| Урок рисования для детей «Радуга – дуга» Подготовила воспитатель подготовительной группы Вавилина Наталья Андреевна. Цель: развивать творческие способности через обучение нетрадиционным видам рисования. Задачи:
Для работы потребуются: лист плотной белой бумаги, кисточка «щетина» №5, стакан с водой, салфетки, гуашь. Ход занятия: «… Я на радугу-дугу Полюбуюсь побегу — Семицветную-цветную На лугу подстерегу. Я на красную дугу Наглядеться не могу, За оранжевой, за жёлтой Вижу новую дугу. Эта новая дуга Зеленее, чем луга. А за нею голубая, Точно мамина серьга. Я на синюю дугу Насмотреться не могу, А за этой фиолетовой Возьму да побегу. Тема нашего занятия: «Радуга-дуга». Игра с мячом «Мозайка цвета» Работать вы сегодня будете на двух уровнях: самостоятельном и гостевом. На самостоятельном уровне я вам предлагаю нарисовать радугу акварельными красками или восковыми мелками. На гостевом уровне мы вместе будем рисовать радугу но другим способом. Перед началом работы вам нужно выбрать кружочки и занять свои места. Кружочки двух цветов: оранжевый – значит самостоятельный уровень, задание вы выполняете самостоятельно, и голубые – значит гостевой уровень, т.е. мы выполняем задание вместе. Выбор уровней работы, выбор кружочков. Далее дети занимают свои места. На самостоятельном уровне на магнитной доске закреплены иллюстрации с изображением радуги. Дети самостоятельно выполняют задания выбирая при этом материал. На гостевом уровне воспитатель объясняет подробно как выполнять задание. Посмотрите, перед вами лежит гуашь. Откройте, пожалуйста, выставьте на стол именно те цвета, которые есть у радуги: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый. Это именно те цвета, которые нам понадобятся для работы. Перед началом работы давайте вспомним основные правила рисования способом «тычка» (набивка жёсткой полусухой кистью):
Начинаем рисовать! 1. Берём зелёную гуашь и рисуем полянку на нижней части листа. Не забывайте оставлять белую рамочку, не заполняя цветом край бумаги. Должна получиться вот такая поляна, с местом для небольшого озерка. 2. Теперь будем рисовать саму радугу. Возьмите красную гуашь и нарисуйте первую дугу. 3. Сейчас вам понадобиться оранжевая гуашь. Рисуем вторую дугу, рядом с красной, не оставляя зазора. 4. Сейчас возьмите жёлтую гуашь и продолжите рисовать радугу. Не забывайте, что никаких мазков мы не делаем. Только «тычком». 5. Теперь берём зелёную гуашь. Рисуем ещё одну дугу. 6. Сейчас возьмите голубую гуашь и нарисуйте ровно под зелёной новую дугу. 7. Ребята, а вы все знаете цвета радуги? Дети отвечают. Воспитатель: Предлагаю вам немного отвлечься от рисования и выучить небольшую фразу, которая поможет вам выучить цвета радуги раз и навсегда. Каждый красный Охотник оранжевый Желает жёлтый Знать зелёный Где голубой Сидит синий Фазан фиолетовый Первая буква каждого слова является первой буквой цвета в радуге. Давайте все вместе повторим. Дети повторяют. Запомнили? Дети отвечают. Воспитатель: Молодцы. Так какой цвет нам сейчас понадобиться? Дети отвечают. Воспитатель: Правильно, синий цвет. 8. Берём синюю гуашь и рисуем дугу. 9. И вот самая последняя дуга — фиолетовая. Не торопитесь, прорисовывайте аккуратно.
|
Как нарисовать радугу для детей
Узнайте, как нарисовать великолепную радугу для детей , с помощью простых пошаговых инструкций по рисованию и видеоурока. Теперь вы можете легко создать красивый рисунок «Радуга для детей».
Полный рисунок «Радуга для детей»Перейти к пошаговым инструкциям.
Хотите научиться рисовать радугу для детей? Эту картинку очень легко нарисовать. И это тоже весело!
Любишь смотреть на радугу в дождливый день? Радуга — это красочное погодное явление, вызванное каплями дождя, преломляющими солнечные лучи.
Прокрутите вниз, чтобы найти PDF-файл этого руководства, который можно загрузить.
Знаете ли вы, что можете создать свою собственную радугу? Один из способов — использовать это руководство по рисованию. Вы также можете использовать садовый шланг, чтобы разбрызгивать воду в воздух (конечно, с разрешения родителей).
Когда солнце будет под правильным углом, вы увидите свою собственную радугу!
Готовы нарисовать свою радугу? Это хороший способ максимально использовать дождливый день. Это простое пошаговое руководство по рисованию мультяшной радуги поможет вам быстро освоить контур радуги для детей.
Если вам понравился этот урок, см. также следующие руководства по рисованию: Джунгли, Горы и Падающее дерево.
Пошаговые инструкции по рисованию радуги для детей
Как нарисовать великолепную радугу для детей для детей, начинающих и взрослых. Шаг 1
1. Начните рисовать контур радуги для детей, нарисовав холмистую местность. . используйте две длинные изогнутые линии, чтобы нарисовать перекрывающиеся холмы. Затем используйте серию соединенных изогнутых линий, чтобы нарисовать кусты и деревья, видимые на расстоянии.
. используйте две длинные изогнутые линии, чтобы нарисовать перекрывающиеся холмы. Затем используйте серию соединенных изогнутых линий, чтобы нарисовать кусты и деревья, видимые на расстоянии.
Легкое рисование радуги для детей. Шаг 2
2. Нарисуйте еще кусты на горизонте, используя серию соединенных изогнутых линий. Затем нарисуйте дерево, возвышающееся над остальными. Вытяните пару линий для ствола и используйте изогнутую линию, чтобы заключить крону дерева.
Легкий рисунок радуги для детей. Шаг 3
3. Нарисуйте еще деревья на горизонте. Снова вытяните пару линий для ствола и используйте изогнутую линию, чтобы заключить крону дерева.
Легкая радуга для рисования для детей — Шаг 4
4. Нарисуйте две большие U-образные линии, чтобы очертить радугу. Нарисуйте солнце, выглядывающее из-за него. Используйте изогнутую линию, чтобы заключить частичный круг в центре солнца.
Затем используйте ряд прямых линий, которые пересекаются в точках, чтобы нарисовать его зигзагообразные лучи.
Легкое рисование радуги для детей. Шаг 5
5. Нарисуйте U-образные линии внутри радуги, параллельные внешним линиям, чтобы разграничить разные цвета. Затем нарисуйте цветок ромашки, растущий на склоне холма.
Начните с овала для центра цветка и U-образных линий для лепестков. Нарисуйте линию под ним, чтобы сформировать стебель и каплевидный лист с одной стороны.
Легкое рисование радуги для детей. Шаг 6
6. Нарисуйте еще одну ромашку на склоне холма. Снова начните с овала для центра цветка и U-образных линий для лепестков. Рядом нарисуйте тюльпан изогнутыми линиями. Нарисуйте линию под каждым цветком, чтобы сформировать стебель, и каплевидный лист с одной стороны.
Легкий рисунок радуги для детей. Шаг 7
7. Нарисуйте больше тюльпанов и маргариток. Опять же, используйте овал и U-образные линии для ромашки и изогнутые линии для тюльпана. Затем нарисуйте линию под каждым цветком, чтобы сформировать стебель и каплевидный лист с одной стороны.
Добавьте больше деталей к рисунку «Радуга для детей». Шаг 8
8. Нарисуйте еще один тюльпан, а затем несколько порхающих бабочек. Используйте U-образные линии, чтобы сформировать каждое из четырех крыльев бабочки.
Завершите контур своей радуги для детского рисунка — шаг 9
9. Завершите контур радуги для детей, нарисовав облака в небе. Используйте прямую линию для нижней части каждого облака и серию изогнутых линий для пушистой вершины.
Раскрась радугу для детей Рисунок
Раскрась мультяшную радугу для детей. Знаете ли вы порядок цветов радуги? Вы можете помнить их по выдуманному имени Roy G. Biv. Каждая буква обозначает цвет.
R ed
O ряд
Y желтый
G reen
B lue
I ndigo (темно-синий)
V iolet (фиолетовый)
Нажмите ЗДЕСЬ, чтобы сохранить учебник!
Учебное пособие по рисованию «Радуга для детей» — легко и весело Страницы для печати
УСТРАНЕНИЕ НЕИСПРАВНОСТЕЙ ДЛЯ УЧАСТНИКОВ
Все еще видите рекламу или не можете загрузить PDF-файл?
Во-первых, убедитесь, что вы вошли в систему. Вы можете войти на странице входа участника.
Вы можете войти на странице входа участника.
Если вы по-прежнему не можете загрузить PDF-файл, вероятное решение — перезагрузить страницу.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно расположенный в верхней левой части (вы также можете использовать сочетания клавиш: Ctrl+R на ПК и Command+R на Mac).
Добавьте радугу к фотографии с помощью Photoshop CC и CS6
Шаг 1: добавьте новый слой
Первый шаг в создании нашей радуги — это добавление нового слоя. Это позволит нам отделить радугу и изображение друг от друга. Если мы посмотрим на панель «Слои», мы увидим исходное изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Давайте добавим новый слой. Мы также назовем слой в то же время. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac), щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок New Layer, удерживая Alt ( Win)/Опция (Mac).
Это открывает диалоговое окно Photoshop New Layer. Назовите слой «Радуга», затем нажмите «ОК»:
Имя нового слоя.
Если мы снова посмотрим на панель «Слои», мы увидим наш новый слой «Радуга», расположенный над изображением:
Новый слой «Радуга» был добавлен в документ.
Шаг 2: Выберите инструмент «Градиент»
Выберите инструмент «Градиент» на панели «Инструменты»:
Выбор инструмента «Градиент».
Шаг 3. Откройте средство выбора градиента
Выбрав инструмент «Градиент», щелкните маленький значок 9, направленный вниз.0015 стрелка прямо справа от градиента эскиз предварительного просмотра на панели параметров в верхней части экрана. Это откроет Photoshop Gradient Picker . Не нажимайте на саму миниатюру. Если вы это сделаете, вы откроете более крупный редактор градиентов. Нам просто нужен Gradient Picker, поэтому обязательно нажмите на стрелку, а не на миниатюру:
Нажав на стрелку справа от миниатюры предварительного просмотра градиента.
Шаг 4: Загрузите градиенты спецэффектов
Когда откроется окно выбора градиента, вы увидите маленькие миниатюры различных градиентов, которые мы можем выбрать. Если вы еще не загрузили какие-либо другие градиенты, вы увидите только набор по умолчанию. Радужный градиент, который нам нужен, не является частью этого набора по умолчанию, но — это , включенный в Photoshop. Его можно найти в наборе градиентов Special Effects . Все, что нам нужно сделать, это загрузить набор специальных эффектов в Photoshop.
Для этого щелкните значок шестеренки в правом верхнем углу средства выбора градиента:
Щелкните значок шестеренки.
Откроется меню с различными параметрами, связанными с градиентом. Внизу меню находится список дополнительных наборов градиентов. Выберите набор Special Effects :
Выбор набора градиентов Special Effects.
Photoshop спросит, хотите ли вы заменить текущие градиенты новыми или просто добавить новые в список. Чуть позже нам понадобится один из исходных градиентов по умолчанию, поэтому нажмите Добавить 9.0016 :
Чуть позже нам понадобится один из исходных градиентов по умолчанию, поэтому нажмите Добавить 9.0016 :
Щелчок по опции «Добавить».
Шаг 5. Выберите градиент «Радуга Рассела»
Вернувшись в палитру градиентов, выберите градиент «Радуга Рассела» . Это должно быть последнее изображение в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), вы увидите название градиента, когда наведете курсор мыши на его миниатюру. Дважды щелкните миниатюру, чтобы выбрать градиент «Радуга Рассела» и закрыть палитру градиентов:
Выбор градиента «Радуга Рассела».
Если вам интересно посмотреть, как выглядит градиент «Радуга Рассела», щелкните миниатюру предварительного просмотра градиента на панели параметров. На этот раз вам нужно щелкнуть саму миниатюру, а не стрелку рядом с ней, которую мы щелкнули ранее:
Щелчок по миниатюре предварительного просмотра градиента на панели параметров.
Откроется Редактор градиентов . Текущий выбранный градиент отображается на большой горизонтальной полосе в нижней половине редактора. Обратите внимание, что большая часть градиента радуги Рассела полностью прозрачна. Цвета радуги появляются только у дальнего правого края:
Редактор градиентов показывает нам, как выглядит градиент «Радуга Рассела».
На самом деле мы не хотим редактировать градиент, поэтому нажмите кнопку Cancel , чтобы закрыть редактор градиента без внесения каких-либо изменений:
Нажмите кнопку Cancel, чтобы закрыть редактор градиента.
Шаг 6. Установите стиль градиента на «Радиальный»
По умолчанию Photoshop рисует градиенты по прямой линии, известной как стиль linear . Чтобы нарисовать радугу, нам нужно указать программе Photoshop нарисовать круг ( радиальный ) вместо градиента.
Если вы посмотрите прямо справа от миниатюры предварительного просмотра градиента на панели параметров, вы увидите серию из пяти значков. Каждый значок выбирает другой стиль градиента . Слева направо у нас есть Линейная, Радиальная, Угловая, Отраженная и Алмазная. Чтобы нарисовать круглый градиент, выберите значок Radial (второй слева):
Каждый значок выбирает другой стиль градиента . Слева направо у нас есть Линейная, Радиальная, Угловая, Отраженная и Алмазная. Чтобы нарисовать круглый градиент, выберите значок Radial (второй слева):
Выбор значка стиля радиального градиента на панели параметров.
Шаг 7. Нарисуйте градиент радуги
Рисование радиального градиента с помощью инструмента «Градиент» в Photoshop — это двухэтапный процесс. Во-первых, мы щелкаем где-нибудь на изображении, чтобы установить начальную точку. Эта точка станет центром градиента. Затем, удерживая кнопку мыши нажатой, мы перетаскиваем ее от начальной центральной точки, чтобы установить размер градиента . Чем дальше мы тянем, тем больше будет градиент.
Несмотря на то, что рисовать градиент в Photoshop очень просто, на самом деле это самая сложная часть, когда дело доходит до добавления радуги к изображению. Это потому, что размер и положение радуги будут полностью зависеть от того, куда и как далеко вы перетащили.
Чтобы показать вам, что я имею в виду, я щелкну произвольное место на изображении, чтобы установить начальную центральную точку. Затем, удерживая кнопку мыши нажатой, я перетаскиваю небольшое расстояние от этого места. Поскольку мы рисуем круглый градиент, фактическое направление перетаскивания не имеет значения:
Щелчок, чтобы установить центральную точку градиента, затем перетаскивание, чтобы установить размер.
Сначала мы видим только тонкий контур, показывающий, где мы щелкнули и куда перетащили. Когда мы отпускаем кнопку мыши, Photoshop фактически рисует градиент, и здесь мы видим результат. Хорошая новость в том, что я нарисовал круглый радужный градиент. Плохие новости? Оно слишком маленькое, и я не хочу, чтобы радуга появлялась там:
Первый градиент слишком мал и находится не в том месте.
Поскольку это не то, что я хотел, я отменю градиент, перейдя в меню Edit в верхней части экрана и выбрав Undo Gradient . Или я мог бы отменить это с помощью сочетания клавиш Ctrl+Z (Win) / Command+Z (Mac). В любом случае работает, но поскольку вам, скорее всего, придется отменить свой градиент несколько раз, прежде чем сделать его правильно, сочетание клавиш действительно ваш друг:
Или я мог бы отменить это с помощью сочетания клавиш Ctrl+Z (Win) / Command+Z (Mac). В любом случае работает, но поскольку вам, скорее всего, придется отменить свой градиент несколько раз, прежде чем сделать его правильно, сочетание клавиш действительно ваш друг:
Переход к редактированию > отменить градиент.
Каждое изображение будет другим, но для этого конкретного изображения я хочу, чтобы радуга проходила над верхушками деревьев. Я начну с щелчка под большим из двух деревьев, чтобы установить центральную точку градиента. Затем, удерживая нажатой кнопку мыши, я буду тянуть от центральной точки к облакам:
Рисуем более крупный градиент, на этот раз начиная с дерева.
Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и на этот раз я получаю гораздо лучший результат:
Теперь радуга появляется в нужном мне размере и месте.
Шаг 8. Измените режим наложения слоя на «Экран»
Пока все хорошо. У нас есть радужный градиент. Конечно, на данный момент это выглядит не очень реалистично. Одна из проблем заключается в том, что градиент выглядит так, будто он просто находится перед фотографией. Нам нужно смешать его с изображением, и мы можем сделать это, изменив режим наложения слоя «Радуга».
У нас есть радужный градиент. Конечно, на данный момент это выглядит не очень реалистично. Одна из проблем заключается в том, что градиент выглядит так, будто он просто находится перед фотографией. Нам нужно смешать его с изображением, и мы можем сделать это, изменив режим наложения слоя «Радуга».
Вы найдете Режим наложения в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на «Нормальный». Нажмите на слово «Нормальный», чтобы открыть список других режимов наложения, и выберите Экран из списка:
Изменение режима наложения слоя «Радуга» на Экран.
Вот результат после изменения режима наложения на Экран. Радуга теперь лучше сливается с изображением:
Результат после изменения режима наложения на Экран.
Шаг 9. Преобразование слоя в смарт-объект
Еще одна проблема с радугой заключается в том, что переходы от одного цвета к другому слишком четкие. Нам нужно смягчить их, и мы можем сделать это, размыв градиент.
Мы размоем его с помощью фильтра Gaussian Blur в Photoshop. Но прежде чем мы это сделаем, давайте преобразуем слой «Радуга» в смарт-объект . Таким образом, фильтр Gaussian Blur будет применяться как Smart Filter , что позволит нам вернуться и изменить настройки, если это необходимо.
Чтобы преобразовать слой «Радуга» в смарт-объект, Щелкните правой кнопкой мыши (Win) / Удерживая клавишу Control, (Mac) на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac), на слое «Радуга».
Затем выберите Преобразовать в смарт-объект из появившегося меню:
Выбор команды «Преобразовать в смарт-объект».
Кажется, что ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим маленькую иконку смарт-объекта в правом нижнем углу слоя «Радуга» эскиз предварительного просмотра . Вот как Photoshop сообщает нам, что слой был преобразован в смарт-объект:
Вот как Photoshop сообщает нам, что слой был преобразован в смарт-объект:
Панель «Слои» со значком смарт-объекта.
Шаг 10: Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим наш фильтр. Перейдите в меню Фильтр в верхней части экрана, выберите Размытие , затем выберите Размытие по Гауссу :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Следите за своим изображением, перетаскивая ползунок радиуса вдоль нижней части диалогового окна вправо. Чем дальше вы перетащите, тем больше размытия вы примените к радуге и тем мягче будут переходы между цветами.
Степень размытия, которая вам нужна, будет зависеть в основном от размера вашего изображения, поэтому здесь нет конкретного значения. Я работаю с довольно большим изображением, поэтому в моем случае значение радиуса около 50 пикселей работает хорошо. Для вашего изображения может лучше подойти другое значение в зависимости от его размера и желаемого общего вида:
Для вашего изображения может лучше подойти другое значение в зависимости от его размера и желаемого общего вида:
Диалоговое окно фильтра «Размытие по Гауссу».
Когда вы довольны результатом, нажмите OK, чтобы закрыть диалоговое окно. Вот мой результат после размытия градиента:
Результат после применения фильтра Gaussian Blur.
Поскольку мы применили фильтр «Размытие по Гауссу» не к обычному слою, а к смарт-объекту, он автоматически был преобразован в смарт-фильтр. Мы видим «Размытие по Гауссу» в списке смарт-фильтров под слоем «Радуга» на панели «Слои».
Основное преимущество использования смарт-фильтров по сравнению с обычными фильтрами в Photoshop заключается в том, что даже если мы уже применили фильтр, мы всегда можем вернуться и изменить его настройки. Если вы хотите попробовать другое значение радиуса, дважды щелкните слова «Размытие по Гауссу», чтобы снова открыть диалоговое окно фильтра, и повторите попытку. Вы можете делать это столько раз, сколько хотите, без потери качества изображения:
Смарт-фильтры можно повторно открыть в любое время, просто дважды щелкнув по ним.
Шаг 11: Добавьте маску слоя
Единственная оставшаяся проблема с радугой, по крайней мере, с моим изображением, заключается в том, что ее нижняя часть простирается до самого низа фотографии и земли. Нам нужен способ скрыть нижнюю часть градиента, чтобы радуга появлялась только на небе. Мы можем сделать это с помощью маски слоя.
Чтобы добавить маску слоя, щелкните значок Маска слоя в нижней части панели «Слои»:
Щелкните значок маски слоя.
Снова вроде бы ничего не произошло, но теперь мы видим залитую белым цветом цифру 9.Миниатюра маски слоя 0015 справа от миниатюры предварительного просмотра слоя «Радуга». Обратите внимание, что миниатюра маски слоя имеет белую выделенную рамку вокруг нее. Это говорит нам о том, что теперь выбрана маска слоя, а не сам слой:
Миниатюра маски слоя появляется на слое «Радуга».
Шаг 12. Установите цвет переднего плана на черный
Через мгновение мы воспользуемся градиентом Photoshop Foreground to Transparent , чтобы скрыть части радуги, которые мы не хотим видеть. Но чтобы это заработало, нам сначала нужно убедиться, что наши Цвет переднего плана установлен на черный .
Но чтобы это заработало, нам сначала нужно убедиться, что наши Цвет переднего плана установлен на черный .
Текущие цвета переднего плана и фона Photoshop можно увидеть на двух образцах цветов в нижней части панели инструментов. Образец в левом верхнем углу — это текущий цвет переднего плана. Если он не черный, нажмите на клавиатуре букву D , чтобы быстро восстановить цвета переднего плана и фона по умолчанию. Это установит цвет переднего плана на белый, а цвет фона на черный. Затем нажмите букву X на клавиатуре, чтобы поменять местами цвета, сделав цвет переднего плана черным:
Цвет переднего плана (верхний левый образец) должен быть установлен на черный.
Шаг 13. Выберите градиент «От переднего плана к прозрачному»
Установив черный цвет переднего плана, вернитесь к панели параметров в верхней части экрана и еще раз щелкните маленькую стрелку прямо справа миниатюры предварительного просмотра градиента :
Повторное нажатие на стрелку рядом с миниатюрой предварительного просмотра градиента.
Повторно открывает средство выбора градиента. На этот раз выберите градиент Foreground to Transparent , дважды щелкнув его миниатюру (вторая слева, верхний ряд):
Дважды щелкнув градиент «Foreground to Transparent».
Шаг 14. Установите стиль градиента на «Линейный»
Вместо того, чтобы рисовать еще один радиальный градиент, как мы делали для радуги, на этот раз нам нужно нарисовать линейный градиент. Чтобы переключиться с радиального на линейный, нажмите на кнопку Значок стиля линейного градиента на панели параметров:
Щелкните значок стиля линейного градиента.
Шаг 15. Нарисуйте градиент на маске слоя
С выбранным градиентом от переднего плана к прозрачному, черным в качестве цвета переднего плана и стилем градиента, установленным на линейный, все, что нам нужно сделать, чтобы скрыть часть радуги, которая видна ниже небо рисуется градиентом от линии горизонта до вершины радуги.
Я начну с щелчка в любом месте чуть ниже неба. Затем я нажму и удержу Нажмите клавишу Shift и перетащите прямо вверх, почти до самого верха радуги. Удерживание клавиши Shift при перетаскивании ограничивает углы, под которыми вы можете перетаскивать, облегчая перемещение прямо вверх по вертикали:
Затем я нажму и удержу Нажмите клавишу Shift и перетащите прямо вверх, почти до самого верха радуги. Удерживание клавиши Shift при перетаскивании ограничивает углы, под которыми вы можете перетаскивать, облегчая перемещение прямо вверх по вертикали:
Перетаскивание от земли к вершине радуги.
Я отпущу кнопку мыши, затем клавишу Shift, чтобы Photoshop мог нарисовать градиент на маске слоя, и вот результат. Нижняя часть радуги (та часть, которая уходила в землю) полностью исчезла из поля зрения. Затем радуга постепенно появляется в поле зрения и становится все ярче по мере продвижения от линии горизонта к вершине радуги:
Теперь радуга появляется только в небе, и чем выше она поднимается, тем ярче становится.
Если мы посмотрим на миниатюру маски слоя на панели «Слои», мы увидим градиент, который мы нарисовали. Черная область внизу — это область, где радуга теперь полностью скрыта. Белая область в самом верху — это место, где радуга видна на 100%. Между темной и светлой областью постепенно появляется радуга:
Между темной и светлой областью постепенно появляется радуга:
Миниатюра маски слоя, показывающая градиент.
Подробнее: Знакомство с масками слоя в Photoshop
Шаг 16. Скрытие дополнительных областей радуги (необязательно)
Вам может быть интересно, почему я выбрал здесь градиент от переднего плана к прозрачному, а не стандартный градиент Photoshop от черного к белому. Причина в том, что градиент от переднего плана к прозрачному дает нам свободу скрывать и другие части радуги, если нам это нужно.
Например, если бы мое изображение содержало больше облаков в небе над деревьями, и я хотел бы, чтобы радуга выглядела так, как будто она исчезает в облаках, все, что мне нужно было бы сделать, это нарисовать еще один градиент от переднего плана к прозрачному на маске слоя из вершиной радуги вниз:
Рисуем второй градиент от переднего плана к прозрачному, на этот раз чтобы скрыть верхнюю часть радуги.
Когда я отпускаю кнопку мыши, Photoshop рисует второй градиент, и теперь верхняя часть радуги исчезает. Обратите внимание, что нижняя часть также все еще скрыта. Рисование второго градиента не перезаписывало первый, как если бы я нарисовал градиент от черного к белому. Вместо этого второй градиент был просто добавлен к первому:
Обратите внимание, что нижняя часть также все еще скрыта. Рисование второго градиента не перезаписывало первый, как если бы я нарисовал градиент от черного к белому. Вместо этого второй градиент был просто добавлен к первому:
Верх радуги исчезает, а низ остается скрытым.
Мы сможем увидеть это более четко, если снова посмотрим на миниатюру маски слоя. Нижняя часть по-прежнему заполнена черным, но теперь то же самое и с самой верхней частью:
Миниатюра маски слоя, показывающая два комбинированных градиента.
Конечно, на этом изображении над деревьями нет облаков, поэтому я отменю второй градиент, перейдя в меню Edit и выбрав Undo Gradient или нажав Ctrl+Z (Win ) / Command+Z (Mac) на моей клавиатуре:
Переход к редактированию > отменить градиент.
Мы могли бы также скрыть часть радуги сбоку. Я нарисую градиент от переднего плана к прозрачному на маске слоя от правого края радуги к центру:
Рисование градиента от переднего плана к прозрачному справа.
Я отпущу кнопку мыши, и теперь кажется, что радуга исчезает по мере того, как она движется по небу:
Теперь кажется, что градиент исчезает вправо.
Опять же, это не совсем тот эффект, который я собираюсь получить с этим изображением. Я просто показываю здесь несколько примеров того, почему градиент от переднего плана к прозрачному может быть лучшим выбором по сравнению со стандартным градиентом от черного к белому при добавлении радуги. Я быстро отменю свой второй градиент, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре.
До и После
Наконец, поскольку мы нарисовали нашу радугу на отдельном слое, мы можем легко провести сравнение «до и после». Чтобы просмотреть исходное изображение без радуги, просто щелкните слой «Радуга» 9.0015 значок видимости (маленькое глазное яблоко) на панели «Слои», чтобы временно отключить слой:
Щелкните значок видимости, чтобы включить или выключить радугу.

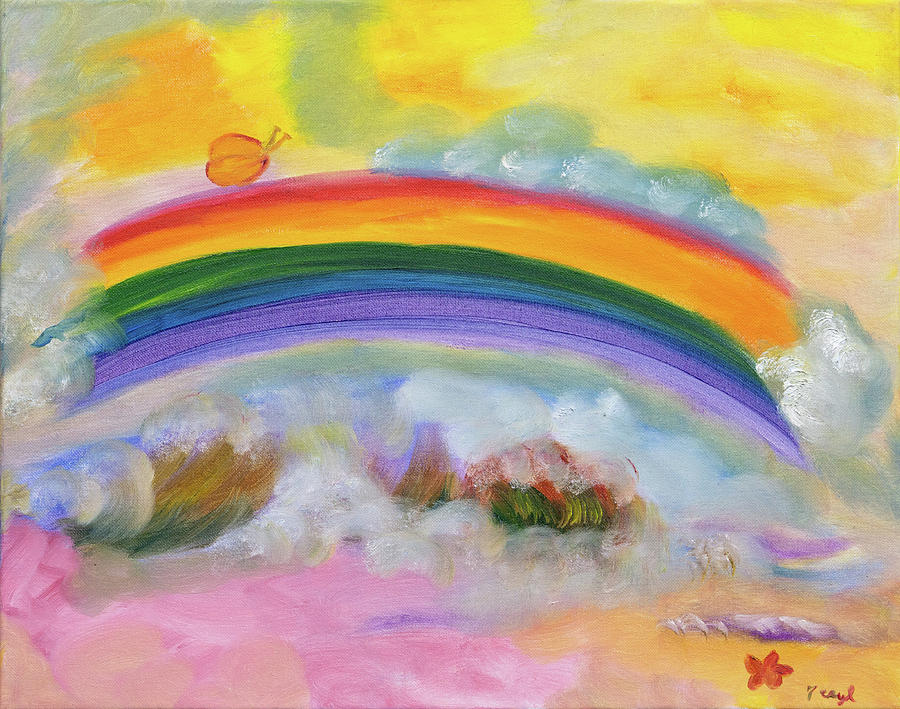
 Поскольку данное природное явление, возникающее на небе, сморится невероятно красиво. Цвета плавно сливаются друг с дружкой, создавая сказочную картинку.
Поскольку данное природное явление, возникающее на небе, сморится невероятно красиво. Цвета плавно сливаются друг с дружкой, создавая сказочную картинку.






 с которым будут работать.
с которым будут работать.


 Туча таяла на глазах. Когда она растаяла вся, и дождь прекратился, через всё небо протянулась яркая семицветная радуга.
Туча таяла на глазах. Когда она растаяла вся, и дождь прекратился, через всё небо протянулась яркая семицветная радуга.
 Красивый рисунок получился.
Красивый рисунок получился. Она была очень красива и светилась разными красками. — Вот это чудо! – воскликнула Катюша. – Что это? — Это – РАДУГА! – сказала Капелька. — А можно на нее как-нибудь попасть и рассмотреть поближе? – спросила Катюша. — Конечно, я отнесу тебя туда! – ответила Капелька и подхватила Катюшу. В один миг Катюша и Капелька оказались вверху на радуге. Она была необыкновенная. У нее было семь цветов, один ярче другого! Катюше во что бы то ни стало, захотелось узнать, как называются эти яркие цвета, в которые окрашены полоски у радуги. И подружки оказались на самой верхней полоске. — Это Красный цвет – сказала Капелька – в этот цвет окрашено множество предметов. Самые вкусные из них – это клубника, малина, вишни, помидоры, яблоки. Еще разные цветы, бабочки, даже бантики у тебя в волосах красного цвета! — Это Оранжевый цвет – перешагивая, продолжала Капелька — это цвет абрикос, моркови, апельсинов, тыквы, даже веснушек на носиках и щечках у деток! — Этот цвет – Желтый. В него окрашено солнышко, звезды, некоторые бабочки и цветы, лимоны, бананы, дыни, а еще маленькие цыплята, песок и подсолнухи! — Сделай еще шаг, и ты окажешься на полоске Зеленого цвета – цвета лесов, полей, весенней листвы, травы, еще огурцов, капусты и кабачков, крыжовника и арбузной корки.
Она была очень красива и светилась разными красками. — Вот это чудо! – воскликнула Катюша. – Что это? — Это – РАДУГА! – сказала Капелька. — А можно на нее как-нибудь попасть и рассмотреть поближе? – спросила Катюша. — Конечно, я отнесу тебя туда! – ответила Капелька и подхватила Катюшу. В один миг Катюша и Капелька оказались вверху на радуге. Она была необыкновенная. У нее было семь цветов, один ярче другого! Катюше во что бы то ни стало, захотелось узнать, как называются эти яркие цвета, в которые окрашены полоски у радуги. И подружки оказались на самой верхней полоске. — Это Красный цвет – сказала Капелька – в этот цвет окрашено множество предметов. Самые вкусные из них – это клубника, малина, вишни, помидоры, яблоки. Еще разные цветы, бабочки, даже бантики у тебя в волосах красного цвета! — Это Оранжевый цвет – перешагивая, продолжала Капелька — это цвет абрикос, моркови, апельсинов, тыквы, даже веснушек на носиках и щечках у деток! — Этот цвет – Желтый. В него окрашено солнышко, звезды, некоторые бабочки и цветы, лимоны, бананы, дыни, а еще маленькие цыплята, песок и подсолнухи! — Сделай еще шаг, и ты окажешься на полоске Зеленого цвета – цвета лесов, полей, весенней листвы, травы, еще огурцов, капусты и кабачков, крыжовника и арбузной корки. — Следующий цвет – Голубой. Это цвет неба, васильков и незабудок — Это – Синий. Цвет морей и океанов, рек и озер — А это последний цвет – Фиолетовый. Цвет фиалок, ежевики, слив, смородины и баклажанов. — Как жалко, все цветные полоски у Радуги закончились! – огорчилась Катюша. — Ты не расстраивайся! – поспешила утешить Капелька – ведь вокруг тебя все такое разноцветное, и ты сможешь во всем увидеть частичку радуги, а иногда и саму Радугу! А теперь мне пора на облачко! — Спасибо, Капелька! Прилетай еще, я буду ждать тебя и обязательно запомню все цвета такой яркой и интересной Радуги! – крикнула вслед улетающей Капельке Катюша. С тех пор, когда на небе появляется Радуга, лицо Катюши светится от счастья, ведь она изучила все ее цвета!
— Следующий цвет – Голубой. Это цвет неба, васильков и незабудок — Это – Синий. Цвет морей и океанов, рек и озер — А это последний цвет – Фиолетовый. Цвет фиалок, ежевики, слив, смородины и баклажанов. — Как жалко, все цветные полоски у Радуги закончились! – огорчилась Катюша. — Ты не расстраивайся! – поспешила утешить Капелька – ведь вокруг тебя все такое разноцветное, и ты сможешь во всем увидеть частичку радуги, а иногда и саму Радугу! А теперь мне пора на облачко! — Спасибо, Капелька! Прилетай еще, я буду ждать тебя и обязательно запомню все цвета такой яркой и интересной Радуги! – крикнула вслед улетающей Капельке Катюша. С тех пор, когда на небе появляется Радуга, лицо Катюши светится от счастья, ведь она изучила все ее цвета!

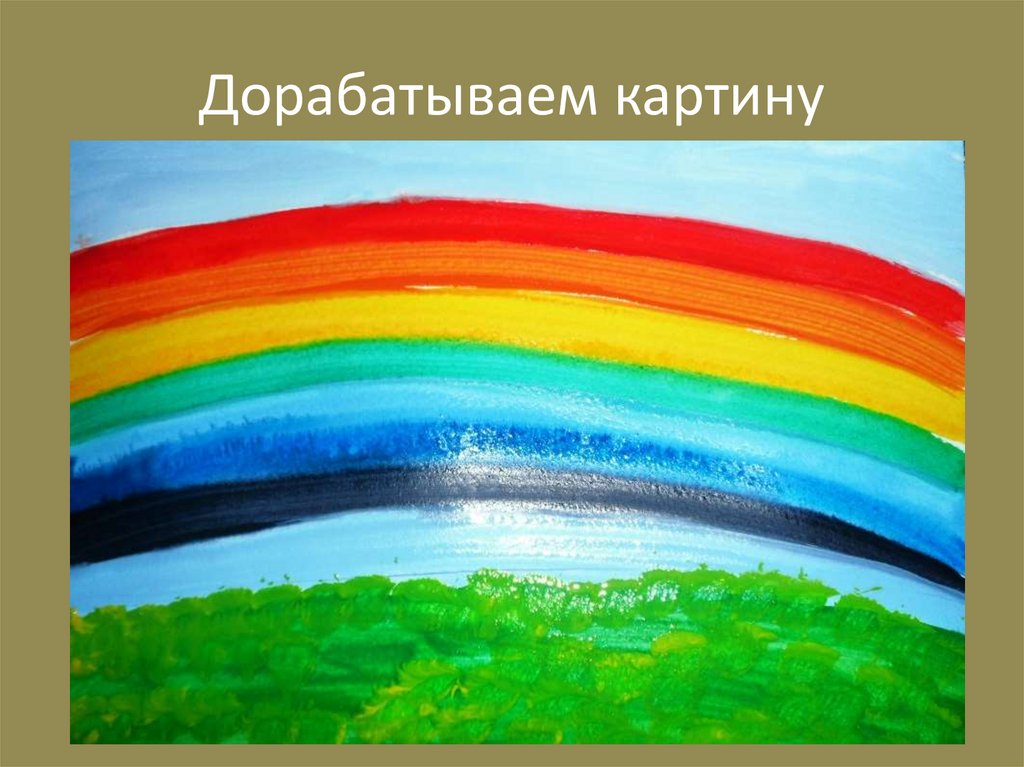
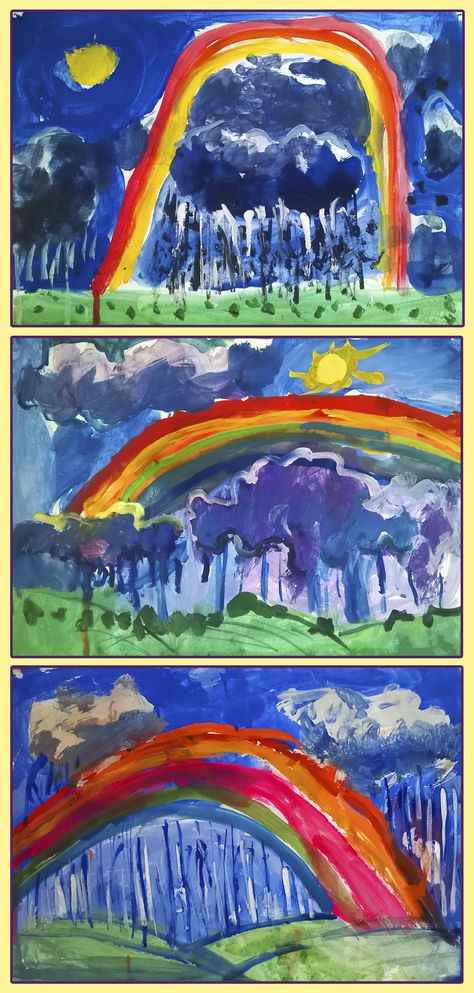
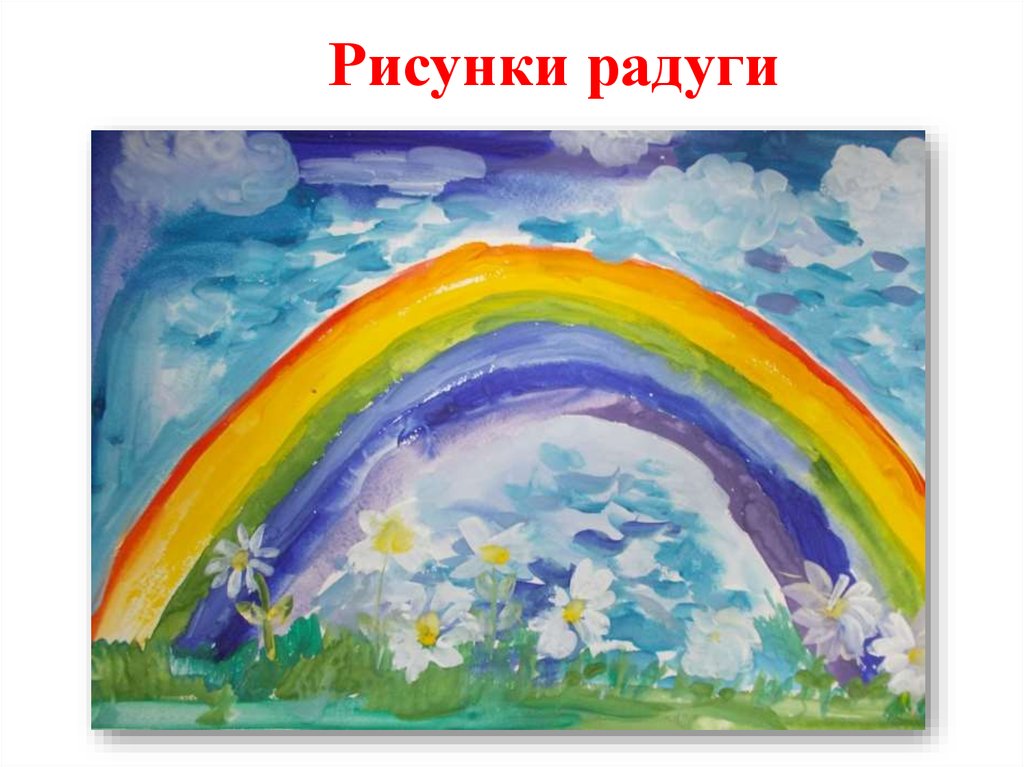
 Некоторые суеверные люди думали, что это мост в потусторонний мир, но учёные нашли ответ этому явлению. Итак, радуга — это явление природы, которое возникает, когда идёт дождь и светит солнце. Воспитатель предлагает детям рассмотреть несколько картинок с изображением радуги: — Художник нарисовал несколько радуг. Угадайте, на каком рисунке изображена радуга, которую он увидел после дождя ( не сказочную радугу, а явление природы). Просмотр презентации (1,2,). Чем отличается она от ваших картинок? ( последовательностью цветов). Сколько цветов у радуги? Радуга состоит из семи цветов, и все они следуют строго друг за другом, каждый «знает свое место». Правда, в природе нет четких границ между цветами, они плавно переходят друг в друга. Известно выражение, которое помогает запомнить расположение цветов в радуге: Каждый Охотник Желает Знать, Где Сидит Фазан (первая буква каждого слова указывает на определенный цвет: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый). — А сейчас подойдите к столу и выложите по порядку все цвета радуги, сверху вниз (выполняют задание).
Некоторые суеверные люди думали, что это мост в потусторонний мир, но учёные нашли ответ этому явлению. Итак, радуга — это явление природы, которое возникает, когда идёт дождь и светит солнце. Воспитатель предлагает детям рассмотреть несколько картинок с изображением радуги: — Художник нарисовал несколько радуг. Угадайте, на каком рисунке изображена радуга, которую он увидел после дождя ( не сказочную радугу, а явление природы). Просмотр презентации (1,2,). Чем отличается она от ваших картинок? ( последовательностью цветов). Сколько цветов у радуги? Радуга состоит из семи цветов, и все они следуют строго друг за другом, каждый «знает свое место». Правда, в природе нет четких границ между цветами, они плавно переходят друг в друга. Известно выражение, которое помогает запомнить расположение цветов в радуге: Каждый Охотник Желает Знать, Где Сидит Фазан (первая буква каждого слова указывает на определенный цвет: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый). — А сейчас подойдите к столу и выложите по порядку все цвета радуги, сверху вниз (выполняют задание). — Какой по счёту зелёный цвет? Синий? 1-ый какоцвет?6-ой? — Просмотр презентации ( 3). -Почему появляется радуга? Хотите узнать? -Назовите свойства воды. (+преломляет свет, отражает лучи света) -Давайте вспомним, какого цвета солнечный свет? ( Состоит из 7 цветов спектра) — Почему солнечные лучи мы видим белого или жёлтого цвета? (опыт с юлой и спектральным кругом) — Что происходит с солнечным лучом, если он попадает в воду? (преломляется). Кто сможет показать опыт с преломлением света? У вас есть предположения, как появляется радуга? — Я вам предлагаю провести опыт. Наполните ванночку водой и поставьте на стол. Опустите зеркальце в воду наполовину. Его верхняя часть будет опираться на край ванночки, а нижняя -окажется в воде под углом. Направим свет фонарика на погружённую в воду часть зеркала. При этом зеркальце будет отражать свет. Возьмите лист бумаги и поместите его перед зеркалом. Другой рукой слегка подвигайте само зеркало. Изменяйте положение зеркала и бумаги до тех пор, пока на ней не появится разноцветная радуга.
— Какой по счёту зелёный цвет? Синий? 1-ый какоцвет?6-ой? — Просмотр презентации ( 3). -Почему появляется радуга? Хотите узнать? -Назовите свойства воды. (+преломляет свет, отражает лучи света) -Давайте вспомним, какого цвета солнечный свет? ( Состоит из 7 цветов спектра) — Почему солнечные лучи мы видим белого или жёлтого цвета? (опыт с юлой и спектральным кругом) — Что происходит с солнечным лучом, если он попадает в воду? (преломляется). Кто сможет показать опыт с преломлением света? У вас есть предположения, как появляется радуга? — Я вам предлагаю провести опыт. Наполните ванночку водой и поставьте на стол. Опустите зеркальце в воду наполовину. Его верхняя часть будет опираться на край ванночки, а нижняя -окажется в воде под углом. Направим свет фонарика на погружённую в воду часть зеркала. При этом зеркальце будет отражать свет. Возьмите лист бумаги и поместите его перед зеркалом. Другой рукой слегка подвигайте само зеркало. Изменяйте положение зеркала и бумаги до тех пор, пока на ней не появится разноцветная радуга. Слегка покачайте ванночку, чтобы по воде пошла рябь, и встряхните зеркало. Что мы видим теперь? -на белой бумаге появляются искрящиеся разноцветные огоньки. Значит, обычный солнечный лучик, как волшебник, может превращаться в разноцветный, если он проходит сквозь капли воды. — Сейчас я вам предлагаю поэкспериментировать и самостоятельно получить радугу (детское экспериментирование).
Слегка покачайте ванночку, чтобы по воде пошла рябь, и встряхните зеркало. Что мы видим теперь? -на белой бумаге появляются искрящиеся разноцветные огоньки. Значит, обычный солнечный лучик, как волшебник, может превращаться в разноцветный, если он проходит сквозь капли воды. — Сейчас я вам предлагаю поэкспериментировать и самостоятельно получить радугу (детское экспериментирование). Презентация (5,6,7,) -Радуга чаще всего появляется летом, можно увидеть весной, осенью. А самое, по-моему, удивительное — радуга зимой! Очень это странно, необыкновенно. Трещит мороз, на бледно-голубом небе сияет холодное зимнее солнце, а в воздухе парят крохотные кристаллики льда. Луч солнца проходит через эти кристаллики, преломляется и отражается в небе красивой радугой. Такую редкую картину некоторым москвичам посчастливилось увидеть несколько лет назад, в самый разгар зимы. Презентация (8,9) — Обычно солнечный луч и дождевые капли строят зараз одну радугу, и то не часто. Но бывает, что, всем на радость и удивленье, в небе сразу появляются две радуги. Одна из них поярче, другая побледней! Еще реже на небе сияют сразу целых четыре или пять радуг, — это случается только над большими реками, озерами, Но это еще не все чудеса. Иногда радугу можно увидеть ночью, когда после дождя из-за туч выглядывает луна. В ее тусклых лучах тоже рождается лунная радуга, разумеется, не такая яркая, как солнечная.
Презентация (5,6,7,) -Радуга чаще всего появляется летом, можно увидеть весной, осенью. А самое, по-моему, удивительное — радуга зимой! Очень это странно, необыкновенно. Трещит мороз, на бледно-голубом небе сияет холодное зимнее солнце, а в воздухе парят крохотные кристаллики льда. Луч солнца проходит через эти кристаллики, преломляется и отражается в небе красивой радугой. Такую редкую картину некоторым москвичам посчастливилось увидеть несколько лет назад, в самый разгар зимы. Презентация (8,9) — Обычно солнечный луч и дождевые капли строят зараз одну радугу, и то не часто. Но бывает, что, всем на радость и удивленье, в небе сразу появляются две радуги. Одна из них поярче, другая побледней! Еще реже на небе сияют сразу целых четыре или пять радуг, — это случается только над большими реками, озерами, Но это еще не все чудеса. Иногда радугу можно увидеть ночью, когда после дождя из-за туч выглядывает луна. В ее тусклых лучах тоже рождается лунная радуга, разумеется, не такая яркая, как солнечная. Презентация (10) — Как вы думаете, можно ли радугу увидеть с самолёта? Учёным удалось сфотографировать радугу с самолёта. Вот так она выглядит сверху. -Что обозначает слово «радуга»? На какое слово оно похоже? Слово «радуга» похоже на слово «радость». Радостно бывает, когда вдруг на небе возникает удивительно красивая дуга. «Райская дуга» называли её в старину и верили, что она приносит счастье. С тех пор так и зовут — радуга. Увидеть радугу — очень добрая примета, предвещающая счастье. Принято считать, что, если найти место, откуда берет начало радуга —там можно обнаружить клад. — Есть такое выражение « радужное настроение». Как вы думаете, что оно обозначает? -Да, радужное настроение — веселое, полное надежд. Рефлексия: -Когда появляется радуга? — Итак, почему появляется радуга? — Почему радуга разноцветная? — Сколько в ней цветов? -Для кого сегодняшнее занятие прошло не напрасно? — Кто узнал, что-то новое на этом занятии? — Если вам было интересно на занятии, вы остались довольны собой, подарите мне улыбку.
Презентация (10) — Как вы думаете, можно ли радугу увидеть с самолёта? Учёным удалось сфотографировать радугу с самолёта. Вот так она выглядит сверху. -Что обозначает слово «радуга»? На какое слово оно похоже? Слово «радуга» похоже на слово «радость». Радостно бывает, когда вдруг на небе возникает удивительно красивая дуга. «Райская дуга» называли её в старину и верили, что она приносит счастье. С тех пор так и зовут — радуга. Увидеть радугу — очень добрая примета, предвещающая счастье. Принято считать, что, если найти место, откуда берет начало радуга —там можно обнаружить клад. — Есть такое выражение « радужное настроение». Как вы думаете, что оно обозначает? -Да, радужное настроение — веселое, полное надежд. Рефлексия: -Когда появляется радуга? — Итак, почему появляется радуга? — Почему радуга разноцветная? — Сколько в ней цветов? -Для кого сегодняшнее занятие прошло не напрасно? — Кто узнал, что-то новое на этом занятии? — Если вам было интересно на занятии, вы остались довольны собой, подарите мне улыбку. — Спасибо вам за работу, а Кате мы вышлем диск про радугу по адресу…
— Спасибо вам за работу, а Кате мы вышлем диск про радугу по адресу… Если вы хотите научить своего ребенка рисовать обыкновенную радугу и прочие элементы, приучите его для начала к подготовке каждого инструмента и всех необходимых материалов. Очень важную роль в рисовании этого природного чуда имеет шаблон, с которого ваше чадо сможет срисовывать. Благодаря такому шаблону ваш малыш будет точно знать, какие цвета нужно использовать в рисовании, как они располагаются.
Если вы хотите научить своего ребенка рисовать обыкновенную радугу и прочие элементы, приучите его для начала к подготовке каждого инструмента и всех необходимых материалов. Очень важную роль в рисовании этого природного чуда имеет шаблон, с которого ваше чадо сможет срисовывать. Благодаря такому шаблону ваш малыш будет точно знать, какие цвета нужно использовать в рисовании, как они располагаются.