого в том, что многие блики могут быть созданы за счет основного источника солнечного света, тогда как другие могут быть созданы солнечным светом, отражающим различные объекты, и впоследствии не будут такими яркими.
Добавление множества световых бликов поможет придать яблоку чистый и отражающий вид.
Шаг 8 — Добавление затенения и завершение рисунка сладкого яблока
Рисунок сладкого яблока
Чтобы завершить рисунок, добавьте немного основного затенения к сладкому яблоку. В этом случае солнечный свет может исходить от него вверху слева, поэтому тени, вероятно, будут светиться рядом с самой нижней стороной.
Вы также можете добавить небольшое темное пространство по ходу плоского пространства на прайме. Поскольку яблоки изгибаются снизу внутрь, это может проявляться благодаря прозрачному покрытию и создавать на нем немного темного пятна.
Затем добавьте тень немного ниже плоскости, выше части яблока, так как это может создать небольшой выступ, который может создать тень под ним. Это может превратиться в большую тень на его грани, которая изгибается на обратной стороне. Затем добавьте тонкий участок светлого более темного оттенка в массивную грань тени, тем не менее, оставьте некоторое пространство между ним и гранью яблока. Кроме того, еще раз убедитесь, что не переходите на светлые участки при штриховке.
В конце дополнительно затемните верхнюю часть палки, на которой может быть тень от яблока.
Сладкое яблоко полный рисунок
Выше вы даже можете увидеть экземпляр яблока с общим размером палки на всякий случай, если вам это нужно для справки.
Заключение
Сладкие яблоки — довольно распространенный товар в аниме и манге, который включает в себя соревнования и фестивали, которые довольно часто встречаются в аниме, особенно в стиле «Кусочек жизни».
Из этого туториала Вы узнаете, как легко его привлечь, в то же время соблюдая хорошие методы рисования и поддерживая режим, приемлемый для аниме и манги.
Я всегда стремился помочь своим читателям со всех сторон. Если у вас есть какие-либо сомнения, то вы можете смело спрашивать меня.
Я обязательно постараюсь развеять эти сомнения. Как вам понравилась эта статья Как нарисовать Easy Sweet Apple , расскажите нам, написав комментарий, чтобы мы тоже получили возможность чему-то научиться из ваших идей и что-то улучшить.
Мы надеемся, что «Как нарисовать легкое сладкое яблоко» вам поможет. Если у вас есть какие-либо вопросы относительно Как нарисовать сладкое яблоко , оставьте комментарий ниже, и мы свяжемся с вами в ближайшее время.
Сладкое яблоко FAQ:
В каком стиле нарисованы карамельные яблоки?
Что не является эксклюзивом аниме и манги?
Как начать обучение на бумаге?
Что поможет сделать так, чтобы обе половинки яблока были близки по ширине?
Что можно сделать, чтобы закрыть видимую длину палки?
Продлите линию достаточно далеко вниз по области рисования
Какова внешняя форма яблока?
Для чего нарисовать внешнюю форму яблока в виде круга?
Расположите рядом с верхней частью вертикальной линии
Что вы можете сделать, чтобы показать площадь яблока?
Добавить деталь к строительному чертежу
Как нарисовать яблоко для детей — Быть папой
[ad_1]
Яблоко в день убережет врача. Фрукты были частью рациона вашего ребенка с самого детства. Помните все яблочное пюре, которым вы кормили своего маленького манчкина во время отлучения от груди? Теперь, когда ваш ребенок достаточно взрослый, чтобы жевать и наслаждаться ломтиками фруктов сколько душе угодно, давайте рассмотрим этот фрукт в качестве предмета и научим вашего ребенка рисовать яблоко, шаг за шагом. Читайте простые инструкции по рисованию яблока.
Фрукты были частью рациона вашего ребенка с самого детства. Помните все яблочное пюре, которым вы кормили своего маленького манчкина во время отлучения от груди? Теперь, когда ваш ребенок достаточно взрослый, чтобы жевать и наслаждаться ломтиками фруктов сколько душе угодно, давайте рассмотрим этот фрукт в качестве предмета и научим вашего ребенка рисовать яблоко, шаг за шагом. Читайте простые инструкции по рисованию яблока.
Что понадобится, чтобы нарисовать яблоко
- Бумага для рисования
- Красная, зеленая и коричневая краска / мелки / ручки для рисования
- Черное перо для рисования
- Карандаш
- Ластик
- Круглая крышка (диаметром от 3 до 5 дюймов или желаемого размера)
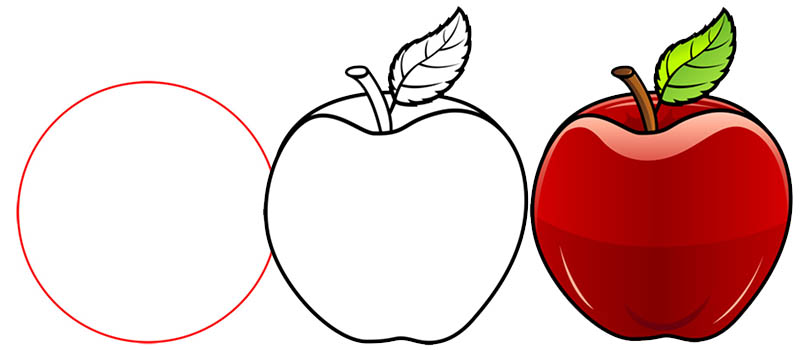
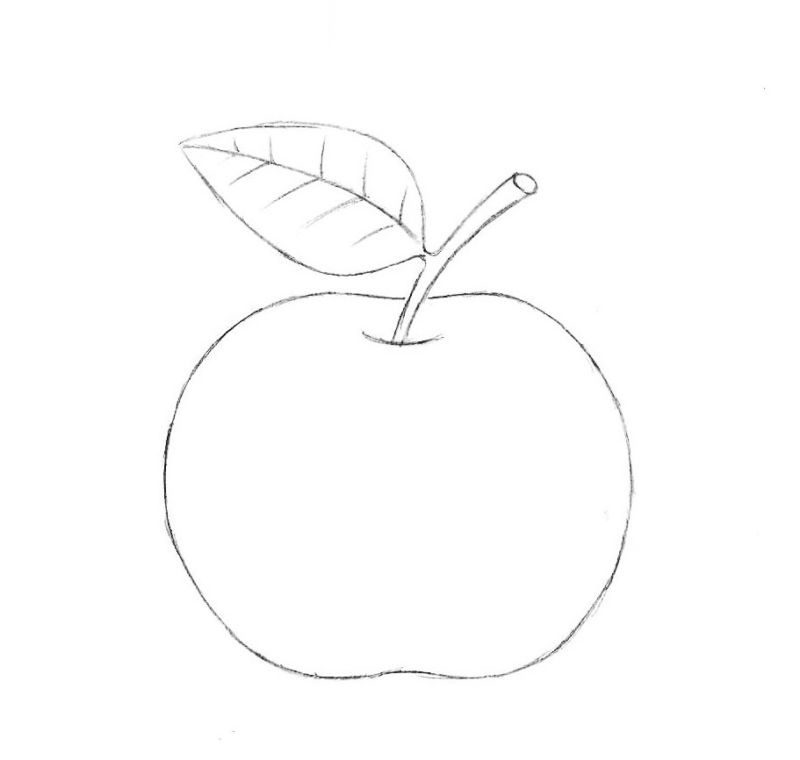
Рисунок яблока для детей за 8 простых шагов
Вот простое руководство, как нарисовать яблоко, шаг за шагом.
Шаг 1. Нарисуйте круг
Карандашом нарисуйте круг с помощью круглой крышки. Мы указали размер, но вы можете нарисовать яблоко настолько большим или маленьким, насколько захотите. Вы также можете свободно пользоваться кругом.
Вы также можете свободно пользоваться кругом.
Шаг 2. Нарисуйте волну в верхней половине круга
Отойдите на некотором расстоянии от вершины круга, нарисуйте волнообразный узор с опусканием в центре, как показано на рисунке ниже. В этом углублении / желобе мы нарисуем стебель позже.Пусть концы волны перекрывают круг с каждой стороны. Он должен выглядеть как линия роста волос на лице.
Шаг 3. Нарисуйте волну внизу круга
Нарисуйте еще один волнообразный узор внизу круга с приподнятым центром, как показано на рисунке. Еще раз позвольте концам волны перекрывать стороны круга. Нижняя кривая — это место, где расположена тычинка яблока. Рисунок сейчас, вероятно, выглядит так, будто кто-то носит большие очки, но на самом деле это тело плода.Легко рисовать, правда?
Шаг 4: нарисуйте небольшую кривую под верхним волнообразным узором
Сразу под рисунком верхней волны нарисуйте кривую под пологим впадиной, как показано на рисунке.
Шаг 5. Нарисуйте стебель и лист
Нарисуйте две слегка изогнутые линии, идущие вверх от центра небольшой кривой, которую вы только что нарисовали. Соедините концы этих линий. Вот и стебель! Он должен выглядеть как пологий удлиненный треугольник.
Теперь нарисуйте лист у левого основания стебля, как показано на рисунке. Простой способ нарисовать лист — это нарисовать линию, выходящую наружу от основания стебля, а затем обвести вокруг нее лезвие овальной формы.
Если вы хотите научиться рисовать разные типы листьев, оставьте комментарий ниже.
Шаг 6: Нарисуйте жилки на листе
Теперь на листе нарисуйте слегка изогнутые линии, выходящие из центральной линии. Это прожилки листа.
Шаг 7: Последние штрихи
Теперь сотрите ненужные линии и черной ручкой для рисования нарисуйте яблоко.
Шаг 8: Покрасьте его в красный цвет!
Раскрасьте яблоко в ярко-красный цвет. Используйте зеленый цвет для листа и коричневый для стебля.
Используйте зеленый цвет для листа и коричневый для стебля.
Вот и все! С помощью этого пошагового, простого в рисовании руководства по яблокам вы можете научить своего крошечного малыша рисовать яблоко! Пусть манчкин нарисует столько яблок, сколько хочет, и покажет их своим друзьям и семье.Не забудьте наградить своего ребенка одним из вкусных рецептов яблок. Жемчужина твоего ока этого заслуживает!
Также читают:
Как научить детей рисовать
Как нарисовать бабочку для детей
Как нарисовать льва для детей
[ad_2]
6 простых шагов Как без труда нарисовать рисунок яблока.
Ищете способ нарисовать рисунок Apple, здесь вы найдете все описанные шаги.
Прежде чем что-либо рисовать, мы должны немного узнать об этом, поскольку это косвенно влияет на наши произведения искусства, поэтому яблоко — восхитительный фрукт, произведенный яблоней, выращивается во всем мире и является наиболее популярным сортом в семье Malus в основном обитает в Центральной Азии, где его дикий предок встречается до сих пор.
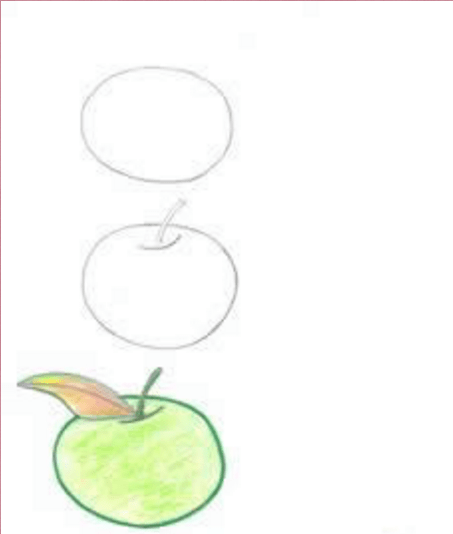
Начнем !!
Шаг 1На этом шаге, чтобы нарисовать рисунок яблока, вы должны сначала очертить начальную структуру яблока двумя кривыми линиями, использовать эффективный инструмент для контуров, так как он не должен быть слишком темным или, возможно, выцветшим.
Шаг 2На этом шаге вы должны очертить длинную часть ствола, отображаемую на вершине отверстия нарисованного яблока, как показано на изображении ниже.
Шаг 3Выполнив первый шаг, вы должны нарисовать контур другого яблока позади первого, как вы могли бы увидеть на изображении ниже.
Шаг 4На этом шаге вы должны снова вытянуть паровую часть на головной части нарисованного яблока сзади, наблюдая, как здесь создается изображение.
Шаг 5 Это завершающие шаги наброска, на которых вы должны стереть все ошибки карандашного контура, если вы можете извлечь его неправильно.
ПРИМЕЧАНИЕ — ИЗОБРАЖЕНИЕ, ПОКАЗАННОЕ ЗДЕСЬ, НЕ ВЗАИМОДЕЙСТВИТЕЛЬНО ВЗАИМОДЕЙСТВУЕТ С ЭТОМ ШАГОМ.
Шаг 6Это предпоследний, но один из самых эффективных шагов, так как на этом шаге вы должны заполнить цвет на эскизе, нарисованном выше. Попробуйте использовать цвет, который обычно подходит, например, ярко-красный цвет на всем теле, оставляя некоторую белую часть в области гребня, используйте идеальный коричневый цвет на части стебля и темный тон по краю, как показано здесь.
СОВЕТЫ — НЕ ИСПОЛЬЗУЙТЕ ЦВЕТОВУЮ ИНСТРУКЦИЮ, КРОМЕ КРАСНОЙ.
Вы также можете наблюдать ниже качества изображений для рисования яблока, которые вы можете рисовать.
Вот мое видео на YouTube, из которого вы получите интересные идеи для рисования, так что не забудьте подписаться.
» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» nitro-og-src=»https://www.youtube.com/embed/pGqE71I-V_A?start=86&feature=oembed&autoplay=1″ src=»data:text/html;https://www.youtube.com/embed/pGqE71I-V_A?start=86&feature=oembed&autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL3BHcUU3MUktVl9BLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»/>
Спасибо !! Мы еще встретимся !!
Как нарисовать логотип Apple (пошаговые инструкции по рисованию)
Как нарисовать логотип Apple Вы когда-нибудь задумывались, как нарисовать логотип Apple за шесть простых и легких шагов? Без прав? Рисовать логотип Apple совсем не сложно, как кажется. Вы можете добавить логотип Apple, следуя инструкциям ниже. Вы можете продемонстрировать свои навыки рисования, выполнив эти простые шаги по рисованию логотипов Apple, чтобы создать свой шедевр. Как только вы закончите со всеми шагами, вы удивитесь, насколько оригинально выглядит рисунок.
Вы можете добавить логотип Apple, следуя инструкциям ниже. Вы можете продемонстрировать свои навыки рисования, выполнив эти простые шаги по рисованию логотипов Apple, чтобы создать свой шедевр. Как только вы закончите со всеми шагами, вы удивитесь, насколько оригинально выглядит рисунок.
На всех продуктах Apple есть их торговая марка и аутентичный логотип. Логотип Apple сам по себе довольно уникален, поэтому он так сильно отличается от других. Минималистичный, приглушенный, но при этом премиальный вид делает его одним из самых продуманных логотипов бренда.
Нарисовать логотип Apple довольно просто, и в этом его великолепие. Выполнив всего несколько простых шагов, вы сможете создать логотип Apple профессионально. В моем руководстве по рисованию есть все основные шаги и инструкции, которые вам понадобятся, чтобы нарисовать логотип Apple в простых и понятных местах.
Все, что нужно знать перед началом работы…
Необходимые материалы для рисования:
- Чертежный лист
- Цветные карандаши
Ожидаемое время:
- 30 минут (включая раскрашивание) 9152 Как нарисовать логотип Apple шаг за шагом
Шаг 1: Нарисуйте угол 60 °.
Как нарисовать логотип Apple (шаг 1)
Шаг 2: Теперь нарисуйте два полукруга, как показано на рисунке.
Как нарисовать логотип Apple (Шаг 2)Шаг 3: Теперь потрите угол и соедините верхнюю часть полукругов с кривой линией.
Как нарисовать логотип Apple (шаг 3)Шаг 4: Затем соедините нижнюю часть.
Как нарисовать логотип Apple (шаг 4)Шаг 5: Нарисуйте структуру в виде листа на верхней стороне яблока.
Как нарисовать логотип Apple (шаг 5)Шаг 6: Пришло время сделать его красочным.
Как нарисовать логотип Apple (шаг 6) Рисунок логотипа Apple в одном изображенииПеред тем, как начать рисовать, просмотрите инструкции 6 шагов . Это упростит вам рисование. Если вы новичок, то это будет для вас самым полезным делом.
Если каким-то образом у вас в руках оказались все наши пошаговые инструкции, то вы сможете сделать их красивее.
Как нарисовать логотип Apple шаг за шагом Делаем его доступным для печати. Итак, нажмите на это изображение для печати и загрузите его.
Делаем его доступным для печати. Итак, нажмите на это изображение для печати и загрузите его.Надеюсь, вам понравился весь мой урок о том, как нарисовать логотип Apple шаг за шагом. Я попытался сделать видео о рисовании логотипа Apple простым, чтобы было легко понять шаги.
Видео: как нарисовать логотип Apple
Итак, если вам нравится этот пошаговый рисунок логотипа Apple, пожалуйста, проявите некоторую любовь к моему каналу, поставив лайк видео, и вы можете дать свой ценный отзыв или задать любые сомнения в разделе комментариев .

И, конечно же, не забудьте подписаться на мой канал и нажать на значок колокольчика, чтобы увидеть последние обновления
Как рисовать и растушевывать реалистично выглядящее яблоко, пошаговое видео для начинающих
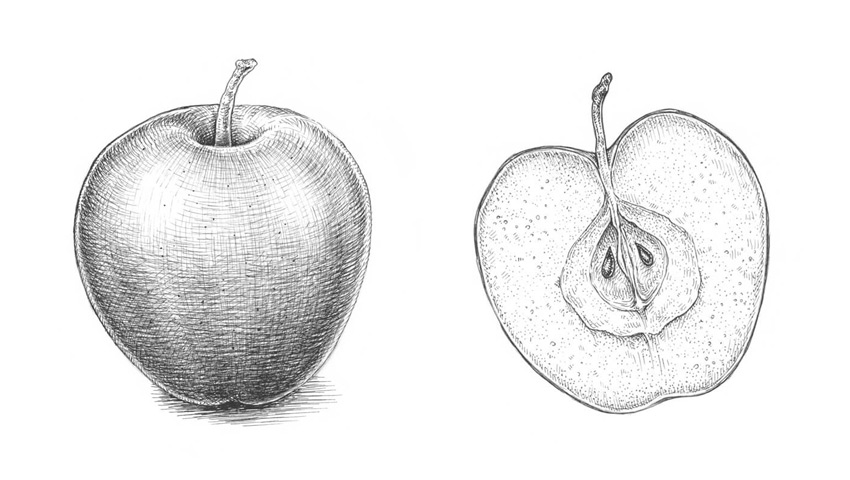
Мы покажем вам, как нарисовать реалистичное яблоко, вместе с пошаговым уроком о том, как его затенять, и простым видеоуроком. Яблоки — хорошие и полезные фрукты для употребления в пищу, но задумывались ли вы когда-нибудь о том, чтобы сделать правильный рисунок красного и спелого яблока или маленького кислого яблока с контрактом, помимо школьных рисунков, на которых мы все были вынуждены рисовать что-то неприемлемое для рисунков реального мира? чтобы получать хорошие оценки на наших викторинах и экзаменах.Что ж, теперь у всех вас есть возможность профессионально нарисовать то, что вы нарисовали в детском саду.
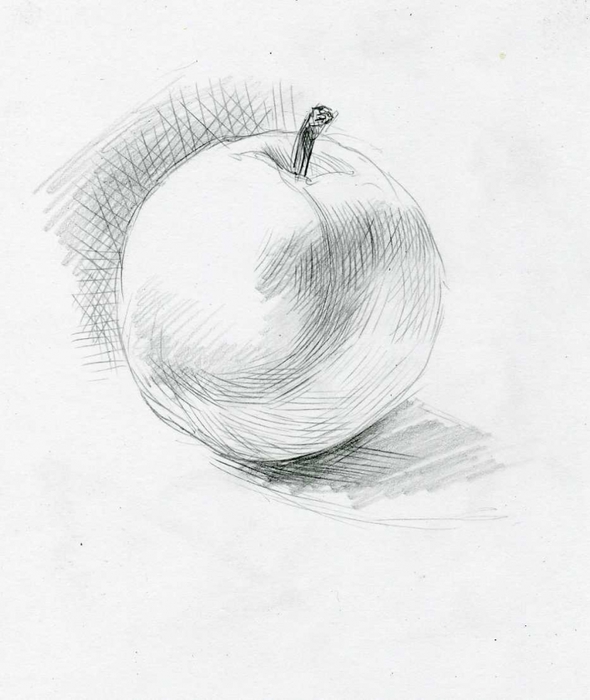
набросок яблока с оттенками
сейчас время для некоторых реальных вещей, и мы надеемся, что наши студенты смогут усвоить большое количество простейших руководств.
 Поскольку этот веб-сайт ориентирован на создание учебных пособий для школьников, поэтому для начинающих это просто кусок пирога, просто возьмите его и проглотите. Вам нужно взять карандаш и начать рисовать на листе бумаги.Сначала посмотрите видеоурок, а затем попробуйте посмотреть информационный ролик во второй раз. Если вы смотрели предыдущие видеоуроки, то этот может быть для вас самым простым из всех. Я надеюсь, что это видеоурок не займет у вас достаточно времени, чтобы понять суть дела. Посмотрите видео ниже.
Поскольку этот веб-сайт ориентирован на создание учебных пособий для школьников, поэтому для начинающих это просто кусок пирога, просто возьмите его и проглотите. Вам нужно взять карандаш и начать рисовать на листе бумаги.Сначала посмотрите видеоурок, а затем попробуйте посмотреть информационный ролик во второй раз. Если вы смотрели предыдущие видеоуроки, то этот может быть для вас самым простым из всех. Я надеюсь, что это видеоурок не займет у вас достаточно времени, чтобы понять суть дела. Посмотрите видео ниже.Как нарисовать яблоко тенями:
Это видео было сделано для вас простым способом, и его уровень жесткости был установлен художником для начинающих. Любой школьник может справиться с этим всего за пару попыток с меньшими затратами времени.После просмотра видео вам будет очень легко нарисовать яблоко.
Поделитесь этим простым видео с друзьями и посмотрите наше следующее специальное видео таким же простым способом. Посещайте этот сайт ежедневно, так как ежедневно для вас делаются десятки загрузок.
Посещайте этот сайт ежедневно, так как ежедневно для вас делаются десятки загрузок.Нарисуйте яблоко акриловыми красками — Pamela Groppe Art
Как нарисовать яблоко! Легкий, удобный для начинающих урок рисования акриловыми красками.
Научитесь рисовать яблоко! Яблоки раскрашивать довольно легко, и этот метод доставит массу удовольствия новичку! Надеюсь, вам понравится рисовать яблоки так же, как мне понравилось создавать этот урок.
Этот урок — часть большой мастерской, над которой я работаю, которая будет нарисована на стороне деревенской коробки.
Связанный: Как построить деревенский ящик
После завершения мастер-класс проведет вас через раскрашивание каждого фрукта, а затем то, как я собираю их все вместе, чтобы создать законченный дизайн на коробке.
Примечание: первое видео — это краткий обзор, а полное пошаговое видео находится в конце этой публикации.
Раскрытие информации : Этот пост может содержать партнерские ссылки, что означает, что я получаю комиссию, если вы решите совершить покупку по моим ссылкам бесплатно для вас.
 Пожалуйста, прочтите мое раскрытие для получения дополнительной информации.
Пожалуйста, прочтите мое раскрытие для получения дополнительной информации.Нарисуйте яблоко
Нарисуйте яблоко на выбранной вами поверхности. Я использую раскрашенный кусок обрезков дерева, но это было бы красиво на небольшом холсте.
Связано: Как натянуть холст перед покраской (да, даже предварительно загрунтовать)
Яблоко нарисовать легко. Они в основном имеют круглую форму. Не нужно быть точным.
Яблоки бывают разных размеров и форм. Они созданы по образцу гала-яблок.
Базовая краска Apple
Поскольку фон был серого цвета, я закрасил переднее яблоко белым цветом с помощью плоской кисти 3/4 дюйма. (это мой набор кистей)
Поскольку желтая и красная краска не являются непрозрачными, это облегчает получение желаемой яркости.
Этот фото-урок в первую очередь ориентирован на переднее яблоко, в полнометражном видео показано, как раскрасить оба яблока.
Я не использовал базовую окраску заднего яблока белым, так как это не фокус, поэтому я хотел, чтобы оно отступило и не было таким ярким.

После высыхания белой основы нанесите лимонный крем Plaid Folk Art Lemon Custard с помощью плоской кисти 3/4 дюйма. (или размер, который вы считаете наиболее удобным)
Добавление красных полос
Используя острый край плоской кисти # 12 и Engine Red, нарисуйте линию на переднем яблоке в форме улыбки под тем местом, где будет ямочка для стебля.
Связано: Основные мазки кистью
Используя ту же плоскую кисть №12, растяните красный цвет на желтый с широкими мазками.
Следуйте изгибу яблока, чтобы создать округлость.
Держите прикосновение легким. Вы хотите, чтобы он был полосатым, а не непрозрачным.
Добавьте тот же красный цвет двигателя к остальной части яблока, используя такие же широкие мазки.
Оставьте голое желтое пятно на правой стороне яблока. Позже он будет заштрихован другим цветом.
Оставьте желтую область на щеках.
Растушевка ямочки на ножке
Используя угол плоской поверхности №12 и цвет цитрусовых, проведите вверх от центра области ямочки и разверните ее наружу.
Затем добавьте Чащу прямо в ямку, чтобы затемнить ее.
Дайте яблоку высохнуть.
Глубокое яблоко цвет
Используйте глазировочную среду (или воду) в вашей плоской кисти №12. Загрузите красную сторону и положите красную сторону на внешний край яблочной глазури, чтобы углубить красный цвет.
Продолжайте глазировать красным, пока не будете удовлетворены цветом.
Вы можете оставить его более желтым или сделать более красным. Выбор за вами, жестких правил нет.
Также оставил голое желтое пятно недалеко от центра. В видео я рассказываю, как я добавил его обратно, когда стал слишком амбициозным с красным остеклением.
Добавление тени
Обратите внимание, что я оставил правую часть более желтой.
Это добавление оттенка цвета.
Используя среднюю глазурь (или воду), нанесите плоскую кисть №12 Citrus Green и проведите ею по правому краю.
Опять же, вы хотите, чтобы это была цветная глазурь, а не непрозрачность.Желтый все еще просвечивает.
Краска стебель яблони
Окраска стебля яблока довольно проста. Используя лайнер # 2 Script и чернильную краску Burnt Umber, обведите стебель. Я изгибаю его в одну или в другую сторону.
Верх немного шире основания.
Используя Wicker white, смешанный с Burnt Umber, добавьте света на стебель. Нанесите мазок, чтобы создать текстуру.
Вдоль вершины я делаю U-образную форму, чтобы вызвать интерес.
Добавить блики на яблоки
Нанесите немного Wicker white на влажную кисть и добавьте света на яблоки вдоль плеч.
Помните, лучше меньше, да лучше. Будьте осторожны с основными моментами.
Я также использовал чернильную краску и старую зубную щетку, чтобы добавить крапинки.
Припасов:
Время подготовки 10 минут
Активное время 30 минут
Общее время 40 минут
Сложность Легкий
Материалы
- Плед акрил народное искусство
- Плетеный Белый
- Бледно-желтый цвет
- Золотой Жезл
- Цитрусовый зеленый
- Чаща
- Двигатель Красный
- Умбра жженая
- Остекление среднее
- Поверхность выбора
Инструменты
- Donna Dewberry Одноразовые кисти (10 шт. В упаковке)
- Раковина для щеток
- Бумажные полотенца
Инструкции
- Базовая краска Яблоки
- Добавьте красное остекление широкими мазками
- Ямочка в тени
- Добавьте цвета затенения на правую сторону
- Добавьте основу
- Закрасьте блики
- Пятнышко
Рекомендуемые товары
Как партнер Amazon и участник других партнерских программ, я зарабатываю на соответствующих покупках.
Теперь за полным видео вы можете следить вместе с
Пожалуйста, введите PIN-код и поделитесь!
Хотите еще уроки рисования фруктов? Они пригодятся, когда я буду делать мастерскую по рисованию коробок в деревенском стиле.
Как красить вишню
Нарисуйте лимоны
Научитесь рисовать клубникуСчастливой живописи!
Чтобы увидеть еще один урок рисования яблок, посетите здесь, чтобы узнать, как Энди Б.Джонс их рисует.
Пожалуйста, наслаждайтесь и делитесь!
Учебное пособие по Apple Pencil: начало работы
Примечание : обновлено для Xcode 7.3, iOS 9.3 и Swift 2.2 01.04.2016
Я знаю, что многие из вас купили себе великолепный новый iPad Pro и зацепили ему карандаш.
Если вы похожи на меня, как только вы испытаете на себе все преимущества рисования карандашом, вы захотите включить его поддержку во все свои приложения.
Я ждал чего-то вроде этого устройства с тех пор, как купил оригинальный iPad. Как вы увидите из моих каракулей, я не Рембрандт, но я обнаружил, что карандаш также отлично подходит для заметок. Я могу только представить, какие удивительные произведения искусства люди будут создавать теперь, когда есть Apple Pencil.
В этом руководстве по Apple Pencil вы узнаете, что именно нужно для поддержки Pencil. Вот ключевые вещи, которые вы узнаете:
- Как работать с силой
- Как повысить точность
- Как реализовать поведение затенения
- Как добавить ластик
- Как улучшить опыт работы с прогнозными и фактическими чертежами
К концу этого руководства вы будете готовы интегрировать поддержку Apple Pencil в свои приложения!
Предварительные требования
Чтобы следовать этому руководству, вам понадобится:
- iPad Pro и Apple Pencil .Карандаш нельзя протестировать на симуляторе. Кроме того, Pencil не работает со старыми iPad, только с iPad Pro. Похоже, у вас есть повод для обновления!
- Как минимум Xcode 7.1 с как минимум iOS 9.1.
- Базовое знакомство с Core Graphics. Вам нужно знать, что такое контексты, как их создавать и как рисовать штрихи. Взгляните на первую часть нашего руководства по базовой графике — этого будет достаточно, чтобы вы быстро освоились, а приложение напомнит вам о необходимости пить воду. :]
Начало работы
В этом руководстве по Apple Pencil вы создадите приложение под названием Scribble.Это простое приложение, которое позволяет рисовать с помощью адаптивного пользовательского интерфейса, например чувствительность к давлению и штриховка.
Скачайте и исследуйте Scribble. Попробуйте это на своем iPad Pro, используя карандаш и палец, при этом обязательно кладите руку на экран во время рисования.
Вы увидите, что, в отличие от предыдущих iPad, отклонение ладони происходит автоматически, хотя вам нужно быть осторожным, чтобы большая часть руки лежала на поверхности, потому что меньшие области воспринимаются как прикосновения.
Встряхните iPad, чтобы очистить экран — как в Etch-A-Sketch!Под капотом Scribble — это базовое приложение, которое состоит из холста, который фиксирует прикосновения пальцем или карандашом.Он также постоянно обновляет дисплей, чтобы отразить ваши прикосновения.
Взгляните на код в CanvasView.swift .
Самый важный код можно найти в
touchesMoved (_: withEvent :), который запускается, когда пользователь взаимодействует с представлением холста. Этот метод создает контекст Core Graphics и рисует изображение, отображаемое в представлении холста, в этом контексте.touchMoved (_: withEvent :)затем вызываетdrawStroke (_: touch :), чтобы нарисовать линию в графическом контексте между предыдущим и текущим касанием.touchMoved (_: withEvent :)заменяет изображение, отображаемое в представлении холста, на обновленное из графического контекста.Видите? Все очень просто. :]
Ваш первый рисунок карандашом
Рисование пальцем никогда не было элегантным, даже в цифровой среде. Карандаш делает его намного более похожим на рисование старым аналоговым способом с базовым пользовательским интерфейсом карандаша и бумаги.
Теперь вы готовы использовать первую функцию карандаша — силу.Когда вы сильнее нажимаете на экран, результирующий ход становится шире. Эта функция не работает с вашим пальцем, хотя есть небольшая хитрость, о которой вы узнаете позже.
Величина силы записывается в
сенсорных усилиях. Сила1,0— это сила среднего касания, поэтому вам нужно умножить эту силу на или , чтобы получить правильную ширину хода. Подробнее об этом чуть позже…Откройте CanvasView.swift и в верхней части класса добавьте следующую константу:
private let forceSensitivity: CGFloat = 4.0
Вы можете настроить эту константу
forceSensitivity, чтобы сделать ширину штриха более или менее чувствительной к давлению.Найдите
lineWidthForDrawing (_: touch :). Этот метод вычисляет ширину линии.Непосредственно перед оператором возврата
if touch.force> 0 { lineWidth = touch.force * forceSensitivity }Здесь вы вычисляете ширину линии, умножая силу прикосновения на множитель
forceSensitivity, но помните, что это относится только к карандашу, а не к пальцу.Если вы используете палец,touch.forceбудет0, поэтому вы не можете изменить ширину штриха.Сборка и запуск. Нарисуйте несколько линий Карандашом и обратите внимание, как изменяется штрих в зависимости от того, насколько сильно вы нажимаете на экран:
Рисунок сглаживания
Вы заметите, что когда вы рисуете, линии имеют острые точки, а не естественную кривую. До Pencil вам приходилось делать сложные вещи, например преобразовывать штрихи в сплайновые кривые, чтобы рисунки выглядели достойно, но Pencil делает такое обходное решение в значительной степени ненужным.
Apple сообщает нам, что iPad Pro сканирует на предмет касания со скоростью 120 раз в секунду, но когда карандаш находится рядом с экраном, скорость сканирования удваивается до 240 раз в секунду.
Частота обновления iPad Pro составляет 60 Гц, или 60 раз в секунду. Это означает, что при сканировании с частотой 120 Гц он теоретически может распознавать два касания, но отображать только одно. Кроме того, если за кулисами выполняется много обработки, событие касания может быть вообще пропущено на определенных кадрах, потому что основной поток занят и не может его обработать.
Попробуйте быстро нарисовать круг. Он должен быть круглым, но результат больше похож на неровности многоугольника:
Apple разработала концепцию объединенных касаний для решения этой проблемы. По сути, они фиксируют штрихи, которые были бы потеряны в новом массиве
UIEvent, к которому вы можете получить доступ черезcoalescedTouchesForTouch (_ :).Найдите
touchMoved (_: withEvent :)в CanvasView.swift и замените:drawStroke (контекст, прикосновение: прикосновение)
Со следующими:
// 1 var touches = [UITouch] () // 2 if let coalescedTouches = event? .coalescedTouchesForTouch (touch) { touch = coalescedTouches } еще { touches.append (прикосновение) } // 3 печать (touches.count) // 4 для прикосновения к прикосновениям { drawStroke (контекст, прикосновение: прикосновение) }Давайте рассмотрим этот раздел за разделом.
- Сначала вы настраиваете новый массив, чтобы удерживать все касания, которые вам нужно обработать.
- Проверьте объединенные касания, и если они есть, вы сохраните их все в новом массиве. Если их нет, вы просто добавляете одно касание к существующему массиву.
- Добавьте оператор журнала, чтобы увидеть, сколько касаний вы обрабатываете.
- Наконец, вместо того, чтобы вызывать
drawStroke (_: touch :)только один раз, вы вызываете его для каждого касания, сохраненного в новом массиве.
Сборка и запуск.Нарисуйте причудливые завитки карандашом и насладитесь маслянистой гладкостью и контролем ширины штриха:
Обратите внимание на консоль отладки. Вы заметите, что когда вы рисуете карандашом, а не пальцем, вы получаете гораздо больше касаний.
Вы также заметите, что даже при объединении касаний круги, нарисованные карандашом, намного округлее просто потому, что iPad Pro сканирует касания вдвое чаще, когда распознает карандаш.
Наклон карандаша
Теперь у вас есть прекрасное приложение для рисования.Однако, если вы читали или смотрели какие-либо обзоры Apple Pencil, вы помните, что говорилось о его способности затенения, подобной карандашу. Все, что нужно сделать пользователям, — это наклонить его, но мало ли они понимают, что затенение не происходит автоматически — все зависит от нас, умных разработчиков приложений, которые должны написать код, который заставит его работать должным образом. :]
Высота, азимут и единичные векторы
В этом разделе я опишу, как вы измеряете наклон. в следующем разделе вы добавите поддержку простого затенения.
Когда вы работаете с карандашом, вы можете вращать его в трех измерениях. Направление вверх и вниз называется , высота , а горизонтальное — , азимут :
.Свойство
altitudeAngleнаUITouchявляется новым для iOS 9.1 и существует только для Apple Pencil. Это угол, измеряемый в радианах. Когда карандаш лежит на поверхности iPad, высота равна 0. Когда он стоит прямо с точкой на экране, высота составляетπ / 2.Помните, что в круге на 360 градусов2πрадиан, поэтомуπ / 2эквивалентно 90 градусам.В
UITouchесть два новых метода для получения азимута:azimuthAngleInView (_ :)иazimuthUnitVectorInView (_ :). Наименее затратным являетсяazimuthUnitVectorInView (_ :), но оба они полезны. Лучшее для вашей ситуации зависит от того, что вам нужно рассчитать.Вы узнаете, как работает единичный вектор азимута.Для справки, единичный вектор имеет длину
1и указывает от координаты(0,0)в направлении:Чтобы убедиться в этом, добавьте следующее вверху строки
touchMoved (_: withEvent :), сразу после инструкцииguard:печать (touch.azimuthUnitVectorInView (сам))
Сборка и запуск. С iPad в альбомной ориентации — Scribble — это альбомная ориентация только для того, чтобы этот урок был сосредоточен на карандаше — держите перо так, чтобы точка касалась левой стороны экрана, а конец наклонялся вправо.
Вы не сможете получить эти значения в консоли отладки с удовлетворительной точностью, но вектор составляет приблизительно
1единиц в направленииxи0единиц в направленииy— другими словами(1, 0).Поверните карандаш на 90 градусов против часовой стрелки, чтобы кончик был направлен в нижнюю часть iPad. Это направление примерно
(0, -1).Обратите внимание, что направление
xиспользует косинус, а направлениеyиспользует синус.Например, если вы держите ручку, как на картинке выше — примерно на 45 градусов против часовой стрелки от исходного горизонтального направления — единичный вектор будет(cos (45), sin (-45))или(0.7071, - 0,7071).Примечание : Если вы не очень разбираетесь в векторах, это полезно для вас. Вот двухчастное руководство по тригонометрии для игр с использованием Sprite Kit, которое поможет вам разобраться в векторах.
Удалите последний оператор
print, когда вы поймете, как изменение направления Pencil дает вам вектор, указывающий, куда он указывает.Рисовать с заливкой
Теперь, когда вы знаете, как измерить наклон, вы готовы добавить в Scribble простую штриховку.
Когда карандаш находится под естественным углом рисования, вы рисуете линию, используя силу для определения толщины, но когда пользователь наклоняет ее набок, вы используете силу для измерения непрозрачности штриховки.
Вы также рассчитаете толщину линии на основе направления мазка и направления, в котором вы держите карандаш.
Если вы не совсем меня понимаете, просто найдите карандаш и бумагу и попробуйте растушевать, повернув карандаш набок так, чтобы грифель максимально контактировал с бумагой.Когда вы растушевываете в том же направлении, в котором наклонен карандаш, растушевка будет тонкой. Но когда вы растушевываете под углом 90 градусов к карандашу, штриховка максимальна:
Работа с текстурой
Первым делом нужно изменить текстуру линии, чтобы она больше походила на штриховку настоящим карандашом. Стартовое приложение включает изображение в Каталог активов под названием PencilTexture , используемое для этого.
Добавить это свойство в начало CanvasView :
private var PencilTexture = UIColor (patternImage: UIImage (named: "PencilTexture")!)
Это позволит вам использовать
PencilTextureв качестве цвета для рисования вместо красного цвета по умолчанию, который вы использовали до сих пор.Найдите следующую строку в
drawStroke (_: touch :):drawColor.setStroke ()
И измените его на:
PencilTexture.setStroke ()
Сборка и запуск. Вуаля! Ваши линии теперь больше похожи на линии карандаша:
Примечание : В этом уроке вы довольно наивно используете текстуру. Движки кистей в полнофункциональных художественных приложениях намного сложнее, но этого подхода достаточно, чтобы вы начали.
Чтобы проверить, достаточно ли наклонен карандаш, чтобы начать затенение, добавьте эту константу вверху CanvasView :
частный let tiltThreshold = π / 6 // 30º
Если вы обнаружите, что это значение не работает для вас, потому что вы придерживаетесь его по-другому, вы можете изменить его значение по своему усмотрению.
Примечание : Чтобы ввести
π, одновременно удерживайте Option + P .π— удобная константа, определенная в верхней части CanvasView.swift какCGFloat (M_PI).При программировании графики важно начинать думать в радианах, а не переводить в градусы и обратно. Взгляните на это изображение из Википедии, чтобы увидеть корреляцию между радианами и градусами.
Затем найдите следующую строку в
drawStroke (_: touch :):пусть lineWidth = lineWidthForDrawing (context, touch: touch)
И измените его на:
var lineWidth: CGFloat если прикоснуться.altitudeAngle
Здесь вы добавляете проверку, чтобы увидеть, наклонен ли ваш карандаш более чем на
π / 6или на 30 градусов. Если да, то вы вызываете метод затенения, а не метод рисования.Теперь добавьте этот метод в конец
CanvasView:частная функция lineWidthForShading (context: CGContext ?, touch: UITouch) -> CGFloat { // 1 пусть previousLocation = touch.previousLocationInView (сам) let location = touch.locationInView (сам) // 2 - vector1 - направление карандаша let vector1 = touch.azimuthUnitVectorInView (сам) // 3 - vector2 - направление штриха let vector2 = CGPoint (x: location.x - previousLocation.x, y: location.y - previousLocation.y) // 4 - Угловая разница между двумя векторами var angle = abs (atan2 (vector2.y, vector2.x) - atan2 (vector1.dy, vector1.dx)) // 5 если угол> π { angle = 2 * π - угол } если угол> π / 2 { angle = π - угол } // 6 пусть minAngle: CGFloat = 0 пусть maxAngle = π / 2 let normalizedAngle = (угол - minAngle) / (maxAngle - minAngle) // 7 пусть maxLineWidth: CGFloat = 60 var lineWidth = maxLineWidth * normalizedAngle return lineWidth }Здесь есть сложная математика, так что вот игра за игрой:
- Сохранение предыдущей и текущей точки касания.
- Сохраните вектор азимута карандаша.
- Сохраните вектор направления обводки, которую вы рисуете.
- Рассчитайте разницу углов между линией обводки и направлением карандаша.
- Уменьшите угол, чтобы он составлял от 0 до 90 градусов. Если угол составляет 90 градусов, то обводка будет самой широкой. Помните, что все вычисления производятся в радианах, а
π / 2равно 90 градусам. - Нормализовать этот угол между
0и1, где1- 90 градусов. - Умножьте максимальную ширину линии 60 на нормализованный угол, чтобы получить правильную ширину затенения.
Примечание : всякий раз, когда вы работаете с карандашом, вам пригодятся следующие формулы:
Угол вектора :
angle = atan2 (напротив, рядом)
Normalize :normal = (value - minValue) / (maxValue - minValue)Сборка и запуск. Держите карандаш примерно под углом, указанным на картинке, так как вы собираетесь растушевать.Не меняя угла, сделайте небольшую штриховку.
Обратите внимание, как при изменении направления хода он становится шире и уже. С этим наивным подходом все немного запутано, но вы определенно видите потенциал.
Использование азимута для регулировки ширины
Еще кое-что, что нужно сделать: когда вы рисуете настоящим карандашом под углом 90 градусов, линия сужается по мере изменения угла наклона карандаша. Но если вы попробуете это с помощью Apple Pencil, ширина линии останется прежней.
Помимо азимутального угла, при расчете ширины линии необходимо также учитывать высоту Карандаша.
Добавьте эту константу в начало класса CanvasView , чуть ниже остальных:
частный let minLineWidth: CGFloat = 5
Это будет самая узкая линия затенения - вы можете изменить ее по своему вкусу. :]
Внизу строки
lineWidthForShading (_: touch :), непосредственно перед оператором возврата// 1 пусть minAltitudeAngle: CGFloat = 0.25 пусть maxAltitudeAngle = tiltThreshold // 2 let altitudeAngle = touch.altitudeAngleПримечание : Убедитесь, что вы добавили этот код в
lineWidthForShading (_: touch :)и , а не вlineWidthForDrawing (_: touch :)по ошибке.Здесь есть что переварить, так что давайте рассмотрим это по крупицам.
- Теоретически минимальная высота карандаша составляет 0 градусов, что означает, что он лежит ровно на iPad и кончик не касается экрана, следовательно, высота не может быть записана. Фактическая минимальная высота где-то около
0,2, но я сделал минимальную0,25. - Если высота меньше минимальной, вместо нее используется минимальная.
- Как и раньше, вы нормализуете это значение высоты, чтобы оно находилось между
0и1. - Наконец, вы умножаете вычисленную ширину линии с азимутом на это нормализованное значение и прибавляете это к минимальной ширине линии.
Сборка и запуск. Во время растушевки меняйте высоту карандаша и смотрите, как штрихи становятся шире и уже. Постепенное увеличение высоты карандаша должно позволить вам плавно перейти к линии рисования:
Игра с непрозрачностью
Последняя задача в этом разделе - сделать штриховку более реалистичной, уменьшив непрозрачность текстуры, которую вы рассчитаете с усилием.
Непосредственно перед оператором возврата
lineWidthForShading (_: touch :)добавьте следующее:пусть minForce: CGFloat = 0.0 пусть maxForce: CGFloat = 5 let normalizedAlpha = (touch.force - minForce) / (maxForce - minForce) CGContextSetAlpha (контекст, normalizedAlpha)После проработки предыдущих блоков кода этот должен быть понятным. Вы просто берете силу и нормализуете ее до значения от
0до1, а затем устанавливаете альфа, используемую контекстом рисования, на это значение.Сборка и запуск. Попробуйте затенять с переменным давлением:
Палец против карандаша
Если вы похожи на меня, вы, вероятно, сделали несколько ошибок в набросках здесь и там и хотели бы стереть эти ошибочные линии.
В этом разделе вы узнаете, как отличить Apple Pencil от пальца. В частности, вы настроите приложение так, чтобы ваш палец мог выполнять роль верного ластика.
Оказывается, проверить, используется ли палец или Apple Pencil, довольно просто - достаточно использовать свойство
typeнаUITouch.Вверху
CanvasViewдобавьте свойство для цвета ластика. Вы собираетесь закрасить фоновый цвет изображения холста, и это создаст иллюзию того, что он действует как ластик. Умно, а? :]private var eraserColor: UIColor { вернуть backgroundColor ?? UIColor.whiteColor () }Здесь вы устанавливаете
eraserColorна цвет фона представления, если только это неnil, и в этом случае вы просто устанавливаете его на белый.Затем найдите следующий код в
drawStroke (_: touch :):if touch.altitudeAngle
И замените его следующим:
if touch.type == .Stylus { if touch.altitudeAngleЗдесь вы добавили проверку, чтобы увидеть, карандаш это или палец, и, если последний, вы меняете ширину линии и используете цвет ластика для рисования.
Сборка и запуск. Теперь вы можете очистить любые неопрятные края или стереть все пальцем!
Имитация силы для пальца
Кстати, знаете ли вы, что начиная с iOS 8 вы можете имитировать силу пальцем? В
UITouchзаявлено свойство под названиемmajorRadius, которое, как следует из названия, определяет размер сенсорного экрана.Найдите эту строку, которую вы только что добавили в предыдущем блоке кода:
lineWidth = 20
И замените его на этот:
lineWidth = touch.majorRadius / 2
Сборка и запуск. Заштрихуйте темную область, а затем сотрите кончиком пальца и плоскостью пальца, чтобы увидеть разную толщину:
Рисование пальцами кажется действительно неуклюжим , а рисунки становятся болезненными после того, как вы поигрались с элегантным Apple Pencil.:].
Уменьшение задержки
Вы можете подумать, что ваш карандаш приближается к поверхности iPad, а нарисованная линия следует ближе, чем когда-либо. Не так уж и много - это иллюзия, потому что между касанием и временем рендеринга линии есть задержка. У Apple есть хитрость, чтобы справиться с этим: Touch Prediction .
Это может показаться невероятным, но всевидящая Apple знает, куда собирается нарисовать ваш карандаш или палец. Эти прогнозы сохраняются в массиве
UIEvent, чтобы вы могли нарисовать это прогнозируемое касание заранее.Как это круто!? :]Прежде чем вы начнете работать с предсказуемыми касаниями, необходимо преодолеть одно небольшое техническое препятствие. В настоящий момент вы рисуете штрихи в графическом контексте, которые затем немедленно отображаются в представлении холста.
Вам нужно будет нарисовать предсказанные штрихи на холсте, но отбросить их, когда фактические штрихи совпадут с предсказанными.
Например, когда вы рисуете S-образную форму, она предсказывает кривые, но когда вы меняете направление, эти предсказания будут неверными, и их нужно отбросить.Этот рисунок иллюстрирует проблему. Буква «S» нарисована красным, а предсказанные касания показаны синим.
Вот что нужно сделать вашему коду, чтобы избежать этой проблемы:
- Вы создадите новое свойство
UIImageс именемdrawingImageдля захвата истинных, а не прогнозируемых касаний из графического контекста. - При каждом событии перемещения касания вы будете рисовать
drawingImageв графическом контексте. - Настоящие штрихи будут отрисованы в графическом контексте, и вы сохраните их в новом
drawingImageвместо использования свойстваimageв представлении холста. - Предсказанные штрихи будут отрисованы в графическом контексте.
- Графический контекст вместе с предсказанными касаниями будет помещен в
canvasView.image, что и увидит пользователь.
Таким образом, никакие предсказанные касания не будут отрисованы в
drawingImage, и каждый раз, когда происходит событие касания перемещения, предсказания будут удаляться.Уборка: удаление прогнозов чертежей
Есть небольшая уборка, чтобы гарантировать, что эти предсказанные касания должным образом утилизируются в конце мазка или когда пользователь отменяет рисунок.
Добавьте новое свойство
UIImageв верхней частиCanvasViewдля хранения правильного отрисованного изображения - без прогнозов:private var drawingImage: UIImage?
Затем найдите следующий оператор в
touchesMoved (_: withEvent :):изображение? .drawInRect (границы)
И замените его следующим:
drawingImage? .drawInRect (границы)
Здесь вы рисуете
drawingImageв графическом контексте, а не изображение, отображаемое в это время в представлении холста.Это перезапишет все предсказанные касания, нанесенные предыдущим событием хода.Теперь внизу
касается Moved (_: withEvent :), но чуть выше этих строк:изображение = UIGraphicsGetImageFromCurrentImageContext () UIGraphicsEndImageContext ()
Добавьте этот новый код:
// 1 drawingImage = UIGraphicsGetImageFromCurrentImageContext () // 2 if let predictedTouches = event? .predictedTouchesForTouch (touch) { для прикосновения в predictedTouches { drawStroke (контекст, прикосновение: прикосновение) } }Вот что там происходит:
- Вы сохраняете графический контекст с новым нарисованным штрихом, но не включаете предсказанные штрихи.
- Как и в случае с объединенными касаниями, вы получаете массив предсказанных касаний и рисуете штрихи для каждого предсказанного касания.
Теперь добавьте эти два метода:
переопределить func touchesEnded (touch: Set
, withEvent event: UIEvent?) { image = drawingImage } override func touchesCancelled (touches: Set ?, withEvent event: UIEvent?) { image = drawingImage } Они вызываются в конце штриха.Заменяя изображение на
drawingImage, когда касание завершается или отменяется, вы отбрасываете все предсказанные касания, которые были нарисованы на холсте.И последнее: вам нужно очистить и холст, и настоящий рисунок, когда вы встряхнете, чтобы очистить.
В CanvasView.swift , в
clearCanvas (animated :), найдите этот код внутри закрытия анимации:self.image = ноль
Добавьте это заявление сразу после этой строки:
себя.drawingImage = ноль
Теперь немного дальше в том же методе, найдите:
изображение = ноль
и добавьте после него этот код:
drawingImage = nil
Здесь вы очищаете оба изображения любого нарисованного вами рисунка.
Сборка и запуск. Нарисуйте завитки и кривые. Вы можете заметить, что рисуете все штрихи, которые Apple предсказывала, что вы можете сделать, и, следовательно, воспринимаемая задержка уменьшается. Возможно, вам придется внимательно присмотреться, потому что это очень незаметно.:]
Примечание : Когда вы запустите второй пример кода в конце этого руководства, вы сможете визуализировать, что на самом деле делают предсказанные прикосновения. Вы увидите возможность заменить текстуру синим цветом только для предполагаемых касаний.
Алгоритм Apple для предсказания касаний удивительно хорош. Именно такие маленькие тонкости, как эта, делают разработку для платформ Apple удовольствием.
Куда идти дальше?
Поздравляем! Теперь вы завершили простое приложение для рисования, в котором вы можете рисовать и получать удовольствие от рисования с помощью карандаша.:] Вы можете скачать готовый проект, чтобы увидеть окончательный результат.
Вы сделали несколько замечательных вещей и узнали следующее:
- Сглаживание линий и форм, чтобы они выглядели естественно
- Работа с высотой и азимутом
- Выполнение рисования и штриховки
- Добавление текстур и работа с ними
- Добавление ластика
- Работа с прогнозными данными и что делать, если они не используются
Я также предоставляю второй проект, в котором есть кнопки для включения и выключения объединенных и предсказанных касаний, чтобы вы могли визуализировать их эффекты.
Видео Apple WWDC о прикосновениях содержит отличный раздел о том, как объединенные и прогнозируемые прикосновения работают с частотой кадров 60 Гц. Посмотрите, как увеличилась задержка с 4 кадров в iOS 8 до 1,5 кадров в iOS 9.1. Довольно зрелищно!
FlexMonkey (он же Саймон Глэдман) сделал несколько действительно творческих вещей с помощью карандаша, которые выходят далеко за рамки простого рисования с его помощью. Взгляните на его блог, особенно на Pencil Synthesizer и FurrySketch.
Надеюсь, вам понравилось это руководство по Apple Pencil - мне бы хотелось увидеть как можно больше приложений, интегрирующих это очень крутое устройство.Если у вас есть какие-либо вопросы или комментарии, присоединяйтесь к обсуждению на форуме ниже!
raywenderlich.com Еженедельный
Информационный бюллетень raywenderlich.com - это самый простой способ оставаться в курсе всего, что вам нужно знать как мобильному разработчику.

 № 6 плоских со скругленным концом (с длинной и короткой рукояткой),
№ 6 плоских со скругленным концом (с длинной и короткой рукояткой),
 Делаем его доступным для печати. Итак, нажмите на это изображение для печати и загрузите его.
Делаем его доступным для печати. Итак, нажмите на это изображение для печати и загрузите его.
 Поскольку этот веб-сайт ориентирован на создание учебных пособий для школьников, поэтому для начинающих это просто кусок пирога, просто возьмите его и проглотите. Вам нужно взять карандаш и начать рисовать на листе бумаги.Сначала посмотрите видеоурок, а затем попробуйте посмотреть информационный ролик во второй раз. Если вы смотрели предыдущие видеоуроки, то этот может быть для вас самым простым из всех. Я надеюсь, что это видеоурок не займет у вас достаточно времени, чтобы понять суть дела. Посмотрите видео ниже.
Поскольку этот веб-сайт ориентирован на создание учебных пособий для школьников, поэтому для начинающих это просто кусок пирога, просто возьмите его и проглотите. Вам нужно взять карандаш и начать рисовать на листе бумаги.Сначала посмотрите видеоурок, а затем попробуйте посмотреть информационный ролик во второй раз. Если вы смотрели предыдущие видеоуроки, то этот может быть для вас самым простым из всех. Я надеюсь, что это видеоурок не займет у вас достаточно времени, чтобы понять суть дела. Посмотрите видео ниже. Посещайте этот сайт ежедневно, так как ежедневно для вас делаются десятки загрузок.
Посещайте этот сайт ежедневно, так как ежедневно для вас делаются десятки загрузок. Пожалуйста, прочтите мое раскрытие для получения дополнительной информации.
Пожалуйста, прочтите мое раскрытие для получения дополнительной информации.