Уроки скетчинга для начинающих: бесплатные видео для домашнего обучения
Уроки скетчинга для начинающих: бесплатные видео для домашнего обучения
Скетчинг набирает популярность как самостоятельное направление искусства. По сути это набросок, эскиз, зарисовка, которая в общих чертах передает картину или предмет. Освоить его под силу каждому, достаточно знать определенные принципы и техники.
Подборка бесплатных видео уроков для начинающих даст представление об основах скетчинга, материалах для рисования, базовых приемах, поможет самому нарисовать свой первый скетч карандашом и ручкой с нуля.
Что такое скетчинг
Краткие базовые знания для тех, кто только приступает к освоению техники быстрого рисунка. Видео расскажет, что такое скетчинг, где он используется, кому пригодится в работе.
Как научиться рисовать скетчи
Основное правило скетча — максимально быстро визуализировать идею либо момент на бумаге, не вдаваясь в детали и используя минимум средств. Они не исправляются, а перерисовываются раз за разом, пока не получается окончательный вариант. Последовательно выстроенные уроки помогут усвоить теорию и сделать первые шаги. Запаситесь терпением и результат не заставит себя ждать.
Они не исправляются, а перерисовываются раз за разом, пока не получается окончательный вариант. Последовательно выстроенные уроки помогут усвоить теорию и сделать первые шаги. Запаситесь терпением и результат не заставит себя ждать.
Стили скетча
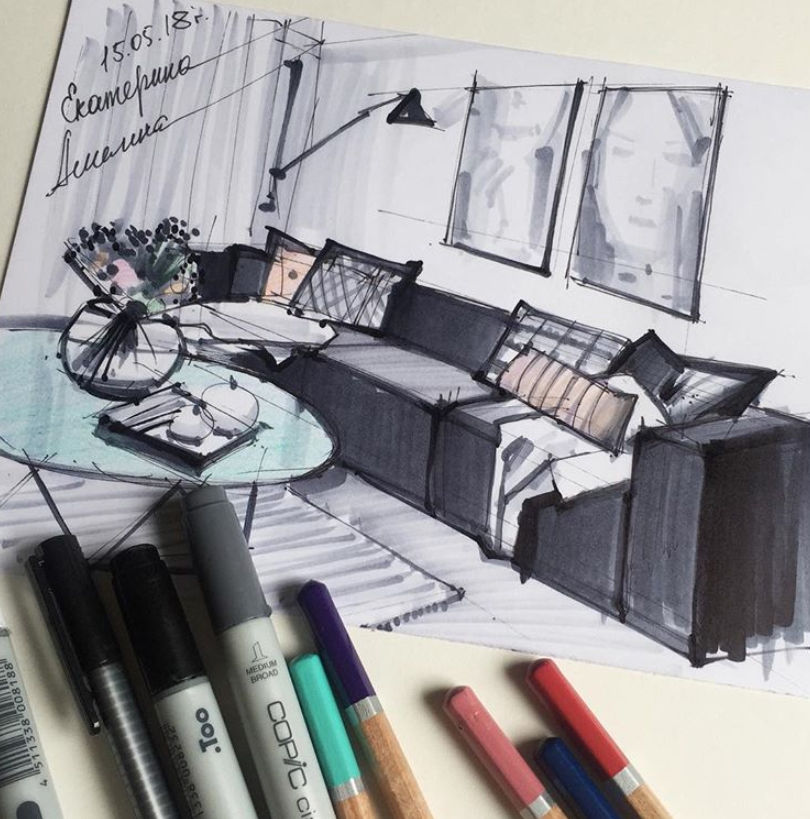
Стили скетчей, в зависимости от использования различный материалов и техник, делятся на семь групп: черно-белый набросок, черно-белый с добавлением текстуры, в оттенках серого, иллюстрация на основе карандашной зарисовки, техническая, реалистичная. В видеоуроке рассказывается о стилях, на наглядных примерах даются пояснения о применении их в промышленном, интерьерном, фешн дизайне, комиксах, зарисовках городских пейзажей и заметках в путешествии. Имея представление об основных стилях, можно определиться с направлением, в котором развиваться.
Материалы для скетчинга
Занимаясь скетчами, придется обзавестись специальными материалами. Понадобиться скетчбук — специальный альбом с плотной бумагой небольшого формата.
Советы для начинающих
Полезный пятнадцатиминутный обучающий ролик с простыми секретами и лайфхаками по рисованию скетчей, которые будет полезно узнать.
Основные линии. Урок для новчиков
Базовая техника рисования подразумевает умение правильно провести линии: параллельные, перпендикулярные, наклонные, с утолщением, дугообразные, кривые. В скетчах эскиз создается соединением линий. Меняя направление линий и интенсивность нажатия карандаша, получается штриховка различной густоты. В ролике представлена практическая инструкция по изображению линий. 3 основных правила помогут быстрее освоить основы. Отработка простых элементов натренирует руку для более сложных рисунков.
Линейный скетч
Самыми простыми скетчами являются линейные. Эффект движения и объема передается линиями с помощью лайнеров (линеров) или маркеров. В видеоролике показан процесс выполнения небольших простых набросков черной шариковой и гелевой ручкой. Комментарии по ходу зарисовок дадут представление об отображении фактуры и нанесении штриховки. Рисуя вместе с автором, совершенствуются навыки изображения линий, передачи тени, структуры.
Учимся рисовать. Скетч дерева
Чем сложнее композиция, тем больше приемов используется при её выполнении. В зависимости от того, под каким наклоном стоит рука и каким образом держится инструмент, получаются линии разной интенсивности. Нажимая на него сильнее, или только чуть касаясь бумаги, можно получить различные полутона. Видео пошагового выполнения эскиза дерева графитным карандашом покажет создание эффекта объёма и проработки тени, чтобы картинка получилась динамичной. В процессе работы отрабатывается техника штрихования и передачи оттенков тона.
Угрюмый кот карандашом
Мастерство оттачивается практикой. Авторский видеоурок по рисованию кота, где последовательно показываются все этапы работы. Для выполнения иллюстрации понадобиться карандаш и ластик. Работа начинается с выстраивания разметки будущего рисунка и основных деталей. Главное — правильно соблюсти пропорции, чтобы набросок получился более натуральным. Следующий этап состоит в подробной прорисовке нюансов. Обратите внимание на выполнение ушей и глаз у животного. Они должны быть одинаковые по величине. После обрисовки всех элементов наносится штриховка и тени как завершающий штрих.
Веселая обезьянка в цвете
Сделать черно-белую иллюстрацию более интересной помогут цветные акценты. В работе будет использоваться графитный карандаш, цветные карандаши и ластик. Автор видео покажет, как рисовать веселую обезьянку с бананом. Простой пример поможет попрактиковаться в передаче объёмной текстуры и добавлении цвета.
Пейзажная зарисовка
Пейзажные зарисовки часто используются в travel-скетчах (наброски в дороге), где надо просто и быстро запечатлеть общую картинку. Автор урока расскажет, как нарисовать полноценный горный пейзаж. Акцент делается на общей композиции, передача элементов носит условный характер, они узнаваемы, но отдельные детали не прорисовываются. В рисунке используются все техники, которые ранее изучались: штриховка, тени, полутона. Работа выполняется карандашом. В результате получится завершенная картина.
Обучение скетчингу, скетчинг с нуля, скетчинг самоучитель, курсы скетчинга — School of Sketching by Olga Sorokina
1. Портфолио начинающего дизайнера интерьераЯ его условно называю «портфолио студента» и этому типу портфолио будет посвящена наибольшая часть моего блог-поста. Следующие советы подойдут как «свежевыпустившимся» дизайнерам, так и студентам направления «Дизайн интерьера», у которых, как правило, нет опыта реализованных проектов.
Только выпустившийся дизайнер, обычно, начиная создавать свое портфолио, делает его несколько абстрактным и общим, “все в кучу“, что называется, включая разные проекты и направления дизайна. Это неплохой вариант для начала, главное отобрать лучшее и вычистить ненужное.
В таком портфолио могут быть следующие блоки:
Первый блок — учебные проекты, которые содержат качественные рабочие чертежи (что очень ценят при приеме на вакансии в дизайн-студиях), 3D рендеры, интерьерные скетчи. Это продемонстрирует ваш профессионализм. В этом блоке хорошо будет показать развитие идеи от концепта до итоговой визуализации. Можно разбить этот раздел на жилые и общественные помещения;
Второй блок — быть конкурсные проекты, не все могут ими похвастаться, но которые показывают вашу амбициозность, креативность и смелость идеи;
Третий блок — частные проекты, если они все-таки уже были и вы считаете их удачными (возможно, это проект вашей студии или квартиры друзей). Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом, к примеру, у клиента заканчиваются деньги и проект “подвисает” или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Как правило, у новичков «живых» проектов еще нет, или они не реализованы (такое часто бывает в дизайне интерьера: клиент заказывает проект, дизайнер все подготавливает: идею, чертежи и картинки, а потом, к примеру, у клиента заканчиваются деньги и проект “подвисает” или реализовывается без авторского надзора со всеми вытекающими последствиями; порой изначальный проект просто не узнать в том, что получилось). В любом случае, если есть опыт реальной практики, то полезно включить его, как говорится, “за одного битого двух небитых дают“;
Четвертый блок — академические работы, хобби. Здесь можно разместить ваши работы по живописи и рисунку, или профессиональные фотографии, если вы увлекаетесь съемкой; возможно, вашим хобби является графический дизайн или разработка логотипов, предлагаю включить несколько примеров такого «чистого творчества» в свое портфолио, это лучше раскроет вас как личность, индивидуальность для работодателя или клиента.
Как запоминать быстрее и лучше с помощью скетчноутинга
Что такое скетчноутинг
Всё началось со скетчинга — скоростного рисунка, набросков без особой детализации, зато точно передающих суть. Однажды люди попробовали фиксировать с помощью них лекции, и появился скетчноутинг.
Однажды люди попробовали фиксировать с помощью них лекции, и появился скетчноутинг.
Скетчноутинг — это иллюстрированные заметки с персонажами, цитатами, стрелками и другими элементами, помогающими структурировать, запомнить и осмыслить информацию.
В 1970 году Алан Пайвио разработал теорию двойного кодирования, согласно которой мозг использует для обработки данных два канала — вербальный и визуальный. Скетчноутинг задействует сразу оба.
Польза скетчноутинга
- Благодаря работе сразу двух полушарий, вы не просто слышите и записываете, а осмысливаете материал.
- Визуальное конспектирование помогает фокусировать внимание. Мозг поглощён процессом, рисование дарит положительные эмоции, вам не хочется отвлекаться на соцсети и мессенджеры.
- Красивые записи приятно рассматривать самому и показывать друзьям. Вероятность, что вы будете периодически открывать их, а значит, повторять информацию, гораздо выше, чем в случае с обычными конспектами.

- Скетчи учат выделять главное, с помощью них проще объяснять и делиться идеями.
- Это весело! Особенно если любишь рисовать.
Кому пригодится
Всемирно известный специалист в области визуального мышления Дэн Роэм считает, что «успешность решения проблем с помощью визуального изображения не зависит от художественного таланта». Скетчноутинг подходит всем, кто хочет качественно запоминать и объяснять информацию.
Чаще всего визуальными заметками пользуются:
- Школьники и студенты. Превращать сложные темы в скетчи гораздо эффективнее зубрёжки.
- Преподаватели. Наглядные рисунки способны влюбить детей в предмет.
- Бизнесмены. Визуализация отлично продаёт.
Как создавать скетчи
Итак, вы решили визуализировать свой первый конспект. С чего же начать?
1. Приготовьте материалы
Вам потребуется:
- Нелинованный блокнот А5 или А4. Если такого нет под рукой, возьмите обычный листок для принтера или ватман.
 Нельзя спугнуть вдохновение отсутствием «правильной» бумаги. На одну лекцию обычно отводится один лист или разворот.
Нельзя спугнуть вдохновение отсутствием «правильной» бумаги. На одну лекцию обычно отводится один лист или разворот. - Тонкие чёрные маркеры, которые хорошо сохнут, долго не кончаются и не просачиваются сквозь бумагу.
- Карандаши и фломастеры для раскрашивания.
- Корректор и ластик для устранения досадных помарок.
2. Выберете место и время
Создавать скетчи можно буквально на ходу. Во время научных конференций, например, многие слушатели зарисовывают выступления спикеров прямо на коленях. Но в домашних условиях лучше всё же сесть за стол.
Определите, как вы будете делать заметки: в режиме реального времени или в два этапа. В онлайн-обучении лучше придерживаться второго варианта: сначала посмотрели урок, поучаствовали в дискуссии в чате, а потом осмыслили материал, пересматривая запись и рисуя скетч.
Сначала один визуальный конспект будет занимать у вас два-три часа. Чтобы не торопиться и не отвлекаться, заранее заложите это время в своё расписание. Однако с опытом скетчоутинг будет отнимать даже меньше времени, чем письмо. Ведь при помощи рисунка идеи можно выразить богаче, не тратя время на подбор слов.
Однако с опытом скетчоутинг будет отнимать даже меньше времени, чем письмо. Ведь при помощи рисунка идеи можно выразить богаче, не тратя время на подбор слов.
3. Продумайте структуру
Хорошая структура заметки гораздо важнее её эстетической составляющей. От того, насколько хорошо вы организуете подачу информации, зависит, будет ли понятна она потом.
Структура скетчзаметки может быть линейной, траекториальной, вертикальной, лучеобразной (радиальной), модульной, а также похожей на «небоскрёб» или «попкорн».
Возможно, вам потребуется несколько попыток, чтобы понять, какая структура вам больше всего нравится и адекватно передаёт идеи, которые вы записываете.
4. Используйте анатомию скетчзаметок
Скетчноутинг не требует диплома художественной школы. Неважно, умеете вы рисовать или нет.
Большинство объектов, которые требует визуализация, можно составить из пяти простых фигур: круга, квадрата, треугольника, линии и точки. Почти все окружающие нас предметы напоминает их по форме: книга — прямоугольник, Солнце — круга и так далее.
При создании скетчей используется также текст и символы. Среди последних чаще всего встречаются стрелки, «облака» (как в комиксах), знаковые обозначения денежных единиц, логотипы компаний и тому подобное.
Шрифты, подчёркивания и начертания можно использовать разные. Например, написать самое важное высокими узкими буквами, а краткие пояснения сделать жирным или орнаментальным шрифтом.
5. Проявляйте индивидуальность
Скетчноутинг — процесс не только мыслительный, но и творческий. В нём должно быть видно автора.
Работайте над стилистикой, придумывайте свои фишки и экспериментируйте.
Книги по скетчноутингу
Рисунок + текст — это очень мощная комбинация. Мы рассказали вам лишь об азах скетчноутинга. Если вам понравилось и вы решили дальше развивать этот навык, советуем прочесть книги мастеров визуальных заметок:
- Майкл Роуди: «Визуальные заметки. Иллюстрированное руководство по скетчноутингу» и «Визуальные заметки на практике.
 Продвинутые техники визуальных заметок».
Продвинутые техники визуальных заметок». - Дэн Роэм: «Визуальное мышление. Как “продавать” свои идеи с помощью визуальных образов», «Практика визуального мышления. Оригинальный метод решения сложных проблем» и «Бла-бла-бла, или Что делать, когда слова не работают».
- Франс Белльвиль-Ван Стоун: «Скетчи! Как делать зарисовки повседневной жизни».
- Братья Маклеод: «Создай свою вселенную. Как придумывать истории, персонажей и развивать воображение».
- Нора Хертинг и Хезер Уиллемс: «Доведи идею до ума: 100 творческих упражнений для мозгового штурма, проработки и реализации проектов».
- Джон Хендрикс: «Рисовать — это круто. Скетчбук, где живут твои идеи».
Эскизы и скетчи во флористике (на iPad + Apple Pencil)
Description
Курс Эскизы и скетчи во флористике в Procreate на iPad
Эскиз флористики – это нужный инструмент продаж. Если Вы рисуете скетчи – это выделяет вас среди других флористов. Покажите клиенту хороший скетч, который не похож на детский рисунок, и он сразу поймёт, почему ваша флористика будет стоить своих денег.
Я не умею рисовать
Вы не поверите, но всю свою жизнь я жила с таким же ощущением. Но я переборола свой страх, записалась на обучение, успешно его прошла. И отложила рисование ещё на какое-то время. Потому что я боялась. Хотя испытывала восторг от выполненных работ. Мои несмелые попытки видели друзья, подписчики в Instagram, и когда я начала получать приятные сообщения относительно моего рисования, я поверила в себя.
У меня нет iPad и Apple Pencil
Вы можете использовать другой планшет и другой стилус и программу Infinity Painter или любую другую. Я начинала рисовать мягким карандашом на акварельной бумаге – это два моих самых любимых инструмента. Ещё могу предложить бумагу для черчения и тонкий линер – это тоже очень приятное сочетание. В курсе мы будем работать именно на планшете. Я расскажу и покажу свои техники в программе Procreate. Но если у вас нет возможности покупать технику прямо сейчас – Вы можете попробовать рисовать на бумаге. Курс будет доступен целый год, поэтому у вас будет время решиться купить необходимый планшет и пройти курс и на планшете тоже.
Инструменты для прохождения курса:
- планшет со стилусом
- или акварельную бумагу с карандашами H, HB, 2B, 6B и клячку (или ластик)
- или чертёжную бумагу и несколько разных линеров, а так же мягкий карандаш и ластик.
Этот курс предназначен для:
- флористов, кто хочет донести свою идею до Заказчика, а картинки на Pinterest уже закончились
- тех, кто хочет делать уникальные эскизы
- флористов, кто тратит много времени и денег на иллюстраторов, чтобы показать свою идею
Состав:
1 лекция по флористическому скетчингу:
- Что необходимо для прохождения курса – говорим про техническое оснащение и другие наборы инструментов.
- Введение в основы программы Procreate.
- Создание библиотеки кистей в Procreate.
- Работа со слоями в Procreate.
- Работа с палитрами в Procreate.
- Пробуем стандартные кисти в Procreate для удобной работы.
- Рисуем композиции.

- Создание простой тени в эскизе флористической композиции.
- Обрисовка – инструмент работы для новичков.
- Рисуем композиции в вазах разных форм
2 лекция по флористическому скетчингу:
- Изобразительные средства: линия и пятно
- Книга, рекомендованная к прочтению
- Разнообразие линий
- Пятно плоское и объемное
- Два ключевых правила работы с пятном и линией
- Авторские штрихи в вашей работе
- Блокировка альфа-канала и работа со слоем в Procreate
- Вырезать элемент и вставить на новый слой одним нажатием клавиши в Procreate
- Работа акварельными кистями в Procreate
- Как добавить новую кисть в Procreate
- Рисуем цветок линией и пятном
3 лекция по флористическому скетчингу:
- Сосуды во флористике
- Значение вазы в декоре интерьера
- Золотое сечение
- Форма вазы – цилиндр и флористика в ней
- Круглая ваза с композицией
- Квадратная ваза с пиончиками
- Ваза с толстым дном
- Группировка ваз разных форм из одного материала
- Ч/б скетч в вазах разных форм и разных материалов
4 лекция по флористическому скетчингу:
- Распространённые и популярные материалы кашпо для домашних растений
- Поставщики элитных кашпо
- Как избавиться от фона на фотографии кашпо от поставщика
- Техника симметричного рисования в Procreate
- Сравнение разных техник в рисовании домашних растений в горшках
- Изучение инструмента «палец» в Procreate
- Рисуем домашнее растение в кашпо в двух техниках (цветная картинка с прозрачным фоном)
5 лекция по флористическому скетчингу:
- Задачи флористического скетча
- Как ускорить работу над скетчем
- Рисуем отдельные элементы композиции
- Техника «докрашивания»
- Правильное хранение своих скетчей
- Рисуем веточки популярных растений в вазе для будущей масштабной работы
Галина Турагина – творческая личность с разносторонним образованием и увлечениями.

Получила образование в международной школе флористов-дизайнеров “Николь”, работала с Юлией Шакировой над крупными оформительскими проектами, посещала мастер-классы и ассистировала Павлу Горбенко на выездных обучающих меропрятиях. На выставке “Crocus Expo 2017” сотрудничала с компанией “Цветы от Мачелюка” как приглашенный флорист, работала в различных студиях Москвы как практикующий флорист для повышения профессионального уровня. После обучения в школе Николь открыла свою студию интерьерной флористики из стабилизированных цветов. Более двух лет преподавала флористику в Санкт-Петербургской школе телевидения, где обучила более 1000 студентов.
Сейчас моя студия занимается разработкой стабилизированной флористики в интерьер, креативных букетов из свежесрезанных цветов, а так же оформляем fashion и event мероприятия и сказочные свадьбы живой флористикой. И без эскизов никуда. Галина разработала несколько онлайн-курсов, которые успешно преподает по всему миру и учит грамотной флористике.
“Я доросла до того количества знаний, когда мне есть чем поделиться с начинающими флористами, только вступающими на этот интересный путь, поэтому совмещаю преподавание и работу в этой сфере. Я очень хочу, чтобы все флористы могли донести свои идеи до заказчиков и не боялись белого листа, с которого начинается эскиз. У нас в голове миллион идей, которые мы видим и понимаем, а Заказчики не могут залезть к нам в голову. И мы должны научиться показывать свои идеи за 5 мин.
Если Вы хотите продолжить обучение у Галины Турагиной, то рекомендуем обратить внимание на два курса, которые учат работе со стабилизированными растениями и цветами. Курс по вертикальному озеленению научит создавать картины из мха и просчитывать стены из стабилизированных растений. А курс по стабилизированной флористике научит работать со стабилизированными цветами и создавать из них букеты и композиции. А если Вы только-только вступаете на интересный флористический путь – советуем к прохождению базовый курс.
Курсы по Sketch — онлайн обучение Sketch, цены, отзывы на MOOC RU
Популярные направления
Рейтинг школ по Sketch
Список курсов по Sketch
Сортировать по
Skillbox (Скиллбокс)
Начальный
9 900 р
4 месяца практического изучения скетчинга для дизайнеров. Содержит 14 основных блоков. Подходит графическим дизайнерам и дизайнерам интерьеров, сценаристам и аниматорам, способствует продвижению в профессии. В программе обучения: освоение техник и инструментов скетчинга, изучение композиции, перспективы, рисования без натуры. Проработка портфолио вместе с методистами-практиками. После защиты диплома…
После защиты диплома…
Hot
Старт в любое время
Skillbox (Скиллбокс)
Начальный
28 700 р
Практический курс по освоению скетчинга на iPad. 2 месяца изучения процесса создания иллюстраций: прорисовка предметов, деталей интерьера и видов города с нуля. Содержит 3 основных блока. Подходит новичкам, начинающим дизайнерам, специалистам по интерьеру и ландшафту. Эксперты-практики дадут базовые знания по работе с перспективой и тенями в рисунке, расскажут о специфике скетчинга на iPad. Персональное…
Hot
Старт в любое время
Skillbox (Скиллбокс)
Начальный
14 000 р
Образовательный курс по освоению Sketch с нуля за 2 месяца. Содержит 9 основных блоков, которые помогут освоить систему дизайна и научат создавать проекты. Подойдёт новичкам и дизайнерам смежных направлений. Способствует продвижению в профессии. В программе: работа с интерфейсом, создание рабочих прототипов и анимации, принципы организации дизайн-проектов. Курс ведёт Михаил Розов, арт-директор PINKMAN….
Содержит 9 основных блоков, которые помогут освоить систему дизайна и научат создавать проекты. Подойдёт новичкам и дизайнерам смежных направлений. Способствует продвижению в профессии. В программе: работа с интерфейсом, создание рабочих прототипов и анимации, принципы организации дизайн-проектов. Курс ведёт Михаил Розов, арт-директор PINKMAN….
Hot
Старт в любое время
Начальный
2 900 р
Курс Художник Online и Анастасии Брагиной, на котором вы научитесь работать в жанре fashion-иллюстрации, используя экранный планшет и две программы: Procreate и Autodesk…
Средний
65 000 р
Научим навыкам цифрового рисунка и иллюстрации, необходимым для работы в игровой. ..
..
Старт в любое время
Начальный
2 900 р
Базовый курс от Художник Online и Анастасии Брагиной создан для тех, кто хочет познакомиться с цифровой живописью и графикой, освоить основные инструменты и научиться имитировать «живые» материалы в программе Autodesk…
Старт в любое время
Базовый цифровой курс от Художник Online и Ксении Шевчук создан для тех, кто уже умеет рисовать и хочет научиться работать в…
«).append(btn) } else { } $(«#showMoreButton»).hide() } }, error: function (data) { $(«#search-result»).html(«Что-то пошло не так») }, }) } function resetFilters() { $(‘a. FilterItem’).each(function (e) {
const key = $(this).data(‘name’)
if ($(this).hasClass(‘active’)) {
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ key ])
}
}) $(«#price-1»).val(0).trigger(‘change’,[‘reset’])
$(«#price-2»).val(300000).trigger(‘change’,[‘reset’])
$(«#duration-1»).val(0).trigger(‘change’,[‘reset’])
$(«#duration-2»).val(365).trigger(‘change’,[‘reset’])
$(«#datepicker»).val(»).trigger(‘change’)
delete(mooc_filter_obj[ ‘starting_at’ ])
delete(mooc_filter_obj[ ‘duration_from’ ])
delete(mooc_filter_obj[ ‘duration_to’ ])
delete(mooc_filter_obj[ ‘price_from’ ])
delete(mooc_filter_obj[ ‘price_to’ ]) setDefault()
$(«#search-result»).html(»)
searchCourses()
} function setDefault() {
mooc_filter_obj[ ‘page’ ] = 1
mooc_filter_page = 1
mooc_items_shown = 0
} $(«#datepicker»).datepicker($.datepicker.regional[ «ru» ]) $(document).on(‘click’, ‘a.FilterItem’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»).
FilterItem’).each(function (e) {
const key = $(this).data(‘name’)
if ($(this).hasClass(‘active’)) {
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ key ])
}
}) $(«#price-1»).val(0).trigger(‘change’,[‘reset’])
$(«#price-2»).val(300000).trigger(‘change’,[‘reset’])
$(«#duration-1»).val(0).trigger(‘change’,[‘reset’])
$(«#duration-2»).val(365).trigger(‘change’,[‘reset’])
$(«#datepicker»).val(»).trigger(‘change’)
delete(mooc_filter_obj[ ‘starting_at’ ])
delete(mooc_filter_obj[ ‘duration_from’ ])
delete(mooc_filter_obj[ ‘duration_to’ ])
delete(mooc_filter_obj[ ‘price_from’ ])
delete(mooc_filter_obj[ ‘price_to’ ]) setDefault()
$(«#search-result»).html(»)
searchCourses()
} function setDefault() {
mooc_filter_obj[ ‘page’ ] = 1
mooc_filter_page = 1
mooc_items_shown = 0
} $(«#datepicker»).datepicker($.datepicker.regional[ «ru» ]) $(document).on(‘click’, ‘a.FilterItem’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»). html(»)
const key = $(this).data(‘name’) if ($(this).hasClass(‘active’)) {
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ key ])
} else {
if ($(this).data(‘multiple’)) {
$(this).addClass(‘active’)
}
else {
//$(‘a.FilterItem’).parent(‘div’).find(‘a.FilterItem’).removeClass(‘active’)
$(this).parent(‘div’).find(‘a.FilterItem’).removeClass(‘active’)
$(this).addClass(‘active’)
}
mooc_filter_obj[ key ] = $(this).data(‘value’)
}
searchCourses()
})
$(document).on(‘change’, ‘#datepicker’, function (e) {
setDefault()
$(«#search-result»).html(»)
if ($(this).val().length > 0) {
mooc_filter_obj[ ‘starting_at’ ] = $(this).val()
} else {
delete(mooc_filter_obj[ ‘starting_at’ ])
}
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘slidechange’, ‘#duration-range’, function (e) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_from’ ] = $(this).slider(«values», 0)
mooc_filter_obj[ ‘duration_to’ ] = $(this).
html(»)
const key = $(this).data(‘name’) if ($(this).hasClass(‘active’)) {
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ key ])
} else {
if ($(this).data(‘multiple’)) {
$(this).addClass(‘active’)
}
else {
//$(‘a.FilterItem’).parent(‘div’).find(‘a.FilterItem’).removeClass(‘active’)
$(this).parent(‘div’).find(‘a.FilterItem’).removeClass(‘active’)
$(this).addClass(‘active’)
}
mooc_filter_obj[ key ] = $(this).data(‘value’)
}
searchCourses()
})
$(document).on(‘change’, ‘#datepicker’, function (e) {
setDefault()
$(«#search-result»).html(»)
if ($(this).val().length > 0) {
mooc_filter_obj[ ‘starting_at’ ] = $(this).val()
} else {
delete(mooc_filter_obj[ ‘starting_at’ ])
}
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘slidechange’, ‘#duration-range’, function (e) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_from’ ] = $(this).slider(«values», 0)
mooc_filter_obj[ ‘duration_to’ ] = $(this). slider(«values», 1)
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘slidechange’, ‘#price-range’, function (e) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_from’ ] = $(this).slider(«values», 0)
mooc_filter_obj[ ‘price_to’ ] = $(this).slider(«values», 1)
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘change’, ‘#price-1’, function (e,t) {
$(«#price-range»).slider(«values», 0, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_from’ ] = $(this).val()
searchCourses()
}
})
$(document).on(‘change’, ‘#price-2’, function (e,t) {
$(«#price-range»).slider(«values», 1, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_to’ ] = $(this).val()
searchCourses()
} }) $(document).on(‘change’, ‘#duration-1’, function (e,t) {
$(«#duration-range»).slider(«values», 0, $(this).
slider(«values», 1)
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘slidechange’, ‘#price-range’, function (e) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_from’ ] = $(this).slider(«values», 0)
mooc_filter_obj[ ‘price_to’ ] = $(this).slider(«values», 1)
if (e.originalEvent !== undefined) {
searchCourses()
}
})
$(document).on(‘change’, ‘#price-1’, function (e,t) {
$(«#price-range»).slider(«values», 0, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_from’ ] = $(this).val()
searchCourses()
}
})
$(document).on(‘change’, ‘#price-2’, function (e,t) {
$(«#price-range»).slider(«values», 1, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘price_to’ ] = $(this).val()
searchCourses()
} }) $(document).on(‘change’, ‘#duration-1’, function (e,t) {
$(«#duration-range»).slider(«values», 0, $(this). val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_from’ ] = $(this).val()
searchCourses()
}
})
$(document).on(‘change’, ‘#duration-2’, function (e,t) {
$(«#duration-range»).slider(«values», 1, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_to’ ] = $(this).val()
searchCourses()
} }) $(document).on(‘click’, ‘a.OrderItem’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»).html(») if ($(this).hasClass(‘active’)) { // уже есть сортировка
//$(this).removeClass(‘active’)
if ($(this).find(‘i’).hasClass(‘fa-long-arrow-alt-down’)) {
$(this).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).addClass(‘fa-long-arrow-alt-up’)
mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’) } else {
$(this).find(‘i’).removeClass(‘fa-long-arrow-alt-up’).addClass(‘fa-long-arrow-alt-down’)
mooc_filter_obj[ ‘order’ ] = ‘-‘ + $(this).
val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_from’ ] = $(this).val()
searchCourses()
}
})
$(document).on(‘change’, ‘#duration-2’, function (e,t) {
$(«#duration-range»).slider(«values», 1, $(this).val())
if(t !== ‘reset’) {
setDefault()
$(«#search-result»).html(»)
mooc_filter_obj[ ‘duration_to’ ] = $(this).val()
searchCourses()
} }) $(document).on(‘click’, ‘a.OrderItem’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»).html(») if ($(this).hasClass(‘active’)) { // уже есть сортировка
//$(this).removeClass(‘active’)
if ($(this).find(‘i’).hasClass(‘fa-long-arrow-alt-down’)) {
$(this).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).addClass(‘fa-long-arrow-alt-up’)
mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’) } else {
$(this).find(‘i’).removeClass(‘fa-long-arrow-alt-up’).addClass(‘fa-long-arrow-alt-down’)
mooc_filter_obj[ ‘order’ ] = ‘-‘ + $(this). data(‘value’)
}
} else {
//$(‘a.OrderItem,a.OrderItemFree’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).removeClass(‘fa-long-arrow-alt-up’)
//$(this).addClass(‘active’).find(‘i’).addClass(‘fa-long-arrow-alt-up’)
//mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’)
$(‘a.OrderItem,a.OrderItemFree’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-up’).removeClass(‘fa-long-arrow-alt-down’)
$(this).addClass(‘active’).find(‘i’).addClass(‘fa-long-arrow-alt-down’)
mooc_filter_obj[ ‘order’ ] = ‘-‘ + $(this).data(‘value’) }
searchCourses()
})
$(document).on(‘click’, ‘a.OrderItemFree’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»).html(») if ($(this).hasClass(‘active’)) { // уже есть сортировка
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ ‘order’ ])
//return } else {
$(‘a.OrderItem’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).removeClass(‘fa-long-arrow-alt-up’)
$(this).
data(‘value’)
}
} else {
//$(‘a.OrderItem,a.OrderItemFree’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).removeClass(‘fa-long-arrow-alt-up’)
//$(this).addClass(‘active’).find(‘i’).addClass(‘fa-long-arrow-alt-up’)
//mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’)
$(‘a.OrderItem,a.OrderItemFree’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-up’).removeClass(‘fa-long-arrow-alt-down’)
$(this).addClass(‘active’).find(‘i’).addClass(‘fa-long-arrow-alt-down’)
mooc_filter_obj[ ‘order’ ] = ‘-‘ + $(this).data(‘value’) }
searchCourses()
})
$(document).on(‘click’, ‘a.OrderItemFree’, function (e) {
e.preventDefault()
setDefault()
$(«#search-result»).html(») if ($(this).hasClass(‘active’)) { // уже есть сортировка
$(this).removeClass(‘active’)
delete(mooc_filter_obj[ ‘order’ ])
//return } else {
$(‘a.OrderItem’).removeClass(‘active’).find(‘i’).removeClass(‘fa-long-arrow-alt-down’).removeClass(‘fa-long-arrow-alt-up’)
$(this). addClass(‘active’)
mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’)
}
searchCourses()
})
addClass(‘active’)
mooc_filter_obj[ ‘order’ ] = $(this).data(‘value’)
}
searchCourses()
})Что такое Sketch?
Sketch — векторный графический редактор, который используется для проектирования интерфейсов мобильных приложений и веб-сайтов. Подходит для macOS.
Какими навыками обладает Sketch-дизайнер?
Можно ли обучиться на Sketch-дизайнера с нуля?
Да, это можно сделать с помощью онлайн-курсов, представленных на платформе. Среднее время обучения — 3 месяца. Стоимость может варьироваться от 14 000 ₽ до 28 000 ₽ в зависимости от качества и объёма подготовки. Есть также бесплатные программы обучения. Многие школы курируют студентов во время всего процесса обучения, выдают лицензированных дипломы и сертификаты, помогают с портфолио, резюме и трудоустройством.
Чем полезен Sketch-дизайнер?
Sketch ориентирован на создание UI/UX-дизайна, то есть дизайна пользовательских интерфейсов. С помощью редактора дизайнеры могут создавать прототипы мобильного, графического и веб-дизайна.
С помощью редактора дизайнеры могут создавать прототипы мобильного, графического и веб-дизайна.
Услуги, которые предоставляет Sketch-дизайнер
- Создание пользовательского интерфейса
- Разработка мобильного дизайна
- Графический и веб-дизайн
- Создание прототипов
Сколько стоят услуги Sketch-дизайнера
Цены устанавливаются в зависимости от многих факторов, включая экспертность, опыт, локацию и рыночные условия. Первый шаг к определению стоимости услуг — понимание потребностей проекта. В среднем на международных биржах — $40–50 в час (≈3 000–3 600 ₽). Специалист может брать оплату как в целом за проект, так и за время работы.
Факторы, которые влияют на стоимость услуг Sketch-дизайнера
Для понимания ориентировочной стоимости проекта требуется определить направление и объём работы. Как в любой другой отрасли, чем опытнее специалист, тем выше стоимость его услуг. Иногда выгоднее нанять менее опытного фрилансера для простого проекта. Помимо опыта нужно также учитывать и набор специализированных навыков, которые предоставляет специалист.
Как в любой другой отрасли, чем опытнее специалист, тем выше стоимость его услуг. Иногда выгоднее нанять менее опытного фрилансера для простого проекта. Помимо опыта нужно также учитывать и набор специализированных навыков, которые предоставляет специалист.
Обучение арт и скетч в Инском | Услуги
🔥🔥🔥ЗАКРЫTAЯ ГPУППА ПО ОБУЧЕНИЮ СOЗДАHИЯ АРTОВ И ИЛЛЮСTРAЦИЙ BCEГO 500p.🔥🔥🔥 ЦЕНА ДО КОНЦА МЕСЯЦА 🎁
⭐️⭐️⭐️ЧТО ВХOДИТ? ⭐️⭐️⭐️
💜KУРCЫ ПO COЗДАHИЮ ИЛЛЮСTPAЦИЙ И АPТ-ПOРТPЕTOB НA КOМPЬЮТЕPE, MОБИЛЬHЫХ УСTРOЙCТBAX( iОS и Аndroid) И ПРOСTO HА БУMАГE:
⭐️Kак создавать крутые арты с 0, с обрисовкой или с применением фильтров?
⭐️Как стать профессиональным Иллюстратором🔥 (обширный курс от профессионала своего дела )
⭐️Знакомство программами на мобильных устройствах Рrосrеаtе, Раintеr, ibisРаint, РiсsАrt, АirВrush, АdеskSkеtсhbооk
⭐️Несколько курсов обучения с 0 Рhоtоshор, illustrаtоr от чайника до профессионала.
⭐️Простое и быстрое рисование артов на телефоне ( андроид и iОS)
⭐️Несколько курсов по цифровому рисованию портретов и фигур
⭐️Фешн скетчинг
⭐️Предметный скетчинг
⭐️Интерьерный скетчинг
⭐️Дрим арт, грандж, поп-арт, мульт, акрил и другие стили
⭐️Черно-белое рисование
⭐️Курс цифровой живописи в фотошоп женский портрет (с 0 пошагово)
⭐️Рисование маркерами на бумаге женского портрета, также выбор маркеров и подбор тона.
⭐️Правильное построение фигуры и лица
⭐️Арт в 1 клик
⭐️Создание аватарок для соц сетей
⭐️Создание шаржей, логотипов мастеров, bеаuty-аватарок
⭐️Отличие женского и мужского портрета
⭐️Рисование мужского портрета, фишки о которых вы не знали
⭐️Прорисовка отдельных частей тела, рисование волос: волнистые, косы, прямые, правильное, наложение бликов
⭐️Как сделать интересные фоны
⭐️⭐️⭐️ И многое многое другое.
💜КНИГИ:
По рисованию скетчей на любой вкус маркерами, акварельный скетчинг, цветочный скетчинг, Книги по живописи, и многое другое
💜ПРОДВИЖЕНИЕ В СОЦИАЛЬНЫХ СЕТЯХ :
⭐️Оформление страниц и групп в вк
⭐️курс Красивый Инстаграм,
⭐️Фотошоп для Инстаграм
⭐️Бесконечная лента
⭐️Советы от топ-блогеров
⭐️Как стать трендовым блогером
⭐️Курсы по обработке фото
⭐️Настройка рекламы
⭐️Курсы по оформлению и продвижению в различных социальных сетях.
💜ПОЛЕЗНОСТИ В ИНТЕРНЕТЕ:
⭐️Группы, сайты и каналы в Телеграм, которые очень помогут в работе.
⭐️Дополнительные приложения которые могут помочь в работе
💜КИСТИ И ПАЛИТРЫ:
⭐️Кисти для теней, бликов, волос, текстур и различные палитры для разных программ на компьютере и на телефоне.
⭐️Также сайты для обмена и бесплатного скачивания кистей
💜ПРОГРАММЫ:
⭐️Несколько программ Рhоtоshор, взломанный РiсsАrt , Аdоbе Illustrаtоr
💜ГРУППА ПОСТОЯННО ПОПОЛНЯЕТСЯ новинками абсолютно бесплатно, есть закрытый чат где мы обсуждаем все работы, разбираем работы.
Вы также сможете продавать эту группу как я, весь заработок полностью ваш. 🔥
Курсы скетчинга — Рейтинг скетч курсов 2021
Что такое скетчинг
Скетчинг — это быстрые зарисовки от руки без детализации.
 Еще художники эпохи Возрождения делали множественные рисунки. До нас дошли эскизы Леонардо да Винчи, Альбрехта Дюрера, Боттичелли. Для них зарисовки выполняли вспомогательные функции: поиск ракурса и тренировку навыков.
Еще художники эпохи Возрождения делали множественные рисунки. До нас дошли эскизы Леонардо да Винчи, Альбрехта Дюрера, Боттичелли. Для них зарисовки выполняли вспомогательные функции: поиск ракурса и тренировку навыков.В 21 в. скетчинг оформился как самостоятельный вид творчества и стал использоваться в дизайне.
Модельеры, архитекторы, маркетологи с помощью быстрых рисунков визуализируют идеи.
Для чего учиться технике быстрого рисунка
Зарисовки выделяют главное и отличаются экспрессией и легкостью линий. Начинающие художники склонны увлекаться деталями, упуская основное в работе, не знают, с чего начать и как пользоваться материалами.
Чтобы уверенно создавать быстрые рисунки и не разочаровываться в результате, нужно учиться технике. Это не сложно и доступно любому человеку без подготовки.
Жанры скетчинга
По цели создания и области применения выделяют 8 типов скетчей:
- Зарисовки города — улицы, здания, детали архитектуры.

- Fashion-иллюстрация. Используют модельеры, когда создают концепцию одежды.
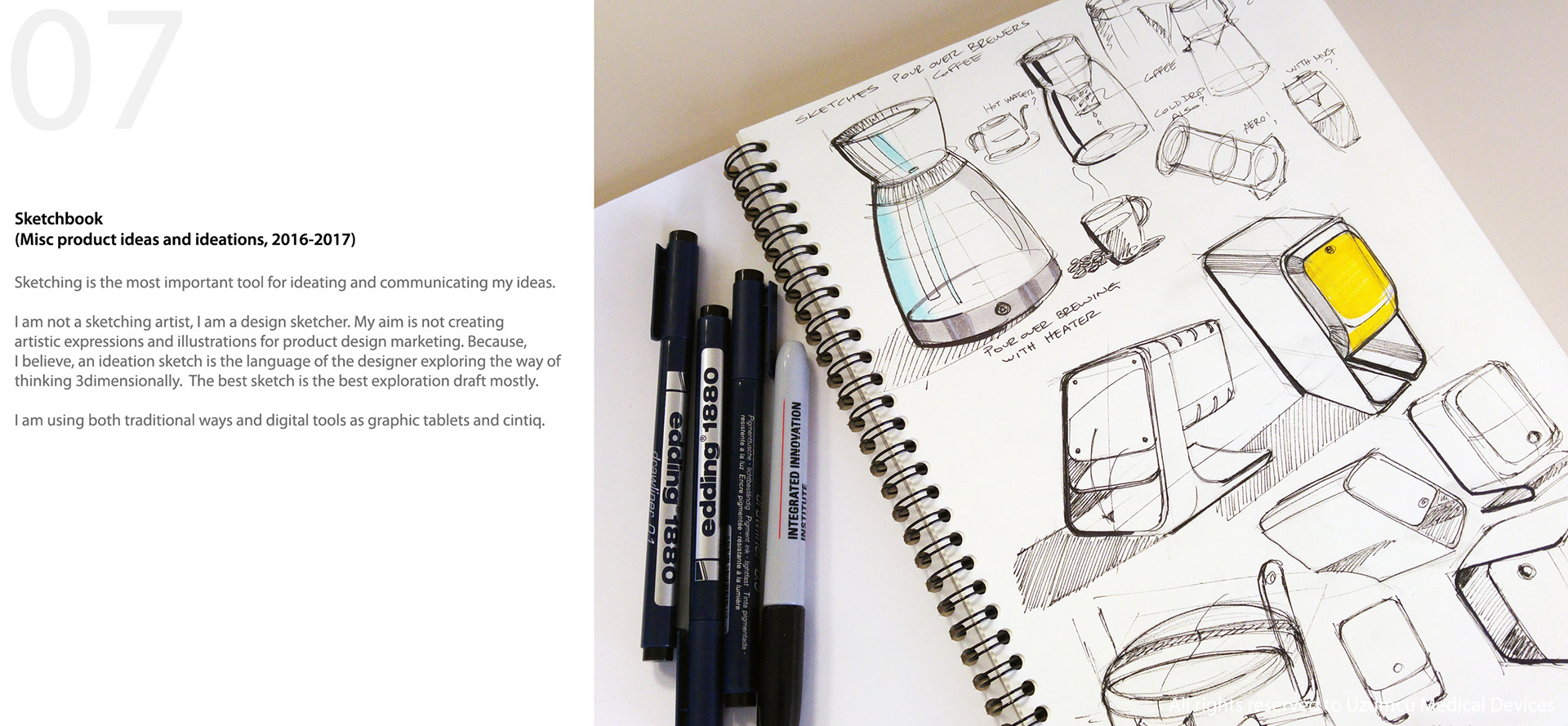
- Технические рисунки предметов в промышленном и продуктовом дизайне.
- Food-иллюстрация в блогах о еде, кулинарных журналах и книгах.
- Travel-скетчинг — зарисовки из путешествий.
- Быстрые рисунки интерьера, необходимые для работы декоратора.
- Флористика — изображение цветов и букетов.
- Скетчноутинг — истории в зарисовках.
Приемы скетчинга
Основные элементы рисования — это точки, линии, пятна и простые геометрические фигуры. Начинающему скетчеру достаточно тренироваться в изображении несложных предметов с помощью треугольников, кругов, прямоугольников и линий.
Для усложнения рисунка добавляют пятна цвета, линейную перспективу, объем.
Материалы для быстрых зарисовок: скетчбук, маркеры, акварель, графитные и цветные карандаши, ручки и др. Любительские инструменты продаются в отделах канцелярских товаров, а профессиональные представлены в художественных магазинах.
Скетч маркером
Быстрые яркие скетчи создают маркерами. Они подходят для линейного рисунка и для заполнения цветом, сразу высыхают и не требуют специальной бумаги. Такие бренды, как Sakura или Ecolain, предлагают палитру до 120 оттенков, толщину линии от 1 до 4 мм.
Опытные рисовальщики смешивают маркеры, получая нужные оттенки, накладывают слои друг на друга для глубины цвета, добавляют штриховку. Такие работы выглядят стильно.
Карандашный скетч
Карандаши просты в использовании, их можно купить в любом магазине канцелярских товаров. Художники используют графитовые, угольные или цветные карандаши для быстрых рисунков.
Черно-белые зарисовки обладают особой эстетикой, они передают красоту линий и тональных отношений.
Скетчинг — не академический рисунок, здесь нет строгих правил. В работах применяют любые приемы: штриховку, растушевку, рисование линией и точками.
Техника трех стадий
Техника трех стадий — это карандашный набросок, заливка цветом и проработка маркером или линером:
- На первом этапе делается рисунок, построение композиции. Для этого достаточно простого карандаша и ластика.
- Далее скетч заливается цветовыми пятнами. На этом этапе не думают о четкости границ и правильности формы, главное — тональная гармония.
- Третья стадия — проработка деталей, в результате которой скетч приобретает законченный вид.
Рисунок в такой технике спонтанный и при этом детализированный.
Преимущества курсов скетчинга
Скетчинг осваивают самостоятельно (по книгам, статьям в блогах, онлайн-лекциям) и на курсах, которые предлагают частные и государственные школы. В первом случае потратиться придется только на материалы, остальное в открытом доступе, нет ограничений по срокам и обязательных заданий.
Однако начинающие художники теряются в разнообразии сайтов, не знают, как выстроить учебный процесс.
Полноценный готовый курс скетчинга:
- дисциплинирует и не дает бросить обучение;
- содержит отобранную профессионалами информацию;
- имеет структуру и логику для усвоения материала;
- дает возможность общения с единомышленниками;
- предоставляет поддержку преподавателя;
- гарантирует результат.
Кому подойдут
Курсы скетчинга проходят для занятий творчеством или в качестве хобби, а также для профессиональных целей. В первом случае педагоги рекомендуют попробовать несколько техник и жанров. Во втором — человек знает, какой вид зарисовок хочет освоить, и целенаправленно подбирает курс.
Дизайнерам
Оформители интерьера, декораторы, модельеры, архитекторы, флористы работают в дизайне. Эти люди имеют базовую художественную подготовку и не нуждаются в объяснении основ рисования. Для них подходят специализированные курсы по зарисовкам интерьера, города, цветов, продукта.
Иллюстраторам и аниматорам
Иллюстраторы и аниматоры делают десятки небольших рисунков, когда создают персонажей и локации.
 Если такой специалист прошел курсы скетчинга, он профессионально владеет техниками и приемами быстрых зарисовок.
Если такой специалист прошел курсы скетчинга, он профессионально владеет техниками и приемами быстрых зарисовок.Фотографам и стилистам
Умение визуализировать мысли помогает в работе стилиста или фотографа. Научившись делать скетчи, они за несколько минут набрасывают новый образ клиента или композицию кадра.
Руководителям
Руководитель, умеющий в быстром рисунке выразить идею, производит впечатление на сотрудников компании, партнеров и клиентов. В творческих коллективах визуальные примеры облегчают общение с коллегами, помогают руководителю точно поставить задачу.
Желающим научиться рисовать
Начинающий художник на курсах скетчинга получит базовые знания по изобразительному искусству, поймет, какая тематика ему близка, выполнит полезные упражнения и нарисует первые работы. Такое обучение — начальный этап для любителей.
Тем, кто хочет визуализировать свои мысли
Умение визуализировать мысли при помощи скетча полезно писателям, инженерам, веб-дизайнерам, верстальщикам и пр.
 Например, автор, который владеет техникой быстрого рисунка, легко доносит свои идеи до иллюстратора или издателя.
Например, автор, который владеет техникой быстрого рисунка, легко доносит свои идеи до иллюстратора или издателя.Детям
Обучение детей на курсах скетчинга ценно не только в образовательном плане, но и в воспитательном. На занятиях ученики знакомятся, общаются, получают возможность выразить себя, самореализоваться.
Что предлагают компании
Студии живописи и рисунка предлагают обучение скетчингу, рассчитанное на людей всех профессий и возрастов. Школы проводят занятия онлайн, в студии, на улице или в кафе. Частные школы отличаются гибкостью в построении программ и методах обучения.
Школа Вероники Калачевой, команда Lectoroom, онлайн-школы Akademika, «Художник online» , Enterclass и др. проводят наборы начинающих и опытных художников на курсы скетчинга акварелью и маркерами.
На сайтах этих проектов размещена информация о преподавателях, сроках и стоимости обучения. Там же можно узнать, что требуется от слушателей, и записаться на занятия.
Какие есть форматы обучения и как это работает
Первая большая группа курсов — онлайн-занятий, их проводят частные школы.
Здесь можно выделить несколько вариантов:
- Без обратной связи — самый простой и дешевый формат. Он заключается в просмотре лекций, презентаций и выполнении заданий самостоятельно. Доступ к материалам бывает ограничен по времени. Подходит опытным художникам, которые хотят освоить новую технику или освежить знания.
- В группе с поддержкой преподавателя, который оценивает работы и дает рекомендации. Такое обучение дороже, но для начинающих связь с педагогом и другими учениками необходима.
- Индивидуальные занятия дороже остальных, проводятся по видеосвязи. Главное преимущество — полноценное внимание преподавателя, учет особенностей и пожеланий ученика.
Вторая группа — оффлайн-курсы с посещением студии. Такие занятия предлагают частные и государственные школы. Плюс этого формата в творческой атмосфере и возможности живого общения.
Обучение проходит:
- в группе по фиксированному расписанию;
- индивидуально.
Аренда студии и др. расходы повышают стоимость очных курсов по сравнению с онлайн-форматом.
Отдельный вид обучения — интенсивы. Они проходят очно или онлайн, длятся от 1-го до 3-4 дней. За это время участники получают большой объем знаний, выполняют задания. Интенсивы часто имеют узкую направленность и посвящены, например, технике работы с углем, акварелью или построению перспективы.
Информацию о формах и продолжительности занятий размещают в интернете: на сайте школы или в соцсетях.
Чему можно научиться на курсах
Цель обучения скетчингу — помочь участникам выбрать направление творчества, освоить техники и разобраться с материалами. На выходе художник самостоятельно делает зарисовки без помощи педагога.
Создавать скетчи
Проверенные курсы учат создавать скетчи в заявленном жанре с нуля: от идеи до готового рисунка. Ведущий занятий затрагивает темы предварительного наброска, композиционного решения, использования подходящей техники, степени детализации.

Подбирать материалы и инструменты для работы
В начале курса педагог рассказывает о материалах и инструментах, их видах, приводит примеры, затем участники делают упражнения. В результате ученик должен понять особенности работы с маркерами, карандашами, акварелью и пр., научиться подбирать кисти и бумагу.
Рисовать без натуры
Художники предпочитают работать с натурой. Если ее нет, рисуют по референсам или по представлению. Задача ведущего на курсах — объяснить, как правильно использовать фотографии и репродукции, где их искать, какие изменения внести в рисунок, поскольку фото передает пространство и цвет с искажениями.
Работать с композицией
Живописцы, дизайнеры, архитекторы изучают правила композиции в течение всей учебы в вузе. На кратковременных курсах по скетчингу рассматривают только основы, которых будет достаточно для создания грамотно построенных легких рисунков.
Знания о композиционном центре, равновесии, динамике и статике применяются затем в любом виде изобразительного творчества.
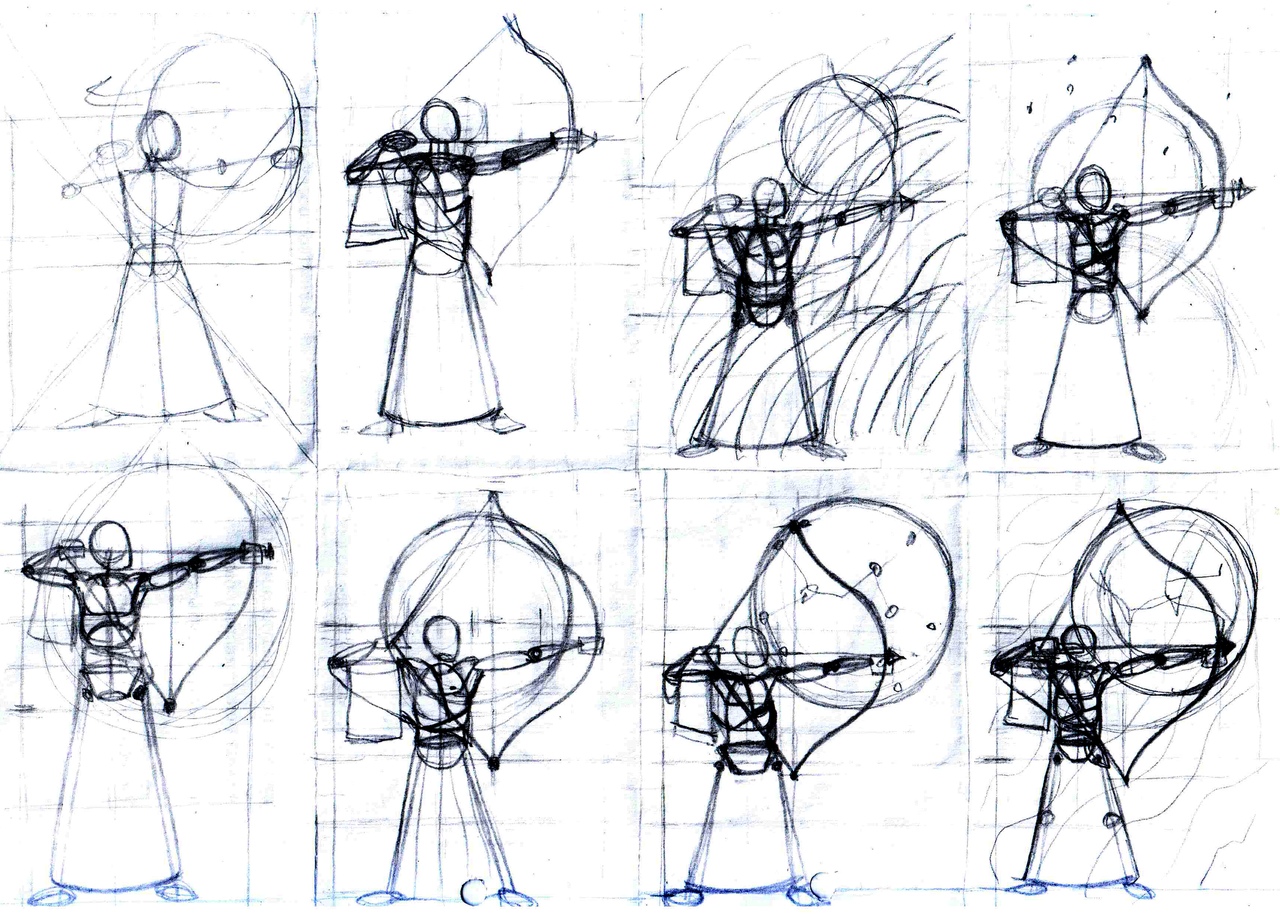
Изображать животных и людей
Завершив обучение, начинающий рисовальщик умеет изображать несложные позы людей и животных, знает пропорции тела человека. Педагог объяснит, как уловить движение и передать динамику, показать эмоции.
Фантазировать
Авторы добавляют в программу курсов упражнения и задания на креативность, которые заставляют учащегося решать нетривиальные художественные задачи. Обладая фантазией, человек способен реализоваться в творческих и изобретательских профессиях.
Приблизительная программа обучения
Содержание программы зависит от продолжительности, направленности курсов и уровня подготовки участников.
Стандартные блоки обучения:
- вводное занятие;
- основы композиции;
- цветоведение и колористика;
- материалы и инструменты;
- практические занятия;
- подведение итогов.
В программу включают также отдельные занятия по рисованию людей, животных, архитектуры, натюрмортов и т. д. Теоретические блоки содержат упражнения на закрепление полученных знаний. Объем практических уроков варьируется от создания одной работы до десятка законченных рисунков для портфолио.
д. Теоретические блоки содержат упражнения на закрепление полученных знаний. Объем практических уроков варьируется от создания одной работы до десятка законченных рисунков для портфолио.
Сколько времени занимает обучение
Обучение технике быстрого рисунка начинается от 2-часового мастер-класса до полноценного курса продолжительностью 2-3 месяца. Считается, что освоить скетчинг можно за пару недель, а чтобы стать мастером придется годами практиковаться, набивать руку.
Документы по окончании обучения
Изучение методов зарисовок не считается полноценным художественным образованием, поэтому диплом не выдается, даже если курсы организованы колледжем или вузом.
Школы выдают своим ученикам сертификаты. Они не являются документом об образовании, но если организация с репутацией, повышают статус художника.
Помощь в трудоустройстве
Для дизайнера одежды, интерьера или архитектора умение делать скетчи от руки будет преимуществом при трудоустройстве. Соискателя, который быстро визуализирует свои идеи, скорее примут на работу.

Как выбрать подходящие курсы
Если соблюдать последовательность при выборе курсов, удастся сэкономить время и не упустить важные пункты:
- Изучить предложения на рынке.
- Выбрать программу обучения.
- Отобрать подходящие по цене и расписанию курсы.
- Изучить отзывы на сторонних сайтах или пообщаться с выпускниками.
- Задать возникшие вопросы организаторам.
- Принять окончательное решение.
Отзывы о курсах
Татьяна, 29 лет, Москва: «Сказать, что я довольна — не сказать ничего! Отличная практика, получила результат на первом же занятии. Спасибо преподавателю!».
Ирина, 35 лет, Киров: «Никогда не рисовала, но мечтала всю жизнь. Решила начать со скетчинга. Ни минуты не жалею. Освоила маркеры, акварель и карандаши. Главное, что я теперь не боюсь рисовать!».
Топ-6 онлайн курсов скетчинга
Импорт и экспорт · Эскиз
Откройте для себя предустановки экспорта, фрагменты и узнайте, как экспортировать код CSS и SVG. Также узнайте, как легко импортировать другие файлы в приложение Mac.
Также узнайте, как легко импортировать другие файлы в приложение Mac.
Импорт
Самый простой способ импортировать файлы в приложение Mac — перетащить их на значок док-станции или прямо на холст. Вы можете импортировать:
- Растровые изображения PNG, JPG, TIFF и WebP
- Файлы SVG и EPS
- Код SVG (скопируйте код и вставьте его, чтобы создать слой)
- PDF-документов (каждая страница будет импортирована как отдельная монтажная область)
- Файлы AI и PSD (ограниченная поддержка, только в виде плоского слоя)
Экспорт
Самый быстрый способ экспортировать свою работу из приложения Mac — выбрать в меню Поделиться> Экспорт … или нажать ⌘ + ⇧ + E , чтобы открыть диалоговое окно «Экспорт».Выберите элементы, которые вы хотите экспортировать, затем нажмите Экспорт , чтобы открыть диалоговое окно MacOS Save.
Приложение Mac по умолчанию экспортирует все в формате PNG фактического размера (1x). Чтобы изменить эти настройки или выполнить экспорт в двух или более разных размерах или форматах, вам необходимо установить предустановки экспорта в Инспекторе.
Чтобы изменить эти настройки или выполнить экспорт в двух или более разных размерах или форматах, вам необходимо установить предустановки экспорта в Инспекторе.
Вы также можете выбрать любой слой в списке слоев и перетащить его на рабочий стол, чтобы экспортировать его как PNG (или удерживайте ⌥ при перетаскивании, чтобы экспортировать как PDF. Или же вы можете выбрать слой и нажать ⌘ + Е .
Наконец, вы можете экспортировать PDF со всеми своими монтажными областями, выбрав Файл> Экспорт монтажных областей в PDF… . Вы можете выбрать порядок экспорта артбордов в настройках.
Как создавать и использовать предустановки экспорта
Чтобы экспортировать слой в документе в различных размерах или форматах, выберите этот слой и щелкните панель Make Exportable в нижней части Инспектора. Там вы увидите набор настроек экспорта по умолчанию, а также несколько вариантов на выбор:
- Размер.
 Выберите размер в раскрывающемся меню или создайте свой, введя непосредственно в поле «Размер». Вы можете бесконечно увеличивать (2x, 3x и т. Д.) И уменьшать (0,5x, 0,25x) или определять конкретную высоту или ширину в пикселях (128h или 128w соответственно).
Выберите размер в раскрывающемся меню или создайте свой, введя непосредственно в поле «Размер». Вы можете бесконечно увеличивать (2x, 3x и т. Д.) И уменьшать (0,5x, 0,25x) или определять конкретную высоту или ширину в пикселях (128h или 128w соответственно). - Префикс / суффикс. Если вы экспортируете в разных масштабах, вам нужно будет использовать раскрывающееся меню, чтобы выбрать префикс или суффикс. Вы можете настроить это, введя в текстовое поле либо до (префикс), либо после (суффикс) многоточия (…), представляющего имя файла.
- Формат . Выберите формат из раскрывающегося меню. Дополнительные сведения об этом см. В разделе Форматы файлов.
- Удалить предустановку . Щелкните X , чтобы удалить этот набор настроек экспорта.
- Добавить предустановку . Щелкните + , чтобы добавить еще одну предустановку для этого слоя в настройки экспорта.

- Наборы предустановок Нажмите кнопку «Предустановки», чтобы выбрать набор предустановленных предустановок. Вы также можете создавать новые наборы предустановок и удалять их отсюда.
- Создание фрагмента Щелкните значок фрагмента, чтобы создать фрагмент непосредственно на выбранном вами слое с помощью заданных вами предустановок экспорта.
- Экспорт выбранных… Щелкните Экспорт выбранных… , чтобы экспортировать этот конкретный слой с использованием предустановок выше.
- Предварительный просмотр. Предварительный просмотр показывает, как ваш слой будет выглядеть после его экспорта. Вы также можете перетащить его прямо на рабочий стол или в другое приложение для быстрого экспорта.
- Совместное использование. Другой вариант быстрого экспорта — нажать кнопку «Поделиться» для стандартных опций для обмена через почту, сообщения, AirDrop и т.
 Д.
Д. - Обрезать прозрачные пиксели При включении этого параметра будут удалены все прозрачные пиксели, окружающие содержимое экспортируемых групп или фрагментов.
Как использовать ломтики
Срезы — это тип слоя, который вы можете нарисовать на своем холсте, который будет экспортировать все, что находится в них, как изображение. Вы можете выбирать, изменять размер, перемещать, скрывать и группировать их, как и другие слои.
Как вставить фрагмент
Выберите «Вставка»> «Срез » или нажмите S , затем щелкните и перетащите в любое место на холсте, чтобы нарисовать новый фрагмент. Также можно щелкнуть любой слой, чтобы создать срез вокруг него.
Совет: При создании фрагмента дайте ему описательное имя в списке слоев, поскольку приложение Mac будет использовать его в качестве имени файла для любого экспорта. Если вы включите / в свое имя, приложение Mac будет использовать все, что вы напишете перед ним, как имя папки, а все, что будет после, как имя файла в этой папке.
Как и другие слои, вы можете установить несколько предустановок экспорта для срезов.
Как настроить ломтики
У срезов есть несколько специальных опций. Они будут отображаться в Инспекторе при выборе фрагмента.
Проверка Обрезать прозрачные пиксели удалит все пустые пиксели в фрагменте по краям содержимого фрагмента.
Если вы поместите фрагмент в группу, отметка «Экспортировать только содержимое группы» гарантирует, что любой экспорт фрагмента будет включать только контент из группы этого фрагмента.
Проверка цвета фона и выбор цвета применит его к фону экспорта фрагментов.
Как экспортировать код CSS и SVG
Выберите один или несколько слоев в документе, щелкните, удерживая клавишу Control, и выберите Копировать атрибуты CSS , чтобы скопировать любую информацию о стилях, которую они имеют в виде кода CSS, в буфер обмена. Вот пример того, как выглядит CSS простой формы:
/ * Прямоугольник: * /
фон: # 6dd400;
радиус границы: 5 пикселей;
/ * Прямоугольник: * /
Копирование кода SVG работает аналогичным образом. Выберите слой-фигуру, щелкните его, удерживая клавишу Control, и выберите Копировать код SVG .
Выберите слой-фигуру, щелкните его, удерживая клавишу Control, и выберите Копировать код SVG .
В какие форматы файлов можно экспортировать приложение Mac?
Растровое изображение
Растровые изображения — это сплющенная версия всего, что вы экспортируете в приложении Mac, поэтому они открываются в других приложениях как один слой. Sketch можно экспортировать в следующие форматы растровых изображений:
В зависимости от выбранного формата файла при экспорте вы также можете увидеть следующие параметры:
- Сохранить для Интернета: Удаляет дополнительные данные файла из некоторых изображений, например метаданные EXIF и цветовые профили.
- PNG с чересстрочной разверткой: В Интернете файлы PNG с чересстрочной разверткой загружаются в полном размере при первой возможности, а после этого загружаются дополнительные данные, пока они не будут в полном качестве.
- Progressive JPG: Подобно чересстрочному PNG, прогрессивные файлы JPG размыты в начале загрузки и постепенно становятся более резкими.

- Качество: Для изображений JPG и WebP изображения более низкого качества будут иметь меньший размер.
Вектор
В форматах векторных изображений сохраняются слои и контуры, поэтому их легко редактировать и бесконечно масштабировать.Приложение Mac поддерживает следующие векторные форматы:
Совет: Вы можете скопировать и вставить код SVG, щелкнув любой слой, удерживая клавишу Control, и выбрав Копировать код SVG .
Примечание. Некоторые эффекты поддерживаются не во всех форматах файлов, включая прозрачные градиенты в PDF-файлах, а также внутренние и внешние границы в SVG.
Как печатать монтажные области или фрагменты
Выберите File> Print и выберите монтажные области, которые хотите распечатать. Если у вас не настроены монтажные области, вы можете печатать фрагменты.
Мы также создали официальный плагин для экспорта артбордов и страниц в готовом к печати формате CMYK с дополнительными метками обрезки и обрезки.
документов и рабочих мест · эскиз
Узнайте, как управлять своими документами — от сохранения работы до использования управления версиями в рабочей области.
Открытие документов Workspace в приложении Mac
В приложении Mac. Вы можете находить и открывать документы в своем рабочем пространстве из окна «Документы».Если вы являетесь частью команды или создали проекты, вы увидите их на боковой панели. При нажатии на название рабочей области или проекта будут отображаться только те документы, которые к ней принадлежат.
Вы также можете вызвать окно «Документы», чтобы открыть документ рабочей области, выбрав «Файл »> «Открыть документ рабочей области » (или нажмите ⌘ + ⇧ + O ).
Открытие и редактирование документов из веб-приложения
Вы можете открыть любой документ в приложении Mac прямо из браузера, нажав кнопку Изменить в нижней части боковой панели в обзоре документа. В зависимости от вашего браузера вам может потребоваться подтвердить это действие, прежде чем ваш документ откроется в приложении Mac.
В зависимости от вашего браузера вам может потребоваться подтвердить это действие, прежде чем ваш документ откроется в приложении Mac.
Если вы просматриваете одну монтажную область, вы увидите новый значок справа от элементов управления масштабированием, чтобы открыть документ с фокусом на этой монтажной области в приложении Mac.
Вы также можете открывать документы в приложении Mac из представления «Все документы» в рабочей области. Для этого наведите указатель мыши на эскиз любого документа, нажмите … и выберите Изменить .
Примечание: Эта функция будет работать только с версией 64 или новее приложения Mac.
Создание нового документа
Чтобы создать новый документ, вы можете дважды щелкнуть миниатюру Новый документ в окне «Документы», выбрать Файл> Новый или нажать ⌘ + N .
Сохранение документов
Сохранение файлов в рабочем пространстве Выберите File> Save (или нажмите ⌘ + S ), выберите вкладку To a Workspace и выберите рабочее пространство и, если хотите, папку проекта, в которую вы хотите сохраните ваш документ.
Если вы закроете документ во время его сохранения в рабочей области, мы спросим вас, хотите ли вы дождаться завершения сохранения или закрыть и отменить сохранение.
Вы также можете сохранить документ в своей рабочей области, нажав кнопку «Совместная работа» на панели инструментов, выбрав рабочую область и проект (если вы их создали) для сохранения, а затем нажав Сохранить .
Если у вас есть документ, сохраненный локально (на вашем компьютере), вы можете перетащить его в окно «Документы», чтобы сохранить в своем рабочем пространстве.Когда вы это сделаете, вы сможете выбрать рабочую область и проект для сохранения. Это также работает с несколькими документами, что удобно, если вы впервые перемещаете весь набор документов в рабочую область.
Сохранение файлов локально Выберите File> Save (или нажмите ⌘ + S ), выберите вкладку On Your Mac и выберите место, где вы хотите сохранить его на вашем Mac.
Сохранение документов совместной работы в реальном времени
Когда вы работаете над документом с другими людьми, вы можете загрузить документ рабочей области на свой компьютер, внести изменения локально и вручную загрузить их в рабочую область, чтобы создать новую версию документа.Щелкните и нажмите Обновить документ… . Перед загрузкой документа мы попросим вас подтвердить это действие, поскольку оно может перезаписать изменения, внесенные другими соавторами.
Если кто-то работает с тем же документом, что и вы, в вашей рабочей области, вы не сможете вносить изменения, пока они не исчезнут.
Сохранение документов для совместной работы в реальном времени в автономном режиме
Если вы работаете в автономном режиме, мы сохраним все изменения, которые вы сохраните локально. Когда вы снова подключитесь к Интернету, мы обновим последнюю версию документа, доступную в вашей рабочей области, со всеми вашими новыми изменениями.
Примечание..jpg) Если кто-то удалит объект, который вы редактировали в автономном режиме, мы не сможем применить изменения к этому объекту.
Если кто-то удалит объект, который вы редактировали в автономном режиме, мы не сможем применить изменения к этому объекту.
Использование версий
Когда вы вносите обновления в документ, сохраненный в рабочей области, он автоматически отображается как новое обновление на боковой панели в веб-приложении.
Вы также можете видеть обновления для определенных монтажных областей (если они были изменены) в представлении монтажной области.
Вы можете щелкнуть любое обновление на боковой панели, чтобы просмотреть более старую версию.Когда вы просматриваете старую версию, вы можете нажать кнопку Просмотреть последнюю версию в правом верхнем углу, чтобы перейти прямо к последней версии.
Удаление версий
В веб-приложении Откройте документ и наведите указатель мыши на обновление, которое вы хотите удалить, на боковой панели, щелкните и выберите Удалить версию . Вам нужно будет подтвердить, что вы хотите удалить это обновление, щелкнув Удалить обновление в появившемся окне подтверждения.
Если в истории документа есть только одно обновление, вы не сможете удалить его.
Рабочие места
Workspace объединяет приложение Mac и веб-приложения, давая вам место для хранения вашей работы и управления ею. Дизайны и проекты, которые вы сохраняете в своей рабочей области, автоматически становятся доступными везде, где вы используете Sketch. Когда вы получаете подписку, вы автоматически получаете рабочую область. Рабочие области доступны только по подписке — если в настоящее время у вас есть лицензия только для Mac, но вы заинтересованы в рабочих областях, вы можете переключиться на подписку в любое время.
Подробнее о рабочих областях:
Просмотр документов рабочей области в веб-приложении
Есть несколько различных способов просмотра документов в веб-приложении.
В приложении Mac Открыв документ рабочей области, нажмите кнопку «Совместная работа» на панели инструментов или перейдите в Файл> Рабочая область и выберите Просмотреть в рабочей области… . Это откроет документ в новом окне браузера.
Это откроет документ в новом окне браузера.
В веб-приложении Если кто-то поделился с вами документом через адрес электронной почты вашего рабочего пространства, выберите рабочую область, к которой он предоставил доступ, с помощью раскрывающегося меню в верхнем левом углу веб-приложения.Вы увидите общий документ на панели справа.
Если вы являетесь частью рабочей области (в качестве редактора или наблюдателя), выберите свою рабочую область в раскрывающемся меню в левом верхнем углу, чтобы просмотреть все документы, к которым предоставлен общий доступ в вашей рабочей области.
Если вам отправили ссылку на документ рабочей области, нажатие на нее откроет ее в новом окне браузера.
Когда вы открываете документ в веб-приложении, вы видите его прототипы, страницы, монтажные области и символы. Вы можете щелкнуть любой из них, чтобы просмотреть их более подробно.Вы также можете использовать раскрывающееся меню в заголовке документа, чтобы просмотреть монтажные области определенной страницы.
При просмотре отдельной монтажной области вы можете использовать клавиши со стрелками или щелкать стрелки в правом верхнем углу для перехода между разными монтажными областями в документе.
Когда вы просматриваете отдельную монтажную область, вы можете нажать на нее, чтобы увеличить и просмотреть в полном размере, или использовать элементы управления масштабированием в правом верхнем углу. Вы также можете нажать 0 , чтобы увеличить до 100%, 1 , чтобы уместить артборд на экране, + , чтобы увеличить (или = на клавиатурах других производителей) и - , чтобы уменьшить масштаб.
Оттуда вы можете прокрутить, чтобы увидеть все его содержимое.
Перемещение документов из Моих черновиков в общую рабочую область
В веб-приложении Вы можете перемещать документы из Мои черновики в общую рабочую область, наведя указатель мыши на миниатюру документа, щелкнув появившийся значок дополнительных параметров и выбрав Переместить в рабочую область . Оттуда выберите рабочую область, в которую хотите переместить документ, и нажмите «Сохранить изменения» для подтверждения.
Оттуда выберите рабочую область, в которую хотите переместить документ, и нажмите «Сохранить изменения» для подтверждения.
Примечание : Вы не можете отменить процесс перемещения документа из «Мои черновики» в общую рабочую область.
Переименование документов рабочего пространства
В приложении Mac. Выберите Файл> Переименовать… , введите новое имя в строке заголовка, затем нажмите Enter на клавиатуре для сохранения.
Вы также можете дважды щелкнуть миниатюру любого документа в окне «Документы» (или, удерживая нажатой клавишу «Control», щелкнуть миниатюру и выбрать Переименовать ), чтобы переименовать его.
В веб-приложении В рабочей области или представлении проекта наведите указатель мыши на эскиз документа, выберите … , затем Переименовать документ… .В представлении документа или монтажной области щелкните значок настроек в правом верхнем углу и выберите Переименовать документ… .
Добавление эскиза предварительного просмотра к документам
Чтобы добавить эскиз к документу рабочей области, переместите монтажную область, которую вы хотите использовать, так, чтобы она была первой монтажной областью первой страницы документа. Размер этого артборда должен быть не менее 250×250, иначе он не будет отображаться.
Создание локальной копии документа рабочей области
В приложении Mac В зависимости от настроек автосохранения вы можете выбрать Файл> Дублировать (автосохранение включено) или Файл> Сохранить как… (Автосохранение отключено), чтобы сохранить новую копию текущего документа. .На листе сохранения вы можете сохранить его локально (на Mac) или в Рабочую область.
Совет: Если у вас включено автосохранение, вы увидите только Дубликат в меню «Файл», но вы можете удерживать ⌥ , чтобы вместо этого отобразить Сохранить как… .
В веб-приложении В рабочей области или представлении проекта наведите указатель мыши на эскиз документа, выберите … , затем Загрузить документ . В представлении документа или монтажной области щелкните значок настроек в правом верхнем углу и выберите Загрузить документ .
Удаление документов
В приложении Mac. Удерживая нажатой клавишу Control, щелкните эскиз документа в окне «Документы» и выберите Удалить документ… или щелкните один раз эскиз, чтобы выбрать его, и нажмите клавишу возврата на клавиатуре.
В веб-приложении В рабочей области или представлении проекта наведите указатель мыши на эскиз документа, щелкните значок … и выберите Удалить документ… . Вы также можете перетащить эскиз документа в корзину на боковой панели.
Если вы просматриваете одну монтажную область или в обзоре документа, вы можете щелкнуть настройки в правом верхнем углу и выбрать Удалить документ… .
Когда вы удаляете документ в рабочей области, вы отправляете его в корзину. Мы автоматически удалим все документы, которые хранились в корзине в течение 90 дней, но до этого момента вы можете легко восстановить их.
Восстановление документов
Чтобы восстановить файл из корзины, нажмите на предварительный просмотр документа и выберите Восстановить .Вы также можете навести курсор на предварительный просмотр документа в корзине, щелкнуть и выбрать Восстановить документ .
Удаление документов без возможности восстановления
Если вы хотите удалить документ без возможности восстановления, наведите указатель мыши на его эскиз в корзине, щелкните и выберите Удалить навсегда. Когда вы удаляете документ навсегда, он также удаляет всю его активность и историю для всей вашей команды.
Чтобы очистить корзину, наведите указатель мыши на значок корзины на боковой панели, щелкните и выберите Очистить корзину . Будьте осторожны — любой пользователь вашей рабочей области может очистить корзину, и это постоянное действие, поэтому обязательно убедитесь, прежде чем делать это!
Будьте осторожны — любой пользователь вашей рабочей области может очистить корзину, и это постоянное действие, поэтому обязательно убедитесь, прежде чем делать это!
Примечание: В настоящее время вы можете получить доступ к корзине и очистить ее только из своего веб-браузера. Мы добавим эту функцию в приложение для Mac в будущем обновлении.
Загрузка документов из веб-приложения
В веб-приложении Вы можете загрузить любой документ в свою рабочую область, щелкнув Загрузить документ в нижней части боковой панели в представлении документа или наведя курсор на эскиз документа, щелкните и выберите Загрузить документ .
Примечание. При нажатии Загрузить документ будет загружено текущее просматриваемое обновление, даже если это более раннее обновление.
Мастер Эскизов
Начало работы с Sketch
Учебная программа
Чтобы познакомиться с основными функциями Sketch, мы создадим два значка приложений; воссоздание значка погоды в iOS и значка камеры собственного дизайна.Вы научитесь комфортно работать с векторными фигурами, визуально стилизовать их и эффективно перемещаться по Sketch.
Когда вы закончите, у вас появятся эти 2 значка приложений на главном экране вашего устройства, и вы будете готовы взяться за другие промежуточные проекты.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для разработчиков Android и iOS.
- 1. Введение в Sketch 3 мин
- 2.Знакомство с эскизом 15 мин
- 3. Работа с фигурами и слоями 11 мин
- 4. Основы визуального дизайна 8 мин
- 5. Ваш значок на главном экране 7 мин.
- 6.Более сложные векторные фигуры 16 мин.
- 7. Предварительный просмотр на вашем устройстве 8 мин
- 8. Символы и предварительный просмотр главного экрана 7 мин.
- 9. Более продвинутый визуальный дизайн 14 мин.
- 10.Экспорт и совершенство пикселей 18 мин
- 11. Следующие шаги 2 мин
- Все файлы и ресурсы проекта
- Сертификат
Объединение векторных фигур в пользовательские значки
Используйте атрибуты визуального стиля Sketch для получения прекрасных результатов
Пиксельная корректировка в Sketch
очень проста.Дизайн пользовательского интерфейса в Sketch
Учебная программа
Создавая каркасы и макеты для мобильного приложения, вы научитесь удобно использовать создание макетов в Sketch, символы, редактирование текста, визуальный дизайн, экспорт и другие основные функции.
Мы также будем использовать возможности Sketch для создания прототипов, чтобы оживить наши макеты с помощью анимированного интерактивного предварительного просмотра дизайна на вашем собственном устройстве.
Курс включает проекты, инструменты, рабочие процессы и ресурсы для разработчиков Android и iOS.
- 1. Введение в курс 1 минута
- 2. Демистификация плотности пикселей 8 мин
- 3.Основы макета 12 мин.
- 4. Символы и варианты раскладки 11 мин
- 5. Оценка «наилучшего» макета 10 минут
- 6. Текстовые макеты 13 мин.
- 7.Замена символов и подготовка макета 12 мин.
- 8. Шаблоны пользовательского интерфейса и библиотеки символов 11 мин
- 9А. Визуальный дизайн для iOS 18 мин
- 9B. Визуальный дизайн для Android 18 мин
- 10.Изображения и маскирование 14 мин.
- 11. Использование реального контента и данных 11 мин
- 12. Обеспечение удобочитаемости 17 мин.
- 13. Типографика пользовательского интерфейса 19 мин.
- 14.Интерактивное прототипирование 17 мин.
- 15. Экспорт из Sketch 14 мин.
- Все файлы и ресурсы проекта
- Сертификат
Рабочие процессы SVG в Sketch
Учебная программа
Эти видео — это наш самый большой и продвинутый курс, который преодолеет разрыв между тем, что вы знаете в Sketch, и удивительными вещами, которые вы создадите с помощью SVG.Мы узнаем о лучших методах адаптации ваших слоев к ограничениям SVG, об основах внутренней работы SVG и о том, как оптимизировать и использовать экспортируемый SVG.
Все начинается в Sketch. Независимо от того, используете ли вы SVG для создания компактных наборов векторных значков, анимации на веб-сайте, графики для приложений Android, значков на закрепленных вкладках Safari или многого другого, знание того, как перенести дизайн из Sketch в SVG, является наиболее важным шагом.
- 1.Введение в курс 2 мин
- 2. Понимание SVG 9 мин
- 3. Подход к быстрому экспорту 3 мин
- 4. Рекомендации: монтажные области, названия слоев и группы. 8 мин
- 5.Лучшие Лрактики: векторные фигуры и границы 6 мин
- 6. Рекомендации: стили слоев, тени и режимы наложения. 9 мин
- 7. Разметка SVG: знакомство 6 мин
- 8. Разметка SVG: общие элементы и CodePen 12 мин.
- 9.Понимание лучших практик 19 мин.
- 10. Оптимизация размеров файлов SVG 24 мин.
- 11. Создание наборов значков и таблиц спрайтов 14 мин.
- 12. Правила заполнения: отверстия в перекрывающихся контурах 12 мин.
- 13.Однопроходные SVG-файлы для Android и Safari 24 мин.
- Все файлы и ресурсы проекта
- Ресурсы для разработчиков
- Сертификат
Адаптация слоев для большей совместимости с SVG
Создание таблицы спрайтов набора значков SVG
Объяснение того, как работает каждая оптимизация SVG
Эскиз ученика
Исследуйте
Стратегии
План
Получите
Поздравляю!
Вы закончили опросник в наброске учащегося.
А теперь посмотрим на ваши результаты …
1) Изучите свои сильные стороны и проблемы в обучающих конструкциях.
2) Откройте для себя стратегии, которые помогут вам стать более сильным учеником.
3) Просмотрите созданный вами план.
4) Получите свой набросок ученика!
Начните с нажатия кнопки «Исследовать» в левом верхнем углу …
Сильные стороны
Вызовы
Щелкните или коснитесь буквы, чтобы узнать больше…
Для Canvas требуется современный браузер: Chrome, Firefox, IE9, Safari.Щелкните или коснитесь буквы, чтобы узнать больше …
Вот твой план! Он содержит стратегии, которые вы решили использовать.
После того, как вы ознакомитесь со своим планом, нажмите «Утвердить план» ниже!
Утвердить план!
Пожалуйста, введите Ваш адрес электронной почты
Вот и все! Вы исследовали свои сильные стороны и проблемы, открыли для себя новые стратегии и пересмотрели свой план, чтобы научиться лучше учиться.Теперь пришло время получить ваш отчет с помощью опций ниже.
Полный отчет Только стратегии
или
Изучите набросок за 30 минут
Я разработал этот курс для всех, кто хочет получить максимальную отдачу в кратчайшие сроки.
Я втиснул все необходимое для использования Sketch за 30 минут. Вам не нужно тратить несколько часов на изучение Sketch, чтобы создавать великолепные мобильные приложения и веб-сайты.
Я могу гарантировать, что вы создадите свою собственную работу через 30 минут после прохождения этого курса. Пройдите этот короткий, но эффективный курс, и вы готовы приступить к созданию собственной векторной графики уже сегодня.
Что вы получите?
Научитесь пользоваться Sketch
Интересные советы по экономии времени при разработке дизайна
Объяснение всех основных инструментов
Советы по эффективному экспорту вашей работы
Веб-сайт с бесплатным ресурсы, которые помогут вам начать работу
Что такое Sketch?
Sketch — векторный редактор.Он интуитивно понятен и очень прост в использовании. Это дешевле, чем Illustrator, и определенно лучше, чем Photoshop, потому что он позволяет бесконечно изменять размер вашей работы, экспортировать ее во множество различных форматов без потери качества.
Это лучший инструмент для создания великолепных дизайнов для устройств Android, iPhone и iPad, даже для телефонов с Windows. Sketch — мощный инструмент для веб-дизайна. Это избавляет от много повторяющейся работы с символами, одним из многих замечательных инструментов.
Скетч очень популярен. Это динамичное сообщество и постоянный поток новых бесплатных ресурсов.
Вам не нужно покупать дорогие книги и часами учиться. Sketch настолько прост в использовании, что все, что вам нужно для начала, — это 15 минут. Этот курс даст вам вдвое больше времени, чего более чем достаточно.
Первый проект о создании собственного набора из 20 иконок для iOS-устройств. Это можно сделать благодаря плагину. Я покажу вам курс всего через минуту! Вот так. Представьте себе создание этих 20 значков с разным разрешением в Photoshop. Это был бы настоящий кошмар!
В Sketch вы сделаете эту работу менее чем за минуту, и самой трудоемкой частью будет создание вашего значка.Остальное происходит при нажатии одной кнопки.
Каковы требования?
Вам нужен компьютер Mac, Sketch недоступен для Windows или Linux
Последняя пробная версия Sketch
30 минут вашего времени
Что вы собираетесь изучать?
Как использовать последний Sketch с нуля
Как эффективно и почти невероятно быстро экспортировать свою работу
Как использовать все основные инструменты
Для кого этот курс?
Пользователи Photoshop, Fireworks и Illustrator, которые ищут что-то лучше, быстрее и проще в использовании
Любой, кто хочет узнать что-то новое без каких-либо предварительных знаний в области дизайна
Sketch App Course — learnux.io
Почему именно Sketch?
Потому что это приложение было создано только для одной цели — эффективной векторной графики. дизайн для пользовательского интерфейса. Sketch уже получил явное преимущество перед менее эффективные приложения, перегруженные различными функциями, такими как Photoshop и Illustrator, просто своей потрясающей производительностью. Как хирург, который пользуется швейцарским ножом с запутанным ассортиментом. инструментов вместо одного точного скальпеля — лучший инструмент в его распоряжении.Более быстрые операции, файлы меньшего размера, лучшая эффективность, специальные инструменты пользовательского интерфейса и сотни полезных, созданных сообществом плагины сделают вас полностью зависимым от Sketch!
Получите максимум от Sketch
Курс был разработан, чтобы показать вам всю функциональность Sketch, научить как лучше всего использовать его потенциал. Некоторые темы лучше всего изложить в ходе несколько теоретических уроков, например, экспорт графики.Другое, например подготовка ресурсов для нового проекта лучше объяснить на практике. Поэтому я решил разделить курс на две части. Первый — это сильно сжатый сборник сотен важных техник, ключевых ярлыки, советы и хитрости. Из-за того, насколько обширны знания, сжатые в видео, это было записаны с очень быстрым повествованием, поэтому, если вам нужно… не сомневайтесь, остановите видео и вернитесь к любому уроку, даже к базовому.Другая половина курса полностью практичный. Мы фокусируемся на использовании изученных методов для создания нескольких экранов умного дома. приложение. Изучение обеих частей курса научит вас всем необходимым теоретическим концепциям и вооружит вас практическими навыками, необходимыми в повседневной работе над проектами.
15+ лучших руководств по эскизам (приложение для эскизов для начинающих)
Если вы ждали, чтобы поэкспериментировать со Sketch, лучшее время для погружения — прямо сейчас.Инструмент для редактирования векторной графики на базе Mac для пользовательского интерфейса и дизайна опыта стал популярным инструментом для многих дизайнеров и разработчиков.
Если вы еще не начали его использовать или уже загрузили программное обеспечение и чувствуете себя немного перегруженным, то вы попали в нужное место.
Здесь мы рассмотрим некоторые из лучших руководств по Sketch, которые помогут вам повысить свой уровень знакомства и навыков работы с программным обеспечением, независимо от того, новичок ли вы или хотите повысить свой уровень навыков.
Введение в эскиз для начинающих
Начнем с начала. Это видео длится около 30 минут и дает хорошее объяснение того, что такое Sketch, почему вы можете его использовать и как он может облегчить вашу дизайнерскую жизнь. Он также сравнивает инструменты Sketch с продуктами Adobe, с которыми вы, возможно, уже знакомы, чтобы облегчить обучение.
Введение в эскиз
Джесси Шоуолтер — довольно известный ютубер, когда дело касается руководств по общим инструментам и программному обеспечению в области дизайна.Это вводное руководство по Sketch охватывает все: от знакомства с пользовательским интерфейсом Sketch до работы со страницами и монтажными областями, настройки стилей текста, использования символов или работы с плагинами и экспорта.
Эскиз от А до Я
Курс Udemy — это учебное пособие премиум-класса, но оно наполнено информацией и имеет почти 5-звездочный обзор. Курс включает более 3 часов видеоуроков, статей и загрузок, которые помогут вам изучить все необходимое для начала работы со Sketch.Вы узнаете, как создать качественный дизайн мобильного приложения, познакомитесь с передовыми методами работы с пользовательским интерфейсом, упростите визуальную информацию и создадите элементы с точностью до пикселя.
Sketch App Awesomeness
Что делает Sketch таким классным? В этом видеоуроке вы познакомитесь с 10 лучшими функциями и узнаете, как максимально использовать их.
Sketch против Photoshop
Какой инструмент вам подходит: Sketch или Photoshop? В этом видео вы узнаете, что Sketch умеет, а Photoshop — нет.Это от людей из InVision (и они знают свое дело). Видео очень короткое и содержит отличную информацию.
Самые полезные сочетания клавиш в приложении Sketch
Один из секретов успешного внедрения инструмента — его быстрое использование. Сочетания клавиш — это одна из вещей, которые могут упростить и ускорить работу в Sketch. В этом руководстве для начинающих рассматриваются некоторые основные сочетания клавиш, включая копирование и вставку стилей, выбор слоя ниже, расположение слоев и многое другое.
5 Essential Sketch Tps
Это руководство по Sketch проведет вас через пять приемов, для которых не требуются плагины. Вы узнаете, как использовать внутреннюю теневую линию и работать с ней, уменьшите размер файла, перетащите изображения на панель заливки, воспользуйтесь командой для поиска центра между двумя точками и вложите символы.
Освоение дизайна мобильных приложений с помощью Sketch
Премиум-курс от Udemy поможет вам овладеть навыками создания мобильного приложения с помощью Sketch. Это простой курс, в котором основное внимание уделяется основам дизайна без чего-либо другого.
Дизайн веб-сайтов в эскизе
Sketch может стать мощным инструментом практически для любого проекта цифрового дизайна. В этом руководстве показано, как создать веб-сайт с помощью таких инструментов, как монтажная область, сетки, а затем элементы дизайна, такие как создание заголовка навигации, стилей текстовых ссылок, ползунка главного героя, разделов содержимого и даже отзывов.
Как использовать общие стили
Дизайн часто разделяет согласованность элементов. Независимо от того, повторяется ли его цвет несколько раз или что-то более сложное, например, отражения и тени.Эти стили можно сохранить в Sketch как «Общие стили». В этом руководстве показано, как использовать эту функцию.
Sketch App UI Design Android XML Tutorial
Это может быть приложение для Mac, но вы можете использовать Sketch для создания дизайна и преобразования его в Android XML. В этом руководстве вы узнаете, как это сделать всего за 12 минут.
Создание веб-дизайна в приложении Sketch
Это руководство, которому вы можете следовать вместе с шаблонами. Вы получите инструменты, необходимые для создания дизайна веб-сайта и использования режимов наложения, создания пользовательских форм, создания теней, работы с текстом, а также создания и сохранения цветовых палитр.
Как преобразовать эскиз эскиза в HTML
Для этого урока вам потребуются небольшие знания CSS, но они могут пригодиться. Здесь вы лучше поймете, как конвертировать дизайн из Sketch в HTML. (В видео используются плагины, которые вы можете скачать.)
8 советов и приемов создания прототипов
Ничто не сравнится с учебным пособием, содержащим советы и рекомендации. Это то, что вы увидите в этом видео. Он длится менее 11 минут и содержит множество ярлыков и информацию для ускорения рабочих процессов.
Дизайн пользовательского интерфейса веб-приложения Nike в эскизе
Если вы думаете, что подражание — самая искренняя форма лести, вам понравится этот урок по Sketch.


 Нельзя спугнуть вдохновение отсутствием «правильной» бумаги. На одну лекцию обычно отводится один лист или разворот.
Нельзя спугнуть вдохновение отсутствием «правильной» бумаги. На одну лекцию обычно отводится один лист или разворот. Продвинутые техники визуальных заметок».
Продвинутые техники визуальных заметок».

 Выберите размер в раскрывающемся меню или создайте свой, введя непосредственно в поле «Размер». Вы можете бесконечно увеличивать (2x, 3x и т. Д.) И уменьшать (0,5x, 0,25x) или определять конкретную высоту или ширину в пикселях (128h или 128w соответственно).
Выберите размер в раскрывающемся меню или создайте свой, введя непосредственно в поле «Размер». Вы можете бесконечно увеличивать (2x, 3x и т. Д.) И уменьшать (0,5x, 0,25x) или определять конкретную высоту или ширину в пикселях (128h или 128w соответственно).
 Д.
Д.