Фантастический космический корабль рисунок — 77 фото
Ретрофутуризм космические корабли
Космический пейзаж с кораблем
Старшип космический корабль
Космический корабль рисовать
Космический корабль скетч
Концепт арт Звездные корабли звездолеты
Стимпанк Вимана
Sci-Fi космические корабли дизельпанк
СИД МИД космический корабль
Концепт арты космических кораблей
Космические корабли Джона Берки.
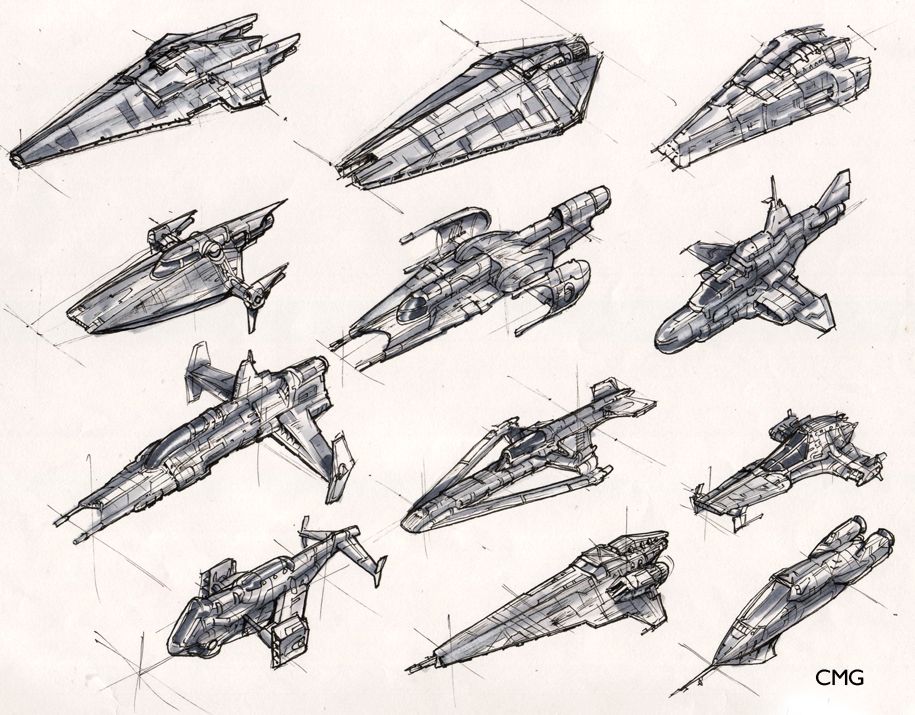
Зарисовки космического корабля
Космический корабль эскиз
Живые звездолёты
Космические технологии будущего
Космические корабли dropship
Инопланетный корабль Sci-Fi арт
СССР 2061 космический корабль
Рисование космический корабль
Космическая ракета фантастика
Космический линкор Андромеда
Космический корабль эскиз
Чертежи космических кораблей будущего вархаммер
Набросок космического корабля
Звездолет Графика
Корабли будущего
Звездолет Альграб
Наутилус корабль капитана Немо внутри
Звездолеты скетч концепт
Космический корабль композиция
Эскиз космического корабля будущего
Скетчинг космические корабли
Картина Нормандия sr2
Зарисовки космического корабля
Зарисовки космического корабля
Скетчинг космические корабли
Космический корабль эскиз
Космический корабль скетч
Космический корабль Графика
Набросок космического корабля
Звездные войны Фрегат dp20
Эскиз космического корабля будущего
Космический корабль эскиз
Межпланетный корабль
Эскиз космического корабля будущего
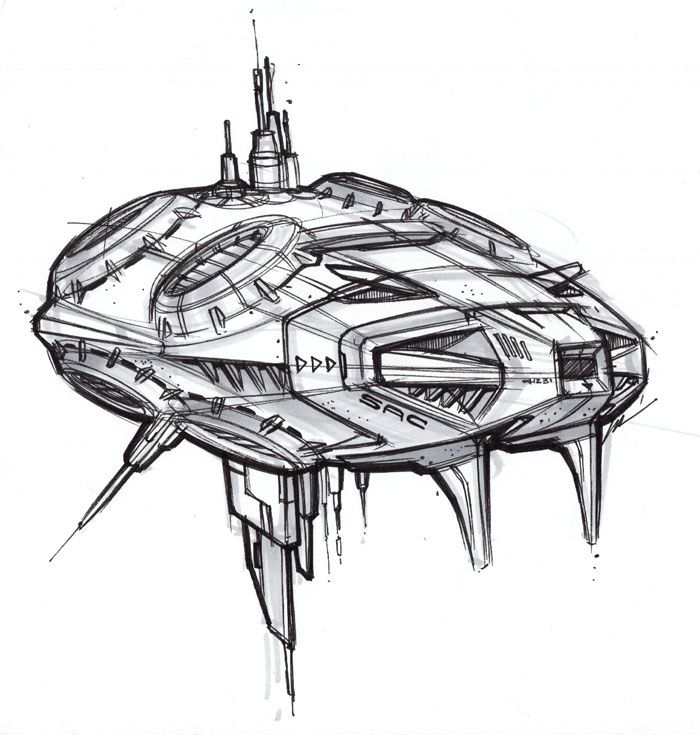
Ретрофутуризм арт Космическая станция
Планета сокровищ корабль
Зарисовки космического корабля
Чертежи космических кораблей будущего
Космический корабль
Космический корабль арт
Sci Fi космический корабль Канонерка
Космический корабль скетч
Космическая фантастика иллюстрации
Зарисовки космического корабля
Джон Берки John Berkey
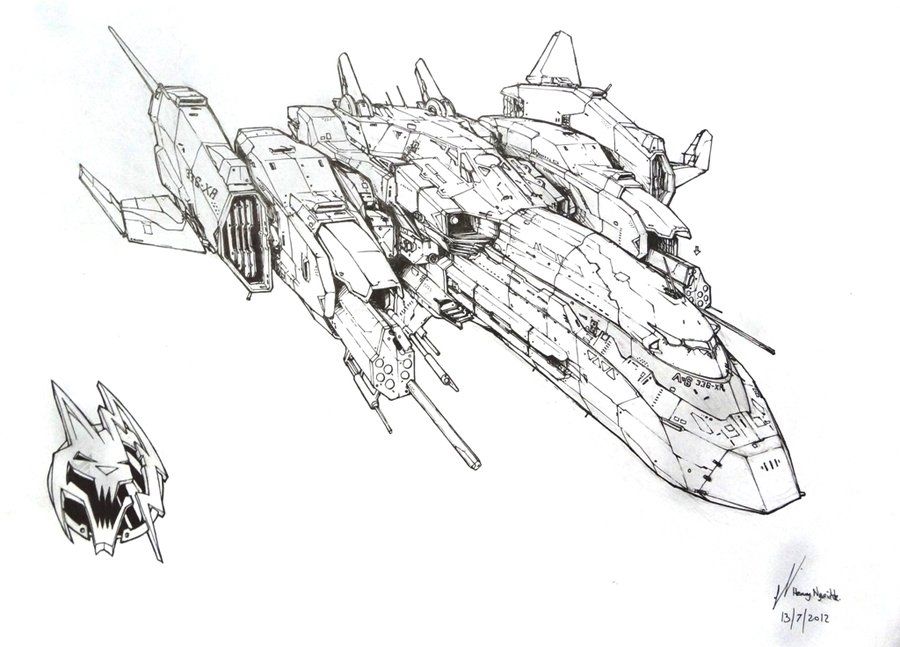
Hiigaran Battlecruiser
Космический корабль карандашом
Космические корабли Скай фай
Космический корабль скетч
Карандашные эскизы фантастических звездолетов
Набросок космического корабля
Футуристические космические корабли будущего для срисовки
Космический корабль арт
Джон Берки John Berkey космический корабль
Star Citizen корабли чертежи
Космический звездолет концепт
Spaceship Syd Mead
Видео нарисовать звездолет
Нарисовать космический корабль
Футуристический корабль рисунок
Звездолет рисунок
Инопланетные корабли Sci-Fi Art
Космос фантастика
John Berkey
Комментарии (0)
Написать
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
4,2 гигабайта, или как нарисовать что угодно / Хабр
В нашем мире мы можем сделать всё, что захотим. Всё что угодно.— Боб Росс, The Joy Of Painting, сезон 29, эпизод 1
Однажды, когда я наблюдал за ярким закатом в Сиэтле, внезапно включилось моё воображение. Потусторонний оттенок неба пробудил воспоминания о чём-то из научной фантастики. Дымчатый оранжево-сиреневый завораживал.
Я представил огромный инопланетный объект, висящий в горящем оранжевом небе над давно покинутым Сиэтлом, здания которого покрыты зарослями.
Тем же вечером я за несколько часов создал вот такое изображение:Простите за низкое разрешение — к сожалению, у моего GPU всего 12 ГБ памяти.
Поскольку очевидно, что я талантливый художник, имеющий за плечами буквально десятки минут опыта, мне захотелось поделиться тем, как я создал данный шедевр.
Этап 1: небо
Давайте начнём с этого огненно-оранжевого неба. Вполне подойдёт небольшой градиент.
Вполне подойдёт небольшой градиент.
На мой взгляд, выглядит красиво. Это соответствует оттенкам изображения, возникшего в моём мозгу.
Этап 2: земля
Теперь нам нужна земля. Мы будем создавать красивую сцену со старым городом, но мне бы хотелось начать с зелёной земли, а позже заполнить её зданиями.
Этап 3: фон
Давайте добавим эту гору.
Прекрасно.
Этап 4: передний план
Думаю, чтобы оживить передний план, подойдут красивые тёплые цвета осени. Давайте добавим их где-то ближе к низу.
Пусть эти пятна не совсем походят на деревья. Мы всегда можем передумать и сделать их чем-нибудь другим.
Самое важное, чему мы хотим вас научить — наслаждаться своей работой и хорошо проводить время.— Боб Росс, The Joy Of Painting, сезон 14, эпизод 1
Этап 5: город
Теперь давайте добавим здания, пусть их будет столько, сколько вам захочется.
Я хочу немного сместить Спейс-Нидл, чтобы она контрастировала с горой Рейнер.
Всё выглядит очень здорово.
Этап 6: первый раунд Stable Diffusion
Теперь, когда у нас есть красивый черновик рисунка, давайте пропустим его через img2img Stable Diffusion и посмотрим на результат.
Рекомендую выполнять сэмплирование с несколькими разными seed и выбирать тот результат, который понравится больше.
Наверно, лучше начать с простого. Вместо того, чтобы перегружать строку полным запросом (инопланетный корабль, огненно-оранжевое небо, покрытые зарослями здания), давайте создадим картину Сиэтла, на основе которой потом продолжим работу. Значение ddim_steps можно оставить низким, около 50. Мы увеличим его ближе к завершению.
Мы увеличим его ближе к завершению.
scripts/img2img.py –n_samples 1 –n_iter 1 –prompt “Digital fantasy painting of the Seattle city skyline. Vibrant fall trees in the foreground. Space Needle visible. Mount Rainier in background. Highly detailed.” –ddim_steps 50 –seed 47004 –scale 7 –strength 0.80 –init-img step5.png
«Цифровая фэнтези-картина с очертаниями города Сиэтл. На переднем плане яркие осенние деревья. Видна Спейс-Нидл. На фоне гора Рейнер. Высокая детализация».
Мне нравится этот результат, однако я не очень рад, что Спейс-Нидл сместилась влево. Похоже, с разными seed она перемещается, поэтому пока сохраним её, а позже подберём seed с позицией получше.
Мы не совершаем ошибок, у нас происходят счастливые случайности.— Bob Ross, The Joy Of Painting, сезон 3, эпизод 5
Я предпочёл в первом раунде присвоить высокое значение strength, чтобы Stable Diffusion на полную силу использовала своё воображение.
strength можно уменьшить.Для этого потребуется экспериментировать; кроме того, не все seed дают идеальные результаты. По моему опыту, если попробовать около десятка seed, то один-два вам понравятся.
Этап 7: делаем картину постапокалиптической
Теперь давайте превратим этот красивый город в руины.
Так как на предыдущем изображении чётко видны очертания Сиэтла, в следующей строке запроса можно уменьшить упор на «Seattle». Мы упомянем его, чтобы Stable Diffusion не слишком отдалилась от темы, но больший упор мы сделаем на новую часть, то есть аспект «постапокалиптичности».
scripts/img2img.py –n_samples 1 –n_iter 1 –prompt “Digital Matte painting. Hyper detailed. City in ruins. Post-apocalyptic, crumbling buildings. Science fiction. Seattle skyline. Golden hour, dusk. Beautiful sky at sunset. High quality digital art. Hyper realistic.” –ddim_steps 100 –seed 47200 –scale 9 –strength 0.80 –init-img inputs\step6.png
«Цифровая дорисовка. Гипердетализация. Город в руинах. Постапокалиптические осыпающиеся здания. Научная фантастика. Очертания Сиэтла. Предзакатный час, сумерки. Красивое небо на закате. Высококачественный цифровой арт. Гиперреализм».
Сразу заметно следующее:
Спейс-Нидл переместилась на своё место, примерно к линии одной трети изображения.
Гора Рейнер пропала, как и деревья с переднего плана.
Если бы мы хотели сохранить их, это можно было бы сделать. Просто дополнить строку запроса, упомянув эти элементы, и, возможно, уменьшить свойство strength до 0.70, чтобы ограничить творческую свободу Stable Diffusion.
Однако мне вполне нравится этот «творческий выбор» Stable Diffusion. С этой точки обзора деревья бы казались не на своём месте, а на картине слишком сильная дымка, поэтому гора Рейнер, скорее всего, не была бы видна. Кроме того, тёплый цвет деревьев стал зловещим свечением, а зелёная земля покрылась зарослями. Поэтому мне кажется, что это улучшило картину.
Кроме того, тёплый цвет деревьев стал зловещим свечением, а зелёная земля покрылась зарослями. Поэтому мне кажется, что это улучшило картину.
Вкратце о строках запросов
Если вы зайдёте в любое сообщество, посвящённое генерации изображений, то заметите, что во многих (в большинстве?) строках запросов упоминаются имена реальных художников.
Например, в этом творении, использующем следующую строку запроса (prompt):
gigantic extraterrestrial futuristic alien ship landed on the kingdom of Julius Caesar, roman historic works in brand new condition, not ruins, hyper-detailed, artstation trending, world renowned artists, historic artworks society, antique renewel, good contrast, realistic color ,cgsociety, by <strong>greg rutkowski,gustave dore</strong>, Deviantart
«гигантский инопланетный футуристический корабль приземлился на владения Юлия Цезаря, римские исторические здания в совершенно новом состоянии, не руины, гипердетализированные, тренды artstation, знаменитые художники, общество исторических картин, восстановление антиквариата, хорошая контрастность, реалистичный цвет, грег рутковски, гюстав доре, Deviantart».
Похоже, добавление имён конкретных художников на самом деле улучшает результат.
Однако мне неловко пользоваться этим. Законно ли это? Абсолютно. Этично ли это?… Вероятно, да. Но всё равно это почему-то кажется мне неправильным.
Результаты работы этой модели настолько хороши, что введя в поисковике «Greg Rutkowski’s art», человек может найти результаты, в которые включены и настоящие работы художника, и сгенерированные искусственным интеллектом. И я не хочу вносить в это свой вклад. На самом деле, учитывая что ИИ-модель может создавать подобия работ Грега Рутковски за считанные секунды, а реальному Грегу, вероятно, требуется много часов работы, нетрудно представить, что вскоре при запросах его работ поисковики будут выдавать больше сгенерированных ИИ картин, чем реальных. Это немного меня смущает.
Когда-нибудь эта технология окажется настолько вездесущей, что люди будут ожидать увидеть в результатах поиска сгенерированные ИИ изображения. Но на данный момент я предпочитаю предоставить Stable Diffusion возможность творить искусство без копирования конкретного художника.
Но на данный момент я предпочитаю предоставить Stable Diffusion возможность творить искусство без копирования конкретного художника.
Да, возможно, это старомодно, учитывая, что эту технологию можно использовать и её будут использовать для куда более плохих вещей. Но сейчас, в августе 2022 года, я не хочу вмешивать во всё это художников.
Учитывая всё сказанное, следующий раздел может показаться лицемерным, поскольку я приказываю модели создать что-то, напоминающее корабль из «Звёздных войн». В данном случае я считаю, что «Звёздные войны» за последние сорок с лишним лет настолько укоренились в популярной культуре, что использовать их в качестве образца не грешно.
Этап 8: космический корабль
Вернёмся к нашему творению:
Возможно, вам захочется нарисовать космический корабль прямо на получившемся результате.
И я рекомендую вам сделать это! Получайте удовольствие и экспериментируйте.
Но насколько я понял, Stable Diffusion не очень хорошо справляется со «смешиванием» разного уровня качества. Её сбивает с толку, когда на одной картине присутствует безукоризненная Спейс-Нидл и детский рисунок космического корабля в стиле MS Paint.
Давайте продолжим работать в слоях и составлять изображение понемногу.
Вот мой потрясающий корабль:
Прошу прощения у Джорджа Лукаса.
Он послужит хорошей отправной точкой, дальше мы можем развить идею.
scripts/img2img.py –n_samples 1 –n_iter 1 –prompt “Digital fantasy science fiction painting of a Star Wars Imperial Class Star Destroyer. Highly detailed, white background.” –ddim_steps 50 –seed 47001 –scale 7 –strength 0.80 –init-img step7.png
«Цифровая научно-фантастическая фэнтези-картина имперского Звёздного разрушителя из Звёздных войн, высокая детализация, белый фон».
Давайте просто закинем космический корабль на изображение:
Как будто он не на своём месте. Давайте сгладим его, снова пропустив через Stable Diffusion.
Давайте сгладим его, снова пропустив через Stable Diffusion.
Этап 9: второй раунд Stable Diffusion
Этот раунд Stable Diffusion позволит нам решить две задачи:
- Вписать корабль в изображение
- Реинтерпретировать корабль с учётом контекста изображения
Если вам очень полюбился корабль из этапа 8, то вы можете выполнить раунд с очень низкой strength, чтобы Stable Diffusion не слишком его изменила.
Однако лично мне захотелось установить strength примерно на 0.80 и я оказался доволен результатом. Модель склонна удивлять меня, выдавая что-то лучше, чем я представлял.
Давайте пропустим изображение через несколько seed и посмотрим, что получится.
В моих результатах получилось несколько изображений с отличным кораблём, несколько изображений с красивым городом, но ни одного изображения с отличным кораблём и красивым городом.
Красивый город, корабль не очень:
Отличный корабль, так себе город:
Так… давайте просто скомбинируем их!
На этом холсте вы творец, поэтому решайте сами, что хотите добавить в этот мир.— Боб Росс, The Joy Of Painting, сезон 10, эпизод 12
Мы возьмём отличный корабль, вставим его в красивый город и выполним проход с низкой strength, чтобы не слишком сильно изменить тот и другой.
Вот как выглядит «скомбинированное» изображение, которое я на скорую руку создал в GIMP:
Если уж мы редактируем картину в GIMP, неплохо будет добавить прямо посередине несколько летящих вдалеке птиц.
Давайте вырежем эту часть изображения и нарисуем на ней птиц:
А затем пусть Stable Diffusion поколдует над картиной:
scripts/img2img.py –n_samples 1 –n_iter 1 –prompt “Digital Matte painting. Hyper detailed. Brds fly into the horizon. Golden hour, dusk. Beautiful sky at sunset. High quality digital art. Hyper realistic.” –ddim_steps 50 –seed 47407 –scale 9 –strength 0.75 –init-img step14a.png
«Цифровая дорисовка. Гипердетализация. Птицы летят к горизонту. Предзакатный час, сумерки. Красивый город на закате. Высококачественный цифровой арт. Гиперреализм».
Соединим всё вместе копипастингом:
И, наконец, последний проход с низкой strength, чтобы соединить всё это вместе и создать наш шедевр:
scripts/img2img.py –n_samples 1 –n_iter 1 –prompt “Digital Matte painting. Hyper detailed. City in ruins. Post-apocalyptic, crumbling buildings. Science fiction. Seattle skyline. Star Wars Imperial Star Destroyer hovers. Birds fly in the distance. Golden hour, dusk. Beautiful sky at sunset. High quality digital art. Hyper realistic.” –ddim_steps 100 –seed 47413 –scale 9 –strength 0.20 –init-img step14c.png
«Цифровая дорисовка. Гипердетализация. Город в руинах. Постапокалиптические осыпающиеся здания. Научная фантастика. Очертания Сиэтла. Парит Звёздный разрушитель из Звёздных войн. Вдалеке летят птицы. Предзакатный час, сумерки. Красивое небо на закате. Высококачественный цифровой арт. Гиперреализм».
Обратите внимание, что для красивого смешения достаточно задать низкую strength — 0.20.
Мысли в заключение
4,2 гигабайта.
4,2 гигабайта.
Именно столько весит модель, благодаря которой стал возможным недавний прорыв в искусственном интеллекте.
4,2 гигабайта чисел с плавающей запятой, в которых каким-то образом закодировано столь многое из известного нам.
Да, я ударился в лирику. Нет, я не провозглашаю появление сильного ИИ, который будет нами править. Я просто любуюсь красотой ситуации, пока она нова и свежа.
Потому что новой и свежей она будет недолго. Мои ощущения не сильно отличаются от тех, которые возникли у меня при отправке первого электронного письма: бабушка уже получила моё сообщение? Во Флориде? За считанные секунды? Это было самым волшебным, что я видел в детстве. А теперь электронная почта — самая скучная и повседневная часть моего дня.
Многие уже говорят о практическом использовании. Преступном использовании. Преуменьшении важности. Преувеличении важности. Об искажениях. О монетизации. О демократизации — на самом деле это всего лишь монетизация с более удобным для маркетинга названием.
Я не буду говорить обо всём этом. Я просто думаю об этих 4,2 ГБ. Насколько это мало по сегодняшним меркам. Такой маленький объём, в котором хранится так много.
Сколько изображений (реальных фотографий и картин) пропущено через автокодировщик, постепенно сужающий воронку информации, пока из неё не будет выделен какой-то смысл? Сколько раз нужно обучить модель устранять шум в изображении, пока она не поймёт, чем тигр отличается от леопарда? Кажется, теперь мы это знаем.
Наверно, теперь мы будем находиться на гребне этой волны, пока магия не станет такой же распространённой и скучной, как электронная почта. Так и будет.
Как нарисовать космический корабль / LetsDrawIt
Как нарисовать космический корабль / LetsDrawItВыберите рисунок космического корабля из нашей базы данных. Скопируйте его или посмотрите в нашем видеоплеере и используйте в качестве пошагового руководства, чтобы научиться рисовать.
Мы используем рисунки, созданные другими игроками в играх LetsDrawIt. Поскольку рисунки выбираются автоматически, может отображаться неподходящий рисунок. В этом случае сообщите о розыгрыше, нажав кнопку «Сообщить о розыгрыше». Изображения доступны по лицензии (CC BY)
Реклама
Реклама
Реклама
Реклама
Как нарисовать космический корабль с помощью пиксельной графики за считанные минуты
В те времена, когда в 80-х годах вместо , чтобы иметь возможность создавать пиксель-арт, нужно было вытащить двоичный код , чтобы сформировать форму корабля или анимированного человека с серией значков, которые накладывались друг на друга . Этот двоичный код смог дать нам жемчужины видеоигр, которые стали почти основой, так что сегодня мы можем наслаждаться новым золотым веком Pixel Art благодаря играм для мобильных устройств.
Этот двоичный код смог дать нам жемчужины видеоигр, которые стали почти основой, так что сегодня мы можем наслаждаться новым золотым веком Pixel Art благодаря играм для мобильных устройств.
И в то время как времена изменились с этими мобильными устройствами, мы можем получить доступ к ряду инструментов, которые упрощают нам создание Pixel Art на нашем ПК. Одним из таких инструментов является Pixel Art Studio, бесплатная программа , доступная в Магазине Windows в Windows 10. Мы прокомментируем каждую из функций этой программы, а также покажем шаги по созданию Pixel Art. довольно простым способом с помощью полезных инструментов, которые предоставляет это приложение.
Содержание
- 1 Возможности Pixel Art Studio
- 2 Инструменты и интерфейс Pixel Art Studio
- 3 Инструменты и слои для рисования
- 4 Как нарисовать космический корабль Pixel Art с помощью Pixel Art Studio
Возможности Pixel Art Studio
Мы сталкиваемся с мощным инструментом, который может использовать любой, кто хочет погрузиться в пиксельный дизайн . Среди его поразительных особенностей — то, что он оптимизирован для цифровых перьев и устройств с сенсорным вводом, поэтому, если у вас есть перо Wacom или Windows Surface, вы можете почти летать в дизайне Pixel Art.
Среди его поразительных особенностей — то, что он оптимизирован для цифровых перьев и устройств с сенсорным вводом, поэтому, если у вас есть перо Wacom или Windows Surface, вы можете почти летать в дизайне Pixel Art.
Но он не только остается там, но и имеет ряд функций, таких как предыдущий режим спрайтов , возможность импорта / экспорта PNG, различные типы кистей, настройки размера и непрозрачности кисти, давление кисти, специальные эффекты на слоях, настраиваемый размер холста, расширенный функционал слоев, симметричное рисование, контроль над каждым пикселем нашей работы и возможность рисования фигур некоторыми специфическими кистями.
Подпишитесь на наш Youtube канал
Это способность рисовать симметрично один из самых полезных , так как с помощью этого инструмента мы сможем мгновенно создавать объекты, такие как космический корабль или конкретный объект, который пригодится для того друга, который спускается в бизнес, чтобы создать собственную видеоигру для Android или iOS.
Pixel Art Studio тоже имеет свою веб-версию , хотя она доступна в альфа-версии, поэтому вы можете столкнуться с некоторыми ошибками. Итак, чтобы иметь возможность войти в мир Pixel Art, мы рекомендуем вам пройти загрузку программы из магазина Windows 10.
Инструменты и интерфейс Pixel Art Studio
К тому времени, когда мы установим и запустим программу, перед нами будет холст в форме сетки , который позволит нам рисовать различными кистями, которые мы можем найти в панель инструментов слева.
Как видите, он имеет много общего с другими дизайнерскими программами, поэтому, если мы привыкли к Photoshop и другим, вы будете чувствовать себя как дома. Тем не менее, давайте рассмотрим различные части программы. Вверху у нас есть инструменты для стирания , реверс, вставка, предварительный просмотр и масштабирование.
Кроме того, что они будут широко использоваться для разных целей , у нас есть очень важный: инструменты или инструменты. Если мы нажмем на нее, мы сможем получить доступ к ряду очень важных инструментов, чтобы начать рисовать наш первый пиксель-арт.
Если мы нажмем на нее, мы сможем получить доступ к ряду очень важных инструментов, чтобы начать рисовать наш первый пиксель-арт.
У нас есть Rotate, который будет отвечать за вращение уже сделанного нами рисунка; Отразить X, чтобы перевернуть созданный рисунок боком ; Отразить Y с той же функцией, хотя и по вертикали от оси Y; и Mirror X и Mirror Y, два основных инструмента, облегчающих создание Pixel Art. Каждый пиксель, который вы рисуете на холсте, будет свернут в другой его части. Это будет зависеть от использования инструмента «Зеркало X» для копирования сбоку или «Зеркало Y» для вертикальной части.
Остальные инструменты в этой части Сетка, до изменение размера сетки ; Блокировка оси, чтобы заблокировать оси X и Y; Импортировать, чтобы импортировать изображение и, таким образом, играть с базой пикселей, если импортированное изображение достаточно маленькое; и «Изменить размер», чтобы изменить размер холста.
У нас также есть возможность использовать анимацию , хотя мы оставим это для другого урока. Это означает, что вы можете анимировать пиксели для создания взрывов или других необходимых эффектов, как при анимации персонажей. Наконец, у вас есть «Дополнительно», чтобы получить доступ к сохранению, загрузке, новому искусству, экспорту или просмотру галереи; ряд основных инструментов для художественного творчества с этой программой.
Это означает, что вы можете анимировать пиксели для создания взрывов или других необходимых эффектов, как при анимации персонажей. Наконец, у вас есть «Дополнительно», чтобы получить доступ к сохранению, загрузке, новому искусству, экспорту или просмотру галереи; ряд основных инструментов для художественного творчества с этой программой.
Инструменты рисования и слои
Слева расположены основные инструменты рисования плюс селектор цвета. Палитра цветов довольно проста с историей последних цветов и пользовательскими цветами для быстрого доступа к ним. Эта часть интересна, так как для многих рисунков, которые мы делаем, не потребуется так много цветов, с несколькими мы сможем сделать качественный пиксель-арт.
Следующий инструмент — это настройки кисти, которые позволяют нам настроить ее размер и непрозрачность . Некоторые из них настроены по умолчанию, чтобы вы могли быстро получить к ним доступ, не теряя времени.
Если мы сейчас нажмем на кисть, мы также можем выбрать линию, квадрат или круг . Другие инструменты хорошо известны как стирание, закрашивание области и выделение.
Другие инструменты хорошо известны как стирание, закрашивание области и выделение.
С другой стороны у нас есть часть слоев, которые позволят нам рисовать интересующие нас слои . Знак + для создания нового слоя, который будет добавлен к текущему, чтобы иметь все те, которые мы хотим. Мы можем заблокировать их знаком замка или сделать их видимыми знаком глаза.
Как видите, Pixel Art Studio переносит нас в программу , очень простую по своей динамике , чтобы мы могли быстро создать рисунок Pixel Art. В данном случае мы собираемся создать межгалактический корабль, который мы могли бы использовать в перестрелке тех, у кого много взрывов и много врагов.
Как нарисовать космический корабль Pixel Art с помощью Pixel Art Studio
Загрузите Pixel Art Studio отсюда.
- Пусть выберите линейную кисть и размер 1 пиксель , чтобы начать рисовать.
- Как только это будет сделано, мы идем в Инструменты и выбираем Зеркало X.

- Мы можем уменьшить размер холста с помощью увеличения в левом нижнем углу с помощью знака + или -.
- Подводим указатель мыши к верхней части холста ровно посередине; с гидом это будет очень легко.
- Нажимаем и рисуем вниз косую форму, которая приведет к передней части корабля.
- Мы немного раскрываем крылья корабля, как вы можете видеть на изображении ниже с другой линией под другим углом:
- Теперь закрываем крылья корабля и создаем нижнюю двигательную часть как вы видите на изображении:
- Пора создать кабину из трети передней части нефа, почти как мы сделали такую же деталь, но меньшего размера, чтобы закрыть ее аккуратно:
- Теперь ракеты размещаются на крыльях:
- Мы собираемся раскрасить корабль, выбрав селектор цвета.

- Un синий с шестнадцатеричным кодом # 2c6598 . И мы передаем его в пользовательский цвет, щелкнув значок руки и перетащив его в нужное место.
- Теперь мы выбираем куб и нажимаем на внутреннюю часть нарисованного корабля и на ракеты.
- Цвет придаем салону с этим оттенком: #e1a279
- Мы выбрали черный цвет, к нему больше подходил серый цвет, и нарисовали элероны на днище корабля. За отправную точку можно взять вертикаль кабины.
- Так же как и мы создаем вертикальную линию из 5 пикселей расположенную прямо над ракетами.
- Замыкаем носовую часть корабля горизонтальной линией. Также окрашиваем эту часть тоном: #ec6d19
- Пришло время создать отражение корабля с помощью кисти.
- Деактивируем Зеркало X и более светлым тоном: #f2c6a8 рисуем отражение несколькими пикселями с левой стороны кабины как указано на картинке:
- Для кончика корабля с помощью палитры цветов мы можем использовать пипетку, чтобы взять оранжевый и, таким образом, выбрать более светлый оттенок.

- Мы все равно вам его подарим: # eeb18a
- Важно : сохраните как пользовательские цвета, чтобы иметь возможность вернуться к ним в любое время.
- Теперь меняем на линию, выбираем синий тон, ищем более светлый (#94989b) и рисуем отражения с левой стороны корабля:
- Позвольте покрасить элероны в черный цвет как на картинке с баночкой с краской:
- Переходим к слоям и выбираем тот на чертеже, чтобы продублировать его с помощью Duplicate. Мы также запираем новый слой висячим замком.
- Мы выбираем белый цвет и в новом продублированном слое мы используем банку с краской , чтобы закрасить весь синий цвет и даже отражения, указанные выше:
- Теперь пришло время выбрать карандаш или кисть, мы меняем размер кисти на 7px и закрашиваем весь холст белым цветом.
- На дублирующем слое, прямо там, где мы находимся, выберите режим наложения «Умножение» для появления корабля.

- Заходим в настройки кисти и выбираем диффузор размером 5px. Также черный цвет и непрозрачность кисти 10%.
- Что мы собираемся сделать, так это заштриховать правую сторону сарая и пропеллер в нижней части, а также нижнюю часть ракет:
- Заходим в Preview вверху, чтобы показать превью корабля и берем ластик для очистки теней.
- Берем в руки карандаш и продолжаем рисовать тени вокруг кабины. Даже в салоне добавить объема в тень.
- Мы всегда можем уменьшить интенсивность теней с помощью непрозрачности слоя.
- Даем тень ракетам и наш корабль будет готов.
- Нажмите «Дополнительно» > «Экспорт».
- Мы масштабируем изображение до 400% или даже добавляем расстояние между пикселями , чтобы оно выглядело более пиксельным. Это будет зависеть от нашего вкуса и искусства.




 py –n_samples 1 –n_iter 1 –prompt “Digital Matte painting. Hyper detailed. Brds fly into the horizon. Golden hour, dusk. Beautiful sky at sunset. High quality digital art. Hyper realistic.” –ddim_steps 50 –seed 47407 –scale 9 –strength 0.75 –init-img step14a.png
py –n_samples 1 –n_iter 1 –prompt “Digital Matte painting. Hyper detailed. Brds fly into the horizon. Golden hour, dusk. Beautiful sky at sunset. High quality digital art. Hyper realistic.” –ddim_steps 50 –seed 47407 –scale 9 –strength 0.75 –init-img step14a.png ” –ddim_steps 100 –seed 47413 –scale 9 –strength 0.20 –init-img step14c.png
” –ddim_steps 100 –seed 47413 –scale 9 –strength 0.20 –init-img step14c.png