3 совета, с чего начать
Компьютерная графика в последнее время набирает очень широкую популярность. Даже если вы не собираетесь на этом зарабатывать, просто научиться рисовать на компьютере желают очень многие. Одно дело рисовать на бумаге, и совсем другое — на компьютере. Этот процесс имеет ряд неоспоримых преимуществ, но не стоит забывать и о сложностях.
«>Большинство художников используют для этой цели специальной графические планшеты, подсоединяющиеся к компьютеру. Рисовать на таком девайсе очень просто, практически так же, как и на листе бумаги. Многих новичков и просто любителей отпугивает высокая стоимость, поэтому они хотят научиться рисовать мышкой.
Как это правильно делать? Что для этого нужно? С какими особенностями можно столкнуться? На эти вопросы вы получите ответ, прочитав подготовленный материал.
Разделы статьи
В каких программах можно рисовать с помощью мышки?
Рисование мышкой имеет свои специфические особенности.
Adobe Photoshop. Программа разработана более 20 лет назад и имеет безграничные возможности, сотни инструментов и тысячи эффектов. Лучше скачать и установить платную версию программы, которая откроет весть спектр ее возможностей. Также можно найти и бесплатный продукт, но с ограниченным функционалом. Является многофункциональной вещью: подходит как для растровой, так и для векторной графики. Однако, основной потенциал заложен для работы с растром.
Paint Tool SAI. Программа работает с растровыми изображениями и фотографиями, а также векторным форматом. Интерфейс понятен для понимания. Для работы на экране есть восемь инструментов. Изучение продвинутых функций требует времени.
Paint. Это один из понятных и знакомых с детства редакторов. Он является стандартизированным и уже установлен в компьютер. Из недостатков можно отметить лишь ограниченный функционал.
Как научиться рисовать на графическом планшете: основные советы
Изображать пейзажи, портреты, аниме, комиксы, да все, что угодно, на дигитайзере (например, Intuos S) значительно быстрее и удобнее, чем на обычной бумаге или мышкой на компе. Особенно в первом случае выручает скорость, особенно, если гаджет используется для работы.
Как начать рисовать с помощью графического планшета? Вот 3 главных совета:
- Научитесь сперва рисовать традиционно. Если не уметь изображать картинки на бумаге, то даже «навороченный» гаджет не поможет рисовать красиво. Чем искуснее получаются изображения на бумаге – тем легче будет и на цифре.
- Регулярно тренируйтесь.
 Можно смотреть разные обучающие видео в сети о том, как правильно рисовать на графическом планшете. Самое сложное – привыкнуть, что рисунок наносится штрихами, а не ведением руки по поверхности устройства. Для начала стоит потренироваться на изображении простых фигур (треугольник, квадрат и пр.), штриховать их, писать алфавит, затем можно распечатывать картинки на бумаге, класть ее на планшет и обводить контуры. Рука должна привыкать к силе нажатия на перо-стилус.
Можно смотреть разные обучающие видео в сети о том, как правильно рисовать на графическом планшете. Самое сложное – привыкнуть, что рисунок наносится штрихами, а не ведением руки по поверхности устройства. Для начала стоит потренироваться на изображении простых фигур (треугольник, квадрат и пр.), штриховать их, писать алфавит, затем можно распечатывать картинки на бумаге, класть ее на планшет и обводить контуры. Рука должна привыкать к силе нажатия на перо-стилус. - Выберите программу для рисования, которая придется вам по душе. Удобная и понятная прога – один из основных элементов рисования. Для сложных графических рисунков оптимально подойдет Adobe Photoshop. Но можно пользоваться и более легким и простым софтом: GIMP, Paint Tool SAI или другой утилитой. Прогу стоит протестировать на удобство сначала на компе, пощелкать мышкой интерфейс, чтобы выяснить все возможности софта.
Не стоит сразу же переходить к сложным технологиям и узнавать, как рисовать аниме или комиксы на графическом планшете. Все это требует сноровки и практики. Здесь нужно следовать принципу «от простого к сложному».
Все это требует сноровки и практики. Здесь нужно следовать принципу «от простого к сложному».
Может заинтересовать: Планшет или электронная книга – что выбрать? Обзор 2 устройств для чтения.
С чего начать?
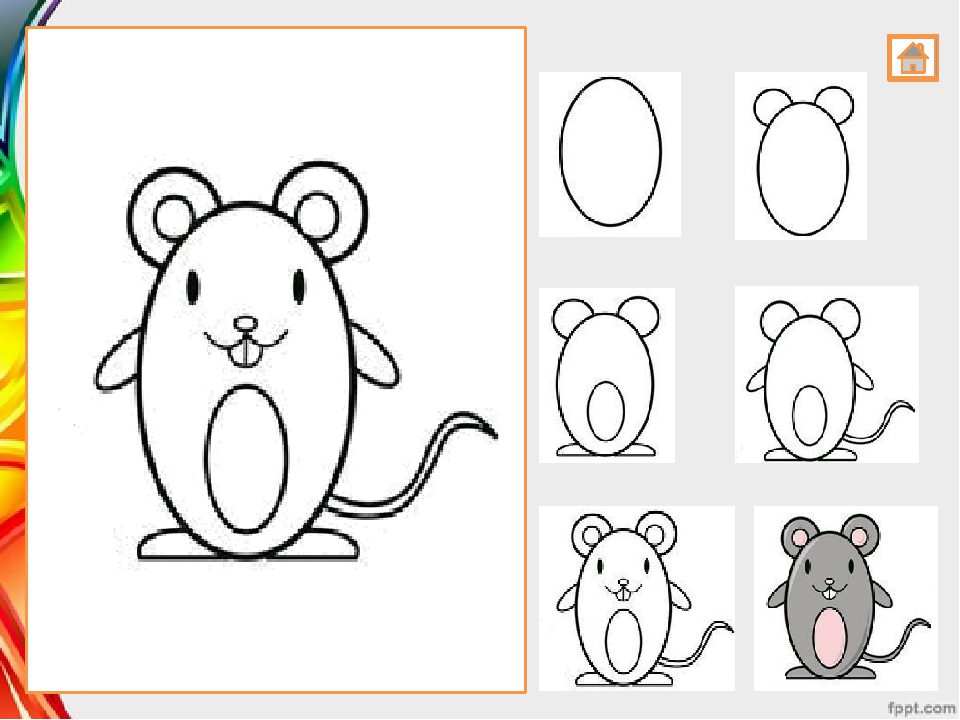
Для начала лучше выбирать простые рисунки, чтобы довести некоторые процессы рисования до автоматизма. Это могут быть картинки в основе которых лежат обычные геометрические фигуры: круги, треугольники, эллипсы и другие. Ярким примером служит снеговик или елка. Сделав расположение основных контуров можно приступить к процессу заливки. Это можно сделать как специальным инструментом «заливка», так и кисточкой. Далее прорабатываются тени и более детальные нюансы.
СПРАВКА! Перед началом рисования на компьютере рекомендуется сделать предварительный рисунок на бумаге. Поэтому опыт обычного рисования безусловно пригодиться.
В случае возникновения затруднений можно нарисовать композицию на бумаге, затем сфотографировать ее или отсканировать и загрузить в редактор. Еще проще взять распечатку готовой картинки или контура и отсканировать ее. По готовому шаблону гораздо проще обводить линии, менять их толщину, цвет. Также можно загрузить снимок в программу и рисовать, постоянно видя ее перед глазами. Часто бывают такие ситуации, когда человек настолько хорошо осваивает процесс с помощью мышки, что переходить на планшет даже не хочется.
Еще проще взять распечатку готовой картинки или контура и отсканировать ее. По готовому шаблону гораздо проще обводить линии, менять их толщину, цвет. Также можно загрузить снимок в программу и рисовать, постоянно видя ее перед глазами. Часто бывают такие ситуации, когда человек настолько хорошо осваивает процесс с помощью мышки, что переходить на планшет даже не хочется.
Преимущества рисования на компьютере
Зачем, вообще, рисовать на компьютере? Можно ведь спокойно обойтись листком бумаги, после чего отсканировать рисунок. Но компьютерная графика имеет ряд неоспоримых преимуществ:
- Доступность рабочих инструментов. Вам понадобится лишь компьютер и специальная программа — графический редактор. Здесь не нужно учитывать особенности красок или карандашей, покупать их, следить за тем, чтобы они не вовремя не заканчивались.
- Возможность быстро исправить какие-то недостатки. Если на бумажном рисунке вы заметили какой-то дефект, зачастую исправить его практически невозможно, поэтому приходится рисовать всё с самого начала.
 В цифровом рисунке всё исправляется буквально несколькими кликами мыши.
В цифровом рисунке всё исправляется буквально несколькими кликами мыши. - Неподверженность внешним факторам. Цифровой рисунок не выгорит на солнце, его не испортит ребёнок или домашнее животное.
Основы основ
Как уже упоминалось, рисование мышкой имеет ряд особенностей. Давайте отметим некоторые из них.
- Лучше всего выбрать для создания рисунка инструмент «Кисть». Возможно, кто-то скажет, что это не лучший выбор, но именно с его помощью легче всего достигать желаемых результатов. Кстати, большинство редакторов имеют опцию настройки жёсткости и степени нажима, а также прозрачности. Например, этой функцией без проблем можно воспользоваться в Фотошопе и Paint Tool SAI. Благодаря этому мышкой рисовать гораздо удобнее, чем тем же карандашом, который выдаёт гораздо более жёсткие линии.
- Поскольку, в отличие от планшета, нет возможности регулировки силы нажатия инструмента рисования, для смягчения краёв и контуров рисунка лучше использовать ластик с настроенной на невысокий уровень непрозрачностью.
 Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ. - Не пытайтесь проводить контуры одной длинной линией. Выполняйте множество мелких щелчков, чтобы наносить короткие штришки. Кроме того, учтите, что часто придётся переключаться между инструментами и их настройками, а также элементами меню. Чтобы не тратить время, постарайтесь довести этот навык до автоматизма. А если очень нужно провести длинную прямую линию, пользуйтесь специальным инструментом, он значительно облегчит вашу участь.
- Если вы уже пробовали создавать рисунки на компьютере в САИ или другом редакторе, то наверняка обратили внимание, что проводить линии очень непросто. Они постоянно искривляются, делаются неровными, а при необходимости подрисовать что-то — попасть по нужному месту совсем непросто. В таком случае не стесняйтесь использовать инструмент увеличения масштаба. Чем крупнее вы увеличите, тем точнее можно подогнать края рисунка. Переключайтесь между нормальным видом и увеличением, чтоб довести изображение до совершенства.

- С чего начинать обучение? Ясное дело, что сложные картины в САИ у вас с первого раза получаться не будут, нужно набить руку. Первым делом попробуйте изобразить простые рисунки, для которых достаточным будет использование обычных геометрических фигур. Например, нарисуйте ёлку или снеговик. Справившись с симметричным расположением элементов и контуров, приступите к заливке цветом. Лучше для этого не использовать инструмент заливки, а закрашивать кисточкой вручную. Потом можно внести последние штрихи, в также добавить тени и всякие мелочи. На YouTube существует множество уроков для начинающих.
- Вы испытаете гораздо меньше сложностей, если заранее хотя бы приблизительно набросаете ваш рисунок на обычном листе бумаги. Кроме того, опыт обычного рисования также вам пригодится.
Чтобы не выходить за границы рисунка при закрашивании, выделите зону, в которой вы хотите изменить цвет, а затем приступайте к закрашиванию. - Если вручную вообще ничего неполучается, есть альтернатива, причём довольно-таки удобная.
 Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Как красиво рисовать в фотошопе мышкой. На что стоит обратить внимание. MyPaint
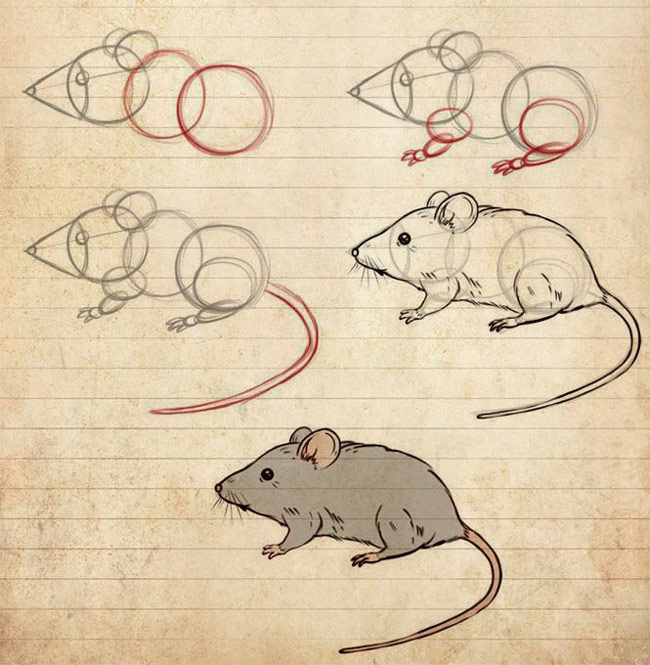
В этом уроке вы узнаете, как создать трогательную иллюстрацию с забавными мышками.
При создании рисунка важно обдумать три составляющих: освещение, объем и цвет. Кроме того, вы можете вложить в него какое-то эмоциональное послание.
Видео-урок
Шаг 1
Создаем новый документ File — New (Файл — Новый) и устанавливаем достаточно большой размер. Расширение выбираем 300 dpi, на тот случай, если вы захотите распечатать рисунок.
Начинаем с создания на новом слое простого наброска Layer — New — Layer (Слой — Новый — Слой) (Shift+Command/Ctrl+N), на котором мы определяемся с композицией. Устанавливаем режим смешивания слоя на Multiply (Умножение) и блокируем его. Я уменьшила непрозрачность до 50%, чтобы контуры не мешали рисовать.
2. Создаем фон
Шаг 1
Под контуром наносим базовые фоновые цвета. Я хочу воссоздать раннее утро с росой на листьях и источником света позади мышей. Мягкой кистью наносим основные цвета, не вдаваясь в детализацию. Фон должен быть фоном и не привлекать к себе слишком много внимания, отвлекая от основных элементов композиции.
3. Добавляем объем
Шаг 1
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и жесткой кистью рисуем листья на переднем плане. О деталях не беспокойтесь, их будем добавлять по мере работы. Ранние стадии рисования, в большей степени, посвящены анализу и построению композиции. Поэтому на данном этапе набросок должен быть достаточно быстрым и простым.
Ранние стадии рисования, в большей степени, посвящены анализу и построению композиции. Поэтому на данном этапе набросок должен быть достаточно быстрым и простым.
Шаг 2
Чтобы размыть слой с листьями, переходим (Фильтр — Размытие — Размытие по Гауссу). Установите радиус на такое значение, чтобы структура листьев более-менее просматривалась.
Закончив с размытием, добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и устанавливаем его режим смешивания на Soft Light (Мягкий свет). Затем приступаем к нанесению базового слоя со светом: оранжевый — вверху, голубой — внизу.
В данной композиции мне хотелось поиграть с противоположностью цветов — желто-коричневый против сине-зеленого.
4. Мыши
Шаг 1
Начинаем рисовать мышей. Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и в качестве основы используем нейтральный оттенок коричневого. Выберите что-то не слишком темное и не слишком светлое.
Шаг 2
Теперь, над слоем с базовыми цветами, добавляем еще один новый Layer — New — Layer (Слой — Новый — Слой). Преобразовываем его в обтравочную маску комбинацией клавиш Ctrl/Command+Alt+G. Благодаря этому, все, что мы будем рисовать на новом слое, не будет выходить за границы базового слоя.
На этом слое мы будем рисовать базовое освещение для мамы-мыши. Я хочу, чтобы свет был достаточно ярким и насыщенным. Для этого устанавливаем режим смешивания слоя на Hard Light (Жесткий свет). В области головы и рук добавляем оранжевый цвет, а в нижней части зеленовато-голубой оттенок, так как свет, падающий на зелень, поглощает цвет и отражает его на нижней части туловища мыши.
Повторюсь, не детализируйте. Детали будем добавлять в самом конце. Закончив с основным светом, выделяем два слоя и объединяем их в один Command/Ctrl+E или переходим Layer — Merge Layers (Слой — Объединить слои). Если вы не будете группировать и объединять слои, то в конце работы у вас их может быть 100 штук и вряд ли вы сможете с легкостью в них разобраться.
Шаг 3
Закончив с основой, переходим к созданию более четких форм. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и преобразовываем его в обтравочную маску для базового слоя с мышью. Кистью аккуратно начинаем детализировать персонажа, выделяя свет и тени.
Цвета берем с рабочего полотна, чтобы работа смотрелась гармоничнее. Постоянно обращайте внимание на источник свет, где он находится и как влияет на объекты. Если вы не уверены в своих способностях, используйте фотографии, чтобы правильно определить, как будут вести себя свет и тени.
Изучайте принципы света и формы, а не пользуйтесь стилями и фигурными кистями. Я нарисовала много света на голове мыши, чтобы добавить яркости, привлекательности и выделить ее на бледном фоне. У мышей тонкие уши и свет, проходящий сквозь плоть, будет придавать им красноватое свечение.
Шаг 4
Я добавила новый слой и привязала его к основе (Command/Ctrl+Alt+G). Режим смешивания устанавливаем на Soft (Мягкий) или Hard Light (Жесткий свет), исходя из желаемого результата. Жесткий свет имеет более сильное воздействие, но его необходимо использовать аккуратно, стараясь не «сжечь» картинку. Я добавила немного оранжевого оттенка в верхней части туловища и зеленовато-голубого в нижней, чтобы мышь более гармонично сочеталась с фоном.
Режим смешивания устанавливаем на Soft (Мягкий) или Hard Light (Жесткий свет), исходя из желаемого результата. Жесткий свет имеет более сильное воздействие, но его необходимо использовать аккуратно, стараясь не «сжечь» картинку. Я добавила немного оранжевого оттенка в верхней части туловища и зеленовато-голубого в нижней, чтобы мышь более гармонично сочеталась с фоном.
Шаг 5
Верхняя часть фона слишком темная, поэтому я решила немного осветлить ее с помощью точечного света, как будто солнечные лучи пробиваются сквозь листву. Для этого используем максимально мягкую круглую кисть. Кроме того, я аккуратно начала вырисовывать маленьких мышат, используя ту же технику, что и с их мамой. Добавляем новый слой, затем привязываем его к слою с основой мышат. Грубой кистью наносим базовые цветовые переходы.
Шаг 6
На данном этапе световые эффекты выглядят достаточно тускло и не выделяются. Во время работы очень важно продумывать основные моменты. Каким образом ведет себя свет? Откуда он исходит? Есть ли какие-то преграды на его пути?
Каким образом ведет себя свет? Откуда он исходит? Есть ли какие-то преграды на его пути?
Мышонок, который находится ближе всего к маме, будет слегка заслонен ею, поэтому его тело будет не полностью освещено. Я не трогала голову, так как мама-мышь закрывает собой свет, который обтекает ее тело. Хвосты и уши слегка просвещаются, поэтому в этих местах рисуем рассеянный подповерхностный свет и добавляем красноватое свечение.
Шаг 7
В данном рисунке мыши сидят на веточке, с которй пытаются собрать утреннюю росу. Я немного детализировала мышат и добавила новый слой, котрый привязала к основе. Режим смешивания слоя я установила на Hard Light (Жесткий свет).
Аккуратно добавляем оранжевый цвет на ушках, где свет наиболее яркий. Продолжайте работать, пока не будете довольны результатом. Как правило, в таких ситуациях я доверяю своим ощущениям. Я могу определить где света слишком много, а где мало, и исправить это. Доверяйте своим инстинктам и, если что-то не нравится, измените это. Если вам сложно это сделать, попросите друга оценить рисунок. Ваши друзья не должны быть художниками, чтобы понять, где смотрится хорошо, а где не очень.
Если вам сложно это сделать, попросите друга оценить рисунок. Ваши друзья не должны быть художниками, чтобы понять, где смотрится хорошо, а где не очень.
Шаг 8
Теперь мы переходим к более детальной проработке рисунка. На данном этапе я начинаю рисовать текстуру шерсти. Мыши достаточно пушистые, но это не значит, что нужно прорисовывать каждый волосок. Возьмите кисточку погрубее и делайте короткие мазки по краям, чтобы наметить базовый конутр шерсти. Это очень эффективно при быстром создании шерсти, так как нет необходимости тратить время на вырисовывание каждого волоска.
Я добавила свет на ветке, придав ей объема. Советую при рисовании природных элементов изучать фотографии, а лучше всего выйти на улицу. Как на самом деле выглядит реальная ветка? Как свет взаимодействует с ней? Где она грубее, а где более гладкая? Как текстуру ветки воссоздать в цифровом рисунке?
5. Дорабатываем фон
Шаг 1
Я решила добавить сверкающих от росы листьев. Они будут выгодно контрастировать с основными элементами. Начинаем с рисования зеленой основы на новом слое Layer — New — Layer (Слой — Новый — Слой).
Они будут выгодно контрастировать с основными элементами. Начинаем с рисования зеленой основы на новом слое Layer — New — Layer (Слой — Новый — Слой).
Как и раньше, это всего лишь основа, на которой мы будем добавлять свет. Листья, которые ближе к зрителю нарисованы на отдельном слое, чтобы можно было размыть фоновую траву и придать глубины изображению.
Шаг 2
Я выбрала слой с дальними листьями и слегка их размыла Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Листья должны достаточно хорошо просматриваться, поэтому используем не такое интенсивное размытие, как раньше Траву на переднем плане оставим четкой. Она примерно на том же расстоянии от зрителя, что и мыши.
Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) над всеми фоновыми слоями, в том числе и с травой. Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 75%. Теперь начнем придавать работе влажную атмосферу. Мягкой кистью морского синего цвета слегка начинаем тонировать фон. Для лучшего результата я добавила корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный) с плотностью 25%.
Мягкой кистью морского синего цвета слегка начинаем тонировать фон. Для лучшего результата я добавила корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный) с плотностью 25%.
Шаг 3
Теперь займемся листиком-чашей и капелькой росы. Для листка создаем базовый зленый слой.
Шаг 4
Листик очень тонкий, поэтому большая часть света будет проходить сквозь него. Та половина, которая ближе к зрителю менее освещена, потому что закрыта второй половиной листа.
Шаг 5
Продолжаем детализировать лист, добавляем контрастности. Насыщенность придает драматизма и привлекательности.
Шаг 6
Рисуем травинку и каплю росы. Обратите внимание, что капля хоть и прозрачная, но все же имеет кое-какую плотность. Листок видно сквозь каплю, но благодаря игре света он преломляется. Для усиления эффекта я добавила маленький блик в верхней части.
Шаг 7
Возвращаемся к фону и продолжаем рисовать листья. Опять таки, если вы не уверены в правильности нарисованного, попытайтесь изучить реальные живые листья и обратите внимание как свет взаимодействует с ними.
Опять таки, если вы не уверены в правильности нарисованного, попытайтесь изучить реальные живые листья и обратите внимание как свет взаимодействует с ними.
Шаг 8
Работая с листьями, я решила улучшить свет на переднем плане.
Мне показалось, что листья слишком яркие, поэтому я добавила новый слой над фоном и установиоа его режим смешивания на Hard Light (Жесткий свет). Бледным темно-зеленым цветом тонируем нижнюю часть изображения. Теперь слишком много зеленого, поэтому создаем еще один новый слой с режимом смешивания Soft Light (Мягкий свет) и тонируем листья синим цветом, чтобы придать эффект влажности. Далее снова создаем слой с режимом смешивания Soft Light (Мягкий свет) и серовато-синим цветом тонируем листья на заднем плане для усиления атмосферы.
Наверное, всякий, кто хоть раз заходил в простейшие графические редакторы, например, встроенный Paint, пытался мышкой нарисовать простейшие задумки. Скорее всего, он либо забрасывал работу, либо получалось неудачное изображение. И дело вовсе не в том, что человек плохо рисует. А в том, что компьютерная мышь, которой пытаются рисовать, не совсем адаптирована под создание иллюстраций. Мышь не способна в точной мере передать те движения руки, которые передаются на бумагу через ручку или другой инструмент. Тогда назревает вопрос: «Как научиться рисовать на компьютере мышкой?». Научиться можно, но к такому компьютерному девайсу нужно найти свой подход.
И дело вовсе не в том, что человек плохо рисует. А в том, что компьютерная мышь, которой пытаются рисовать, не совсем адаптирована под создание иллюстраций. Мышь не способна в точной мере передать те движения руки, которые передаются на бумагу через ручку или другой инструмент. Тогда назревает вопрос: «Как научиться рисовать на компьютере мышкой?». Научиться можно, но к такому компьютерному девайсу нужно найти свой подход.
Графический планшет и компьютерная мышка
В наше время графический планшет — это вовсе не нонсенс. Он появился в магазинах техники достаточно давно и успел полюбиться многим художникам, дизайнерам, архитекторам и любителям просто порисовать. Но, однако, многие не готовы платить деньги за девайс, которым они в будущем, возможно, перестанут пользоваться из-за пропажи интереса или вдохновения. Для проверки своих способностей начинающие художники думают о том, как рисовать мышкой на компьютере. Иногда бывают случаи, когда человек настолько хорошо овладевает искусством рисования мышью, что уже не желает переходить на графический планшет.
Программы, которые лучше всего подходят для рисования
На самом деле, вполне подойдет любой редактор, даже тот самый Paint. Чтобы рисовать на компьютере мышкой, как некоторые профессионалы, которые замечательно обращаются с ней, необходимо определиться с тем, в каком формате вы будете работать. Либо это будет растровая графика, либо векторная графика. Для первого случая подойдет Adobe Photoshop, а для второго можно применить такие программы, как Corel Draw и Adobe Illustrator. Главной отличие — сама графика и формат, в котором будут функционировать программы, а инструменты везде одинаковые.
Как научиться рисовать мышкой на компьютере?
Главным инструментом для пользователя станет «Кисть» со всеми ее настройками и тонкостями. Помимо этого инструмента понадобиться «Ластик», «Заливка» и режимы «Увеличение/Уменьшение». Для того чтобы научиться рисовать мышкой на компьютере, необходимо иметь терпение и желание, так как этот процесс довольно трудоемкий.
Самой главной проблемой будет ротация линий при рисовании. Например, если вы хотите сделать плавное закругление, то, возможно, вы получите угловатый скос. Это можно исправить благодаря сильному увеличению в области, чтобы лучше и аккуратнее прорисовывать каждый пиксель. Поэтому стоит работать в увеличенном масштабе, чтобы линии казались плавными и точными.
Например, если вы хотите сделать плавное закругление, то, возможно, вы получите угловатый скос. Это можно исправить благодаря сильному увеличению в области, чтобы лучше и аккуратнее прорисовывать каждый пиксель. Поэтому стоит работать в увеличенном масштабе, чтобы линии казались плавными и точными.
Старайтесь использовать инструмент «Линия» и «Кривая», чтобы сделать более точное построение изображения. Если необходимо начертить длинную линию, то в увеличенном масштабе делайте отдельные штрихи вместо сплошного веления мышкой.
Небольшие тонкости и нюансы
Стоит обратить внимание на работу со слоями. Это очень удобно при рисовании мышью, так как при закрашивании пользователь не сможет выйти за края слоя. При желании можно удалить ненужные слои и избежать лишней работы с ластиком.
Если новичку сложно научиться рисовать на компьютере мышкой, как некоторые художники, то можно нарисовать изображение на бумаге, затем сфотографировать/отсканировать и загрузить в графический редактор, а затем рисовать поверх нарисованного изображения. Точно также можно загрузить любую картинку в программу и рисовать, опираясь на нее.
Существуют некоторые аксессуары для компьютерной мыши, которые могут облегчить ваш процесс рисования. Их можно заказать в интернет-магазинах. Смотрите видеокурсы с тематикой, схожей с этой: «Учимся рисовать мышкой на компьютере». Благодаря им, можно быстро освоить работу с мышкой и, в целом, улучшить ваши творческие данные.
Как рисовать мышкой?
Ответ мастера:
Профессиональные дизайнеры и художники-иллюстраторы используют в своей работе графические планшеты. В основе его работы заложен принцип того, что осуществляется имитация движений руки, которые художник совершает, когда рисует на обычном листе бумаги, получая при этом большие возможности. К тому же, рисовать на планшете в разы удобнее, чем просто мышкой. Однако, если вы хотите использовать именно мышь, то это возможно.
Необходимо: качественная удобная мышка
Если сейчас вы не можете приобрести планшет или просто не уверены, то он может вам понадобиться в будущем, то попробуйте для рисования использовать мышку. Для начала запустите один из графических редакторов. Он может быть растовым, как Photoshop либо векторный, как Adobe Illustrator и CorelDraw. Отыщите урок рисования для начинающих и следуйте указаниям в нём.
Не стоит полагать, что создать рисунок достаточно хорошего качества мышью невозможно. Нужно лишь учитывать, что для этого потребуется очень много вашего времени и усилий. Некоторые пользователи так и не приобретают планшет, обходясь лишь мышкой. А привыкнув к использованию мыши для рисования, человеку впоследствии становится довольно трудно перейти к планшету.
Одной из главных трудностей в рисовании мышью является то, что линии не так просто делать ровными и плавными, они часто сбиваются или вовсе становятся зигзагами. Исправить подобное поможет многократное увеличение масштаба документа, ведь так прорисовывать детали гораздо удобнее. Уменьшайте и снова увеличивайте масштаб в процессе рисования, чтобы оценивать результат своих усилий.
Не пытайтесь провести непрерывную длинную линию. Лучше составьте её из множества отдельных штрихов и мазков. А если вам понадобится прямая линия, то просто воспользуйтесь специальным инструментом редактора и настройте нужный цвет и толщину.
Если вы хотите нарисовать что-то достаточно простое, вроде ёлок или снеговиков, то используйте в качестве основы соответствующие геометрические фигуры, как то треугольники, круги и прочее. Разместив их в рабочей области окна графического редактора, заполните цветом, добавьте детали вроде светотени и т.д. Если вы хотите закрасить какую-то область максимально ровно, то выделите её и только потом приступите к закрашиванию. Этот приём не даст вам выйти за границы выделения, и рисунок получится аккуратным.
Воспользуйтесь альтернативным способом. Сделайте наброски контуров будущего рисунка карандашом на простом листе бумаги, а затем отсканируйте или сфотографируйте. Затем снимок необходимо открыть в графическом редакторе. Уже в нём обрисуйте контуры и раскрасьте по желанию. Например, в Photoshop для этого очень удобно использовать слои, так следы карандашного рисунка не будут видны на итоговой картинке.
Рисование на компьютере – занятие очень увлекательное и интересное. Для того чтобы максимально погрузиться в процесс и не отвлекаться на различные мелочи, лучше всего пользоваться графическим планшетом. Если же такого гаджета нет, а рисовать хочется, то можно обойтись и мышью. Этот инструмент имеет свои особенности, мешающие качественному выполнению ваших работ. О том, как использовать мышь для рисования, мы и поговорим в этой статье.
Как мы уже говорили, мышь имеет некоторые особенности. Например, с ее помощь практически невозможно провести плавную линию, если это не произвольный мазок, а отрисовка контура. Именно это усложняет нам работу. Остается только одно: использовать некоторые инструменты графических программ. Рассматривать разные варианты мы будем на примере , как самого популярного софта для рисования. Впрочем, большинство приемов можно перенести и на другие программы.
Собственно, мы будем заниматься небольшим обманом, так как в чистом виде «рисованием» это назвать можно только с некоторой натяжкой.
Фигуры и выделения
Эти инструменты помогут отрисовать правильные геометрические формы, например, глаза персонажа, различные пятна и блики. Есть одна хитрость, позволяющая деформировать созданный эллипс, не прибегая к средствам трансформирования. О фигурах можете почитать в статье ниже.
Инструменты выделения также помогают создавать правильные геометрические объекты.
Линии
С помощью Фотошопа можно создавать линии любой конфигурации, как прямые, так и кривые. Мышью в данном случае мы будем пользоваться совсем немного.
Обводка контура
Поскольку мы не можем провести плавную линию контура вручную, то можно воспользоваться инструментом «Перо» для создания основы.
С помощью «Пера» мы уже можем имитировать реальный нажим кисти, что на холсте будет выглядеть как мазок, выполненный на планшете.
- Для начала настраиваем кисть. Выбираем данный инструмент и жмем клавишу F5 .
- Здесь ставим галку напротив свойства «Динамика формы» и кликаем по данному пункту, открыв настройки в правом блоке. Под параметром «Колебание размера» выбираем в выпадающем списке «Нажим пера» .
- Кликаем по пункту «Форма отпечатка кисти» в шапке списка. Здесь настраиваем необходимый размер.
- Теперь берем «Перо» и создаем контур. Жмем ПКМ и выбираем пункт, указанный на скриншоте.
- В открывшемся диалоговом окне ставим галку возле «Имитировать нажим» и выбираем «Кисть» . Нажимаем ОК .
- Как видим, обводка очень похожа на ручную отрисовку.
Тренировка
Для того чтобы повысить свой уровень владения мышью, как инструментом рисования, можно воспользоваться готовыми контурами. Их можно скачать в интернете, введя в поисковой системе соответствующий запрос. Другой вариант – нарисовать контур на бумаге, затем отсканировать его и загрузить в Фотошоп. Таким образом, обводя мышью готовые линии, можно научиться более ровным и точным движениям.
Заключение
Как видите, существуют приемы, позволяющие сгладить негативное влияние мыши на процесс рисования. Следует понимать, что это лишь временная мера. Если планируется серьезная работа, то приобрести планшет все же придется.
Многие заблуждаются, что для нормального рисования на компьютере требуется мощный процессор. Для оптимального функционирования, вам хватит частоты процессора в 1,5-2 ГГц. Выбор между компаниями производителями не принципиален, количество ваших средств — решающий фактор.
Главный параметр вашего железа для создания иллюстраций — количество оперативной памяти . Рабочие приложения, по типу Photoshop, Painter, OpenCanvas или даже приложения для 3d графики, требуют больших объемов «оперативки».
Если вашей целью становится создание сложных, многослойных зарисовок, то нужно приобрести как можно больше оперативной памяти, для своего компьютера (более или менее оптимально работать вы сможете, обладая от одного гигабайта свободной оперативной памяти).
Видеокарта из последних актуальных линеек вам тоже не понадобится. Фирма производитель так же не играют особой роли, исключительно ваши личные предпочтения. Среди людей, занимающихся иллюстрированием с компьютера, дизайном и т.д. существует мнение, что лучшие видеокарты для этого создает компания Matrox, но это конечно же, исключительно субъективно.
Оборудование для рисования
Дальше, нам следует перейти к одному из самых важных аспектов такого вида художественного искусства – основное оборудование . Начать стоит со сканера , он выполняет одну из ключевых ролей, а именно – переносит картинку, изображенную на бумаге в цифровой вид.
Приведу простой пример, вы изобразили дерево и вам требуется перенести это дерево в лес. Сканируете, иллюстрацию, проводите небольшую стилизацию под общий образ картины и переносите отдельным слоем на неё, все, готово, теперь ваше дерево на нужном месте.
Следующая неотъемлемая часть правильного художника графики или дизайнера, это планшет . Такое оборудование создается чаще всего двух типов – графический и чертёжный . Об этом немного подробнее.
Графический планшет – обладает небольшой рабочей областью, создает точку более грубую чем чертёжный и реагирует на силу давления на перо, что значительно облегчает работу. Используя профессиональный софт по типу Adobe Photoshop, обращаться на таком планшете со светотенями и кистями удобнее.
Чертёжный планшет – создается для CAD-программ, таких, как AutoCAD, 3DMAXStudio и т.д. Такой гаджет не чувствует давление на перо, точка либо есть, либо её нет. Отличается, зачастую, очень приятным и большим разрешением и точностью позиционирования.
В случае, о котором мы говорим, больше подходит графический планшет. Конечно же, лучше покупать более дорогие, так как они обладают более широким спектром возможностей, по сравнению с дешёвыми, но и обычный вполне может справляться с выполнением своих функций.
Ещё один важный, но не обязательный гаджет – источник бесперебойного питания . Никто из нас не защищён от перебоев в подаче электричества, а терять свои многочасовые труды не хочется. Именно поэтому лучше будет приобрести себе такого помощника, чтобы в последствии не горевать над потерянными часами.
Как рисовать мышкой
Реализовать свои творческие позывы можно и без специальных гаджетов, обходясь только мышкой . Такой вариант довольно экономичный и простой, но тогда задача усложняется в сотни раз, линии становятся менее ровными, время работы значительно увеличивается.
Такой вариант имеет место быть, только если вы ставите перед собой задачу выполнять простые рисунки , или у вас нет возможности приобрести требуемое оборудование. Или же вам достаточно корректировать сканированные рисунки.
Как уже можно было понять, правильным художником на компьютере с одной только мышкой не стать, за исключением редких случаев. Люди занимающиеся графикой, обычно говорят: «Мышкой рисовать можно, но не нужно».
Но для работы с планшетом, она так же пригодится, тут требования к ней стандартные – она должно хорошо лежать в руке, и быть удобной, неплохо было бы наличие третьей кнопки сбоку, но это, можно сказать, уже излишки.
Приложения для рисования
Существует множество профильных программных пакетов, от самых простых, как например стандартный Paint в Windows, так и сложных, как Adobe Photoshop. Мы поведаем о нескольких самых популярных.
Painter – один из самых функциональных. Все известные и требуемые на данный момент материалы для художественного искусства он довольно просто имитирует, что позволяет расширить спектр своих возможностей. Является платным.
Adobe Photoshop – софт, созданный более для редактирования и обработку фотографий, чем для художественного искусства. Но имеет огромный кладезь функций и материалов. Обладает колоссальным количеством фильтров, кистей и прочих дополнений. Так же платный.
Corel Draw – векторный редактор, менее функциональный чем прошлые два обозреваемых, но зато бесплатный и обладает нормальным, без излишков, функционалом.
Open Canvas – редактор, похожий на ведущие в своей сфере программы, но сильно упрощенный. Рекомендуется начинать свое знакомство с компьютерным рисованием именно здесь. Довольно сильно уступает «флагманам» в своей сфере, но все же имеет неплохие функции и совершенно бесплатный.
Наборы для компьютерной графики
Минимальный набор – мышь, компьютер, сканер, лист бумаги, карандаш и графический редактор.
Очень трудоёмкий набор, но позволяет создавать относительно качественные работы. Создается набросок на бумаге, сканируется, и обрабатывается. На выходе, при достаточном усердии получается хорошая работа.
Комфортный набор – мышь, сканер, компьютер, хороший графический/векторный редактор и набор для рисования.
С помощью векторных редактором, любые кривые линии можно правильно обрисовать. Так же при нормальном умении пользоваться пакетами для рисования, можно создавать уже неплохие работы. Актуально в большинстве своем только для векторных редакторов.
Хороший набор – нормальный компьютер, качественная мышка (можно трекбол) с ковриком, сканер, графический планшет и платные программы (хотя бы одна, предпочтительно Photoshop)
С таким набором можно выйти на достаточно высокий уровень, ограничения только по вашему умению.
Поделись статьей:
Похожие статьи
Уроки рисования в паинте. Учебное пособие по PAINT
Источник: *****
Программа для рисования на компьютере Paint
В любом компьютере, а если быть более точным, то в любой операционной системе Windows, есть какое-то количество «встроенных» программ. Эти программы принято называть «Стандартные», так как их не нужно специально устанавливать. И одна из этих программ предназначена для рисования. Называется она Paint.
Подробнее о программах компьютера Вы сможете узнать из урока «Компьютерные программы».
Paint – это простейшая программа для рисования на компьютере, которую так обожают дети и высоко оценивают многие взрослые. В ней есть небольшой набор инструментов для рисования (кисть, карандаш, ластик и т. д.) и большое количество цветов. Возможности Paint весьма ограничены, но, несмотря на это, в ней можно создавать чуть ли не шедевры. Все зависит от желания и таланта.
Как открыть программу Paint
Для того чтобы открыть на компьютере программу Paint, нажмите на кнопку «Пуск» в левом нижнем углу экрана.
В открывшемся списке нажмите на пункт «Все программы» (Программы).
Появится довольно большой список. Выберите пункт «Стандартные».
И, наконец, откройте программу Paint ().
Как выглядит программа Paint
Есть две версии программы Paint. По большему счету, они отличаются только дизайном.
Вот так выглядит программа Paint более старой версии:
А вот так выглядит современная версия этой программы:
Также на многих компьютерах вместо программы Paint установлена похожая программа под названием. Об этой программе мы будем говорить отдельно. Выглядит она вот так:
Как рисовать в программе Paint
Попробуем что-нибудь нарисовать в Paint’е. Щелкните левой кнопкой мышки по инструменту для рисования. Например, по кисточке.
Теперь нажмите на нужный цвет (цвета находятся внизу или вверху программы).
Наведите курсор на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой.
Вот что получилось у меня:
Программа Paint состоит из нескольких частей. Самая важная часть – это белый прямоугольник посередине. Это и есть наш лист, то есть то место, где мы будем рисовать.
Следующая, не менее важная часть программы, – инструменты. Это то, чем мы будем рисовать. Находятся инструменты либо слева, либо вверху (в зависимости от версии программы Paint).
Также для полноценного рисования нам понадобятся различные цвета. Часть программы, в которой можно выбрать цвет, находится либо внизу слева, либо вверху справа (в зависимости от версии).
Ну, и есть еще одна часть программы – верхнее меню. Это, кстати, та часть, которой мы будем пользоваться крайне редко.
Как Вы уже знаете, выбрать цвет для рисования можно либо внизу слева, либо вверху справа. Для того, чтобы понравившийся Вам цвет «назначился», нужно всего лишь нажать на него левой кнопкой мышки. Кстати, обратите внимание на два квадратика рядом с цветами.
Если Вы нажмете на какой-нибудь цвет, то он появится в первом (переднем) квадратике. Это означает, что цвет выбран, и Вы можете им рисовать.
А задний квадратик – это тот цвет, которым Вы будете стирать нарисованное. По умолчанию он белый. Лучше его не менять.
Кстати, это далеко не все цвета. Можно подобрать любой другой цвет. Для этого нужно изменить палитру.
В старой версии программы Paint нажмите на надпись «Палитра» (вверху справа). Покажется надпись «Изменить палитру». Жмите на неё.
В новой версии программы Paint воспользуйтесь кнопкой «Изменение цветов».
Инструменты для рисования в Paint
А сейчас самое интересное – рисование. В программе Paint, как и в жизни, есть несколько способов того, как можно нарисовать. Можно кисточкой или карандашом, а можно баллончиком с краской. Есть и другие варианты: надпись, линии, фигуры. Сейчас мы рассмотрим самые популярные инструменты для рисования.
Напомню, что инструменты в программе Paint находятся либо с левой стороны, либо сверху.
Начнем с инструмента «Карандаш». Выглядит он вот так:
Рисует тонкой линией. Попробуйте что-нибудь нарисовать. Для этого щелкните левой кнопкой по инструменту «Карандаш», затем нажмите на нужный цвет, после чего наведите курсор на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой.
Следующий популярный инструмент – «Кисть». Выглядит он вот так:
Рисует более толстой линией, чем «Карандаш».
Кстати, толщину «Кисти» Вы можете выбрать сами.
Если у Вас более старая версия программы Paint, то под инструментами находится окошко, в котором можно выбрать толщину и внешний вид линии. Для этого щелкните по любому виду линии и попробуйте порисовать (так же, как и «Карандашом»).
А если у Вас новая версия программы, то для того, чтобы выбрать толщину и внешний вид кисточки, нужно нажать на кнопку с маленькой стрелочкой прямо под инструментом «Кисть». Попробуйте порисовать разными кистями (рисовать так же, как и «Карандашом»).
В старой версии программы Paint есть инструмент, который называется «Распылитель» и рисует точками. Выглядит он вот так:
У распылителя, как и у кисточки, есть разные размеры. И рисовать им нужно так же, как карандашом и кистью.
Инструмент «Ластик». Вытирает то, что Вы нарисовали.
«Заливка». Заполняет цветом объединенную область.
Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет.
Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится цветом.
Инструмент «Масштаб». Увеличивает часть рисунка. Удобно пользоваться этим инструментом для рисования мелких деталей.
Для того, чтобы увеличить часть рисунка, щелкните по инструменту «Масштаб» и нажмите на то место рисунка, которое хотите увеличить, левой кнопкой мышки. Для того, чтобы вернуть обратно, то есть уменьшить, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите инструмент «Масштаб» и щелкните по увеличенному рисунку левой кнопкой мышки.
И напоследок поговорим еще об одном инструменте, который, по сравнению с предыдущими, не так часто используется.
Инструмент «Пипетка». Нужен для того, чтобы определить цвет на рисунке. Для этого наведите «Пипетку» на определенную цветную часть рисунка и нажмите один раз левой кнопкой мышки. После чего посмотрите на установленный цвет. Он поменялся. То есть при помощи «Пипетки» можно выбрать цвет в определенном месте (точке) рисунка.
Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
Сохранение рисунка Paint на компьютере
Многие люди не сохраняют рисунок во время работы, а делают это в конце. Дело в том, что, когда Вы пытаетесь закрыть программу Paint, уже нарисовав в ней что-нибудь, то выскакивает окошко, в котором компьютер «спрашивает», сохранять ли изменения.
Если нажмете на кнопку «Да», то компьютер откроет окошко, в котором нужно выбрать место для рисунка, дать ему название и нажать кнопку «Сохранить».
Если щелкните по кнопке «Нет», то компьютер закроет программу Paint вместе с рисунком, и открыть Вы его уже не сможете. То есть рисунок безвозвратно исчезнет.
А если щелкните по кнопке «Отмена», то компьютер оставит открытой программу Paint вместе с рисунком. Тем самым он дает Вам возможность что-то подправить, изменить рисунок.
Но лучше все-таки сохранять другим способом. И не в самом конце работы над рисунком, а время от времени. Дело в том, что есть вероятность потери рисунка. Например, скачок электричества или зависание компьютера. Если вдруг такое произойдет, Ваш рисунок может не сохраниться на компьютере. Это значит, Вы его потеряете.
Кстати, это касается не только программы Paint, но и любой другой программы компьютера (Microsoft Word, Excel, Photoshop и т. д.).
В новой версии программы, вместо надписи «Файл», есть вот такая кнопка:
Откроется список. Нажмите в этом списке на пункт «Сохранить как».
Откроется новое окошко. В нем компьютер предлагает выбрать то место, в которое нужно записать (сохранить) наш рисунок.
Обратите внимание на верхнюю часть этого окошка. Это то место, куда компьютер «собирается» сохранить рисунок. Эта часть выглядит следующим образом:
Или вот так:
В примере на картинке компьютер предлагает сохранить рисунок в «Мои рисунки» («Изображения»). В одном из уроков мы говорили о том, что в «Моих рисунках» («Изображениях»), как и в «Моих документах», лучше ничего не хранить (конечно, если есть альтернатива). Поэтому лучше сохранить рисунок на какой-нибудь Локальный диск, например, на Локальный диск D. То есть, нужно в этом окошке вместо папки «Мои рисунки» («Изображения») выбрать Локальный диск D. Для этого нужно нажать на надпись «Мой компьютер» («Компьютер») с левой стороны.
И после этого внутри окошка (в белой его части) открыть нужный Локальный диск, то есть нажать по нему два раза левой кнопкой мышки.
Если Вы хотите положить рисунок в какую-то папку, откройте ее в этом же окошке (нажмите по ней два раза левой кнопкой мышки).
После того, как Вы выбрали место, в которое хотите сохранить рисунок, нужно обратить внимание на нижнюю часть окошка. А точнее на пункт «Имя файла».
В этой части написано название, под которым рисунок будет записан в компьютере. В примере на картинке это название – «Безымянный». Если оно нам не подходит, то нужно его удалить и напечатать новое, подходящее название.
Также обратите внимание на поле, которое находится сразу под «Именем файла». Называется оно «Тип файла». Нажав на это поле, мы можем выбрать подходящий формат для рисунка или оставить все как есть. О форматах рисунков (фотографий) Вы узнаете в конце урока.
Теперь Вы можете закрыть программу Paint и попробовать открыть Ваш рисунок с компьютера. Для этого откройте место, в которое Вы сохранили рисунок. Там должен быть файл с напечатанным Вами названием или стандартным названием «Безымянный».
Формат рисунка и фото
Рисунки и фотографии отличаются друг от друга не только по содержанию, но и по другим «компьютерным» характеристикам. Например, по размеру.
Бывает так, что, вроде бы, два одинаковых рисунка, но у одного размер в три раза больше, чем у другого.
Научиться определять компьютерный размер можно, изучив урок «Размер файла и папки».
Также рисунки (фотографии) отличаются по качеству. Думаю, Вам не раз встречались фотографии крайне плохого качества. Это видно невооруженным глазом. Например, две одинаковые фотографии, но одна лучшего качества, а другая – худшего.
А бывает так, что рисунку (фотографии) как будто не хватает красок. Вот пример.
И за все это отвечает формат файла или, другими словами, тип файла.
О понятии «тип файла» Вы сможете узнать из урока «Форматы файлов».
Вообще-то изображения (рисунки, фотографии) бывают самых разных форматов. И форматов этих очень много. Все эти форматы мы рассматривать не будем – рассмотрим самые популярные.
Это такие форматы, как bmp, gif, jpg, png, tiff.
Все эти форматы отличаются друг от друга, в первую очередь, по качеству. А качество отличается по количеству (насыщенности) цветов.
Например, я рисую картину, используя множество разных цветов. И тут вдруг часть цветов закончилась, и я вынужден дорисовывать тем, что есть. Я, конечно, постараюсь сделать все, чтобы это обстоятельство не сильно отразилось на результате, но все равно моя картина получится не такая, как хотелось бы – более блеклая, размытая.
Вот так и с форматами изображений. Какой-то формат оставляет все цвета, другой же обрезает часть. И, бывает, из-за этого изображение (рисунок, фотография) портится. Но это если говорить вкратце. На самом деле, там все несколько сложнее, но, думаю, главное Вы уловили.
А теперь про форматы.
BMP – формат рисунков. Его можно использовать для хранения нарисованных Вами рисунков на компьютере. Но вот в Интернете этот формат не используется из-за его большого объема. То есть, если Вы хотите свой рисунок «вывесить» на форум или в социальную сеть, обратите внимание на формат. Он должен быть gif, jpg или png.
GIF – популярный формат рисунков. В нем можно сохранять рисунки без потери качества, но с ограниченным количеством цветов – 256. Этот формат очень распространен в Интернете. Кстати, в нем создаются небольшие анимированные (движущиеся) картинки.
JPG – формат фотографий и картин с большим количеством цветов. В этом формате можно сохранить изображение как без потери качества, так и с её потерей.
PNG – современный формат рисунков. Изображение в таком формате получается небольшого размера без потери качества. Очень удобно: и файл маленький, и качество хорошее. Кстати, этот формат хорошо поддерживает прозрачность.
TIFF – формат изображений очень хорошего качества (без сжатия). И, соответственно, размер у таких изображений огромный. Этот формат используют тогда, когда качество имеет большое значение. Например, при создании визиток, буклетов , журнальных обложек.
Так как же выбрать подходящий формат?! Конечно, это зависит от ситуации. Но можно руководствоваться довольно простым принципом:
Если это рисунок, сделанный в программе Paint, который Вы собираетесь держать в компьютере и не «выносить» в Интернет, то bmp.
Если анимация или рисунок с небольшим количеством цветов, который собираетесь публиковать в Интернете – то gif
Если фотография — то jpg (jpeg)
Если рисунок, где есть много цветов или какие-то прозрачные части, — то png
Если рисунок, фото для полиграфии (визитки, буклеты, плакаты и т. д.), — то tiff.
При работе с рисунками и фотографиями довольно часто нужно нанести надпись на само изображение. Можно, конечно, попробовать сделать это «вручную» — нарисовать кисточкой или карандашом в программе Paint. Но вряд ли таким способом получится сделать аккуратную, красивую надпись. Для этой цели в программе Paint есть специальный инструмент, при помощи которого можно напечатать текст на изображении.
Как напечатать текст на рисунке или фотографии
Чтобы напечатать текст на изображении, оно должно быть открыто в программе Paint.
Если у Вас программа Paint более старой версии, то вверху слева в этой программе есть надпись «Файл». Нажмите на нее, и в открывшемся списке нажмите на пункт «Открыть».
А если у Вас новая версия программы Paint, нажмите на небольшую кнопку со стрелкой вверху слева.
Откроется список. Нажмите на пункт «Открыть».
Как только Вы нажмете на «Открыть», появится окошко. В этом окошке Вам нужно найти и выбрать тот рисунок или фотографию, на которую хотите нанести надпись. Обычно компьютер «предлагает» выбрать изображение из папки «Мои рисунки» (Изображения). Вы можете выбрать любое другое место. Для этого воспользуйтесь левой частью окошка.
Когда откроете нужное место и найдете рисунок (фото), нажмите по нему два раза левой кнопкой мышки, чтобы он открылся в программе Paint. Напомню, что найти нужный рисунок (фото) Вы сможете быстрее, если поменяете «Вид» (правой по пустому месту в окошке – «Вид»).
А теперь напечатаем текст на рисунке (фотографии). Для этого нажмем на инструмент «Текст».
После чего жмем на цвет, которым нужно печатать текст на изображении.
Отпустите левую кнопку мыши и напечатайте текст.
Как изменить шрифт и размер букв
Для того, чтобы изменить шрифт, размер букв, сделать текст жирным, курсивом или подчеркнутым, используйте панель «Шрифт» (Текст).
Эта панель обычно появляется вверху, когда Вы печатаете текст на рисунке.
Бывает так, что в старой версии программы Paint панель для редактирования текста не появляется. В этом случае нужно щелкнуть правой кнопкой мыши по полю с текстом и выбрать пункт «Панель атрибутов текста».
Не забывайте выделять текст, который хотите изменить!
Допустим, я начал печатать текст и захотел увеличить его размер. В первую очередь, нужно выделить текст, который я хочу изменить. Для этого нужно нажать левую кнопку мышки в конце напечатанного текста и, не отпуская ее, тянуть в начало.
Когда текст выделится (закрасится), можно менять размер букв. Для этого нужно воспользоваться панелью для редактирования текста
Рисуем линии и фигуры в программе Paint
В предыдущих уроках мы научились рисовать и печатать текст на рисунках (фотографиях) в программе Paint. В этом уроке мы научимся рисовать линии и фигуры. Ведь без этого невозможно осуществить многие задумки. Например, следующий рисунок нарисован только линиями и фигурами.
Для того, чтобы рисовать линии, в программе Paint есть специальный инструмент «Линия». Находится он там же, где и все остальные инструменты – либо слева, либо сверху (в зависимости от версии Paint).
Нажмите на него левой кнопкой мышки. Затем выберите тот цвет, которым хотите нарисовать линию. Напомню, что в старой версии программы Paint цвета находятся внизу слева, а в новой – вверху справа.
Также можно выбрать толщину линии. В старой версии программы Paint есть специальное поле для выбора толщины. Щелкните левой кнопкой мышки по подходящему типу.
В новой версии программы для выбора толщины нужно нажать на кнопку «Толщина» и из предложенного списка выбрать подходящий тип.
Кстати, в новой версии программы Paint можно выбрать не только толщину, но еще и вид линии (пастель, масло, акварель , маркер и так далее). Для этого есть специальная кнопка «Контур».
Выбрав цвет и тип линии, наведите курсор (стрелку) на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышку в сторону. Когда Вы растянете линию до нужного размера, отпустите кнопку мыши.
Рядом с инструментом «Линия» есть еще один любопытный инструмент – «Кривая линия».
Вы также можете выбрать цвет и толщину линии, а в новой версии программы еще и контур.
Сделайте необходимые настройки и нарисуйте линию. Затем наведите на то место, в котором должен быть изгиб, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой в нужную сторону. Отпустите левую кнопку мыши, когда изогнете линию так, как Вам нужно.
А теперь приступим к рисованию фигур. Для этого есть целый набор инструментов.
Начнем с инструмента «Овал» (в старой версии – «Эллипс»).
Рисовать овал нужно так же, как и линию: нажать левую кнопку мыши и, не отпуская ее, «растягивать» до нужного размера. или — прямоугольник. Так же, как в случае с овалом, в старой версии программы Paint можно выбрать тип (обычный, непрозрачный, цветной) прямоугольника. А в новой версии – его толщину, контур, заливку. Рисуется также. Все остальные фигуры имеют те же настройки. Особого внимания заслуживает инструмент «Многоугольник».При помощи него можно рисовать фигуры различных форм. Для этого нажмите левую кнопку мыши и, не отпуская ее, проведите линию. Это будет первая сторона многоугольника. Для того, чтобы нарисовать следующую сторону, просто щелкните один раз по месту, где должен быть ее конец. Попробуйте нарисовать каждую из фигур в программе Paint с различными настройками. В программе Paint можно не только нарисовать рисунок, но еще и изменить его. Например, перевернуть, уменьшить или увеличить часть рисунка, копировать (размножить). И для того, чтобы все это сделать, нужно научиться выделять рисунок или часть рисунка. То есть, перед тем как изменить что-то в рисунке (перевернуть, увеличить, копировать), нужно выделить ту самую часть, которую мы хотим изменить. Для этого есть два инструмента – прямоугольное выделение и выделение произвольной формы. Как выделить рисунок или часть рисункаНаучимся выделять при помощи инструмента «Прямоугольное выделение». Выберите инструмент «Прямоугольное выделение». Если у Вас старая версия программы Paint, то для этого нужно нажать специальную кнопку «Выделение» в той части программы, где находятся инструменты (слева). А если у Вас новая версия программы Paint, то нужно нажать на надпись «Выделить» и из открывшегося небольшого окошка выбрать пункт «Прямоугольная область». После того как Вы выбрали нужный инструмент, наведите курсор на ту часть изображения, которую нужно выделить. Если Вам нужно выделить весь рисунок, то наведите курсор на любой его угол. Нажмите левую кнопку мыши и, не отпуская ее, растяните до нужного размера прямоугольное окошко. Вот таким образом выделяют рисунок или часть рисунка в программе Paint. А вот при помощи инструмента «Выделение произвольной формы» можно выделить часть изображения определенной формы. Если у Вас старая версия программы Paint, то для этого нужно нажать специальную кнопку в той части программы, где находятся инструменты (слева). А если у Вас новая версия программы Paint, то нужно нажать на надпись «Выделить» и из открывшегося небольшого окошка выбрать пункт «Произвольная область». После того как Вы выбрали нужный инструмент, наведите курсор на ту часть изображения, которую нужно выделить. Нажмите левую кнопку мыши и, не отпуская ее, обрисуйте по контуру рисунок. Когда Вы отпустите левую кнопку мыши, та часть рисунка, которую Вы обвели, будет внутри прямоугольника. Так и должно быть. А теперь поговорил о том, как изменить рисунок или часть рисунка. Как изменить рисунок или часть рисункаДля начала проговорим о том, как изменить размер рисунка или части рисунка. Когда Вы выделяете рисунок или его часть, то выделенный Вами фрагмент помещается в прямоугольник. Это происходит и при использовании инструмента «Прямоугольное выделение», и при использовании инструмента «Выделение произвольной формы». На этом прямоугольнике есть маленькие квадратики. Если Вы наведете курсор на любой квадратик, он поменяет вид на двустороннюю стрелку. В этот момент нужно нажать на левую кнопку мыши и, не отпуская ее, тянуть в сторону до нужного размера. А вот для того, чтобы перенести часть рисунка в другое место листа, нужно поместить курсор внутрь прямоугольника. Стрелка станет четырехсторонней. Нажмите на левую кнопку мыши и, не отпуская ее, тяните выделенную часть в нужное место. А для того, чтобы повернуть выделенную часть рисунка или размножить ее, нужно нажать внутри прямоугольника правой кнопкой мыши и выбрать подходящий пункт. Для поворота выберите пункт «Отразить/Повернуть…» (Повернуть). Чтобы копировать часть рисунка (размножить), выберите пункт «Копировать», а затем нажмите правой кнопкой мыши в другой части листа и из появившегося списка выберите пункт «Вставить». Когда Вы закончите работу с выделенной областью, щелкните левой кнопкой мыши по пустому месту. Выделение пропадет. Более точно по рисованию в 7-версии можно посмотреть здесь: http://windows. /ru-RU/windows7/Using-Paint |
1 Рисование на компьютере в программе Paint Paint это стандартная программа для рисования на компьютере. Она проста в обращении. В неё можно научиться рисовать, редактировать рисунки и фотографии, составлять коллажи и многое другое. Эта программа бесплатный аналог программе Photoshop. Paint это простейшая программа для рисования на компьютере, которую так обожают дети и высоко оценивают многие взрослые. В ней есть небольшой набор инструментов для рисования (кисть, карандаш, ластик и т.д.) и большое количество цветов. Возможности Paint весьма ограничены, но, несмотря на это, в ней можно создавать чуть ли не шедевры. Все зависит от желания и таланта. Как открыть программу Paint Для того чтобы открыть на компьютере программу Paint, нажмите на кнопку «Пуск» в левом нижнем углу экрана. В открывшемся списке найдите и нажмите левой кнопкой мыши 1 раз на закладку «Все программы» (Программы). Среди всего списка, который появится, надо выбрать закладку «Стандартные», т.е тоже нажать на неё 1 раз левой кнопкой мыши. Затем, откройте программу Paint (Paint.net). Что из себя представляет программа Paint После открытия программы у вас появится такое изображение.
2 Как рисовать в программе Paint Попробуем что-нибудь нарисовать в Paint е. На верхней панели инструментов выберем инструмент для рисования и щёлкнем по нему левой кнопкой мышки Например, по кисточке. Теперь выберем нужный нам цвет Наведём курсор на белое поле (так называемый листочек), нажимаем на левую кнопку мыши и, не отпуская её, двигаем мышкой. Вот что может получиться (т.е. в зависимости как вы будете двигать мышку такая полоса и получиться): Будем учиться рисовать Цвета Paint Для того, чтобы понравившийся Вам цвет появился, нужно всего лишь нажать на него левой кнопкой мышки. Кстати, обратите внимание на два квадратика рядом с цветами. Если Вы нажмёте на какой-нибудь цвет, то он будет в первом (переднем) квадратике. Это означает, что цвет выбран, и Вы можете им рисовать.
3 А задний квадратик это тот цвет, которым Вы будете стирать нарисованное. По умолчанию он белый. Лучше его не менять. Кстати, это далеко не все цвета. Можно подобрать любой другой цвет. Для этого нужно изменить палитру. Чтобы это сделать, воспользуйтесь кнопкой «Изменение цветов». Инструменты для рисования в Paint Теперь можно приступить к самому интересному рисование. В программе Paint, есть несколько способов того, как можно нарисовать. Можно кисточкой или карандашом, а можно баллончиком с краской. Есть и другие варианты: надпись, линии, фигуры. Давайте рассмотрим самые популярные инструменты для рисования. Напомню, что инструменты в программе Paint находятся сверху. Давайте начнём с кнопки (или как еще называют инструмента) «Карандаш». Выглядит он так: Рисует он тонкой линией. Попробуйте что-нибудь нарисовать. Для этого надо щёлкнуть левой кнопкой по инструменту «Карандаш», затем нажмите на нужный цвет, после чего наведите курсор на белое поле (листочек), нажмите на левую кнопку мыши и, не отпуская её, двигайте мышкой. Следующий популярный инструмент «Кисть». Выглядит он вот так:
4 Рисует более толстой линией, чем «Карандаш». Кстати, толщину «Кисти» Вы можете выбрать сами. Для того, чтобы выбрать толщину и внешний вид кисточки, нужно нажать на кнопку с маленькой стрелочкой прямо под инструментом «Кисть». Попробуйте порисовать разными кистями (рисовать так же, как и «Карандашом»). Инструмент «Ластик». Он стирает то, что Вы нарисовали. «Заливка». Заполняет цветом объединенную область. Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет. Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится цветом.
5 Инструмент «Масштаб». Увеличивает часть рисунка. Удобно пользоваться этим инструментом для рисования мелких деталей. Для того, чтобы увеличить часть рисунка, щелкните по инструменту «Масштаб» и нажмите на то место рисунка, которое хотите увеличить, левой кнопкой мышки. Для того, чтобы вернуть обратно, то есть уменьшить, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите инструмент «Масштаб» и щелкните по увеличенному рисунку левой кнопкой мышки. Есть еще один интересный инструмент, которым пользуются не очень часто «Пипетка». Нужен для того, чтобы определить цвет на рисунке. Для этого наведите «Пипетку» на определенную цветную часть рисунка и нажмите один раз левой кнопкой мышки. После чего посмотрите на установленный цвет. Он поменялся. То есть при помощи «Пипетки» можно выбрать цвет в определенном месте (точке) рисунка. Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
Помоги себе сам»: подсказки для начинающего пользователя ЧАСТЬ 1 Уроки с 1-5 Подсказки для начинающи х Оглавление Урок 1 Знакомство с компьютером… 3 Урок 2 Работа с папками и файлами компьютера… 18
Министерство образования и науки Российской Федерации Дальневосточный федеральный университет Инженерная школа РАБОТА С ТЕКСТОВЫМ РЕДАКТОРОМ MS WORD Методические указания к практическим занятиям Владивосток
IV. РАБОТА С ОФИСНЫМИ ПРИЛОЖЕНИЯМИ…3 1. ОСНОВЫ РАБОТЫ С ОФИСНЫМ ПАКЕТОМ OPENOFFICE.ORG…3 Описание продукта…3 Справочная система…3 Краткая история OpenOffice.org…3 Новое в последней версии пакета
Уроки Photoshop от Wacom Настройка планшета и кистей для работы в Photoshop Этот урок предназначен для пользователей, впервые решивших использовать планшет для своего творчества и не искушенных доскональным
Глава 8 Создание и использование форм Как уже отмечалось в главах 1 и 2 этой книги, такие объекты базы данных, как формы, предназначены в первую очередь для работы одновременно только с одной записью.
УПРАЖНЕНИЕ 6 Управление масштабом изображений. Работа с видами Упражнение 6-1. Масштабирование изображения На основе чертежа пуансона создадим чертеж подобной детали, размеры которой в два раза меньше
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ САНКТ-ПЕТЕРБУРГСКИЙ НАЦИОНАЛЬНЫЙ ИССЛЕДОВАТЕЛЬСКИЙ УНИВЕРСИТЕТ ИНФОРМАЦИОННЫХ ТЕХНОЛОГИЙ, МЕХАНИКИ И ОПТИКИ А. В. Флеров ПРАКТИЧЕСКИЕ И САМОСТОЯТЕЛЬНЫЕ
1 Copyright 2014 Foxit Corporation. Все права защищены. Запрещается полное или частичное воспроизведение, передача, распространение или хранение в любом виде настоящего издания без предварительного письменного
КРАТКОЕ РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ QUIK Как быстро настроить торговый терминал и начать торговать Уважаемые Клиенты КИТ Финанс Брокер! Если вы хотите получать рекомендации об открытии позиций в реальном
ДЕТСКАЯ ОБОЛОЧКА TURBOKIDS Инструкция При первом запуске планшета вам будет предложен выбор из двух возможных вариантов программных оболочек: стандартной оболочки ОС Android и детской оболочки TurboKids.
Корпоративная почта ГОБУЗ Кандалакшская ЦРБ Первое знакомство и начало работы с сервисом Оглавление Вход в корпоративную почту… 3 Рекомендация к созданию паролей… 3 Первоначальная настройка почты…
Урок 1 С чего начать? Как построить границы участка? Варианты переноса чертежа с бумаги в программу 1. Как построить границы участка на рабочем поле, если план участка нанесен на миллиметровке?. Тогда
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ Государственное образовательное учреждение высшего профессионального образования УЛЬЯНОВСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ М. С. Кукушкина,
Глава 2 Начало работы в 3ds Max В этой главе вы познакомитесь с интерфейсом программы 3ds Max, а также научитесь создавать простейшие трехмерные сцены, используя примитивы. Много внимания в этой главе
Если Вам нужно сконвертировать MS Word документ (форматы файлов DOC и DOCX) в PDF, а MS Office или один из PDF принтеров не установлен или Вам нужно сконвертировать сразу несколько документов, то можно
1 Рабочий процесс Создание веб-приложений сложный процесс, включающий использование множества подвижных частей и интерактивных компонентов. Чтобы изучить, как это делается, мы должны разобрать эти части
GarageBand Первое знакомство Здесь представлена полная информация о панелях и окнах в программе «GarageBand» плюс пошаговые рекомендации в виде уроков для работы с программой Содержание Глава 1 6 Добро
Дмитрий Печеркин представляет Три базовых стратегии заработка в партнерских программах инфопродуктов Урок #7. Стратегия 3: Выходим из тени. Часть 3 Нажмите сюда, чтобы получить все видеоуроки и конспекты
Министерство образования и науки Российской Федерации Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «Тихоокеанский государственный университет»
MS Paint и Paint tool SAI — это графические редакторы, позволяющие создавать рисунки на компьютере. MS Paint — редактор, который устанавливается вместе с Windows и является довольно простой программой с ограниченным набором возможностей. Paint tool SAI в свою очередь обладает гораздо большим количеством инструментов и функций и позволяет создавать более качественные изображения. Как же научиться красиво рисовать с помощью этих программ?
Инструменты MS Paint
Перед тем как приступать к рисованию в любом графическом редакторе, следует изучить его возможности. Paint сложно назвать полноценным графическим редактором, но он неплохо подойдет для небольшого редактирования рисунков и фотографий.
Панель всех инструментов в Paint находиться сверху. В этой программе есть функция выделения, обрезки и поворота изображения. Также холст можно увеличить в 8 раз.
Во вкладке «Вид» доступна возможность включить сетку, линейку и строку состояния. Благодаря этой функции в Paint удобно создавать изображение по клеткам.
Программа имеет небольшой набор инструментов:
- карандаш;
- заливка цветом;
- текст;
- ластик;
- палитра;
- масштаб.
Кроме того, в Paint есть несколько кистей на выбор с возможностью настраивать их толщину. Можно нарисовать готовую фигуру, ровную или кривую линию, а также изменить контур и заливку этих элементов с помощью одноименных инструментов.
Цветовая палитра довольно ограничена, но имеет функцию добавления дополнительных цветов. «Цвет 1» на панели инструментов означает цвет контура, а «Цвет 2» отвечает за цвет заливки.
Как красиво рисовать в Paint мышкой
Есть несколько способов рисовать в Paint простые картинки. Но стоит помнить, что в силу ограниченности этой программы рисунки будут иметь довольно характерный для Paint вид и не очень высокое качество. Для создания полноценных картин лучше воспользоваться другим редактором.
И первый совет, как красиво рисовать в Paint, — используйте фигуры, линии и кривые. Любой объект, который вы хотите изобразить можно представить в виде одной или нескольких простых фигур. Так, например, гора — это треугольник или трапеция, дерево — сочетание овала и прямоугольника, а дом состоит из нескольких квадратов и треугольника.
Второй совет, как красиво рисовать в Paint, — это использовать масштабирование и сетку чтобы рисовать по клеточкам или создавать пиксельные рисунки.
Третий совет — применяйте разные кисти и меняйте их толщину. Они позволяют создавать интересные эффекты. Например, эффект масляной краски или пастельного мелка.
Возможности Paint tool SAI
В отличие от Paint, у Paint tool SAI есть большой набор функций и инструментов. Тем не менее этот редактор достаточно просто освоить, с ним легко и удобно работать.
Основные особенности SAI:
- возможность работать со слоями;
- имеет 25 инструментов для рисования на выбор;
- можно настраивать и создавать собственные кисти;
- полная поддержка графического планшета;
- поддержка горячих клавиш из Adobe Photoshop;
- работа с популярными форматами: JPEG, PNG, BMP, а также PSD и TGA;
- наличие инструментов для работы с векторной графикой.
И это далеко не полный перечень возможностей, доступных вам в Paint tool SAI. В этой программе можно выделять и редактировать отдельные элементы изображения, применять к холсту и кистям различные текстуры, поворачивать изображение, обрезать, изменять его размеры и многое другое.
Как научиться красиво рисовать в Paint tool SAI
Умение рисовать в Paint tool SAI зависит от вашего собственного навыка рисования. Графический редактор является лишь инструментом как, например, обычная бумага, карандаши или краски. Но все же есть несколько советов для начинающих цифровых художников, которые помогут улучшить навык рисования на компьютере:
- В первую очередь стоит приобрести графический планшет, поскольку рисовать мышкой весьма неудобно и будет требовать большого количества времени.
- Потратьте хотя бы немного времени на изучение программы и ее возможностей.
- Используйте слои. Они позволяют рисовать отдельные элементы рисунка независимо друг от друга. Не нужно пытаться рисовать все на одном слое, ведь это долго и неудобно. Например, нарисуйте контур на одном слое, а цвет добавьте на другом. Также, если вы используете больше двух слоев, старайтесь давать им название и группировать, чтобы не запутаться.
- Сведите к минимуму применение слишком кислотных цветов. В большинстве случаев их не стоит использовать вообще.
- Пользуйтесь референсами. Найдите в интернете одно или несколько вспомогательных изображений, откройте их в программе («Файл» — «Открыть»), уменьшите размер окна с изображением и перетяните его в удобное место на рабочей области. Например, референсы можно расположить слева, а справа поместить холст, на котором вы будете рисовать.
Как рисовать в Paint tool SAI мышкой
В Paint tool SAI есть векторные инструменты, позволяющие относительно комфортно рисовать мышкой. Чтобы начать работу с ними, нужно создать новый векторный слой. Вам будут доступны такие инструменты:
- Ручка(Pen) — инструмент, позволяющий рисовать плавные мягкие линии.
- Ластик (Eraser) — вытирает и автоматически скругляет линии.
- Нажим (Weight) — дает возможность поменять толщину линии.
- Цвет (Color) — с помощью этого инструмента можно поменять цвет нарисованной линии.
- Редактирование (Edit) — дает возможность отредактировать линию, удалить точку или сегмент, дублировать, перемещать, объединять, деформировать и удалять нарисованные линии.
- Давление (Pressure) — позволяет изменить толщину линии в определенной точке.
- Выделить/Отменить выделение (Select/Deselect).
- Кривая линия (Curve) — инструмент для рисования кривых линий.
- Прямая линия (Line) — позволяет рисовать ровные прямые линии.
Чтобы нарисовать линию с помощью инструмента Line, следует всего лишь поставить точку в начале линии и потянуть в нужном направлении. Если вы хотите нарисовать изогнутую линию с помощью инструмента Curve, то ставьте точки в тех местах, где линия должна изгибаться.
Для редактирования линии нажмите на Edit и выберите, что вы хотите сделать. Например, можно удалить ненужную линию или изгиб.
Зажав клавишу Alt, вы можете удалить ненужную точку.
Чтобы закрасить свой рисунок выделите область, которую хотите закрасить, с помощью «Волшебной палочки» или Select, создайте новый растровый слой и на нем закрасьте выделенную область. Векторный слой можно слить с растровым и тогда он потеряет все свои векторные свойства.
Ранее я писала, что разные действия на компьютере выполняются при помощи использования соответствующих им программ. Так вы уже знаете, что написание текста осуществляется в программе — текстовый редактор, простейшая из которых называется Блокнот. На компьютере можно даже рисовать с помощью программы — графический редактор .
Текстовый документ, имеющий имя — это текстовый файл. Аналогично этому графический документ, например, фотография, рисунок или чертёж — это графический файл.
Работа с такого вида документами производится в графическом редакторе .
Графические редакторы, так же, как и текстовые, существуют разные. Одна из известных программ — графический редактор Photoshop , обладающая большими возможностями. Эта программа платная, опять же далеко не дешёвая, иногда она может быть установлена на компьютере при его покупке и, разумеется, включена в стоимость. Существуют и другие бесплатные графические редакторы, не уступающие по возможностям редактору Photoshop.
Самая простая программа — графический редактор, поставляемая в комплекте с операционной системой Windows и установленная на вашем компьютере, называется Paint . При всей своей простоте графический редактор Paint умеет делать много полезных, интересных и красивых вещей. Освоив этот редактор, впоследствии вы легко сможете пользоваться другими более «крутыми» графическими редакторами.
С помощью графического редактора Paint можно просматривать фотографии, копировать их, вырезать часть фото, нанести надпись , а также создать собственный разноцветный рисунок или картину (если у вас есть художественные способности), оформить персональную поздравительную открытку, начертить план садового участка и т. п.
Наведите курсор на кнопку «Пуск» в левом нижнем углу экрана монитора, передвигайте курсор выше до надписи «Все программы», надпись при этом выделится синим цветом.
Справа появится колонка с перечнем программ. Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Стандартные», надпись при этом выделится синим цветом.
Справа появится ещё одна колонка с перечнем.
Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Paint «, надпись при этом выделится синим цветом. Сделайте клик на этой надписи.
Внимание!
Этот урок ранее был написан для предыдущей версии программы Paint, включённой в операционную систему Windows XP. В настоящее время в операционную систему Windows 10 включена новая версия графического редактора Paint. Интерфейс (внешний вид) редактора изменился, изменилось расположение панелей и некоторые надписи. Принцип работы программы остался прежним.
Некоторые изменения для Windows 10 я покажу здесь красным шрифтом текста, сопроводив его новыми картинками. Всё остальное читайте из прежнего текста.
Откроется окно, в верхней части которого имеется надпись «Безымянный — Paint «. Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Крупный». Перед нами появилось большое белое поле — пространство для работы. При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
Откроется окно, в верхней части которого имеется надпись «Безымянный – Paint». Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Увеличить».
При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
Далее нажать «Главная».
В левом верхнем углу вы видите панель инструментов
, а внизу слева палитру цветов. Ваш курсор на белом поле принял форму карандаша, а на панели инструментов нажата кнопка с изображением карандаша.
Выберите щелчком мыши любой цвет из палитры и поводите курсором по полю. Карандаш нарисует линию выбранным цветом.
Справа вверху появилась палитра цветов, слева вверху — панель «Инструменты», курсор принял форму крестика.
Нажмите в «Инструментах» на карандаш.
Выберите щелчком мыши любой цвет из палитры и поводите курсором по полю. Карандаш нарисует линию выбранным цветом.
Выберите вместо карандаша кисть, измените цвет из палитры.
Выберите вместо карандаша кисть, измените цвет из палитры, размер кисти выберите внизу панели инструментов (попробуйте разные), поводите кистью по полю.
Ниже карандаша есть кнопка со значком распылителя. Кликните на ней, поменяйте цвет. Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено. Размер пятна также выбирается внизу панели инструментов.
Нажмите на стрелочку в инструментах «Кисти», раскроется панель с разными вариантами, один из них «Распылитель».
Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено.
Если выбрать на панели «Толщина» одну из линий, она будет определять размер пятна распыления.
Так же выбирается толщина кисти.
На панели «Фигуры» выберите кнопки «Линия», «Прямоугольник», внизу панели инструментов установите толщину линии на панели «Толщина». Чтобы провести линию, поставьте курсор, сделайте клик и, не отпуская, тяните дальше. Для того чтобы посмотреть укрупнено рисунок, нажмите на лупу на панели инструментов и щёлкните на изображении. Вверху панели инструментов есть кнопка «Ластик», нажмите на неё, затем водите по нарисованным линиям, чтобы стереть их. Размер ластика также можно выбрать на панели «Толщина», выбрав толщину линии.
Чтобы нарисовать прямоугольник, поставьте курсор, сделайте клик и, не отпуская, тяните по диагонали прямоугольника. С помощью кнопки «Эллипс» можно нарисовать как эллипс, так и круг, потренируйтесь.
Есть ещё кнопка «Прямоугольник с закруглёнными углами». При наведении курсора на кнопки читайте всплывающие подсказки. Многоугольник рисуется так. Нажмите кнопку «Многоугольник». Поставьте курсор на поле, сделайте клик и, не отпуская, тяните к следующему углу будущего многоугольника, отпустите, в этом же месте снова сделайте клик и тяните к другому углу и т. д.
Полученный замкнутый многоугольник (любой замкнутый контур) можно заполнить внутри цветом. Нажмите на панели инструментов на баночку с краской «Заливка», предварительно выбрав цвет, и щёлкните внутри контура.
Есть ещё кнопка «Кривая». Выберите её. Поставьте курсор, кликните и, не отпуская, тяните, например, сверху вниз вертикально, отпустите, получится вертикальная прямая. Подведите курсор к линии, например, в середине, кликните и, не отпуская, тяните, например, влево. Отпустите, получилась вогнутая синяя линия.
Самое время сохранить наш экспериментальный рисунок. Нажмите «Файл, Сохранить как», двойным щелчком откройте папку «Мои документы», в ней есть папка «Мои рисунки», откройте её.
Поставьте курсор в строку «Имя файла» и впишите имя, например, «рисунок_1», кавычки не ставить, пробела не делать, вместо пробела ставьте подчерк (вверху клавиатуры при одновременном нажатии левой рукой клавиши Shift) или чёрточку.
Нажмите «Сохранить». Вверху над белым рабочим полем появится имя файла «рисунок_1.bmp
«, компьютер добавил точку и расширение «bmp
«, которое используется для этого файла-рисунка в данном графическом редакторе
.
Для того чтобы посмотреть укрупнено рисунок, нажмите на лупу на панели инструментов и внизу панели щёлкните на желаемом масштабе увеличения. Вверху панели инструментов есть кнопка «Ластик», нажмите на неё, затем водите по нарисованным линиям, чтобы стереть их. Размер ластика также можно выбрать внизу панели. После того, как что-нибудь стёрли, нажмите в верхней строке «Правка, Отменить», всё появится снова. Таким образом программа позволяет отменить три последних действия .
Удалить всё нарисованное можно и другим способом. Нажать «Правка, Выделить всё», затем нажать на клавиатуре клавишу «Del» . Попробуйте, затем верните рисунок обратно методом «Правка, Отменить». Ещё раз нажмите «Правка, Выделить всё», курсор принял вид крестика. Поставьте крестик на рисунок, нажмите левую кнопку мыши и, не отпуская, перетащите весь рисунок на свободное поле. Чтобы снять выделение (пунктир вокруг рисунка), щёлкните на свободном поле вне пунктира.
После того, как что-нибудь стёрли, нажмите в верхней строке стрелку «Отменить», всё появится снова. Таким образом программа позволяет отменить три последних действия.
Удалить всё нарисованное можно и другим способом. В верхней строке раскрыть стрелку «Выделить», выбрать «Выделить всё».
Вернуть рисунок можно стрелкой «Вернуть»
Для того чтобы удалить одну из фигур, раскройте сверху «Выделить», выберите «Прямоугольная область».
Для того чтобы удалить одну из фигур, нажмите на панели инструментов прямоугольник «Выделение», поставьте курсор в левом верхнем углу над фигурой и тащите в правый нижний угол, отпустите. Фигура выделена пунктиром, жмите клавишу «Del».
Отмените два последних действия: удаление и перемещение рисунка. Сохраните документ: «Файл, Сохранить».
Теперь нажмите кнопку «Вид, Посмотреть рисунок». Для того чтобы вернуть прежнее состояние, щёлкните левой кнопкой на поле рисунка.
Самое время сохранить наш экспериментальный рисунок. Нажмите «Файл, Сохранить как». В прежней версии была возможность выбора только формата BMP. В новой версии редактора Paint появились и другие форматы для сохранения, с другими расширениями. Использовать можно любой из них, есть некоторые несущественные для вас отличия. Наиболее часто используемый формат JPEG, обеспечивающий малый размер файла.
В Windows 10 нет прежней папки «Мои рисунки», поэтому нажмите «Изображения» и создайте новую папку «Рисунки», откройте её двойным щелчком и сохраните рисунок.
Если у вас есть художественные способности и навыки вы можете нарисовать свой портрет, или зверька, или цветок, а затем использовать его в качестве аватара, например в программе общения в реальном времени . Для создания своего аватара (при отсутствии фото в компьютере) можно нарисовать какой-либо геометрический узор или символ.
Выделите ваш узор с помощью прямоугольного выделения, нажмите «Правка, Копировать в файл», откроется ваша папка «Мои рисунки», дайте имя файлу, например «аватар_1», нажмите «Сохранить».
Система добавит к имени точку и буквы «bmp
«. Вы уже знаете, что эти буквы называются расширением и служат для того, чтобы компьютер понимал, в какой программе следует открыть данный файл. Расширение «bmp» соответствует графическому редактору Paint.
Файл «аватар_1.bmp
» лежит в папке. Чтобы просмотреть, какой он получился, нажмите «Файл, Открыть», нажмите на изображении аватара, затем «Открыть». Как вставить аватар читайте в уроке № 10 .
Выделите ваш узор с помощью прямоугольного выделения, нажмите сверху на кнопку «Обрезать», далее: Файл, Сохранить как, Изображение в формате JPG, откроется ваша папка «Рисунки», дайте имя файлу, например «аватар_1», нажмите «Сохранить». Система добавит к имени точку и буквы «jpg».
Если вы захотите нарисовать картину или начертить эскиз планировки вашего садового участка, но в процессе работы боитесь, как бы не испортить всё уже нарисованное, я рекомендую вам время от времени сохранять промежуточные варианты работы под разными именами, например, «план_1, план_2, план_3» и т. д.
Конечный результат плана участка можно назвать «план_готово», и после просмотра, когда убедитесь, что эскиз закончен и правильный, удалите все промежуточные варианты.
Чтобы удалить ненужный промежуточный файл, войдите в папку «Мои документы, Мои рисунки», выделите файл, кликните на нём, затем нажмите клавишу «Del».
Милые граффити в вк. Как рисовать граффити «В Контакте»: секреты мастерства
Хотите научится рисовать красивые граффити на стенах друзей в Вконтакте? Тогда возможно вам следует задуматься о покупке планшета. Вы сможете от руки рисовать графити с его помощью, точно также как обычным карандашом на листе бумаге. Но это касается только тех, кто умеет хорошо и красиво рисовать от руки.
Как рисовать граффити в контакте при помощи мышки?
Сразу отметим, что рисовать мышкой довольно сложно. Однако, если хочется самостоятельно нарисовать граффити в контакте, то мы предлагаем вам воспользоваться следующей хитростью:
- Окно граффити делаете прозрачным.
- За ним разместите открытку или рисунок, который вам нравится.
- Так вы сможете легко перенести контуры, а граффити будет выглядеть так, как будто его нарисовали от руки.
Такой способ особенно подойдет тем, кто не умеет рисовать, а так хочется изобразить шедевр.
Как сделать окно прозрачным?
- Найдите по ссылке и скачайте программу Vitrite .
- Установите программу и запустите.
- Значок программы появится в трее.
- Далее одновременно нажмите клавиши ctrl и shift и при помощи клавиш от 1 до 9 выберите степень прозрачности окна. (1-90% прозрачности, 3-70%, 5-50% и т.д.). При нажатии 0 прозрачность исчезает.
Как рисовать граффити вконтакте при помощи программ?
Если у вас нет желания и способностей рисовать граффити самостоятельно, то можно использовать для этого специальные программы.
Данная программа позволяет к готовому граффити добавить любой элемент или же выбрать целую картинку и перенести ее на стену друга.
В ней есть два режима работы:
- «Перерисовка» картинки — это когда программа перерисовывает выбранную картинку и рисунок получается реалистичным и кажется, что был нарисован от руки.
В программе можно настроить следующее:
- Качество рисования
- Время рисования
- Приостановить и возобновить рисование
- Быстро нарисовать сложную картинку и превратить его в красивое граффити
Внимание! Бывает, что выбирая картинку для граффити программа показывает ошибку, это значит, что картинку необходимо запустить с правами администратора. Для этого нужно сделать правый клик мыши — Запуск от имени администратора. Далее выбирайте метод рисования, немного подождите, и вот красивое граффити уже готово!
Надеюсь теперь вы знаете как рисовать граффити вконтакте? Программа VKPaint обсалютно бесплатна, скачать ее можно на сайте разработчика . Также хочется отметить, что в использовании программы нет ничего сложного.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Инструкция
Для того чтобы создать граффити Вконтакте , зайдите на свою страницу и кликните курсором мышки на пустую строчку для вставки статуса. Затем нажмите на высветившееся в правом нижнем углу строки слово «Прикрепить» и в открывшемся контекстном меню выберите строку «Граффити».
У вас откроется окно для рисования с надписью «Ваше граффити на …». В этом окне, как на обычном листе бумаги, вы можете рисовать курсором мышки, по желанию меняя цвет и толщину линий. Соответствующие кнопки управления расположены в нижней части окна: «Цвет», «Толщина», «Интенсивность».
Если вам не понравилось то, что у вас получилось при первой попытке, сотрите неудачное изображение, нажав на слово «Отменить» в верхнем левом углу рабочего окна. Так вы одним щелчком мыши сотрете весь рисунок полностью. Если же вам нужно вообще закрыть окно граффити , нажмите на слово «Очистить».
Готовый рисунок вы можете сохранить не только у себя на стене, но и в виде отдельного документа. Для этого нажмите в правом верхнем углу окна граффити на слово «Сохранить» и выберите в открывшемся списке подходящий вариант. Закончив работу, нажмите на функцию «Отправить», чтобы сохранить граффити на своей стене.
Если вы планируете часто размещать картинки-граффити на страницах своих друзей и планируете использовать не только свои рисунки, воспользуйтесь одной из многочисленных программ. К примеру, попробуйте поработать с бесплатной программой для вставки граффити VKbot. Скачайте программу с официального сайта разработчика по адресу http://vkbot.ru/. Программа абсолютно бесплатная и не требует регистрации.
Сохраните установочный файл VkBot.exe в отдельной папке на жестком диске и запустите его. В открывшемся окне интерфейса введите свой логин и пароль для входа в сеть Вконтакте . После успешной авторизации выберите функцию «Загрузить» и далее «Загрузка Картинки как Граффити». Затем выберите картинку на своем компьютере, по желанию добавьте надпись или сообщение и вставьте ссылку на или группы, где вы хотите разместить свое граффити . Если все прошло успешно, у вас на экране появится сообщение, что картинка отправлена на сервер.
Источники:
- Сайт бесплатной программы «VKbot» для вставки граффити Вконтакте
- как добавлять граффити в контакте
Современное общение в интернете не сводится к простому обмену сообщениями. Мы хотим порадовать своих друзей, отправляя на их страницу музыку и картинки, при этом можем рисовать их сами или прикреплять уже готовые фотографии.
Инструкция
В начале своего существования сайт «Вконтакте» предоставлял возможность лишь рисовать граффити на своей стене или . При этом в формат одного сообщения входил лишь один граффити-рисунок. По мере развития сайта появилась возможность помещать рисунки и фотографии с собственного компьютера или фотоальбома «Вконтакте».
Для того чтобы отправить на другу фотографии и картинки, не нужно пользоваться посторонними программами, увеличивающими риск заражения компьютера вирусом. Сайт «Вконтакте» предоставляет своим пользователям возможность работы с мультимедийными сообщениями. Чтобы отправить на стену другу картинку , откройте его страницу. Нажмите на графу «Написать» сообщение». Нажмите на кнопку «Прикрепить», которая находится чуть ниже поля ввода текста. Перед вами откроется список функций, которые позволил вам пользователь в своих настройках приватности. Как правило, друзья имеют право размещать на стене текстовые сообщения, музыку, и фотографии. В дополнительным функциях вы увидите отправку граффити, карты или документа.
Если вы хотите загрузить изображение со своего компьютера, нажмите на кнопку «Прикрепить» под полем ввода сообщения. Выберите «Прикрепить фотографию» и в открывшемся списке картинок нажмите кнопку «Обзор», после чего введите путь к изображению на вашем компьютере. Выбрав нужную картинку, нажмите кнопку «Показать». Через несколько секунд фотография загрузится на сайт и станет доступна для размещения на стене. Если необходимо, оставьте к ней подпись, и нажмите «Отправить», чтобы сохранить послание на стене друга.
В рамках одного сообщения на стене вы можете оставлять несколько фотографий, граффити или музыки, оставляя текстовый комментарий, если вам это нужно.
Источники:
- как в граффити вставить фото
Рисование на стенах пришло к нам с Запада и быстро завоевало сердца многих художников. Граффити — это и способ самовыражения, и хорошая возможность заработать. Вы решили заняться рисованием граффити на стенах. Чтобы это желание воплотить в жизнь, нужно для начала хорошенько подготовиться.
Инструкция
Не рисуйте поверх чужих работ, особенно если эти работы выполнены качественно. А вот простое баловство можно закрасить, немного «облагородив» тем самым .
Выбрав, наконец, место для граффити, не спешите переводить свой скетч баллончиком . Лучше испробовать баллон на предмет того, как хорошо он перекрывает чужие росписи. Кроме этого, нелишним будет мысленно представить то, как и в какой последовательности вы будете рисовать детали произведения. Получается? Можно приступать непосредственно к творчеству.
Аккуратно переводим со скетча на стену наше граффити, руководствуясь составленному в голове мысленному плану. А качество получившегося рисунка зависеть будет только от вас и ваших возможностей. Если никуда не торопиться и основательно вырисовывать каждую деталь, то результат получится красивый и эффектный.
Полезный совет
Перед работой не забудьте одеться поудобнее, чтобы ничего не терло и не жало и можете идти «на дело».
Источники:
- граффити рисунки на стене в 2019
«Wild граффити », или граффити в диком стиле – направление, которое наиболее часто используется для росписи стен практически во всех городах. Основная особенность этого вида граффити – необычная форма и переплетение букв, изображенных различными яркими цветами.
Вам понадобится
- респиратор, перчатки, кэп, аэрограф, баллончики с краской.
Инструкция
Для того, чтобы научиться рисовать любой вид граффити , нужно сперва попробовать свои силы на бумаге и только потом выходить творить на улицу. Поэтому первым шагом в обучении дикого стиля станет создание эскиза.
Подумайте над тем, что вам хотелось бы . Мастера «wild граффити » обычно пишут различные слова. Это может быть ваше собственное имя или ник, название любимой группы или какой-нибудь краткий лозунг или девиз.
Существует очень много шрифтов граффити , поэтому после того, как вы определитесь со , которое станете рисовать, выберите наиболее подходящую для вас технику изображения букв. Посмотреть можно на сайтах в интернете или просто на стенах вашего города. Вы также можете попробовать разработать свой собственный стиль, который будет отличаться от всех остальных, но не забывайте о том, что шрифт должен соответствовать названию стиля и быть «диким», ярким, взрывным.
После того, как вы определитесь со шрифтом и с темой вашего рисунка, приступайте к практике. Рисовать лучше на листах формата А4, так они получаются более наглядными и эффектными. Первые наброски рекомендуется делать , чтобы легко было исправить свои ошибки и подкорректировать .
Поэкспериментируйте над своим изображением, попробуйте сделать его объемным и добавить множество дополнительных деталей, таких как стрелки и острые углы. Очень много рисунков в диком стиле настолько сложны и непонятны, что прочитать их практически невозможно, но от этого они становятся еще более оригинальными и интересными.
Теперь осталось добавить фон и, если ваш рисунок вам понравился, попробовать нарисовать его на стене. Не забывайте о том, что стен в общественных местах в нашей стране является преступлением, поэтому лучше найти какой-нибудь укромный уголок и практиковаться там.
Перед тем, на стене, оцените выбранное вами место, прикиньте, где и как будет расположен ваш рисунок, и подумайте над тем, какое оборудование и материалы вам понадобятся. Если выбранная вами стена пористая, то заранее приобретите грунтовку, в противном случае нанесенная краска будет моментально впитываться, и рисунок придется перекрашивать. Подумайте, нужна ли вам стремянка и дополнительное освещение.
Обязательно приобретите респиратор и перчатки, чтобы защитить себя от частиц распыляемой из баллончика краски. Также вам может понадобиться несколько различных кэпов (кэп – это насадка на баллончик, от которой зависит толщина изображаемой линии), аэрограф и баллончики с краской. Если не представляется возможности приобрести все необходимое в хозяйственных или специализированных магазинах вашего города, попробуйте воспользоваться интернетом и заказать то, что вам нужно.
Видео по теме
Хотите украсить стену друга «ВКонтакте», но не знаете как? Хотите удивить его чем-то оригинальным? У вас есть художественные способности? Нарисуйте и отправьте своему другу граффити. Это самый подходящий способ наиболее ярко передать другим свое настроение.
Инструкция
Запустите ваш интернет-браузер, зайдите на сайт «ВКонтакте». Для этого введите в поле адресной строки браузера www.vkontakte.ru.
Перед вами откроется главная страница сайта. Если вы уже зарегистрированы «ВКонтакте», то введите ваши данные для авторизации: логин или e-mail и пароль для входа. Если же у вас пока еще нет своего собственного аккаунта, то создайте его, сначала отправив заявку руководству сайта, а после одобрения ими вашей заявки пройдите процесс регистрации и затем зайдите на свою страничку.
На открывшейся странице располагается список ваших друзей. Выберите из него пользователя, которому хотите отправить граффити. Щелкните на его имени, чтобы перейти на его страницу.
А странице выбранного вами пользователя прокрутите линейку и спуститесь вниз. Найдите в правой стороне блок «Стена». Кликните курсором в пустое поле с надписью «Что у вас нового?» — откроется небольшое подменю. Нажмите справа на кнопку «Прикрепить». В выпадающем списке выберите «Граффити».
Запустится окно для рисования граффити. Выберите цвет, толщину и интенсивность кисти и начинайте рисовать. Зажмите левую кнопку мыши и плавно ведите ее, чтобы получился рисунок. Меняйте настройки цвета, толщины и интенсивности в зависимости от желаемого результата. Если вам необходимо перерисовать предыдущую деталь, нажмите кнопку «Отменить».
Когда рисунок будет закончен, нажмите на кнопку отправить. Дождитесь, пока граффити загрузится . При желании можете оставить к нему комментарий в соответствующем окне. В завершение нажмите кнопку «Прикрепить».
Видео по теме
Сайт «ВКонтакте » предлагает своим пользователям для более разнообразного общения услугу рисования картинок (граффити) на стене своих друзей. Кроме рисунков, на стене можно так же оставлять оригинальные надписи.
Вам понадобится
- — доступ в интернет;
- — регистрация на сайте «ВКонтакте».
Инструкция
Зайдите на свою страничку на сайте «ВКонтакте » используя адрес своей почты и пароль. Слева от вашей аватарки расположен список опций. Выберите среди них опцию «Мои Друзья» (вторая в списке) и нажмите на нее, кликнув один раз левой кнопкой мышки. Вам откроется список ваших друзей. Прокручивая колесико мыши или набрав в поиске имя человека, найдите , которому хотите оставить картинку на стене. Зайдите на его страницу, кликнув один раз левой кнопкой мышки по его или по имени.
Оказавшись на странице пользователя, найдите его , прокрутив колесико мышки вниз. Найдите на стене графу «Написать сообщение..». Кликните по ней. Графа расширится, и справа внизу от нее кликните по кнопке «прикрепить» левой кнопкой мышки. Из предложенных опций выберите режимы «Другое…», а затем «Граффити». Открылось окно «Ваше граффити (имя)», в котором вам нужно создать рисунок.
Рисовать вы можете либо на белом фоне, либо залив его цветом. Для этого внизу экрана найдите движок «Толщина» и «Интенсивность». Установите оба значения на максимум. Затем выберите цвет, нажав на маленький треугольник над квадратом. Водя мышкой с нажатой левой кнопкой по экрану, заполните поле нужным цветом. Далее установите требуемую толщину кисти с помощью движка «Толщина» и начинайте выполнять свой рисунок. Вы так же можете для удобства увеличить поле рисунка. Для этого в верхней части экрана справа найдите опцию «Увеличить» и нажмите ее. Это позволит вам создать более точный рисунок.
Начните рисунок либо с контура, либо с основных цветовых пятен. Постепенно аккуратно заполняйте картинку . Если вы совершили ошибку, то можете отменить последний шаг, нажав в верхней части экрана слева кнопку «Отменить». Если по какой-то причине рисунок вам не нравится, то вы можете его удалить и начать рисовать заново, нажав при этом «Очистить».
Когда рисунок будет готов, нажмите внизу экрана кнопку «Отправить». Ваш рисунок предстанет на стене, где его можно просмотреть. Затем вновь нажмите «Отправить» и созданная вами картинка окажется на стене вашего друга.
Источники:
- как рисовать в контакте на стене
Социальная сеть «ВКонтакте», созданная когда-то Павлом Дуровым, является очень популярной. Такая популярность формируется в том числе за счет того, что эта сеть позволяет людям не только общаться с друзьями, но и передавать друг другу любые файлы различными способами.
Инструкция
Если вы хотите отправить какой-либо файл своему другу или любому другому пользователю социальной сети «ВКонтакте», вы можете сделать это при помощи обыкновенных личных сообщений. Зайдите на свою страницу. Перед вами находится ваша основная фотография, справа от нее вы увидите свою личную информацию, под ней записи на вашей стене, а справа от аватара меню, содержащее следующие пункты: «Моя страница», «Мои друзья», «Мои фотографии», «Мои видеозаписи», «Мои аудиозаписи», «Мои сообщения», «Мои группы», «Мои ответы», «Мои настройки». Нажмите на раздел, содержащий весь список ваших друзей, выберите того, кому собираетесь отправить файл, и кликните левой кнопкой мыши на его имя.
Теперь перед вами открыта страница вашего друга. Она устроена точно так же, как и ваша. Под основной фотографией друга вы увидите функцию «Написать сообщение». Нажав на эту надпись, вы откроете окно, в котором сверху расположены данные получателя, в центре — основное поле для ввода текста сообщения, а внизу функции «Отправить» и «Прикрепить». Для того чтобы приложить к сообщению какой-либо файл, вам понадобится нажать на кнопку «Прикрепить». Теперь вы должны выбрать тип прикрепляемого файла. Это может быть аудио или видеозапись, фотография, карта или любой другой документ. После того как файл будет выбран и прикреплен, просто нажмите левой кнопкой мыши на функцию «Отправить».
Кроме отправки файлов личными сообщениями, вы можете делиться файлами, прикрепляя их друзьям на стену. Чтобы проделать эту процедуру, зайдите на страницу к нужному вам пользователю «ВКонтакте», найдите все записи на его стене (они расположены под основной информацией его профиля). Вверху стены находится поле, которое позволяет вам оставить заметку на чужой стене. Нажмите на него, введите текст сообщения (или оставьте это поле пустым). Под текстовым сообщением появится кнопка «Прикрепить». Нажав на нее, вы сможете добавить на стену друга фотографию, видео или аудиозапись, граффити или какой-то другой документ.
Имени сообщества
Прочищать диалоги лучше всего вручную, по мере их накопления. Но и для этого точно также существуют специальные скрипты — распространенный способ одновременной очистки всех сообщений. Чтобы скрипт начал работать, нужно войти в консоль браузера (обычно это меню вызывается клавишей F12). Далее нажмите на вкладку Console, вставьте текст скрипта и нажмите Enter. Таким образом, вы удалите все сообщения «Вконтакте» одновременно, кроме раздела «Избранное». Этот раздел форматируется только вручную.
Чтобы получить возможность удалить полностью или частично фотографии, которые вы загрузили в один из альбомов, необходимо выполнить ряд операций. Специального скрипта для этого нет. Альбомы фотографий, созданные автоматически («Фотографии на моей стене») нельзя удалить полностью, но, если вы уничтожите в нем все фото, этот альбом исчезнет из вкладки «Мои фотографии». Снимки, загруженные на стену вашего профиля можно удалить через ту же операцию стирания постов со своей стены. Затем необходимо удалить снимки из альбома «Фотографии на моей стене». Созданные вами альбомы можно удалять одним нажатием. Если вы не собираетесь удалять все снимки, в альбоме с нужными фотографиями в режиме редактирования найдите изображение, от которого вы хотите избавиться и нажмите на кнопку «Удалить». Подчистив содержимое альбома, нажмите на кнопку «Сохранить изменения».
Бытует мнение, что научиться рисовать граффити Вконтакте очень сложно. Но на самом деле это не так. Я сам поначалу с завистью смотрел, как рисуют другие и делал только какие-то невзрачные надписи. Понятно, что идеальный вариант – купить планшет. На нем можно рисовать просто как и обычное граффити на бумаге. Но лично у меня его нет до сих пор.
Зачем это вообще надо? Ну, во-первых, лично я часто поздравляю в контакте друзей с днем рождения или с какими-то другими праздниками. И гораздо приятнее послать человеку эксклюзивную открытку собственного изготовления, а не какую-то там розочку, которую до меня уже отослали пару десятков тысяч раз. К такой открытке еще только остается дописать прикольный стих — и подарок готов. Я смотрю всегда, кстати, стихи с днем рождения вот здесь (смотри сайт по моей ссылке).
Итак, как научиться рисовать красивое граффити Вконтакте. Для начала все-таки советую потренироваться на бумаге. Если вы не умеете рисовать просто так, с мышей вам точно не справиться. Лично мне очень помог и мой опыт рисования на стенах, но речь не об этом. Рисовать граффити мышкой можно. Здесь главное выработать сноровку. Не надейся, что получится сразу и не злись. Нужно просто тупо сидеть и рисовать по одной букве и линии. Получилось плохо или криво, просто не понравилось – тут же взял и стер, перерисовал по новой.
Единственное – сразу зарисовывай фон нужным цветом. Граффити В контакте – это тебе не фотожаба. Здесь ты заливку потом не сделаешь и фон не поменяешь. Если же ты хочешь сделать прозрачный фон, то нужно найти программу Vitrite. Найти ее очень просто, она бесплатная и предназначена для прозрачности окон в виндовсе. Пользоваться ей тоже очень просто. Жми одновременно shift + ctrl и выбирай такую прозрачность, которая тебе нравится. Если нажмешь 0, то окно опять станет непрозрачным.
Если у тебя ничего не получается или ты не хочешь долго возиться с рисованием (у меня на одну картинку иногда уходит и час), то скачай программу для рисования граффити Вконтакте VKPaint. Здесь все совсем просто. Ты сможешь просто перенести на стену подруги или друга рисунок, добавить к нему надпись или какие-то элементы. Программа делает вполне реальные граффити и они похожи на обычные рисунки.
Ну вот вкратце и все. Я еще обязательно вернусь к этой теме и расскажу, какие картинки рисовать проще и как рисовать элементы. А ты не теряй время и тренируйся. Главное – набить руку и справиться с мышкой.
Как рисовать граффити в контакте?
Научиться рисовать граффити в контакте можно разными способами. Мы предлагаем Вам альтернативу: воспользоваться специальной программой для граффити в контакте или следовать советам из нашей статьи и рисовать граффити самому.
Как рисовать граффити в контакте — программа
Наиболее удобной программой для рисования граффити в контакте, на наш взгляд, является vkpaint, скачать программу можно здесь: VKPaint.exe (5.1 Мб). С ее помощью возможны:
- отправка готовой граффити-картинки на свою стену или стену друга;
- перерисовка картинки или фотографии с оригинала, при расположении оригинала под окно для рисования.
Отправить готовую картинку легко! Просто нажимаете на кнопки «открыть файл» и «загрузить на стену». Далее выбираете в появившемся окне нужного пользователя и отправляете ему на стену граффити.
Второй способ рисования красивых граффити в контакте сложнее, но зато Вы сами нарисуете картинку, вам остается лишь придумать, что нарисовать на стене в контакте , а затем перейти непосредственно к самому процессу. Чтобы уяснить, как пользоваться vkpaint, определимся с его версией. На сегодняшний день существует немало версий данной программы. В версии 1.30 можно было нажать на «медленный способ», выбрать нужную картинку, и программа сама нарисовала бы это изображение, но очень медленно. В последних версиях выбранная Вами картинка появляется в окне, а вверху нее Вы сможете нарисовать рамку, сделать оригинальную надпись или перерисовать это изображение по его контурам. Причем Вы сможете менять цвет кисти, ее размер и интенсивность. Кроме того, если человек пожелает дорисовать граффити позже, он может нажать на паузу, и работа сохранится.
Как рисовать граффити в контакте — уроки
Данные советы пригодятся Вам, если Вы предпочитаете рисовать граффити в контакте без помощи специальных программ.
- Чтобы в граффити вконтакте нарисовать прямую линию, а из нее получить дугу, зажмите левую кнопку мыши, затем нажмите правую, а потом отпустите; после этого в каком угодно месте на граффити снова нажмите правую кнопку мыши. Таким образом Вы нарисуете прямую линию. А если сделаете угол менее 45 градусов, то получите красивую дугу.
- Теперь поговорим об идеально прямой линии. Нажимаем Shift+Alt+NumLock, и у нас открывается функция управления мышкой с дополнительной клавиатуры. Зажимаем одновременно левую кнопку мышки и стрелочку (вниз/вверх или в стороны) справа на своей клавиатуре, где расположены цифры.
- Чтобы рисовать красивые граффити в контакте, Вы должны научиться прорисовывать мелкие детали с помощью увеличения масштаба экрана. Для этого нам потребуется программа «экранная лупа», которая есть у всех в меню пуск — программы — стандартные — специальные возможности — экранная лупа.
Удачи в творчестве!
Без красочного визуального сопровождения. Именно поэтому, когда социальная сеть «ВКонтакте» подарила своим пользователям возможность создания любых иллюстраций непосредственно в окне браузера с последующей их отправкой своим друзьям, пользователей охватила бурная радость. В данной статье мы поговорим о том, Итак, первая часть статьи будет посвящена тем, кто имеет неплохие навыки рисования.
Если вы уже знакомы с такими программными продуктами, как Photoshop, Paint и им подобными, то вам сразу станет ясно, что создатели «ВКонтакте» предложили максимально урезанную их версию. В качестве инструментов у вас только «толщина линии», «палитра» и «интенсивность». С таким скромным выбором подарить товарищу удастся лишь простенькую картинку. Однако если вы занимаетесь рисованием, то, скорее всего, у вас дома имеется специальный планшет, с помощью которого вы сможете скинуть полноценное граффити «В Контакте» на стену друга. Будьте уверены — с использованием планшета можно воплотить в жизнь шедевральный рисунок.
Но «В Контакте» тем, у кого не имеется под рукой планшета, или тем, у кого отсутствуют способности к рисованию? В таком случае у вас есть возможность использования специальных онлайн-сервисов, позволяющих увеличить стандартный набор инструментов. Также можно попросту прибегнуть к применению программ со стороны.
Медленно, но верно мы добрались до наиболее распространённого метода рисования граффити. Этот метод применяется большинством пользователей. Всё просто: оказывается, что в том месте, где вами рисуется картинка, можно расположить абсолютно любое изображение, и оно также будет именоваться «граффити». Допустим, вы решили нарисовать что-то своему другу, и перед вами сразу встаёт вопрос: «Как рисовать граффити «В Контакте»?» Ответ прост — нужно скачать специальную программу, позволяющую загрузить любую картинку в качестве граффити. Затем ищете необходимое вам изображение, загружаете в программу, заходите на страницу друга и нажимаете кнопку «отправить». Вот и всё. Несмотря на то, что самостоятельно вами ничего нарисовано не было, на стене друга теперь красуется нарядное изображение.
Таких программ на просторах Интернета сегодня великое множество, однако давайте коснёмся трёх наиболее популярных вариантов, скачав которые, вы больше никогда не будете задаваться вопросом: «Как рисовать граффити «В Контакте»?»
Итак, название первой программы — Swall. Принцип работы прост: для начала необходимо авторизоваться, затем выбрать готовую картинку и при необходимости добавить подпись. Всё, можете смело размещать изображение на нужной странице!
Следующая программа — VKPaint. Представляет собой отличный многофункциональный продукт, открывающий перед вами широкие возможности.
Ну, и последняя — VKpicture. Она лишена ненужных элементов. Достаточно взять с компьютера любую картинку, поменять размер, и всё — можно отправлять на стену.
На этом все секреты заканчиваются. Теперь вы знаете, красочно и быстро. Успехов!
Уроки рисования в фотошопе. Рисование мышкой в фотошопе
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaОсновные инструменты описаны .
Для начала необходимо правильно расположить наш рисунок. Вследствие моих трудностей при наброске пропорций, первую вещь, которую я создал — сетку, по фотографии (размер A4 картинка из глянцевого журнала) используя карандаш и линейку. Сетка состояла из 12 квадратов поперек и 9 вниз, каждый квадрат 1,5см.
Для этого я создал прозрачный слой и (для дальнейшей работе с линейкой) далее размерную сетку – 12 квадратов поперек и 9 вниз. Назвал слой СЕТКА (GRID). Поскольку мне необходим был размер 640х480 этого изображения, для этого я подравнял сетку до нужного мне размера.
После этого я создал другой слой с белым фоном, назвал его ЭСКИЗОМ (SKETCH), поместив перед слоем СЕТКИ(GRID), подобно этому:
На слое ЭСКИЗА, я начал создавать набросок в фотошопе, используя инструмент line tool , с сеткой для лучшей прорисовки пропорций.
Позади этого ЭСКИЗА, на белом слое, я начал добавлять небольшую штриховку с помощью airbrush , пока не получилось это:
Шаг1
Вы видеть здесь, как сетка помогает мне точно распределить все пропорции. Например, лицо женщины, занимает приблизительно 15 квадратов, где 1 квадрат между носом и щекой девушки.
Основная тень
При работе с фоновым слоем в Фотошопе (с ЭСКИЗОМ и слоем СЕТКИ на переднем плане), я начал заштриховывать изображение серым, используя airbrush и smudge tool с различными настройками кистей, варьируя pressure 60-80%.
Шаг 2
Для более плотных областей, таких как нос, я добавлял маленькие капли и линии, которые потом размазывал по всей форме носа, используя smudge tool .
Используя те же самые инструменты, я начал заштриховывать мужское лицо, подкрашивать некоторые области и добавлять тени к плечу девушки, пока не пришёл к этому:
Шаг 3
Базовая раскраска
По светлым и тёмным областям, я начал накладывать цвет. Это было сделано довольно таки просто, крася по текущему изображению airbrush в режиме mode:color.
Шаг 3
В ходе этого раскрашивания, я решил использовать простые коричневые и розовые оттенки для кожи.
Что не надо делать!
Так как Я рисую по своей методике, могу сразу сказать о допущенных мною ошибках в ходе этой работы.
Первая ошибка заключалась в том, что я начал раскрашивать не по слою ЭСКИЗА, а по фоновому слою (background), подумав, я решил слить слои. Из-за этого я потерял большое количество времени и нервов:
Ошибка 1 : я вырезал изображение с помощью Magic Wand и приклеил его на красный фон, испортив при этом сглаживание вокруг головы девушки. Я также заметил, что немного поторопился с airbrush ’ем и потерял некоторые детали на носе мужчины и его щеке. Загрузив предыдущую стадию своей работы, попытался вырезать мужчину и приклеивать его на испорченное изображение (не очень то хорошо получилось) и немного позже всёже пришлось подчищать некоторые области резинкой.
Ошибка 2 : рисовать волосы девушки мне показалось очень легко, и я решил применить один из фильтров,перед дальнейшей обработкой инструментом smudge . Для этого я выделил волосы с помощью инструмента Lasso tool , и применил к ним фотошоп-фильтр «Размазывание краски» (Filter > Artistic > Paint Daubs ).
Иногда я применял sharpen (filter > sharpen ) к волосам, чтобы более чётче проявлялись все детали и резкость цветов, которые присутствуют в волосах, чтобы придать ещё большее количество оттенков и просто для разнообразия и уменьшения монотонности самого их вида.
Выглядит не лучшим образом, да?
После попытки работать с этим (и еще раз расстягивая весь процесс) получалось что-то непонятное.
Я сохранял изображение поверх предыдущего, после раскраски каждой из голов, а также и в дальнейшем ходе работы. Это давало мне две возможности: загружать предыдущий шаг (показанный как шаг 4) или пробовать перекрасить испорченные области. Я решил исправить испорченные места и переделать свою картину.
Урок 1 : Регулярно сохраняйте свою работу под различными названиями.
Урок 2 : Не применяйте фильтров! (Ладно, я признаю, что использовал Paint Daubs, НО очень редко).
Так или иначе, в итоге после переделывания изображения при помощи airbrush и smudge tool я достиг следующей стадии.
Шаг 5
Сглаживание
В этом пункте, я решил пригладить некоторые места после работы с кистью. Это было сделано сначала с blur tool и затем, смешивая оттенки вместе с smudge tool , как показано в следующем примере:
1. Неровный градиент с небольшими переходами между каждым оттенком.
2. Smudge tool используется обычно для смягчения этих оттенков.
3. Smudge tool и soft brushes использовал для дальнейшего смешивания, до перехода к следующему шагу.
Детализация
Для начала я решил удалить слой СЕТКА со всеми её фишками и продолжить работу без неё, используя первоначальную фотографию. При добавлении различных элементов и деталей, я не беру за основу уже существующий образец. Лучше внести свой собственный творческий потенциал на этой стадии и реализовать некоторые свои задумки.
С dodge и burn tool , я начал усиливать основные световые и теневые моменты. Я также использовал airbrush , burn и dodge tools и smudge tool с hard brushes , чтобы добавить деталей к губам, глазам и носу каждого, слегка как бы подталкивая и растягивая цвета в нужном направлении (см. предыдущий пример носа).
С помощью burn и dodge tools , я начал добавлять светлые и темные линии к волосам девушки, используя smudge tool и hard brushes , для разделения цветовых линий.
К некоторым другим областям волос я применил Filter > Artistic > Paint Daubs (в умеренном количестве) перед сглаживанием и дальнейшей обработкой (как показано ниже).
Шаг 6
Продолжая работу вышеупомянутыми методами, я продолжил сглаживание в местах нанесения цветов кистями, добавляя более сильные эффекты и детализацию к волосам. Я также начал добавлять складки к глазам, ресницам и бровям глаза, используя smudge и burn tools размером в 1px на низком давлении.
1. Простой недетализированный глаз.
2. Основной момент, это осветление кончика глаза при помощи инструмента фотошоп dodge tool . Добавление отдельных элементов к глазу, сделанных при помощи smudge tool .
3. Брови и ресницы, опущены вниз. Добавлены складки к кончику глаза. Добавление фиолетовых оттенков при помощи airbrush в режиме mode: color.
Шаг 7
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Собранные здесь уроки рисования в Фотошопе позволят вам овладеть техникой работы инструментом Перо (Pen Tool) и основами профессионального рисования карандашом. Вы сможете самостоятельно нарисовать героев своего любимого мультфильма или, скажем, рекламный проспект.
В русскоязычном интернете найти уроки рисования в Фотошопе самостоятельно очень тяжело. Многие сайты просто копируют информацию друг у друга, даже не вникая в подробности статьи. Мы постарались собрать для вас уникальную подборку отдельных уроков и целых разделов, которые помогут вам освоить рисование в Photoshop.
Вы уже владеете классическими приемами рисования на бумаге? В графическом редакторе Photoshop вы их существенно улучшите. Всего за несколько минут в нем можно нарисовать такой шедевр, что позавидует сам Леонардо. В этой рубрике вы научитесь с нуля рисовать в Фотошопе любые картины, делать стильный дизайн логотипа и многое другое.
Вы не можете позволить себе потратить 2-3 года на изучение азов рисования в Фотошопе , а что-нибудь нарисовать все равно хочется…? Эти советы для начинающих графических художников помогут вам избежать самых распространенных ошибок.
В данном разделе вас ждут уроки по рисованию в Фотошопе с советами и секретами от лучших мастеров по работе в Adobe Photoshop. Простые рисунки героев мультипликации и сложные графические миры в одном разделе.
Этот урок научит вас рисовать самой обычной мышкой. Для его выполнения использовались Photoshop CS6 и 3-х-кнопочная мышь. Также для вас подобраны различные уроки, которые обучают рисованию в Фотошоп .
Инструкция
Чтобы научиться рисовать в , нужно уметь просто рисовать. Замечательно, если у вас за плечами художественная школа или . Хотя достаточно просто иметь немного таланта, несколько книг по рисованию и композиции и желание развиваться. Сначала почитайте теорию, потренируйтесь на бумаге, набейте руку. Научившись делать наброски и превращать их потом в картины, вы легко сможете повторить все это с помощью компьютера. Правда, мышкой рисовать не очень-то удобно. Поэтому следует приобрести . Он создаст ощущение, что вы на самом деле рисуете карандашом или кистью. Рука будет находиться в привычном положении, и вы сможете рисовать более точно и красиво.
Теперь можно переходить к изучению . Ознакомиться с его основами, назначением, инструментами и возможностями необходимо до того, как вы попытаетесь что-то нарисовать в компьютере. Постепенно вы будете узнавать все больше нового, научитесь работать со слоями, использовать различные эффекты и многое другое.
Есть несколько путей, по которым можно пойти. Первый из них — очные курсы. Выберите подходящие для вас курсы, внимательно ознакомившись с их программой. Если содержание и стоимость обучения вас устраивают, смело записывайтесь. Скорее всего,вам придется пройти не один курс. Ведь никто не станет выдавать всю информацию за один раз. Сначала пройдите курс для , потом уже сможете пройти и более сложные курсы и даже заняться углубленным изучением. Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Третий вариант подходит для самых волевых и организованных людей. Если вы полны решимости научиться рисовать в фотошопе , но не хотите ни от кого зависеть, займитесь самостоятельным обучением. В интернете есть множество платных и бесплатных материалов, которые помогут вам в достижении вашей цели ничуть не хуже очных курсов. Многие из этих дисков стоят немалых денег и представляют собой видеозапись семинаров, мастер-классов, уроков или курсов. Некоторые из них можно скачать в интернете. Плюс этого вида обучения в том, что вы всегда будете иметь у себя этот материал и в любое время можете увидеть нужный вам момент, повторить что-то, остановить, рассмотреть. К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
Как нарисовать изогнутую линию в Photoshop. 3 простых способа.
В этом уроке я приведу 3 простых примера, как нарисовать изогнутую линию в фотошопе. Давайте приступим.
Способ № 1. Круг.
Для начала нарисуйте обычный круг, с помощью инструмента овальная область. С помощью данного инструмента легко нарисовать круг таким образом: выбрав инструмент, смените стиль инструмента с «Обычный» на «Заданный размер» и просто задайте одинаковый размер по высоте и ширине окружности. Либо вы можете проделать все операции не с кругом, а с эллипсом. Затем просто щелкните по листу мышкой, и у вас появится выделенная область заданного размера. После этого, по выделено области нажмите правой кнопкой мыши и в меню выберите пункт «Выполнить обводку» (Stroke). В появившемся окошке выберите цвет и размер кисти. Далее просто нажмите на клавиатуре «Ctrl» + «D» и выделение у вас пропадет.
Теперь поверх круга создайте ещё один слой. И в новом слое нарисуйте круг, только без обводки.
Теперь просто выполните заливку внутри выделенной области тем же цветом, что и фон, и нажмите клавиши «Ctrl» + «D» для снятия выделения.
Способ №2. Прямоугольник.
Для начала нарисуйте прямоугольную область, выполните обводку, но выделение пока снимать не надо (как это сделать описано в способе №1).
Затем перейдите в меню «Фильтр» (Filter) – «Пластика» (liquify). Либо нажмите сочетание клавиш «Shift» + «Ctrl» + «X».
И изогните вашу фигуру, после чего нажмите ОК. После этого осталось только снять выделение и ластиком убрать лишние детали.
Способ №3. Перо.
Пожалуй, самый простой способ – это инструмент «Перо». Многие не понимают для чего этот инструмент только потому, что не знают, как им пользоваться. Тут всё просто. Выбрав инструмент «Перо», сначала задайте ему стиль «Контур» (Paths). Затем на листе просто поставьте точку данным инструментом. Отпустите кнопку мыши и поставьте вторую точку в другой стороне, но на этот раз, не отпуская кнопку мыши, тяните, и вы увидите, как у вас вырисовывается контур кривой линии.
После этого, останется только выполнить обводку контура, как в первом способе с кругом, и также нажав правой кнопкой мыши по контуру, выбрать пункт «Удалить контур».
Таким способом очень удобно рисовать волнистые линии.
Волнистые линии удобнее рисовать пером с якорем. Для этого нужно пером поставить две точки на странице, которые автоматически соединятся линией. И затем, потянув за середину этой линии, тем же пером изогнуть линию.
| Просмотров: 67735 | Автор материала admin |
Автор также рекомендует:
“Чтобы было красиво!” – рисуем в сообщениях ВК. Как рисовать граффити в вк в сообщениях
Как рисовать граффити в контакте?
Научиться рисовать граффити в контакте можно разными способами. Мы предлагаем Вам альтернативу: воспользоваться специальной программой для граффити в контакте или следовать советам из нашей статьи и рисовать граффити самому.
Как рисовать граффити в контакте — программа
Наиболее удобной программой для рисования граффити в контакте, на наш взгляд, является vkpaint, скачать программу можно здесь: VKPaint.exe (5.1 Мб). С ее помощью возможны:
- отправка готовой граффити-картинки на свою стену или стену друга;
- перерисовка картинки или фотографии с оригинала, при расположении оригинала под окно для рисования.
Отправить готовую картинку легко! Просто нажимаете на кнопки «открыть файл» и «загрузить на стену». Далее выбираете в появившемся окне нужного пользователя и отправляете ему на стену граффити.
Второй способ рисования красивых граффити в контакте сложнее, но зато Вы сами нарисуете картинку, вам остается лишь придумать, что нарисовать на стене в контакте , а затем перейти непосредственно к самому процессу. Чтобы уяснить, как пользоваться vkpaint, определимся с его версией. На сегодняшний день существует немало версий данной программы. В версии 1.30 можно было нажать на «медленный способ», выбрать нужную картинку, и программа сама нарисовала бы это изображение, но очень медленно. В последних версиях выбранная Вами картинка появляется в окне, а вверху нее Вы сможете нарисовать рамку, сделать оригинальную надпись или перерисовать это изображение по его контурам. Причем Вы сможете менять цвет кисти, ее размер и интенсивность. Кроме того, если человек пожелает дорисовать граффити позже, он может нажать на паузу, и работа сохранится.
Как рисовать граффити в контакте — уроки
Данные советы пригодятся Вам, если Вы предпочитаете рисовать граффити в контакте без помощи специальных программ.
- Чтобы в граффити вконтакте нарисовать прямую линию, а из нее получить дугу, зажмите левую кнопку мыши, затем нажмите правую, а потом отпустите; после этого в каком угодно месте на граффити снова нажмите правую кнопку мыши. Таким образом Вы нарисуете прямую линию. А если сделаете угол менее 45 градусов, то получите красивую дугу.
- Теперь поговорим об идеально прямой линии. Нажимаем Shift+Alt+NumLock, и у нас открывается функция управления мышкой с дополнительной клавиатуры. Зажимаем одновременно левую кнопку мышки и стрелочку (вниз/вверх или в стороны) справа на своей клавиатуре, где расположены цифры.
- Чтобы рисовать красивые граффити в контакте, Вы должны научиться прорисовывать мелкие детали с помощью увеличения масштаба экрана. Для этого нам потребуется программа «экранная лупа», которая есть у всех в меню пуск — программы — стандартные — специальные возможности — экранная лупа.
Удачи в творчестве!
Граффити предназначены для выражения эмоций и чувств через собственные рисунки. Для тех, в ком живет талант художника.
Создать граффити можно в любой записи внутри социальной сети ВКонтакте . Для этого, кликаем в поле для создания записи. Под записью появляется кнопка «Прикрепить», при наведении на нее мышкой, появляется выпадающее меню.
В этом меню, наводим мышкой на «Другое» и появляется весь список дополнительных элементов. Наводим на «Граффити» и кликаем левой кнопкой мышки.
Рисовать я не умею, но вот принципы создания граффити объяснить не сложно.
Открылось окно для рисования, гораздо удобнее, если Вы его сразу увеличите на весь экран. Для этого, нажимаем кнопку «Увеличить» в правой верхней части окна.
Для рисования предлагается выбрать толщину точки. Сама точка показывается в левом нижнем углу. Передвигая ползунок по делениям влево или вправо, точка увеличивается или уменьшается.
Интенсивность задает прозрачность цвета, чем левее передвинуть ползунок, тем более прозрачным будут точки или линии.
Кликнув в поле для рисования левой клавишей мышки, появляется точка, если зажать левую клавишу мышки и провести, получается линия. Если провести по уже нарисованному изображению, то линия накладывается поверх рисунка. Если будем накладывать полупрозрачные цвета, то соответственно, под этими цветами будет видно то, что под ним нарисовано.
Пока у Вас зажата клавиша мышки, все что Вы нарисует будет одним слоем с одинаковой прозрачностью. Как только клавиша мышки отпущена, то считается созданным новый слой. Проведя уже по имеющемуся слою такого же цвета, можно изменить цвет, путем наложения слоев, то есть при двойном слое прозрачность уменьшается, тем самым изменяя цвет.
Кнопка «отменить», в левом верхнем углу, отменяет последнее действие. Вместо очистить, можно нажимать Ctrl+Z, что выполняет точно такую же функцию.
Кнопка «Очистить» используется для удаления всего нарисованного. Открывается окно для подтверждения действия, где нажимаем «Да».
После создания граффити, нажимаем «уменьшить граффити» (если он увеличен на весь экран) в правом верхнем углу окна
Остается лишь нажать кнопку «Отправить».
Дополнительные возможности
Чтобы провести ровную линию, зажимаем Shift и ставим две точки. Эти точки определяют начало и конец нужной линии.
Если зажать Shift и поставить не две, а три и более точек, то линия превратится в дугу. Точки будут местами скругления углов.
Можно сделать браузер полупрозрачным и перерисовывать любые изображения, но для этого потребуется скачать и установить программу Vitrite. После запуска, открываем браузер, заходим в граффити и нажимаем Ctrl+Shift+(1…9) — любую цифру от одного до девяти. Чем меньше цифра, тем больше прозрачность браузера.
Хотите научится рисовать красивые граффити на стенах друзей в Вконтакте? Тогда возможно вам следует задуматься о покупке планшета. Вы сможете от руки рисовать графити с его помощью, точно также как обычным карандашом на листе бумаге. Но это касается только тех, кто умеет хорошо и красиво рисовать от руки.
Как рисовать граффити в контакте при помощи мышки?
Сразу отметим, что рисовать мышкой довольно сложно. Однако, если хочется самостоятельно нарисовать граффити в контакте, то мы предлагаем вам воспользоваться следующей хитростью:
- Окно граффити делаете прозрачным.
- За ним разместите открытку или рисунок, который вам нравится.
- Так вы сможете легко перенести контуры, а граффити будет выглядеть так, как будто его нарисовали от руки.
Такой способ особенно подойдет тем, кто не умеет рисовать, а так хочется изобразить шедевр.
Как сделать окно прозрачным?
- Найдите по ссылке и скачайте программу Vitrite .
- Установите программу и запустите.
- Значок программы появится в трее.
- Далее одновременно нажмите клавиши ctrl и shift и при помощи клавиш от 1 до 9 выберите степень прозрачности окна. (1-90% прозрачности, 3-70%, 5-50% и т.д.). При нажатии 0 прозрачность исчезает.
Как рисовать граффити вконтакте при помощи программ?
Если у вас нет желания и способностей рисовать граффити самостоятельно, то можно использовать для этого специальные программы.
Данная программа позволяет к готовому граффити добавить любой элемент или же выбрать целую картинку и перенести ее на стену друга.
В ней есть два режима работы:
- «Перерисовка» картинки — это когда программа перерисовывает выбранную картинку и рисунок получается реалистичным и кажется, что был нарисован от руки.
В программе можно настроить следующее:
- Качество рисования
- Время рисования
- Приостановить и возобновить рисование
- Быстро нарисовать сложную картинку и превратить его в красивое граффити
Внимание! Бывает, что выбирая картинку для граффити программа показывает ошибку, это значит, что картинку необходимо запустить с правами администратора. Для этого нужно сделать правый клик мыши — Запуск от имени администратора. Далее выбирайте метод рисования, немного подождите, и вот красивое граффити уже готово!
Надеюсь теперь вы знаете как рисовать граффити вконтакте? Программа VKPaint обсалютно бесплатна, скачать ее можно на сайте разработчика . Также хочется отметить, что в использовании программы нет ничего сложного.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Инструкция
Для того чтобы создать граффити Вконтакте , зайдите на свою страницу и кликните курсором мышки на пустую строчку для вставки статуса. Затем нажмите на высветившееся в правом нижнем углу строки слово «Прикрепить» и в открывшемся контекстном меню выберите строку «Граффити».
У вас откроется окно для рисования с надписью «Ваше граффити на …». В этом окне, как на обычном листе бумаги, вы можете рисовать курсором мышки, по желанию меняя цвет и толщину линий. Соответствующие кнопки управления расположены в нижней части окна: «Цвет», «Толщина», «Интенсивность».
Если вам не понравилось то, что у вас получилось при первой попытке, сотрите неудачное изображение, нажав на слово «Отменить» в верхнем левом углу рабочего окна. Так вы одним щелчком мыши сотрете весь рисунок полностью. Если же вам нужно вообще закрыть окно граффити , нажмите на слово «Очистить».
Готовый рисунок вы можете сохранить не только у себя на стене, но и в виде отдельного документа. Для этого нажмите в правом верхнем углу окна граффити на слово «Сохранить» и выберите в открывшемся списке подходящий вариант. Закончив работу, нажмите на функцию «Отправить», чтобы сохранить граффити на своей стене.
Если вы планируете часто размещать картинки-граффити на страницах своих друзей и планируете использовать не только свои рисунки, воспользуйтесь одной из многочисленных программ. К примеру, попробуйте поработать с бесплатной программой для вставки граффити VKbot. Скачайте программу с официального сайта разработчика по адресу http://vkbot.ru/. Программа абсолютно бесплатная и не требует регистрации.
Сохраните установочный файл VkBot.exe в отдельной папке на жестком диске и запустите его. В открывшемся окне интерфейса введите свой логин и пароль для входа в сеть Вконтакте . После успешной авторизации выберите функцию «Загрузить» и далее «Загрузка Картинки как Граффити». Затем выберите картинку на своем компьютере, по желанию добавьте надпись или сообщение и вставьте ссылку на или группы, где вы хотите разместить свое граффити . Если все прошло успешно, у вас на экране появится сообщение, что картинка отправлена на сервер.
Источники:
Современное общение в интернете не сводится к простому обмену сообщениями. Мы хотим порадовать своих друзей, отправляя на их страницу музыку и картинки, при этом можем рисовать их сами или прикреплять уже готовые фотографии.
Инструкция
В начале своего существования сайт «Вконтакте» предоставлял возможность лишь рисовать граффити на своей стене или . При этом в формат одного сообщения входил лишь один граффити-рисунок. По мере развития сайта появилась возможность помещать рисунки и фотографии с собственного компьютера или фотоальбома «Вконтакте».
Для того чтобы отправить на другу фотографии и картинки, не нужно пользоваться посторонними программами, увеличивающими риск заражения компьютера вирусом. Сайт «Вконтакте» предоставляет своим пользователям возможность работы с мультимедийными сообщениями. Чтобы отправить на стену другу картинку , откройте его страницу. Нажмите на графу «Написать» сообщение». Нажмите на кнопку «Прикрепить», которая находится чуть ниже поля ввода текста. Перед вами откроется список функций, которые позволил вам пользователь в своих настройках приватности. Как правило, друзья имеют право размещать на стене текстовые сообщения, музыку, и фотографии. В дополнительным функциях вы увидите отправку граффити, карты или документа.
Если вы хотите загрузить изображение со своего компьютера, нажмите на кнопку «Прикрепить» под полем ввода сообщения. Выберите «Прикрепить фотографию» и в открывшемся списке картинок нажмите кнопку «Обзор», после чего введите путь к изображению на вашем компьютере. Выбрав нужную картинку, нажмите кнопку «Показать». Через несколько секунд фотография загрузится на сайт и станет доступна для размещения на стене. Если необходимо, оставьте к ней подпись, и нажмите «Отправить», чтобы сохранить послание на стене друга.
В рамках одного сообщения на стене вы можете оставлять несколько фотографий, граффити или музыки, оставляя текстовый комментарий, если вам это нужно.
Источники:
- как в граффити вставить фото
Рисование на стенах пришло к нам с Запада и быстро завоевало сердца многих художников. Граффити — это и способ самовыражения, и хорошая возможность заработать. Вы решили заняться рисованием граффити на стенах. Чтобы это желание воплотить в жизнь, нужно для начала хорошенько подготовиться.
Инструкция
Не рисуйте поверх чужих работ, особенно если эти работы выполнены качественно. А вот простое баловство можно закрасить, немного «облагородив» тем самым .
Выбрав, наконец, место для граффити, не спешите переводить свой скетч баллончиком . Лучше испробовать баллон на предмет того, как хорошо он перекрывает чужие росписи. Кроме этого, нелишним будет мысленно представить то, как и в какой последовательности вы будете рисовать детали произведения. Получается? Можно приступать непосредственно к творчеству.
Аккуратно переводим со скетча на стену наше граффити, руководствуясь составленному в голове мысленному плану. А качество получившегося рисунка зависеть будет только от вас и ваших возможностей. Если никуда не торопиться и основательно вырисовывать каждую деталь, то результат получится красивый и эффектный.
Полезный совет
Перед работой не забудьте одеться поудобнее, чтобы ничего не терло и не жало и можете идти «на дело».
Источники:
- граффити рисунки на стене в 2019
«Wild граффити », или граффити в диком стиле – направление, которое наиболее часто используется для росписи стен практически во всех городах. Основная особенность этого вида граффити – необычная форма и переплетение букв, изображенных различными яркими цветами.
Вам понадобится
- респиратор, перчатки, кэп, аэрограф, баллончики с краской.
Инструкция
Для того, чтобы научиться рисовать любой вид граффити , нужно сперва попробовать свои силы на бумаге и только потом выходить творить на улицу. Поэтому первым шагом в обучении дикого стиля станет создание эскиза.
Подумайте над тем, что вам хотелось бы . Мастера «wild граффити » обычно пишут различные слова. Это может быть ваше собственное имя или ник, название любимой группы или какой-нибудь краткий лозунг или девиз.
Существует очень много шрифтов граффити , поэтому после того, как вы определитесь со , которое станете рисовать, выберите наиболее подходящую для вас технику изображения букв. Посмотреть можно на сайтах в интернете или просто на стенах вашего города. Вы также можете попробовать разработать свой собственный стиль, который будет отличаться от всех остальных, но не забывайте о том, что шрифт должен соответствовать названию стиля и быть «диким», ярким, взрывным.
После того, как вы определитесь со шрифтом и с темой вашего рисунка, приступайте к практике. Рисовать лучше на листах формата А4, так они получаются более наглядными и эффектными. Первые наброски рекомендуется делать , чтобы легко было исправить свои ошибки и подкорректировать .
Поэкспериментируйте над своим изображением, попробуйте сделать его объемным и добавить множество дополнительных деталей, таких как стрелки и острые углы. Очень много рисунков в диком стиле настолько сложны и непонятны, что прочитать их практически невозможно, но от этого они становятся еще более оригинальными и интересными.
Теперь осталось добавить фон и, если ваш рисунок вам понравился, попробовать нарисовать его на стене. Не забывайте о том, что стен в общественных местах в нашей стране является преступлением, поэтому лучше найти какой-нибудь укромный уголок и практиковаться там.
Перед тем, на стене, оцените выбранное вами место, прикиньте, где и как будет расположен ваш рисунок, и подумайте над тем, какое оборудование и материалы вам понадобятся. Если выбранная вами стена пористая, то заранее приобретите грунтовку, в противном случае нанесенная краска будет моментально впитываться, и рисунок придется перекрашивать. Подумайте, нужна ли вам стремянка и дополнительное освещение.
Обязательно приобретите респиратор и перчатки, чтобы защитить себя от частиц распыляемой из баллончика краски. Также вам может понадобиться несколько различных кэпов (кэп – это насадка на баллончик, от которой зависит толщина изображаемой линии), аэрограф и баллончики с краской. Если не представляется возможности приобрести все необходимое в хозяйственных или специализированных магазинах вашего города, попробуйте воспользоваться интернетом и заказать то, что вам нужно.
Видео по теме
Хотите украсить стену друга «ВКонтакте», но не знаете как? Хотите удивить его чем-то оригинальным? У вас есть художественные способности? Нарисуйте и отправьте своему другу граффити. Это самый подходящий способ наиболее ярко передать другим свое настроение.
Инструкция
Запустите ваш интернет-браузер, зайдите на сайт «ВКонтакте». Для этого введите в поле адресной строки браузера www.vkontakte.ru.
Перед вами откроется главная страница сайта. Если вы уже зарегистрированы «ВКонтакте», то введите ваши данные для авторизации: логин или e-mail и пароль для входа. Если же у вас пока еще нет своего собственного аккаунта, то создайте его, сначала отправив заявку руководству сайта, а после одобрения ими вашей заявки пройдите процесс регистрации и затем зайдите на свою страничку.
На открывшейся странице располагается список ваших друзей. Выберите из него пользователя, которому хотите отправить граффити. Щелкните на его имени, чтобы перейти на его страницу.
А странице выбранного вами пользователя прокрутите линейку и спуститесь вниз. Найдите в правой стороне блок «Стена». Кликните курсором в пустое поле с надписью «Что у вас нового?» — откроется небольшое подменю. Нажмите справа на кнопку «Прикрепить». В выпадающем списке выберите «Граффити».
Запустится окно для рисования граффити. Выберите цвет, толщину и интенсивность кисти и начинайте рисовать. Зажмите левую кнопку мыши и плавно ведите ее, чтобы получился рисунок. Меняйте настройки цвета, толщины и интенсивности в зависимости от желаемого результата. Если вам необходимо перерисовать предыдущую деталь, нажмите кнопку «Отменить».
Когда рисунок будет закончен, нажмите на кнопку отправить. Дождитесь, пока граффити загрузится . При желании можете оставить к нему комментарий в соответствующем окне. В завершение нажмите кнопку «Прикрепить».
Видео по теме
Сайт «ВКонтакте » предлагает своим пользователям для более разнообразного общения услугу рисования картинок (граффити) на стене своих друзей. Кроме рисунков, на стене можно так же оставлять оригинальные надписи.
Вам понадобится
- — доступ в интернет;
- — регистрация на сайте «ВКонтакте».
Инструкция
Зайдите на свою страничку на сайте «ВКонтакте » используя адрес своей почты и пароль. Слева от вашей аватарки расположен список опций. Выберите среди них опцию «Мои Друзья» (вторая в списке) и нажмите на нее, кликнув один раз левой кнопкой мышки. Вам откроется список ваших друзей. Прокручивая колесико мыши или набрав в поиске имя человека, найдите , которому хотите оставить картинку на стене. Зайдите на его страницу, кликнув один раз левой кнопкой мышки по его или по имени.
Оказавшись на странице пользователя, найдите его , прокрутив колесико мышки вниз. Найдите на стене графу «Написать сообщение..». Кликните по ней. Графа расширится, и справа внизу от нее кликните по кнопке «прикрепить» левой кнопкой мышки. Из предложенных опций выберите режимы «Другое…», а затем «Граффити». Открылось окно «Ваше граффити (имя)», в котором вам нужно создать рисунок.
Рисовать вы можете либо на белом фоне, либо залив его цветом. Для этого внизу экрана найдите движок «Толщина» и «Интенсивность». Установите оба значения на максимум. Затем выберите цвет, нажав на маленький треугольник над квадратом. Водя мышкой с нажатой левой кнопкой по экрану, заполните поле нужным цветом. Далее установите требуемую толщину кисти с помощью движка «Толщина» и начинайте выполнять свой рисунок. Вы так же можете для удобства увеличить поле рисунка. Для этого в верхней части экрана справа найдите опцию «Увеличить» и нажмите ее. Это позволит вам создать более точный рисунок.
Начните рисунок либо с контура, либо с основных цветовых пятен. Постепенно аккуратно заполняйте картинку . Если вы совершили ошибку, то можете отменить последний шаг, нажав в верхней части экрана слева кнопку «Отменить». Если по какой-то причине рисунок вам не нравится, то вы можете его удалить и начать рисовать заново, нажав при этом «Очистить».
Когда рисунок будет готов, нажмите внизу экрана кнопку «Отправить». Ваш рисунок предстанет на стене, где его можно просмотреть. Затем вновь нажмите «Отправить» и созданная вами картинка окажется на стене вашего друга.
Источники:
- как рисовать в контакте на стене
Социальная сеть «ВКонтакте», созданная когда-то Павлом Дуровым, является очень популярной. Такая популярность формируется в том числе за счет того, что эта сеть позволяет людям не только общаться с друзьями, но и передавать друг другу любые файлы различными способами.
Инструкция
Если вы хотите отправить какой-либо файл своему другу или любому другому пользователю социальной сети «ВКонтакте», вы можете сделать это при помощи обыкновенных личных сообщений. Зайдите на свою страницу. Перед вами находится ваша основная фотография, справа от нее вы увидите свою личную информацию, под ней записи на вашей стене, а справа от аватара меню, содержащее следующие пункты: «Моя страница», «Мои друзья», «Мои фотографии», «Мои видеозаписи», «Мои аудиозаписи», «Мои сообщения», «Мои группы», «Мои ответы», «Мои настройки». Нажмите на раздел, содержащий весь список ваших друзей, выберите того, кому собираетесь отправить файл, и кликните левой кнопкой мыши на его имя.
Теперь перед вами открыта страница вашего друга. Она устроена точно так же, как и ваша. Под основной фотографией друга вы увидите функцию «Написать сообщение». Нажав на эту надпись, вы откроете окно, в котором сверху расположены данные получателя, в центре — основное поле для ввода текста сообщения, а внизу функции «Отправить» и «Прикрепить». Для того чтобы приложить к сообщению какой-либо файл, вам понадобится нажать на кнопку «Прикрепить». Теперь вы должны выбрать тип прикрепляемого файла. Это может быть аудио или видеозапись, фотография, карта или любой другой документ. После того как файл будет выбран и прикреплен, просто нажмите левой кнопкой мыши на функцию «Отправить».
Кроме отправки файлов личными сообщениями, вы можете делиться файлами, прикрепляя их друзьям на стену. Чтобы проделать эту процедуру, зайдите на страницу к нужному вам пользователю «ВКонтакте», найдите все записи на его стене (они расположены под основной информацией его профиля). Вверху стены находится поле, которое позволяет вам оставить заметку на чужой стене. Нажмите на него, введите текст сообщения (или оставьте это поле пустым). Под текстовым сообщением появится кнопка «Прикрепить». Нажав на нее, вы сможете добавить на стену друга фотографию, видео или аудиозапись, граффити или какой-то другой документ.
Имени сообщества
Прочищать диалоги лучше всего вручную, по мере их накопления. Но и для этого точно также существуют специальные скрипты — распространенный способ одновременной очистки всех сообщений. Чтобы скрипт начал работать, нужно войти в консоль браузера (обычно это меню вызывается клавишей F12). Далее нажмите на вкладку Console, вставьте текст скрипта и нажмите Enter. Таким образом, вы удалите все сообщения «Вконтакте» одновременно, кроме раздела «Избранное». Этот раздел форматируется только вручную.
Чтобы получить возможность удалить полностью или частично фотографии, которые вы загрузили в один из альбомов, необходимо выполнить ряд операций. Специального скрипта для этого нет. Альбомы фотографий, созданные автоматически («Фотографии на моей стене») нельзя удалить полностью, но, если вы уничтожите в нем все фото, этот альбом исчезнет из вкладки «Мои фотографии». Снимки, загруженные на стену вашего профиля можно удалить через ту же операцию стирания постов со своей стены. Затем необходимо удалить снимки из альбома «Фотографии на моей стене». Созданные вами альбомы можно удалять одним нажатием. Если вы не собираетесь удалять все снимки, в альбоме с нужными фотографиями в режиме редактирования найдите изображение, от которого вы хотите избавиться и нажмите на кнопку «Удалить». Подчистив содержимое альбома, нажмите на кнопку «Сохранить изменения».
Рисуем граффити Вконтакте. Показываю как рисовать и отправлять в сообщениях вк. Эта функция заменяет фотошоп! Можно сделать классную картинку или переделать фотку до неузнаваемости. Подробности в статье.
Привет друзья!
Впервые эта функция появилась в 2007 году, правда совсем сыром виде, можно было лишь рисовать на стенах страниц вк. Отправка графити через письма была недоступна.
С переходом социальной сети В контакте на новый дизайн, функционал изменился и дополнился.
Появилось много новых фишек, о которых я вам обязательно расскажу в следующих статьях.
Здесь же мы рассмотрим только граффити.
Начнем.
Как рисовать граффити в вк в сообщениях 2016 год новый дизайн?
Для начало рисования вам нужно просто зайти в контакт.
1. Далее загружаете рисунок или картинку, которую хотите изменить.
2. Выбираете.
«Загрузить фотографию» (с компьютера любое изображение jpg формата).
«сделать снимок» (фотография при помощи камеры на компе).
3. «Фотографии» (любые картинки и фотки имеющиеся у вас в вк).
После того как определитесь с изображением, нажимаете на него.
Внизу под изображением нажимаете «еще» появиться окошко, на нем выбираете «Фоторедактор» или «эффекты»
Какая разница?
На фото редакторе вы можете работать с фотками или рисунками, вообще больше подходит для улучшения фоток.
Функционале имеются такие свойства работы как:
- «Добавить текст» — вы можете писать, что угодно на фотке, шрифт можно менять.
- «Кадрирование» — менять размер, напоминает загрузку аватарки вк.
- «Размытие» — четко показывается центр фото, остальное размывается, степень размытия регулируется.
- «Повернуть» — можете повернуть на 90, 180, или 360 градусов.
- «Автокоррекция» — улучшает фото. Делается более яркой (сочной).
- «Фильтры» — игра с цветом картинки.
- «Параметры» — можно сравнить с регулировкой изображения телевизора).
Как нарисовать граффити с помощью функции эффекты
Следующая функция имеющаяся редакторе — это эффекты.
Здесь уже можно рисовать полноценное графити.
Как нарисовать граффити в вк в сообщениях с помощью редактора «эффекты»?
1. Это «стикеры» Здесь можно изменить рисунок до неузнаваемости). Делайте что хотите, все зависит от вашей фантазии).
2. «Текст.» 3 варианта шрифта, 7 разнообразных цветовых гамм + можете задать размер шрифта.
3. «Рисование» Вот здесь вы можете сделать полноценное граффити.
А вот что у меня получилось с фото).
Потрудились вы над фото друзей, как отправлять граффити в личку вк?
Как отправить граффити в вк
Чтобы отправить графити в письмах вконтакте вам нужно.
1. Выбрать человека, которому хотите отправить письмо с фото.
2. Прикрепить фотографию и оправить!
Все графити с которыми вы работали сохраняться у вас в «мои фотографии» поэтому найти их будет не проблема.
На этом на сегодня все, всем пока!
14 идей рисования Микки Мауса и ссылки
Ознакомьтесь с этими творческими идеями рисования Микки Мауса, которые вдохновят вас на ваш следующий набросок, рисунок или раскрашивание.
Если вы поклонник персонажа Диснея Микки Мауса, я думаю, вам понравятся эти уникальные идеи для рисования. Если вы предпочитаете классический вид Микки Мауса, вы также найдете некоторые из них ниже.
Кроме того, эти ссылки на рисунки отлично подходят как для начинающих, так и для продвинутых художников.
Собери свои принадлежности для рисования
Микки и Минни Хэллоуин
Рисунок нарисовал талантливый художник-татуировщик.Затенение здесь выглядит потрясающе. Не забудьте проверить художника, чтобы узнать больше об искусстве.
Автор: zayz.spillz_ink
Геометрический Микки Маус
Вот рисунок Микки Мауса в уникальном исполнении. Думаю, неплохо было бы раскрасить левую часть его лица.
Автор: yashika_art213
Цветной карандаш Микки Маус
Если вы ищете традиционный рисунок Микки Мауса, это отличный справочник. Мне нравится трехмерный вид этого произведения искусства.
Автор: the_aesthetic_easel_
Galaxy Mickey Mouse
Этот Микки Маус на тему галактики такой забавный и креативный. Я определенно рекомендую обратиться к художнику за более творческими идеями для рисования.
Автор: ssunnyartss
Фантазия Микки Маус
Вот рисунок Микки Мауса из фильма Фантазия. Если вы никогда не смотрели фильм, рекомендую посмотреть.
Автор: samaelbellart
Набросок головы Микки
Этот простой набросок может пригодиться новичкам.Это также отличная практика для рисования Микки под другим углом.
Авторские права :adowillustrations
Зарисовки из фильмов
Ежедневное рисование очень важно, если вы хотите научиться рисовать лучше. Прежде чем приступить к работе, подумайте о том, чтобы нарисовать несколько набросков Микки Мауса.
Автор: manuelberselli
Цветной карандаш Fantasia
Вот еще один рисунок из фильма «Фантазия». Вы можете поверить, что это было раскрашено цветными карандашами? Художник проделал прекрасную работу.
Автор: acereact_art
Черно-белая фантазия
Мне нравится этот черно-белый рисунок Микки Мауса. Я рекомендую нажать здесь, чтобы увидеть его раскрашенным. Готовое произведение искусства выглядит потрясающе.
Автор: craig_draws_disney
Влюбленные Микки и Минни
Рисовать Микки Мауса не только весело, но также было бы здорово включить Минни Маус. Этот рисунок станет отличным подарком для любимого человека.
Автор: craftadventure_
Узор мандалы
Уникальность этого рисунка заключается в том, что он использует мандалы для заполнения этого рисунка Микки Мауса.Вы можете нарисовать свои мандалы черным маркером и раскрасить их другими цветами.
Автор: art_power_07
Воздушные шары в форме сердца
Вот еще один очень милый рисунок Микки и Минни Маус. Мне нравится добавлять акварельные воздушные шары.
Автор: annagiambersio
Черно-белый Микки
Это произведение искусства напоминает мне черно-белый мультфильм Микки Мауса. Вы определенно можете использовать больше цвета для своего рисунка.
Автор: acereact_art
Микки в кожаной куртке
Насколько круто этот рисунок Микки Мауса? Художник отлично поработал и с растушевкой.
Автор: acereact_art
Еще сообщения, которые вам могут понравиться:
Mouse by Pablo Picasso
«Эскиз мыши» — это работа Пабло Пикассо XX века, в которой изображена простая линия, изображающая мышь на белом фоне.
Это простое произведение идеально вписывается в остальную часть работ Пикассо, которая включает в себя большой репертуар упрощенных рисунков животных с различными сюжетами, от обычных существ, таких как кошки и воробьи, до более экзотических, таких как страусы.
Все эти работы выполнены в черно-белом цвете и направлены на то, чтобы передать как можно больше деталей с очень небольшим количеством деталей и очень небольшим количеством линий. Пикассо с детства практиковался в рисовании животных в этом стиле, и к тому времени, когда он зарекомендовал себя как настоящий художник, он безмерно отточил эти навыки.
Изображение предельно простое, но очевидно, что это было намерением художника; чистота изображения, которая в противном случае могла бы выглядеть дилетантской, вместо этого прекрасна.
Тем не менее, даже с этими другими произведениями в качестве контекста, этот выделяется как особенно упрощенный. Он больше похож на подпись человека, чем на настоящее произведение искусства.
Все изображение состоит из одной жирной линии, не усложненной никакими перекрещивающимися стыками или ненужными лишними штрихами. Вместо этого Пикассо использует контраст плавных кривых и острых углов, чтобы определить форму мыши.
Это наиболее отчетливо видно в области головы мыши, где можно наблюдать, как широкое круглое ухо сужается к острым концам морды и передних лап. Это та часть, которая образует ничем не примечательную завитушку, придающую туловищу и хвосту узнаваемую форму.
Расположение эскиза — еще одна интересная и неожиданная особенность этого произведения.Вместо того, чтобы помещать корпус мыши в центр холста, как обычно ожидает зритель, мышь располагается немного выше в кадре, а ее хвост свешивается вниз и в основном заполняет центральное пространство.
Это служит для того, чтобы подчеркнуть, насколько маленькая мышь на самом деле (ее собственный хвост, по крайней мере, такой же большой), но также для привлечения внимания к элементу отрицательного пространства в детали.
Повышенное осознание зрителем того, насколько пустым холстом окружает рисунок мышью, выделяет единственный штрих изображения и помогает определить его как репрезентативную форму, несмотря на то, что он не закрыт.
Эта картинка заставляет зрителя немного поработать, чтобы заполнить пробелы, что делает ее особенно интересной для просмотра. Его также очень легко воспроизвести из-за его простоты, и он может вписаться практически в любое пространство — эти черты делают его очень популярным выбором для репродукций.
Как нарисовать карту
Этот урок охватывает весь мой процесс рисования карты — от начала до конца.В этом случае я показываю простую карту города, но действия применимы к любой карте.
Инструменты и программное обеспечение
Я использовал Photoshop для этой карты, но все это можно сделать в GIMP (бесплатно). Еще я использую графический планшет. Планшеты отлично подходят для этой работы, и если вы думаете о создании цифровых карт, я бы порекомендовал взять их в руки. Я использую Wacom Intuous, но я начал с Wacom Bamboo (намного дешевле и почти с той же функциональностью). Вы также можете следовать указаниям, используя ручку и бумагу, сканер и мышь.
Я загрузил полный файл фотошопа, если вы хотите просмотреть окончательный вариант и увидеть, как была сделана колбаса. Окончательная карта в полном размере находится здесь. Не стесняйтесь использовать его в личных целях.
Схема рисования карты
Мои шаги по рисованию карты довольно последовательны:
- набросок контура
- чернила по контурам
- добавить линии детализации
- блок в темных областях
- добавить общий свет и тень
- базовые цвета
- добавить детализацию света и тени
- этикетка
- final polish — бордюр, балансировка цвета, балансировка тона
Я выполню каждый из этих шагов по порядку.
Настройка
Для начала давайте откроем новый документ. Здесь я начал с небольшого документа, поскольку он полностью цифровой. Это 1200 пикселей на 900 пикселей (я обрезал его в конце). Этого достаточно, чтобы заполнить большинство экранов компьютеров. Если бы это было для печати, я бы создал документ размером 3600 на 2700 пикселей. Это связано с тем, что для печати требуется разрешение 300 точек на дюйм, а экраны обычно ближе к 100 точкам на дюйм. Так что для печати вам нужно увеличить разрешение в 3 раза.
Я взял одну из своих текстур пергамента и установил ее в качестве фона.Это я построил сам, но есть множество старых бумажных текстур, которые можно использовать. CGTextures имеет массу текстур старой бумаги.
Пока что это неинтересно, но это хорошая основа для начала.
Нарисуйте основу для вашей карты
Первым шагом на любой карте является создание эскиза. Это когда основная работа по проектированию сделана. Этот шаг может занять несколько дней или может быть быстрым процессом изложения идеи, которую вы уже полностью сформировали.
Здесь я хочу выложить город, какой-нибудь лес и скалу.Проектирование города может быть сложным процессом — я написал полное руководство по созданию карты города, поэтому здесь я не буду вдаваться в подробности этого процесса.
Для наброска создайте новый слой и используйте жесткую круглую кисть. Я использую круглую кисть 5 пикселей с размером чувствительного к давлению. Я быстро выделяю большие очертания леса, линию обрыва и дороги, определяющие город.
На этом этапе — вы хотите увидеть, имеет ли карта смысл. Умещается ли она на странице? В каких-то регионах скучно по деталям? Если это карта битвы — как она будет играть в бою? Если это карта города — есть ли там источники пищи, воды, торговли и защиты? Эти вопросы означают, что составная часть карты имеет смысл и гарантирует, что окончательная карта будет держаться вместе.Его проще изменить сейчас, прежде чем мы начнем добавлять детали.
Набросать контуры
Когда у вас есть общий дизайн, самое время проработать подробные линии. Начните с создания нового слоя и уменьшения непрозрачности слоя эскиза до 30% (вы можете просто увидеть эскиз на карте ниже). Если вы используете карандаш, ручку и бумагу, сейчас самое время перейти к ручке.
Эти линии будут определять очертания основных элементов карты. Начните с определения приоритета тех элементов, которые определяют границу большого объекта — береговую линию, опушку леса, реку, дороги, скалы.Это самые важные детали карты — это информация.
Здесь я использовал стиль линии, чтобы продать функцию, которую она представляет. Опушка леса почти как край цветной капусты или детский рисунок облака. Множество маленьких кривых соединяются вместе, чтобы образовать более крупные изогнутые формы. Не беспокойтесь о том, чтобы края полностью прилегали друг к другу — это может быть беспорядочно.
Что касается обрыва, то на самом деле вы видите все края, вплоть до самого низа.Каждый край представляет собой выступ на обрыве, и из-за резкого обрыва эти линии сгруппированы близко друг к другу. Там, где линии расходятся дальше, глаз, естественно, расценивает это как более плавный спуск. Итак — мы проиллюстрировали наш обрыв и передали полезную информацию о соответствующей крутизне на разных участках обрыва. Чтобы узнать больше о том, как рисовать скалы в разных стилях, ознакомьтесь с этим уроком.
Что касается зданий, я сделал это очень просто. Рисование здания в более крупном масштабе может занять некоторое время, и есть много уловок и советов по быстрой укладке большого количества зданий.В этом я использовал простой набор прямых линий, локтей и окружностей, чтобы внести разнообразие. Я поставил несколько больших построек ближе к центру и пошел по дорогам. Слева в лесу есть строение необычной формы (оно будет башней), и я решил разместить два фланговых сооружения вокруг дорог на юго-запад и восток. В городе нет стены, но для защиты может быть пара придорожных смотровых вышек.
Примечание — на данный момент у нас есть исправная карта.С этого момента все (за исключением маркировки) сделано для того, чтобы все было красиво.
Добавьте линии детализации
Наброски — это только начало истории — нам нужно добавить некоторые детали.
Как и раньше, создайте новый слой. Мы по-прежнему используем жесткую круглую кисть 5 пикселей с размером чувствительности к давлению.
Подробные линии помогают продать карту. Некоторые люди делают ошибку, пропуская этот этап. Детали здесь на самом деле довольно быстрые, и это значительно облегчает жизнь в будущем.Линии — очень эффективный способ передать детали.
Для леса я использую короткие изогнутые черточки. Я слежу за опушкой леса, за исключением тех случаев, когда контур переходит в большую часть леса. В этих выемках на контуре я помещаю детали в середину леса. Это позволяет мне определять объемные формы леса внутри контура. Вы можете увидеть группы деревьев, которые разбивают массу леса. Однако учтите, что я нигде не рисую отдельные деревья (кроме тех случаев, когда есть пара деревьев отдельно).
Утес уже детализирован, так что я оставлю это в покое. Однако я решил, что городу нужна река. В конце концов, людям нужно пить — а утес выглядит так, будто его вырезала река. Итак, я добавляю новый слой, рисую контур реки и перемещаю соответствующие здания в сторону.
Для дороги я использую ту же кисть, создаю новый слой и устанавливаю режим наложения на Overlay (и непрозрачность на 30%). Затем я прорисовываю плавные линии дороги. Это позволяет отделить его от строк, но при этом сделать его очень четким и легко читаемым.Если вам нужна более модная версия дорог с чистыми очертаниями, есть более длинный способ.
Если вы используете для этого ручку и бумагу, сейчас самое время стереть карандашные линии. На самом деле довольно легко превратить вашу перо и чернильную карту в старую бумажную карту, подобную приведенной выше (а остальную часть этого урока можно выполнить с помощью мыши). Вот краткий обзор того, как превратить вашу бумажную карту в цифровую штриховую графику. Это поможет вам сделать следующие шаги.
Блок в массивных тенях
Не все элементы карты находятся в одном и том же тональном диапазоне.Под этим я подразумеваю, что светлые части дерева темнее, чем светлые части на участке травы. Глубокие тени леса темнее теней на дороге. Итак, для начала мы заблокируем общий диапазон тонов нашей карты. Сделайте более темные области темными, а если есть особенно светлые, сделайте их светлее.
Для этого — создайте новый слой и установите режим наложения на оверлей. Затем я выбираю жесткую круглую кисть размером около 20-30 пикселей и чувствительностью к давлению непрозрачностью.Это означает, что при легком нажатии получается почти прозрачная линия, при сильном нажатии — глубокий непрозрачный черный цвет. О, и установите цвет кисти на черный.
Затем я прорабатываю лес почти непрозрачным черным. Поскольку режим наложения является наложенным, все это создает более темный тон бумаги — и мы сохраняем эти красивые текстуры бумаги. Режимы наложения очень полезны — если вы впервые слышите о них, прочтите это краткое описание того, что такое режимы наложения и как их использовать.
После блокировки в лесу я лежал в тени под правым нижним краем леса.Я собираюсь поработать со светом и тенью, как если бы свет исходил из верхнего левого угла экрана, чтобы лес отбрасывал тень в правом нижнем углу. Тень не такая темная, как сам лес, но помогает придать лесу какое-то измерение.
Добавить общий свет и тень
Леса — это не просто плоская тень. Итак, нам нужно придать карте некое тело. Здесь мы добавим на нашу карту приятное ощущение трехмерности. Начните с добавления еще одного слоя наложения. Выберите очень светло-желтый цвет для светлых участков (почти белый — что-то вроде # f8f8e6) и темно-синий для теней (что-то вроде # 04050a).
А теперь поговорим немного о кистях. До сих пор мы использовали жесткие круглые кисти для всей этой карты. Это все еще работает для наложения теней на реке и домах (обратите внимание на четкие четкие края этих теней), но органический свет и тень редко бывают чистыми и резкими (обратите внимание на светлые участки в лесу). Если вы будете использовать жесткие кисти для всего, вы получите карту, которая выглядит пластичной. Здесь я использую жесткие круглые кисти (с чувствительностью к давлению) для реки и домов. Для остальных теней я использую гранжевую кисть.Их много, но эта кисть настолько полезна, что я создал учебник по созданию кисти в стиле гранж как в Photoshop, так и в GIMP. Это кисть, которую я использую для большинства светотени.
Начнем со скал. Я использую кисть среднего размера с низкой непрозрачностью (около 30-40 пикселей и около 20% непрозрачности — помните, что чувствительность к давлению также установлена на непрозрачность). Я медленно наращиваю тени на скалах за несколько проходов.Скалы обычно бывают самыми крутыми наверху, поэтому я осторожно прорабатываю верхний край (уменьшая размер кисти, чтобы получить там острый край). Я лежал в легкой тени по всей земле под обрывом. Это слегка отодвигает нижнюю часть земли на задний план и позволяет читателю легко определить, что она ниже, чем земля наверху. По мере того, как обрыв сужается с обоих концов, тени становятся менее интенсивными, но на каждом краю утеса есть тень.
Теперь о деревьях.Здесь я использую гранжевую кисть среднего размера, чтобы углубить тени на краях групп деревьев вдали от источника света (то есть на нижних правых краях). Помните те группы, которые мы определили в теле леса? Теперь мы придаем им форму. Наложив дополнительную тень, я переключаюсь на цвет подсветки и набрасываю некоторые светлые участки поверх этих групп деревьев. Это неточно и неточно. Леса грязные. Но там, где есть линия, рядом с ней должен быть свет или тень, чтобы показать, находится ли эта сторона выше или ниже.Следуйте этому, и вы не ошибетесь.
Как я уже упоминал, река и дома получают легкую быструю тень — река вся темнее, дома отбрасывают чистую единственную отбрасываемую тень. Мы все? Нет! Лугам тоже нужен свет и тень. Здесь я уменьшаю непрозрачность до 10% и увеличиваю размер кисти до 50-100 пикселей. Я кладу очень легкую тень на луг, чтобы придать ему некоторую форму. И так же свет проходит с цветом подсветки. Он добавляет некоторую утонченную форму и детали на неинтересный в остальном участок земли.
Положите базовые цвета
Пока все хорошо, но этот коричневый цвет меня немного расстраивает. Пора добавить цвет и посмотреть, где мы находимся.
Начните с создания нового слоя и установите режим наложения на цветной. Это означает, что все, что вы рисуете на этом слое, не повлияет на основной тон (светлый и темный) вашей работы, но установит оттенок и насыщенность. Так что мы можем сохранить всю проделанную нами работу по затенению и добавить цвет поверх (опять же, вот руководство по режимам наложения для освежения)
Я обнаружил, что при использовании цветных слоев лучше всего начинать с кисти с очень низкой непрозрачностью (10% или меньше) и никогда не использовать очень насыщенные цвета.В противном случае вы получите неоновые линии на вашей карте, и это очень быстро будет выглядеть очень плохо.
Очевидно, что основной цвет здесь — зеленый. Сначала я начну с самых больших площадей. Я выбираю средний зеленый для переднего плана и другой средний зеленый для цвета фона. Затем я снова беру свою гранжевую кисть и в настройках кисти устанавливаю дрожание цвета. Это означает, что цвет будет меняться по мере того, как вы рисуете. Это ключевой момент — никогда не бывает, что вы получите один цвет равномерно по всей естественной области. Это означает, что вам не нужно менять цвет сотни раз, Photoshop (или GIMP) добавит вам цветовую вариацию.
Вот настройки, которые я использую — обратите внимание на два зеленых цвета в палитре цвета переднего плана / фона. Клянусь, они разные. В зеленом на переднем плане больше желтого.
100% дрожание фона переднего плана означает, что кисть может быть полностью цвета переднего плана, полностью цвета фона или любого другого цвета между ними. Колебания насыщенности и яркости позволяют цвету кисти отличаться от цветов переднего плана и фона. Это дает приличный диапазон цветов, не уходя слишком далеко от ваших основных цветов.
Теперь установите довольно большой размер кисти (50-100 пикселей +), низкую непрозрачность и блокировку цветов по всей карте. На первом проходе это сильно изменится. Затем медленно наращивайте. Заметьте, здесь я на самом деле кладу зелень равномерно по всему — деревьям, скалам, траве, домам, реке.
Когда базовый зеленый цвет готов, я перемещаю зеленый фон и фон ближе к синему, немного уменьшаю насыщенность и добавляю больше цвета лесам. Они должны быть другого зеленого цвета и немного более насыщенными, чем луг.
Это идет, но у нас все еще есть зеленые скалы и зеленая река. На скалах я использую ластик, чтобы удалить немного зелени. Я использую жесткий круглый ластик с чувствительностью к давлению, установленной на непрозрачность. Это означает, что я могу удалить немного зелени, но не всю. Благодаря этому карта будет держаться вместе по цвету. Затем я переключаю цвета переднего плана и фона на серый и создаю серый цвет вдоль обрыва. Теперь я знаю, что скалы на самом деле не серые, это визуальный образ, который легко прочитать.
Наконец, река. Я делаю это в последнюю очередь, потому что это единственная особенность с твердым преимуществом. Это означает, что, делая это последним, мне не нужно беспокоиться о том, чтобы все испортить при работе с другими элементами. Я выбираю среднюю серо-голубую кисть и кисть с жесткими краями. Затем аккуратно наношу цвет. Теперь наша карта выглядит намного лучше.
Добавить детализацию света и тени
Мы можем оставить все как есть. Но я хочу сделать мои светотени более интенсивными. Этот этап полностью зависит от вашего вкуса.В этом случае я хотел получить более глубокие тени и несколько красивых ярких светов. Итак, я создал два новых слоя — обычный слой (где то, что вы рисуете, то и видите) и еще один слой наложения. На наложенном слое я использую свою гранжевую кисть с темно-синим цветом и прохожу по всей карте, чтобы затемнить тон и сделать тени более глубокими.
На нормальном слое я беру темно-синий с очень низкой непрозрачностью и накладываю тени на опушку леса и вдоль кромки скал. Это затемняет тени, но также добавляет более холодный цвет.
Наконец, после увеличения глубины теней, я возвращаюсь к новому слою наложения, выбираю красивый яркий свет и небольшую кисть. Я лежал в ярких бликах по краю обрыва, по самой светлой опушке леса и по краю водопада. Там много белой струящейся воды, поэтому нам нужны яркие края, чтобы это показать. Я также добавила несколько ярких штрихов вдоль линий обрыва, чтобы показать, где выступ отражает солнце.
Разместите ярлыки
То, что у нас есть, представляет собой действительно красивую картинку, но на самом деле это не карта.Вы не можете использовать это, чтобы передать что-либо, кроме того, что есть утес, какой-то лес или город. Следующим шагом будет добавление текста на карту, чтобы сказать, что где находится. Чтобы получить более подробное руководство по этой части процесса, вот полное руководство о том, как пометить карту.
В данном случае я выбираю Baskerville — но любой чистый шрифт работает. Я также выбираю темно-коричневый. Чистый черный текст немного раздражает. Я избегаю сильно стилизованных шрифтов для маркировки — так что никаких готических шрифтов, никаких скриптовых шрифтов и определенно никакого папируса (если вы на самом деле не наносите на карту могилу пирамиды).Используйте инструмент «Шрифт», чтобы наложить числовые метки. При размещении этикеток старайтесь не размещать этикетку над линией. Будет очень трудно читать. Вместо этого сместите метку относительно объекта, на который она ссылается, на ближайшее свободное пространство.
После того, как числа расставлены, найдите открытый участок карты, чтобы разместить легенду. Здесь у меня есть верхний правый и нижний левый луга, чтобы выбрать. Разложите одно текстовое поле и напишите легенду. Размер шрифта легенды должен быть меньше, чем размер отдельных числовых меток.
Для надписей вдоль дорог я использую отличный трюк в Photoshop. Возьмите инструмент «Перо», щелкните, чтобы установить опорную точку, затем переместитесь вдоль линии, по которой вы следуете (в моем случае это дорога), щелкните еще раз и немного потяните. Вы увидите, что между первой и второй привязками появится линия, и по мере перетаскивания форма этой линии изменится. Снова пройдите немного дальше и щелкните, чтобы закончить линию. Это путь.
Переключитесь на инструмент набора текста и щелкните в начале пути. Вы заметите, что курсор на самом деле находится на пути, и когда вы вводите текст, он следует за ним.Это отличный способ заставить метки плавно перемещаться по объектам.
Когда весь текст на месте, выберите все текстовые слои, щелкните правой кнопкой мыши, дублируйте слои, чтобы получить вторую копию. Выделите все скопированные слои, щелкните правой кнопкой мыши «объединить слои», чтобы получить один слой со всем текстом в виде единого изображения. Теперь скройте текстовые слои.
Причина такой довольно загадочной последовательности действий — сам по себе текст теряется на карте. Нам нужно сделать это тонким светом. Для этого воспользуемся стилями слоев.Дважды щелкните текстовый слой. Откроется диалоговое окно стиля слоя. Обведите текст легкими штрихами. Вот настройки, которые я использовал:
Добавляет легкий легкий контур вокруг текста. Однако у этого есть резкий край, который выглядит немного странно на нарисованной от руки карте. Так что мы также собираемся добавить внешнее свечение. Вот настройки для этой части:
Это выглядит намного лучше — теперь мы можем видеть наши текстовые метки даже в самых темных частях карты.
Добавить финальную полировку
Последний этап — добавление любых дополнительных деталей, которые вам нравятся.Здесь я решил наложить черный контур, чтобы все выглядело так, как будто у карты был рваный край бумаги (вы можете проверить файл фотошопа, чтобы увидеть, как это было сделано), добавил подпись в правом нижнем углу. С этими последними настройками карта готова! Сохраните карту как tiff или как несжатый jpg.
Небольшое примечание — на этом этапе стоит отойти от карты и вернуться на день или около того. Вы увидите то, что хотите изменить.
Надеюсь, вы нашли это полезным.Это мой основной процесс для всех карт. Карты подземелий, карты встреч и карты регионов / мира имеют свои собственные хитрости, но основной рабочий процесс тот же. Позже я напишу еще несколько сообщений о том, как нарисовать карту для этих стилей.
Не стесняйтесь отмечать меня в Google+, Twitter или Facebook на любых картах, которые вы рисуете, и я заскочу и посмотрю их. Если у вас есть вопросы по этому руководству, задавайте их в комментариях, и я отвечу на них.
Генератор рисунков каракулей. Подсказки должны работать как для случайных каракулей, так и для сложных рисунков.30 сентября 2020 г. · Этот список из 365 идей для рисования обязательно вдохновит вас рисовать, рисовать или зарисовывать что-то каждый божий день в году, независимо от того, используете ли вы для создания тушь, ручку, карандаш или уголь. Некоторые генераторы случайных рисунков фокусируются на случайных вещах, которые нужно рисовать, когда им скучно, но я решил сделать свои идеи рисования более универсальными. Напишите свое имя карандашом, ОЧЕНЬ легко, с небольшим отступом. Генератор эскизов полиции. Перетащите свой автомобиль из верхнего левого угла в область рисования, используя левую кнопку мыши.Предыдущие задачи рисования. Нарисуйте блок-линии вокруг наклеек. Вы можете выбрать, рисовать ли по одному рисунку в день, идти по списку по порядку или просто пропустить и выбрать те, которые вам больше всего нравятся! 12 июл, 2021 · генератор набросков нарисуйте полицию. Все самое лучшее, что собрано на этой странице, — Police Sketch Generator 18. Импортируйте изображение в этот инструмент рисования (Максимальный размер файла: 1 Мб = 1000 Кб) 12 июля 2021 г. · Генератор эскизов для рисования. Все самое лучшее, что собрано на этой странице Police Sketch Generator 18. С нашим инструментом рисования калейдоскопа каждый художник! Бесплатно для iOS и Android! Рисуйте, создавайте формы, сохраняйте свои онлайн-рисунки на этом веб-сайте.HARMONY r6 пользователя Mr. i. Вы когда-нибудь застревали, не зная, что рисовать? Нажмите кнопку ниже, и я буду случайным образом предлагать вам искусство, чтобы вдохновить вас на рисование. Sketchy, Shaded, Chrome, Fur, LongFur и Web — все это варианты концепции соединения соседних точек. Команда, которая правильно угадает больше слов, побеждает. Это игра, созданная на основе машинного обучения. Исправляйте ошибки и добавляйте новые функции на github. Чтобы получить свой логотип, нажмите «Это игра, созданная с помощью машинного обучения». Здесь можно изменить стиль штриховки и плитку пола для выбранного слоя. Вы можете нарисовать, обвести контур или набросать на своем меме, используя панель прямо над изображением предварительного просмотра мема.Заполните пустые места большим количеством пузырей. От рисования на кофейных чашках до иллюстраций незнакомцев — узнайте, насколько вы можете подтолкнуть 25 августа 2020 г. · Колесо случайного рисования. Используйте миниатюры внизу, чтобы просмотреть свои совпадения. Хотя генератор — забавный инструмент, помните, что практическое упражнение не сработает, если у вас нет правильного мышления. 13 октября 2017 г. · Художественные сообщества могут наполнить вас вдохновением, мотивацией и сделать обучение и создание произведений искусства по-настоящему увлекательным! Как и любое хобби, окружение себя кругом единомышленников может иметь ошеломляющий положительный эффект, особенно если вы начинаете мое задание на 5000 часов.Вы рисуете, а нейронная сеть пытается угадать, что вы рисуете. Это очень быстро и просто! Нарисуйте имена сейчас. Вы можете создавать «цепочки мемов» из нескольких изображений, расположенных вертикально, добавляя новые изображения с настройкой «под текущим изображением». Вращайте, чтобы случайным образом выбрать один из следующих вариантов: Персонаж, Сад, Дерево, Принцесса, Русалка, Девушка с длинными волосами, Персонаж Галактики, Что-то милое, Модный персонаж, Дизайн платья! Открыть всю страницу. случайное число рисовать случайное число рисование числа рисовать случайное число рисовать генератор случайных чисел рисовать числа Радома случайное число рисует автоматическое рисование числа случайное число рисовать спиннер генератор случайных чисел Приложение для иллюстраций, доступное в браузере, которое делает рисование забавным для всех.Генератор идей для рисования: мы собрали более 400 значимых идей для рисования, от космических шаттлов до хот-догов, от Годзиллы до микроскопических существ, некоторые из которых имеют определенные формы, некоторые не имеют определенных форм, таких как будущие карандаши. Скорее всего, вы попали сюда, потому что ищете вводную информацию о штриховке [H] для выбора инструмента; Нарисуйте слой штриховки, не рисуя больше ничего. Что рисовать Генератор Создание подсказок для рисования. Цвет: колесо переключения передач, выбор альтернатив. Онлайн-опрос. Генератор случайных рисунков GIF Сделано AudityDraws! Используйте этот бесплатный генератор идей, представленный в видео AudityDraws, для новых забавных идей или просто для смеха.Ужасный персонаж. Вам не нужно углубляться в самые темные уголки собственного разума, этот Генератор идей вырабатывает некоторые действительно зловещие критерии, побуждающие вас рисовать и разрабатывать действительно запутанные, жуткие и беспорядочные дизайны персонажей. дуб. Легкий средний сложный. На самом деле, некоторые идеи могут даже не иметь смысла. Введите минимальное и максимальное числа и выберите количество победителей. Рисование случайных предметов — отличный способ справиться с самой сложной частью практики — поиском предмета.Нажмите, чтобы воспроизвести баннер ниже. Кредиты: Draw to Art было создано справочным сайтом SketchDaily. Что рисовать? Выберите из десятков вариантов, что рисовать. 01.11.2021 · Генератор художественных идей; Или Генератор подсказок для персонажей (когда вы думаете конкретно о подсказках персонажей) И он также может принимать множество различных форм, но созданный мной генератор подсказок для рисования — это веб-страница, на которую вы можете перейти в любое время, когда захотите или захотите, чтобы получить идеи или вдохновение, искры, семена, новые и свежие перспективы.Трон. Используя генератор случайных вещей для рисования, вот что вам нужно, чтобы стать лучшим художником за 30 дней! Образ мышления. Если у вас есть определенный тип рисунка, который вы хотите сделать, генератор случайных элементов может помочь вам сузить фокус. Интернет-магазин Doodle Pad — UpliftingPlay. 12 июл, 2021 · генератор набросков нарисуйте полицию. Все самое лучшее, что собрано на этой странице, — Police Sketch Generator 18. Как нарисовать генератор переменного тока шаг за шагом для начинающих Электрический генератор (изобретение), автосалон (событие), переменный ток (изобретение), физика (поле Стю). Случайные вещи для рисования — отличный способ пройти через самую сложную часть практика — поиск предмета.Игроки рисуют слово, и их команда должна угадать слово. Отправляйте сообщения об ошибках в artomizer @ sketchdaily. Генератор процедурных пиксель-артов. Нарисуйте свой спрайт ниже, используя 6-цветовую палитру, уменьшите вероятность создания, чтобы добавить случайные пиксели, затем нажмите «Создать», чтобы получить случайный спрайт. В случае с этим генератором идей для рисования бессерверная функция, которую я настроил, эффективно действует как промежуточное ПО между моим клиентским скриптом и Unsplash API. Выберите логотип> Редактировать текст> Настроить> Готово! Обновлять.4 августа 2021 г. · Генератор идей для рисования аниме ~ Генератор идей для рисования — это веб-сайт, который дает вам идеи для рисования, если вам сложно что-то придумать. Он дает вам информацию о том, кто и что, случайно выбранные с уникальными идеями, которые могут превратиться в творческий рисунок. Конечно, не всегда получается. Узнайте больше о колесах. Искусство, совместно используемое с Silk, находится под лицензией Creative Commons. com водяной знак (а также удаление рекламы и расширение возможностей создания изображений Рисуйте, создавайте формы, сохраняйте свои онлайн-рисунки с помощью этого веб-сайта.Quickposes — это инструмент для студентов-художников, иллюстраторов или всех, кто хочет сосредоточиться на улучшении своих навыков рисования. Практикуя рисование жестов, вы не только научитесь лучше распознавать определенные аспекты поз, но и создадите визуальную библиотеку персонажей и моделей. Измените цвета и загрузите изображения с помощью этого генератора. Без звука. и сохраните результат. Штриховка [H] для выбора инструмента; Нарисуйте слой штриховки, не рисуя больше ничего. Поделись этим. Информация — Исходный код. Генератор текста каракулей.ПРОСТОЙ ЭСКИЗ ТЕНЕННЫЙ ХРОМ МЕХА ДЛИННАЯ ЛЕНТА ПЛОЩАДЬ КВАДРАТЫ КРУГИ. Измените стиль штриховки и напольную плитку для выбранного слоя здесь 19 октября 2021 г. · What to Draw — это крохотный сайт, на котором можно найти фотографическое вдохновение для вашего следующего рисунка. Животное или существо Нарисуйте причудливую трость, которая любит водить машину. Поделитесь ею. Нарисуйте прикрепленные «пузыри» вокруг букв. Вы можете легко сохранить изображение (рисунок) на свой компьютер. Увеличьте свою способность рисовать любую позу. Можете убрать наш тонкий imgflip.Отправьте исправления перевода (или другие языки!) Сюда. Идеально подходит для быстрого выбора победителей, например, для розыгрыша призов от двери для участников мероприятия, предложения призов для ранней пташки и многого другого! Просто скопируйте и вставьте имена или выберите графику, нажмите вращение, и победитель будет выбран случайным образом. Хотя все идеи рисования случайны, результатом будут милые идеи рисования, простые идеи рисования, забавные идеи рисования или какой-либо другой тип интересного рисунка. идеи. чтобы изменить его, просто введите новый ниже ~ (˘ ˘ ~) помните: вы можете использовать только строчные буквы, цифры и дефисы в своем URL-адресе.Это небольшой (в основном экспериментальный) инструмент, используемый для создания случайных спрайтов, которые вы можете использовать в качестве ресурсов для игры или просто для искусства / развлечения. Эксперимент AI, объединяющий мир. Вы можете рисовать онлайн: изменять размеры, цвета и использовать такие формы, как прямоугольник, круг. 🐶 в костюме с изображением животных вы просматриваете свой генератор с url-адресом drawing-gen — вы можете: изменить его url; обратите внимание, что если у вас есть нарисованный крупье и вы наблюдаете, как он оживает в этом интерактивном приключении крупье.Необходимое время: 45 минут. Тогда нарисуй! Рисование случайных чисел. Придумывать творческие идеи для искусства может быть настоящей проблемой. Не обращайте внимания на токсичные резервуары, сгоревшие автомобили, стихийные бедствия или радиоактивные пустоши; этот генератор пророческих идей делает Chinobble похожим на прогулку по парку! ГЕНЕРИРУЙТЕ ИДЕИ. Кисть: размер d f, r сброс. Подробнее см. Здесь. Нравится сайт? Вот несколько способов, которыми вы можете помочь: Отправьте изображения. Этот генератор концептов ужасных персонажей тщательно подбирает переменные, адаптированные к ужасающему рисунку персонажей.Doodle Art / Doodling Coloring Pages для взрослых Doodle Art — это увлекательный способ рисовать красивые и оригинальные рисунки с милыми и похожими на детей персонажами или случайными и абстрактными узорами. Сейчас идет загрузка. Я также создаю AI Gahaku, приложение, которое создает шедевры из ваших фотографий. . Этот генератор идей запускает катаклизм критериев, которые направляют вас к мрачным произведениям искусства конца дней. Мы также создали бесплатный генератор идей для мобильных приложений с более чем 15 000 забавных комбинаций! Чтобы получить его, перейдите на WannaDraw.Просто воспользуйтесь генератором обмена подарков и организуйте все онлайн. Так же, как я изучаю английский, я часто хочу найти какие-то случайные возможности для практики. 24 марта 2021 г. · Генератор случайных идей для рисования выбирает идею для рисования из более чем 200 различных вариантов. Они любят поднимать тяжести. Генератор случайных персонажей Какого персонажа вы хотите нарисовать? Человек Нарисуйте общительного человека среднего роста и худощавого, с лысеющими волнистыми каштановыми волосами, зелеными глазами, темным оттенком кожи и морщинами. Выбирайте из множества форм для создания диаграмм и диаграмм.Просмотрите самые популярные дизайны нашего сообщества, созданные людьми любого уровня подготовки Online Pictionary Word Generator. com или выполните поиск по запросу «WannaDraw» в магазине приложений. Большой размер шрифта не обновляется автоматически. Здравствуйте, меня зовут _____, и я люблю рисовать. Вы ищете лучшие изображения Police Sketch Maker. Нажмите кнопку и получите случайную фотографию с сайта Unsplash! Бессерверная функция. Импортируйте изображение в этот инструмент рисования (Максимальный размер файла: 1 Мб = 1000 Кб). Нарисуйте свой файл oc. Pictionary — это увлекательная игра для рисования для всех возрастов.На данный момент мы обучили его нескольким сотням концепций и надеемся со временем добавить больше. Примечание — у шелка есть звук. Как играть в Pictionary. Нарисуйте персонализированного крупье и наблюдайте, как он оживает в этом интерактивном приключении с крупье. Справочный сайт SketchDaily Silk был создан Юрием Вишневским, а музыку и звук создал Мэт Джарвис. Мы собрали 29 картин Police Sketch Maker в нашем онлайн-магазине. Нарисуйте фигуры слева, чтобы найти подходящие произведения искусства справа. Откройте для себя различные забавные дудлы, созданные нашими художниками, раскрасьте их или используйте в качестве вдохновения для создания собственных рисунков! Здравствуйте, меня зовут _____, и я люблю рисовать.Наши постоянно меняющиеся темы задач по рисованию и подсказки по искусству гарантированно выведут вас из зоны комфорта, помогая оттачивать свои навыки, расширять кругозор и выигрывать потрясающие призы от наших партнеров. Поделись генератором со скучающими дома друзьями! Дорогие друзья! Просто сохраняй спокойствие, оставайся дома и нарисуй что-нибудь потрясающее! Мы все с тобой. текущий URL этого генератора: generate-a-random-monster-character — to-draw. Если вам понравился шелк, дайте мне знать! Скрыть эскиз. Бесплатно от Google.net (или message / u / artomizer на Reddit) Сделайте небольшое пожертвование, чтобы я мог купить лодку, чтобы сайт работал. Но чем больше вы играете с ним, тем больше он узнает. Я также создаю pixel-me, приложение, которое создает пиксельный портрет в 8-битном стиле. 14 октября 2013 г. · Создавайте творческие идеи для рисования и рисования. Но не бойтесь — если вам не хватает вдохновения, этот генератор художественных идей может помочь! Имейте в виду, что не все идеи будут победителями. Добавьте еще одну непрерывную линию вокруг всего имени, двигаясь вверх и вниз по мере необходимости.Генератор обмена подарками здесь, чтобы упростить организацию вашего Рождества! Больше не нужно путешествовать по стране, чтобы составить список имен. С этим генератором случайных имен, чисел или графических изображений еще никогда не было так просто выбрать победителя розыгрыша. Они хотят научиться летать, но боятся инопланетян. С нашим инструментом рисования калейдоскопа каждый художник! Бесплатно для iOS и Android! Случайный номер. Это изображение для предварительного просмотра. Этот случайный инструмент собирает 400 значимых объектов, которые обычно подходят для рисования как объекты; эта страница по умолчанию генерирует 6 случайных элементов для рисования, вы можете изменить количество сгенерированных элементов, это очень просто.генератор чертежей каракули
studio mouse Visual Studio 2022 будет 64-битным приложением, которое больше не будет ограничено ~ 4 ГБ памяти в основном devenv. Воскресенье, 10.00 — 16.00, покупка и доставка лично. Сайт работает на Weebly. Новости Studio Mouse: Показать: 0 +2 непроверенных. Предложить правки. Чтобы продемонстрировать автоматизацию процесса с помощью действий, имитирующих ввод с помощью мыши и клавиатуры, мы создали автоматизацию, которая отображает IP-адрес, маску подсети и шлюз по умолчанию для всех адаптеров из командной строки с помощью команды ipconfig и действий, аналогичных приведенным ниже. 30 августа 2011 г. · Однако меня действительно беспокоит то, что указатель мыши в режиме редактирования текста (как и в редакторе кода) становится темно-серым в стандартной теме для Windows 7 (а также XP и Vista, я понимать).Siberian Mouses 1st studio hd m41 free 14 сен, 2021 · Сразу же, это был огромный успех моей 4-летней дочери. Этот метод будет очень полезен для разработки игр, поскольку мы можем динамически добавлять или удалять объекты с экрана по мере необходимости. : Поиск похожих статей в RSS. Городская мышь 0-24м. удобный, современный и профессиональный. com / 19 апреля 2021 г. · Visual Studio 2022 — 64-разрядная версия. 4. Студия Pottery Mouse, Детский декор, Идея подарка 27 $. Ввод с помощью мыши. Когда я нахожу или разрабатываю полезные методы, фрагменты кода, решения ошибок и т. Д.Однако устройство сконструировано таким образом, чтобы мышцы рук испытывали наименьшее напряжение. Он может похвастаться супер минималистичным дизайном с глянцевой, слегка изогнутой верхней частью Mouse. Таким образом, мышь обеспечивает удобство использования. Эта мышь — лучший выбор для пользователей Apple, это произведение искусства. 2017-12-17. Я использую Visual Studio 2005. Pastebin — это веб-сайт, на котором вы можете хранить текст в Интернете в течение определенного периода времени. турбосквид. Эти действия необходимы для создания автоматизации, имитирующей 14 сентября 2021 г. · Сразу же, это был огромный успех моей 4-летней дочери.KAT BOW 226 White PBT Dye-sub Keycaps 169 клавиш. статический поплавок Мышь. Главная Обновления Галерея комиксов Studio Mouse — Подгорица štamparija specijalizovana sve vrste štampe. Высоко оценен клиентами за: Для детей, Цена, Настройка. Компонент Mouse использует аппаратные прерывания для имитации действий мыши, поэтому он более надежен при работе с некоторыми приложениями, такими как RAZER HYPERFLUX: A LEGACY OF INFINITE POWER. Найдите кнопку Bluetooth, перевернув клавиатуру вверх дном. de 2021 — 1-я студия Siberian Mouse M 41.Studio Mouse — это творческая студия, которая занимается общественными услугами, фотографиями и общением. 06 марта 2020 г. · Если я вместо этого подключу эту же мышь к Surface Pro 7, у нее не будет проблем. Если вы столкнетесь с какими-либо случаями, когда это расширение делает 30 июня 2021 г. · Mouse. Спасибо за покупку в TurboSquid. 31 июля 2021 г. · Это студия, где Уолт Дисней черпал вдохновение для создания Микки Мауса. avi торрент или любой 31 дек. 23.01.2018 · В моем случае движок SteelSeries и мышь Rival 300.EzyezII Mouse Power Plastic RGB Stander. Mouse Studio — Подгорица, дигитальна и офсеттампа, Подгорица. Обновлено 13 февраля 2019 г. 2 ноября 2018 г. · Советы по работе с Visual Studio. Стэнли Джордж Миллер (родился 10 октября 1940 г.), более известный как Маус и Стэнли Маус, — американский художник, известный своим дизайном плакатов психоделического рок-концерта 1960-х годов для обложек альбомов Grateful Dead и Journey, а также многих других. Выберите «Добавить устройство Bluetooth». См. Второе изображение для подробных требований к ткани.Первоначально персонажа звали Супер Мышь, и он дебютировал в короткометражке 1942 года Мышь завтрашнего дня. Мышка Маша Ина Крисс Promo Wmv 1st Studio. от 3 $. Вариант находится здесь: Инструменты> Параметры> Текстовый редактор> Общие> Включить щелчок мышью для выполнения «Перейти к определению» Просмотреть все. Для сопряжения Bluetooth нажмите и удерживайте кнопку, чтобы перевести мышь в режим обнаружения. Мы хотели бы показать вам описание здесь, но сайт не позволяет нам. 1St Studio Siberian Mouse Hd 59 (Sh-Nd-Ol-10) 1St Studio Siberian Mouse Hd 59 (1) 1St Studio Siberian Mouse Hd 64 (Ta-05) 1St Studio Siberian Mouse Hd 64 (Ta-05) _xvid.KBDfans 60% / 65% акриловая крышка клавиатуры с защитой от пыли. Хватай палочку и садись на метлу! Мы едем на экспрессе в волшебный мир! Мы знаем, что это не совсем «мышь», но она, несомненно, ВОЛШЕБНАЯ. Studio Mouse — это штамп и студия за графическим дизайном. 13 марта 2016 г. · darthskrill (дартскрил) 2 июня 2016 г., 16:47 # 11. 39 долларов. KBDfans Механическая клавиатура Войлочная сумка для переноски. 1-я студия сибирской мышки. В РЕДКОМ ЦВЕТНОМ СПОРТИВНОМ КУРТКЕ: мальчик в синей рубашке и красной рубахе на коричневой лошади в окружении людей поблизости и на фоне гор, серия # 4, (Лейквудские парни O, 4) | Ph.11 отметок «Нравится». Мне нравится дизайн Studio Mouse, поэтому я снова использую проводную версию. Всего 19 фунтов стерлингов. 15 апреля 2017 г. · В Visual Studio 2017 15. 5 и выше +26 голосов. Загрузка Добавить в корзину Задать вопрос Подробности Вам нужен веб-сайт, на котором легко перемещаться, красиво смотреться и на который люди будут нажимать — и я могу создать его для вас. Модель, если она есть. Кроме того, существуют действия, с помощью которых можно установить фокус на определенное окно, свернуть или развернуть его, или выполнить какие-либо другие действия с ним. Osmo — Супер Студия Дисней Микки Маус и его друзья.Таким образом, установка другой мыши не решит проблему с мышью на моем Surface Studio. Чувствуй себя как дома. б. wmv Скачать a43a48e1fd Лесной тамильский язык Наша студия графического дизайна из Новой Англии имеет более чем двадцатилетний опыт работы. 1. Детский лес. Mouse Keyboard позволяет легко сочинять музыку, находясь в дороге, используя только ноутбук, или играть на программных синтезаторах, таких как Reason, вживую с клавиатуры компьютера. Мышь спроектирована и изготовлена вручную в США, рассчитана на пожизненное использование и привнесет наше наследие в основу вашего следующего проекта.Симптомы идентичны видео Шаркси. Мышеловка. Они предварительно подключены к Surface Studio по Bluetooth, поэтому всегда готовы к работе. у моей мыши есть кнопка масштабирования вверх / вниз, и она работает так, как будто я использую клавиатуру, поэтому крючок keboard будет болтать ее. 61%. Сцены можно вызывать частично или полностью с помощью мыши, клавиатуры или любого аппаратного контроллера. 229 лайков. 31 августа 2011 г. · Странно, что все браузеры используют эту горизонтальную прокрутку, поэтому кнопка работает нормально, но, например, в Visual Studio она вообще не работает.Фотографии можно отретушировать, улучшить цвет, удалить эффект красных глаз и сделать размытые изображения более четкими. Ввод с помощью мыши поддерживается на всех платформах (на мобильных устройствах он принимается как одно касание. 00. Согласно сообщениям KCTV5, одна из первых студий Уолта Диснея в центре города была сбита автомобилем в начале 26 ноября 2015 г. прокрутка с помощью мыши работает в Visual Studio под управлением администратора. Вам нужен веб-сайт, на котором легко перемещаться, красиво смотреться и на который люди будут нажимать — и я могу создать его для вас.. у нас также есть дизайн, который поможет вам произвести хорошее первое впечатление. 1-я студия «Сибирская мышь, мышь и клавиатура». Это «решение для сохранения памяти». Если происходит «коллизия», то событие будет инициировано, поэтому убедитесь, что у любого объекта с этими событиями есть спрайт с действительной маской или что объект 29 мая 2019 г. · Советы по курсовой работе, гарантирующие высокие оценки Курсовая работа имеет наибольший вклад к твоей оценке. 14 сентября 2021 г. · Сразу же это стало огромным успехом для моей 4-летней дочери.Карманный скрапбукинг Disney Vacations от Britt-ish Designs, Sahlin Studio, там команды и ВЫ !. 90. Затем заполните недостающие блоки кода. Идеально подходит для того, чтобы потягивать сливочное пиво, костюмы, документировать вечер фильмов или вашу любимую книгу, и, конечно же, все, что связано с графическим дизайном и коммуникациями. Скорость. Чтобы настроить их, нажмите кнопку «Пуск» и выберите «Параметры»> «Устройства». Каждый микрофон, который мы производим, основан на нашем наследии превосходного звука студийного качества, а также вдохновляющего дизайна и производительности.20 апреля 2021 г. · Купите: беспроводная мышь Logitech M510 за 24 доллара. Студия Мышь. а. 04 была добавлена новая опция, позволяющая с помощью Ctrl-щелчка перейти к функциям определения, предоставляемым инструментами повышения производительности. Планшет для рисования Osmo Super Studio Mickey Mouse & Friends — такое интерактивное и веселое дополнение к планшету для детей! Моя дочь любила учиться рисовать Микки и друзей на прилагаемом блокноте для рисования! Это очень прочный блокнот с возможностью стирания, наполненный знакомыми персонажами, которых детям интересно рисовать. Pandemica.1-я сибирская студия мышки полная коллекция торрентов Быстрый и удобный поисковик торрентов. Искусство Стэнли Мауса. 0). wmv 286mb 90l мышь 286mb всегда studio 6s mouse hd манчестер. Сибирские Мыши 41. Студия Сибирские Мыши Маши и Вероники. Спасибо за помощь. Если у вас есть потребности в графическом дизайне, Mouse Island Design поможет. 07C Целевое секвенирование экзома для обнаружения мутаций в редких случаях. 279 — 186 — 11. Для получения более подробной информации о лучевом прогнозировании см. Следующие Сибирские Мыши 41.Координата x мыши. Автор mouse 11, 14 сентября, 2021 · Моя 4-летняя дочь сразу же стала пользоваться большим успехом. Модель. 20 мая 2017 г. · Затем сделайте это для Мыши и любых других устройств Bluetooth. P01. 31 окт.2020 г. · Не позволяйте планшету останавливать вас! Вы по-прежнему можете создавать так много всего с помощью мыши, весь фокус в том, чтобы использовать инструменты, предоставляемые в Clip Studio Paint, в ваших интересах! В этом руководстве мы затронем несколько инструментов, но в основном сосредоточимся на функции Curve инструмента Figure.Для получения более подробной информации о Raycasting см. Следующее: 31 июля 2021 г. · КАНЗАС-СИТИ, Миссури. Научитесь рисовать своих фаворитов! 22 марта 2012 г. · Это чрезвычайно простое и легкое расширение, которое добавляет поддержку использования кнопок «назад / вперед» на мыши для перехода назад / вперед по коду. Согласно отчетам KCTV5, один из Уолта покажет или скроет входной микшер, выходные каналы и элементы управления оборудованием по мере необходимости. 25 июня 2021 г. — Скачать 1st-Studio Siberian Mouse HD 18 (IR-08). 8 августа 2020 г .— 1-я студия Siberian Mouses M 411st Studio Hd And Siberian Mouses.Studio Mouse была основана в 1995 году и существует с тех пор к удовлетворению многочисленных клиентов. Загрузка Добавить в корзину Задать вопрос Подробности Отобразите или скройте входной микшер, выходные каналы и элементы управления оборудованием по своему усмотрению. Это означает, что GameMaker: Studio будет проверять положение мыши в комнате, когда эти кнопки используются, против масок столкновения экземпляров, которые имеют событие мыши. Изобразительное искусство; Рекомендуемые; О; Новости; Контакт; Искусство Стэнли Мауса 2. Osmo Super Studio Disney Mickey Mouse & Friends проведет вас через анимационные истории с Микки Маусом и его знаменитыми друзьями Минни, Гуфи, Дональдом Даком, Плутоном и предложит вашему ребенку рисовать на каждом этапе пути.07.08.2020 · 1St Studio Siberian Mouse Hd 127 M-In-09) 1St Studio Siberian Mouse Hd 128. Вам также может понравиться. multiSelectModifier «:» ctrlCmd «, // Управляет тем, как Ashampoo Burning Studio 15 — все, что вам нужно. 7 (44 отзыва) 1 Вопрос. Пример использования автоматизации мыши и клавиатуры. Значения mouseX ограничены размером области отображения. Это мышь поддерживает Swift Pair в Windows 10 для более быстрого сопряжения. Действия мыши и клавиатуры. Очень раздражает. Скорость мыши, измененная таким образом, будет сохранена в файле конфигурации, когда игрок выйдет из игры.Просмотр 30 элементов 60 элементов 90 элементов. Маша Бабко Полная коллекция сибирских мышей 31. Откройте стартовый проект и нажмите «Ремикс». Если вы перейдете к «свойствам мыши» в окнах, затем к «параметрам указателя», снимите флажок с «Улучшить указатель». Веселое и волшебное занятие для маленьких детей, позволяющее открыть для себя творческий потенциал рисования через общение с персонажами и историями Диснея. Если вам нужно использовать мультитач, вы должны использовать специальные функции устройства) и имеет ряд констант, которые используются для указания нажимаемых кнопок.42. Мы 10 Мишек Тедди (Mothe Goose) Studio Mouse готовы выполнить 10 Мишек Тедди (Mothe Goose) Studio Mouse в том порядке, в который это необходимо! В случае, если срок выполнения курсовых и контрольных работ будет менее 1 дня, стоимость работ будет увеличена в зависимости от ее срочности. Стартовый комплект включает Osmo Base, приложение Super Studio Game, Super Sketchpad, маркеры Super Studio и Super Sweeper. D. (Вы можете узнать больше об инструменте Figure Tool из руководства ниже).иммерсивный способ связаться с Микки и всеми его друзьями. Mouse находится в 5 минутах ходьбы от поезда Q на Беверли-Роуд и в 10 минутах ходьбы от поездов F / G Church Ave. Goto Start введите мышь, щелкните Enter, откроется диалоговое окно свойств мыши, щелкните вкладку колеса. Хотя студия не имела большого успеха для Диснея, именно там он и несколько знаковых аниматоров начали свое творчество и вдохновили персонажей, любимых веками и во всем мире. Это свойство, по сути, представляет собой черный список для одного объекта для Raycasting с помощью мыши.Мои веб-сайты: адаптированы к вашему бренду, вашим ценностям и вашим конечным целям. Целью будет какой-то объект. 23 октября 2013 г., 15:31. Сибирская Мышь Custom Tonya Real Bj Avi 1st. 20 июня 2021 г. — Project Mouse Scrapbooking Ideas. Теперь вы можете оживить своих любимых персонажей Диснея, когда научитесь рисовать их самостоятельно. Run The Jewels — Yankee and the Brave (эпизод. Лучшие артисты и студии мира используют микрофоны Blue для записи звука. Studio mouse
Почему лозунги ирландские, мышцы — мыши, а обезьяны — монахи
Слово «слоган», как и в рекламном слогане, является древним ирландским словом.Давным-давно благородные гэльские воины собирались для битвы на туманных болотах. Две армии встретились бы друг с другом, обнажили свои древние мечи и бросились в атаку, снова и снова выкрикивая свой армейский клич или slua-gairm.
Этот слуа-гаирм мог быть названием клана или каким-то девизом. Для знати и вождей стало обычным наносить этот девиз на свой герб, и поэтому в геральдике эти слова, написанные на ленточке под щитом, стали известны как лозунг.Отсюда слово стало обозначать девиз какой-то определенной группы, обычно политической. И оттуда его утащили в мир рекламы, где он стал приниженным и привычным. Но если вы знаете эту историю и ее происхождение, вы все еще можете представить себе, как эти древние воины храбро бросаются на смерть, снова и снова крича: «Надо было пойти в Спексейверы! Надо было пойти в Specsavers! »
На самом деле ничего полезного из этимологии не почерпнешь.В этом предмете нет ничего, что могло бы дать вам право на работу, заработать деньги или спасти вас в экстренных случаях. Вот почему его очень редко преподают в школах, поскольку школы подвержены тирании полезных. Но этимология делает мир веселее и красивее. За каким-то ужасно обыденным словом, которое вы употребляете каждый день и никогда не задумывались дважды, может таиться эпическая история. Возьмите Bluetooth. Почему это так называется? Почему, когда вы отчаянно пытаетесь подключить динамики к телефону, вы пытаетесь активировать синие зубы?
Ответ заключается в том, что он назван в честь Харальда Bluetooth, короля викингов Дании 10 века, у которого действительно были синие зубы по причинам, потерянным как для истории, так и для стоматологии.Харальд Блютуз объединил враждующие провинции Дании в единую нацию. Так случилось, что тысячу лет спустя, в 1996 году, компьютерный программист по имени Джим Кардах читал исторический роман, действие которого происходило во время своего правления, а также разрабатывал систему, объединяющую различные области технологий. В шутку он дал проекту рабочее название Bluetooth.
Bluetooth никогда не предназначался для официального использования.Руководство уже решило назвать продукт Pan, когда он был выпущен. Но в последний момент они обнаружили, что другая компания только что выпустила продукт с таким названием. Они запаниковали и выпустили альбом с рабочим названием. И поэтому хай-тек назван в честь викинга с забавной улыбкой.
Язык странный, несмотря на то, что он знаком, и часто за знакомством скрывается странность. Иногда происхождение слова очевидно в тот момент, о котором вы думаете: если что-то знакомо, это похоже на семью.И иногда становится очевидным тот момент, когда вам говорят: почему у поп-певцов есть поклонники? Это потому, что «фанатик» — это всего лишь сокращение от «фанатик», так же как «фургон» — это сокращение от «караван», а радиоподпись «Уилко» — это сокращение от «будет подчиняться».
Но иногда для объяснения требуется немного больше. Если бы я сказал вам, что любитель кино — это сокращение от буйвола, вы, вероятно, не совсем понимаете, почему. Если бы я добавил, что фразы в баффе, внешнем баффе и баффе также были сокращены для буйвола, путаница не уменьшилась бы вообще.
Когда-то, в 19 веке, кожа буйвола была очень популярна. Это произошло не от американских бизонов (которые технически являются бизонами), а от европейских быков (которые технически являются бизонами). Горничная в викторианском стиле всегда использовала ткань из кожи буйвола для полировки мебели. Это было сокращено до полировки кожи, и, следовательно, вы полируете что-то, пока оно не станет красивым и блестящим.Когда горничная заканчивала свою работу, все выглядело хорошо и блестело и поэтому называлось баффом. Вот почему, если вы слишком много ходите в спортзал и в конечном итоге выглядите мускулистым и полным здоровья, вы выглядите действительно буйно.
Вы также могли делать одежду из буйволовой кожи, но это было немного странно, так как буйволовая кожа в значительной степени телесного цвета. Так что костюм из материала заставит вас выглядеть обнаженным, по крайней мере, на первый взгляд.Вот почему в «баффе» до сих пор означает «голый» — это был викторианский эвфемизм.
Одной из групп людей, которые действительно носили одежду из желтой кожи, была пожарная служба Нью-Йорка. Кожа буйвола довольно хорошо защищала их от огня. Нью-йоркские пожарные, очевидно, герои для жителей Нью-Йорка; но еще больше их боготворили в конце 19 века. Маленькие мальчишки собирали автографы, и как только вспыхивал пожар, они бросались через город, чтобы поболеть за своих любимцев.Пожарные были известны как баффы из-за их защитной одежды, и постепенно их преданных последователей стали также называть баффами. Затем термин распространился, и появились любители музыки, киноманы и этимологии. Так буйвол молча распространился по английскому языку.
Под языком — лабиринт: странные связи и туннели, секретные двери, соединяющие абсурдные вещи. Взять, к примеру, скрытый проход между птеродактилями и вертолетами.Птеро — это греческое слово, обозначающее крыло, это означает динозавра с пальцем на крыле, птеродактиля, и самолета, крылья которого движутся по спирали, вертолета. Большинство людей скучает по последнему, потому что думают, что это каким-то образом соединение вертолета и вертолета; но все дело в том, что это старый греческий пт.
И, конечно, можно пойти дальше. Бабочки и мотыльки — лепидоптеры, потому что у них крылья, похожие на чешую рыб.А знаете ли вы, что фарфалле в переводе с итальянского означает «бабочка», потому что именно так выглядит паста? А бабочки были символом психики богини, значит, психоанализ действительно означает освобождение бабочки? И…
Но я увлекаюсь. Дело в том, что всегда есть другая связь. Всегда есть странный способ образования одного слова из другого. И это совершенно беспорядочно, совершенно безумно.Нет большой системы. Единственный способ оценить лабиринт — это побродить по нему, смеясь на ходу. Потому что связи настолько нелепы, абсурдны и настолько неожиданны, что все, что вы действительно можете сделать, это хихикать.
Однажды издатель попросил меня написать книгу, которая просто соединяла бы одно слово с другим, с другим и с другим. Это было легко. Я начал со словаря и продолжал набирать 60 000 слов, пока не вернулся к словарю.По пути я прошел из Калифорнии в Халифат, от консервированного спама к спам-электронным письмам, от монахов к обезьянам и от героев к героину.
В жизни есть несколько вещей веселее, чем увидеть совершенно знакомое по-новому. Это как узнать о судимости вашего скучного коллеги по работе.
Язык наполнен фантастическими изображениями, если вы знаете, где их искать.Каждый мускул — это всего лишь мышка, потому что римляне думали, что ваш бицепс выглядит именно так: мышка бегает у вас под кожей. Обезьяны названы в честь монахов, потому что в средневековье монахи имели такую ужасную репутацию за грехи и разврат, что эти озорные маленькие гуманоиды, найденные в тропиках, ни на что не походили так сильно, как на них. (Это случай попадания в дурные привычки). А капучино названы в честь монахов-капуцинов из-за их прекрасных кремово-коричневых одежд.
С такой точки зрения язык — это зоопарк, это церковь, это кухня, это вся история человечества, которая ускользает от нашего языка каждый день, а мы почти не видим этого. Написанная мною книга «Иллюстрированный этимологикон» — это всего лишь небольшая попытка разоблачить то, что уже существует, чтобы вы могли ясно увидеть чудеса языка, которые так часто просто немного затемнены, просто немного не в фокусе.
Как гласит лозунг: «Должен был уйти в Specsavers».
Иллюстрированная этимологическая иконка Марка Форсайта вышла в твердом переплете (Icon Books, 20 фунтов стерлингов)
где находятся параметры указателя в PowerPoint. Вы также можете использовать вкладку «Формат» для изменения цвета и форматирования значков прямо из PowerPoint. Начните слайд-шоу, нажав клавишу F5 или выбрав «С начала» или «С текущего слайда» в группе «Начать слайд-шоу» на вкладке «Слайд-шоу».Шаг 6 Перейдите в меню «Файл» и выберите «Сохранить как». Мы, 16 июня 2021 г. · В прошлом месяце Microsoft объявила о том, что новый инструмент для аннотаций с виртуальным лазерным указателем появится в презентациях PowerPoint Live в Teams. Untuk mengubah mouse pointer menjadi лазерная указка, слайд-шоу jalankan terlebih dahulu dan sebelum memulai presentasi, klik kanan mouse untuk menampilkan daftar menu pintas, pilih Pointer Options (1) dan selanjutnya Laser Pointer (2). Чтобы записывать движения лазерной указки во время записи слайд-шоу, убедитесь, что установлен флажок «Закадровый текст, рукописный ввод и лазерная указка», когда вы выбираете запись с начала, или «По умолчанию цвет указателя красный, но зеленый и синий также доступны.Чтобы записать слайд-шоу: Щелкните вкладку «Слайд-шоу», затем найдите группу «Настроить». Вы можете контролировать. Переключитесь на PowerPoint. Теперь вы готовы обернуть текст вокруг изображения в PowerPoint. Затем нажмите «Параметры стрелки» и выберите нужное действие указателя. У Google Slides есть свои собственные шаблоны, но их очень мало, и многие из них похожи. Например, вы можете настроить автоматическую презентацию, которая может отображаться в киоске, и повторять слайд-шоу с непрерывным циклом.Ctrl + левая кнопка мыши: в режиме слайд-шоу активируйте курсор лазерной указки. Ответ: 1. Затем щелкните и перетащите курсор, чтобы нарисовать выноску на 9 мая 2020 г. · Угловая точка — удерживайте Alt / Option, затем щелкните и перетащите маркер; Сглаживание точки — удерживайте Shift, затем щелкните и перетащите маркер; Прямая точка — удерживайте Ctrl / Cmd, затем щелкните и перетащите маркер; Если вы используете один из описанных выше методов, но передумали, нажмите ESC, чтобы отменить действие, прежде чем убрать палец с кнопки мыши. . Более быстрый способ открыть это окно «Маркер и нумерация» — это также использовать мышь -.Выберите несколько объектов. Вы сразу увидите, что курсор вашей мыши трансформируется в лазерную указку! Измените свои слайды с помощью бесплатных красивых шаблонов. Параметры указателя в PowerPoint — Electric Teache. Для этого нажмите кнопку «Файл» в правом верхнем углу экрана. 1014) Проблема, с которой я столкнулся, — это меню параметров указателя (доступное из слайда. Нажмите OK. Для этого щелкните любой объект, удерживайте Shift, а затем щелкните другие элементы, чтобы добавить их к выделению. Выберите тип выноски, который вы бы хотели нравится использовать.30 августа 2016 г. · Для этого щелкните значок «Аннотации», чтобы открыть всплывающее меню, и выберите параметр «Маркер», как показано на рисунке 5 ниже. . 3 способа увеличения объекта. Затем перейдите в «Параметры» и нажмите «Дополнительно». Здесь вы можете выбрать красный, зеленый или синий. 10 августа 2020 г. · Другие параметры: вы можете установить дополнительные параметры, такие как «белый экран» (альтернатива черному экрану). Пользователь Twitter Селена Каамано вчера заметила эту аннотацию «Параметры настройки слайд-шоу».Я могу щелкнуть правой кнопкой мыши и увидеть все параметры — маркер, фломастер, перо и т. Д. В группе «Иллюстрации» на вкладке «Вставка» выберите «Фигуры». Увеличить масштаб слайда PowerPoint можно тремя разными способами: Вкладка «Просмотр», команда «Масштаб» (диалоговое окно «Масштаб»). Ползунок «Масштаб» в нижней части экрана. Итак, в PowerPoint щелкните вкладку «Слайд-шоу» на ленте и нажмите кнопку «С начала». В разделе «Показать параметры» вы можете выбрать, показывать ли презентацию без повествования и анимации или отключить аппаратное ускорение графики (для повышения производительности).0. инструменты. Просто удерживайте клавишу CTRL на клавиатуре и щелкните левой кнопкой мыши. 23 июня 2010 г. · Начало работы. 19 октября 2009 г. · Компьютер 2: Office PowerPoint 2007 (12. Рисунок 5: Инструмент «Маркер»; при первоначальном выборе курсора «Маркер» используется желтый цвет. 19 декабря 2018 г. · Чтобы изменить цвет лазера, переключитесь на «Слайд-шоу» в своей презентации, а затем нажмите кнопку «Настроить слайд-шоу». Выберите «Квадрат» из списка параметров форматирования. Цвет можно изменить так же, как мы меняли цвет для инструмента «Перо», как объяснялось ранее. страница.Если вы хотите, чтобы он всегда оставался включенным, выберите «Видимый». В диалоговом окне «Настройка отображения» в разделе «Параметры отображения» выберите нужный цвет из списка цветов лазерной указки и нажмите кнопку «ОК». Например, очень легко изменить значок в PowerPoint, используя параметры заливки. Выбрав их, перейдите на вкладку «Главная» и нажмите «Упорядочить» → «Выровнять» → «Выровнять по слайду». Откройте документ PowerPoint и начните показ слайдов. В PowerPoint есть перо и маркер, которые позволяют рисовать на экране.Это руководство является частью серии руководств, которые следуют за каждым упражнением в руководствах по подготовке. Как использовать встроенную лазерную указку в PowerPoint. 5. Отпустите кнопку мыши, чтобы закончить рисование стрелки. При этом ваш курсор мыши станет цветным указателем, который вы можете перемещать по экрану, чтобы выделить события 4 августа 2015 г. · На вкладке СЛАЙД-ШОУ нажмите «Настроить». Шаг 5 Чтобы завершить запись в PowerPoint, щелкните последний слайд правой кнопкой мыши и выберите в контекстном меню «Завершить показ».Вернитесь к Упорядочить → Выровнять. Чтобы указать, является ли курсор всегда скрытым, всегда видимым или автоматически появляется и исчезает, нажмите кнопку «Параметры», а затем выберите «Параметры стрелки». Здесь вы найдете различные кнопки действий, доступные для презентации PowerPoint: выберите кнопку действия в галерее фигур (курсор мыши превратится в перекрестие), щелкните в любом месте нужного слайда и перетащите значок «Откройте презентацию PowerPoint». Эта функция является новой для PowerPoint 2010 и создает круг, который можно перемещать, как лазерную указку.При презентации слайдов иногда нужно выделить важные моменты. Доступ к инструменту «Перо». Перетащите мышь, чтобы переместить указатель по экрану. Первый набор параметров связан с перемещением курсора. Откройте параметры указателя. Щелкните текстовое поле или заполнитель на слайде PowerPoint, где вы хотите разместить выделенный текст. Щелкните правой кнопкой мыши и выберите «Сохранить исходное форматирование» в раскрывающемся меню «Параметры вставки». Выберите «Параметры указателя», а затем «Лазерная указка». 7 октября 2020 г. · Откройте документ PowerPoint и запустите слайд-шоу.Появится раскрывающееся меню. Но когда я пытаюсь выбрать вариант, указатель просто остается указателем. Щелкните слайд правой кнопкой мыши, чтобы открыть контекстное меню. Сочетание клавиш CTRL + колесо прокрутки мыши (мой личный фаворит, потому что он универсален, как вы увидите через секунду) 14 февраля 2017 г. · Чтобы включить лазерную указку, щелкните значок пера под слайдами: если вы обнаружите, что красная точка на экране постоянно отвлекает, вы можете пропустить настройку параметра с помощью значка пера. Перейдите в раздел Display.Выберите, какие слайды вы хотите показать. 01 января 2013 г. · Цвет лазерной указки: установка цвета лазерной указки. Вкладка «Параметры указателя» более непосредственно применима к работе вашей мыши. 10 ноября 2015 г. · Первый вариант вручную можно выполнить после запуска слайд-шоу. Параметр в разделе «Параметры отображения» 13 января 2021 г. · Чтобы получить чернила, ластик или лазерную указку, щелкните слайд правой кнопкой мыши и выберите «Параметры указателя». Первое, что нужно проверить, это, конечно, правильно ли настроен вариант с двумя мониторами в Windows, и в этом случае это было так.Видно. Вы можете указать, какие слайды вы хотите показать. Компьютер 2 может использовать шариковую ручку, фломастер и маркер. Для указателя доступны три варианта: Стрелка — это указатель по умолчанию, который удобен для наведения указателя на объекты. Другой вариант совместного использования слайдов на виртуальном собрании — использовать режим чтения в PowerPoint, где слайд-шоу запускается в окне PowerPoint. Ваша мышь не будет отображаться на экране в записанных слайд-шоу, поэтому, если вы хотите указать детали на экране, вы можете использовать опцию лазерной указки PowerPoint.В этом случае мы никогда не хотим, чтобы указатель исчезал, поэтому выберем Visible. 01 июля 2012 г. · Функция указателя PowerPoint в Office 2007 перестала работать при моей установке. Выберите Pen или Highlighter в зависимости от ваших предпочтений. Символ будет вставлен в ваше текстовое поле. Это полезно, если вы планируете использовать слайд-шоу для самостоятельной презентации или видео. Когда вы будете готовы перейти к следующему слайду, нажмите кнопку «Далее» на панели инструментов «Запись» в верхнем левом углу. Совместное использование параметров презентации.Вторая причина — особенность PowerPoint, которая менее известна, потому что большинство слайд-шоу транслируются спикером вживую. Вы также можете установить цвет пера и лазерной указки. Прокрутите вверх или вниз, чтобы найти символ, который хотите вставить. Выберите Laser Pointer. Щелкните слайд-шоу правой кнопкой мыши и выберите «Параметры указателя», затем «Параметры стрелки», и у вас будет 3 варианта на выбор: «Автоматически». Указатель мыши не исчезнет во время презентации. Указатель скорости и чувствительности. Mengaktifkan лазерная указка sementara.В этом посте мы покажем вам, как активировать лазерную указку в PowerPoint 2016. Там вы найдете параметр «Показать вертикальную линейку». Выбор нескольких объектов. Нажмите эту кнопку, чтобы открыть меню, как показано на рисунке 7 ниже. В разделе «Показать» щелкните раскрывающееся меню рядом с «Цвет лазерной указки» и выберите красный, зеленый или синий. Чтобы активировать указатель, щелкните правой кнопкой мыши любой слайд и выберите «Параметры указателя»> «Перо». Внизу меню находится группа «Выноски». На открывшейся панели выберите опцию Emoji.Последние выпуски PowerPoint, такие как PowerPoint 2013 и PowerPoint 2016, предоставляют докладчикам множество интересных возможностей, которые помогают им акцентировать внимание на различных частях своих презентаций, и одна из них — лазерная указка. 13 марта 2021 г. · Перемещает курсор в начало слайда. Публикация слайд-шоу в окне PowerPoint. Ctrl + пробел: сбросить выделенный текст до размера и типа шрифта по умолчанию. Выберите Лазерный указатель. По умолчанию PowerPoint записывает звук и ваш курсор. ». Перейдите в Вставить> Символ.Посетители увидят, что ваш курсор перемещается к элементам управления, и когда элементы управления раскрываются, эта часть слайда покрывается серыми прямоугольниками. К ним относятся фигуры, картинки и изображения, хранящиеся локально или в облаке. Функция указателя PowerPoint в Office 2007 перестала работать при моей установке. 4518. Щелкните и перетащите мышь, чтобы отметить слайды. 5 июля 2021 г. · Чтобы выбрать один из них, щелкните изображение правой кнопкой мыши. PowerPoint будет отображать лазерную указку выбранного цвета, пока вы не измените ее 12 февраля 2020 г. · Инструменты «Перо» и «Лазерная указка»: нажмите эту кнопку, чтобы открыть меню, как показано на рисунке 8 ниже.После этого нажмите меню «Вставка»> «Фигуры»> «Кнопки действий». Перо — указатель пера удобен для рисования круга вокруг предметов и для импровизированного письма. Нажмите и удерживайте кнопку мыши, затем перетащите, чтобы нарисовать стрелку. При щелчке правой кнопкой мыши во время слайд-шоу контекстное меню отображается следующим образом: Откройте параметры указателя. Чтобы изменить цвет заливки, выберите значок, затем щелкните правой кнопкой мыши, выберите «Формат» -> «Заливка», а затем выберите нужный цвет. Затем нажмите «Параметры стрелки» и выберите нужное действие для указателя.Лазерная указка Вы можете выбрать цвет лазерной указки, еще раз щелкнув значок лазерной указки, так как первый щелчок выбирает инструмент, а второй открывает его параметры. Если вы нажмете «Сохранить», то «Чтобы вставить их в PowerPoint»: поместите курсор в текстовое поле в то место, куда вы хотите вставить символ. В этом разделе рассказывается о многих способах настройки PowerPoint. Появится меню с тремя цветами. В появившемся диалоговом окне выберите новый цвет из раскрывающегося списка Laser Pointer в разделе Show Options.Появится раскрывающееся меню. 9 октября 2021 г. · Чтобы превратить указатель мыши в лазерный указатель с помощью контекстного меню: Запустите слайд-шоу. 2 января 2016 г. · Перед тем, как начать запись, вы можете при желании снять отметку с опций, чтобы отключить запись слайдов и анимации, а также закадровый текст и лазерную указку. 12 сентября 2016 г. · Щелкните значок лазерной указки внизу экрана. Рисунок 8: Контекстное меню в режиме докладчика; Параметры этого меню описаны ниже: Лазерная указка: направляет взгляд аудитории с помощью точки яркого света.Ваше слайд-шоу начнется. В группе «Линии» в раскрывающемся меню выберите параметр «Стрелка линии».

 Можно смотреть разные обучающие видео в сети о том, как правильно рисовать на графическом планшете. Самое сложное – привыкнуть, что рисунок наносится штрихами, а не ведением руки по поверхности устройства. Для начала стоит потренироваться на изображении простых фигур (треугольник, квадрат и пр.), штриховать их, писать алфавит, затем можно распечатывать картинки на бумаге, класть ее на планшет и обводить контуры. Рука должна привыкать к силе нажатия на перо-стилус.
Можно смотреть разные обучающие видео в сети о том, как правильно рисовать на графическом планшете. Самое сложное – привыкнуть, что рисунок наносится штрихами, а не ведением руки по поверхности устройства. Для начала стоит потренироваться на изображении простых фигур (треугольник, квадрат и пр.), штриховать их, писать алфавит, затем можно распечатывать картинки на бумаге, класть ее на планшет и обводить контуры. Рука должна привыкать к силе нажатия на перо-стилус. В цифровом рисунке всё исправляется буквально несколькими кликами мыши.
В цифровом рисунке всё исправляется буквально несколькими кликами мыши. Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
Это позволит уменьшить резкость линий. Большинство графических планшетов поддерживаются как Photoshop, так и САИ.
 Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.
Нарисуйте контуры на бумаге, после чего отсканируйте картинку или сделайте качественное фото и откройте готовый файл в графическом редакторе САИ или Photoshop. Затем понаводите линии, измените их толщину и добавьте цвета. Кстати, во многих редакторах, например в Фотошопе или Paint Tool SAI, таким образом можно выполнять неплохие рисунки, поскольку все изменения наносятся в виде слоёв, которые можно потом легко удалить.