Рисование фигур с помощью инструментов группы «Фигура» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:29 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Научитесь создавать фигуры на холсте и использовать функцию «Свойства интерактивной формы» для взаимодействия с фигурами.
В Photoshop предусмотрена удобная функция рисования и редактирования векторных фигур. Также можно преобразовать векторную фигуру в растровую или пиксельную. Прочитайте полную статью, чтобы узнать больше.
- Создание фигур
- Рисование произвольной фигуры
- Доступ к устаревшим пользовательским фигурам
- Заливка и обводка фигур
- Рисование звезды с помощью инструмента «Многоугольник»
Создание фигур
Выполните эти быстрые действия для создания фигур в Photoshop:
Выберите инструмент «Фигура»
На панели инструментов, нажмите и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура» — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Произвольная фигура. Выберите инструмент для рисования нужной фигуры.
Настройка параметров инструментов группы «Фигура»
На панели параметров инструментов группы «Фигура» можно задать следующие настройки:
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.

- Заливка: выберите цвет заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- Ш и В: вручную задайте ширину и высоту фигуры.
- Операции с контуром: используйте операции с контуром для настройки взаимодействия фигур друг с другом.
- Выравнивание контура: используйте этот параметр для выравнивания и распределения компонентов фигуры.
- Упорядочение контура: используйте этот параметр для настройки порядка расположения создаваемых фигур.
- Дополнительные параметры фигур и контуров: щелкните значок шестеренки () для доступа к дополнительным параметрам фигур и контуров, чтобы задать такие атрибуты, как ширина и цвет отображаемого на экране контура, и параметры соблюдения пропорций при рисовании фигур.
- Режим: задайте режим для инструмента «Фигура» — Фигура, Контур и Пиксели.
Рисование фигуры
Чтобы нарисовать фигуру, выберите нужный инструмент группы «Фигура», затем щелкните кнопку мыши и перетащите указатель мыши на холсте. При этом автоматически создается новый слой-фигура на панели «Слои».

- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой-фигуру, используйте инструмент Перемещение, чтобы перемещать фигуру и менять ее расположение на холсте.
- Чтобы легко масштабировать, трансформировать или поворачивать фигуру, выберите Редактирование > Свободное трансформирование или нажмите клавиши Control+T (Win) / Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Можно легко редактировать свойства фигуры прямо с помощью элементов управления на холсте или с помощью раздела Свойства фигуры на панели Свойства. Элементы управления на холсте позволяют взаимодействовать с фигурами на более интуитивном уровне.
Можно использовать элементы управления трансформированием и скруглением на холсте для коррекции внешнего вида фигуры. Модификаторы клавиатуры будут управлять трансформированием на холсте так же, как при использовании инструмента Трансформирование в Photoshop.
 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.Щелкните значок сброса () на панели «Свойства», чтобы сбросить сразу все изменения.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать ее свойства.Нарисовав фигуру, можно щелкнуть любую точку холста, чтобы вызвать всплывающее диалоговое окно Создание фигуры и изменить параметры фигуры.
Заливка и обводка фигур
Выполните эти быстрые действия для заливки и обводки фигур:
На панели Слои выберите слой-фигуру, который необходимо залить или обвести.
Для выбора типа заливки или обводки фигуры выполните одно из следующих действий.

- Выберите любой инструмент группы «Фигура» (нажмите «U») из панели инструментов. На панели параметров инструментов выберите Заливка или Обводка.
- На панели Свойства щелкните нужный тип заливки или обводки.
Во всплывающем меню выберите вариант заливки или обводки: Чистый цвет, Градиент или Узор.
Чистый цвет: заполняет или обводит слой-фигуру текущим основным цветом. Для выбора другого цвета используйте палитру цветов или стили цвета.
Градиент: для отображения диалогового окна «Редактор градиентов» выберите стиль градиента или щелкните градиент. Настройте дополнительные параметры градиента.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
- Параметр «Инверсия» изменяет ориентацию цветов градиента.
- Форма градиента определяется стилем.
- Параметр «Масштаб» изменяет размер градиента.
- Параметр «Выровнять по слою» использует ограничительную рамку слоя для расчета заполнения градиентом.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Узор: выберите узор в раскрывающемся меню и задайте дополнительные параметры.
- Значение параметра «Угол» определяет угол, под которым будет накладываться узор. В средстве выбора угла можно указать определенный угол или вручную ввести нужную величину.
- Параметр «Масштаб» задает размер узора. Введите значение в текстовое поле или с помощью ползунка.
- Значение параметра «Угол» определяет угол, под которым будет накладываться градиент.
Рисование произвольной фигуры
Улучшение в выпуске Photoshop на компьютере за февраль 2021 года (22.2).
Рисовать произвольные фигуры можно, выбрав фигуры в раскрывающейся панели «Произвольная фигура». Можно также сохранить фигуру или контур и использовать их в дальнейшем как произвольную фигуру.
Выберите инструмент Произвольная фигура в группе инструментов «Фигура» на панели инструментов.
Чтобы просмотреть все произвольные фигуры, предусмотренные в Photoshop, щелкните значок шестеренки справа от палитры «Произвольная фигура» на панели параметров группы инструментов «Фигура».
 Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.Если вы не нашли нужную фигуру, щелкните значок шестеренки на палитре «Произвольная фигура» и выберите Импорт фигур для импорта нужной фигуры из сохраненных файлов. Также можно создать и сохранить произвольную фигуру в своей библиотеке.
Можно легко редактировать свойства инструмента «Произвольная фигура» прямо в разделе Свойства фигуры на панели Свойства. Кроме того, можно использовать элементы управления преобразованием на холсте для преобразования произвольной фигуры без изменения ее свойств.
Щелкните и перетащите в любом месте холста, чтобы нарисовать произвольную фигуру.
Кроме того, набор параметров инструмента «Произвольная фигура» можно настроить прямо на панели Окна > Фигура. При выборе произвольной фигуры на панели Окна > Фигура этот набор также обновится на палитре Инструмент «Произвольная фигура» > Произвольная фигура.
Доступ к свойствам можно получить только для произвольных фигур, нарисованных с помощью инструмента «Произвольная фигура». Для контура, преобразованного в фигуру, такой возможности нет.
Сохранение фигуры или контура в качестве произвольной фигуры
Выберите контур на панели Контуры — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите меню Редактирование > Определить произвольную фигуру и введите имя для новой произвольной фигуры в диалоговом окне Имя фигуры. Новая фигура появится на всплывающей панели Фигура на панели параметров.
Для сохранения новой произвольной фигуры в новой библиотеке выберите пункт Сохранить произвольные фигуры в меню раскрывающейся панели.
Дополнительные сведения см. в разделе Работа со средством «Управление наборами».
Рисование звезды с помощью инструмента «Многоугольник»
Одна из основных фигур, которые мы учимся рисовать в детстве — пятиконечная звезда.
Выполните эти три простых действия, чтобы нарисовать звезду с помощью инструмента «Многоугольник».
На панели инструментов щелкните и удерживайте значок группы инструментов «Фигура», чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Многоугольник.
Перетащите инструмент на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы вызвать диалоговое окно Создание многоугольника и задайте следующие атрибуты.
- Ширина и высота: вручную задайте ширину и высоту фигуры.
- Симметричный: установите флажок для сохранения симметрии в многоугольнике.
- Количество сторон: вручную введите желаемое количество сторон многоугольника. Например, задайте количество сторон до 5, если требуется нарисовать пятиконечную звезду.
- Радиус скругления: вручную задайте радиус, чтобы получить скругленные углы у многоугольника.
- Пропорции звезды: настройте процент пропорции, чтобы получить звезду идеальной формы.

- Сглаживание внутренних углов звезды: установите флажок, чтобы скруглить внутренние углы звезды.
- От центра: установите флажок, чтобы выровнять звезду от центра.
Доступ к устаревшим пользовательским фигурам
Если вы использовали устаревшие пользовательские фигуры из старых версий Photoshop и хотите добавить их в текущую версию, выполните следующие действия.
В главном окне выберите Окно > Фигуры
В правом верхнем углу панели «Фигуры» нажмите значок меню () и выберите Фигуры прежней версии и др.
Больше по теме
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало еще проще
- Сообщество Photoshop | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом «Линия»
- Сведения о рисовании
- Рисование с помощью инструмента «Перо»
- Добавление векторных фигур в дизайны | Учебное пособие
Вход в учетную запись
Войти
Управление учетной записью
Как сделать свет в фотошопе — 5 способов | Урок | Фото, видео, оптика
Делаете ли вы сложные коллажи, создавая свои миры с нуля? Хотите немного «оживить» фотографию, добавив магию или солнечные блики в сцену? Например, усилить ощущение уюта и теплоты от закатного солнца на портрете с помощью засветок? В любой из этих ситуаций вам понадобится свет.
Если не получилось поймать нужный луч или забыли включить лампочку в кадре — не беда. Делимся пятью способами, как добавить свет в Photoshop.
Свет на фотографии или в коллаже притягивает взгляд зрителя и заставляет рассматривать изображение / Коллаж: Елизавета Чечевица, Фотосклад.Эксперт
Кисть в Photoshop
Свет для Photoshop — не проблема. Один из очевидных способов — взять Кисть / Brush. Это один из базовых и самых простых по принципу работы инструментов, но именно это и даёт почти безграничные возможности в ретуши. Делимся двумя способами, как нарисовать свет в Photoshop кистями.
Читайте также:
Photoshop для новичков: всё про Кисть
Кисти света
Не хотите прорисовывать лучи или блики вручную? Тогда просто скачайте кисти света для Photoshop! Для этого достаточно ввести в поисковики любой запрос в духе «кисти свет». Даже такой простой набор слов выдаёт десятки сайтов, где бесплатно можно скачать любой набор. Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Если же не хотите перебирать десятки вариантов, то конкретизируйте, что вам нужно: лучи, блики, засветки, а, может, падающий вниз свет от фонарей?
Как установить кисть в Photoshop
1. Скачайте архив с кистями с сайта. Распакуйте его.
2. Откройте Photoshop и выберите инструмент Кисть / Brush в палитре инструментов слева.
Нажмите на выпадающий список, а в нём — на иконку шестерёнки. Дальше выберите в списке Импортировать Кисти / Import Brushes / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Найдите разархивированную папку из пункта 1. Кликните два раза левой кнопкой мыши по файлу с расширением .abr.
4. Готово! Кисти загрузятся в Photoshop в отдельную папку.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
Что нужно знать при работе с кистями света:
– Создайте отдельный пустой слой, на который будете добавлять засветки. Для этого в палитре Слои / Layers нажмите на иконку квадрата с плюсом в центре.
– Поставьте слой в режим наложения Экран / Screen.
– Регулируйте размер кисти света под размер источника света. Для этого воспользуйтесь горячими клавишами [ и ].
Вращайте кисть с помощью стрелок «влево» и «вправо» на клавиатуре, либо с помощью выпадающего окна в меню кисти. В рамке справа — дорисованное за пару секунд кистями свечение фонарей / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если не один из предложенных в интернете вариантов вам не подходит — кисть любой формы можно сделать самому!
Читайте также:
Как сделать кисть в Photoshop самому
Нарисовать свет в Photoshop
Свет на фотографию или коллаж можно добавить вручную. Технически это самый простой вариант, так как понадобится только две вещи: обычная круглая Кисть и пустой слой в режиме наложения Экран / Screen, на котором вы и будете рисовать свет.
Дальше всё зависит только от вашего мастерства. Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Например, если вы добавляете контровой свет, важно понимать, с какой стороны он светит на объект. Для правдоподобного и качественного результата нужно следующее: учиться рисовать, практиковаться, смотреть на работы других коллажистов и художников, а также изучать реальные фотографии, чтобы осознавать, как на разные объекты ложится разный свет.
Коллаж до и после ручной прорисовки контрового света / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Текстура света
Часто в фотографии, особенно если вы не планируете создавать сложный фантастический коллаж, можно обойтись текстурой света. Текстура света — это картинка или фотография, на которой изображены только блик, луч или засветка. Они могут быть как цветными, так и чёрно-белыми. Самое важное правило хорошей текстуры — свет должен быть ярким и размещаться на тёмном или чёрном фоне.
Примеры текстур света, собранных бесплатно из интернета / Коллаж: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Как применить текстуру света:
- Скачайте картинку с текстурой света из интернета. Для этого вбейте в поисковике «текстура света» или «light texture».
- Перетащите картинку со скачанной текстурой на фотографию, уже открытую в Photoshop.
Три текстуры, собранные вместе, создают эффект свечения фонаря / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Текстура появится в рамке. Передвиньте её, куда нужно, растяните или уменьшите до нужного размера. Примените трансформацию, нажав Enter.
Поставьте текстуру в режим наложения Экран / Screen. Если нужно — уменьшите непрозрачность слоя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Свет в .png
Подвид текстур света — изображения лучей или бликов на пустом фоне в расширении .PNG. Это формат, который позволяет делать фигурные изображения — в форме круга, треугольника, пламени костра, кроны дерева или, как в данном случае, светового пятна.
У света в формате PNG есть плюсы и минусы:
+ не нужно вырезать и менять режим наложения — достаточно просто перенести скачанную из интернета картинку;
+ много сайтов с бесплатными png-файлами;
– чтобы найти картинку в подходящем качестве, приходится перебрать много вариантов;
– авторы .png могут плохо вырезать форму — будут видны рваные края, либо сам луч будет смотреться так, будто его обкромсали ножницами.
Качественная текстура света в .png не нуждается в доработке — переносите её на свою фотографию или коллаж, размещайте в нужное место и готово / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Camera Raw
У Photoshop есть встроенный конвертер Raw-файлов — Adobe Camera Raw или сокращённо ACR. Он позволяет «проявлять» снимки и подготавливать их к дальнейшей обработке или публикации. Именно по его принципу создан Lightroom. В данном контексте он интересен тем, что позволяет быстро создать эффект свечения объекта. Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
Например, «зажечь» свет или создать эффект магического свечения взгляда. Рассказываем, как это сделать.
- Откройте фотографию в ACR.
Если у вас raw-файл, достаточно просто перетащить его на окно открытого Photoshop — программа сама перейдёт в конвертер.
Если вы работаете с JPEG-снимком, то:
– откройте его в Photoshop;
– сделайте копию исходника. Для этого нажмите правой кнопкой мыши на слой Фон / Background в палитре Слои / Layers и выберите Создать дубликат слоя / Duplicate Layer.
Кликните левой кнопкой мыши по созданной копии слоя, чтобы выбрать его и перейдите в Фильтр / Filter — Camera Raw Filter / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
2. В открывшемся окне на панели справа нажмите на иконку Маскирование / Masking и выберите Радиальный градиент / Radial Gradient.
Создайте круг в той области, которую хотите «подсветить». Для этого растяните его левой кнопкой мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Для этого растяните его левой кнопкой мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Для создания эффекта свечения сдвигайте вправо ползунки Экспозиция / Exposure и Белые / Whites.
Если хотите изменить цвет света и его насыщенность, тонируйте его с помощью ползунков Температура / Temp, Оттенок / Tint и Насыщенность / Saturation / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Микки Маус в формате Photoshop
Photoshop Микки Маус. Если вам нравятся эти старые и классные мультфильмы, этот набор PSD с Микки Маусом будет как раз для вас. Это красиво и красочно, и вы можете получить его прямо сейчас бесплатно. Просто перейдите по одной из ссылок ниже, и менее чем за две минуты этот уникальный векторный набор персонажей, вдохновленных Диснеем, станет вашим.
1 PSD шаблон — 15,4 МБ
» Микки Маус в формате Photoshop — скачать
Что такое векторный EPS-файл?
Encapsulated Postscript Векторная графика (Adobe Illustrator) EPS — это расширение файла для формата файла графики , используемого в векторных изображениях на основе в Adobe Illustrator. EPS означает инкапсулированный PostScript. Файл EPS может содержать как текст, так и графику.
EPS означает инкапсулированный PostScript. Файл EPS может содержать как текст, так и графику.Файл AI является векторным файлом?
Adobe Illustrator Artwork ( AI ) является собственностью 9Файл 0014 Формат , разработанный Adobe Systems для представления одностраничных векторных рисунков на основе в форматах EPS или PDF. . Расширение имени файла AI используется Adobe Illustrator .Какие существуют форматы векторных файлов?
Векторная графика сегодня обычно встречается в форматах графических файлов SVG, EPS и PDF и существенно отличается от более распространенных форматов файлов растровой графики JPEG, PNG, APNG, GIF и MPEG4.Какой формат векторного файла лучше всего?
Вы можете создать изображений SVG с помощью Inkscape или Adobe Illustrator . Дизайн логотипа лучше хранить в нескольких форматах: PDF , SVG , AI, EPS и DXF . (Настоящие векторные форматы — Масштабируемый/ без потерь ) Настоящее векторное изображение можно масштабировать до бесконечности, без пикселей или искажений. И, если вы используете растровый формат , обязательно придерживайтесь файлов PNG .
(Настоящие векторные форматы — Масштабируемый/ без потерь ) Настоящее векторное изображение можно масштабировать до бесконечности, без пикселей или искажений. И, если вы используете растровый формат , обязательно придерживайтесь файлов PNG .Является ли EPS таким же, как AI?
На самом базовом уровне EPS — это открытый формат (понятный многим приложениям), а AI — собственный формат файла Illustrator. Каждый из этих форматов файлов поддерживает разные типы объектов (недостаточно сказать «вектор»). Основное отличие состоит в том, что формат AI поддерживает прозрачность, а формат EPS — нет.Является ли PDF векторным файлом?
Легко определить, является ли ваш PDF-файл представляет собой растровый или векторный формат при просмотре в Adobe Acrobat. Это важно, так как два типа файлов преобразуются по-разному. Векторные PDF-файлы лучше всего преобразовываются путем извлечения данных. … Растровые PDF-файлы трассируются, поскольку нет данных для извлечения.
… Растровые PDF-файлы трассируются, поскольку нет данных для извлечения.В чем разница между EPS и SVG?
SVG основан на формате файла XML и может использоваться для веб-технологий, тогда как EPS основан на формате Postscript, а не XML. Большинство современных веб-браузеров могут отображать изображений на основе SVG , тогда как EPS изначально предназначались для рабочего процесса печати с Postscript.Является ли файл SVG векторным файлом?
Scalable Vector Graphics ( SVG ) — это формат изображения vector на основе XML для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный консорциумом World Wide Web Consortium (W3C) с 1999. Изображения SVG и их поведение определены в текстовых XML-файлах .Можно ли редактировать векторные файлы EPS?
Хотя большинство приложений могут генерировать EPS-файлов , единственное редактируемое преимущество, которое вы получите, — это если файл изначально был создан как векторное изображение. Следовательно, если EPS создается в Adobe Photoshop и открывается в Adobe Illustrator, это не сделает изображение редактируемым .
Следовательно, если EPS создается в Adobe Photoshop и открывается в Adobe Illustrator, это не сделает изображение редактируемым .Как хранятся векторные изображения?
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, а затем он упорядочивается в виде шаблона для формирования изображения . При увеличении растрового изображения изображения вы можете увидеть отдельные пиксели, из которых состоит это изображение .Для чего используется векторный файл?
Файл EPS можно повторно открыть и отредактировать. Наилучшее использование = мастер-файлы логотипов, графика и дизайн для печати. Файл AI — это проприетарный векторный тип файла, созданный Adobe, который можно создать или отредактировать только с помощью Adobe Illustrator . Он чаще всего используется для создания логотипов, иллюстраций и макетов печати.
Какие программы используют SVG? Изображения
SVG можно создавать с помощью редактора векторной графики, такого как Inkscape, Adobe Illustrator, Adobe Flash Professional или CorelDRAW, и преобразовывать в распространенные форматы растровых изображений, такие как PNG, с помощью того же программного обеспечения. Inkscape использует (встроенный) алгоритм potrace для импорта форматов растровых изображений.Зона Майкла Бауэрса — поп-арт
Michael Bowers Pop Art
Коллаж с Микки Маусом
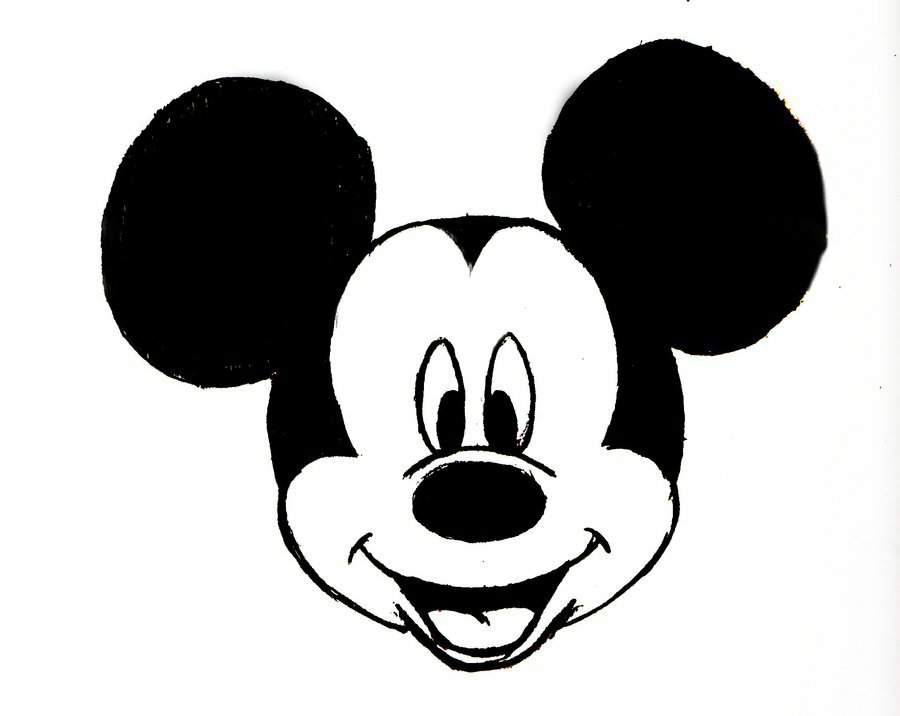
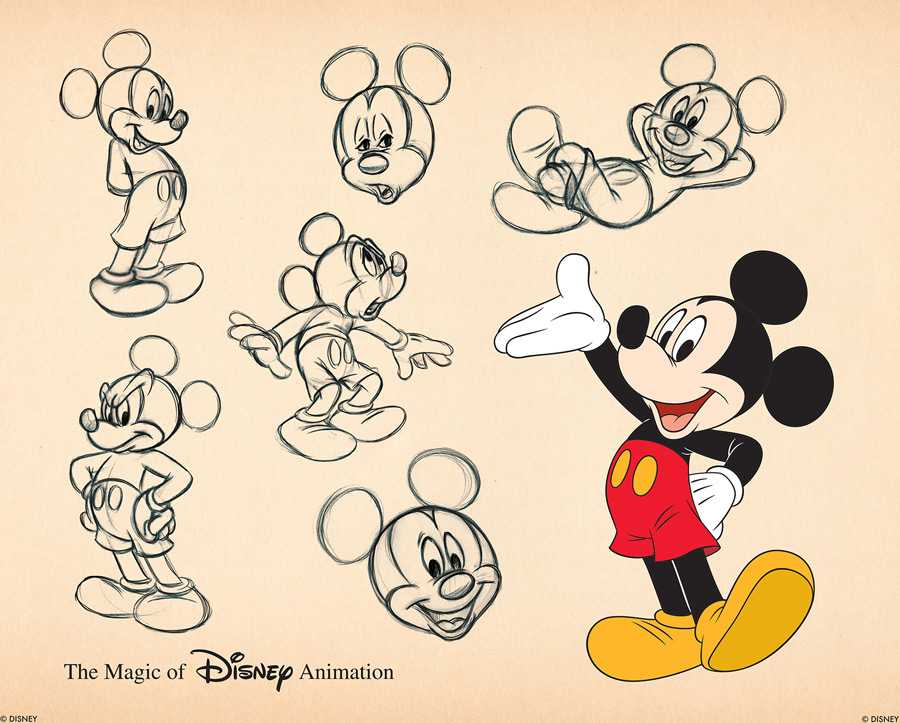
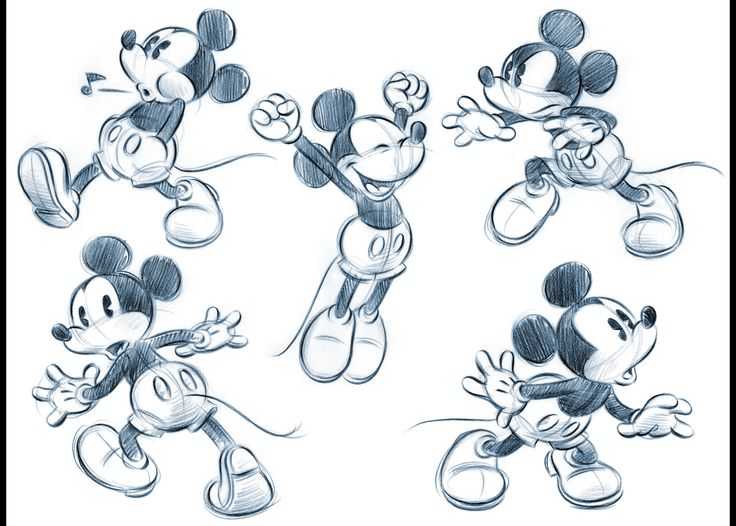
Этот очаровательный мышонок, созданный Уолтом Диснеем и Убом Айверксом, станет лицом одной из крупнейших компаний в мире! Здесь я выбрал Микки-альбиноса, а не обычного Микки телесного цвета. Лично мне он больше подходит. Эти позы Микки Мауса изначально были созданы в моем альбоме для рисования, поэтому я решил отсканировать их и раскрасить в Photoshop. Микки Маус принадлежит Disney Studios.
Коллаж кота Феликса
Созданный Пэтом Салливаном и Отто Мессмером, этот озорной кот стал одной из первых анимационных звезд, попавших на киноэкран! Дизайн в основном основан на фильме Дона Ориоло, где Феликс стрелял лазерами из глаз и превращал свой волшебный набор трюков во все, что хотел. Мне было очень весело рисовать маленького парня и рисовать его в Photoshop. Феликс принадлежит Dreamworks Animation.
Мне было очень весело рисовать маленького парня и рисовать его в Photoshop. Феликс принадлежит Dreamworks Animation.
Коллаж звуковых персонажей
Вот некоторые фан-арты известных персонажей SEGA, таких как Ежик Соник, Майлз «Тейлз» Прауэр, доктор Иво «Эггман» Роботник, ехидна Наклз и Эми Роуз. Коричневые хвосты основаны на мультфильмах, которые транслировались в начале 90-х годов — Приключения ежа Соника и Ежик Соник (SatAM). В крайнем правом углу вы видите Бумажного Соника в сложенном виде! Эта работа сделана в фотошопе. Соник и персонажи принадлежат SEGA.
Еще несколько иллюстраций популярной мышки. Здесь я нарисовал его злее и озорнее. Дьявол Микки в крайнем правом углу имеет задатки крипипасты! Как и предыдущий коллаж с Микки, этот был сделан в Photoshop.
Утконос Перри
Это утконос Перри из Финеса и Ферба славы. Здесь я решил изобразить его немного более крутым, сделав его азартным, постоянно курящим скандалистом с мускулами, которых нет в сериале.




 Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
Можно изменять радиус всех углов прямоугольника одновременно: удерживайте клавишу Alt (Win) или Option (Mac) во время перетаскивания для изменения радиуса одного угла. У треугольников изменяются все углы, даже если перетащить только один из них. С легкостью поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении курсора мыши на фигуру.
 Можно перетащить ее в окне изображения, чтобы переместить центр градиента.
Можно перетащить ее в окне изображения, чтобы переместить центр градиента. Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.
Появится список доступных фигур. Выберите любую произвольную фигуру на свое усмотрение.