The BEST 25 видео мастер классов Как нарисовать яблоко в графике. ; Чудо Графики ; — Умное видео
Улётная коллекция ✖ видео уроков про то «как нарисовать яблоко»
Как нарисовать яблоко в графике. ; Чудо Графики ;
Уроки рисования. Как нарисовать ЯБЛОКО !how to draw an apple | Art School
Как нарисовать яблоко карандашом Уроки для начинающих
Как нарисовать яблоко | Раскраски детей HD | Рисование и окраска | Рисование для детей
Пять зеленых яблочек — как нарисовать яблоки маслом
Как рисовать цветными карандашами. Основы + полезные советы.
Нарисовать яблоко карандашом поэтапно
Как рисовать яблоко
яблоко Раскраски ? | Как рисовать яблоко | Изучите окраску
Как нарисовать яблоко в CorelDRAW
Как рисовать яблоко реалистично. Фрукты. How to Draw an apple realistic. Fruit
Посмотрите ещё 10 видео мастер классов как нарисовать яблоко
Как нарисовать яблоко | Раскраски детей HD | Рисование и окраска | Рисование для детей
Как нарисовать яблоко: инструкция от EvriKak
Как рисовать яблоко ? | яблоко раскраски | Яблочная живопись | Изучите окраску | Как рисовать и цвет
как нарисовать яблоко 1этап
Как нарисовать яблоко — illustrator — Иллюстратор
Как нарисовать яблоко карандашом. Академический рисунок.
Как нарисовать Яблоко и Грушу | Простые рисунки красками | Урок рисования для детей
Как нарисовать яблоко акварелью (2техники).
Светотень — 10 градаций. Как рисовать объем. Академический рисунок. Рисуем вместе с Viki-ART
Как нарисовать ЯБЛОКО / Простые рисунки для детей и начинающих
Ознакомьтесь ещё 10 видео мастер классов как нарисовать яблоко
Как нарисовать яблоко
Уроки рисования (№ 9) карандашом. Рисуем фрукты: яблоко, апельсин, гранат
How to draw an APPLE for kids
Как нарисовать яблоко из игры Майнкрафт
Как нарисовать цветущую яблоню тушью | Speed draw apple blossoms
How to Draw Glass: a Crystal or Acrylic Green Apple — Fine Art-Tips.
Как нарисовать золотое яблоко майнкрафт
Как нарисовать яблоко #1
Натюрморт яблоки гуашью (Still life apples gouache)
Как рисовать яблоко ? | Яблочная раскраска | Раскраски | Как рисовать и цвет
👩🏻🎨 Акварель — желтое яблоко
Материалы
9″ x 12″ прессованная бумага для акварели в блоках
Черный твердый карандаш HB
Одна круглая китайская кисть среднего размера
Акварельные краски: красный, желтый, голубой и темнокричневый
В этом уроке автор покажет вам как использовать разные сочетания цветов, чтобы нарисовать обьемное яблоко.
Первый шаг: Грубый набросок
Поместите яблоко на прямопадающий со стороны свет. Тогда на яблоке появятся участки с бликами, среднеосвещенные учaстки и тень. Также будет присутствовать и отраженный с поверхности свет на которой лежит яблоко и откидывать на эту поверхность тень. Нарисуйте набросок яблока и его тени, используя карандаш HB. Автор рисует набросок прямыми резкими линиями, максимально упростив его. Думайте о нем, как о первом шаге общей работы. Нам не нужна тщательная прорисовка наброска в
risuem.net
Как нарисовать аппетитное зеленое яблоко · «Мир Фотошопа»
Сегодня мы будем с вами рисовать большое сочное зеленое яблоко. Мы рассмотрим несколько техник рисования, будет интересно, полезно и вы узнаете много нового. И так, поехали!
1 Шаг
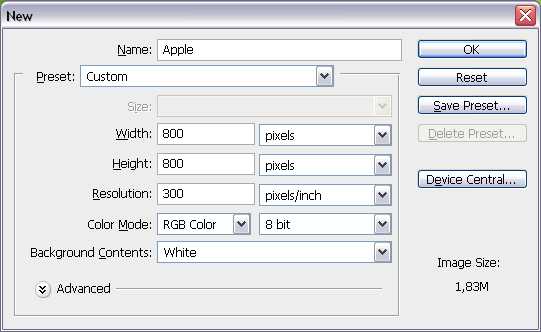
Создайте новый документ с теми настройками, что показаны ниже.

2 Шаг
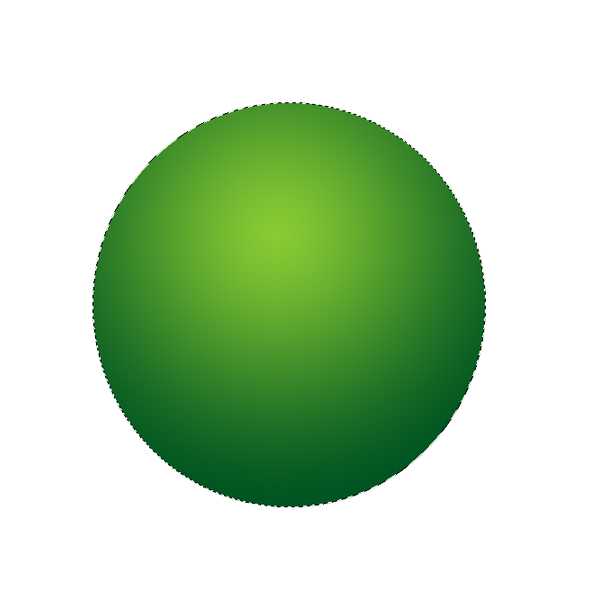
Создайте новый слой и назовите его “Apple”. Возьмите инструмент Elliptical Marquee Tool, создайте выделение, как показано на картинке. Далее, выберите инструмент Gradient Tool, задайте ему режим Foreground to Background и укажите стиль Radial. Установите основной цвет равным #88cc33, а фоновый — #005522. Залейте выделенную область, как показано ниже.

3 Шаг
Примените к слою стиль Inner Shadow, используя такие параметры:

4 Шаг
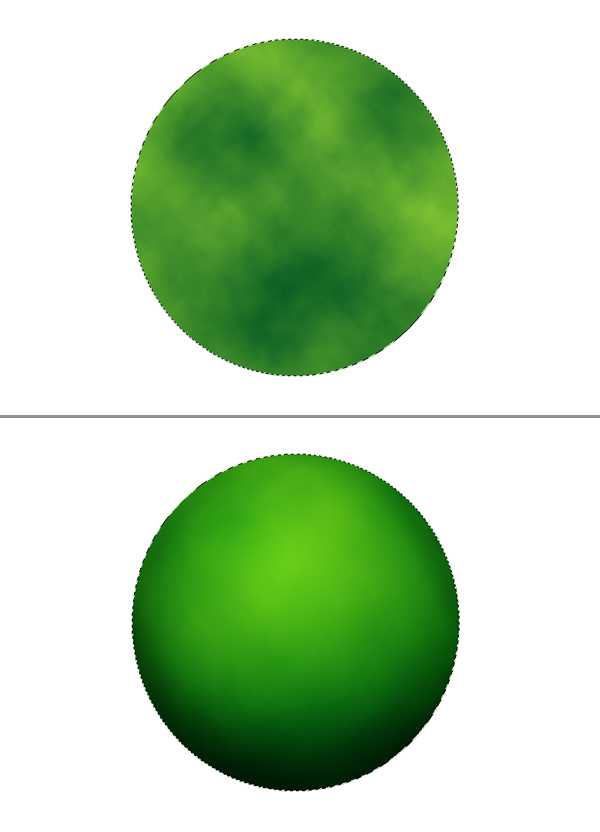
Создайте новый слой и назовите его “Texture”. Выполните Ctrl + клик по слою Apple для того, чтобы снова получить выделение яблока, если вы его отменяли. Используйте те же цвета, что и в шаге 1 и выполните Filter > Render > Clouds. Затем откройте Filter > Distort > Spherize и задайте значение Amount равным 100% а Mode — Normal. Это придаст нашей простейшей текстуре сферический вид. Установите режим смешения слоя в Soft Light. Вот мы получили кое-какую текстуру для яблока.

5 Шаг
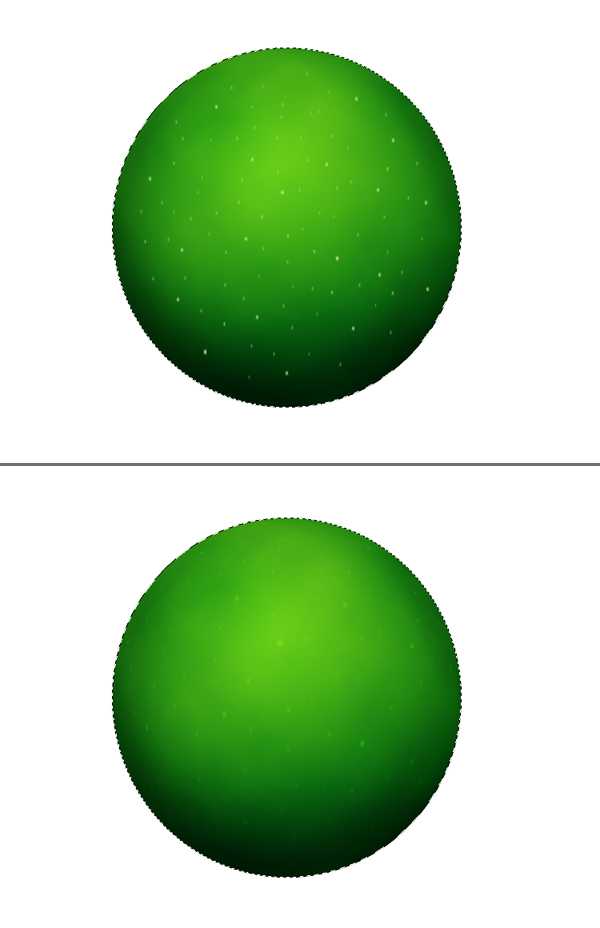
Создайте новый слой поверх остальных и назовите его “Dots”. Возьмите Brush Tool и задайте основным цвет #ccdd99. Укажите диаметр кисти 5px и Hardness 100, затем нанесите несколько точек по всей поверхности яблока. Уменьшите размер кисти до 3px и поставьте еще больше точек. Выполните Ctrl + клик по слою “Apple” для загрузки его выделения. Откройте Filter > Blur > Motion Blur и задайте параметры Angle в 90 градусов и Distance — 3px. Теперь откройте Filter > Distort > Spherize, задайте Amount = 100, Mode = Normal, примените фильтр. Задайте режим смешения слоя равным Overlay, а его Opacity — 50%. Нажмите Ctrl + D и отмените выделение.

6 Шаг
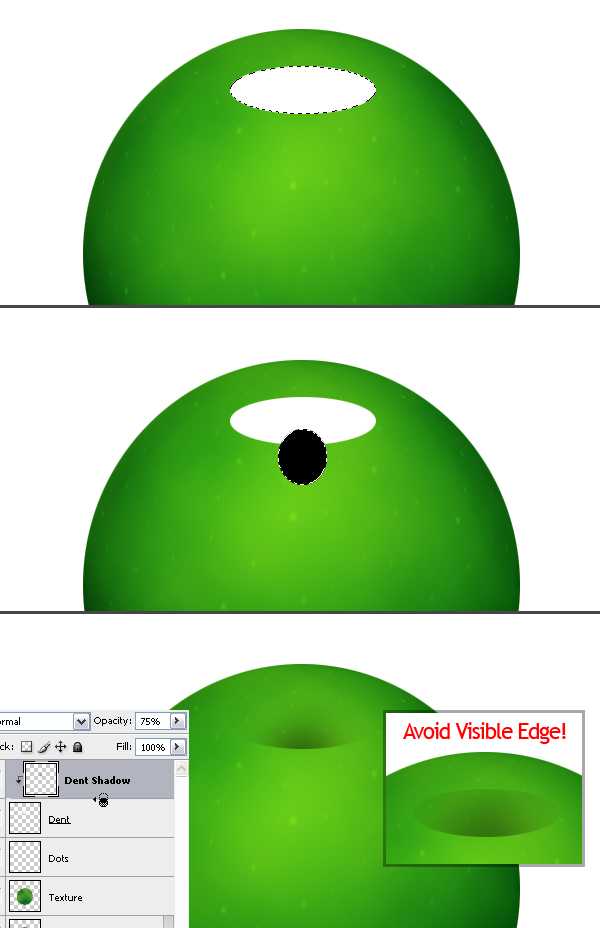
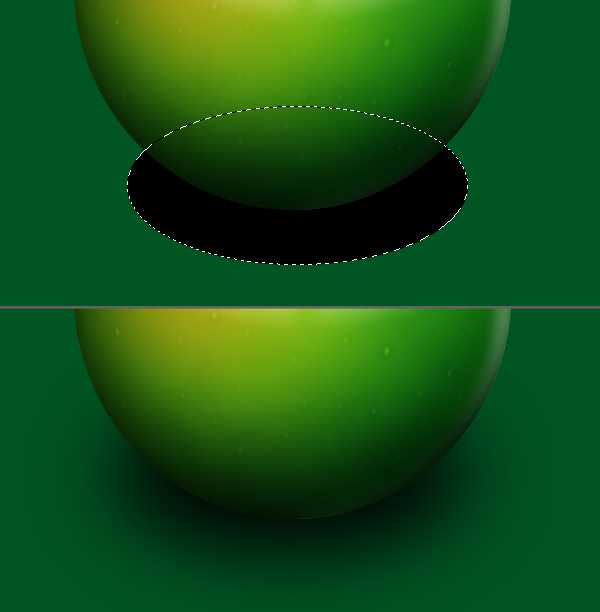
Создайте новый слой поверх остальных и назовите его “Dent”. Выберите Elliptical Marquee Tool и создайте выделение, как показано на рисунке ниже. Затем залейте его белым цветом и отмените выделение. Создайте теперь новый слой, назовите его “Dent Shadow”. После этого выделите эллиптическую область, как у меня на иллюстрации и залейте ее черным.
Выполните Alt + клик по границе между слоями “Dent Shadow” и “Dent” в палитре Layers. Отмените выделение нажатием Ctrl + D. Таким образом, вы назначили слой “Dent” обтравочной маской (Clipping Mask) для слоя “Dent Shadow”. После этого в палитре Layers выберите слой “Dent” и задайте ему режим наложения Multiply.
Вернитесь на слой “Dent Shadow” и примените к нему фильтр Gaussian Blur с радиусом в 17px. Установите Opacity слоя равным 75%. Размер эллипса “Dent” в вашем документе может отличаться от моего, поэтому вы можете подобрать радиус размывки на свое усмотрение — верхний край эллипса в результате должен раствориться.

7 Шаг
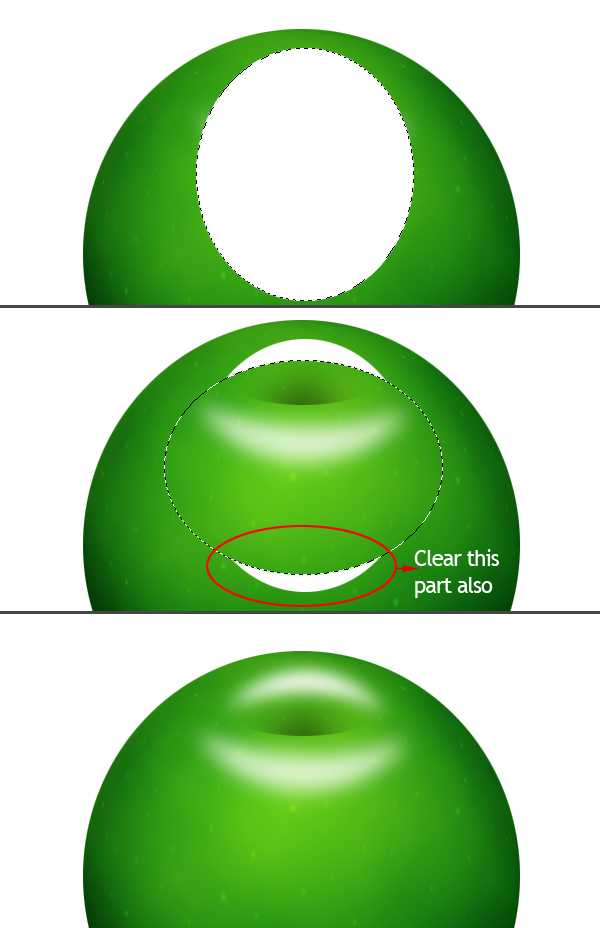
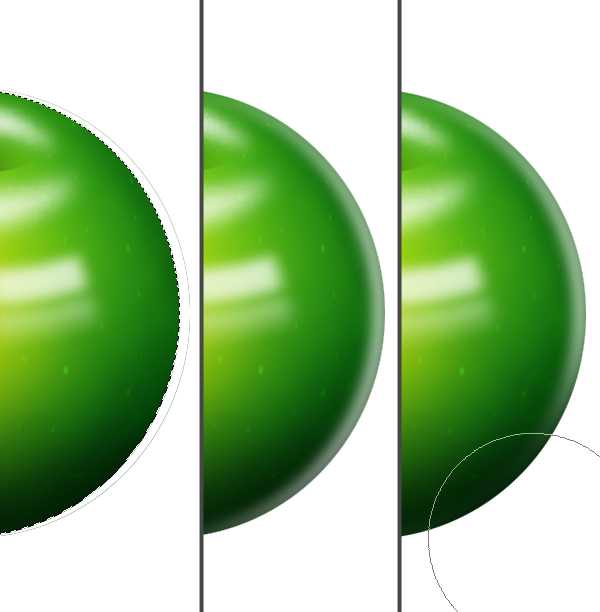
Теперь создадим блики. Добавьте новый слой поверх остальных и назовите его “Highlight 1”. Выберите Elliptical Marquee Tool, создайте выделение, как на рисунке ниже и залейте его белым цветом. Затем создайте еще одно, большее выделение, как показано у меня и нажмите Delete. Отмените выделение (Ctrl + D) и выполните Filter > Blur > Gaussian Blur с радиусом размытия в 10px.

8 Шаг
Создайте новый слой поверх остальных и назовите его “Highlight 2”. Возьмите Elliptical Marquee Tool и создайте еще одно выделение, которое также залейте белым. Затем выделите еще одну область, как показано ниже и, опять же, нажмите Delete для удаления лишнего. Также не забудьте убрать и нижнюю лишнюю часть блика. Отмените выделение и откройте Filter > Blur > Gaussian Blur и задайте радиус размытия 8px.

9 Шаг
Далее создайте новый слой под слоем “Highlight 1” и назовите его “Black”. Как вы уже догадались из названия, его нужно будет залить черным цветом. Теперь в палитре Layers выделите слои “Black”, “Highlight 1” и “Highlight 2” и слейте их в один нажатием Ctrl + E. Затем откройте Filter > Brush Strokes > Spatter и установите Spray Radius равным 6, Smoothness — 14. Выполните Ctrl + клик по слою Apple для получения его выделения, затем выполните Select > Inverse и нажмите Delete для удаления ненужной части. Задайте слою режим смешения равный Screen. Отмените выделение.

10 Шаг
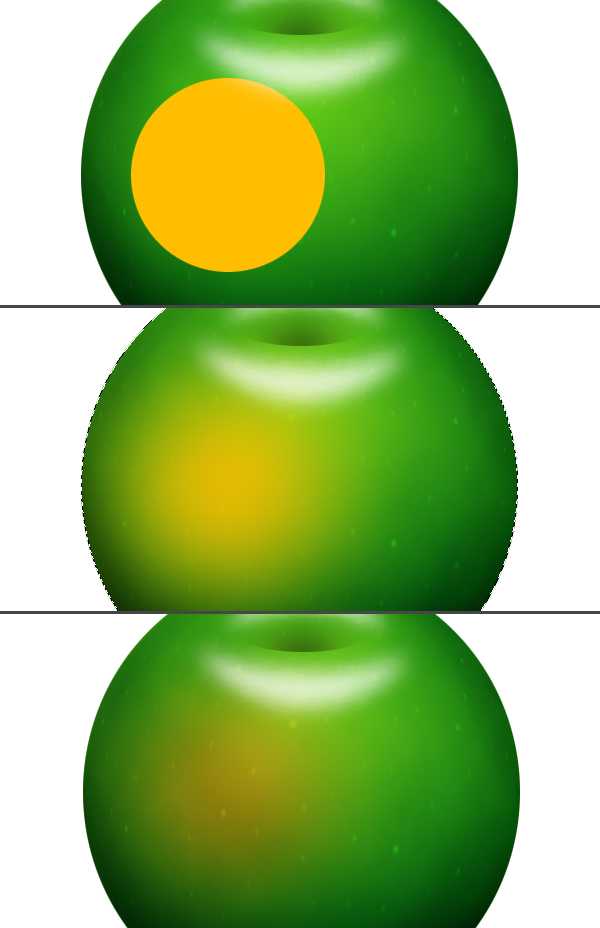
Создайте новый слой поверх “Dots” и назовите его “Red”. Выберите инструмент Elliptical Marquee Tool и создайте выделение, как показано ниже. Залейте его цветом #ffbe00. Снова загрузите выделение по контуру “Apple” (Ctrl + клик по слою). Откройте Filter > Gaussian Blur и примените радиус размывки в 50px. Затем задайте режим наложения слою равным Hue. Отмените выделение нажатием Ctrl + D.

11 Шаг
Создайте слой под слоем “Red” и назовите его “Yellow”. Выберите Elliptical Marquee и создайте выделение, как у меня на рисунке, после чего залейте цветом #fff444. Снова загружаем выделение “Apple”, кликая по нему мышью с зажатой Ctrl. Открываем Filter > Blur > Gaussian Blur и задаем там значение Radius в 50px. Далее устанавливаем режим наложения слоя на Hard Light, а Opacity понижаем до 75%. Отменяем выделение (Ctrl + D).

12 Шаг
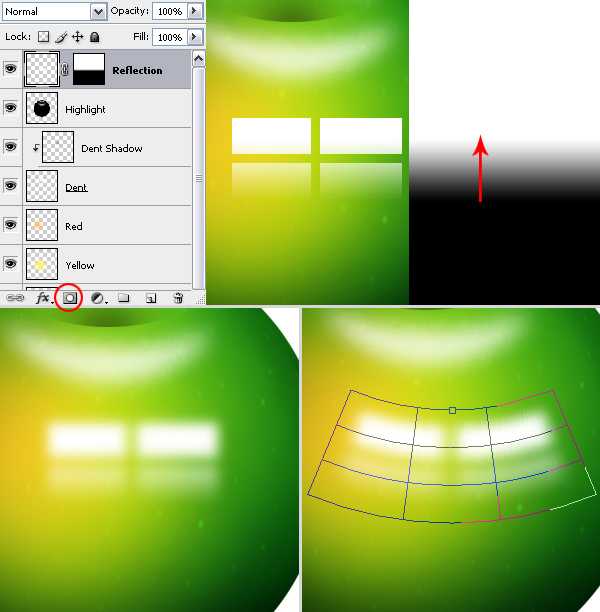
Создайте новый слой поверх всех остальных под названием “Reflection”. Возьмите Rectangular Marquee Tool и создайте выделение, как показано на рисунке. Залейте его белым цветом. Сейчас вы увидите, как с помощью него создать на яблоке блик от окна. И так, после этого тем же инструментом удалите две прямоугольные полоски на этом слое (смотрим рисунок ниже).

13 Шаг
Теперь в палитре Layers добавьте маску для слоя “Reflection” (в нижней строчке палитры есть соответствующая кнопка Add Layer Mask). Залейте маску черно-белым градиентом, руководствуясь примерами ниже. Далее выберите снова слой “Reflection” и примените к нему фильтр Filter > Blur > Gaussian Blur с радиусом в 8px. Откройте Edit > Transform > Warp, из списка предустановок выберите тип Arc, затем задайте значение Bend равным -20%.

14 Шаг
Создайте новый слой поверх остальных и назовите его “Backlight”. Загрузите выделение Apple, кликнув по нему мышью с зажатой клавишей Ctrl, и залейте выделение белым цветом. Убедитесь, что у вас остался выбранным инструмент Marquee Tool и передвиньте созданное выделение на 10px левее при помощи стрелок на клавиатуре. Теперь жмем Delete.
Снова выполните Ctrl + клик по слою “Apple”, загружая его выделение, откройте Filter > Blur > Gaussian Blur и примените этот фильтр с Radius равным 7px. Отменяем выделение (Ctrl + D) и берем ластик (Eraser Tool) диаметром 270px и Hardness 0%. Нужно удалить нижнюю часть блика, как показано на рисунках.

15 Шаг
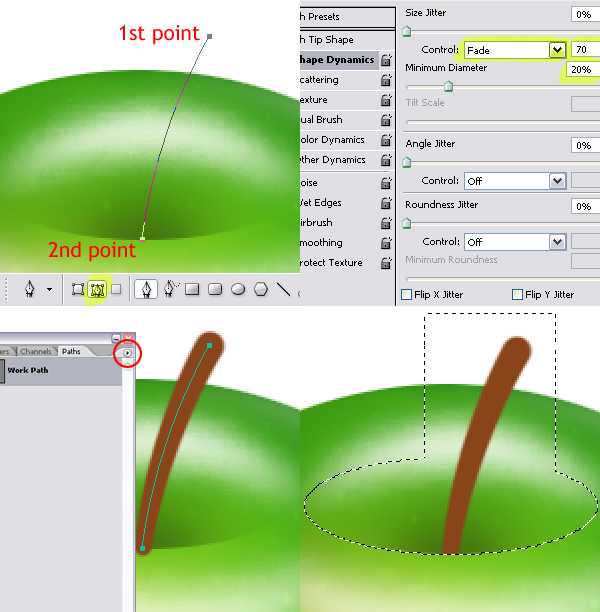
Создайте новый слой и назовите его “Stalk”. Возьмите Pen Tool, переключите его в режим Paths в опциях инструмента. Нарисуйте кривую для хвостика яблока. После этого выберите Brush Tool и вызовите палитру Brushes. В Shape Dynamics задайте полю Control в разделе Size Jitter значение Fade равным 70, а Minimum Brush Diameter — 20%. В меню Brush Tip Shape задайте параметр Diameter равным 14px, а Hardness — 100%. Ну а теперь смените основной цвет на #884411.
Откройте палитру Paths, вызовите всплывающее меню (треугольник в правом верхнем углу) и выберите Stroke Path, задав инструмент Brush для выполнения обвода, нажмите OK. Кликните в палитре Paths по любому месту за пределами вашего рабочего контура. После этого вызовите выделение слоя “Dent”, кликнув по нему с зажатой Ctrl.
Возьмите Rectangular Marquee Tool, затем, удерживая Shift, выделите также и верхнюю часть хвостика яблока. Далее откройте Select > Inverse и нажмите Delete, чтобы убрать часть хвостика, выходящего за пределы выемки (не забудьте, что для этого вы должны находиться на слое “Stalk”). Отмените выделение.
Созданный вами контур хранится в палитре Paths, как ваш рабочий контур (“Work Path”). Он находится там до тех пор, пока вы не начнете рисовать новый контур, который заменит своего предшественника. Если вы хотите сохранить ваши предыдущие пути для дальнейшего их использования — задавайте им уникальные названия. Отменить контур на вашем экране, можно просто кликнув по любому пустому месту на палитре Paths.

16 Шаг
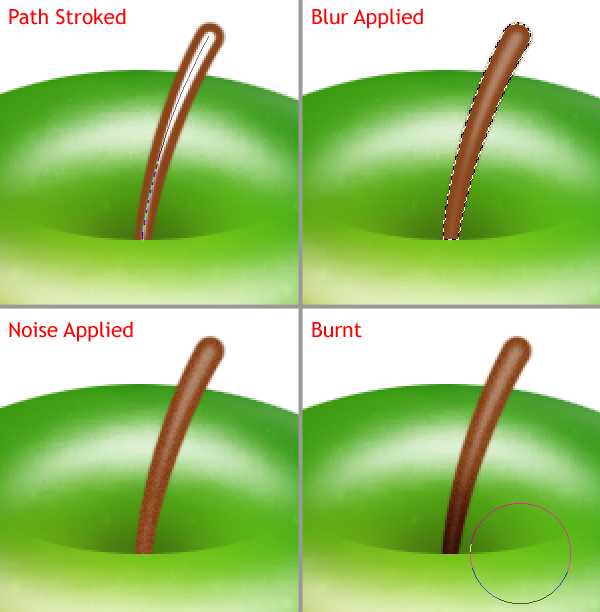
Создайте новый слой и назовите его “Stalk Highlight”. Возьмите Brush Tool диаметром 5px, установите основной цвет в белый (#FFFFFF). После этого откройте палитру Paths, убедитесь, что вы выбрали рабочий путь “Work Path”, откройте выпадающее меню палитры, кликните по Stroke Path, укажите там инструмент Brush и нажмите OK.
Загрузите выделение слоя “Stalk”, зажав клавишу Ctrl и кликнув по нему. Находясь на слое “Stalk Highlight” откройте Filter > Blur > Gaussian Blur и примените эффект с радиусом в 1px. Установите слою Opacity до 40%, затем к слою “Stalk” примените фильтр Filter > Noise > Add Noise с Amount 3%, Distribution — Uniform и включенным параметром Monochromatic. Отмените выделение нажатием Ctrl + D.
Выберите Burn Tool и с использованием мягкой кисти (мой диаметр — 65px и Hardness — 0%) сделайте нижнюю часть веточки более темной.

17 Шаг
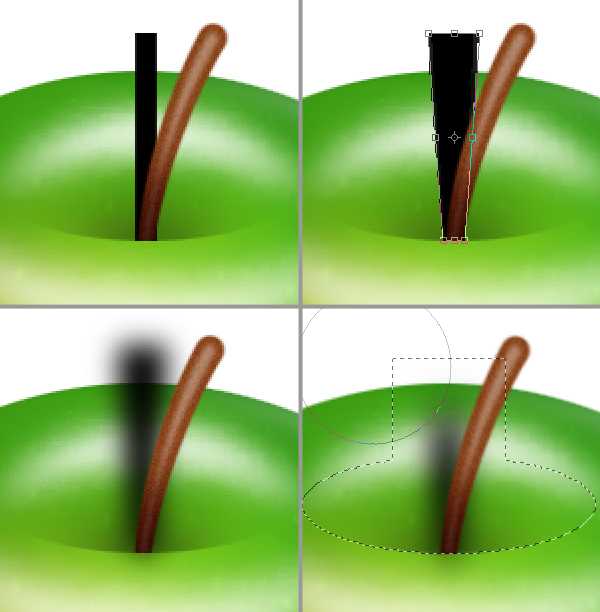
Создайте новый слой поверх слоя “Stalk” и назовите его “Stalk Shadow”. Выберите инструмент Rectangular Marquee Tool и создайте выделение, как показано на рисунке. Залейте его черным цветом и отмените выделение. Откройте Edit > Transform > Perspective и настройте перспективу, как показано далее.
Теперь открываем Filter > Blur > Gaussian Blur, задаем радиус размывки 7px и жмем OK. Возьмите Eraser Tool и при помощи мягкой кисти удалите верхнюю часть тени. После этого загрузите выделение слоя “Dent” (Ctrl + клик по слою). Выберите Rectangular Marquee Tool, а затем, удерживая Shift, создайте выделение, которое бы закрыло верхнюю часть тени. После этого выполните Select > Inverse и нажмите Delete. Отмените выделение и снизьте Opacity слоя до 60%.

18 Шаг
Перед тем, как слить слои, нужно сделать еще кое-что. Сначала я залил фон цветом #004400. Затем сделал еще несколько незначительных изменений. Слою “Highlight” я задал Opacity на уровне 85%, “Yellow” — 35%, “Red” — 85%, “Dent Shadow” — 95%, “Backlight” — 60%, “Reflection” — 55%.
Далее я применил к слою “Apple” стиль Inner Glow, сделав края чуть темнее (Blend Mode — Multiply, Opacity — 30%, Size — 20px, Color — #003300). Также я сменил Opacity стиля Inner Shadow для “Apple” на 45%.
Также слою “Dots” я задал стиль “Outer Glow” с такими параметрами: Blend Mode — Multiply, Opacity — 60%, Color — #2b2b2b, Size — 8px. После этого выделите все слои вашего документа за исключением “Background” и поместите их в отдельную группу (Layer > New > Group From Layers), которую назовите “Apple”.

19 Шаг
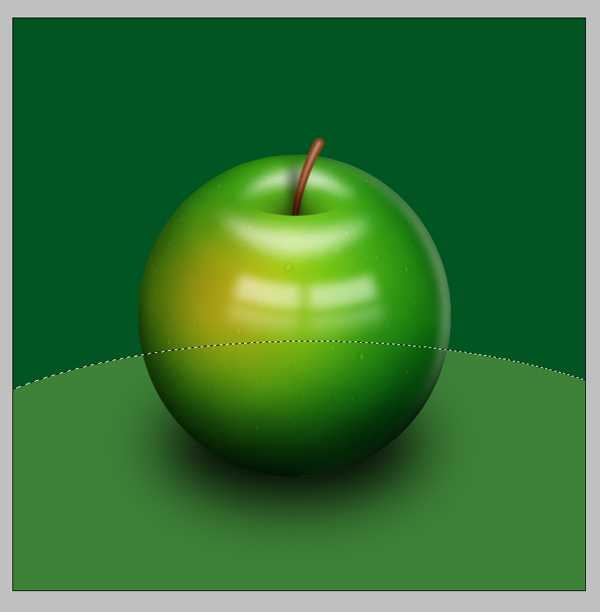
Создайте новый слой поверх группы “Apple” и назовите его “Shadow”.Теперь выберите Elliptical Marquee Tool и создайте выделение, как показано ниже. Залейте его черным цветом. Отмените выделение, выполните Filter > Blur > Gaussian Blur и задайте радиус размывки в 40px.

20 Шаг
Создайте новый слой поверх слоя “Background”, назовите его “Light”. Выберите инструмент Elliptical Marquee Tool и создайте выделение, как показано ниже, которое следует залить цветом #338833. Отмените выделение, после этого откройте Filter > Blur > Gaussian Blur и примените размывку с радиусом 75px.

21 Шаг
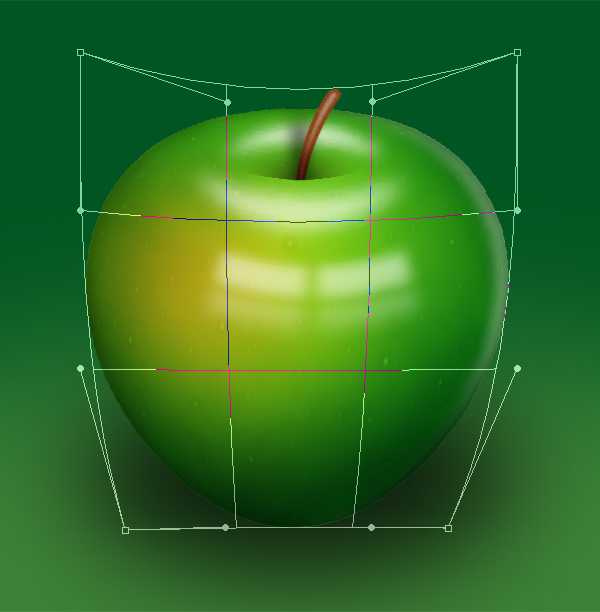
Сейчас наше яблоко имеет слишком правильную форму, но ее можно изменить при помощи инструмента Warp. Выполните щелчок правой клавишей мыши по группе “Apple” и слейте ее в один слой. После этого открываем Edit > Transform > Warp и придаем яблоку более натуральный вид, нужным образом его трансформируя.

Заключение
Выполняя преобразования с помощью Warp Transform, вы заметите искажения по краям яблока. Чтобы от них избавиться, придется их стереть. Загрузите выделение слоя “Apple” (Ctrl + клик по нему), затем выполните Select > Modify > Feather и установите значение Radius равным 1px. После этого выполняем Select > Inverse и нажимаем Delete несколько раз, чтобы убрать искажение по краям. Вот и все! Наслаждайтесь результатом!
photoshopworld.ru
