Как нарисовать ножницы легко и быстро
Ножницы, пожалуй, одна из самых необходимых вещей в доме. Это универсальный инструмент для разрезания чего-либо.
Ножницы как незаменимая вещь в хозяйстве
Существует множество видов ножниц, начиная от маникюрных и заканчивая кулинарными. Впрочем, все они имеют одинаковую конструкцию, отличаясь лишь размером.
Инструмент, без которого не обойтись в быту, состоит из двух лезвий, которые сходятся в близкорасположенных областях.
Немного исторических фактов о ножницах
Ниже приведены несколько занимательных фактов о ножницах.
- Первые ножницы, найденные археологами, датируются 3-4 тысячелетием до н. э. и предназначались для стрижки овец.
- Современный дизайн ножниц был разработан Леонардо да Винчи.
- В 14-м веке ножницы считались прекрасным подарком для представительниц прекрасного пола.
- В 18-м веке ножницы стали нести не только функциональную нагрузку, но и эстетическую, а потому их начали украшать ажурной резьбой, драгоценными камнями, позолотой.

- Промышленные революции положили конец бесконечному украшению ножниц и других необходимых инструментов, вернув им исключительную функциональность.
Рисуем ножницы вместе
Ниже разберем, как нарисовать ножницы самостоятельно. Это не займет много времени и труда. Рисовать будем стандартные ножницы среднего размера.
Итак, понадобится чистый лист бумаги, простой карандаш, ластик, циркуль или две круглые фигуры разного диаметра.
Вот как нарисовать ножницы поэтапно, используя простой карандаш и воображение.
- Не имеет значения, как вы повернете лист бумаги. Для примера положим его горизонтально. Возьмем циркуль или форму, которую будем обводить. Нарисуем две окружности, расстояние между которыми должно составлять 1-1.5 сантиметра.
- Теперь внутри получившихся кругов нарисуем окружности меньшего диаметра. У нас получились отверстия для пальцев.
- От большого круга проводим линию по диагонали, заостряя ее к вершине. Рядом с ней нарисуем вторую прямую параллельную первой.
 Одно лезвие готово.
Одно лезвие готово. - То же самое проделываем со второй стороной. Получилось второе лезвие. Не забываем, что одно из них в любом случае будет находиться над вторым, т. е. ближе к зрителю. Это означает, что нужно стереть две маленькие линии пересечения от одного лезвия.
- Две составляющие ножниц соединяются между собой при помощи гвоздика. На пересечении двух лезвий на сантиметр выше ручек изобразим это самое крепление.
- Добавим тени в необходимых местах, чтобы придать глубину и реалистичность изображению.
Как вариант, можно рисовать вначале полностью одну сторону, затем вторую. Некоторым такой вариант кажется легче. Попробуйте разные способы, чтобы определить, какой подходит вам. Также можно изменять форму ручек (например, сделать их овальными, или одну круглой, а вторую овальной) и длину ножниц.
Вот так легко можно нарисовать ножницы карандашом. Но можно их и разукрасить. Для этого рекомендуем использовать карандаши или гелевые ручки. Чтобы придать ножницам объем, сделайте цвет темнее с внешней и внутренней части ручек и лезвий. А середину, наоборот, осветлите.
А середину, наоборот, осветлите.
Как правильно разукрасить ножницы
Разукрасьте ручки цветом, который вам нравится, а лезвиям придайте металлический оттенок, используя серый цвет.
Объясните и покажите ребенку, как нарисовать ножницы, и предложите разукрасить их при помощи масляных мелков. Они придадут некий объем изображению, и картинка, безусловно, будет смотреться красивее и правдоподобнее.
Вначале, если вы профессионально не занимались рисованием, делайте набросок простым карандашом, а потом уже раскрашивайте. Так гораздо проще избежать ошибок, ведь неправильные линии всегда можно стереть ластиком.
Теперь вы знаете, как нарисовать ножницы легко и быстро, не обладая при этом особыми художественными навыками.
Основы рисования в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Важная информация! |
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco. |
Сведения о векторных изображениях
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Cloud инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентахCreativeCloud.
О контурах
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.
Компоненты контура A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.
Точки на контуреA. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.
В угловой точке могут соединяться как сегменты прямой, так и сегменты кривой.Примечание.
Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Об управляющих линиях и точках
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.
После выбора опорной точки (слева) отображаются управляющие линии на всех сегментах кривой, соединенных в опорной точке (справа) Настройка управляющих линий для гладких точек (слева) и угловых точек (справа)Управляющие линии в опорных точках всегда расположены по касательной к кривой. Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.
Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.
Примечание.
В Illustrator опорные точки, управляющие линии и управляющие точки можно отображать или скрывать с помощью меню «Просмотр» > «Показать границы» или «Просмотр» > «Скрыть границы».
Настройка оформления управляющих линий и точек
При работе с опорными точками и контурами иногда нужно видеть управляющие линии (маркеры), а в некоторых случаях они могут мешать. Управляющие линии для нескольких выбранных опорных точек можно показать или скрыть. Для одиночной опорной точки линии отображаются всегда.
Можно отображать и скрывать управляющие линии дляконкретных выделенныхэлементов, а можно задать параметр для отображения управляющих линий.
Отображение и скрытие управляющих линий для выделенных опорных точек
Выделите нужные опорные точки с помощью инструмента «Частичное выделение».

На панели «Управление» нажмите кнопку «Показать маркеры для нескольких выделенных опорных точек» > или «Скрыть маркеры для нескольких выделенных опорных точек» .
Регулировка размера отображения опорных точек, маркеров и ограничительных рамок
Выберите Редактирование > Установки > Отображение выделенного и опорных точек (Windows) или Illustrator > Установки > Отображение выделенного и опорных точек (macOS).
В области «Отображение опорных точек и маркеров» выберите параметр:
Размер
Перемещайте ползунок для изменения размера отображения опорных точек, маркеров и ограничительных рамок.
Подсвечивать опорные точки при наведении курсора
Выделяется опорная точка, расположенная непосредственно под курсором.
Стиль маркеров
Задает способ отображения конечных точек маркеров (управляющих точек).

Показывать маркеры при выделении нескольких опорных точек
При выборе объекта с помощью инструмента «Частичное выделение» или «Групповое выделение» отображаются управляющие линии для всех выбранных опорных точек. Если этот параметр не выбран, то управляющие линии для опорной точки будут отображаться только в том случае, если это единственная опорная точка, выделенная в этом контуре, либо если сегмент Безье для управляющей линии выделен, а опорная точка, из которой выходит линия, — нет.
Режимы рисования
Illustrator поддерживает следующие режимы рисования:
Рисовать в стандартном режиме ()
Рисовать за объектами ()
Рисовать внутри объектов ()
Режим «Рисовать в стандартном режиме» является параметром по умолчанию. Задать режим рисования можно на панели «Инструменты» с помощью кнопок, расположенных под инструментом «Выбор цвета».
Задать режим рисования можно на панели «Инструменты» с помощью кнопок, расположенных под инструментом «Выбор цвета».
Для переключения между режимами рисования нажмите соответствующую кнопку на палитре «Режимы рисования». Для циклического перемещения между режимами рисования можно использовать клавиши Shift+D.
Примечание.
При выполнении команд «Вставить», «Вставить на то же место» и Вставить на все монтажные области учитывается установленный режим рисования. Однако режимы рисования игнорируются при выполнении команд «Вставить на передний план» и «Вставить на задний план».
Режим «Рисовать за объектами»
Режим «Рисовать за объектами» позволяет рисовать за всеми иллюстрациями выбранного слоя, если ни одна иллюстрация не выбрана. Если иллюстрация выбрана, новый объект рисуется непосредственно под выбранным объектом.
Режим «Рисовать за объектами» может использоваться в следующих случаях:
создание новых слоев;
помещение символов;
помещение файлов с помощью меню «Файл»;
перетаскивание объектов для создания дубликатов с удерживанием нажатой клавиши «Alt»;
использование команд «Вставить на то же место» и «Вставить на все монтажные области»
Режим «Рисовать внутри объектов»
Режим «Рисовать внутри объектов» позволяет рисовать внутри выделенного объекта. Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Этот режим устраняет необходимость выполнения большого числа действий при выполнении таких задач, как рисование и изменение порядка следования объектов или рисование, выбор и создание обтравочной маски.
Использование режима «Рисовать внутри объектов» возможно только в том случае, если выбран один объект (контур, составной контур или текст).
Для создания обтравочных масок в режиме «Рисовать внутри объектов» необходимо выбрать контур, внутри которого будет выполняться рисование, и перейти в режим «Рисовать внутри объектов». При переключении в режим «Рисовать внутри объектов» последующие контуры обрезаются по выбранному контуру, пока не будет выполнен переход в режим «Рисовать в стандартном режиме» («Shift»+«D» или двойной щелчок мышью).
Примечание.
В отличие от команды меню «Объект» > «Обтравочная маска» > «Создать», при создании обтравочных масок в режиме «Рисовать внутри объектов» оформление обтравочного контура сохраняется.
Связанные материалы
- Настройка параметров выделения
- О растровых изображениях
- Рисование простых линий и фигур
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Редактирование контуров
- Трассировка графического объекта с использованием команды «Быстрая трассировка» и шаблонных слоев
- Символы
Вход в учетную запись
Войти
Управление учетной записью
Как рисовать ножницы (Краткое руководство для начинающих)
Если вы планируете создать целый разворот, посвященный вашим художественным принадлежностям, вам, вероятно, понадобится рисунок ножниц. Или, может быть, вы просто хотите научиться рисовать ножницы ради этого.
Какой бы ни была ваша причина, я здесь, чтобы показать вам, как именно нарисовать потрясающие ножницы от начала до конца.
Этот рисунок идеально подходит для любого уровня навыков, и это действительно простой рисунок.
Вы будете использовать несколько простых фигур, чтобы нарисовать эти ножницы, и если вы пробовали любой из наших предыдущих уроков рисования, то этот будет прогулкой в парке.
Итак, готовьте припасы и начнем.
Я предлагаю вам сначала набросать этот рисунок карандашом, прежде чем рисовать тушью, так вам будет легче внести какие-либо изменения, если вам нужно.
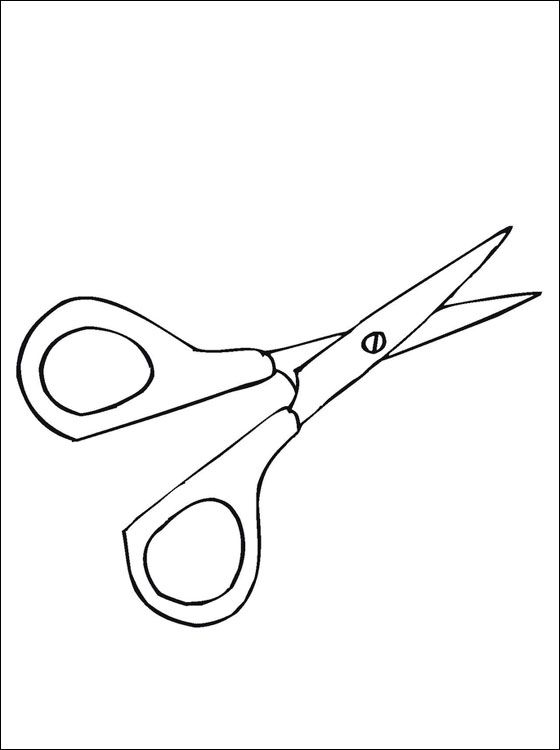
Артикул
Вот ножницы, которые мы будем рисовать для этого руководства. Это скорее портновские ножницы, которые используются для раскроя ткани.
Чтобы дать вам представление о том, как мы будем рисовать этот рисунок, мы сначала нарисуем ручки, а затем перейдем к рисованию лезвий. Как только мы закончим с этим шагом, у нас будут окончательные детали.
Шаги по рисованию ножниц
Шаг 1
Начните рисунок с наброска овала. Однако обратите внимание, что верхние линии перекрывают друг друга. Включите эту деталь в свой рисунок.
Шаг 2
В передней части фигуры нарисуйте две маленькие параллельные линии. Ниже нарисуйте еще один овал, как я сделал выше.
Ниже нарисуйте еще один овал, как я сделал выше.
Шаг 3
Окружите фигуру, нарисовав несколько линий вокруг овала. Это будет вторая ручка ножниц.
Шаг 4
Вернитесь к верхней ручке и вытяните эти две параллельные линии наружу. Нарисуйте еще одну наклонную линию, чтобы закрыть эту форму. Сделайте форму для нижней ручки.
Шаг 5
Соедините эти две ручки вместе, нарисовав боковую V-образную форму. В верхней части этой точки нарисуйте длинную изогнутую линию, оставляя приличное расстояние между ручкой и этой линией.
Шаг 6
Нарисуйте еще одну линию, чтобы создать форму, похожую на кинжал, с заостренным концом.
Шаг 7
Под этой фигурой нарисуйте прямую линию под углом, а затем нарисуйте еще одну короткую линию, идущую немного вверх.
Шаг 8
Нарисуйте еще одну наклонную линию, соответствующую линии под ней, и соедините ее с первым лезвием. Теперь вы должны быть ближе к концу этого рисунка ножниц.
Шаг 9
Теперь, когда вы почти закончили, все, что вам нужно сделать, это получить последние детали, такие как винт, который скрепляет эти два лезвия.
Вы можете сделать это, нарисовав маленький круг, а затем нарисовав кривую линию внутри этого круга.
Затем проведите линию через верхнее лезвие и последнюю короткую вертикальную линию между винтом и этой изогнутой линией.
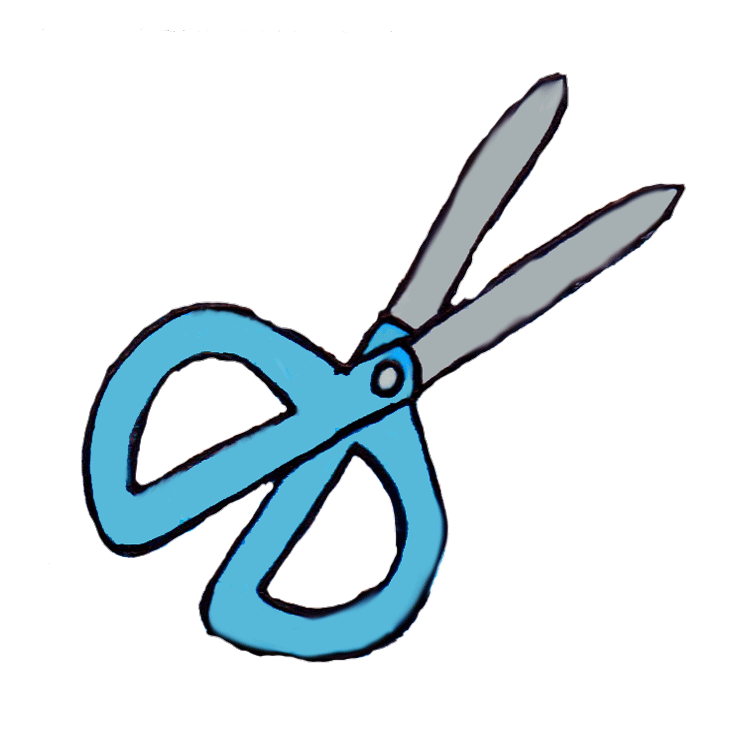
Шаг 10
Если хотите, добавьте цвет к рисунку, используя два разных оттенка серого. Я использовал светло-серый цвет для лезвий и темно-серый цвет для ручек. Тогда я оставил винт белым.
После того, как вы сделали этот шаг, я рад сообщить вам, что этот урок по рисованию ножниц завершен.
Заключение
Поначалу рисовать ножницы может показаться трудным, но как только вы нарисуете основные части рисунка, станет намного проще определить, куда что-то должно идти.
Если вы предпочитаете рисовать другие ножницы, я уверен, что к ним применимы те же шаги.


 Одно лезвие готово.
Одно лезвие готово.