Как нарисовать рождественский подарок поэтапно 5 уроков
Главная » Праздники » Новый год
Уже нарисовал +3 Хочу нарисовать +3 Спасибо +69
СОДЕРЖАНИЕ:
- Как нарисовать рождественский подарок
- Видео: как нарисовать рождественскую подарочную коробку
- Как нарисовать рождественскую коробку с подарком
- Видео: как просто нарисовать подарок
- Как нарисовать красочную коробочку с подарком к Новому году
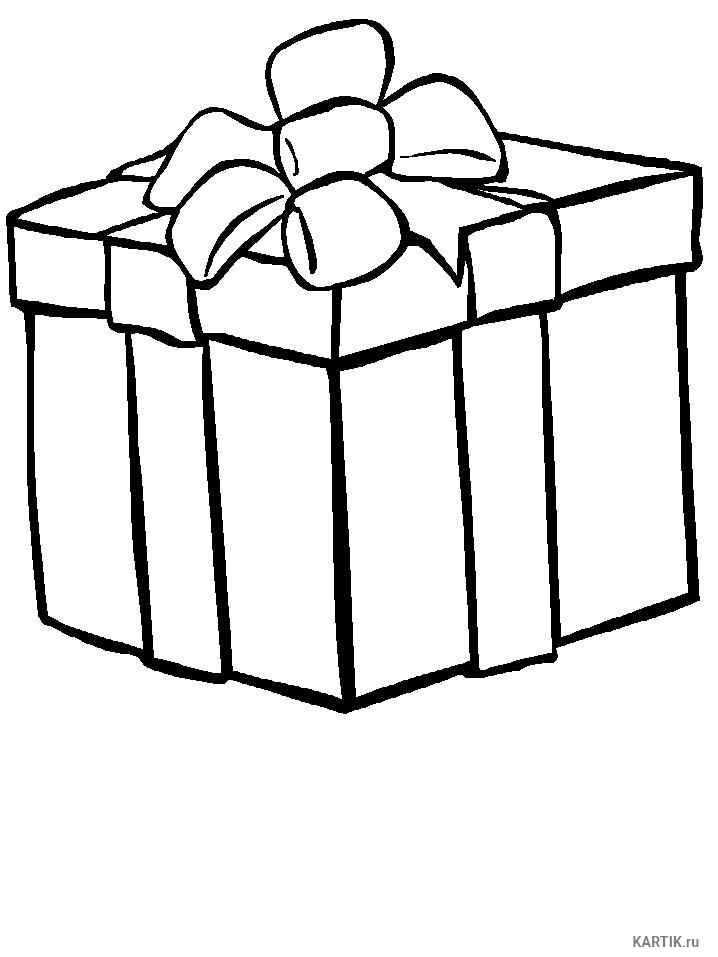
Как нарисовать рождественский подарок поэтапно
- Шаг 1
Сделайте форму для подарка.
- Шаг 2
Нарисуйте узел в центре с лентой.
- Шаг 3
Теперь сделайте большой бант.
- Шаг 4
Теперь нарисуйте контур для верхней крышки подарка.
- Шаг 5
Здесь дорисуйте форму коробки.

- Шаг 6
Добавьте вертикальный линий на подарочной коробке.
- Шаг 7
Вот такая красивая получилась рождественская коробка-подарок. Разрисуйте немного карандашами немного вашу коробку.
Видео: как нарисовать рождественскую подарочную коробку
Как нарисовать рождественскую коробку с подарком поэтапно
Оригинал
- Шаг 1
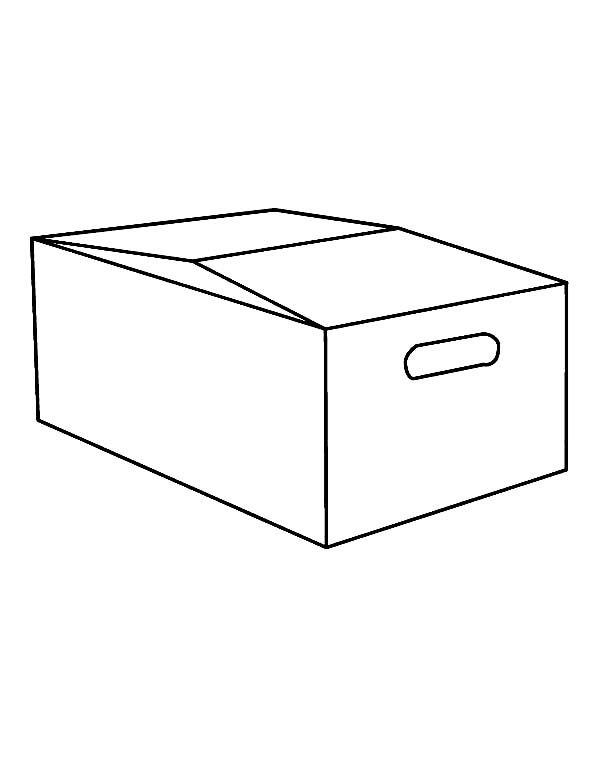
Нарисуйте квадрат. Это будет начало подарочной коробке
- Шаг 2
Далее, нарисуйте три стороны коробки и низнюю часть. Не торопитесь, потому что иногда рисования трехмерного объекта может быть сложным.
- Шаг 3
Как только коробка будет готова, вы можете нарисовать бантик, а затем хвостик с разрезом конце.

- Шаг 4
Дорисуйте делали на бантике.
- Шаг 5
Все, что вам нужно сделать сейчас, это добавить ленты на каждой стороне коробки, а также на вершине.
- Шаг 6
Вот так должна выглядит ваша подарочная коробка. Надеюсь вам понравился урок.
Автор урока: dragoart.com
Видео: как просто нарисовать подарок
Как нарисовать красочную коробочку с подарком к Новому году
Пошагово изобразим цветными карандашами красочную коробочку с подарком к Новому году.
Необходимые материалы для рисования:
- лист бумаги удобного формата;
- черный фломастер;
- карандаши;
- белый маркер или ручка.

- Шаг 1
Простым карандашом рисуем прямоугольник, который станет основой для будущего объемного подарочка.
- Шаг 2
Придаем объем прямоугольнику, дорисовывая грани. Прорисовываем крышку коробки.
- Шаг 3
Дорисовываем бантик с ленточкой на верхней части коробки. Лишнее стираем ластиком.
- Шаг 4
Добавим на коробке кружочки, чтобы получить расцветку внешней части подарка. Дорисуем штрихи, а лишнее уберем ластиком.
- Шаг 5
Поверх линий рисуем черным маркером контур рисунка на Новый год 2022.
- Шаг 6 Закрашиваем темно-зеленым карандашом основную часть коробки. Дополнительно используем темные и светлые оттенки этого цвета, чтобы придать объем.
- Шаг 7
Темно-красным карандашом прорисовываем бантик с ленточкой.
 Дополняем рисунок темно-бордовыми штрихами.
Дополняем рисунок темно-бордовыми штрихами. - Шаг 8
Кружочки на коробке раскрашиваем бежевым оттенком. Также им добавим штрихи на основной части подарка и ленточке.
- Шаг 9
Добавим черные и белые штрихи, чтобы получить объемный рисунок праздничной коробочки к Новому году. Готово!
Автор урока: vikl-art
Также можете нарисовать
Онлайн-курсы по рисованию
Понравился урок? Жми спасибо и делись с друзьями!!
Уже нарисовал +3 Хочу нарисовать +3 Спасибо +69
Комментарии
Как нарисовать картонную коробку в Illustrator • ARTshelter
В этом уроке вы узнаете, как нарисовать картонную коробку в Adobe Illustrator. Всего мы подготовим три разных варианта.
Сначала, с помощью базовых фигур и инструментов, мы нарисуем основной вариант без крышки. Затем продолжим с другими вариантами: с закрытой крышкой и открытой.
Шаг 1
Запускаем Illustrator и жмем Ctrl+N, чтобы создать новый документ.
В выпадающем меню Units (Единицы измерения) выбираем Pixels (Пикселы), вводим размер 1360 пикселей по ширине и 750 пикселей по высоте. Нажимаем кнопку Advanced (Дополнительно), чтобы развернуть дополнительные настройки.
Выбираем цветовой режим RGB, разрешение Screen (72ppi) (Экранное) и снимаем галочку напротив Align New Objects to Pixel Grid (Выровнять новые объекты по пиксельной сетке). Закончив, жмем ОК.
Шаг 2
Для начала нарисуем основу коробки. Берем Rectangle Tool (M) (Прямоугольник) и создаем квадрат размером 210 х 210 пикселей.
Убедитесь, что созданная фигура выбрана, и переходим Object – Transform – Rotate (Объект – Трансформировать – Поворот). В появившемся окне вводим 45 градусов и нажимаем ОК.
Берем Direct Selection Tool (A) (Прямое выделение), выбираем верхнюю опорную точку фигуры и перемещаем ее на 113 пикселей вниз и 9 пикселей вправо.
Затем выделяем нижнюю опорную точку и сдвигаем ее на 107 пикселей вверх и 5 пикселей влево.
Выделяем весь квадрат и дублируем его (Ctrl+C, Ctrl+F), затем перемещаем копию на 199 пикселей вниз.
Теперь берем Direct Selection Tool (A) (Прямое выделение), выделяем верхнюю опорную точку нижней фигуры и смещаем ее на 12 пикселей вверх.
Далее выделяем левую опорную точку и перемещаем ее на 4 пикселя вверх.
Шаг 3
Выделяем оба объекта из Шага 2 и дублируем их (Ctrl+C, Ctrl+F), затем меняем цвет обводки на красный.
С помощью Direct Selection Tool (A) (Прямое выделение) и зажатой клавиши Shift, выбираем две опорные точки красной фигуры и на верхней панели свойств нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам). Таким образом режем на отдельные отрезки все стороны обеих фигур.
Затем выделяем левые точки обеих фигур, кликаем по ним правой кнопкой мыши и выбираем Join (Соединить). В результате между этими точками должен появиться новый отрезок. Выделяем правые точки и соединяем их вместе.
В результате между этими точками должен появиться новый отрезок. Выделяем правые точки и соединяем их вместе.
Меняем цвет получившегося контура на синий, как показано ниже. Повторяем весь процесс и создаем правую заднюю сторону коробки.
Продолжаем работу и выделяем два красных отрезка, как показано на шестой картинке, и жмем Ctrl+J, чтобы соединить их вертикальными линиями. Повторяем действие, чтобы соединить оставшиеся отрезки.
Шаг 4
Берем Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник размером 75 х 20 пикселей с фиолетовым контуром. Не снимая с него выделения, дублируем фигуру (Ctrl+C, Ctrl+F).
Размещаем обе копии на коробке, как показано ниже.
Теперь берем Direct Selection Tool (A) (Прямое выделение), выделяем две правые опорные точки левого прямоугольника и перемещаем их на 22 пикселя вниз.
Затем выделяем две правые опорные точки правого прямоугольника и перемещаем их на 19 пикселей вниз.
Выделяем оба фиолетовых прямоугольника и переходим Effect – Stylize – Round Corners (Эффект – Стилизация – Скругленные углы). В появившемся окне устанавливаем радиус на 10 пикселей и нажимаем ОК, затем применяем Object – Expand Appearance (Объект – Разобрать оформление).
Шаг 5
Выбираем левый прямоугольник, созданный в четвертом шаге, и дублируем его (Ctrl+C, Ctrl+F).
Не снимая выделение с копии, зажимаем клавишу Shift и кликаем по левому красному контуру.
Открываем панель Window – Pathfinder (Окно – Обработка контуров) и нажимаем на кнопку Minus Front (Минус верхний). Затем жмем Ctrl+[, чтобы перенести получившуюся фигуру под левый фиолетовый объект.
Теперь выбираем правый фиолетовый прямоугольник и копируем его. Не снимая выделение, зажимаем клавишу Shift и кликаем по правому синему контуру. Затем на панели Pathfinder (Обработка контуров) нажимаем на кнопку Minus Front (Минус верхний).
Затем жмем Ctrl+[, чтобы переместить получившуюся фигуру под правый фиолетовый объект.
Не снимая выделение с фигуры, зажимаем клавишу Shift и кликаем по правому фиолетовому объекту, затем перемещаем их под правый красный контур (Ctrl+[).
И, наконец, выделяем верхний черный контур, созданный во втором шаге и перемещаем его на передний план (Ctrl+Shift+]).
Шаг 6
Выделяем левый синий контур, удаляем обводку и заливаем его линейным коричневым градиентом, как показано на первой картинке. Затем выделяем правый синий контур и заливаем его коричневым градиентом, как показано на второй картинке.
Шаг 7
Выделяем правый красный контур, удаляем обводку и заливаем фигуру линейным градиентом, как показано на первой картинке.
Дублируем получившуюся фигуру (Ctrl+C, Ctrl+F), затем меняем цвета копии, как показано на второй картинке.
После этого, не снимая выделение с копии, переходим Effect – Stylize – Feather (Эффект – Стилизация – Растушевка), в появившемся окне вводим радиус 6 пикселей и жмем ОК.
Шаг 8
Выделяем левый красный контур, удаляем обводку и заливаем фигуру линейным градиентом, как показано на первой картинке.
Дублируем фигуру (Ctrl+C, Ctrl+F), заменяем цвета градиента, как показано на второй картинке.
Не снимая выделение с копии, переходим Effect – Stylize – Feather (Эффект – Стилизация – Растушевка). Устанавливаем радиус на 6 пикселей и жмем ОК.
Шаг 9
Берем Add Anchor Point Tool (+) (Перо+) и добавляем две опорные точки на левом фиолетовом прямоугольнике в местах, отмеченных зеленым на скриншоте ниже.
Выделяем эти две точки и нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам) на верхней панели свойств. В результате прямоугольник разделится на два закругленных контура.
Выделяем верхнюю часть и удаляем ее. Затем выделяем нижнюю, устанавливаем ширину обводки на 2 пикселя и заменяем цвет на пастельный оранжевый оттенок (#e1b689).
Затем к получившемуся контуру применяем профиль переменной ширины Width Profile 1 (Профиль ширины 1) (находится на верхней панели рядом с шириной обводки).
Перед продолжением выделяем обе правые фигуры и переходим Object – Hide – Selected (Объект – Спрятать – Выделенное), чтобы скрыть их.
Обратите внимание на третью картинку внизу. Берем Add Anchor Point Tool (+) (Перо+) и добавляем две новые опорные точки в местах, отмеченных зеленым цветом.
Выделяем их и на верхней панели свойств нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам). В результате фиолетовый контур разделился на две части.
Удаляем верхнюю часть. Затем выделяем нижнюю, устанавливаем ее ширину на 2 пикселя и заменяем цвет на светло-оранжевый оттенок (#ffcc99).
Затем применяем профиль Width Profile 1 (Профиль ширины 1). В конце переходим Object – Show All (Объект – Показать все) или нажимаем Ctrl+Alt+3, чтобы восстановить скрытые фигуры.
Также выделяем черный контур, созданный во втором шаге, и заменяем его на цвет #ffcc99. На панели Window – Stroke (Окно – Обводка) устанавливаем Align Stroke (Выровнять) на Align Stroke To Inside (Обводка внутри линии), чтобы углы контура не выступали за границы коробки.
Шаг 10
Чтобы добавить мелких деталей, рисуем вертикальный контур, используя инструмент Line Segment Tool (\) (Линия), устанавливаем для контура ширину обводки на 1 пиксель и выбираем темно-оранжевый цвет (#593716).
Применяем к созданному контуру размытие Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу) с радиусом 2 пикселя, затем скрываем линию под передними сторонами коробки (Ctrl+[).
Обратите внимание на третью картинку снизу. Создаем новую вертикальную линию шириной 4 пикселя и выбираем для нее оранжевый цвет (#fac683) без заливки.
Затем применяем к линии профиль ширины Width Profile 6 (Профиль ширины 6) и Gaussian Blur (Размытие по Гауссу) с радиусом 3 пикселя.
Убедитесь, что созданная линия все еще выделена. Дублируем ее (Ctrl+C, Ctrl+F). Не снимая выделение с копии, открываем панель Window – Appearance (Окно – Оформление) и удаляем эффект Gaussian Blur (Размытие по Гауссу).
Заменяем цвет обводки на темно-оранжевый (#4d2505) и устанавливаем ширину на 3 пикселя.
Затем применяем профиль Width Profile 1 (Профиль ширины 1) и эффект Feather (Растушевка) с радиусом 2 пикселя.
В конце выделяем нижний черный контур, созданный во втором шаге, удаляем его обводку и заливаем черным цветом. Затем применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 3 пикселя.
Шаг 11
Выделяем все объекты, созданные начиная с Шага 2, и группируем их (Ctrl+G).
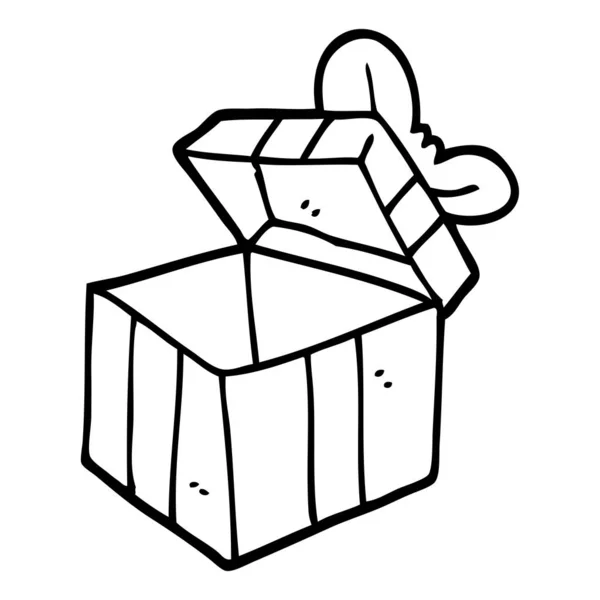
Из первой части урока вы узнали, как нарисовать картонную коробку без крышки. Готовый результат должен выглядеть вот так:
Шаг 12
Теперь нарисуем коробку с закрытой крышкой. Выделяем группу с коробкой, созданную в Шаге 11, и дублируем ее (Ctrl+C, Ctrl+F), затем размещаем копию рядом с оригиналом.
Выделяем группу с коробкой, созданную в Шаге 11, и дублируем ее (Ctrl+C, Ctrl+F), затем размещаем копию рядом с оригиналом.
Берем Selection Tool (V) (Выделение), дважды кликаем по коробке, затем выделяем контур, показанный на первой картинке ниже. Жмем Ctrl+C, чтобы скопировать его, и дважды кликаем в пустом месте рабочей области.
Далее жмем Ctrl+F, чтобы вставить скопированный объект.
Не снимая выделение с фигуры, меняем цвет обводки на синий.
Затем применяем к синему контуру Object – Transform – Scale (Объект – Трансформировать – Масштабирование). В появившемся окне выбираем Uniform (Равномерно) и устанавливаем его на 108%, жмем ОК. После этого смещаем получившийся объект на 3 пикселя вверх.
С помощью Direct Selection Tool (A) (Прямое выделение) выбираем верхнюю опорную точку синего контура и смещаем ее на 4 пикселя вправо.
Затем выделяем нижнюю точку и смещаем ее на 4 пикселя влево.
Шаг 13
Дублируем (Ctrl+C, Ctrl+F) синий контур, созданный в Шаге 12. Заменяем цвет копии на красный и перемещаем ее на 70 пикселей вниз.
Выделяем синий контур и снова дублируем его, затем меняем цвет копии на желтый.
С помощью Direct Selection Tool (A) (Прямое выделение) и клавиши Shift, выделяем опорные точки желтого и красного контуров. Затем на панели свойств нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам). Таким же образом режем на отдельные отрезки оба контура.
Выделяем отрезки, как показано ни третьем рисунке, кликаем по ним правой кнопкой мыши и выбираем Join (Соединить).
Меняем цвет получившегося контура на зеленый.
Повторяем весь процесс и создаем такой же зеленый контур справа.
Продолжаем выделять отрезки, как показано на седьмой картинке, и жмем Ctrl+J, чтобы соединить их вместе.
Соединяем оставшиеся отрезки.
Шаг 14
Выделяем левый зеленый контур, удаляем обводку и заливаем его линейным градиентом, как показано ниже.
Перемещаем полученную фигуру на задний план (Ctrl+Shift+[).
Далее выделяем второй зеленый контур, удаляем обводку и заливаем его линейным градиентом, как показано на третьей картинке.
Перемещаем полученную фигуру на задний план.
Перед продолжением выделяем синий объект, созданный в Шаге 12 и перемещаем его на передний план (Ctrl+Shift+]).
Не снимая выделение с синего контура, удаляем его обводку и заливаем линейным градиентом, как показано на шестой картинке.
Дублируем (Ctrl+C, Ctrl+F) получившуюся фигуру, заменяем ее цвет, как показано на последней картинке.
В конце применяем к этой фигуре эффект Feather (Растушевка) с радиусом 6 пикселей.
Шаг 15
Выделяем правый красный контур, удаляем обводку и заполняем фигуру линейным градиентом, как показано на первой картинке.
Дублируем (Ctrl+C, Ctrl+F) получившуюся фигуру, затем меняем цвет копии, как показано на второй картинке. Не снимая выделения с фигуры, применяем Effect – Stylize – Feather (Эффект – Стилизация – Растушевка) с радиусом 5 пикселей.
Шаг 16
Выбираем левый красный контур, удаляем обводку и заполняем фигуру линейным градиентом, как показано на первой картинке.
Дублируем (Ctrl+C, Ctrl+F) получившуюся фигуру, затем меняем цвет копии, как показано на второй картинке.
Не снимая выделения с фигуры, применяем Effect – Stylize – Feather (Эффект – Стилизация – Растушевка) с радиусом 6 пикселей.
Шаг 17
Выбираем первую фигуру, созданную в Шаге 15 и дублируем ее (Ctrl+C, Ctrl+F).
Не снимая выделение с копии, переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Вводим настройки, как показано ниже, и нажимаем ОК.
Теперь выделяем правую переднюю часть коробки и дублируем ее, затем переносим копию на передний план (Ctrl+Shift+]).
Не снимая выделение с фигуры, зажимаем клавишу Shift и кликаем по объекту с эффектом тени, который мы создали в этом шаге. Затем кликаем правой кнопкой по выделенным деталям и в выпадающем меню выбираем Make Clipping Mask (Создать обтравочную маску).
В конце переносим получившуюся фигуру на задний план (Ctrl+[).
Шаг 18
Выбираем первую фигуру, созданную в Шаге 16 и дублируем ее (Ctrl+C, Ctrl+F).
Не снимая выделение с копии, переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Вводим настройки, как показано ниже, и нажимаем ОК.
Теперь выделяем правую переднюю часть коробки и дублируем ее, затем переносим копию на передний план (Ctrl+Shift+]).
Не снимая выделение с фигуры, зажимаем клавишу Shift и кликаем по объекту с эффектом тени, который мы создали в этом шаге. Затем кликаем правой кнопкой по выделенным деталям и в выпадающем меню выбираем Make Clipping Mask (Создать обтравочную маску).
В конце переносим получившуюся фигуру на задний план (Ctrl+[).
Шаг 19
Давайте добавим несколько мелких деталей. С помощью Line Segment Tool (\) (Линия) рисуем вертикальную линию оранжевого цвета (#fac683) и шириной 3 пикселя.
Применяем к ней профиль переменной ширины Width Profile 6 (Профиль ширины 6) и Gaussian Blur (Размытие по Гауссу) с радиусом 3 пикселя.
Не снимая выделение с линии, дублируем ее (Ctrl+C, Ctrl+F). Открываем панель Window – Appearance (Окно – Оформление) и удаляем эффект Gaussian Blur (Размытие по Гауссу).
Меняем цвет копии на темно-оранжевый (#4d2505) и уменьшаем ширину до 2 пикселей.
Затем применяем профиль Width Profile 1 (Профиль ширины 1) и эффект Feather (Растушевка) с радиусом 2 пикселя.
Шаг 20
Выделяем все объекты, которые мы создали, начиная с Шага 12, и группируем их (Ctrl+G).
Картонная коробка с закрытой крышкой готова. Результат должен выглядеть примерно так:
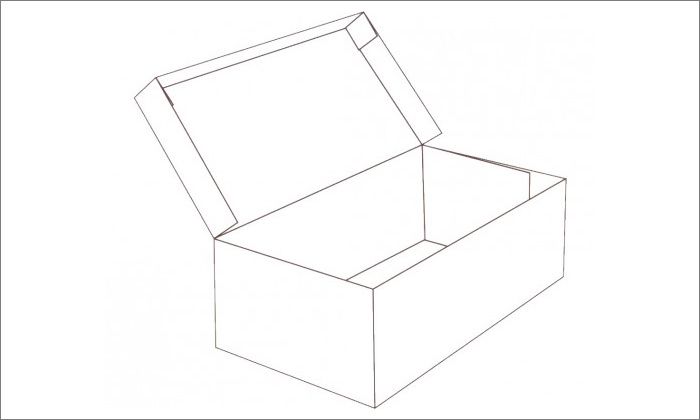
Шаг 21
Далее вы узнаете, как нарисовать картонную коробку с открытой крышкой. Выделяем коробку, созданную в Шаге 11 и копируем ее (Ctrl+C, Ctrl+F), размещаем дубликат рядом с оригиналом.
Используя Line Segment Tool (\) (Линия), создаем четыре отрезка с обводкой и без заливки, как показано ниже.
Закончив, выделяем их и дублируем (Ctrl+C, Ctrl+F), затем переходим Object – Hide – Selected (Объект – Спрятать – Выделенное), чтобы спрятать копии.
Выделяем два отрезка, показанные на второй картинке, кликаем по ним правой кнопкой мышки и выбираем Join (Соединить).
Затем снова кликаем правой кнопкой мышки и опять выбираем Join (Соединить).
Не снимая выделение с фигуры, меняем ее цвет на желтый.
Повторяем процесс и создаем такую же желтую фигуру справа.
Шаг 22
Перед продолжением, переходим Object – Show All (Объект – Показать все), чтобы восстановить скрытые в Шаге 21 отрезки.
С помощью Direct Selection Tool (A) (Частичное выделение) и клавиши Shift выделяем две верхние опорные точки красных отрезков и жмем Ctrl+J, чтобы соединить их новой линией.
Выделяем две нижние точки красных отрезков и снова жмем Ctrl+J. В итоге должна получиться фигура, как на четвертой картинке ниже.
Повторяем процесс и соединяем между собой оставшиеся синие отрезки.
Шаг 23
Выделяем две желтые фигуры, созданные в Шаге 21, и дублируем их (Ctrl+C, Ctrl+F).
Заменяем цвет копий на зеленый и перемещаем на передний план (Ctrl+Shift+]).
С помощью Direct Selection Tool (A) (Прямое выделение) и клавиши Shift опорные точки зеленых фигур. Затем на верхней панели свойств нажимаем на кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам).
Выделяем и удаляем четыре оставшихся длинных отрезка.
Далее инструментом Direct Selection Tool (A) (Прямое выделение) и клавиши Shift выделяем две опорные точки, выделенные черным на третьей картинке внизу, и жмем Ctrl+J, чтобы соединить их.
Выделяем две нижние точки этой же фигуры и снова жмем Ctrl+J. У вас должен получиться результат, как на шестой картинке.
Повторяем процесс, чтобы соединить вместе оставшиеся зеленые отрезки.
Шаг 24
Выделяем красный объект, удаляем обводку и заливаем его линейным градиентом, как показано ниже.
Затем выбираем желтый контур, удаляем его обводку и заливаем линейным градиентом, как показано на второй картинке.
Выбираем нижний зеленый объект, удаляем его обводку и заливаем темно-коричневым цветом (#5b3915).
Переходим к четвертой картинке. Используя Line Segment Tool (\) (Линия) создаем отрезок темно-красного цвета (#1e0f12) и шириной 2 пикселя, без заливки.
Затем применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 2 пикселя.
Выбираем все три фигуры и отрезок, созданные в этом шаге, и отправляем их на задний план (Ctrl+Shift+[).
Шаг 25
Выбираем оставшийся зеленый контур, удаляем его обводку и заливаем линейным градиентом, как показано на первой картинке.
Дублируем (Ctrl+C, Ctrl+F) получившуюся фигуру, затем меняем цвет копии, как показано на второй картинке.
Не снимая выделение с копии, переходим Effect – Stylize – Feather (Эффект – Стилизация – Растушевка). Устанавливаем радиус на 5 пикселей и жмем ОК.
Выбираем левый желтый контур, удаляем его обводку и заливаем линейным градиентом, как показано на четвертой картинке.
Дублируем получившуюся фигуру, меняем цвет заливки копии, как показано на последней картинке ниже. Затем применяем к копии эффект Feather (Растушевка) с радиусом 6 пикселей.
Шаг 26
Выбираем синий контур и переносим его на передний план (Ctrl+Shift+]).
Далее выбираем опорные точки синего контура и на панели свойств нажимаем кнопку Cut path at selected anchor points (Вырезать контур по выделенным опорным точкам).
Выбираем нижний отрезок синего контура и меняем его цвет на #88582a.
Далее выбираем правый отрезок и меняем его цвет на #c99755.
Выделяем оба отрезка, которым мы меняли цвет, и прячем их под крышкой (Ctrl+[).
Выбираем верхний и левый отрезки синего контура и меняем их цвет, как показано на последней картинке ниже.
Шаг 27
Давайте добавим мелкие детали. С помощью Line Segment Tool (\) (Линия) рисуем отрезок на углу коробки шириной 3 пикселя. Заливку отключаем, а цвет обводки устанавливаем на светло-оранжевый (#fac683).
Затем применяем к обводке профиль переменной ширины Width Profile 6 (Профиль ширины 6) и эффект Gaussian Blur (Размытие по Гауссу) с радиусом 3 пикселя.
Не снимая выделение с контура, дублируем его (Ctrl+C, Ctrl+F).
Открываем панель Window – Appearance (Окно – Оформление) и удаляем эффект Gaussian Blur (Размытие по Гауссу).
Меняем цвет копии на темно-коричневый (#4d2505) и устанавливаем ширину обводки на 2,5 пикселя.
Затем применяем к копии профиль Width Profile 1 (Профиль ширины 1) и эффект Feather (Растушевка) с радиусом 2 пикселя.
Шаг 28
Выделяем левую сторону крышки, созданную в шаге 25 на четвертой картинке, и дублируем ее (Ctrl+C, Ctrl+F).
Не снимая выделение с копии, переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано ниже.
Далее выделяем левую грань коробки и дублируем ее, затем переносим на передний план (Ctrl+Shift+]).
Не снимая выделение с копии, зажимаем клавишу Shift и выделяем фигуру с тенью, которые мы создали в начале шага.
Кликаем правой кнопкой по выделенным объектам и выбираем Make Clipping Mask (Создать обтравочную маску).
После этого переносим получившуюся фигуру (Ctrl+[) под левую сторону крышки, созданную в Шаге 25.
Шаг 29
Берем Direct Selection Tool (A) (Прямое выделение) и кликаем по задней внутренней стенке коробки, затем меняем ее цвет, как показано ниже.
Таким же образом выделяем правую внутреннюю стенку коробки и меняем ее цвет, как показано на второй картинке.
Шаг 30
Выделяем все объекты, созданные начиная с Шага 21, и группируем их (Ctrl+G).
Картонная коробка с открытой крышкой готова:
Шаг 31
С коробками мы закончили и теперь можем заняться фоном. Берем Rectangle Tool (M) (Прямоугольник) и создаем темно-синий (#808285) прямоугольник размером 1354 х 746 пикселей.
Размещаем коробки поверх созданного фона.
Шаг 32
Чтобы коробки выглядели интереснее, давайте добавим отражение на поверхности. С помощью Pen Tool (P) (Перо) и Gradient Tool (G) (Градиент) рисуем две фигуру, как показано ниже.
С помощью Pen Tool (P) (Перо) и Gradient Tool (G) (Градиент) рисуем две фигуру, как показано ниже.
Закончив, выделяем их и меняем режим смешивания на Multiply (Умножение).
Шаг 33
Выделяем два угловых отрезка, как показано на первой картинке, затем берем Reflect Tool (O) (Зеркальное отражение), зажимаем клавишу Alt и кликаем по нижней опорной точке.
В открывшемся диалоговом окне выбираем Horizontal (Горизонтальная) и кликаем на кнопку Copy (Копировать), затем нажимаем Ctrl+G, чтобы сгруппировать копии.
Выделяем фигуры, созданные в Шаге 32 и копируем их, затем отправляем копии на передний план (Ctrl+Shift+]).
Не снимая выделение с копий, открываем панель Window – Pathfinder (Окно – Обработка контуров) и нажимаем на кнопку Unite (Соединение).
Выбираем получившуюся фигуру, зажимаем клавишу Shift и кликаем по группе, созданной в этом шаге. Затем кликаем правой кнопкой мышки по выделенным фигурам и выбираем Make Clipping Mask (Создать обтравочную маску).
Затем кликаем правой кнопкой мышки по выделенным фигурам и выбираем Make Clipping Mask (Создать обтравочную маску).
Затем уменьшаем непрозрачность обтравочной фигуры до 10%.
В конце выделяем все объекты, созданные начиная с Шага 32, и группируем их (Ctrl+G), затем переносим полученную группу под коробки (Ctrl+[).
Шаг 34
Дважды дублируем группу из Шага 33 и распределяем копии под остальными коробками, как показано ниже.
Мы закончили!
В этом уроке вы узнали, как нарисовать картонную коробку в Adobe Illustrator. Надеюсь, вам понравилось, и вы узнали что-то новое для себя. Подписывайтесь на обновления сайта и делитесь уроком с друзьями в социальных сетях. Приятного творчества!
Drawabox.com | Часть первая: Основы | Урок 1: Линии, эллипсы и прямоугольники
Вот куда идет сообщение!
Ненавидите читать? Без проблем. Мы можем прочитать вам текст .
Мы можем прочитать вам текст .
Эта функция доступна совершенно бесплатно . Хотя мы будем следить за тем, насколько возможно покрыть связанные с этим расходы, мы надеемся, что так и останется.
Просто нажмите «Слушайте с помощью Drawabox»!
Если вы еще не прочитали Урок 0, обязательно прочитайте его, прежде чем двигаться дальше . В нем содержится важная информация о том, как должны использоваться эти уроки, и освещаются распространенные ловушки, с которыми сталкиваются многие учащиеся, которые могут помешать их прогрессу по мере продвижения вперед.
Видео против текста
Как вы могли заметить, Drawabox представлен как в видео, так и в тексте. Это связано с тем, что содержание, которое мы преподаем здесь, является плотным , и это помогает учащимся усваивать материал, когда он предоставляется в нескольких форматах.
Пока мы работаем над тем, чтобы сделать видео более лаконичным и затронуть все те же основные моменты как в текстовом, так и в видеоформате, по состоянию на февраль 2021 года мы только начинаем пересматривать видеоконтент. Большинство видео старше — некоторые на год, некоторые на несколько — и многие из них не так актуальны, как текстовое содержание. Они по-прежнему полезны, но не должны рассматриваться как замена текста.
Большинство видео старше — некоторые на год, некоторые на несколько — и многие из них не так актуальны, как текстовое содержание. Они по-прежнему полезны, но не должны рассматриваться как замена текста.
Даже когда видео полностью обновлены, есть огромная ценность в поглощении материала в разных форматах. Наш мозг легко успокаивается, поэтому просмотр в нескольких форматах более эффективен, чем просто просмотр одного и того же видео несколько раз.
Ожидайте просмотра видео и чтения текста, чтобы получить максимальную отдачу от этого ресурса.
Но удобно! У меня проблемы с чтением!
В период с июня по декабрь 2021 года мы работали с Audiblogs, потрясающим стартапом, который позволяет превращать веб-сайты и статьи в аудиокниги с помощью преобразования текста в речь, управляемого нейронной сетью. Они предоставили аудиоверсии нашего первого урока в качестве бесплатного предварительного просмотра, а затем взимали небольшую ежемесячную плату за доступ к другим, чтобы помочь с расходами на пропускную способность.
С тех пор мы мирно разорвали это партнерство (вы все равно должны их проверить) — но не волнуйтесь! Мы сами внедрили эту функцию и предоставляем ее совершенно бесплатно . Мы собираемся следить за тем, сколько стоит предоставление, но мы хотели бы оставить его бесплатным в будущем, если это по-прежнему возможно.
Итак! Не стесняйтесь нажимать кнопку «Прослушать с помощью Drawabox» в верхней части каждой статьи, чтобы прочитать ее содержание. Вы также можете нажать маленькую кнопку воспроизведения справа от каждого раздела с закладками или использовать закладки прямо на проигрывателе, чтобы перейти к определенному разделу.
Итак, если вы прочитали весь Урок 0, готовы следовать инструкциям поставленных перед вами задач, а также смотреть видео и читать текст, давайте приступим. Вы можете щелкнуть ссылку в правом нижнем углу страницы, чтобы перейти к следующему разделу.
Линии: с помощью руки >>>
Drawabox.
 com | Часть первая: Основы | Урок 0: Начало работы
com | Часть первая: Основы | Урок 0: Начало работыВот куда идет сообщение!
Ненавидите читать? Без проблем. Мы можем прочитать вам текст .
Эта функция доступна совершенно бесплатно . Хотя мы будем следить за тем, насколько возможно покрыть связанные с этим расходы, мы надеемся, что так и останется.
Просто нажмите «Слушайте с помощью Drawabox»!
Что такое Drawabox?
Drawabox по своей сути представляет собой сообщество людей, развивающих свои навыки рисования. Наши участники варьируются от новичков до художников-самоучек, ищущих более структурированные способы практики, до признанных художников, стремящихся отточить свои навыки.
Это сообщество вращается вокруг бесплатных уроков, которые я написал (и переписал, и снова переписал), которые изначально были построены на основе того, что я узнал из курса динамического рисования Питера Хана, когда я посещал Академию концептуального дизайна в 2013 году. Собственные уроки Питера основаны на работе его наставника, покойного Норма Шуремана.
Собственные уроки Питера основаны на работе его наставника, покойного Норма Шуремана.
Динамический скетчинг оказал на меня огромное влияние, и хотя я решил сузить фокус Drawabox до очень конкретного набора «основных» фундаментальных концепций, я по-прежнему считаю, что динамический скетчинг — отличный курс для 9-летнего возраста.0022 какой-то точки — именно потому, что Drawabox научит вас делать ваши рисунки объемными и трехмерными, а Dynamic Sketching научит вас сделать их действительно крутыми.
Вы можете пройти Dynamic Sketching с самим Питером Ханом (хотя это довольно дорого, так как включает обратную связь с инструктором).
Другим, более доступным вариантом является видеокурс «Динамическое рисование» с Чарльзом Ху в New Masters Academy, где он включен в их ежемесячную подписку. Поскольку они являются нашим спонсором, вы также можете получить у них скидку 35% на первый платежный цикл, , используя наш код купона DRAWABOX22 .
Цель Drawabox — дать новичкам прочную основу и вооружить их тем, что многие другие курсы и учебные пособия считают само собой разумеющимся . Мы достигаем этого, рассматривая рисование не как академическое занятие, направленное на запоминание, а как спортивное занятие. Хотя концепции, безусловно, объясняются, они забиваются посредством активных упражнений и повторений.
Drawabox очень строгий курс . Некоторые студенты завершили его всего за 5 месяцев, в то время как другим потребовался год или даже два. Важно то, что вы уделяете каждому упражнению и каждому рисунку столько времени, сколько требуется для выполнения в меру ваших текущих способностей . Крайне не рекомендуется устанавливать собственные сроки или ожидания — это заставит вас торопиться и в долгосрочной перспективе продвигаться медленнее. Многие студенты приходят сюда с намерением достичь чего-то определенного за определенное время — если это необходимо для вас, то этот курс может быть не лучшим выбором.
Само по себе оно не сделает вас профессионалом, но научит вас практиковать , как использовать ресурсы, доступные вам в Интернете , а снабдит вас инструментами и навыками, которые вы нужно воспользоваться ими . Думайте о Drawabox как об одной большой обучающей зоне в игре-песочнице; это займет некоторое время, но как только вы закончите, вы будете готовы войти в мир, полный веселья и интересных источников обучения.
Каковы основы?
Ответ на этот вопрос зависит от того, кого вы спросите, но то, что мы рассматриваем здесь, сосредоточено на определенном подмножестве того, что другие могут назвать при перечислении основ рисования.
Мы называем это основными основами рисования — вещи, которые вам понадобятся для более эффективного применения и изучения всего остального. Эти основные принципы сосредоточены в трех областях:
Уверенность и контроль НАНЕСЕНИЕ МАРКИРОВКИ — способность делать отметки, которые вы намереваетесь сделать, и сохранять их плавными и без колебаний.

Внимательный и привередливый НАБЛЮДАТЕЛЬНОСТЬ
И основной акцент этого курса в целом: ПРОСТРАНСТВЕННОЕ РАЗУМЛЕНИЕ — понимание глубоко в вашем мозгу того, что, несмотря на то, что вы рисуете на плоской странице, вещи, которые вы создаете, существуют в реальном трехмерном мире. Сама страница — это просто окно, выходящее в этот мир.
Это не все, что нужно знать о , но они закладывают прочный фундамент, на котором можно построить все остальное. Например, хотя в этом курсе мы не касаемся освещения, рендеринга или затенения, такие концепции основаны на понимании того, как различные объекты и поверхности могут относиться к источнику света в сцене — это то, что мы развиваем, работая над пространственным мышлением. .
Как упоминалось в видео выше, хотя Drawabox фокусируется на ограниченном наборе основных концепций, вам все же рекомендуется изучить любые другие, которые могут вас заинтересовать. Выполнение этого вместе с тем, что вы узнаете здесь, поможет вам стать более разносторонним художником.
Выполнение этого вместе с тем, что вы узнаете здесь, поможет вам стать более разносторонним художником.
У нашего спонсора, New Masters Academy , есть масса материалов, посвященных другим основам рисования. Например:
Художественная анатомия для начинающих со Стивом Хьюстоном
Стив Хьюстон исследует человеческое тело способом, который исключительно хорошо сочетается с акцентом на форму и пространственные рассуждения, которые мы изучаем здесь, что делает этот аналитический подход к рисованию фигур отличным дополнением к нашим урокам. На самом деле я много лет искал онлайн-курс, который следует той же методологии, которую я изучил у Кевина Чена много лет назад, и это идеально подходит.
Рисование с помощью FORCE с Майклом Маттези
Рисование фигуры — это сочетание двух основных понятий — структуры и жеста. В этом курсе Майкл Маттеси исследует свою уникальную, основанную на физике методологию рисования тел, которые естественным образом и правдоподобно движутся в пространстве, в котором они существуют.

Основы наблюдательного рисунка с Ильей Мирочником
В этом курсе Илья обучает различным инструментам и техникам рисования с наблюдением, уделяя особое внимание русскому подходу к рисованию — особой методологии, которая практически не менялась на протяжении более двух столетий. Этот курс также включает в себя два урока, посвященных обучению основам света и тени, которые помогут вам понять основы затенения.
Найдите свой голос как артист со Стивом Хьюстоном и Биллом Перкинсом
Этот курс Стива Хьюстона и Билла Перкинса (известных по «Русалочке» и «Аладдину») использует аналитический подход к разложению концепций личного стиля и помогает учащимся найти ведущее направление в своем путешествии.
Зарегистрируйтесь в New Masters Academy с кодом купона DRAWABOX22 — вы получите целых Скидка 35% на первый платежный цикл .
Как Drawabox является бесплатным?
Drawabox — это бизнес, но я твердо верю, что мы можем предоставлять бесплатные ресурсы и дешевый доступ к обратной связи, при этом хорошо оплачивая работу нашей команды.
Мы можем сделать это, оставаясь жизнеспособным как бизнес, благодаря нашей структуре ценообразования, основанной на кредитах. Те, кто подписывается здесь через Patreon на любом из студенческих уровней, получают «кредиты» при списании средств, и срок действия этих кредитов истекает через два месяца после их получения. Те, кто может позволить себе допустить истечение срока действия некоторых (и даже всех) своих кредитов, позволив своему вкладу пойти на субсидирование общей цены для других, в то время как те, у кого более ограниченный бюджет, могут сохранить контроль, подписываясь, отменяя и повторно подписываясь по мере необходимости. нужный.
Продолжая расти, мы работаем над постоянным улучшением уроков, применяя то, что мы узнали, объясняя концепции в тысячах критических замечаний для обновления и переписывания содержания уроков, а также расширяя возможности критических замечаний уроков для нашей команды преподавателей. помощники. При этом это позволит мне больше сосредоточиться на доработке материала и еще больше расширить то, что мы можем предложить в бесплатной части.
помощники. При этом это позволит мне больше сосредоточиться на доработке материала и еще больше расширить то, что мы можем предложить в бесплатной части.
Наряду с критикой, которую мы предлагаем, и нашими меньшими покровителями уровня поддержки, Drawabox финансируется:
Отображение рекламы на веб-сайте — хотя в настоящее время наш щедрый спонсор, New Masters Academy, приобрел все наши рекламные места, чтобы предоставить вам более чистое и менее отвлекающее обучение. Каждый студент, который зарегистрируется в NMA, используя наш код купона DRAWABOX22, получит скидку 35% на первый платежный цикл. и помогут поддержать Drawabox.
Импорт и продажа ручек для тонкой подводки — в первую очередь для того, чтобы предоставить сообществу доступ к подводящим карандашам хорошего качества по гораздо более низкой цене (хотя мы можем предложить их с бесплатной доставкой только в континентальной части Соединенных Штатов, поэтому они не обязательно как хорошая сделка на международном уровне).





 Дополняем рисунок темно-бордовыми штрихами.
Дополняем рисунок темно-бордовыми штрихами.

