Как рисовать 2D графику красиво. Основы крутого гейм арта – CoreMission
Из этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
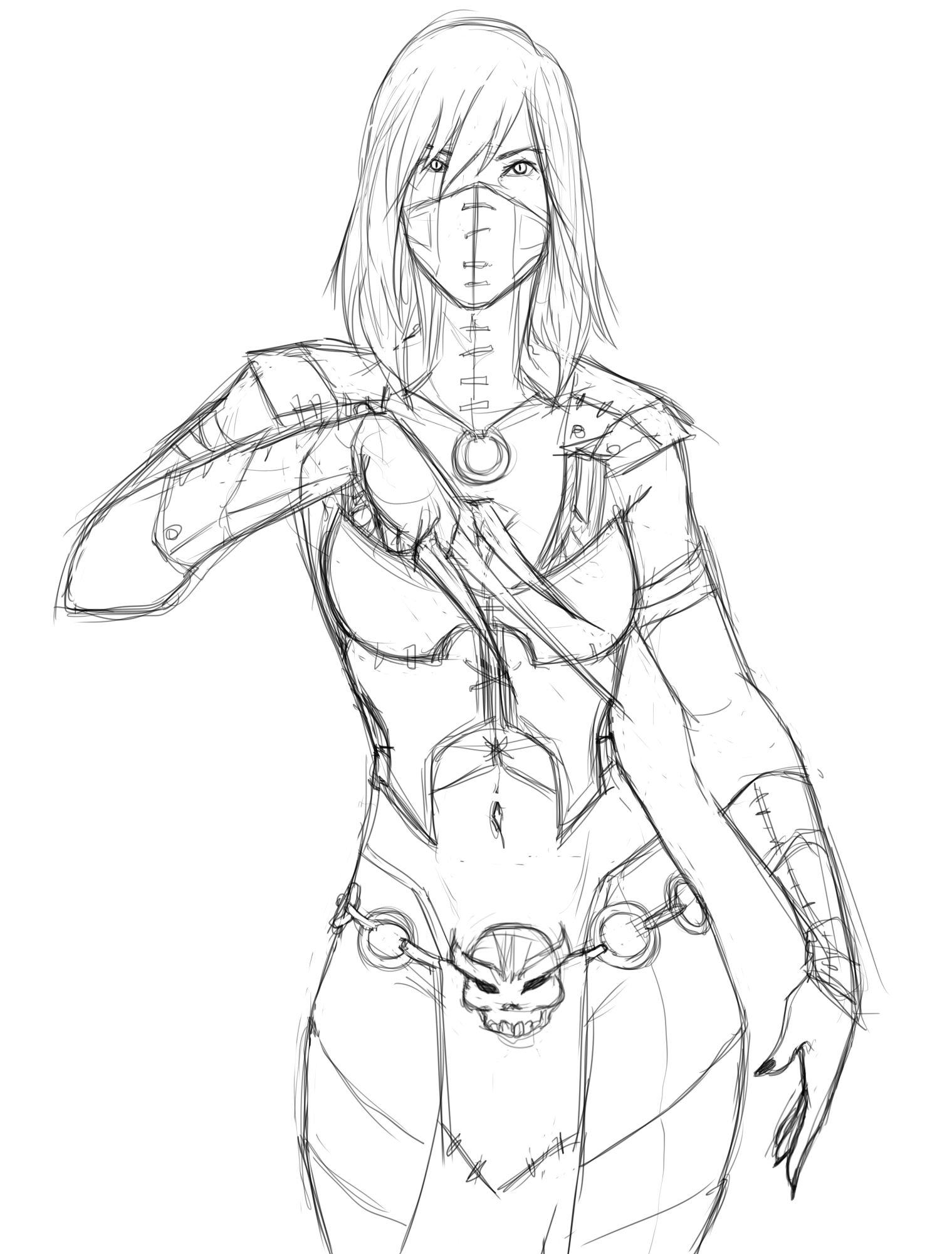
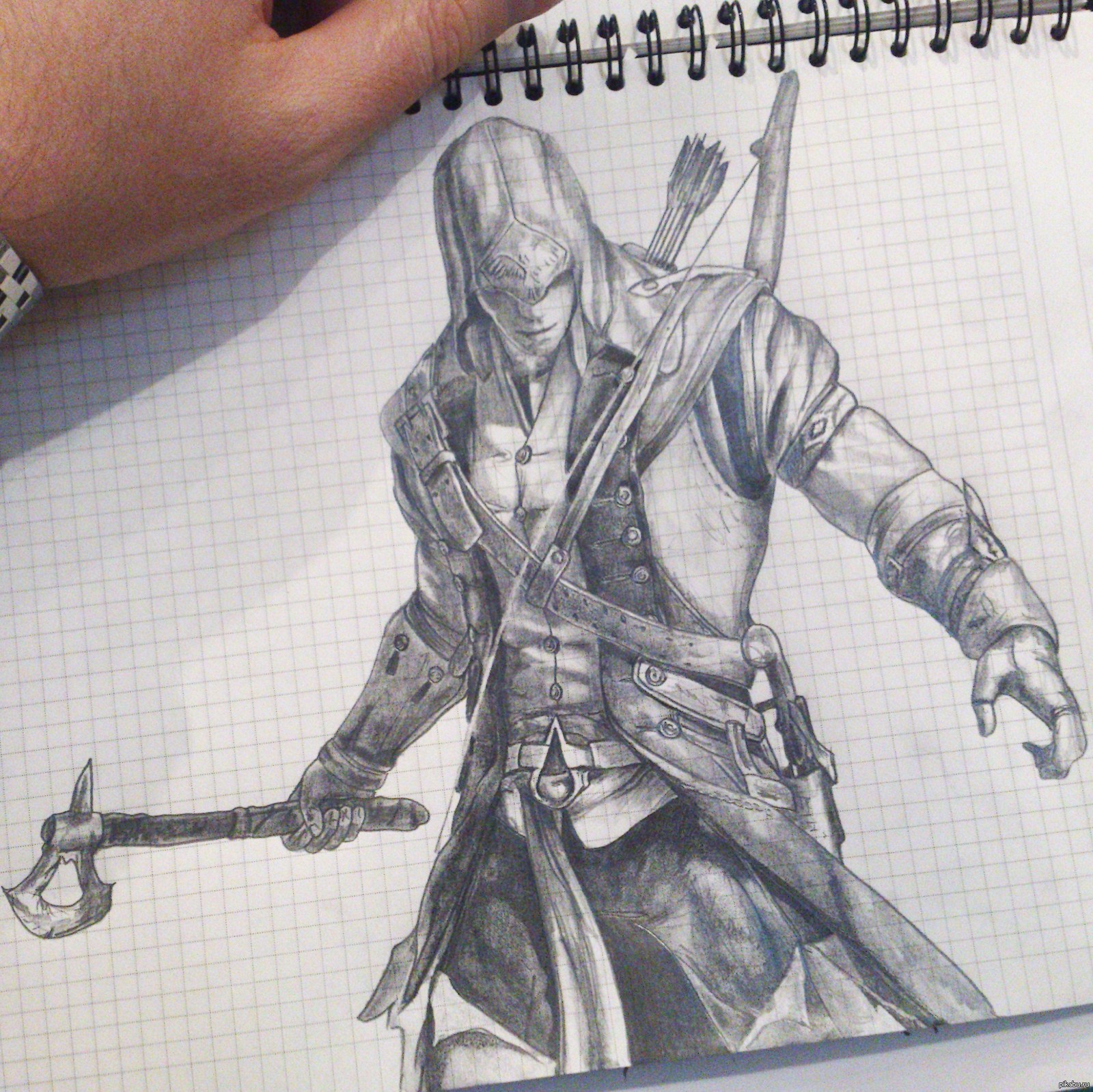
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
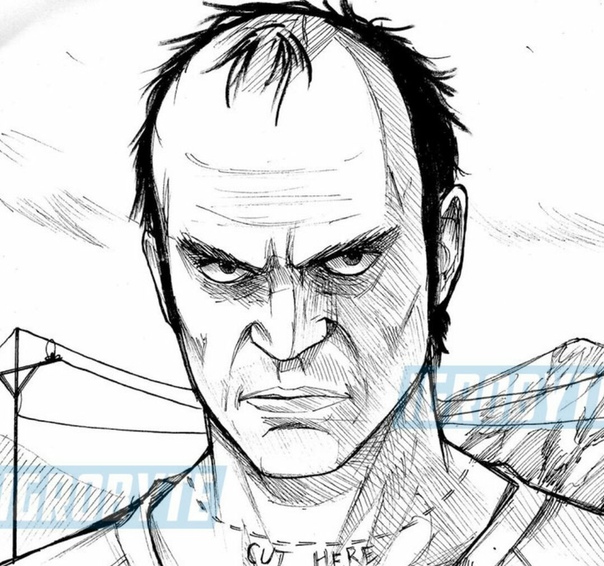
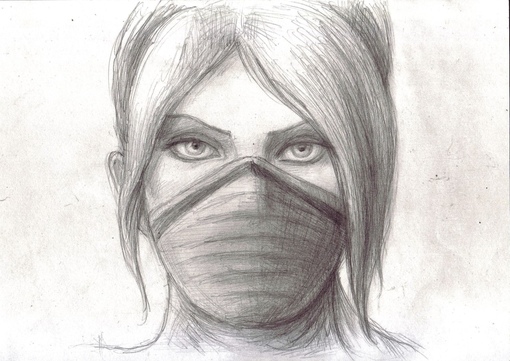
Факт из интернета!
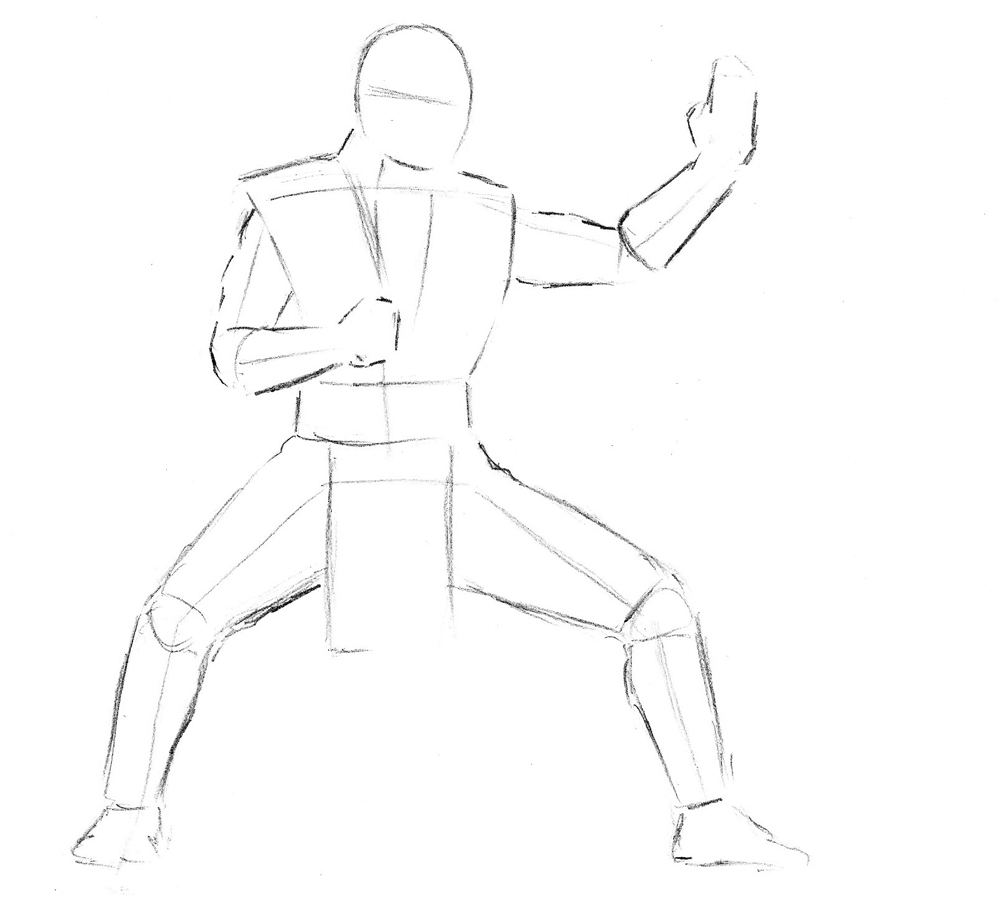
Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Сравните, например, пейзаж Мордора во «Властелине колец» и холмы Шира. Когда круглый и дружелюбный на вид персонаж бродит по остроугольным окрестностям, он выглядит более тревожным, нежели тот же персонаж, первоначально показанный рядом с округлыми формами. В том же духе вы можете совершать свои стилистические выборы и тем самым влиять на впечатление, которое местность производит на игрока.
Вот еще очень хороший пример. Давайте разберем два персонажа, которые имеют одновременно очень много и очень мало общего друг с другом. Это Годзилла и динозавр Барни. Какие геометрические фигуры заставляют одного из них выглядеть как бездушное орудие убийства, а другого как милого обаяшку?
А еще у Годзиллы по четыре пальца на лапах
Только задумайтесь: оба персонажа – это монстры, срисованные с тираннозавра таким образом, чтобы внутри мог поместиться человек. Но они находятся на противоположных концах спектра привлекательности. Почему? Это связано с тем, что один имеет плавные округлые линии, а другой – более резкие, и местами даже острые (есть и другие причины, мы поговорим о них ниже).
Округлые природные линии на базовом уровне восприятия кажутся более комфортными, чем острые и уловатые. Не случайно, что «плохие парни» носят шипы в самых немыслимых местах (как Боузер из Super Mario), в то время как «хорошие парни» наподобие самого Марио стараются иметь мягкие очертания.
Злобность персонажа зависит от того, насколько больно наступать на его фигурку
Силуэт объекта тесно связан с его формой, поэтому небрежность при выборе силуэта способна разрушить форму. Если по силуэту персонажа трудно отличить от других, то его дизайн недостаточно хорош, даже если вы уже поработали со смыслом геометрических форм. Некоторые художники даже начинают отрисовку с силуэта, а затем двигаются вовнутрь. Упрощение объекта до его силуэта поможет еще раз убедиться, что он выглядит правильно. Короче говоря: при разработке графики для своих игр не забудьте убедиться, что вы учитываете формы и очертания объектов – и смысл, общепринято с ними связанный. Одного этого порой бывает достаточно, чтобы графика выражала ваш замысел.
Также помните, что предметы часто распознаются по их форме, поэтому объекты в вашей игре должны иметь различную форму, чтобы игрок с легкостью их различал. И усыпанный колючками морской ёж в роли главного героя сил Добра не заслужит популярности у игроков.
И усыпанный колючками морской ёж в роли главного героя сил Добра не заслужит популярности у игроков.
Короче говоря: Все предметы имеют форму, и разные формы подсознательно создают разное впечатление.
Анатомия и пропорции
Рисунок человеческой фигуры зачастую считается самым сложным, потому что хрящи, мышцы, кости и кожа в человеческом теле соединены сложным образом. Но не будем вдаваться в подробности.
Основная идея заключается в том, что для длины, размера и положения различных частей тела существуют определенные правила и отношения. Это важно потому, что анатомические ошибки бросаются в глаза. Более стилизованный персонаж, такой как Микки Маус, может менее строго придерживаться правил анатомии. Но начинать обучение лучше с реалистичных фигур. Чтобы нарушать правила, их надо хорошо знать. Берите за основу человеческие пропорции и двигайтесь к идеалу путем сравнения размеров разных частей тела.
Существуют конкретные пропорции для измерения почти каждой части человеческого тела, но обычно отправной точкой является голова. В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
В реальной жизни люди имеют высоту около 7,5 голов, но часто это значение округляется до 8, чтобы получить чуть более идеализированную фигуру:
Существуют сотни подобных диаграмм. Google в помощь!
Изменение размера головы персонажа по сравнению с его телом может достаточно сильно влиять на то, как воспринимается этот персонаж. Большая голова делает существо похожим на ребенка, поэтому ее чаще рисуют дружелюбным персонажам, а персонажи с маленькими головами кажутся более взрослыми и относительно крупными. Годзилла и Барни снова помогут нам:
Годзилла кажется более зрелым, а Барни ну явный подхалим
Короче говоря: Чтобы ваши персонажи выглядели правильно, их необходимо рисовать с соблюдением определенных пропорций. Путаница в пропорциях может нарушить впечатление от персонажа.
Рекомендуем изучить (на английском): Справочник по пропорциям от FOERVRAENGD
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поезд
Вы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятно
Красные линии пересекаются в точке схода.
Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?
Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Теперь посмотрим на двухточечную перспективу:
Изображая объекты в перспективе, часто принято прорисовывать их обратную сторону, чтобы лучше почувствовать трехмерность
Здесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
В трехточечной перспективе объект выглядит эпично, по крайней мере, с точки зрения высоты
Теперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом. Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Круг превращается в эллипс
Вот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Чтобы показать объем фигур, их следовало бы заштриховать, но мы оставим так
Все же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Пример:
Грубо, но понятно
Часто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Цилиндры рисовать проще, чем людей
Помните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super Mario
Этот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Ветераны программирования могут вспомнить про ASCII 193
Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Воздушная перспектива
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красе
Вы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
А также перекрытие и параллакс
Обратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Рекомендуем изучить (на английском): Линейная и воздушная перспектива на ArtyFactory.com, Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах. Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синий
Красный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красный
Итак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)
В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременно
Вот пример как цвет может влиять на атмосферу игры. Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Также обратите внимание, что от Марио не полетели кровавые ошметки, когда он наступил на гриб
Ничего особенного, просто хотелось показать, как красиво на общем фоне выделяются яркие статусбары
Говоря о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный). Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Также известна как аддитивная цветовая модель, поскольку цвета создаются путем добавления света, а не его поглощения (как в субтрактивной модели)
Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет. Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Цветовое колесо
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесо
Оттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тона
Здесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!
При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря: Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском): Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Серьезно, так делать не надо
Сравните с вариантом без теней:
Лучше оставить так, чем как было выше
Это называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другие
Обращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхности
Более привычный на вид F-15. Изогнутые поверхности
Снова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?
И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Отраженный свет
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности. Ниже показан классический пример:
Такой шейдинг позволяет лучше почувствовать объем
Еще пара цифровых примеров на ту же тему.
Если бы сферы находились на голубой поверхности, отраженный свет имел бы голубой оттенок
На левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение цветового тона
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодный
Это понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Если использовать оттенки слишком много, игра будет напоминать Instagram
Стоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Это когда-нибудь пригодится вам при покупке краски для ремонта
От поверхности с глянцевой текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря: Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Рекомендуем изучить (на английском): Курс по рисованию от Никласа Янсона
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
А вот картинка из блокнота начинающего художника:
Типичный скетч
Черновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Повторите раздел про анатомию и пропорции. Не зная строения черепа трудно придумать годный шлем
Верхняя штучка вообще-то должна отбрасывать тень на забрало
Если кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря: Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Также прочтите (на английском): Скетчинг: орудие визуализации
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений здесь. Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Если Вас интересует пиксель-арт, очень рекомендую прочитать перевод статьи Как рисовать пиксельарт? от создателя знаменитой игры Spelunky.
И, ознакомтесь с Полезными ресурсами для художников.- сайты с референсами, видео школы и много других полезностей.
Как рисовать: Компьютерные игры • Makusha
Five nights at Freddy’s
Итак, время игр не кончается никогда. И теперь мы займемся настоящими ужасами и будет
И теперь мы займемся настоящими ужасами и будет
Компьютерные игры
Хеллоу, дарлингс, мы вернулись с новым уроком рисования по Мортал Комбат 10. И очень
Компьютерные игры
Да этот урок для всех тех из вас, кому нравятся смешные монстры и, кто
Five nights at Freddy’s
Игра в стиле “укажи и кликни” и “выживание в кошмаре” “5 ночей у Фредди”
Minecraft
Популярнейшая игра Minecraft – игра для шахтеров и строителей! Это разновидность компьютерных инди-игр из
Angry Birds
В игре Angry Birds очень много различных персонажей и они появляются постоянно с новыми
Sci-fi
Урок покажет Вам как рисовать зерлинга (Zergling) из СтарКрафта (StarCraft). От простых линий до
От простых линий до
Assassin`s Creed
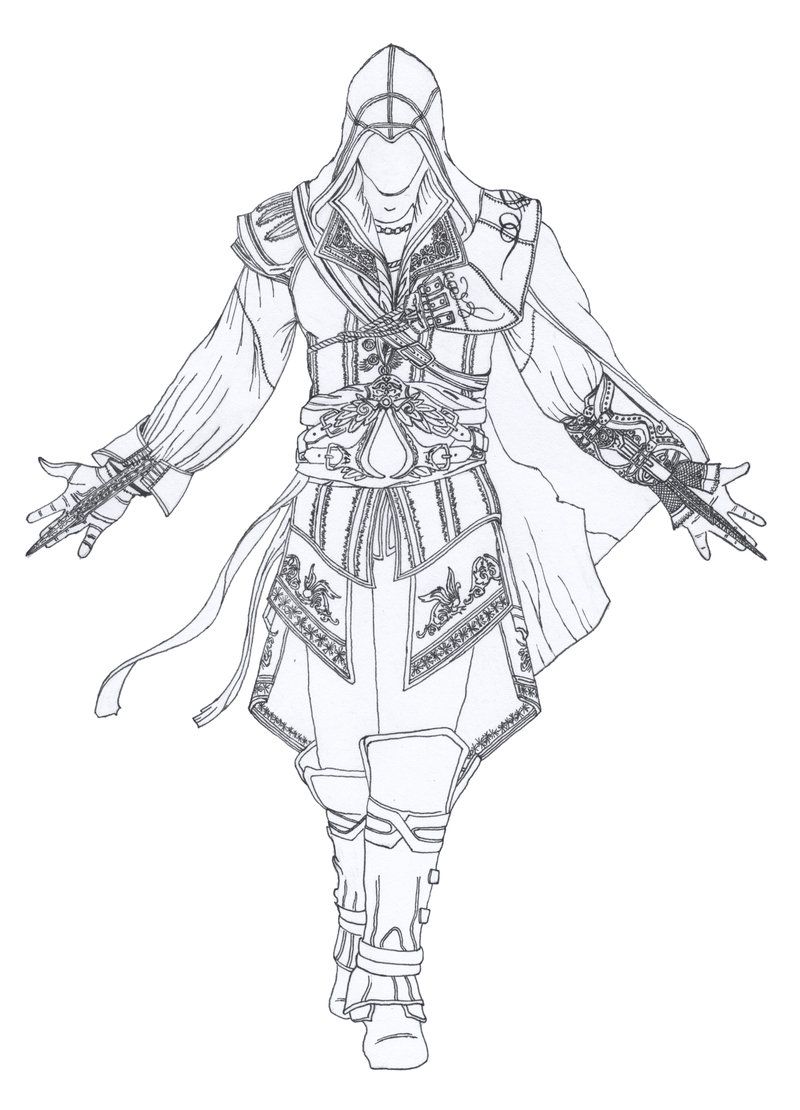
Всем привееет! Я все еще с Вами и … урок рисования на тему “Как
Sonic
На днях я случайно увидел игру Sonic the Hedgehog и на меня нахлынули воспоминания.
Компьютерные игры
Мы рисовали Черную вдову, Кэрри, девушку-вампира и много ангелов-девушек. А сейчас в компанию к
А сейчас в компанию к
Компьютерные игры
Если Вы один из тех людей, которые, сидя на своих устройствах на Android, любите
Assassin`s Creed
Напоминаю о том, как много мы рисовали по этой игре и перечислю уроки,
Компьютерные игры
Я наконец-то нашел время для нового урока рисования “парня из Assassin’s Creed”. Я последнее
Я последнее
Компьютерные игры
Добрый день, дорогие друзья! Уже скоро выходит новый фильм по серии игр Hitman, и
Angry Birds
Да, я знаю, я ничего не могу сделать вовремя, но все еще хочу сохранить
Компьютерные игры
У нас тема ЛЕГО и мы должны потренироваться снова на новом персонаже этого мира.
Компьютерные игры
Зачастую я могу не знать о чем идет речь, если могут попросить нарисовать по
DC
Я решил облениться окончательно и собрать ваши улыбки понимания. Но Роршаха выложу в виде
Компьютерные игры
Это один из самых сложных уроков. Вам понравится, как всегда.Я уже давно готовлюсь к
Вам понравится, как всегда.Я уже давно готовлюсь к
Minecraft
Здравствуйте еще раз! Были запросы на рисование по майнкрайту, а именно Enderman. Это по
Компьютерные игры
По заказу на урок рисования символа из игры Watch Dogs мы сегодня и будем
Sonic
Замечательный Супер Соник, которым надеюсь удалось поиграть всем, будет нашей целью на уроке рисования
Компьютерные игры
Всем доброе утро, день или вечер, по обстановке! Каждый из нас любит играть в
Компьютерные игры
Ну что ж. Автор, который попался в мои сети, откопал от пыли свой графический
Автор, который попался в мои сети, откопал от пыли свой графический
Разработка персонажей для игры «Аллоды Онлайн» / Блог компании Mail.ru Group / Хабр
Многие начинающие художники горят желанием рисовать персонажей для игр. Но зачастую энтузиазм быстро гаснет, потому что создание персонажа — это ответственное дело, которым нельзя заниматься в отрыве от работы всей команды. Поэтому мы написали для вас руководство, как создавать игровых персонажей, на примере «Аллодов Онлайн».
Всё, что говорится в правилах, основано на огромном опыте разработки. Тут каждая буква имеет значение, и если вам показалось, что где-то есть ошибка или недосказанность, то лучше семь раз переспросить, чем сделать абы как. Ниже расписаны правила успешной работы в игровой индустрии. Если их не соблюдать, то ваша работа будет или недолгая, или неуспешная, или мучительная и для вас, и для заказчика. А если станете создавать персонажей в полном соответствии с этим руководством, то вас ждёт успех!
1 Основы
2 Моделлинг
3 Меппинг
4 Текстуры, базовые требования
5 Как ускорить свою работу
6 Примеры и руководства
Основы
Не надо делать абы как, на авось, «и так сойдёт».
 От вас ждут максимально качественной работы. Всё должно делаться в полном соответствии с требованиями, чтобы от раза к разу было всё меньше правок и не приходилось на каждую новую модель выдавать одинаковые по смыслу правки. И уж тем более недопустимо игнорировать какие-либо моменты из фидбека, потому что «я забыл», «мне кажется, так лучше» и т. п.
От вас ждут максимально качественной работы. Всё должно делаться в полном соответствии с требованиями, чтобы от раза к разу было всё меньше правок и не приходилось на каждую новую модель выдавать одинаковые по смыслу правки. И уж тем более недопустимо игнорировать какие-либо моменты из фидбека, потому что «я забыл», «мне кажется, так лучше» и т. п.Перед отправкой модели проверяйте её ещё раз по всем пунктам, это сэкономит кучу времени и нервов. То же самое относится к фидбекам: если кажется, что вы всё поправили, перечитайте фидбек и удостоверьтесь, что всё именно так и сделано.
Немногие люди способны соблюдать все требования, не забывать о них и постоянно совершенствоваться. Большинство компаний готовы долго работать с такими людьми и при необходимости обучать их. Конечно, не с нуля, а с определённого уровня, которого вы вполне способны достичь самостоятельно, опираясь на это руководство.
Всё, что вы делаете, должно быть красивым, логичным и рациональным. Важно развивать в себе художника, независимо от того, чем вы будете заниматься — моделлить, текстурить или анимировать. Нельзя достичь успехов, механически перенося концепт в 3D: появится много ошибок, которые измучают и вас, и заказчика. Нужно постоянно развивать ЧУВСТВО ПРЕКРАСНОГО, смотреть работы успешных художников, вникать в них, разбираться, как это сделано. Художественное образование станет хорошим подспорьем. Без него, конечно, сложнее, но только потому, что у людей с образованием эти трудности уже позади. Есть много примеров, когда люди без художественного образования, но с сильным желанием научились круто рисовать, потратив на самообучение даже меньше времени. Разбираться во всём самостоятельно сложнее, никто не ответит на вопросы, всё придется искать самим. Это требует много терпения и смекалки, мозг будет работать на полную катушку, а не просто воспринимать готовые рецепты. Но зато поймёте, как не надо делать, а это важный опыт. В общем, натренируете и ум, и терпение!
Важно развивать в себе художника, независимо от того, чем вы будете заниматься — моделлить, текстурить или анимировать. Нельзя достичь успехов, механически перенося концепт в 3D: появится много ошибок, которые измучают и вас, и заказчика. Нужно постоянно развивать ЧУВСТВО ПРЕКРАСНОГО, смотреть работы успешных художников, вникать в них, разбираться, как это сделано. Художественное образование станет хорошим подспорьем. Без него, конечно, сложнее, но только потому, что у людей с образованием эти трудности уже позади. Есть много примеров, когда люди без художественного образования, но с сильным желанием научились круто рисовать, потратив на самообучение даже меньше времени. Разбираться во всём самостоятельно сложнее, никто не ответит на вопросы, всё придется искать самим. Это требует много терпения и смекалки, мозг будет работать на полную катушку, а не просто воспринимать готовые рецепты. Но зато поймёте, как не надо делать, а это важный опыт. В общем, натренируете и ум, и терпение!
Некоторые картинки кликабельные, например эта.
Чтобы быстрее научиться, избавьтесь от всех отвлекающих факторов. Не читайте новости, не смотрите телевизор, погрузитесь в тему, которой хотите заниматься, впитывайте только её, думайте только о ней, перестройте мышление и привычки, расставьте приоритеты. «Если хочешь получить то, чего у тебя никогда не было, надо делать то, чего никогда не делал». Вам должно нравиться то, что вы делаете, чтобы сделать это по-настоящему качественно. При этом надо обязательно уточнять, нужно ли это заказчику. Даже если вам совершенно не нравится, постарайтесь сделать так, чтобы понравилось ему. Это ещё один важный, нужный и для многих труднодостижимый навык, который даст вам большое преимущество в работе: когда что-то по душе, оно делается лучше и быстрее. Не надо заниматься тем, что не нравится, в мире много самых разных занятий на любой вкус.
Надо помнить, что вы делаете не сферического персонажа в вакууме, а часть игры, которая должна органично вписаться в целое. Не забывайте, что невозможно абсолютно точно и идеально передать все детали концепта в таком виде, как они задумывались, в силу ограничений по количеству полигонов, разрешению текстур и отведённому времени. Поэтому чаще всего надо искать компромисс.
Поэтому чаще всего надо искать компромисс.
В любой непонятной ситуации ЗАДАВАЙТЕ ВОПРОСЫ! Любые, даже самые нелогичные, какие придут вам в голову. Невозможно рассказать всё про всё в одном документе.
Теперь поговорим более конкретно на примере наших требований. Все пункты выстроены в порядке важности, т. е. если предыдущий пункт не выполнен, то все последующие не имеют значения.
Моделлинг
- Мы принимаем модели в формате *.mа для MAYA 2012 версии или ниже. У нас стоит лицензионная Maya, и нельзя просто поставить новую версию, её надо купить за
охулиардыМного Тысяч Долларов. Делать это каждый год слишком дорого. Кроме того, конвертирование из OBJ или FBX подразумевает много рутинных операций: приведение к нужным трансформациям, создание и назначение материалов. Это отнимает много времени и сил, особенно если приходится конвертировать одну и ту же модель несколько раз в день.- Рекомендуем настроить Maya следующим образом.
 Единицы измерения — сантиметры, ось вверх — Z, частота кадров — 30 FPS (это больше для анимаций).
Единицы измерения — сантиметры, ось вверх — Z, частота кадров — 30 FPS (это больше для анимаций). - Высота персонажа должна быть адекватной. Обычно на концептах «Аллодов Онлайн» схематично рисуют человечка ростом 1,8 метра, из его размеров и нужно исходить. В среднем боссы не выше 15 метров и не ниже 3.
- Рекомендуем настроить Maya следующим образом.
- Модель должна передавать ощущение, создаваемое концептом. Важнее всего соблюсти пропорции элементов на концепте, углы граней относительно друг друга, радиусы кривизны, расположение одних элементов относительно других. Всё должно быть максимально близко к концепту хотя бы с одного ракурса. Если с заданием высылается модель и указано, что это «пример детализации», то она служит как исходный материал, из которого надо собрать свою модель, похожую на концепт. Образец служит для ускорения начала работы, не рекомендуется оставлять всё как есть («ну вы же сами мне это дали»). Проверяйте пропорции, поставив модель рядом с концептом в одном ракурсе, приближая нужные участки, сравнивая и ища отличия.

- Сохраняйте преувеличенные динамичные формы, предусмотренные художником и стилистикой проекта. Не стоит всё усреднять и выпрямлять.
Если вам кажется, что персонаж или объект кривоваты, контуры на концепте намеренно искажены, то надо передать это именно так, может, даже немного преувеличить. Если же на концепте изображён геометрически правильный объект, не нужно вносить отсебятину, моделируйте ровно и аккуратно.
- Представляйте персонажа в игре, когда обдумываете детализацию и моделируете элементы. Проанализируйте, какие из элементов стоит смоделировать и это будет заметно, а какие достаточно отрисовать на текстуре, учитывая не только максимальное количество полигонов, но и требования по топологии. Старайтесь представить, как текстура будет выглядеть на элементах, получится ли передать задумку концепта. Не стесняйтесь спрашивать. Лучше не смоделировать некоторые мелочи, чем сделать слишком много. Экономьте время и полигоны, но без фанатизма!
- Учитывайте позу, в которой модель будет представлена в игре большую часть времени.
 Например, если руки персонажей в основном свисают вниз, а не вытянуты вверх или в стороны, то мешковатые рукава и подобные элементы одежды должны «свисать» в сторону ладони, а не перпендикулярно руке, и не быть надутыми в середине рукава, как будто рука поднята.
Например, если руки персонажей в основном свисают вниз, а не вытянуты вверх или в стороны, то мешковатые рукава и подобные элементы одежды должны «свисать» в сторону ладони, а не перпендикулярно руке, и не быть надутыми в середине рукава, как будто рука поднята. - Делайте модель аккуратно, всё должно быть на своих местах, располагаться логично, понятно и конструктивно. Зачастую у новичков возникают проблемы со стыками, сочленениями, шарнирами и т. д. В воздухе не должно ничего висеть, если только это не предусмотрено на концепте.
- Используйте референс для моделирования ракурсов персонажа, не изображенных на концепте. Бывает, что на концепте какой-то элемент не дорисован или перекрыт другим. Как его моделировать? В таких случаях нужно руководствоваться логикой, собственным опытом, а лучше всего — найти референс из реального мира. Если не уверены в выборе решения, то обязательно УТОЧНИТЕ, что надо сделать. Например, попросите выслать примеры подобных ассетов.
 Если на костюме не нарисована обратная сторона, то чаще всего сзади нужно отобразить то же самое, что и спереди, но немного по-другому. Вот несколько примеров.
Если на костюме не нарисована обратная сторона, то чаще всего сзади нужно отобразить то же самое, что и спереди, но немного по-другому. Вот несколько примеров.- Используя настоящего жука в качестве референса, рекомендуется добавить на брюшко какой-то похожий элемент, чтобы жук не был похож на батон.
- Тут на виде анфас полный ахтунг: это не дракон, а демоническая собака-кусака, так делать не надо.
- Голова льва на концепте не нарисована анфас, но достаточно погуглить и взять самый подходящий референс.
- Обязательно соблюдайте ЭЛЕМЕНТАРНЫЕ правила низкополигонального моделирования для игровых проектов.
- Каждый полигон должен задавать объем или исправлять потяжки меппинга.
В основном это относится к твёрдым недеформируемым объектам. На гибких объектах надо делать дополнительные сегменты, чтобы при анимации всё гнулось плавнее.
- Модель и меппинг нужно делать симметричными везде, где возможно, если иное не оговорено отдельно.
 Например, можно смоделировать один элемент, разложить его меппинг и размножить. Так мы как минимум вдвое уменьшаем время работы над текстурой, экономим размер текстуры и потребление памяти, увеличиваем детализацию и т. д. Но, соблюдая симметрию, обращайте внимание, получится ли сделать нужное освещение на элементе. Если да, то делаем фигуру симметричной не только справа и слева, но и сзади и спереди. Так вы получите четырёхкратную экономию времени и ресурсов!
Например, можно смоделировать один элемент, разложить его меппинг и размножить. Так мы как минимум вдвое уменьшаем время работы над текстурой, экономим размер текстуры и потребление памяти, увеличиваем детализацию и т. д. Но, соблюдая симметрию, обращайте внимание, получится ли сделать нужное освещение на элементе. Если да, то делаем фигуру симметричной не только справа и слева, но и сзади и спереди. Так вы получите четырёхкратную экономию времени и ресурсов! - Весь мех и волосы делайте альфой, объёмными элементами целесообразно передавать только крупные локоны или косы.
То же самое относится и к мелкой детализации. Например, этот элемент висит у персонажа на поясе и размером примерно с ладонь.
- Плашки для альфы лучше делать достаточно широкими, чтобы на них можно было нарисовать интересный силуэт. Но если они станут слишком широкими, то впустую потеряется текстурное пространство.
- Удаляйте невидимые полигоны, если они не будут видны во время анимации.
 Также ни в коем случае не должно быть двойных полигонов, т. е. расположенных в одном и том же месте и с одинаково направленными нормалями. Такие полигоны возникают случайно, при неаккуратной работе. На всякий случай проверяйте, есть ли они, с помощью специальных скриптов.
Также ни в коем случае не должно быть двойных полигонов, т. е. расположенных в одном и том же месте и с одинаково направленными нормалями. Такие полигоны возникают случайно, при неаккуратной работе. На всякий случай проверяйте, есть ли они, с помощью специальных скриптов. - Любой выступ должен быть заметен на фоне остального рельефа модели — или от него лучше вообще избавиться. Избегайте прямых углов между гранями выступающих элементов, так лучше читается объём. Вообще, углы между гранями в 90 градусов и меньше рекомендуется делать только на стыках материалов или на очень сильных изломах. Дело в том, что в игре свет на таких рёбрах «ломается», выглядит это отвратительно, как несведённый текстурный шов. Если на концепте нарисовано абсолютно гладкое кольцо, то неважно, сколько у вас полигонов получилось в сечении, все грани должны быть сглаженными/мягкими либо иметь одну группу сглаживания.
- Не пытайтесь облегчить себе жизнь, моделируйте заметные элементы, задающие объём, а не рисуйте их на текстурах.

- Каждый полигон должен задавать объем или исправлять потяжки меппинга.
- Важные требования к топологии сетки.
- Сетка должна быть удобной для сетапа. Не надо пытаться соптимизировать пару полигонов, от которых будет зависеть форма объекта во время анимации.
- Обязательно контролируйте топологию близко расположенных деформируемых поверхностей. Если она не будет максимально похожей, то при деформации одна поверхность может уходить под другую.
- Для упрощения дальнейшей работы по сетапу и анимации моделируйте в виде линии или плоскости верёвки, плащи, цепи — всё, что может свисать и развеваться. Причём моделируйте по одной из глобальных осей/плоскостей, т. е. четко вниз, или назад, или вперёд. Конечно, если в задании не указано иное.
- Чтобы не усложнять скиннинг модели, рекомендуется делать плащи, капюшоны и т. п. без внутреннего объёма. А выглядит всё равно одинаково.
- Для облегчения привязки сегменты изгибающихся частей должны лежать в плоскости, перпендикулярной костям предполагаемого скелета.

- У цилиндрических элементов количество граней в сечении делайте кратным двум, а лучше четырём. Небольшим цилиндрическим элементам достаточно не более восьми граней.
- На сгибах/суставах рук/ног/пальцев и т. п. делайте по три полигона снаружи сгиба и два внутри. Если сделать один сегмент, то при сгибе больше 90 градусов весь объём сплющится, и выглядеть это будет очень неестественно.
- При небольшом пересечении нескольких элементов лучше не сшивать их в один, при условии, что они непрозрачные и жёсткие. Если оставить пересечение, то экономится и время на моделирование, и полигоны, а в текстуре ничего особо не теряется, поскольку пересечение небольшое. То же самое можно сказать и про мелкие элементы, выступающие из других, например шипы, воткнутые стрелы. Не надо врезать их друг в друга, если это не оговорено отдельно. Лучше просто немного утопить их стык в основной элемент.
При пересечении крупных элементов, которые будут деформироваться, лучше делать их единым мешем.
 Иначе при деформации на стыках могут появиться некрасивые швы. Вообще, деформируемые элементы рекомендуется делать с достаточным количеством полигонов, чтобы можно было сшить их без особых проблем.
Иначе при деформации на стыках могут появиться некрасивые швы. Вообще, деформируемые элементы рекомендуется делать с достаточным количеством полигонов, чтобы можно было сшить их без особых проблем.- Если элементы, изображённые на концепте близко друг к другу, не нуждаются в раздельной анимации, то лучше сделать их простым единым объёмом. Конечно, при условиях, что на этом объёме получится нарисовать все эти элементы на текстуре с достаточной детализацией и без артефактов.
- Плотность сетки соседних элементов должна быть сопоставимой, а сами элементы должны быть примерно в одной детализации по полигонам, чтобы выглядеть гармонично с разных ракурсов. Например, шар:
Кучка снега у порога:
Висящий на поясе контейнер:
- Элементы, проходящие по поверхности более крупного элемента, лучше выдавливать из него, а не моделировать новым слоем. Эта рекомендация верна за исключением случаев, когда анимация элемента не должна отличаться от анимации базовой поверхности.
 Это, например, ремень на поясе. Если элемент плоский или его объём относительно невелик, то лучше просто отрисовать его на текстуре. Так мы избавляемся от пересечений во время анимации и экономим текстурное пространство. Если ремень несимметричный, то его тоже надо выдавить, но разложить на меппинге в своём месте, а не на теле. Тело же разложить симметрично, оставив пустоту на месте ремня.
Это, например, ремень на поясе. Если элемент плоский или его объём относительно невелик, то лучше просто отрисовать его на текстуре. Так мы избавляемся от пересечений во время анимации и экономим текстурное пространство. Если ремень несимметричный, то его тоже надо выдавить, но разложить на меппинге в своём месте, а не на теле. Тело же разложить симметрично, оставив пустоту на месте ремня. - Старайтесь делать так, чтобы ребро внутри плоскости проходило по кратчайшей диагонали. Так потяжки на меппинге будут более равномерными.
- Старайтесь избегать вытянутых полигонов, делайте сетку более-менее равномерной, иначе ломается игровое освещение. Конечно, это не касается переходных полигонов между большими и маленькими.
- Конструкция некоторых элементов иногда требует анимации, поэтому сначала обязательно уточняйте, что именно будет анимировано. Само собой, модель нужно сделать так, чтобы можно было анимировать все необходимые элементы и чтобы на скрытых частях модели можно было нарисовать текстуры, если те станут видимыми в каких-либо анимациях.

- При выполнении правок по фидбеку сначала следует ещё раз изучить концепт. Например, если нужно добавить фаску на грани, то не надо делать её чересчур широкой: скорее всего, достаточно сделать её просто более заметной на модели, не более того.
Но не надо делать фаску и слишком мелкой, когда её почти не видно, лучше пусть будет чуть пошире, на 15—30 %, а не на 200—300 % как на примере выше.
Основная проблема при моделировании — неверные пропорции и незнание анатомии. Труднее всего научиться соблюдать пропорции и анатомические особенности, и это первое, с чего начинают обучение художников!
Меппинг
- Основное правило — экономия текстурного пространства за счёт дублирования элементов. Это помогает увеличить детализацию и уменьшить объём работ по текстурам. Все одинаковые или почти одинаковые элементы при меппинге должны быть разложены на одно и то же место. Даже если модель элемента будет немного отличаться, текстура всё равно окажется сильно похожа.

То же самое можно сказать и про одинаковые по текстуре элементы: их надо раскладывать на один участок текстуры.
- Одинаковые элементы с разным освещением должны быть разложены на разных местах текстуры, иначе не получится нарисовать освещение разным.
- Полукруглые элементы, ветки, ленты — всё, что изогнуто, рекомендуется мепить в линию, чтобы не тратить впустую текстурное пространство. Текстура будет потянута, но зато плотность её станет выше и швов окажется меньше.
- На относительно больших, легко обозримых площадях нужно всеми силами избегать сильных потяжек. В противном случае нарисованная там текстура станет выглядеть некрасиво, да и рисовать её будет сложнее. В таких случаях без швов не обойтись, причём на самых видных местах, но это, повторюсь, относится только к большим площадям!
- На мелких низкодетализированных элементах потяжки вполне допустимы, если они служат для исправления более важных проблем, например для избавления от шва или для упрощения рисования текстуры.
 Остальные потяжки обязательно исправляйте.
Остальные потяжки обязательно исправляйте. - Проверять меппинг лучше всего вот этим чекером:
- На мелких низкодетализированных элементах потяжки вполне допустимы, если они служат для исправления более важных проблем, например для избавления от шва или для упрощения рисования текстуры.
- По мере возможности все швы делайте на внутренних частях элементов или там, где они будут менее заметны. Например, шов на руке лучше сделать на стороне, прилегающей к телу, швы на пальцах — в местах прилегания пальцев друг к другу, шов на ладони — на торце, противоположном большому пальцу, т. е., если рука висит, шов будет сзади. Некоторых швов трудно избежать, например на плече, где рука отделяется от туловища. Если от него отказаться, то появится лишний шов на торсе сбоку. От швов симметрии по центру модели вообще никуда не деться, но зато их нетрудно свести на текстуре.
- Старайтесь минимизировать количество швов. Все мелкие детали по возможности сшивайте с более крупными частями, не раскидывайте по всей текстуре. Возможно, появятся потяжки, но это лучше, чем куча швов, если, конечно, потяжки при этом будут некритичными, т.
 е. позволят нарисовать необходимую детализацию.
е. позволят нарисовать необходимую детализацию. - Старайтесь обойтись без шва между поверхностью и выходящей из неё альфой. При условии, что альфа охватывает всю или почти всю поверхность, на меппинге альфу лучше делать продолжением поверхности. Так будет гораздо легче и рисовать текстуру, и создавать её вариации, поскольку не придётся мучиться со сведением шва. Например, мех вокруг копыта лошади:
Если альфа не является полным продолжением тела (например, брови или клок шерсти на спине или локте), то эту альфу лучше разложить отдельно, чтобы не резать поверхность лишними швами.
- Для разных элементов лучше делать разную плотность меппинга
- Поверхности элементов не находящихся на виду, нет смысла сильно детализировать. Поэтому плотность текстуры на них может быть в два-три раза меньше. К таким поверхностям относятся внутренние части капюшона, плаща, наплечников, задняя часть наколенников, налокотников и т.
 п.
п.То же самое можно сказать и про места, где будут простые заливки и плавные градиенты без детализации. Обычно они видны на концепте, но не стесняйтесь уточнять. Если же эти скрытые поверхности окажутся видны во время анимаций и их нужно детализировать, то там меппинг придётся делать нормальным, этот момент тоже надо обязательно уточнять!
- Всегда делайте более высокую детализацию головы персонажа и особенно его лица. То есть увеличиваем лицо на меппинге в 1.3-1.4 раза, все остальное связаное с головой — в 1.1 — 1.2 раза, вместе с волосами, головными уборами и прочими аксессуарами. Конечно если это не противоречит пункту выше, когда на голове, например, черный цилиндр, особо не нуждающийся в детализации.
- Нижнюю часть персонажа, ниже колен, на меппинге вполне можно уменьшить примерно в 0,7-0.8 раза. Ноги от пояса до колен — в 0,8—0,9 раза. Только не надо уменьшать предметы, что висят в районе пояса.
- Для остальных элементов рекомендуется сделать одинаковую детализацию.
 Небольшая, незаметная для визуального осмотра погрешность вполне допустима.
Небольшая, незаметная для визуального осмотра погрешность вполне допустима.
- Поверхности элементов не находящихся на виду, нет смысла сильно детализировать. Поэтому плотность текстуры на них может быть в два-три раза меньше. К таким поверхностям относятся внутренние части капюшона, плаща, наплечников, задняя часть наколенников, налокотников и т.
- Целесообразно удерживать расстояния между элементами меппинга в пределах 3—8 пикселей. Для этого придётся узнать, какого разрешения будет текстура, и исходя из этого прикидывать расстояния.
- Старайтесь минимизировать пустые участки, в первую очередь за счёт перекомпоновки элементов. Если такой возможности нет, то можно немного увеличивать мелкие элементы, уменьшеные ранее.
- Текстура НЕ ОБЯЗАТЕЛЬНО должна быть квадратной. Можно сделать её вытянутой, с соотношением сторон 1: 2, 1: 4 или 1: 8. В этом случае разложите меппинг на половину или четверть ширины квадрата и полную высоту, а в конце растяните его по одной оси, полностью заполняя квадрат. Это бывает полезно, когда надо разложить длинные объекты, не разделяя их меппинг на куски, или для увеличения плотности текстуры в два раза, а не в четыре (как это происходит при увеличении обеих сторон текстуры).

- На прямых элементах меппинг рекомендуется делать прямым.
- На углах более 60 градусов придётся исправлять потяжки анврапа (unwrap).
- Для проверки меппинга рекомендуется выбрать такой масштаб текстуры чекера, при котором потяжки будут наиболее заметны.
Текстуры
Текстурщик в первую очередь должен быть Художником. Рисуя текстуры, вы не механически переносите концепт на модель, а создаёте произведение искусства! Текстуру надо проработать лучше, чем концепт. Только не переборщите с улучшениями. Скорее всего будет другое освещение, повысится детализация, но в целом модель и концепт должны быть очень похожи.
Бывает, что для оптимального использования труда художника текстуру принимают в два этапа. На первом этапе нужно отрисовать то, что на концепте видно и понятно. Обо всём, что скрыто, не видно, непонятно, надо СПРОСИТЬ заранее, а потому уже отрисовать в драфте, без фактуры, бликов и всяких красивостей, лишь бы получилась примерная, недетализированная конструкция, было понятно расположение плоскостей. Это можно довести до ума уже вторым этапом, после утверждения и уточнения.
Это можно довести до ума уже вторым этапом, после утверждения и уточнения.
Базовые требования к текстурам
- Первейший совет: рисуйте текстуру в два — четыре раза больше нужного размера, а затем уменьшать до нужного размера. Так легче рисовать мелкие детали не скатываясь в пиксель арт. А чтобы сохранить детали после уменьшения, рекомендуем использовать фильтр Unsharp Mask.
- Текстура должна учитывать геометрию. То есть рисовать элемент надо именно там, где он смоделирован, грани на текстуре должны совпадать с гранями на модели. При этом не старайтесь подчёркивать низкополигональность модели: элементы, которые должны быть округлыми, следует нарисовать округлыми.
- Более того, старайтесь скрывать угловатость модели там, где её быть не должно, где поверхность должна выглядеть гладкой, без рёбер. Конечно, это надо делать по мере возможности, чтобы не повредить другим ракурсам. Для этого можно немного выйти за границы рёбер и рисовать мимо геометрии.
 Например:
Например:Однако не надо делать вот такие наплывы:
Возможно, с какого-то ракурса они помогут сгладить, но с других ракурсов это может выглядеть совсем плохо.
- Не надо переносить на текстуры перспективные искажения, которые были нарисованы на концепте. Круги должны быть кругами, а не овалами. Если, на ровной плоскости надо нарисовать любые объемные элементы (углубления или выступы) не выдавленные полигонами, обязательно рисуйте ВСЕ их боковые грани, в том числе те, что на концепте не видно. Так вы создадите иллюзию объёма при взгляде с любого ракурса, а не только с того, что использован на концепте.
- В финале модель с текстурой должна выглядеть объёмно и цельно, а не разваливаться на куски — отдельные, не связанные между собой объемы. Хорошая модель довольно точно передаёт концепт, она более проработанная и детализированная, зачастую даже лучше самого концепта. Нужно научиться достоверно имитировать материалы и их свойства: фактуру, блики, складки, трещины, швы и т.
 д. Не забывайте учитывать силы, свет и прочие факторы, воздействующие на материалы. Вот пример модели и текстуры, которые получились на порядок круче концепта:
д. Не забывайте учитывать силы, свет и прочие факторы, воздействующие на материалы. Вот пример модели и текстуры, которые получились на порядок круче концепта:А вот ещё один пример, как человек старался, получал фидбеки, но всё тщетно, не выходит у него мех, и всё тут. Итоговый вариант был сделан нашими лучшими художниками.
- Старайтесь стремиться к живописности текстуры. Живописность проявляется в преобладании цветовых или светотеневых пятен над чёткой линией, в мягкости переходов, в перетекании и незамкнутости выходящих в пространство объёмов, в асимметрии и динамике планировки и свободно расчленённых композиционных элементов и форм.
- Учитывайте теплохолодность света и тени. Это базовые правила изобразительного искусства: когда падающий свет теплый (именно свет! не путать с цветом объекта!), то тени будут холодными. Если же свет холодный, то тени будут теплыми. Теплый свет удаляясь будет холоднеть, холодный — теплеть. Теплая тень удаляясь будет холоднеть, холодная теплеть.
 Холодные цвета удаляясь будут теплеть, теплые — холоднеть. Самый темный полутон на свету светлее самого светлого полутона в тени. Самый безцветный полутон на свету цветнее самого цветного полутона в тени. Самый теплый полутон на холодном свету холоднее самого холодного полутона в тени.
Холодные цвета удаляясь будут теплеть, теплые — холоднеть. Самый темный полутон на свету светлее самого светлого полутона в тени. Самый безцветный полутон на свету цветнее самого цветного полутона в тени. Самый теплый полутон на холодном свету холоднее самого холодного полутона в тени. - Используйте «чистые» цвета. Ощущение «грязного» цвета возникает, когда его затемняют снижением тона, т. е. уводят в серый. Корректнее добавлять в тени холодные цвета вроде фиолетового или тёмно-зелёного.
Это же правило помогает избежать монохромности, блёклости, тусклости и получить интересную, яркую картинку игры. Можно добавлять разные оттенки в разные по яркости места текстуры, например как на пузе TermiteQueen.
Выглядит очень круто и интересно. Или вот ступа, вроде ничего особенного, но получилось нескучно:
- Продумывая детализацию, не забывайте опираться на референсы из реального мира. Рисуя существ, учитывайте анатомию животных: где какие мышцы, кости, как они влияют на внешний облик.
 Зная анатомию, надо учитывать телосложение: персонаж может быть толстый, худой, старый, молодой, высокий, низкий, сильный, слабый и т. д. То же самое относится и к насекомым, ведь у них своя биомеханика. Даже технику нужно рисовать осмысленно, соблюдая здравый смысл и руководствуясь логикой при изображении механических соединений, поршней, трубок и т. п.
Зная анатомию, надо учитывать телосложение: персонаж может быть толстый, худой, старый, молодой, высокий, низкий, сильный, слабый и т. д. То же самое относится и к насекомым, ведь у них своя биомеханика. Даже технику нужно рисовать осмысленно, соблюдая здравый смысл и руководствуясь логикой при изображении механических соединений, поршней, трубок и т. п. - Даже если в игре насыщенная цветовая гамма, открытые цвета лучше не использовать. Например, в «Аллодах» все объекты должны иметь градиент, тоновой и/или цветовой, как правило, сверху вниз — от светлого к темному. На крупных деталях так же уместны внутренние градиенты, но не стоит увлекаться их количеством и разнообразием, локальный цвет должен хорошо читаться, а лишние мелкие градиенты создают ощущение грязи.
- Важное правило: графичность в текстурах недопустима. Конечно, если только это не подразумевается концептом. Не рекомендуется использовать однотонные полоски для обозначения границ, лучше делайте переходами градиентов и разностью тонов плоскостей.

- Старайтесь разнообразить формы и объёмы по всей текстуре, однообразие выглядит плохо, неинтересно. Посмотрите на это слишком однообразное пузо жука:
Здесь следовало бы убрать сегменты на груди и сделать единую пластину. К тому же это анатомически неправильно, в природе такого не бывает.
- Иногда приходится дорисовывать то, чего не было на концепте, чтобы элемент получился законченным. Чаще всего это делается уже по результатам фидбека, реже — по дополнительной информации в ТЗ. Самодеятельность не всегда приветствуется, но если вы проявите инициативу и предложите нечто подобное — это будет воспринято только положительно, даже если предложение не будет реализовано.
На концепте есть намек на облупившуюся штукатурку, но не столь явный, как в итоге было реализовано на текстуре.
Освещение
- Одна из самых распространённых проблем с текстурами, с которой сталкиваются новички, — неправильно выстроенное освещение, отсутствие разделения по тону плоскостей сориентированных по-разному, и материалов.

- На концепт имеет смысл ориентироваться только в плане задумки, материалов, цвета и форм. Освещение же обычно приходится строить самостоятельно. Обычно на концептах делается акцент лишь на каком-либо участке, чтобы повысить художественную ценность концепта. А на текстуре освещение рекомендуется делать со всех сторон под углом 45 градусов.
То есть обращённые вверх плоскости должны быть ярче наклонных. Самые тёмные плоскости — те, что обращены вниз, но соотношение яркостей тёмного/светлого должно оставаться примерно в рамках того участка градиента, который занимает эта часть тела персонажа. Например, не надо делать слишком тёмным участок от подбородка до шеи, он должен быть немного темнее плеч. А плечи — немного темнее, чем макушка, и т. д.
- В целом текстура должна быть очень похожа на концепт, но с другим освещением.
- На концепт имеет смысл ориентироваться только в плане задумки, материалов, цвета и форм. Освещение же обычно приходится строить самостоятельно. Обычно на концептах делается акцент лишь на каком-либо участке, чтобы повысить художественную ценность концепта. А на текстуре освещение рекомендуется делать со всех сторон под углом 45 градусов.
- Общее освещение желательно делать не резким, но оно должно хорошо читаться и подчёркивать форму объекта.

- Целесообразно разбивать освещённость элементов по планам: переднему и заднему. Поверхности в глубине модели, т. е. на заднем плане, должны быть темнее тех, что снаружи.
- Поверхности, расположенные под разными углами, должны заметно различаться по тону, т. е. по силе освещения источником света. В этом примере верхняя поверхность должна быть ярче боковых, так как основной свет идёт сверху, к тому же нам надо подчёркивать геометрию, а не скрывать её, освещая всё в один тон.
- Материалы должны явно читаться. Для этого их надо разделять по тону и насыщенности. Важно понимать особенности того или иного материала: он дорогой, тщательно обработанный или простой, со следами грубой ковки, новый или старый, полированный или матовый и т. д.
- Не забывайте про вертикальный градиент по яркости и насыщенности. В реальном мире объекты освещаются солнцем сверху вниз, и наш мозг воспринимает это как естественное освещение.
 Поэтому модель должна быть освещена сверху светлее, а снизу темнее. То же самое и с насыщенностью.
Поэтому модель должна быть освещена сверху светлее, а снизу темнее. То же самое и с насыщенностью. - Важно учитывать, в какой позе модель представлена в игре большую часть времени. Как и в случае с моделированием одежды, для освещения персонажа поза тоже важна. Например, руки персонажей в основном опущены, а не вытянуты вверх или в стороны. При освещении надо это учитывать — растяжки по яркости и насыщенности должны тянуться вдоль рук, к ладоням.
- Рекомендуется избегать чёрных теней и белых бликов. В играх может быть своё освещение, которое высветлит светлые участки, поэтому значения яркости в текстуре лучше держать между 40 и 230. Другими словами, текстуры должны быть созданы с такой яркостью, как в светлый облачный день.
- Иногда объём и освещение на концепте прорисованы не на всех элементах, а только на основных. В этом случае на остальных элементах объём следует простроить самостоятельно.
- Старайтесь сделать контраст максимальным в «точках интереса», а не равномерным по всей модели.
 У существ и персонажей (как правило) такие точки — это голова и верхняя/передняя часть торса (хотя и не всегда, тут нужно анализировать концепт, чтобы понять, что именно художник хотел подчеркнуть). К ногам контраст и общий тон текстуры следует снижать.
У существ и персонажей (как правило) такие точки — это голова и верхняя/передняя часть торса (хотя и не всегда, тут нужно анализировать концепт, чтобы понять, что именно художник хотел подчеркнуть). К ногам контраст и общий тон текстуры следует снижать. - Не пренебрегайте рефлексами — отражениями света от соседних поверхностей. Речь не о бликах от источников света, они должны присутствовать сами собой, а об отражённом свете от поверхностей, освещённых каким-либо источником и из-за этого тоже превратившихся в своеобразные источники, но менее яркие.
- Нужно аккуратно работать с бликами. Излишнее их количество создаёт ощущение каши. Неправильное расположение ломает форму и ощущение света на объекте. То же самое касается и рефлексов.
- Рисуя перья и мех, не стоит равномерно забивать всю поверхность одинаковыми пёрышками или прядками шерсти, увлекаться прорисовкой мелких отдельных волосков. Рекомендуется соблюдать общее освещение, не ломать его контрастными мелкими деталями.

Разбавлять равномерность меха и перьев помогают градиенты, чередование более и менее контрастных и проработанных участков, объединение их в общую массу. Вот хороший пример работы с материалами:
Детализация
- Задача текстурщика — создать иллюзию объёма, иллюзию большого количества полигонов при их отсутствии.
- Детализацию в центрах композиции и интереса лучше делать выше, чем в менее важных местах. Но это не значит, что можно всё сделать заливками в остальных местах и оставлять неоправданно пустые участки без какой-либо фактуры или складок, так модель будет выглядеть недоделанной. На меппинге более детализируемые места рекомендуется раскладывать с большей плотностью текстуры.
- В «Аллодах» стилистика игры исключает фотореализм, поэтому фактурность поверхностей достигается с помощью цветовых пятен. Зачастую фактурами можно пользоваться, но только в дополнение к основной детализации, после того как определено общее освещение и цвет.

- Концепты — не эталон, поэтому свойственные им артефакты — неаккуратные мазки кистью, ступенчатые переходы — нужно преобразовывать в аккуратную фактуру и градиенты света, а не переносить бездумно на модель.
- Основной ориентир для детализации — это размер текстуры. Если он позволяет, то детализацию надо увеличивать. Избегайте замыленности текстуры, если её разрешение позволяет сделать лучше.
- Детализация не должна быть слишком мелкой или чересчур равномерной. Обязательно должна присутствовать крупная, средняя и мелкая детализация. Лучше всего работать от общего к частному, от крупной детализации к средней, а затем к мелкой. Не стоит переходить к рисованию складок до того, как решены основные цветовые и тоновые отношения.
- Избегайте излишней контрастности деталей, чтобы они не ломали общую форму, не влияли на общую яркость и насыщенность элементов, не «пачкали» цвета. Копоть, патина, потёртости, царапины и прочие следы времени очень оживляют текстуру, однако их избыток приводит к неаккуратной, грязной картинке.

- Тип детализации должна подсказывать логика. Для ткани, например, это могут быть швы, складки, потёртости, заплатки. Для металла — выбоины, царапины, содранная краска, тусклые или полированные участки и т. д.
- Рядом с осью симметрии персонажа стоит быть аккуратнее с детализацией, чтобы симметрия не бросалась в глаза.
- При работе с альфой нужно в первую очередь создать интересный силуэт, не стоит резать её равномерно мелко.
- Чтобы избежать нежелательной кромки вокруг вырезанных на альфе деталей, рекомендуется неиспользованное пространство заливать цветом, близким к цвету текстуры непрозрачных элементов.
- Размер общих элементов (отбивки, заклепки) не должен “гулять”.. Отбивки/бордюры в большинстве случаев должны быть одинаковой толщины по всему элементу. Повторяющиеся элементы должны быть одинаковыми по размеру, но могут быть по оттенку и/или форме, однообразие смотрится скучно и зачастую неестественно.
 Однако разный размер пуговиц выглядит нелепо, если конечно это не задумано изначально.
Однако разный размер пуговиц выглядит нелепо, если конечно это не задумано изначально.
Технические нюансы и требования
- Чтобы с текстурой удобно было работать в дальнейшем, лучше делать её в формате PSD с разделением на несколько слоёв: отдельно слои с каждым материалом, слой с тенями от обвеса на теле, слой с детализацией/фактурой. Разбиение позволяет корректировать слои по отдельности, при необходимости что-нибудь поправить или сделать из этой текстуры что-то новое. Правило не обязательное, но чаще всего достаточно не сливать несколько слоёв перед отправкой текстуры. Если вы рисуете всё сразу в одном слое, то это повод пересмотреть свой подход, поскольку те же правки будут вноситься быстрее, если текстура разбита по слоям.
- При использовании MAYA для корректного отображения модели рекомендуется выставить такие настройки вьюпорта:
- Самый нижний слой лучше сделать бекграундом, иначе альфа не будет экспортиться в игру.

- Прозрачность целесообразно рисовать в альфа-канале:
- В отношении моделей маунтов и костюмов нужно помнить, что большую часть времени на них смотрят сзади, так что этому виду нужно уделять внимания не меньше чем остальным
- Швы элементов, логически переходящих друг в друга, рекомендуется сводить. Вот так делать не надо:
Тут лучше добавить тень на лице и подсветить волосы:
- Желательно, чтобы большая часть пикселей находилась в средней части диапазона яркостей, примерно 60 % гистограммы. Пик гистограммы для более тёмных объектов сместится левее, для более светлых — правее.
- Удостоверьтесь, что при просмотре модели не возникает артефактов текстуры при величине одного метра в Maya не более 1/3 экрана.
- Скрытые части элементов и плоскостей тоже не забудьте затекстурить, если они будут показываться во время анимаций.
- В местах пересечения ног и юбки штаны лучше всего рисовать тем же цветом, что и юбку, чтобы избежать резких переходов, когда нога пролезает сквозь юбку.

Как рисовать быстрее
- Крайне рекомендую использовать планшет, если не умеете — учитесь, даже самый простой планшет позволяет рисовать гораздо быстрее, чем мышью.
- Хороший монитор — must have, с IPS-матрицей или лучше. Он позволит вам видеть больше нюансов в цветах, вы станете замечать разницу между красивым и «не очень».
- Используйте горячие клавиши вместо кликанья кнопок на экране и таскания ползунков. Это дважды экономит вам время: во-первых, мгновенно выбираете нужный инструмент или настройку, во-вторых, не приходится отдыхать от возни курсором по экрану. Посчитайте, сколько раз надо хотя бы менять прозрачность кисти, а это же делается просто цифрами на клавиатуре.
- ВСЕГДА ИЩИТЕ РЕФЕРЕНСЫ. Срисовывать с образца гораздо быстрее, чем придумывать абы что. Одновременно вы пополняете свою визуальную библиотеку. С референсами вы учитесь рисовать и зарабатываете деньги! Сегодня трудно придумать что-то новое, и скорее всего, оно уже придумано и улучшено.
 Так что вам придётся потратить кучу времени, чтобы сделать так же. Рекомендую сначала посмотреть, что придумано до нас, а потом уже пытаться придумывать что-то новое, комбинируя эти знания и используя фантазию.
Так что вам придётся потратить кучу времени, чтобы сделать так же. Рекомендую сначала посмотреть, что придумано до нас, а потом уже пытаться придумывать что-то новое, комбинируя эти знания и используя фантазию. - Цвета можно и нужно брать прямо с концепта, используя их для текстуры.
- Если спроецировать концепт на модель в ZBrush, 3DCoat или других подобных программах, а потом доработать, то это существенно ускорит начало работы.
- Разбивайте текстуру на слои с разными материалами, это поможет быстрее вносить правки (изменять оттенок или яркость), не придётся выделять этот материал по всей текстуре. Не самый полный пример, но всё-таки:
- Лучше работать одновременно над двумя разными ассетами, периодически переходя от одного к другому, когда чувствуете, что глаз замылился и непонятно, что делать дальше. Если второго задания нет, то можно просто прогуляться или позаниматься спортом.
Примеры и руководства
Наши внутренние
Общедоступные уроки
Разные ресурсы для вдохновения и с примерами, «как надо»
Художники, работы и уроки которых стоит взять за основу вашего дальнейшего обучения Смело вбивайте эти имена в гугл — найдете много интересного!
P. S.
S.
Когда видишь крутую работу, кажется, что сделать так же очень сложно, почти невозможно. И да, и нет. Сложно перестроить своё сознание и подход к делу, но зато потом всё становится просто и понятно. Для лучшего понимания работы разберите её на части, отдельные элементы, участки, градиенты. Затем просто возьмите нужный цвет, нарисуйте в нужном месте пятно/линию/узор нужной кистью с нужной прозрачностью нужное количество раз, доводя её до нужного вида. Экспериментируйте, набирайтесь опыта в подборе и смешении цветов, достижении изящности линий, формировании объёма. Наконец, просто запоминайте наработанные приёмы и образы.
Берегите свою память, плохая память — главная проблема большинства. Хорошая память — ключ к успеху в любом деле или дискуссии. Чтобы что-то запомнить при плохой памяти, приходится делать одно и то же, по нескольку раз, а то и нескольку десятков раз! Вы тратите на это уйму времени своей недолгой жизни.
Хорошая память — это хорошее кровообращение чистой крови по здоровым сосудам и отсутствие отвлекающих факторов, вроде информационного мусора, шума и болезней. Для этого нужно полное погружение в тему, наушники и здоровье. Оградите себя от мусорных новостей и тупых сериалов, почаще оставайтесь наедине с собой, общайтесь с людьми увлеченными тем же делом, хотя бы виртуально, а лучше вживую.
Для этого нужно полное погружение в тему, наушники и здоровье. Оградите себя от мусорных новостей и тупых сериалов, почаще оставайтесь наедине с собой, общайтесь с людьми увлеченными тем же делом, хотя бы виртуально, а лучше вживую.
Живите подальше от загазованных улиц, дышите свежим воздухом. Пейте чистую, в идеале, талую воду, но не с улиц, а предварительно замороженную в своей морозилке.
Ешьте больше растительной пищи — не злоупотребляйте мясом, сахаром и мучными изделиями, не курите — берегите сосуды мозга, не употребляйте алкоголь и прочие наркотики. В общем не позволяйте соблазнам убить себя раньше времени 🙂
Избавьтесь от вредных привычек, к которым относятся не только очевидные — курение, алкоголь и наркотики, но и например малая подвижность и переедание. Проходите/пробегайте каждый день 5-10 км по свежему воздуху. Хотя бы 10-15 минут в день уделяйте физическим упражнениям, спите 7-8ч в сутки. Закаляйтесь — это действительно помогает!
Берегите себя в физическом плане, серьезные травмы вроде переломов сопряжены с прибыванием под наркозом, который вредит мозгу гораздо больше чем вредные привычки, наравне с сильными наркотиками, даром что без привыкания.
Если регулярно высыпаться, достаточно двигаться и следовать хотя бы половине остальных рекомендаций, память и активность улучшатся в разы. Если, конечно, раньше ничего этого вы не делали. А ещё при ходьбе возникают новые идеи и решения! Это полезные привычки, их надо полюбить, как полюбить жить, и тогда любое дело будет в радость.
Обязательно отвлекайтесь от работы, занимаясь чем-то не связанным с ней, давайте мозгу переварить новую информацию и мотивироваться на новые свершения.
Лень — двигатель прогресса, ищите, придумывайте новые техники и способы рисовать круче и быстрее! Да не только рисовать, это относится ко всем видам деятельности! Изучение новых или комбинирование старых функций в новых версиях знакомых программ позволяют делать привычные вещи в разы быстрее. Ищите, изучайте, экспериментируйте, пробуйте нестандартные подходы, разбирайтесь как что работает на уровне элементарных составляющих, пикселей и цифр, тогда поймете как это сделано и что нет ничего невозможного.
Совмещение совершенно разных областей знаний, могут дать удивительные результаты, подтолкнуть к новым идеям. Например узоры фракталов удивительно интересны и разнообразны, кто бы мог подумать что этим мы обязаны математике. Химия, физика, биология, история, могут подкинуть множество идей и решений, невозможно знать все, но всегда надо знать где почерпнуть что-то новое. Не зря в советской школе было так много самых разных предметов. Будучи школьником не понимаешь зачем тебе это нужно, 90 процентов того, что ты изучаешь в школе тебе не понадобится никогда, но зато тебе очень понадобятся те нейронные связи, которые при этом возникли и натренировались.
В общем расширяйте кругозор, познавайте новое — живите интересно!
Мини-курс «Как рисовать локации, персонажей и интерфейс игры в Scratch»
Многие любят делать игры, но далеко не каждый знает и понимает, что создание картинок (профессионалы называют это артом от английского слова art) для анимации и игр тоже происходит по определенным законам и алгоритмам.
С чего начать рисование локации для игры? А персонажа? А какие нужны кнопочки и пр. элементы в игре? Разбираемся с профессиональным дизайнером Анной Василевской, которая подготовила мини-курс для начинающих игроделов.
Урок 1. Рисуем локацию
Из урока узнаём, что любую локацию можно разбить на элементы, каждый из которых можно нарисовать на основе простых геометрических фигур: прямоугольников и овалов. Используем векторный графический редактор Scratch, в котором есть инструменты для изменения формы любого объекта. Узнаём о слоях и многом другом. Становимся волшебниками, создавая эффекты объёма (3D) с помощью градиентной заливки.
Урок 2. Как правильно нарисовать персонажа игры или мультфильма
По эскизу своего персонажа (который нарисован карандашом на бумаге) создаём уникальный арт в векторном графическом редакторе Scratch.
Урок 3. Кнопки, бары, … интерфейс игры
Оказывается, интерфейс для игры может быть уникальным! Можно придумать и нарисовать самому любые кнопочки и другие необходимые элементы, умея рисовать карандашом на бумаге и зная инструменты графического векторного редактора Scratch.
Придумай и нарисуй свой интерфейс для игры!
Вроде бы никакого программирования? Но оказывается, что последовательность действий рисования для игры и мультфильма — это настоящий алгоритм, и не один!
Благодарим Анну!
Пишите свои вопросы к автору в комментариях!
Нарисовать персонажей для настольной игры за 1000 рублей
Разработка конструкций, приуроченных к 9 мая, и их. ..
..
Отрисовка фотозоны, световых арок, флагов на опоры освещения и флаговых конструкций и арт-объектов. Оформить постранично для коммерческого предложения. Бюджет до 20 000р.
Анастасия П.
Создать дизайн лендинга
Создать дизайн лендинга для школы художественных искусств для детей и подростков.
Антон С.
Создать логотип
Создать логотип Кондитерской
Анастасия Ф.
Разработка конструкций, приуроченных к 9 мая, и их…
Отрисовка фотозоны, световых арок, флагов на опоры освещения и флаговых конструкций и арт-объектов. Оформить постранично для коммерческого предложения. Бюджет до 20 000р.
Оформить постранично для коммерческого предложения. Бюджет до 20 000р.
Анастасия П.
Нужен дизайн-проект
Сделать дизайн проект 4х квартир 85 м.кв., 132 м.кв., 125 м.кв., 125 м.кв. Каждую квартиру в двух вариантах.
Татьяна
Своя линия: как рисуют героев видеоигр
Известный факт из разработки Half-Life: в ранних версиях игры Гордон Фримен носил рыжую бороду, прическу-бокс и был известен как Иван Космобайкер. Позже Valve отказались от этого дизайна в пользу мужчины в строгих очках, и хотя оригинальную модель можно найти в файлах игры, стартовый концепт героя так и не пригодился.
Позже Valve отказались от этого дизайна в пользу мужчины в строгих очках, и хотя оригинальную модель можно найти в файлах игры, стартовый концепт героя так и не пригодился.
В игровой индустрии подобное происходит постоянно. Нередко сделанные в начале разработки концепт-арты имеют мало общего с тем, что получается в итоге. Так, Dishonored мог стать игрой про Лондон 1666 года. «Горизонт тогда украшали примерно восемьдесят соборов», – говорит Себастьян Миттон, арт-директор Arcane, – «Плюс все эти особенные фасады, улицы словно каньоны, мощные тени». Команда художников даже сделала несколько набросков. Но в ходе разработки старый Лондон сменили на выдуманный Дануолл, внешний вид которого напоминает британскую столицу несколько более поздних веков. Это изменение повлекло за собой остальные, и дело не ограничилось одними только локациями. Кем бы стал Корво в мире старого Лондона, сейчас не скажет никто.
«У вас, парни, есть горячие инопланетянки, а нам достался какой-то мужик с рыбьей головой»
Другой пример – Mass Effect. На первых рисунках Шепард изображен патлатым мужчиной – он активно использует технологии Жнецов и вступает в конфликт с человеком-Спектром по имени Эшли. О том, как трудно разрабатывать стартовые концепты персонажей, вспоминает арт-директор Bioware Дерек Уоттс. «У нас, например, ушла уйма времени на то, чтобы сделать Тейна привлекательной с женской точки зрения. С азари все было просто: мы сделали ее кожу голубой, дали идеальное тело, и готово! Женщины в этом отношении более изощрены». В поисках образа художники пристально наблюдали за Джудом Лоу и райскими птицами, затем переключились на рептилий и рыб, но ничего не получалось. «У вас, парни, есть горячие инопланетянки, а нам достался какой-то мужик с рыбьей головой», – говорили сотрудницы. В конце концов художники вспомнили Эйба Сапиена из «Хеллбоя», и Тейн с набросков стал походить на тот вариант, который мы увидели в Mass Effect 2.
На первых рисунках Шепард изображен патлатым мужчиной – он активно использует технологии Жнецов и вступает в конфликт с человеком-Спектром по имени Эшли. О том, как трудно разрабатывать стартовые концепты персонажей, вспоминает арт-директор Bioware Дерек Уоттс. «У нас, например, ушла уйма времени на то, чтобы сделать Тейна привлекательной с женской точки зрения. С азари все было просто: мы сделали ее кожу голубой, дали идеальное тело, и готово! Женщины в этом отношении более изощрены». В поисках образа художники пристально наблюдали за Джудом Лоу и райскими птицами, затем переключились на рептилий и рыб, но ничего не получалось. «У вас, парни, есть горячие инопланетянки, а нам достался какой-то мужик с рыбьей головой», – говорили сотрудницы. В конце концов художники вспомнили Эйба Сапиена из «Хеллбоя», и Тейн с набросков стал походить на тот вариант, который мы увидели в Mass Effect 2.
О том, как устроен процесс создания персонажей, чем важны эмоции героев, и кто формирует общий стиль игры, «Канобу» поговорил с Симоной Кестертон, ведущим арт-директором немецкой студии Daedalic.
Симона Кестертон
У каждой серии от Daedalic есть свой неповторимый стиль. Night of the Rabbit похожа на мрачную сказку, Deponia наоборот выглядит ярче и мультяшнее. Чем вы вдохновлялись для создания каждого стиля?
**Симона:**Стиль игры формирует команда, так что речь сейчас пойдет не только обо мне. Deponia задумывалась как усложненная версия Edna & Harvey: The Breakout. На старте мы работали с дизайном, который сделал Поки (Ян «Поки» Мюллер-Михаэлис – дизайнер Deadalic), хотели развить его, сделать симпатичнее, при этом не сильно уходя от начальной идеи.
Кроме того, стиль игры всегда зависит от художника, который рисует фоны. Он создает атмосферу, под которую все подстраиваются. Так стиль Deponia задал Михаэль Бенрад, но чем он вдохновлялся, я сказать не могу. В The Night of the Rabbit многое придумал Матиас Кемпке, геймдизайнер. Он большой любитель детских книг вроде «Винни Пуха», думаю, это очень сильно повлияло на игру. Когда я нарисовала фоны, наши идеи смешались. И так с каждой игрой Deadalic – их стиль формируется в результате синергии между всеми разработчиками.
И так с каждой игрой Deadalic – их стиль формируется в результате синергии между всеми разработчиками.
Главный персонаж должен задавать стиль всем остальным
Теперь давайте поговорим о персонажах Deponia. Как долго вы работали над дизайном основных персонажей? С кем было труднее всего?
**Симона:**Трудно сказать, как долго мы создавали основных персонажей. Я в то время параллельно работала над другим проектом, иногда приходила с идеями к Поки. Думаю, это заняло несколько недель или вроде того.
Труднее всего было с Руфусом. Как первый персонаж, он должен был задать стиль всем остальным, но много времени не занял. К моменту, когда Поки дал мне свои наброски, я четко знала, в каком направлении должен развиваться внешний вид Руфуса. Хотя тот Руфус, что получился у нас в конце, сильно отличался от того, что был в самом начале.
С дизайном Гоал все было проще простого. Я люблю рисовать девушек, так что придумала ее без проблем. Поки затем просто добавил рыжие волосы.
Поки затем просто добавил рыжие волосы.
А как вообще устроен процесс создания персонажей? Художники просто делают то, что им говорят сценаристы?
Симона: О, это очень динамичный процесс. В начале работы над Deponia Поки сделал наброски Руфуса, и отдал их мне. Я изменила их с учетом своих идей. Поки затем изучил каждый набросок, сказал, какие из них совпадают с его видением персонажа. Если ему что-то не нравилось, я начинала рисовать в другом направлении. Это похоже на игру в пинг-понг с идеями вместо шарика. Очень люблю этот способ. Он прогрессивный, и в конце всегда получаешь четкое представление о персонажах, о том, что делает их особенными.
Мэтт Родс, художник из Bioware, говорит, что страшных или опасных персонажей нужно рисовать немного глупыми. Мол, когда вас вдруг убивает немного глупая штука, она резко перестает быть немного глупой, становится дико пугающей. Согласны с этим? Какой у вас вообще подход к рисованию злодеев?
Симона: Да, соглашусь с этим. Цитата отличная, но я так редко рисую злодеев, что не могу привести примеров из опыта, да и в наших играх отрицательные герои большой роли не играют. Но посмотрите на клонов Руфуса из Goodbye Deponia – они еще глупее оригинала!
Цитата отличная, но я так редко рисую злодеев, что не могу привести примеров из опыта, да и в наших играх отрицательные герои большой роли не играют. Но посмотрите на клонов Руфуса из Goodbye Deponia – они еще глупее оригинала!
Вроде бы типичный персонаж из стимпанка, но эта жилетка мусорщика – она выделяет его, делает особенным
А вообще, что главное в дизайне персонажа? Сможете назвать трех героев более-менее современных игр, которые выглядят круче всех?
**Симона:**Думаю, главное тут сделать персонажа особенным, выделить его, сделать уникальным, узнаваемым. Очень важно работать с эмоциями. Они кажутся мелочью, но очень важны, так как помогают раскрыть внутренний мир героя. Не забывайте нарисовать персонажу что-то, чего люди не ожидают увидеть. Взять, например, Руфуса. Вроде бы типичный персонаж из стимпанка, но эта жилетка мусорщика – она выделяет его, делает особенным.
Что до героев других игр, то тут я в первую очередь ценю игривый и мультяшный стиль. Больше всех нравятся герои Wakfu (французская ММОG – Прим. автора), люблю их формы, пропорции, лица. Ребята смешали западный стиль с аниме, получилась удивительная и свежая штука. Затем Линк из Wind Walker и Клауд из Final Fantasy 7.
Больше всех нравятся герои Wakfu (французская ММОG – Прим. автора), люблю их формы, пропорции, лица. Ребята смешали западный стиль с аниме, получилась удивительная и свежая штука. Затем Линк из Wind Walker и Клауд из Final Fantasy 7.
Многие инди-разработчики сейчас делают игры со старомодной графикой – тот же Papers, please, например. Как думаете, такой стиль выбирают от ностальгии или нехватки денег?
**Симона:**Мне кажется, от ностальгии. Стили прошлого сформировались во многом благодаря ограничениям, которые платформы накладывали на игры. Сейчас мы можем нарисовать почти все, что захотим. Игры вроде Hyper Light Drifter и вовсе комбинируют старомодную графику с современными возможностями. Поиск новых изобразительных средств в этом плане можно назвать новой формой искусства.
Конечно, такая графика стоит дешевле реалистичной картинки, но не думаю, что разработчики настолько пекутся об экономии. Это дело вкуса. Но лично мне больше нравятся реалистичные стили, хотелось бы и дальше в них работать.
95% графических работ мы делаем на компьютере
Многие художники и дизайнеры сейчас говорят, что начинать любой рисунок следует на бумаге. Якобы рука и карандаш дают больше свободы в движениях, больше возможностей выразиться – не то что графические планшеты и Photoshop. Согласны с таким утверждением? Какое вообще в Deadalic соотношение между цифровой и традиционной графикой?
**Симона:**Лично я не соглашусь. Компьютеры и программы ведь дают гораздо больше возможностей. В работе с наброском вы можете легко что-то стереть, добавить новые слои. Это гораздо быстрее, интуитивнее. Но думаю, что здесь тоже многое зависит от вкуса. Иногда я делаю наброски на бумаге, иногда в Photoshop. Что же до всей компании, то 95% графических работ мы делаем на компьютере. Большинство молодых художников привыкли к цифре, это намного быстрее.
Насчет художников. Как считаете, важно для них профессиональное образование? В теории ведь многого можно достигнуть самостоятельно, да и по-настоящему одаренным людям дипломы не нужны – в конце концов, многие крутые художники не заканчивали ни колледжей, ни университетов. Приходилось вам с такими работать? И есть ли разница между дипломированным художником и самоучкой?
Приходилось вам с такими работать? И есть ли разница между дипломированным художником и самоучкой?
**Симона:**О, с этим полностью соглашусь, нам ведь уже приходилось работать с одаренными людьми. Например, Тобиас Требелья, который рисовал фоны для Dark Eye, ничего не заканчивал, но делает потрясающие вещи. Достаточно просто стремиться к знаниям, постоянно читать разные мануалы из Интернета. Но в таком случае очень важна обратная связь, без критики со стороны большинство художников вряд ли уйдут далеко, будь они хоть в край талантливыми.
Что нужно делать тем, кто хочет рисовать?
Симона: В такой профессии важна гибкость, разносторонность. Недавно мы работали с группой студентов-иллюстраторов из HAW (Hamburg University of Applied Sciences, Гамбургский университет прикладных наук – прим. авт.). Ребята быстро поняли, что в этой работе нужно постоянно переключаться с одного стиля на другой. Но тем, кто только подумывает о профессии игрового художника, в первую очередь нужно выучить основы анатомии, света и тени, и только потом менять стили и направления.
**Интервью:**Сергей Колокольников
Как рисовать пиксельных персонажей. Руководство по созданию пиксельной графики для игр. Что такое Pixel Art
What You»ll Be Creating
Если вы наслаждались в детстве игрой в Лего (или если вы продолжили играть в него, став взрослым), изометрический пиксель арт может заинтересовать вас; она может быть довольно техническим, больше похож на строительство, чем на иллюстрирование, и так как в нем нет перспективы, вы можете передвигать элементы по вашему изометрическому окружению как вам угодно.
Мы будем создавать персонажа, так как это логичная отправная точка для изометрического пиксель арта, потому что это поможет определить пропорции для большинства других элементов, которые мы можем продолжить создавать. Однако мы должны пройти некоторые основы изометрического пиксель арта перед тем, как приступать к персонажу; если вы конечно не хотите просто сделать персонажа и больше не возвращаться к стилю, в этом случае вы можете перепрыгнуть к пункту 3. Давайте добавим какого-нибудь персонажа.
Давайте добавим какого-нибудь персонажа.
1. Линии пиксель арта
Эти линии- это фундамент самого распространенного (и веселого) изометрического стиля в пиксель арте, стиля, который мы будем использовать:
Они состоят из двух пикселей поперек на каждый один пиксель вниз. Они выглядят довольно гладкими и используются, чтобы создавать квадраты поверхностей:
В основном структурированные линии такого типа будут работать отлично, но чем больше становится каждый шаг, тем более неровными они выглядят:
Вот для контраста несколько нерегулярно структурированных линий:
Очень неровные и не очень красивые. Избегайте их.
2. Объемы.
Наш персонаж не будет следовать строго всем правилам изометрического вида, поэтому давайте создадим простой куб, чтобы начать работать с объемами.
Создайте новый New файл в Adobe Photoshop с разрешением 400 х 400 пикселей .
Я люблю открывать дополнительное окно для одного и того же файла (Window > Arrange > New Window…) , для того, чтобы работать с одним в масштабе примерно 600%, а другое оставляю в масштабе 100% для проверки, как движется работа. Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Использование пиксельной сетки — ваше дело, но я иногда нахожу это больше мешающим, чем полезным.
Итак, давайте увеличим масштаб и создадим линии 2:1:
Я предпочитаю использовать 5% серого вместо черного, поэтому позже я могу добавить тени (черные и низкой непрозрачности) и все еще иметь возможности выбирать каждый цвет отдельно волшебной палочкой.
Вот несколько способов создать линию:
- Используя инструмент Line (Линия) cо снятыми галочками pixels , antialias и шириной 1 пиксель . Во время рисования всплывающая подсказка информирует нас об угле наклона линии, мы возьмем, скажем, 26,6 градусов . Однако я не нахожу инструмент Line очень надежным, он может создавать грязные линии, если угол выбран не совсем верно.
- Создав прямоугольное выделение 40 х 20 пикселей, затем нарисовав с помощью инструмента Pencil (всегда размером в 1 пиксель ) единственный пиксель в левом нижнем углу, затем удерживая Shift, нарисовать второй пиксель в верхнем правом углу.
 Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения.
Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения. - Нарисовав два пикселя спина к спине инструментом Pencil , выбрав их, и удерживая Alt , переместить выделенное клавишами стрелок или мышью (далее будем называть это alt-перетягивание), затем переместить пиксели клавишами стрелок или мышью так, чтобы эти две группы пикселей встретились в углах. Затем выделяя эти две группы пикселей и повторяя указанное выше, удлинять линию дальше.
Мы получили свою первую линию. Давайте выделим ее и alt-перетянем , или по другому — скопируем выделение, вставим его и объединим слои обратно в один. Затем перевернем ее по горизонтали (Edit > Transform > Flip Horizontal) . Я так часто использую эту функцию, что настроил сочетание клавиш для нее!
И давайте объединим обе линии:
Затем снова выделим и alt-перетянем их, перевернем горизонтально и соединим вместе, чтобы закончить наш квадрат:
Пришло время добавить «третье измерение». Alt-перетяните или скопируйте квадрат и поместите копию на 44 пикселя выше оригинала.
Alt-перетяните или скопируйте квадрат и поместите копию на 44 пикселя выше оригинала.
Подсказка : Если вы нажмете shift и удерживая ее нажатой, нажмете клавишу со стрелкой, она переместит ваше выделение на 10 пикселей в этом направлении вместо одного.
Чтобы получить более аккуратный куб, давайте сгладим углы, удалив самый левый и самый правый пиксели квадратов. Сделав это, добавьте недостающие вертикальные линии для завершения куба:
Теперь удалите задние линии из нижнего квадрата. И, чтобы начать добавлять цвет. возьмите любой цвет,который вам нравится (из более светлых оттенков) и залейте им верхний квадрат.
теперь увеличьте яркость этого цвета на 10% (я рекомендую использовать ползунки HSB на цветовой панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за способа, которым мы слегка обрезали наш куб, эти более светлые линии будут смотреться лучше на один пиксель выше черных линий (вместо того, чтобы заменять черные линии на светлые), вот так:
Теперь мы должны удалить эти черные линии под более светлыми. Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в 1 пиксель .
Трюк с Shift-Pencil для создания черных линий также работает и со стирательной резинкой (которая должна быть настроена на обычный инструмент Eraser , режим pencil и размером в 1 пиксель .
Выберите цвет из верхнего квадрата с помощью Eyedropper (который вы можете вызвать быстрее, удерживая Alt при выбранном инструменте Pencil или Fill) и используйте его, чтобы покрыть вертикальную линию в середине куба. Затем уменьшите яркость этого цвета на 15% и залейте левую грань куба новым цветом. Уменьшите яркость еще на 10% для правой грани куба:
Наш куб готов. Он должен выглядеть чистым и относительно гладким при 100% увеличении. Мы можем двигаться дальше.
3. Давайте добавим какого-нибудь персонажа .
Выбор стиля персонажа может быть очень личным, не бойтесь менять пропорции элементов по своему усмотрению. Я склонен делать худые тела и немного большие головы. Худые тела определенно помогают сохранять линии простыми/прямыми.
Имеет смысл начать с глаз. Если бы мы строго следовали изометрическим углам, тогда один глаз должен был бы находиться ниже на экране, чем другой, но в маленьком масштабе, который мы здесь используем, нет проблемы с «обманом», для того, чтобы сделать лица наших персонажей более эстетически привлекательными, это также сделает их более четкими, несмотря на их размер.
Мы создаем маленького персонажа, потому что спустя время все может кончиться тем, что мы будем создавать для него автомобиль, дом или целую площадь, или даже городскую сцену. В этом случае, в контексте такой расширенной сцены, персонажи должны быть среди наименьших элементов, принадлежащих иллюстрации. Также нужно стремиться к некоторой графической эффективности, направленной на то, чтобы сделать персонажа настолько красивым, насколько это возможно, с помощью наименьшего количества пикселей (но достаточно большим, чтобы иметь черты лица). И еще, маленькое гораздо проще, чем большое. .Пока фокус того, что вы хотите проиллюстрировать — это не сам персонаж, или его выражения, или его портрет, нам хорошо подойдет маленький размер.
Давайте создадим новый слой. Чтобы создать глаза, мы просто возьмем два пикселя; по одному на каждый глаз, с одним пустым пикселем между ними. И, на расстоянии одного пикселя от одного из глаз, нарисуем вертикальную линию.
Теперь добавим новый слой и нарисуем горизонтальную линию в два пикселя под глазами, это рот. Переместите его вниз клавишами стрелок и когда вы найдете положение, которое вас устроит, объедините слой обратно. Вы можете проделать то же самое с линией подбородка, он должен быть просто более длинной горизонтальной линией.
Повторите то же самое с линией роста волос и с линией макушки головы, затем скруглите углы, и у вас должно получиться что-то вроде этого:
Теперь, рядом с другим глазом, пропустите один пустой пиксель и после него добавьте бакенбард (который также поможет дать персонажу уши) и еще пиксели выше него, так, чтобы он коснулся линии роста волос. Затем еще один пустой пиксель там, где должно находиться ухо, и затем линию которая обозначит край головы. Продолжайте и скруглите углы, там, где встречаются линии.
Продолжайте и скруглите углы, там, где встречаются линии.
Добавьте пиксель для верхнего края уха и измените форму головы, если хотите; головы обычно уже возле шеи:
Нарисуйте линию от подбородка вниз, это будет грудь. И шея пойдет от уха, вертикально вниз на несколько пикселей и оттуда еще несколько дополнительных пикселей, но по диагонали, чтобы создать единственное видимое плечо для нашего персонажа.
Теперь, там, где плечо заканчивается, создайте вертикальную линию из 12 пикселей, чтобы нарисовать один край руки и другой край, он должен быть на расстоянии в два пикселя. Соедините линии внизу несколькими пикселями, чтобы сформировать руку/кулак (на самом деле здесь нет детальных рук, но обычно это не проблема) и сразу сверху, где рука заканчивается, создайте линию 2:1, которая будет талией, затем закончите линию груди и вы получите полностью отрисованную верхнюю часть тела. Одна рука осталась невидимой, но это должно выглядеть нормально, как если бы она была просто скрыта от нас грудью.
Должно получиться похоже на это:
Конечно вы можете попробовать другие пропорции, если хотите, мне нравится посмотреть разные варианты со всех сторон, перед тем, как принять решение практически обо всем.
Теперь добавим несколько вертикальных линий для нижней части тела. Я люблю оставлять 12 пикселей между подошвами и линией талии. Ступни достаточно просты, шире ног всего-лишь на одно касание и из-за изометрического вида одна нога на экране ниже другой.
Теперь мы добавим цвет. Красивый тон кожи не всегда легко подобрать, поэтому если вы хотите использовать такой же цвет, как и я, его шестнадцатиричный код #FFCCA5 . Найти цвета для остальных элементов не должно составить труда. После этого вы должны определиться с длиной рукава, положением и стилем ворота рубашки, и добавить более темную линию, чтобы отделить рубашку от кожи. Я люблю делать большинство внутренних линий светлее черного (особенно когда цвета разных деталей практически на одном уровне, такие как переходы от рубашки к коже или к штанам), тогда контраст от всех линий становится не таким заметным и разные объемы становятся боле очевидными.
Вы можете добавить небольшой световой эффект практически на каждую цветовую область. Избегайте слишком густых теней или использования градиентов для затенения; несколько касаний более темной или более светлой (10-25%) тенью достаточно, чтобы заставить элементы выглядеть выпуклыми и перестать быть плоскими. Если вы хотите добавить более яркое место для цвета, который уже имеет 100% яркость, попробуйте уменьшить его насыщенность. А в некоторых случаях (таких как волосы), хорошей идеей будет также изменять оттенок между тенями.
Вы можете попробовать много разных вариантов для волос. Взгляните на некоторые идеи:
Если вы продолжите создавать еще персонажей, небольшие вариации, такие, как стиль рубашки, длина рукава, длина штанин, аксессуары, одежда и цвета кожи помогут создать хорошее разнообразие.
Теперь, все что нам осталось сделать, это объединить оба наших элемента вместе и оценить, как они выглядят в одном окружении:
Если вы хотите экспортировать, идеальный формат — PNG.
Вот и все, вы сделали это!
Я надеюсь, что это руководство не чрезмерно, моей идеей было дать вам столько советов по Photoshop и эстетике стиля, сколько я смогу. Мы продолжим расширять наш мир изометрического пиксель арта; здания, машины, интерьеры, пейзажи. Все это возможно и весело создавать, хотя, пожалуй, и нелегко.
В этом уроке мы научимся технике превращения фотографии человека в пиксельного персонажа аркадных игр начала 90-х.
Джеймс Мэй — он же Smudgethis — разработал этот стиль в 2011 для первого хита дабстеп-рок группы Nero — Me & You . Он создал анимацию, в которой двое участников группы были показаны героями старой аркады. Игра выглядела как 16-битный сайд скроллер в жанре beat-em-up, похожий на Double Dragon , но намного лучшего качества, чем восьмибитная ретро классика, как Super Mario Bros .
Для создания подобного эффекта, персонажи должны быть немного топорными, но более детализированными, чем в самых старых играх. Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
Также, поскольку нам нужно будет ограничить цветовую палитру, не забывайте, что у таких игр было всего 65 536 цветов.
В этом уроке Джеймс покажет, как создать персонажа, основанного на фотографии, используя простою цветовую палитру и инструмент Карандаш (Pencil).
Помимо каркаса анимации нам также понадобится фотография. Джеймс воспользовался снимком панка, который он включил в материалы урока.
Когда всё будет готово, почитайте урок по 16-битной анимации в After Effects , где Джеймс покажет, как перенести персонажа в AE, заставить его двигаться и применить эффекты ретро игр.
Шаг 1
Откройте файлы Animation Guide (16 bit). psd и 18888111. jpg (или выбранный вами снимок), чтобы использовать в качестве основы персонажа. Фотография в профиль в полный рост отлично подойдет, а также поможет получить цветовые палитры и стиль 16-битного рисунка.
Каркас анимации имеет несколько положений на разных слоях. Выберите тот, который лучше всего подходит позиции на фото — так как на нашем снимке не видно ног, я выбрал стандартную позу на первом слое.
Шаг 2
При помощи инструмента Прямоугольное выделение (Rectangular Marquee tool) выделите голову человека, скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) ее в Animation Guide (16 bit). psd .
Стяните фотографию, чтобы она пропорционально подходила. Вы заметите, что из-за маленьких размеров документа снимок получит пиксельный вид.
Шаг 3
Создайте новый слой и нарисуйте обводку черным Карандашом (Pencil) толщиной в один пиксель, используя каркас как основу.
Этот каркас помогает при рисовании множества персонажей, начиная от крупных «боссов» и заканчивая стройными героинями. Это грубая основа для компоновки и анимации моих пиксельных работ.
Шаг 4
При помощи инструмента Пипетка (Eyedropper tool), выделите самый темный участок кожи и закрасьте полученным цветом маленький участок. Сделайте это еще три раза, получив четырехцветную палитру для оттенков кожи.
Создайте слой под обводкой, затем при помощи кисти радиусом в один пиксель и полученной палитры затонируйте персонажа (снова ориентируйтесь на фотографию).
Лучше всего хранить разные элементы работы на разных слоях, так как это позволяет легко применять их для других персонажей. Это особенно полезно при рисовании «плохих парней», так как многие 16-битные игры использовали похожие лица. Например, один бандит может быть одет в красную футболку и держать нож, а другой будет выглядеть идентично, только в синей футболке и с пистолетом.
Шаг 5
Повторите процесс для остальных частей тела, затеняя кожу и одежду и ориентируясь на исходный снимок. Не забывайте пользоваться Пипеткой (Eyedropper tool), сначала создав цветовую палитру, так как это позволит создать фиксированный набор цветов, которые отлично выглядят и вписываются в 16-битный стиль.
Шаг 6
Добавьте детали, улучшив персонажа дополнительными тенями, татуировками, серьгами или подобными штуками. Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Поэкспериментируйте на этом этапе и подумайте про то, как персонаж будет вписываться в игровое окружение. Возможно, он будет ходить с топором наперевес или получит механическую руку?
Шаг 7
Чтобы анимировать персонажа, повторите предыдущие шаги на остальных пяти слоях анимационного каркаса. Этот процесс может потребовать время для освоения и получения органичных результатов. Однако, можно сэкономить время, заново используя элементы с прошлых этапов. Например, в шестикадровой последовательности голова почти не затрагивается.
Шаг 8
Чтобы проверить, все ли правильно нарисовано, откройте панель Анимация (Animation) в Photoshop и убедитесь, что первый кадр активен. Можно добавить новые кадры, включать или отключать каждый слой, получив свою анимацию, но самый быстрый способ — использовать команду Создать кадры из слоев (Make Frames From Layers) во всплывающем меню панели (верхний правый угол).
Первый слой — это пустой фон, поэтому выберите его и кликните по иконке мусорного бака (внизу), чтобы удалить.
Часть 8: Наконец-то рисуем спрайт
Итак, теперь, когда вы прочитали предыдущие главы, провели собственные наблюдения и сделали выводы о том, как устроены спрайты и всё такое (если же вы не делали ничего из этого списка, тогда наверстайте упущенное, ибо это облегчит вашу жизнь, когда придёт время рисовать собственные спрайты)… В общем-то, это время пришло. Мы разберём несколько стилей и для начала возьмём классический и наиболее широко распространённый в ролевых играх стиль Final Fantasy 2. Даже если вам неинтересно делать маленькие спрайты 16х16 и вы хотите научиться создавать только большие, всё равно вам будет полезно прочесть этот текст до конца… Занимаясь маленькими проектами, можно научиться многим полезным вещам, которые пригодятся и при создании крупноразмерных шедевров. Учитесь в любой ситуации. От вступительных слов перейдём к спрайтам FF2:
Первое, что следует знать о FF2-спрайтах: в них
используется особая разметка… Над текстом вы видите
квадрат 16х16. .. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту.
.. Вдоль левой стороны идут цветные
вспомогательные линии. В спрайте FF2 талии отведено
три пиксела (нижняя оранжевая линия), торс — часть
туловища от шеи и до талии — также занимает три пиксела
(жёлтая линия), голова получает целых 10 пикселов
(верхняя оранжевая линия). В разговорах о спрайтах
знающие люди часто упоминают аббревиатуру «SD»…
Термин SD расшифровывается как «Super Deformed»
(«Сильно Деформированный») и используется в аниме для
описания сцен, в которых персонаж, прежде нормально
нарисованный, уменьшен и похож на куклу, и его голова
такого же размера, как и остальное тело… Этот подход
использовался в FF2 и во многих ранних RPG, потому что
почти все они были созданы в Японии, а SD — это приём
как раз из тамошних аниме, к тому же, подобный стиль
хорош для выражения эмоций персонажа. На Западе мы
склоняемся к «реалистичным» персонажам с маленькими
головами и пропорциональными телами. Однако в прежние
дни правдоподобностью приходилось жертвовать, ведь на
отведенном пространстве 16х16 реалистичная голова
занимала бы два пиксела в ширину и четыре в высоту. ..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
..
Может, это и пропорционально, зато смотрится плохо —
получаются безликие персонажи, а лицо в данном случае
очень важно, так как игрок идентифицирует себя скорее
по лицу, чем по другим признакам. Большие головы были
так широко распространены потому, что на них есть место
для изображения чувств… Персонажи с крупными головами
могут кивать, мотать головой из стороны в сторону,
удивленно моргать, расширять глаза от ужаса, зажмуриваться,
зевать, кричать и т.д. Они становятся «живыми», а значит,
более интересными… На маленькькой «реалистичной» голове
вы можете лишь изменять цвета и тени всего у шести пикселов,
и от этого мало толку. Пропорциональными стоит рисовать
персонажей на больших спрайтах (как, например, в игре
Phantasy Star IV). В общем, вы поняли, почему SD-стиль
продержался так долго, хех… Впрочем, это лишь мои
домыслы, я могу и ошибаться.
Начнём с базовой головы. Это — пиксел за пикселом —
контур головы FF2-шного спрайта… Многие художники, когда
им нужно много спрайтов в одном стиле, рисуют «модель»
типичного персонажа, которую затем видоизменяют для каждого
героя. Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке.
Это и впрямь хорошая идея, если придётся делать
кучу персонажей (например, городских NPC)… Только
убедитесь, что в каждом спрайте достаточно индивидуальности,
избегайте простой смены цветов, как в Mortal Combat,
например, хех… Итак, базовая голова: два пиксела между
глазами, они сами в высоту тоже два пиксела, есть
однопиксельный пробел между ними и краями головы, такой
же пробел до челюсти. Вместе выглядит пропорционально.
Причём занято ещё не всё отведённое место… Куча
пространства оставлена под волосы, так как они тоже важны,
хех… Туловища спрайтов 16х16 в высоту занимают всего
шесть пикселов и отличаются друг от друга только цветами
да парой-другой пикселов. Поэтому для лучшего визуального
опознавания персонажи получают сильно разнящиеся причёски.
Волосы могут быть всевозможными — короткими, длинными, с
пробором сбоку или по центру, завязанными в хвостик,
заплетёнными в косички, собранными в пучок, могут вообще
отсутствовать или даже торчать шипами и т.д… Это хороший
способ дифференциации персонажей, поэтому волосы получают
много места на рисунке. Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Если закрасить спрайты чёрным цветом,
то есть оставить силуэты персонажей, более-менее достоверно
различать их можно будет только по форме причёски. Двигаемся
дальше — заметили, что челюсть опускается до конца оранжевой
линии?
Теперь добавим корпус… Я нарисовал один кулак впереди,
а другой сзади. В старых играх спрайты постоянно переключались
с кадра, где левая нога впереди, на кадр, где впереди правая,
и наоборот… Это был способ избавиться от третьего «стоячего»
кадра «ноги вместе, руки по швам». Я взял кадр, в котором
персонаж находится в середине своего шага — хочется отметить
некоторые тонкости текущей позы. Во-первых, я не разделил руку
и корпус. Можно было бы (кстати, получилось бы подобие некой
жилетки), но я не стал так делать… Пускай это будет обычный
персонаж в штанах и футболке. Как вы помните, жёлтая линия
определяет расстояние от низа челюсти до талии, поэтому у вас
будет два пиксела для грудной клетки, ещё пиксел займет линия
талии (кроме случаев с платьем или незаправленной футболкой и
т. п.)… Я упомянул о линии, так как, посмотрите, плечи зашли
за оранжевый разделитель. Это потому, что наш взгляд на мир не
является ни прямым фронтальным видом, ни видом сверху. У нас
вид «сверху вниз» («top down»; этот термин часто используется
при описании игр типа Final Fantasy). Вы смотрите сверху вниз
под углом примерно 45 градусов, поэтому видны передние и верхние
части строений (угол в 45 градусов обычно используется в
изометрических играх, например в Diablo, где шаблоны расположены
по диагонали, вместо обычного расположения сверху вниз. Многие
люди не понимают, что значит «изометрия» (вам это понятие
встречалось на уроках черчения, хех), поэтому при обсуждении
стиля FF и т.п. говорят «сверху вниз» вместо «45 градусов»…
Сконфужены? Хехех…). Так как у нас вид сверху вниз, мы можем
видеть верхнюю часть плеч персонажа немного «позади» его
головы… Представьте обычного человека, на которого вы смотрите
сверху вниз. Чем больше высота, с который вы на него смотрите,
тем большую зону плеч вы видите и тем дальше они заходят за
голову.
п.)… Я упомянул о линии, так как, посмотрите, плечи зашли
за оранжевый разделитель. Это потому, что наш взгляд на мир не
является ни прямым фронтальным видом, ни видом сверху. У нас
вид «сверху вниз» («top down»; этот термин часто используется
при описании игр типа Final Fantasy). Вы смотрите сверху вниз
под углом примерно 45 градусов, поэтому видны передние и верхние
части строений (угол в 45 градусов обычно используется в
изометрических играх, например в Diablo, где шаблоны расположены
по диагонали, вместо обычного расположения сверху вниз. Многие
люди не понимают, что значит «изометрия» (вам это понятие
встречалось на уроках черчения, хех), поэтому при обсуждении
стиля FF и т.п. говорят «сверху вниз» вместо «45 градусов»…
Сконфужены? Хехех…). Так как у нас вид сверху вниз, мы можем
видеть верхнюю часть плеч персонажа немного «позади» его
головы… Представьте обычного человека, на которого вы смотрите
сверху вниз. Чем больше высота, с который вы на него смотрите,
тем большую зону плеч вы видите и тем дальше они заходят за
голову. Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Очень многие делают ошибку, рисуя персонажей во
фронтальном виде спереди для карт с видом сверху вниз… Если
честно, насчёт видов можно особенно не заморачиваться… Сойдёт
и так… Но в нынешние времена следует уделять больше внимания
таким моментам. В былые дни славы NES разработчики так сильно
извращались с перспективой, что сегодня это выглядит смешно.
В то время это не имело значения из-за общей недоразвитости
графики, людей больше интересовал геймплэй. Будет время,
зацените карту подземелья в игре Zelda для NES-приставки…
Комната сделана с учётом вида прямо сверху, герой Линк
нарисован в виде сверху вниз, а статуи и прочий антураж
исполнены во фронтальном виде, хех…
Теперь появились ноги. Опять же, они как бы в положении
шагания, а не в обычной позиции… Хочу показать пару моментов…
Я не нарисовал чёрную линию вдоль низа ступни, ибо мне нужен
нижний ряд пикселов для изображения ноги, а ваш глаз сам
дорисовывает иллюзорную линию под ногой от левого чёрного
пиксела до правого (вы уже знаете об этом, если читали
предыдущую главу. .. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
.. если нет, то прочитайте её). Правая нога
чувачка (та, что впереди) вниз идёт не прямо, а как бы под
углом… Это для анимации. Если бы ноги шли прямо вниз, когда
они впереди тела, и были бы ровно вверху, когда они позади,
то всё вместе выглядело бы так, будто персонаж топает
поочерёдно левой и правой ногой вместо ходьбы. Искривляя
немного ногу, мы придаём ей более естественный вид при
шагании. Нога, оставшаяся позади, — это просто ряд пикселов.
Сейчас она похожа на какой-то обрубок… Мы покажем, что
это нога сзади, когда займёмся цветами. Также заметьте, что
талия — НЕ прямая, она скруглена, и ноги заходят в жёлтый
разделитель, соединяясь с ней. Это тоже из-за вида сверху
вниз. Горизонтальная линия талии является грубой ошибкой…
Из-за этого персонаж становится «жёстким» и как бы картонным
на вид. Небольшое изгибание линии придаёт объём всему контуру,
как будто мы смотрим на цилиндр (представьте трёхмерное
изображение).
Наконец-то у него появились волосы. На них вы, вероятно,
потратите большую часть времени. .. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы.
.. Один пиксел может
испортить или улучшить причёску, и, пожалуй, вы будете
постоянно жонглировать пикселами, пытаясь получить хорошие
очертания. У нашего человечка волосы зачёсаны набок. Я
добавил недостающий пиксел наверху для изображения пробора,
просто ради примера, хехе… Заметьте, что его волосы не
пересекают лицо сплошной чёрной линией… Будь линия сплошной,
голова и волосы разделялись бы слишком сильно (и смотрелись
бы примерно как корпус и ноги), поэтому стоит использовать
разделением цветом. Я добавил немного чёрного под частями
волос, которые свободно спадают, так как я хотел показать,
что они именно нависают, а не прилизаны гелем или ещё чем.
Основная линия волос проходит так же далеко от глаз, как и
челюсть, имеется один разделительный ряд пикселов между ними.
Это не обязательно, так как у разных персонажей будут различные
причёски, это всего лишь пример, так, для начала. Вам наверняка
придётся поработать над волосами основным цветом и чёрным
одновременно, чтобы выяснить, где для разделения не нужны
чёрные пикселы. .. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
.. Ну а я уже нарисовал свой миллион спрайтов,
у меня получается собирать их мысленно, хехех… У этого
паренька волосы идут прямо до верха спрайта, у остальных
может быть по-другому. Например, у невысоких людей или у детей,
а также у лысых, поскольку сама голова находится на растоянии
один-два пиксела от волос. Конечно, когда рисуются дети или
коротышки, потребуется экспериментировать с пропорциями и,
например, отвести не шесть, а лишь четыре пиксела на тело.
Я заполнил спрайт сплошными цветами (без теней).
Рассмотрите его волосы, футболку и ботинки. Я сделал
причёску красно-коричневой, чтобы выделить лоб справа,
а так как с той стороны под волосами нет чёрного, кажется,
что эти пряди ближе к голове, чем вихор с другой стороны.
Также я оставил пустой пиксел там, где чёрная линия
прерывается из-за пробора… Если бы я поставил там
точку того же цвета, что и волосы, казалось бы, что на
макушке торчит хохолок… Чёрный пиксел в этом месте
делал бы причёску слишком приглаженной, и только пустота
создаёт эффект отдельных прядей. Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Один пиксел может внести
существенную разницу в восприятие спрайта. Его футболка
похожа на безрукавку… Чтобы сделать из неё жилетку,
можно добавить чёрный контур, а чтобы превратить
её в обычную футболку, нужно поставить белый пиксел на
плече рядом с остальной белой массой. Этот единственный
пиксел образует «рукавчик» на руке. Для длинных рукавов
мне нужно закрасить белым всю руку, кроме последнего
пиксела. Позже я покажу кучу подобных фишек.
Теперь добавим оттенки цвета и получим готовый
спрайт. Когда вы наносите тени, старайтесь делать так,
чтобы свет падал из одной точки… Сейчас источник света
находится справа вверху, поэтому тени появились на левой и
нижних частях спрайта. В массах очень популярен такой
ненапряжный способ: левая и правая стороны затеняются,
средняя же часть оставляется светлой… Получается, что
источник света расположен прямо по центру. В принципе,
это сносно, но спрайт становится немного скучноватым,
ибо у него нет «права и лева», есть просто «центр».. .
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета.
.
Трудно объяснить, наверное, дело в том, что симметричные
спрайты менее интересны… С затенением на одной стороне
у спрайта появляются вполне определённые право и лево.
Тем не менее, нет строгого правила, гласящего, насколько
тёмной должна быть тень. Подбирайте, пока не будет смотреться
хорошо. Правда, стоит помнить о некоторых моментах… Если
у вас яркие источники света (например, действие происходит
в середине дня, персонаж стоит у огня и т.п.), тени будут
очень тёмными, сильно контрастирующими с обычными цветами.
Если свет тусклый (внутри дома, в ночное время и т.п),
контраста будет меньше. Я не хочу сказать, что вам
обязательно будет нужно разное освещение на спрайтах в
зависимости от местоположения, просто имейте в виду, какие
эффекты затенения могут быть. Запомните еще приём —
сощурьте глаза и взгляните на спрайт: если невозможно
отличить светлый оттенок от тёмного, возможно, для
них вам нужно больше контраста. Зачем наносить эти тени,
если разница незаметна? Это особенно проявляется при
использовании жёлтого цвета. .. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени.
.. Бывает трудно заметить
разницу, если чуть добавить тусклости в некотором месте.
Лицо, важнейшая часть персонажа, показывает чувства и
обычно не сильно контрастно остальной части спрайта…
Если контрастность велика, спрайт развалится на цветные
куски, что раздражает глаз. Впрочем, при рисовании
подобных вещей нет закономерности. Оставляйте то, что
выглядит хорошо. В некоторых играх лица были одного
цвета, и поэтому детали (глаза, хех) хорошо выделялись.
Я сделал кожу нашего спрайта сильно контрастной, и это
немного смущает. Рассмотрим нижнюю часть. Нога сзади
полностью тёмная, и вы не можете видеть ступню. Нижний
черный контур помогает задвинуть её назад ещё больше…
Эта линия вполне могла быть тёмно-коричневой, тогда
казалось бы, что он поднимает ногу. Ближняя нога ОБЯЗАНА
получить больше света, чтобы она выглядела как нога,
выставленная перед телом. Его ботинок отделен лишь
цветом, также посмотрите на его руки… Дабы его рука
выглядела ближней к нам, был добавлен лишь один пиксел
тени. .. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
.. Чем больше тени на чём-то, тем дальше оно от
нас… Я затенил тёмным цветом всю поверхность другой
руки, чтобы сделать её отдалёной. Тем не менее, на
кулаке лежит меньше тени, поэтому кажется что остальная
рука позади него, и это хорошо. Как я уже говорил, один
пиксел может изменить многое, и сейчас мы в этом
убедимся:
Вы, наверное, думаете «Что за…?» На первый взгляд,
все эти спрайты похожи между собой… Но у них есть
различия в один пиксел… Посмотрите на передний кулак.
И я покажу, что может сделать одна жалкая точка…
Базовый кулак в первой картинке — это просто круг, без
угловых пикселов. В результате он выглядит эдаким
деликатным кулачком, как у человека с маленькими руками.
Вы не можете хорошо описать эти кулаки, как их ни крути
— не изменятся. Во втором случае имеется угловой
пиксел слева внизу… Теперь кулак как будто прижимается
к ноге. Быть может, парень пробирается бродом, или
карабкается по камням, или ещё что, это всё из-за
направленности кулака вниз. .. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
.. В третьем спрайте угловой
пиксел слева вверху. Теперь он указывает на лицо,
кстати, пальцем, а не локтём, ибо нижний правый угол
скруглён. Получается, что он показывает: «Хто, я?»
Четвёртый спрайт имеет пиксел в правом верхнем углу, и
движение руки показывает: «Ну, попробуй достать меня!»…
Локтя не видно, и пальцы немного направлены к голове. Как
бы делает апперкот от себя… или проклинает игрока,
хех. У последнего спрайта пиксел внизу справа, и это
похоже на локоть, ибо это его естественное положение (в
третьем спрайте вы не можете принять тот пиксел за
локоть, ибо было бы очень странно видеть локоть именно
там, поэтому наш мозг принимает его за пальцы)… Теперь
кажется, что он делает апперкот, направленный к себе.
Может быть, это начало движения «удар дракона» или ещё
чего, хехех. А казалось бы, всего лишь ОДИН пиксел.
Здесь я работал двумя пикселами… В первом случае
получилась плоская сторона, направленная внутрь. Два
пиксела сделали кулак гораздо более плоским, как будто
он кого-то шлёпает им. .. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
.. Ну, похоже, будто он сильно сжал
кулак. В первом спрайте кулак прижат внутрь, и выглядит
это вполне нормально. Но представьте себе, что он держит
что-то похожее на вазу — хочет показать всем свою силу.
И поэтому перемещает пикселы вверх… Теперь плоская
сторона наверху, как будто балансирует на ней горшком
или лампой. В третьем случае плоские стороны находятся
по бокам, что выглядит скажем… не очень хорошо. Хых…
единственный способ объяснить такое положение кулака,
это наличие у него на руке чего-то вроде бронированной
квадратной рукавицы, это можно было бы потом показать
цветом… У последнего плоская часть находится внизу,
он мог бы играть в баскетбол этой рукой или бить
кого-то. А самое интересное — что это всего лишь ДВА
пиксела, хехе… Теперь попробуем тремя:
Эффект трёх пикселов отличен от эффекта двух. Эта
троица добавляет «веса» кулаку… Один пиксел создает
деликатный кулак, три же делают нечто вроде увесистого
кулачища, как у огра или здоровенного кузнеца. В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
В этих
спрайтах кулаки имеют примерно такой же вид, как и
предыдущие, только теперь это части больших мускулистых
рук, готовых что-нибудь сокрушить. Последний спрайт, у
которого все четыре угла заполнены пикселами, выглядит
так как будто бьёт нас. Теперь быстро взглянем на другую
руку:
Давайте изучим руку, отведенную назад. На первом спрайте у
неё нет угловых пикселов, и она похожа на щупальце или
ещё что-то подобное… Будто руку расслабили, как-то так…
Болтается там, как хвост какой-то. На второй картинке кулак
направлен к корпусу, как будто персонаж напряг мускулы
и сделал эдакий полукруг из руки. У третьего спрайта пиксел
поставлен снаружи, из-за чего рука кажется отнесенной чуть
в сторону, в отличие от предыдущего образа, где рука ощущалась
ближе к телу. Мужичок на втором спрайте похож на крутого парня,
фланирующего туда-сюда, а на третьем — на бегуна, у
которого руки находятся в соответствующем положении. У персонажа
на последнем спрайте имеется плоская линия внизу кулака,
будто он опять играет в баскетбол, или у него пистолет
в руке, или это часть брони, или у него просто большой кулак,
и т. д… Взгляните на секунду ещё на два спрайта:
д… Взгляните на секунду ещё на два спрайта:
Парень слева шустр и быстр, и его руки не так
нагружены тяжестью кулаков… Чувак справа более мощен,
так как у него увесистые квадратные кулаки. Теперь
вы должны понимать смысл моего выражения «Один пиксел
может многое изменить»… Вот это и есть самое
интересное для меня при работе с подобного рода
маленькими спрайтами. Жонглируйте пикселами, чтобы
понять, как изменится выражение лица, поза или движение
персонажа лишь из-за одного или двух пикселов. Пара
пикселов может создать фею или — с равным успехом —
огра. Эти несколько точек разницы делают ваши спрайты
интереснее и вдыхают в них жизнь. Поэтому, начав с
базовой «модели», потом вносите в неё поправки, чтобы в
результате получить другое визуальное восприятие
персонажа. Для примера я экспериментировал только с кулаками,
вы же можете работать единичными пикселами и над другими
частями, особенно над выражением лица. Пробуйте,
выбирайте, что будет лучше всего смотреться на спрайте. Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Практикуйтесь, хех… Практикуйтесь много и как следует,
скоро этот навык станет естественным.
Итак, у нас есть базовый спрайт персонажа, и если наш герой не парализован и обладает разумом, то ему хочется двигаться и совершать при этом какие-то действия…. Он может просто шагать по городу куда глаза глядят, повторяя: «Добро пожаловать в (город такой-то)!», хех. Значит, нам нужен второй кадр для шагания… Осуществляется это легко. Слева наш прежний спрайт, а в среднем спрайте я взял кусок до конца желтой линии и перевернул в горизонтальной плоскости. Видите, как просто? Конечно, возникла проблема с перевёрнутым освещением, ибо получилось, что солнце перепрыгнуло с одного края неба на другой. Это, пожалуй, не очень хорошо, и поэтому мы подправим цвета теней, чтобы освещение было такое же, как и в первом кадре. У нас теперь есть два кадра для этого малого, и мы можем увидеть его анимированным:
Это простая анимация ходьбы из двух кадров. Если вы
строгаете маленькие спрайты для маленького же разрешения,
то двух кадров может быть вполне достаточно для достижения
нужного эффекта. В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
В ранних Final Fantasies (на Геймбое)
персонажи постоянно переключались между двумя своими
кадрами, даже когда они стояли. Скажем, вы такого не
хотите… Вы желаете, чтобы, когда игрок не нажимает
клавиш, персонаж прекращал анимацию. Ну, вы можете
останавливать персонажи после прекращения движения
в положении с одной ногой впереди или сзади. Если они
при этом не выглядят напряжёнными — это нормально.
Но вдруг вам потребуются прямостоящие персонажи?
Чтобы получить этот кадр, я просто переделал один из
шагающих, сведя ноги вместе и прижав руки по швам. Руки
будут выглядеть более расслабленными, если придать им
«выпуклость»… Если бы остались три вертикальных пиксела,
он был бы похож на солдата, стоящего по стойке «смирно» в
строю. При создании стоячего кадра для этих маленьких
спрайтов 16х16 возникает проблема двойного столбца…
Придётся вам выбрать, где пикселы будут разделять ноги. Я
сделал одинаковые тени на ногах (те два горизонтальных
пиксела), чтобы ноги казались находящимися прямо под
корпусом. Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
Если бы на левой ноге не было ни одного светлого
пиксела, казалось бы, что она чуть позади правой. А если
бы их было много, нога опять выдвинулась бы, но уже вперёд.
Теперь у нас есть «стоячий» кадр, можно его использовать,
когда игрок ничего не делает. Есть также другая польза
от этого кадра… Можно добавить его в анимацию ходьбы:
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
- Установите задержку времени в 0,15 сек
- Кликните на DuplicatesSelectedFrames, чтобы создать еще 3 копии
- Установите цикл повтора Forever
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
RelatedПиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется).
 Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Как рисовать игровых персонажей
У вас есть любимая игра, в которую вы любите играть? Хотели бы вы научиться рисовать своих любимых персонажей из этих игр? С помощью этих веселых и простых уроков по рисованию в играх вы сможете научиться рисовать персонажей, которые вам нравятся больше всего, из игр, в которые вам нравится играть. Даже если вам не нравится играть в эти игры, персонажи великолепны, и вы можете изучить множество новых техник и навыков рисования с помощью учебных пособий по рисованию в играх.
Что-то, что интересно рисовать и которое позволяет вам не только практиковаться в рисовании, но вы можете взять этих уже забавных персонажей и добавить к ним свою собственную вспышку. Раздел «Поющие монстры» отлично подходит для всех, кто любит глупых монстров и ищет что-нибудь интересное для рисования. В разделе «Поющие монстры» есть из чего выбрать, в том числе большие маленькие монстры, которые приобретают характеристики различных растений, таких как деревья и листья. Есть даже такие, которые выглядят как пушистые монстры или двуногая лягушка! Эти уроки позволяют легко и весело научиться рисовать таких глупых персонажей, и как только вы разберетесь с основами, вы сможете начать создавать своих собственных монстров.
Есть и другие разделы, которые помогут вам развить новые навыки рисования с помощью простых в использовании руководств. Если вы фанат игры Майнкрафт, то можете научиться рисовать своих любимых персонажей. Эти блочные персонажи из Майнкрафт идеально подходят, если вы пытаетесь научиться рисовать плоских или 2D-персонажей. Если Minecraft не ваша любимая игра или если вы ищете что-то более сложное, вы можете научиться рисовать League of Legends. В этом разделе представлены чуть менее карикатуры, на которых вы можете попрактиковаться в рисовании и рисовании.Хотя рисунки немного сложнее, в руководствах они кажутся простыми, поскольку вы следуете шаг за шагом.
Другими замечательными разделами на выбор в разделах обучающих игр по играм являются GTA, который выполнен в том же стиле эскизов, что и League of Legends, но столь же прост в использовании и рисовании. Если вы хотите научиться рисовать мультфильмы из игр, то раздел «Гадкий я» как раз для вас! Вы можете научиться рисовать своих любимых персонажей, а затем придать им индивидуальный вид, когда дело касается цвета и характеристик.Вы также можете научиться рисовать самых популярных персонажей Angry Birds!
Как рисовать игровых персонажей
Нет, они не собираются целоваться …
Нет творческого выхода более доступного, чем рисование. Ну кроме пения. И танцы. И … хорошо, послушайте, дело в том, что все, что вам нужно, это карандаш и что-то, на чем можно рисовать, и вы можете рисовать ВСЕ. Чтобы нарисовать ниндзя, прыгающего от взрыва, нужно столько же времени, сколько и нарисовать старика, сидящего в кресле.Так что рисование может быть чем угодно.
Но мы с вами знаем, что все не так просто. Попытка нарисовать что-то в первый раз неизбежно заканчивается дурацкой версией того, чего вы пытаетесь достичь. Все нормально. Попробуй и не получится, но сделай попробуй снова. Я обещаю, со временем тебе станет лучше. Кстати, я не претендую на звание эксперта. Но я так многому научился, наблюдая за работой экспертов, я подумал, что поделюсь с вами некоторыми методами, которые я изучил, и где находятся лучшие ресурсы, которые помогут вам.Давай сделаем это!
Перво-наперво: возьмите карандаш получше или три штуки
Давайте начнем с основ и будем рисовать карандашом. Стандартный карандаш HB (самый распространенный тип, которым вы пользовались в школе) идеально подходит для набросков, но вы никогда не сможете создавать насыщенные динамические тона, потому что это слишком сложно. Я не имею в виду сложный, я имею в виду, что графит недостаточно мягкий, чтобы нарисовать на бумаге самые сексуальные темные линии.
Так что купите карандаши категории «B».3B или 4B подходят для большинства применений в рисовании, но 6B принесет вам прекрасные черные тона. Однако имейте в виду, что чем выше рейтинг «B» (он обозначает черный), тем мягче графит, поэтому он начнет трескаться под давлением. И, очевидно, не роняйте свой 6B, иначе он полностью разобьется. Я на самом деле использовал механический карандаш B для некоторых рисунков в этой функции — и мне это нравится. Самозатачивающийся, хороший ластик, достойный черный цвет. Для начала подойдет все, что угодно.
Начинайте с лица
Не пытайтесь сразу рисовать фигуры.Их очень трудно сделать правильно, и вы, вероятно, разочаруетесь, если попытаетесь эффектно потерпеть неудачу. Так что давайте вместо этого нарисуем лицо. Скорее всего, в первый раз это все равно будет плохо выглядеть (посмотрите на мою «раздавленную» первую попытку), но я обещаю, что тебе станет лучше. По-настоящему реалистичных игровых персонажей на удивление мало. Большинство из них имеют функции в стиле манги. Слегка преувеличенные глаза, маленькие носики, колючие волосы.
Это видео (ниже) художницы по имени Софи-чан — действительно хорошее место для начала, потому что оно учит вас основным пропорциям лица и действует как введение в рисование глаз и волос, хотя мы вернемся к ним в ближайшее время.Вы заметите, что она часто пользуется ластиком на карандаше. Вы тоже можете это сделать. Фактически, одна из повторяющихся тем всех обучающих видео, которые я видел, — это художники, которые либо используют ластик, либо нажимают «отменить» в цифровом художественном пакете. Так что держите линии светлыми, пока не будете уверены, а затем вернитесь к ним более твердо, когда будете счастливы.
Глаза
Глаза влажные. Они отражают вещи. Вот почему «реалистичные» персонажи десятилетней давности (например, Тим Хенман в Virtua Tennis) выглядят как зомби.Их глаза не отражаются, поэтому они выглядят мертвыми. Большинство видеоигр преувеличивают отражательную способность, часто с несколькими «световыми пузырями» на каждом глазу, как в манге, но даже реалистичные рисунки нуждаются в отражении света, чтобы дать искру жизни. Эта техника для глаз работает независимо от формы глаз.
При рисовании глаз лучше всего работать от темного вверху к светлому внизу. Добавьте несколько внешних линий (немного похожих на спицы на велосипедном колесе) для деталей радужной оболочки и позвольте кругу радужной оболочки исчезнуть под верхним веком.Очевидно, это меняется с разными выражениями, но это хороший способ начать. Наконец, не бойтесь делать очень темные участки тени (но не трогайте светлые пузыри). Потерять различие между радужной оболочкой и зрачком — это нормально, потому что сознание зрителя заполнит пробелы.
Реалистичные волосы
Если вам нужны реалистичные волосы, я бы настоятельно рекомендовал «пень для смешивания бумаги». Что, черт возьми, один из них? Это та странная штука наверху, которая выглядит как карандаш.По сути, это «смазывающая палочка», которая выталкивает графит, уже находящийся на странице, на белые области, что отлично подходит для затенения. Некоторые люди называют это обманом, и я понимаю, почему, поскольку очень легко эффективно затенять большие области с минимальными усилиями. Но для волос это невероятно полезно.
Так что сначала рисуйте карандашом, двигая рукой в плече и локте, а не запястьем. Вы получите более плавные линии и более равномерное давление на бумагу. Затем используйте растушевку (или палец, или папиросную бумагу, это не закон) для работы с областями более темного тона, в зависимости от того, откуда исходит свет (подробнее об этом чуть позже).Затем снова используйте карандаш, чтобы восстановить часть утраченного контраста. Вы также можете использовать ластик, чтобы рисовать блики. Просто делайте движения плавными и плавными.
Волосы манги
Это более колючие / изменчивые, рисовать на самом деле очень весело, поскольку вы можете использовать затенение, чтобы придать каждому колючку реальную трехмерную глубину. Для этого изображения я не использовал растушевку, поэтому она выглядит схематичнее. Конечно, у каждого метода есть свои достоинства. После того, как вы получите базовое покрытие головы, вернитесь к тому, что вы сделали, затемняя черные области, но будьте осторожны, чтобы не затемнить все оставленные блики.Динамический контраст более привлекателен, чем серые плиты.
Если вам больше нравится стиль переплетения «лент» в волосах манги, то нарисуйте ленты, прежде чем делать что-либо еще. Они должны перекрывать корпус и друг друга … убедительно, , иначе они не будут выглядеть убедительно. Но в обоих стилях вы должны использовать линии вдоль направления волос, ослабляя давление по мере того, как вы достигаете участков блеска. Как только вы поймете эту технику, вы будете поражены тем, насколько лучше будут выглядеть ваши рисунки.
Освещение
Свет невероятно важен, потому что без точного определения источника света ваше изображение будет выглядеть плоским. Так что решите, где это будет. Я считаю, что верхний левый угол работает хорошо, как в примере выше. Но я сделал фотокопию своего (грубого) контура Соника, а затем закрасил его из другого источника света, чтобы продемонстрировать разницу.
Подумайте, как работает самозатенение в видеоиграх. Голова персонажа, скорее всего, оставит тень на его плечах.Но также подумайте, нужны ли вам вообще очертания некоторых конечностей в очень хорошо освещенных сценах. Свет сзади может создать яркий белый контур, а не мультяшный черный.
Одежда (сложная)
Ткань рисовать очень сложно. На самом деле, если вы работаете с воображением, а не с существующей картинкой, вам понадобится много теории, чтобы сделать это правильно. Ткань натягивается на определенные точки (плечи, колени, грудь, как вы понимаете), но эти точки регулируются знанием человеческого скелета и мускулатуры.Вы не сможете сделать это с нуля убедительно, если не разбираетесь в анатомии. Это факт.
Но вы можете по крайней мере рисовать из имеющихся картинок для начала. Посмотрите, насколько ярко выражены края одежды. На манжетах и лацканах только у первых трехмерных персонажей была нарисована одежда. В наши дни отдельные предметы одежды визуализируются в 3D с толщиной. Итак, представьте руку, ногу или шею внутри одежды и оберните ее вокруг себя. Это видео ниже (с использованием цифровых носителей) не совсем идеально в своих примерах (это не совсем «свободная» толстая куртка, ИМО), но оно иллюстрирует — не каламбур — процесс создания фигуры из скелета. а затем повесить на него ткань.
Что вы нарисуете?
Самое замечательное в Интернете — это то, что он полон бесплатных ресурсов, которые помогут вам стать лучше, так что извлекайте из него максимум пользы. И не расстраивайся, если с первого раза ты проиграешь! Сделать все идеально с первого раза просто невозможно, а чтобы овладеть искусством, нужны годы. Я сомневаюсь, что кто-то в мире считает, что они идеальны в рисовании всего. Но если когда-нибудь я смогу рисовать, как художники, которые делали фотографии в нашей галерее фан-арта, я буду исключительно доволен.Еще одна хорошая вещь в Интернете — это то, что он позволяет вам показать миру то, что вы создали. Я использую deviantART, и вы тоже можете. Почему бы не оставить свое имя пользователя в комментариях и не показать всем, как у вас дела?
А если вы ищете больше, ознакомьтесь с разделами «Как создать видеоигру без опыта» и «Как сделать Лару Крофт более подходящей для всей семьи».
Вы хотите создавать удивительных персонажей видеоигр? Получите полезные уроки по персонажам от опытного иллюстратора
Создание персонажа — это ваш шанс дать волю своему воображению.Если у вас уже есть идеи, легко взяться за дело. Если у вас нет идей … ну … Это может быть другая история.
Мы собрали краткое руководство для начинающих по руководствам, которые помогут вам создавать персонажей . Некоторые предлагают идеи для поиска вдохновения, другие — дельные советы по развитию техники или рабочего процесса.
Недавно у нас была возможность поговорить с иллюстратором-фрилансером, который сейчас работает над скрытой инди-игрой. Сейчас у нее нет для нас полноценного учебника, но у нее есть несколько советов и «наводящих вопросов», которые она использует, чтобы создавать и информировать своих собственных персонажей.
Ее зовут Лорен Уолш , и вы можете проверить ее вещи здесь.
1. Советы иллюстратора
Ее первая подсказка? Ссылки, ссылки, ссылки.
Даже дизайнеры самых фантастических существ начнут с референсов. Они возьмут скелеты разных существ реального мира и соберут их вместе, создав этого удивительного монстра, спроектировав сначала его скелет. Фундамент — это все.
Лучший способ обеспечить надежную отправную точку для вашего персонажа — это ссылаться на реальный мир .
Уолш говорит, что история может очень помочь . Она рекомендует собирать из истории как можно больше изображений и информации. Некоторые вещи сегодня выполняли другую функцию, и отслеживание этого прогресса может привести к крутым идеям для сложных решений персонажей.
Возьмем, к примеру, высокие каблуки. В наше время мы понимаем их как элегантную обувь почти исключительно для женщин или мужчин, которые одеваются как женщины. Или мужчин, которые тоже являются рок-звездами.
Как бы то ни было … когда-то давно, когда каблуки использовались исключительно персидскими мужчинами, когда они ехали на лошадях, им было легче стрелять стрелами с дополнительной устойчивостью, обеспечиваемой пяткой.
Когда европейцы почувствовали запах персидской культуры во время поездки эмиссара, туфли на высоком каблуке стали популярны среди аристократов.
Когда плебеи тоже начали носить каблуки, аристократы сделали единственную логичную вещь … подняли каблуки еще выше (так как они были бы бесполезны, если бы действительно приходилось ходить в них по мощеным улочкам!
Fashion — непростая задача для отслеживания, и вы можете найти больше информации об этой истории здесь.Короче говоря, в конце концов, в 1600-х годах женщины начали носить сапоги на каблуке, чтобы сделать свою одежду более мужской. Затем, еще через сто лет, мужчины перестали их носить, а женские каблуки стали выше.
Сегодня мы думаем о высоких каблуках как о женской обуви. Сотни лет назад его использовали для стрельбы стрелами. Это такая функция формирования мышления, которая может привести к действительно инновационному дизайну персонажей.
Вот еще несколько вопросов, которые следует рассмотреть:
- Как вы передаете личность через внешний вид? (Подумайте о Overwatch)
- Как вы передаете ранг или иерархию?
- Как окружающая среда влияет на физические характеристики вашего персонажа? Осанка? Кожа? Рост? Вес? Язык тела? Позиция?
- Как религиозные или культурные факторы влияют на черты характера вашего персонажа?
Когда дело доходит до создания персонажа, наблюдение может быть вашим лучшим другом.Наблюдайте за окружающим миром и извлекайте из него то, что вам интересно.
Да, а также ознакомьтесь с инструкциями ниже.
Научитесь создавать персонажей в Интернете
2. Творческий блок: вдохновение в искусстве и дизайне
Команда Creative Bloq составила список из 100 удивительных руководств по Adobe Illustrator. Страница 5 этого списка содержит 12 руководств по дизайну персонажей .
Учебники по дизайну персонажей охватывают широкий круг тем, от « Как рисовать персонажей счастливых лесных друзей» (для тех из вас, кто знаком с этой ужасной серией) до создания персонажей в стиле комиксов или хип-хоп.
Если вы хотите поработать с иллюстрацией в Adobe Illustrator, этот учебник — хорошее место для начала. Выбор достаточно широк, чтобы вы могли найти руководство, в котором проведет вас через шаги по созданию персонажа , который вы действительно хотите создать, а можно использовать бесплатно.
3. Envato Tuts +
Похоже, что участники Envato Tuts + никогда не отдыхают. Публикуя новые учебные пособия от 1 до 3 раз в месяц , новейший контент постоянно обновляется новыми учебниками, посвященными дизайну персонажей .
С 9 января сайт был обновлен и теперь включает , как создать симпатичного петуха в честь китайского Нового года с помощью Affinity Designer. В декабре? Они добавили руководств о том, как создать конструктор персонажа северного оленя или единорога в Adobe Illustrator.
Если вы углубитесь в их базу данных, с мая по март 2016 года , вы сможете узнать, как творчески рисовать, используя фотореференс — тактика, освещенная во введении к нашему интервью с художником.Есть еще один учебник « 10 лучших советов по созданию уникального дизайна персонажей. ”
Эти уроки отлично подходят, если вам нужна помощь в превращении вашего реального вдохновения в новых персонажей или если вы хотите развить свои навыки, копируя удачные иллюстрации.
Если вы хотите начать с основ, вы можете ознакомиться с их сборником руководств по Easy Character Design. В этом разделе представлено такое же разнообразие на более доступном уровне навыков.
4.Дизайн Ванделей
Команда Vandelay Design составила очень полезный ресурс, содержащий 60 руководств по дизайну персонажей с использованием различных программных опций.
Есть учебные пособия по созданию пиратов, монстров, сварливых медведей и симпатичных рыжеволосых мальчиков. Все это внутри, и это отличное место, где можно найти руководство для персонажей, которых вы надеетесь создать в будущем.
Единственным недостатком здесь является то, что в нет функции поиска. , а каждое учебное пособие перечислено в одном столбце на одной очень длинной странице.Поскольку существует около 60 руководств, поиск по ним может быть немного утомительным.
Тем не менее, небольшое дополнительное время на поиск — это небольшая плата за учебник по дизайну персонажей, который может раскрыть ваши навыки и задействовать ваши творческие соки.
5. Autodesk: кампания Make Games
Кампания Autodesk Make Games включает видеоуроки, которые помогут вам создать персонажей (и окружение) в 3D. Он покажет вам, как взять концепт-арт и визуализировать его как 3D-модель.В нем также показано, как добавлять цвета, текстуры и освещение, чтобы придать вашим 3D-моделям уникальный вид.
Важным элементом в 3D-рендеринге является оснастка . Это концепция построения «структуры управления » для вашего персонажа. Когда вы строите эту структуру, аниматоры могут затем придать им движение и оживить в игре — или вы можете анимировать их самостоятельно!
Эти руководства покажут вам , как добавить движение вашим персонажам и объектам после процесса оснастки. вы узнаете, как воплотить в жизнь своих персонажей , и все сами.
Учебники сосредоточены на MAYA LT. Если у вас его нет, вы можете загрузить бесплатную пробную версию, чтобы ознакомиться с руководствами и посмотреть, подходит ли это программное обеспечение, с которым вы можете работать. Игровой комплект также доступен для загрузки на сайте.
И если вы никогда раньше не работали с Maya LT, не расстраивайтесь. У них есть несколько руководств по Maya LT 101, которые помогут вам начать работу.
Некоторые любимые персонажи из инди-игр
1.Sans
- Undertale
- Санс — симпатичный озорной скелет, который взаимодействует с игроком вместе со своим братом Папирусом.
2. Мясной мальчик
- Супер мясной мальчик
- Meat Boy — преданный бойфренд, победитель зла и всесторонний хороший парень.
3. Cuphead и Mugman
- Cuphead in Don’t Deal with the Devil
- Эти два брата — игровые персонажи из «Купхеда» в «Не делай с дьяволом».После нескольких шуток в казино мы обнаруживаем, что два брата на керамической основе борются за свои души.
Лучшие 4 женских персонажа инди-игр
1. Клементина
- Telltale’s The Walking Dead
- Клем через многое прошел. Представленная еще ребенком в первом сезоне знаменитого сериала Telltale, с годами она быстро превращается в динамичного и увлекательного персонажа.
2. Ториэль
- Undertale
- Ториэль выступает в роли одного из ваших первых проводников в загадочном и причудливом мире Undertale.У нее врожденная способность заботиться о главном герое, и она идет настолько далеко, что стоит на пути игрока, если он хочет исследовать глубины мира, в основном заставляя вас драться со своей суррогатной матерью.
3. Хлоя
- Жизнь странна
- Хлоя — дерзкая панк-рок девушка, лучшая подруга нашего героя Макса Колфилда. На протяжении всей игры Макс наклоняется назад, чтобы спасти жизнь Хлои, используя ее новые странные способности. Динамика между двумя друзьями фантастическая, и борьба за жизнь Хлои кажется необходимой, пугающей и монументальной.
4. Mae Borowski
- Ночь в лесу
- Сильные стороны Мэй заключаются в ее квинтэссенции «нормальности». Это может показаться не очень интересным, но на самом деле это делает ее более привлекательной, чем любых других персонажей инди-игр. Она переживает странное время в своей жизни; а кто нет ?! Это добавляет ощущение реальности в более мультяшную игру.
Ресурсы
Создайте своего персонажа (веб-сайты)
Учебники для веб-сайтов
Курсы
Книги
- Как рисовать персонажей видеоигр: Как рисовать персонажей и среды видеоигр (основы рисования и искусство видеоигр)
- Создание персонажей с индивидуальностью: для кино, телевидения, анимации, видеоигр и графических романов
- Основы рисования и искусство видеоигр: от классических до новейших художественных приемов для успешного дизайна видеоигр
- Как рисовать видеоигры: создавайте уникальных персонажей, миры, уровни и многое другое!
- Дизайн костюмов и иллюстрация: для кино, видеоигр и анимации
- Другие герои и героини: японская видеоигра + анимационная иллюстрация
FAQ
Как я могу создать своего собственного персонажа?
Вы можете использовать несколько программ, например Photoshop, Maya и другие.Вы также можете использовать бесплатных онлайн-создателей персонажей, таких как The Character Creator, которые предоставляют вам множество возможностей для настройки и создания полноценного персонажа.
Какой лучший бесплатный редактор аватаров?
Существует множество вариантов (и многие из них основаны на ваших предпочтениях в художественном стиле), но для общего качества выберите Face Your Manga для более уникального и свежего присутствия в Интернете.
Где я могу создать свой собственный аватар?
Существует множество бесплатных создателей аватаров, с которыми вы можете поэкспериментировать и посмотреть, какие клики нажимают.Есть манга, и даже одна, основанная на популярном шоу AMC «Безумцы».
Создатель персонажа бесплатный?
Да, и создатели заявили, что он будет оставаться бесплатным до тех пор, пока он работает.
Руководств по дизайну видеоигр:
Дизайн персонажей для фильмов и игр
Биография
Здравствуйте! Меня зовут Брендан Милос, и я работаю игровым художником в районе залива Сан-Франциско в течение последних 10 лет.У меня есть профессиональный опыт, когда я занимаюсь практически всем в области искусства и дизайна, но моя страсть — это дизайн персонажей. Я решил взять курс «Дизайн персонажей для фильмов и игр», который преподавал Марко Нелор, потому что именно в этой области мне больше всего интересно оттачивать свои навыки. Марко невероятно талантлив и был прекрасным наставником в создании убедительных персонажей.
В этой статье описывается мой процесс создания персонажа для оригинального персонажа, Синдрииры Ш’лаар, клерика смерти темных эльфов.Надеемся, вам понравится!
Исследования и разработки
Важно начать с описания персонажа. Этот рассказ описывает, кто этот персонаж и как он выглядит. Марко создал шесть описаний персонажей в научной фантастике и фэнтези в качестве отправных точек. Я начал с шаблона Клерик / Чернокнижник и усовершенствовал его, исследуя этот класс персонажа в Dungeons and Dragons (D&D).В ролевых играх с ручкой и бумагой есть много возможностей для построения мира и простые шаги по созданию персонажей, которые помогают улучшить дизайн.
Синдриира Ш’лаар — темный эльф, рожденный в знати, воспитанный на ценностях традиций и обученный тайным искусствам. Темные эльфы почитают вампиров, поэтому Синдриира получила так называемый Поцелуй Лилит как часть заключительного ритуала своего обучения. Самым простым взглядом она может заморозить зрителя в состоянии благоговения, подчиняя его своей воле. Ее цель в жизни — стать домашним матриархом, чтобы сохранить ценности своего общества и повлиять на многие будущие поколения.
Для сбора справки я обычно сначала захожу в Pinterest. Мне нравится собирать ссылки для каждого аспекта персонажа, включая одежду и аксессуары, индивидуальность и некоторые модели фигуры. Мой личный вкус как художника вдохновлен Castlevania, The Matrix, Vampire: The Masquerade, Magic: The Gathering, H.R. Giger и The Elder Scrolls: Skyrim, так что это влияет на то, как я воплощаю отсылку к моим собственным проектам.
Все мои цифровые рисунки выполнены в Photoshop.Что касается эскизов эскизов, я исследую их как можно шире. Каждый последующий шаг в процессе проектирования связан с сужением списка потенциальных результатов, поэтому первым шагом должно быть создание идеи, а не редактирование. Установите несколько широких опор дизайна в землю (например, вампир, женщина, королевская семья, маг), а затем сделайте набросок как можно шире с этими ограничениями. Эскизы больше об анатомии. Не обращайте внимания на детали, просто сосредоточьтесь на первоначальном прочтении силуэта и форм, передаваемых через цельные блоки значений.
Эскизы для клиента
Для этого конкретного проекта лучшие дизайны были созданы в задней половине процесса эскиза. Обычно это происходит со мной, потому что я сначала выкидываю из головы все очевидные идеи, а затем исследую дизайн, который обычно не использовался бы. Контраст между большими и маленькими силуэтами создает баланс, а аксессуары, такие как короны и накидки, передают царственный статус.Мне нравится рассылать варианты другим друзьям-художникам, чтобы получить обратную связь от нескольких человек. Когда я слышу образец обратной связи, это помогает мне объективно видеть плюсы и минусы каждого дизайна.
Работа, проделанная за первую неделю, помогла процессу выбора и уточнения. Когда дело доходит до создания искусства, любой процесс, которому я могу следовать, который разбивается на отдельные части, помогает мне добиваться стабильных результатов, даже если у меня выходной. Неделя 1 была посвящена установлению ограничений дизайна и максимально широкому наброску внутри них, а неделя 2 была посвящена анализу и выбору того, что работает, а что нет.Так же, как написание и редактирование разбиты на разные фазы, важно разбить эти шаги на отдельные недели.
Сужение выбора
Марко указал на несколько полезных аспектов, которые помогли мне выбрать окончательный дизайн. Во-первых, пропорции моих персонажей были недостаточно героическими. Большинство фигур в реальной жизни имеют рост около 7 голов, но героический персонаж имеет рост около 9 голов.Я вытянул ноги и руки, особенно бедра, чтобы сделать позу моего персонажа более реалистичной. При разработке костюмов необходимо учитывать практичность. Некоторые модели второй недели, особенно B, больше похожи на костюмы, чем на людей, одетых в естественную функциональную одежду.
Последний важный совет, который дал Марко, заключался в том, чтобы полностью разработать дизайн. Не оставляйте в униформе больших пробелов, в которых можно было бы использовать немного больше дизайна. Например, дизайн C из второй недели имел много хороших аспектов, но торс был полностью пустым.Улучшение дизайна — это исследование более высокого уровня преднамеренных деталей после того, как были выяснены основные блоки формы. Эта идея является балансирующим действием, так как в какой-то момент костюму потребуются более крупные области с меньшими деталями.
Руководитель исследований
Синдриира высокомерный, способный, агрессивный и проницательный. Передать эту личность через пропорции ее лица было главной задачей этой недели.Я исследовал узкие угловатые черты лица многих эльфийских персонажей, а также большие или пронзительные формы глаз. Такие особенности, как поднятые брови, поджатые губы и зачесанная назад прическа, также были важны для передачи благородства и благородства. Обработка окончательного портрета помогает мне понять форму в трехмерном пространстве.
Персонаж через жест
Я хотел, чтобы этот персонаж выглядел сильным и мог контролировать свой язык тела.Камера находится под низким углом и смотрит на Синдрииру, чтобы она выглядела сильной. Она использует свою магию, чтобы левитировать, при этом цепляясь за цепь кнута, чтобы атаковать, изгибаясь. Создание динамической позы персонажа было процессом в этом классе. Я начал с маленьких эскизов, акцентируя внимание на жесте или энергии позы. Фигура должна иметь контрастные углы и изгибы, чтобы поза была интересной. В течение следующих нескольких недель я перерисовал так много аспектов персонажа, чтобы передать энергию эскиза в финальную часть.Позирование — это определенно то, что я мог бы улучшить, и это важно для передачи того, чем является персонаж.
Подталкивание позы
На этом этапе в классе дизайн двигался в правильном направлении, но поза все еще оставалась жесткой. Первоначальный метод, который я использовал для постановки персонажа, заключался в вырезании и свободном преобразовании частей стоячей позы, как марионетка.Хотя этот метод может сэкономить время в некоторых сценариях, это означает, что фигура не искажается в перспективе, как мой жест. Мне пришлось перерисовывать целые части персонажа с нуля, чтобы сделать позу более динамичной.
Убедитесь, что ваша перспектива, углы, пропорции и освещение хорошо прорисованы, прежде чем рендерить слишком много. Рендеринг похож на глазурь на торте, поэтому не выполняйте рендеринг слишком рано, иначе вы закончите стирание, повторное рисование и повторное рендеринг, если вы не получите точную прорисовку этих основополагающих аспектов.На это можно потратить много времени.
Наплечные доспехи были действительно непростыми для точного прорисовки перспективы. После нескольких неудачных попыток я использовал Blender для 3D-моделирования основных форм в перспективе. Blender — это бесплатная программа для 3D-моделирования и анимации с множеством онлайн-руководств на YouTube. Я потратил день на изучение основных горячих клавиш и создание этой модели, сделав снимок экрана и нарисовав поверх него в Photoshop.Программное обеспечение для моделирования может быть полезно для рисования материалов с твердой поверхностью в перспективе.
Методы полировки и обработки
# 1 Сделайте свои собственные эталонные фотографии
На рендеринг уходит много времени. Чем больше времени потрачено на рендеринг, тем лучше рендеринг. Точные анатомические детали — важная часть окончательного, безупречного рендера. Когда я делаю свои эталонные фотографии, мне всегда больше везет с визуализацией рук и другими анатомическими деталями позы.
# 2 Использование градиентных карт для раскрашивания изображения в оттенках серого
В этом проекте мы сначала создали формы в оттенках серого, а затем применили цвет. Преимущество рисования таким способом заключается в том, что легче увидеть освещение и форму, не отвлекаясь на цветовую палитру. Чтобы быстро перейти к цветной версии, я использовал карты градиента в Photoshop. Карты градиента — это корректирующий слой, где можно указать цвет для замены значения.В приведенном выше примере показано, как выглядит первый проход кожи с картой градиента. Это только первый шаг, и поверх этого было много рисования, чтобы получить окончательный вид цветной картины.
# 3 Photobash для добавления деталей или реализма
Последний прием, который я использовал, — это фотобашинг. Это техника, при которой художник помещает в изображение стоковые фотографии или фототекстуры, чтобы сэкономить время или получить ощущение реализма.Хитрость заключается в том, чтобы фотография сливалась с нарисованными вручную частями. Это включает в себя обеспечение соответствия общего цвета и освещения, а также обеспечение согласованности уровня детализации между фотографией и областями, нарисованными вручную. Один из приемов — использовать Surface Blur, чтобы уменьшить шум или зернистость на фотографии, чтобы помочь ей смешаться.
# 4 Слушайте отзывы и будьте настойчивы
Из всех проблем, которые у меня были в этом проекте, рендеринг лица был самой сложной.На лицо и голову особенно важно потратить время, чтобы продать дизайн. Лицо и голова — это ворота зрителя к вашему персонажу. Было несколько вещей, которые затрудняли мне создание портрета. Во-первых, сложнее всего нарисовать угол взгляда на лицо. Во-вторых, персонаж представляет собой гуманоидную фэнтезийную расу, поэтому найти грань между фэнтези и анатомическим реализмом было непросто. В-третьих, женские лица часто исходят от зрителей, ожидая, что они должны быть традиционно привлекательными, иначе дизайн отвлекает.
Я поделился незавершенной работой с множеством разных людей в Интернете и получил несколько недель отрицательных отзывов относительно лица, от «мультяшного» до «неровного» и «уродливого». Быть художником — значит прислушиваться к отзывам, даже если это непросто, и конструктивно применять их.
Glamour Shot
Потратив несколько недель на дизайн одного персонажа, у меня была возможность постоянно его пересматривать.Каждую неделю Марко давал мне направление, в котором я должен был продолжать улучшать усилия предыдущей недели. Неоценимы были и дополнительные отзывы других художников. Конечный результат гораздо более понятен, чем дизайн начальной недели, включая использование фона, чтобы передать мир, в котором обитает этот персонаж.
Я всегда представлял себе эту сцену как своего рода вампирский ритуал. Героиня поднимает свою волшебную чашу в жесте тоста, паря над человеческим скотом, высасывая из этих измученных душ их жизненную силу.Чаша в ее руке — ее магический артефакт. Жрецы должны держать или демонстрировать свой магический артефакт, чтобы использовать свои силы в знаниях D&D. Чаша была выбрана как символ вампиров, пьющих кровь, как члены королевской семьи пьют вино. Цепь для кнута, ее любимое оружие, разрывает ее врагов. Чем больше крови она потребляет как вампир, тем сильнее становится. Ее корона, большая матерчатая шпилька, похожая на два крыла летучей мыши, убирает волосы с лица. Когда ее подчиненные ослабевают, их останки становятся частью костяных шпилей, усеивающих этот ландшафт.
Движение вперед
Есть старая поговорка, что мы никогда не заканчиваем наши проекты, у нас просто заканчивается время. Я считаю, что это утверждение верно, когда дело доходит до удовлетворения любым произведением искусства. Вот почему я продолжал работать и улучшать иллюстрацию после окончания урока. При этом я также должен распознать, когда он достаточно хорош, отпустить его и затем перейти к следующему. Это лучший из известных мне способов оставаться продуктивным как артист.Не идеально, но готово 🙂
Основные навыки, которые я улучшил в этом курсе, — это терпение и настойчивость. Терпение — номер один. Тщательно разделяйте этапы дизайна, от эскиза до рендеринга, и не торопитесь с процессом. Чем больше шагов вы разделите на процесс, тем точнее будет результат. Настойчивость заключается в том, чтобы не сдаваться и не пересматривать, пока я не буду доволен результатами. Этот класс научил меня, что завершение проектов — это достаточно дисциплина, чтобы работать над картиной до тех пор, пока она не достигнет определенного порога качества.
Вы можете увидеть больше от Брендана здесь:
Портфолио: www.brendanmilosart.com
ArtStation: https://www.artstation.com/brendanmilos
LinkedIn: https://www.linkedin.com/in/brendanmilos/
Эти люди пытались рисовать персонажей по памяти и все испортили. Настоящая, очень плохая
Есть несколько очень необычных персонажей видеоигр. Великий ты художник или нет, ты наверняка сможешь нарисовать любимого персонажа по памяти, верно? Мол, это не так уж и сложно.Что ж, согласно этой ветке в Twitter, попытка нарисовать персонажа видеоигры, на которого вы смотрели и даже воплощали в течение сотен часов, может быть немного сложнее, чем вы думаете.
Все началось с одного твита. Некоторые коллеги собрались вместе и попытались нарисовать по памяти некоторых из самых классических персонажей видеоигр. Излишне говорить, что все прошло ужасно, и их рисунки вдохновили сотни других принять участие в испытании. Был даже конкурс на лучшего (худшего).Это самые смешные записи. Приготовьтесь смеяться до тех пор, пока не заплачете, а затем смейтесь еще немного. Даже как человек, который не часто играл в видеоигры, я находил их слишком забавными.
Вы когда-нибудь пробовали нарисовать персонажа видеоигры по памяти?
Я не.На самом деле, я могу практически рассчитывать, сколько раз я играл в видеоигры в своей жизни. Но это не помешает этим снимкам быть невероятно забавными.Вы когда-нибудь пробовали нарисовать персонажа видеоигры по памяти? потому что это НЕВОЗМОЖНО
— Группа статей (@ Группа статей) 1556727728.0
Еж Соник
Хотите верьте, хотите нет, но это не худший Соник, который я видел за последнее время.(Я смотрю на тебя, странный Соник с человеческими зубами, которого они сделали для будущего фильма.)Пробовали вчера в офисе. вот Соник, который выглядит как демон на солях для ванн https://t.co/S9zuV7Wxzd
— Article Group (@Article Group) 1556727854.0
Йоши
Этот рисунок Йоши заставляет его выглядеть так, будто он находится на 25-м часу неудачной поездки, и это меня пугает.Йоши выглядит так, будто у него была тяжелая ночь, и он не может найти свой убер-дом https://t.co/tiYVt2r455
— Article Group (@Article Group) 1556727929.0
Баузер
Эм, этот человек когда-нибудь видел Боузера? Потому что нет. Просто нет.@ArticleGroup @matt_slotnick @robdelaney @XaroPoo @darth @jasonkeath @ HaleySaba8 @msjnightingale @ markpollard… https: // t.co / 2do9s33XJd
— Лаура Боско (@Laura Bosco) 1556732109.0
Утиная охота
Это неплохо! Я впечатлен продемонстрированной здесь приверженностью. Не зря этот человек попал в конкурс. Следующий поистине трагичен…@ArticleGroup Пригвоздил. Всегда болел за уток. https://t.co/upHLEiegqT
— Джейсон Кит (@Jason Keath) 1556737923.0
Злой бобер
Есть что-то устрашающее в маленьких глазках этого бобра. Я не могу отвести от этого взгляда, как бы сильно я ни старался.Моя попытка вирусного челленджа «нарисовать персонажа видеоигры по памяти, без обмана». Сделал мои заметки на iPhone.… Https://t.co/sy3wjyvcz4
— Николь Руссин-МакФарланд (@Nicole Russin-McFarland) 1556768250.0
Марио
Возможно, это самая грустная попытка нарисовать Марио, которую я когда-либо видел в своей жизни. По крайней мере, его шляпа не такая круглая сверху!@ArticleGroup у него комбинезон, шляпа и усы. дух нух нух нух да ну нух нух не марио! https: // т.co / LHbPRDFHTt
— Юрий Виктор 🖤 (@Yuri Victor 🖤) 1556734361.0
Соник с животом
Это Соник на десять лет вперед.Теперь он отец, и он проводит выходные, натирая шипы воском и жаря на улице.@ArticleGroup @msjnightingale hahahahaha https://t.co/o9ovTE0CmH
— Лора Суинтон (@Laura Swinton) 1556732972.0
Проблемы Пикачу
Конечно, да, рисовать на планшете или телефоне сложнее, чем на бумаге, но это … это ужасно во многих отношениях.@ArticleGroup Покушение моей мамы на Пикачу https://t.co/M6UbqJUyUh
— деанна. (@deanna.) 1556758408.0
Земляной червь Джим
Я имею в виду, что это вроде как близко, но также похоже, что этот человек нарисовал это с закрытыми глазами.А я так не думаю. Следующий может быть моим любимым …Thicc Kong
Ни один из них не является точным , за исключением для этого исключительного приклада. Лицо и голова? Все неправильно. Эти щеки? Пятно на.@ArticleGroup Thicc Kong https://t.co/EgLEl67k6T
— Ной (@Noah) 1556729889.0
Хоккеист
Зачем вам пытаться нарисовать персонажа в лоб, когда достаточно бокового профиля? Их намного сложнее нарисовать в лоб!@ArticleGroup @darth Вы никогда не поймаете рыбу с помощью граббера. Тяжелый хоккеист https: // t.co / CNc7hjiwPV
— Иуда (@Judah) 1556730343.0
Мамина Марио
Умммм, это та версия Марио, которая преследовала мечты ее мамы? Потому что это не только ужасно, но и ужасно.@ArticleGroup Моя мама пыталась сделать Марио !!! https://t.co/YGNj09Svnv
— Ванесса (@ Vanessa☃️) 1556812081.0
Грустный Йоши
Я имею в виду … по крайней мере, это немного лучше, чем другие Йоши, которых мы видели? Правильно? Это какая-то серебряная подкладка …@ArticleGroup @mallowboo Надеюсь, теперь вы счастливы, что yoshi x jar jar binks теперь в моде https://t.co/XBLzaKufaf
— 🌈 lizzy ʕ • ᴥ • ʔ ⁷ (@ 🌈 lizzy ʕ • ᴥ • ʔ ⁷) 1556932744.0
Почти Марио
Что с людьми и что делает Марио таким круглым , чем он есть на самом деле? У него такая квадратная голова! Следующий действительно нечестный …@ArticleGroup Я представляю, как марио пинает раковину (и чуть не забыл его усы) https: // t.co / SiNDzIc26p
— Крис Хэммак (@Chris Hammack) 1556729323.0
«Пробовал Йоши»
Что значит «попробовал Йоши»? Вы имеете в виду, что прибили Йоши? Вы имеете в виду, что вы отслеживали его с фактического экрана? Мол, это слишком хорошо.@ArticleGroup Я попробовал yoshi https://t.co/qSXO1vrfSL
— sky (@sky) 1556757080.0
Король Дидиди
Ах, это намного лучше. Это намного более реалистично, чем человек, который «попробовал Йоши». Плохие художественные способности людей дают мне жизнь прямо сейчас.@ArticleGroup TIL, что король Дидиди на самом деле не носит корону https://t.co/0JclczVth5
— 🌈 c🍍 (@ 🌈 c🍍) 1556760856.0
Хм
Опять же, этот человек был так близок … и все же так далеко. Почему это выглядит так, будто они нарисовали это с закрытыми глазами ?! Линии не соединяются там, где должны.@ArticleGroup Naaaailed iiiit ~ https: // t.co / oziWY1OPED
— ✨ ア ナ ベ ル ✨ (@ ✨ ア ナ ベ ル ✨) 1556779992.0
Ленивый и безрукий
Извините, но это так смешно.Рисунок этого человека выглядит как грустный злой палец черепахи-подростка-мутанта-ниндзя.@ArticleGroup Я опаздываю на это, но мне сегодня на работе скучно. Видно лень рисовать руки. https://t.co/ZND4MFSEjW
— Cuttle (@Cuttle) 1556887273.0
Была сделана попытка
Я действительно ценю приверженность этому. Просто … не вышло. Следующий действительно умный …@ArticleGroup Welp, по крайней мере, я пробовал … https://t.co/4ALR9XnxKM
— Леон (@Leon) 1556769922.0
Блоки тетриса
Эй, этот человек очень умно обошел подсказку! Но также, если ваш любимый персонаж — это набор блоков, вы так скучны.@ArticleGroup Не так уж и сложно, вот три моих любимых https: // t.co / I4JmRmyRFm
— non podhoretz (@non podhoretz) 1556757207.0
Человек-гриб
Это неплохо! И в этом рисунке много индивидуальности. Но это также не так точно, как могло бы быть.@msjnightingale @ArticleGroup @matt_slotnick @robdelaney @XaroPoo @darth @jasonkeath @ HaleySaba8 @ markpollard… https://t.co/TgX99UdMFX
— Алекс Николсон (@alex nicholson) 1556729400.0
Пиканооооо
Это самая смешная вещь, которую я когда-либо видел. Не думаю, что видел рисунок, менее похожий на Пикачу.Даже хороший рисунок Йоши больше похож на Пикачу, чем на этот.@ArticleGroup Получу ли я бонусные баллы за то, что он является персонажем видеоигры И мемом? https://t.co/jhNP6RBnX2
— Стив ДаСильва (@Steve DaSilva) 1556732632.0
Изабель
Хорошо, это восхитительно. Волосы не совсем правильные, но если делать это по памяти, это довольно впечатляюще.@ArticleGroup ok @ Cd_56 это мило, мы любим Изабель в этом доме https://t.co/WCjoC2e1IB
— 🌈 lizzy ʕ • ᴥ • ʔ ⁷ (@ 🌈 lizzy ʕ • ᴥ • ʔ ⁷) 1556933028.0
Принцесса персик
Кто это, профессиональный художник видеоигр ?! Убирайся отсюда со своими идеальными навыками рисования, псих! Следующий — следующего уровня …@ArticleGroup Думаю, я довольно близко 🙂 https: // t.co / zCeesWEqTD
— YesiDM ~ (@ YesiDM ~) 1556758095.0
Smash Bros.
Шутка ли, я бы сыграл в видеоигру с персонажами, которые выглядели в точности как эти рисунки.Это не будет Smash Bros … это будет что-то другое.@ArticleGroup Подумал, что я тоже поделюсь своими дурацкими каракулями, угадаешь, эти Smash Bros.? https://t.co/7q05GWg74b
— Джек // Вано (@Jack // Wano) 1556762108.0
Zelda
Почему Зельда косоглазая и смотрит высоко на рисунке этого человека? Не знаю, к чему они стремились …@ArticleGroup @darth Я нарисовал Зельду! https://t.co/mMI7spwjUl
— Адам Якоби (@Adam Jacobi) 1556729884.0
Pacman сзади
Ха-ха-ха … Интересно, сделал ли он это, потому что нарисовать Пакмана сбоку на самом деле намного сложнее, чем кажется.@ArticleGroup @matt_slotnick @robdelaney @XaroPoo @darth @jasonkeath @ HaleySaba8 @msjnightingale @ lauraebosco… https: // t.co / 1W0MAU4uR2
— Марк Поллард (@Mark Pollard) 1556730874.0
Metroid
Так что ноги не те (на рисунке кажется, что ему вообще было бы трудно их двигать), но в остальном это не так уж и страшно!@Adam_Jacobi @ArticleGroup @darth Omg adam, это так хорошо! Я нарисовал своего любимого персонажа из видеоигр Metroid !!! https://t.co/lh3cdGz2px
— Эннуней Тодд (@Ennuiney Todd) 1556733191.0
Бирдо
Людям нужно перестать рисовать на планшетах. Это никому не помогает. Поделитесь этим с друзьями и начните собственное испытание!@ArticleGroup Его всеми любимый персонаж Марио, Бирдо https: // t.co / OgQrY9tH5S
— Медленный фанк Кроаганка (Медленный фанк Кроаганка) 1556759677.0
графиков — Как программисту научиться рисовать 2D-ресурсы?
Во-первых, вы хотите найти учебные пособия в Интернете. Youtube — ваш друг. Серьезно, это, наверное, лучший способ научиться рисовать. Легко взглянуть на какой-нибудь действительно потрясающий рисунок и сказать: «О, я никогда не смогу этого сделать, он делал это с детства».»Но когда кто-то медленно проводит вас по ступеням и объясняет каждую часть пути, на гору внезапно становится намного легче подняться.
Затем проблема состоит в том, чтобы выяснить, что искать. Вы не хотите начинать с сложных вещей, поэтому не ищите «цифровое искусство» или «дизайн персонажей», так как вы очень быстро потеряетесь. Есть много учебных пособий, которые начинаются как «сначала нарисуйте базовую фигуру человека» или «начните с наброска некоторых зданий». Избегайте этого.
А теперь руководство, которое поможет вам начать работу. Сначала поищите на YouTube «перспективный рисунок». Это базовый навык, которому в первую очередь учат на любом уроке искусства. Поиграйте с этим немного, рисуя трехмерные дома и т. Д. Теперь попробуйте найти в своем доме что-нибудь примерно квадратной формы. Ваши динамики или рабочий стол должны работать нормально. Теперь нарисуйте его в перспективе. То, что вы только что сделали, называется «рисованием жизни», в котором вы рисуете что-то из реальной жизни. Это действительно важно, потому что вы сами придумываете аккуратные мелочи, когда рисуете настоящие вещи.
В конце концов, вы дойдете до того момента, когда сможете посмотреть на что-нибудь и начнете думать: «Как бы я это нарисовал?» Это важно, потому что тогда, когда вам нужно нарисовать, скажем, зелье для игры, вы можете посмотреть на стеклянную бутылку и подумать, как ее нарисовать, а затем применить это к своему зелью. Думайте об этом как о написании «метода» рисования бутылки. Вы, вероятно, начали бы с метода под названием «DrawLine», использовали бы его для «DrawCylinder», затем создали бы «ShadeGlass» и объедините «ShadeGlass» с «DrawCylinder», чтобы получить «DrawBottle».
Кроме того, когда вы посмотрите учебное пособие, вы увидите, что многое из того, что вы нарисовали, выглядит намного грязнее или уродливее, чем то, что вы видели в учебном пособии. Не волнуйтесь, дело не в том, что вы менее креативны или не следили за учебником, вы просто не приобрели некоторые базовые навыки, которыми обладают художники в учебных пособиях. Легкий способ помочь в этом — просто снова и снова рисовать множество основных фигур. Держите блокнот рядом с собой, пока смотрите телевизор, и во время рекламной паузы посмотрите, сможете ли вы нарисовать 20 кругов, линий или квадратов.Думайте об этом, как об изучении основных методов на новом языке, чтобы вам не приходилось просматривать страницы документации.
Еще одна вещь, на которую следует обратить внимание, — это детали. Допустим, вы рисуете человека. Вы решили начать с головы. Итак, вы начнете с рисования круга. Тогда вы думаете: «Ой, круг у меня уже есть, я ему глаза и ротик дам!» Следующее, что вы знаете, у вас довольно хорошая голова с волосами, носом, глазами, ртом, ушами и т. Д. Итак, вы начинаете рисовать тело.Сделав довольно хорошую обувь и, может быть, крутой наплечный доспех, вы понимаете, что ваш рисунок выглядит ужасно. Голова слишком большая, ноги разного размера, ступни смотрят назад. Я считаю, что вам нужно сосредоточиться на больших формах и попытаться сопротивляться желанию начать добавлять детали.
Наконец, научитесь критиковать свои собственные рисунки. Не просто смотрите на человека, которого вы нарисовали, и говорите «это уродливо». Выберите конкретные вещи, которые нужно улучшить. Скажите «эти руки могли бы быть лучше», или «пропорции кажутся немного странными» или «Волосы выглядят слишком пушистыми».Затем поищите в руководствах все, что вам нужно улучшить. Есть много хороших ресурсов, но вы должны знать, что ищете. Вы бы не просто искали «Ускорение моей программы», вы бы искали «повышение производительности рендеринга треугольных полос в XNA».
В любом случае, если вы уже рисовали в перспективе, вот некоторые вещи, которые нужно искать, чтобы изложить их. (добавление «учебника» после всего этого может дать лучшие результаты)
- 3D штриховка
- Фигурка чертеж
- Рисование жестами
- Базовый пиксель-арт
Просто с этим у вас должен быть хороший месяц или два для практики.Постарайтесь сохранить альбомы для рисования, чтобы вы могли оглянуться назад и увидеть, насколько вы улучшились. Если вы хотите с нетерпением ждать и увидеть, насколько хорошо у вас получится, поищите на YouTube «Скоростное рисование». А если вас раздражают всевозможные технические детали и прочее, посмотрите это видео и попробуйте повеселиться.
Удачи и не забывай рисовать чаще!
Пошаговое руководство по рисованию концепт-арта персонажа
- Что такое концепт-арт персонажа?
- Пошаговый процесс создания концепт-арта персонажа
- Наш опыт
- Последние мысли
Что такое концепт-арт персонажа?
Концепт-арт персонажа — это создание с нуля всей концепции, стиля и иллюстраций еще не существующего персонажа.Чтобы создать концепт-арт дизайна персонажа, художник должен передать суть персонажа с помощью концепт-арта, включая его индивидуальные черты, фон и многое другое.
MOBA, RPS и игры многих других жанров вращаются вокруг игровых персонажей, и это придает определенную специфику и важность разработке концепции персонажей видеоигр. Это широкая и популярная тема, поскольку процесс создания персонажа включает в себя множество различных областей знаний.
Процесс создания концепт-арта персонажей одинаков, независимо от игры: он начинается с генерации идей, исследования и разработки персонажа.Чтобы разработать концепцию персонажа, художник обычно начинает с мудборда, чтобы помочь в процессе дизайна, затем готовит несколько эскизов для клиента на выбор, и как только у персонажа есть дизайн, художник начинает работать над цветами и создание всей остальной части необходимой концепции, такой как разные углы, лист движения, чтобы помочь аниматору передать тему и индивидуальность персонажа. После этого персонаж моделируется, настраивается и анимируется.
Пошаговый процесс создания концепт-арта персонажа
Чтобы научиться рисовать концепт-арт персонажа, сначала нам нужно понять, что хороший концепт-арт персонажей при разработке игры передает идею воображаемого героя таким образом, что это позволяет монетизировать и помогает удерживать игроков.Для этого он должен вызывать эмоции у игрока и быть запоминающимся. С самого начала эволюции геймдевов концепт-арт персонажей стал отдельной профессией.
Как нарисовать концепт персонажа видеоигры выразительным и запоминающимся? Вам следует подумать об использовании ряда отличительных черт, таких как история персонажа, стиль, эпоха и многое другое. В этой статье мы собираемся раскрыть все то, что необходимо для создания концепции персонажа видеоигры любой сложности.Узнайте, что нужно для создания выдающегося персонажа — знаниями, которыми поделился с вами ведущий художник по концепциям персонажей студии Room 8 Ольга Стародубцева.
Создание концептов персонажей для игры может показаться сложной задачей. Но если вы попытаетесь разбить процесс воображения, вы обнаружите несколько ключевых аспектов, которые помогут нарисовать концепт-арт персонажа:
— История
— Силуэт
— Гармония цвета и композиции
— Акценты
— Эмоциональное воздействие
Художник по персонажам должен понимать все вышеперечисленное и знать, как их использовать.
История
Сюда входят черты характера, хорошие и плохие черты характера, профессия и прошлое. Создавайте концепт-арт персонажей с информативной каждой деталью: пусть все инструменты и акценты что-то расскажут о герое.
Силуэт
Хороший силуэт игрового персонажа помогает игроку мгновенно и практически мгновенно получить информацию о персонаже: о профессии, поле, возрасте, происхождении, оружии или артефакте, стиле игры и т. Д.
Гармония цвета и композиции
Золотое сечение, последовательность Фибоначчи — это хорошо известная пропорция, которая создает визуально приятную композицию. Применяйте их к концепциям вашего персонажа, их окраске и композиции. Например, используйте 60% для основного цветового тона, 30% для вторичного и 10% для создания акцентов.
В природе есть две неразрушимые константы — хаос и порядок. И между ними есть гармония.Вы можете много слышать о золотом сечении — пропорции или гармоничном делении, приятном для человеческого глаза. Техника «правила третей», как упрощенная версия золотого сечения, везде использовалась художниками эпохи Возрождения в своих картинах. И вы не должны скептически относиться к использованию этой техники в наши дни, потому что вы можете увидеть «правило третей» в действии сегодня практически в любом кадре любого фильма.
Другое описание закона гармонии в природе — это числа Фибоначчи — элементы последовательности (Liber Abaci, 1202), в которой каждое последующее число равно сумме двух предыдущих.
Балансирующие акценты и «зоны отдыха»
С помощью цветового тона, размера и уровня детализации можно легко выделить определенный элемент. Постарайтесь не передозировать ими персонажа, так как у глаза должны быть «зоны отдыха», на которых нет излишней детализации.
Эмоциональное воздействие
Чтобы создать концепт-арт персонажа, используйте особенности определенных эпох или культур для решения соответствующих эмоций. Добавьте элемент с изюминкой, чтобы персонаж запомнился, например, необычное или даже странное оружие, транспорт, домашнее животное, предмет одежды или магический объект.
Также используйте цветовые оттенки: более светлые цвета обычно ассоциируются с «хорошими парнями», а более темные оттенки — с «плохими парнями». И, конечно же, создание сексуальных персонажей — хороший инструмент, чтобы добавить им привлекательности и, в конечном итоге, монетизировать игру.
Каждый из пунктов, описанных выше, дает некоторые идеи и ключи к созданию отличного персонажа для видеоигры с запоминающимися особенностями и характеристиками. Постарайтесь шаг за шагом проработать эти основные аспекты. Конечно, эти 5 столпов — только начало в процессе создания отличного игрового персонажа.Настоящий процесс требует времени, практики, но в конечном итоге помогает создавать игры, в которые мы все любим играть.
Наша экспертиза
Создание персонажей требует не только уникального стиля, но и большого опыта. Команда разработчиков концепт-артов наших персонажей имеет многолетний опыт, от стилизованного до AAA, для достижения выдающихся результатов. Мы работаем в разных стилях, от фотореалистичных и полуреалистичных до стилизованных, и можем обеспечить сквозную художественную поддержку.
Дизайн персонажей — довольно трудоемкий процесс, требующий усилий и умения работать и хорошо общаться с другими, особенно в больших проектах.Чтобы создать успешный дизайн персонажей, ориентированный на широкую аудиторию, все эти люди должны уметь работать вместе, доносить свои идеи и создавать контент, дополняющий работу друг друга.
Хотя довольно сложно найти опытных художников, обладающих необходимым стилем, чтобы выделить игру, опытные команды предлагают рабочие процессы, чтобы сделать творчество устойчивым и масштабировать поставки произведений искусства для крупных проектов.

 Единицы измерения — сантиметры, ось вверх — Z, частота кадров — 30 FPS (это больше для анимаций).
Единицы измерения — сантиметры, ось вверх — Z, частота кадров — 30 FPS (это больше для анимаций).
 Если на костюме не нарисована обратная сторона, то чаще всего сзади нужно отобразить то же самое, что и спереди, но немного по-другому. Вот несколько примеров.
Если на костюме не нарисована обратная сторона, то чаще всего сзади нужно отобразить то же самое, что и спереди, но немного по-другому. Вот несколько примеров. Например, можно смоделировать один элемент, разложить его меппинг и размножить. Так мы как минимум вдвое уменьшаем время работы над текстурой, экономим размер текстуры и потребление памяти, увеличиваем детализацию и т. д. Но, соблюдая симметрию, обращайте внимание, получится ли сделать нужное освещение на элементе. Если да, то делаем фигуру симметричной не только справа и слева, но и сзади и спереди. Так вы получите четырёхкратную экономию времени и ресурсов!
Например, можно смоделировать один элемент, разложить его меппинг и размножить. Так мы как минимум вдвое уменьшаем время работы над текстурой, экономим размер текстуры и потребление памяти, увеличиваем детализацию и т. д. Но, соблюдая симметрию, обращайте внимание, получится ли сделать нужное освещение на элементе. Если да, то делаем фигуру симметричной не только справа и слева, но и сзади и спереди. Так вы получите четырёхкратную экономию времени и ресурсов! Также ни в коем случае не должно быть двойных полигонов, т. е. расположенных в одном и том же месте и с одинаково направленными нормалями. Такие полигоны возникают случайно, при неаккуратной работе. На всякий случай проверяйте, есть ли они, с помощью специальных скриптов.
Также ни в коем случае не должно быть двойных полигонов, т. е. расположенных в одном и том же месте и с одинаково направленными нормалями. Такие полигоны возникают случайно, при неаккуратной работе. На всякий случай проверяйте, есть ли они, с помощью специальных скриптов.

 Иначе при деформации на стыках могут появиться некрасивые швы. Вообще, деформируемые элементы рекомендуется делать с достаточным количеством полигонов, чтобы можно было сшить их без особых проблем.
Иначе при деформации на стыках могут появиться некрасивые швы. Вообще, деформируемые элементы рекомендуется делать с достаточным количеством полигонов, чтобы можно было сшить их без особых проблем. Это, например, ремень на поясе. Если элемент плоский или его объём относительно невелик, то лучше просто отрисовать его на текстуре. Так мы избавляемся от пересечений во время анимации и экономим текстурное пространство. Если ремень несимметричный, то его тоже надо выдавить, но разложить на меппинге в своём месте, а не на теле. Тело же разложить симметрично, оставив пустоту на месте ремня.
Это, например, ремень на поясе. Если элемент плоский или его объём относительно невелик, то лучше просто отрисовать его на текстуре. Так мы избавляемся от пересечений во время анимации и экономим текстурное пространство. Если ремень несимметричный, то его тоже надо выдавить, но разложить на меппинге в своём месте, а не на теле. Тело же разложить симметрично, оставив пустоту на месте ремня.

 Остальные потяжки обязательно исправляйте.
Остальные потяжки обязательно исправляйте. е. позволят нарисовать необходимую детализацию.
е. позволят нарисовать необходимую детализацию. п.
п. Небольшая, незаметная для визуального осмотра погрешность вполне допустима.
Небольшая, незаметная для визуального осмотра погрешность вполне допустима. Например:
Например: д. Не забывайте учитывать силы, свет и прочие факторы, воздействующие на материалы. Вот пример модели и текстуры, которые получились на порядок круче концепта:
д. Не забывайте учитывать силы, свет и прочие факторы, воздействующие на материалы. Вот пример модели и текстуры, которые получились на порядок круче концепта: Холодные цвета удаляясь будут теплеть, теплые — холоднеть. Самый темный полутон на свету светлее самого светлого полутона в тени. Самый безцветный полутон на свету цветнее самого цветного полутона в тени. Самый теплый полутон на холодном свету холоднее самого холодного полутона в тени.
Холодные цвета удаляясь будут теплеть, теплые — холоднеть. Самый темный полутон на свету светлее самого светлого полутона в тени. Самый безцветный полутон на свету цветнее самого цветного полутона в тени. Самый теплый полутон на холодном свету холоднее самого холодного полутона в тени. Зная анатомию, надо учитывать телосложение: персонаж может быть толстый, худой, старый, молодой, высокий, низкий, сильный, слабый и т. д. То же самое относится и к насекомым, ведь у них своя биомеханика. Даже технику нужно рисовать осмысленно, соблюдая здравый смысл и руководствуясь логикой при изображении механических соединений, поршней, трубок и т. п.
Зная анатомию, надо учитывать телосложение: персонаж может быть толстый, худой, старый, молодой, высокий, низкий, сильный, слабый и т. д. То же самое относится и к насекомым, ведь у них своя биомеханика. Даже технику нужно рисовать осмысленно, соблюдая здравый смысл и руководствуясь логикой при изображении механических соединений, поршней, трубок и т. п.


 Поэтому модель должна быть освещена сверху светлее, а снизу темнее. То же самое и с насыщенностью.
Поэтому модель должна быть освещена сверху светлее, а снизу темнее. То же самое и с насыщенностью. У существ и персонажей (как правило) такие точки — это голова и верхняя/передняя часть торса (хотя и не всегда, тут нужно анализировать концепт, чтобы понять, что именно художник хотел подчеркнуть). К ногам контраст и общий тон текстуры следует снижать.
У существ и персонажей (как правило) такие точки — это голова и верхняя/передняя часть торса (хотя и не всегда, тут нужно анализировать концепт, чтобы понять, что именно художник хотел подчеркнуть). К ногам контраст и общий тон текстуры следует снижать.


 Однако разный размер пуговиц выглядит нелепо, если конечно это не задумано изначально.
Однако разный размер пуговиц выглядит нелепо, если конечно это не задумано изначально.

 Так что вам придётся потратить кучу времени, чтобы сделать так же. Рекомендую сначала посмотреть, что придумано до нас, а потом уже пытаться придумывать что-то новое, комбинируя эти знания и используя фантазию.
Так что вам придётся потратить кучу времени, чтобы сделать так же. Рекомендую сначала посмотреть, что придумано до нас, а потом уже пытаться придумывать что-то новое, комбинируя эти знания и используя фантазию. S.
S. Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения.
Photoshop автоматически создаст линию между двумя точками. При наличии некоторого опыта можно создавать эти линии правильно (или почти правильно, а затем подправлять) без прямоугольного выделения. Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.