Рисуем мышек в Фотошоп
В этом уроке вы узнаете, как создать трогательную иллюстрацию с забавными мышками.
При создании рисунка важно обдумать три составляющих: освещение, объем и цвет. Кроме того, вы можете вложить в него какое-то эмоциональное послание.
Видео-урок

Шаг 1
Создаем новый документ File — New (Файл — Новый) и устанавливаем достаточно большой размер. Расширение выбираем 300 dpi, на тот случай, если вы захотите распечатать рисунок. Работать с большим полотном гораздо удобнее, а закончив работу, вы можете его уменьшить до более подходящего размера.

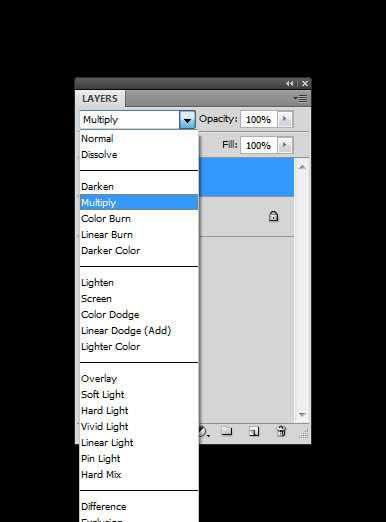
Начинаем с создания на новом слое простого наброска Layer — New — Layer (Слой — Новый — Слой) (Shift+Command/Ctrl+N), на котором мы определяемся с композицией. Устанавливаем режим смешивания слоя на Multiply (Умножение) и блокируем его. Я уменьшила непрозрачность до 50%, чтобы контуры не мешали рисовать.


2. Создаем фон
Шаг 1
Под контуром наносим базовые фоновые цвета. Я хочу воссоздать раннее утро с росой на листьях и источником света позади мышей. Мягкой кистью наносим основные цвета, не вдаваясь в детализацию. Фон должен быть фоном и не привлекать к себе слишком много внимания, отвлекая от основных элементов композиции.

3. Добавляем объем
Шаг 1
Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и жесткой кистью рисуем листья на переднем плане. О деталях не беспокойтесь, их будем добавлять по мере работы. Ранние стадии рисования, в большей степени, посвящены анализу и построению композиции. Поэтому на данном этапе набросок должен быть достаточно быстрым и простым.

Шаг 2
Чтобы размыть слой с листьями, переходим Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Установите радиус на такое значение, чтобы структура листьев более-менее просматривалась.
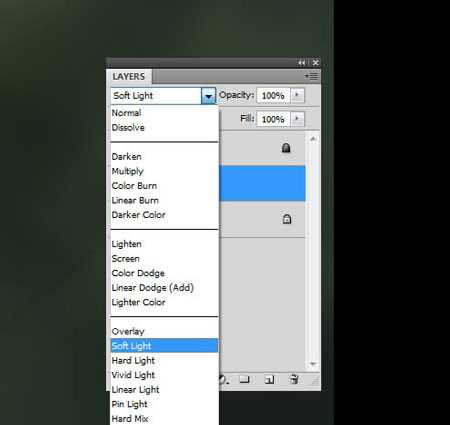
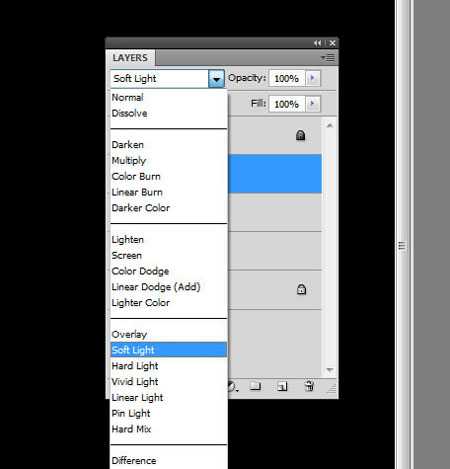
Закончив с размытием, добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и устанавливаем его режим смешивания на Soft Light (Мягкий свет). Затем приступаем к нанесению базового слоя со светом: оранжевый — вверху, голубой — внизу.
В данной композиции мне хотелось поиграть с противоположностью цветов — желто-коричневый против сине-зеленого.


4. Мыши
Шаг 1
Начинаем рисовать мышей. Создаем новый слой Layer — New — Layer (Слой — Новый — Слой) и в качестве основы используем нейтральный оттенок коричневого. Выберите что-то не слишком темное и не слишком светлое.

Шаг 2
Теперь, над слоем с базовыми цветами, добавляем еще один новый Layer — New — Layer (Слой — Новый — Слой). Преобразовываем его в обтравочную маску комбинацией клавиш Ctrl/Command+Alt+G. Благодаря этому, все, что мы будем рисовать на новом слое, не будет выходить за границы базового слоя.
На этом слое мы будем рисовать базовое освещение для мамы-мыши. Я хочу, чтобы свет был достаточно ярким и насыщенным. Для этого устанавливаем режим смешивания слоя на Hard Light (Жесткий свет). В области головы и рук добавляем оранжевый цвет, а в нижней части зеленовато-голубой оттенок, так как свет, падающий на зелень, поглощает цвет и отражает его на нижней части туловища мыши.
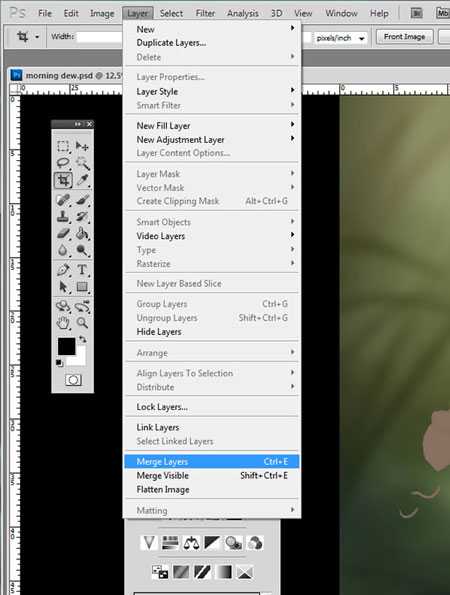
Повторюсь, не детализируйте. Детали будем добавлять в самом конце. Закончив с основным светом, выделяем два слоя и объединяем их в один Command/Ctrl+E или переходим Layer — Merge Layers (Слой — Объединить слои). Если вы не будете группировать и объединять слои, то в конце работы у вас их может быть 100 штук и вряд ли вы сможете с легкостью в них разобраться.



Шаг 3
Закончив с основой, переходим к созданию более четких форм. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и преобразовываем его в обтравочную маску для базового слоя с мышью. Кистью аккуратно начинаем детализировать персонажа, выделяя свет и тени.
Цвета берем с рабочего полотна, чтобы работа смотрелась гармоничнее. Постоянно обращайте внимание на источник свет, где он находится и как влияет на объекты. Если вы не уверены в своих способностях, используйте фотографии, чтобы правильно определить, как будут вести себя свет и тени.
Изучайте принципы света и формы, а не пользуйтесь стилями и фигурными кистями. Я нарисовала много света на голове мыши, чтобы добавить яркости, привлекательности и выделить ее на бледном фоне. У мышей тонкие уши и свет, проходящий сквозь плоть, будет придавать им красноватое свечение.


Шаг 4
Я добавила новый слой и привязала его к основе (Command/Ctrl+Alt+G). Режим смешивания устанавливаем на Soft (Мягкий) или Hard Light (Жесткий свет), исходя из желаемого результата. Жесткий свет имеет более сильное воздействие, но его необходимо использовать аккуратно, стараясь не «сжечь» картинку. Я добавила немного оранжевого оттенка в верхней части туловища и зеленовато-голубого в нижней, чтобы мышь более гармонично сочеталась с фоном.

Шаг 5
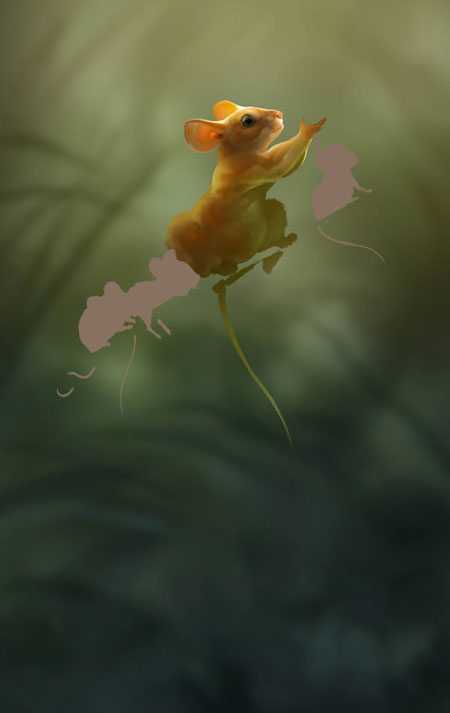
Верхняя часть фона слишком темная, поэтому я решила немного осветлить ее с помощью точечного света, как будто солнечные лучи пробиваются сквозь листву. Для этого используем максимально мягкую круглую кисть. Кроме того, я аккуратно начала вырисовывать маленьких мышат, используя ту же технику, что и с их мамой. Добавляем новый слой, затем привязываем его к слою с основой мышат. Грубой кистью наносим базовые цветовые переходы.



Шаг 6
На данном этапе световые эффекты выглядят достаточно тускло и не выделяются. Во время работы очень важно продумывать основные моменты. Каким образом ведет себя свет? Откуда он исходит? Есть ли какие-то преграды на его пути?
Мышонок, который находится ближе всего к маме, будет слегка заслонен ею, поэтому его тело будет не полностью освещено. Я не трогала голову, так как мама-мышь закрывает собой свет, который обтекает ее тело. Хвосты и уши слегка просвещаются, поэтому в этих местах рисуем рассеянный подповерхностный свет и добавляем красноватое свечение.



Шаг 7
В данном рисунке мыши сидят на веточке, с которй пытаются собрать утреннюю росу. Я немного детализировала мышат и добавила новый слой, котрый привязала к основе. Режим смешивания слоя я установила на Hard Light (Жесткий свет).
Аккуратно добавляем оранжевый цвет на ушках, где свет наиболее яркий. Продолжайте работать, пока не будете довольны результатом. Как правило, в таких ситуациях я доверяю своим ощущениям. Я могу определить где света слишком много, а где мало, и исправить это. Доверяйте своим инстинктам и, если что-то не нравится, измените это. Если вам сложно это сделать, попросите друга оценить рисунок. Ваши друзья не должны быть художниками, чтобы понять, где смотрится хорошо, а где не очень.


Шаг 8
Теперь мы переходим к более детальной проработке рисунка. На данном этапе я начинаю рисовать текстуру шерсти. Мыши достаточно пушистые, но это не значит, что нужно прорисовывать каждый волосок. Возьмите кисточку погрубее и делайте короткие мазки по краям, чтобы наметить базовый конутр шерсти. Это очень эффективно при быстром создании шерсти, так как нет необходимости тратить время на вырисовывание каждого волоска.
Я добавила свет на ветке, придав ей объема. Советую при рисовании природных элементов изучать фотографии, а лучше всего выйти на улицу. Как на самом деле выглядит реальная ветка? Как свет взаимодействует с ней? Где она грубее, а где более гладкая? Как текстуру ветки воссоздать в цифровом рисунке?

5. Дорабатываем фон
Шаг 1
Я решила добавить сверкающих от росы листьев. Они будут выгодно контрастировать с основными элементами. Начинаем с рисования зеленой основы на новом слое Layer — New — Layer (Слой — Новый — Слой).
Как и раньше, это всего лишь основа, на которой мы будем добавлять свет. Листья, которые ближе к зрителю нарисованы на отдельном слое, чтобы можно было размыть фоновую траву и придать глубины изображению.

Шаг 2
Я выбрала слой с дальними листьями и слегка их размыла Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Листья должны достаточно хорошо просматриваться, поэтому используем не такое интенсивное размытие, как раньше Траву на переднем плане оставим четкой. Она примерно на том же расстоянии от зрителя, что и мыши.
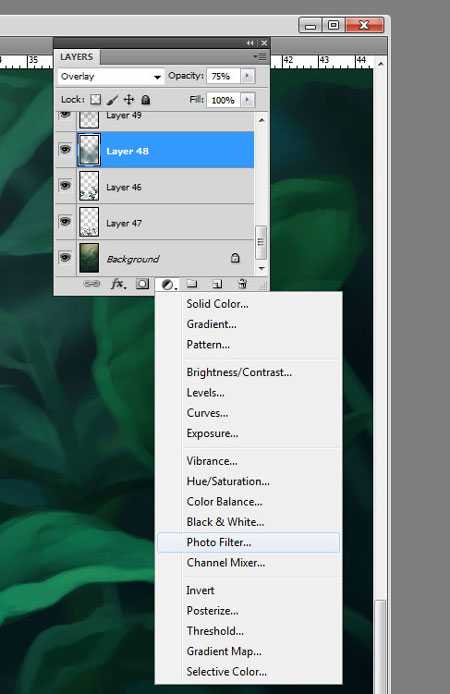
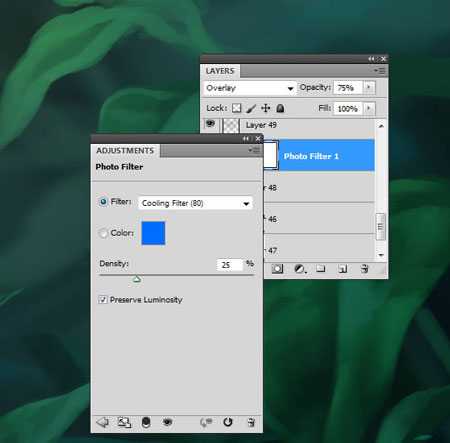
Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) над всеми фоновыми слоями, в том числе и с травой. Устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 75%. Теперь начнем придавать работе влажную атмосферу. Мягкой кистью морского синего цвета слегка начинаем тонировать фон. Для лучшего результата я добавила корректирующий слой Photo Filter (Фото-фильтр) и установила его на Cooling (80) (Холодный) с плотностью 25%.




Шаг 3
Теперь займемся листиком-чашей и капелькой росы. Для листка создаем базовый зленый слой.

Шаг 4
Листик очень тонкий, поэтому большая часть света будет проходить сквозь него. Та половина, которая ближе к зрителю менее освещена, потому что закрыта второй половиной листа.

Шаг 5
Продолжаем детализировать лист, добавляем контрастности. Насыщенность придает драматизма и привлекательности.

Шаг 6
Рисуем травинку и каплю росы. Обратите внимание, что капля хоть и прозрачная, но все же имеет кое-какую плотность. Листок видно сквозь каплю, но благодаря игре света он преломляется. Для усиления эффекта я добавила маленький блик в верхней части.

Шаг 7
Возвращаемся к фону и продолжаем рисовать листья. Опять таки, если вы не уверены в правильности нарисованного, попытайтесь изучить реальные живые листья и обратите внимание как свет взаимодействует с ними.



Шаг 8
Работая с листьями, я решила улучшить свет на переднем плане.
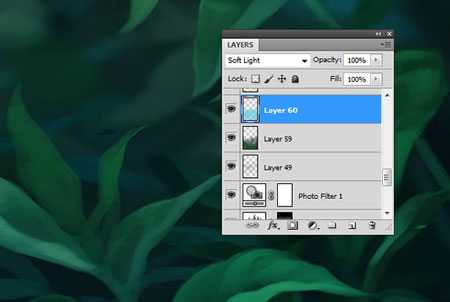
Мне показалось, что листья слишком яркие, поэтому я добавила новый слой над фоном и установиоа его режим смешивания на Hard Light (Жесткий свет). Бледным темно-зеленым цветом тонируем нижнюю часть изображения. Теперь слишком много зеленого, поэтому создаем еще один новый слой с режимом смешивания Soft Light (Мягкий свет) и тонируем листья синим цветом, чтобы придать эффект влажности. Далее снова создаем слой с режимом смешивания Soft Light (Мягкий свет) и серовато-синим цветом тонируем листья на заднем плане для усиления атмосферы.






Шаг 9
Еще немного детализируем листья, чтобы подготовить их к добавлению росы.


6. Рисуем капли росы
Шаг 1
Когда я рисую капли, я использую Elliptical Marquee Tool (Овальное выделение) (L), чтобы они получились с четкими и аккуратными краями и выгодно выделялись на грубоватом фоне. Добавляем новый слой Layer — New — Layer (Слой — Новый — Слой) и заполняем выделение нейтральным оттенком синего, взятого с листьев. Затем делаем центральную часть капли немного темнее, а края светлее.

Шаг 2
В той части, куда падает свет, я добавила яркий блик, который немного расползается вовнутрь капли и проступает на противоположной стороне, но здесь он более размытый.

Шаг 3
Рисуем маленькую каплю рядом с большой, используя ту же технику. Затем рисуем тени и отраженный свет от каплей внутри тени.

Шаг 4
Активируем Lasso Tool (Лассо) (L) и с зажатой клавишей Shift создаем много округлых выделений. Благодаря этому нам не придется рисовать каждую отдельную каплю. Добавляем новый слой и заполняем выделения нейтральным голубым цветом, взятым с листьев. Затем тщательно прорисовываем все капли тем же способом, что и первую. Кроме того, я еще поработала с листьями, использовав жесткую круглую кисть с непрозрачностью чувствительной к нажатию пера на планшет.


7. Добавляем финальные штрихи
Шаг 1
Закончив с фоном и мышами, начнем добавлять финальные штрихи: усы, пучки шерсти и световые эффекты.
Как уже упоминалось выше, я часто беру цвета с фона, чтобы все элементы композиции выглядели гармонично и не конфликтовали друг с другом. Подобный баланс сложно соблюдать и это требует практики.
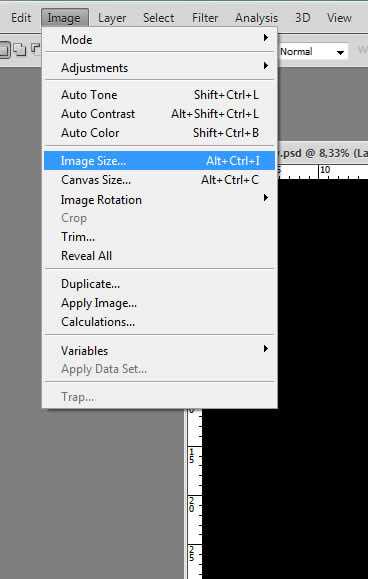
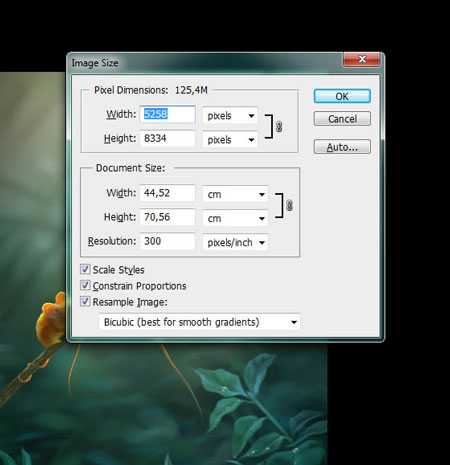
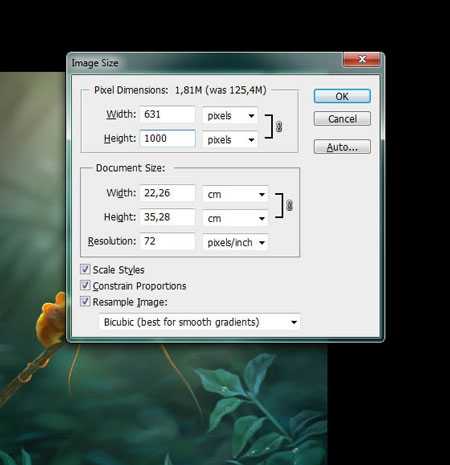
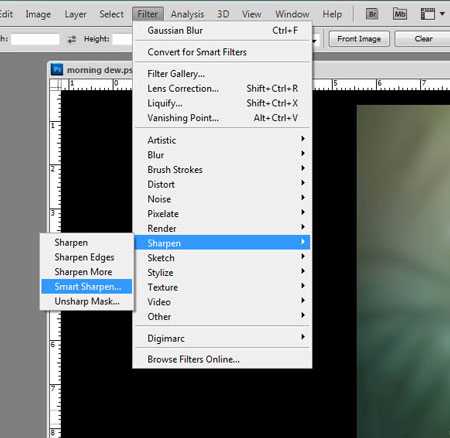
На финальном этапе работы я объединила все слои вместе и уменьшила размер картинки до более удобного. Затем применила фильтр Filter — Sharpen — Smart Sharpen (Фильтр — Резкость — Умная резкость), чтобы сделать рисунок более четким.








Автор: Therese Larsson
photoshop-master.ru
Как рисовать на компьютере мышкой

Рисование на компьютере – занятие очень увлекательное и интересное. Для того чтобы максимально погрузиться в процесс и не отвлекаться на различные мелочи, лучше всего пользоваться графическим планшетом. Если же такого гаджета нет, а рисовать хочется, то можно обойтись и мышью. Этот инструмент имеет свои особенности, мешающие качественному выполнению ваших работ. О том, как использовать мышь для рисования, мы и поговорим в этой статье.
Рисуем мышью
Как мы уже говорили, мышь имеет некоторые особенности. Например, с ее помощь практически невозможно провести плавную линию, если это не произвольный мазок, а отрисовка контура. Именно это усложняет нам работу. Остается только одно: использовать некоторые инструменты графических программ. Рассматривать разные варианты мы будем на примере Фотошопа, как самого популярного софта для рисования. Впрочем, большинство приемов можно перенести и на другие программы.
Фигуры и выделения
Эти инструменты помогут отрисовать правильные геометрические формы, например, глаза персонажа, различные пятна и блики. Есть одна хитрость, позволяющая деформировать созданный эллипс, не прибегая к средствам трансформирования. О фигурах можете почитать в статье ниже.
Подробнее: Инструменты для создания фигур в Фотошопе
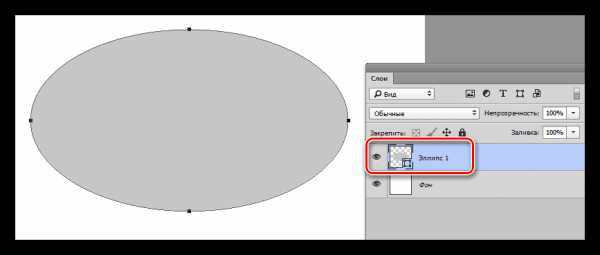
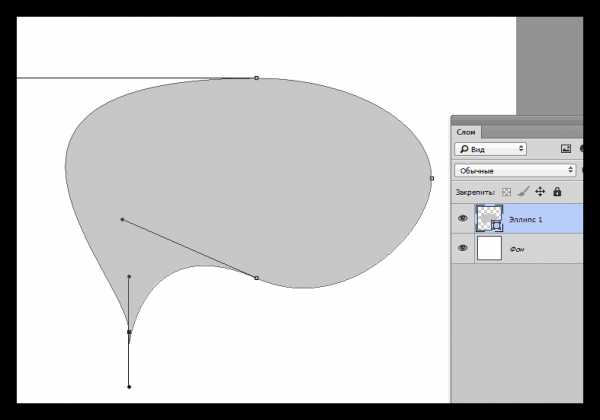
- Создаем фигуру «Эллипс» (читаем статью).

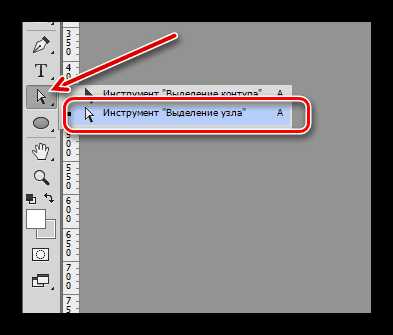
- Берем инструмент «Выделение узла».

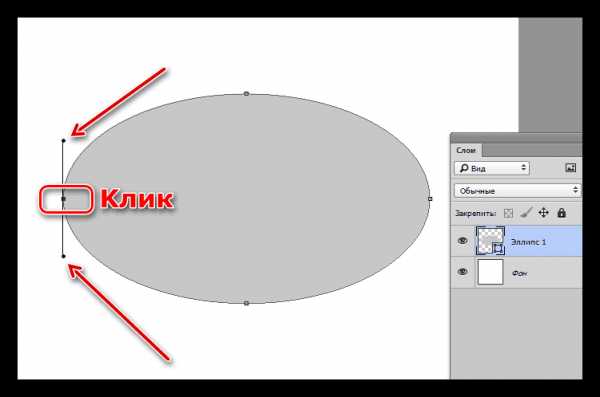
- Кликаем по любой из четырех точек контура. Результатом будет появление лучей.

- Теперь, если потянуть за эти лучи или переместить саму точку, можно придавать эллипсу любую форму. При использовании кисти в тандеме с мышью таких ровных и четких краев добиться будет невозможно.

Инструменты выделения также помогают создавать правильные геометрические объекты.
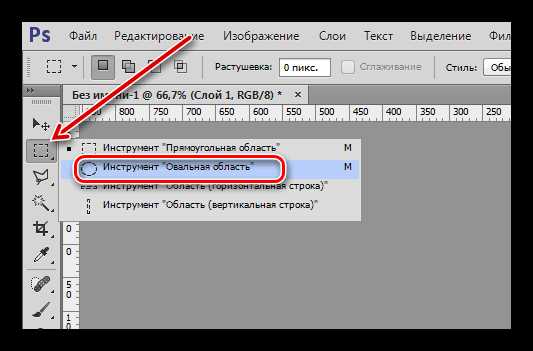
- Например, берем «Овальную область».

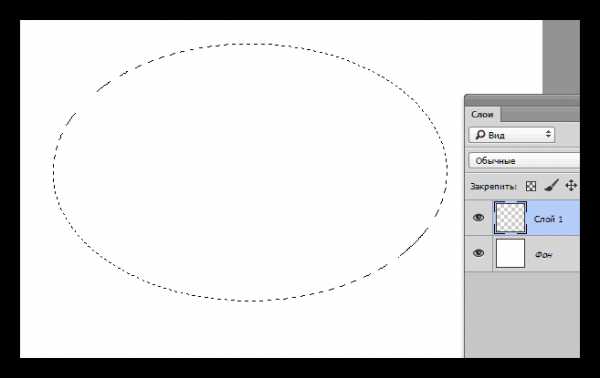
- Создаем выделение.

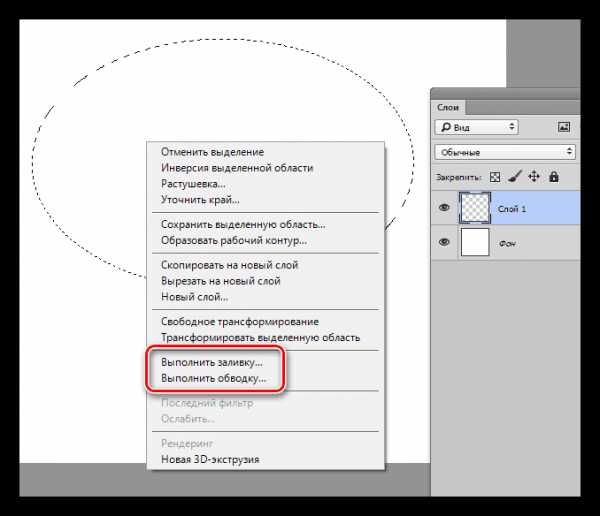
- Из этой области можно создать контур или сплошную заливку, кликнув внутри выделения ПКМ и выбрав соответствующий потребностям пункт контекстного меню.

Подробнее: Виды заливки в Фотошопе
Линии
С помощью Фотошопа можно создавать линии любой конфигурации, как прямые, так и кривые. Мышью в данном случае мы будем пользоваться совсем немного.
Подробнее: Рисуем линии в Фотошопе
Обводка контура
Поскольку мы не можем провести плавную линию контура вручную, то можно воспользоваться инструментом
Подробнее: Инструмент Перо в Фотошопе
С помощью «Пера» мы уже можем имитировать реальный нажим кисти, что на холсте будет выглядеть как мазок, выполненный на планшете.
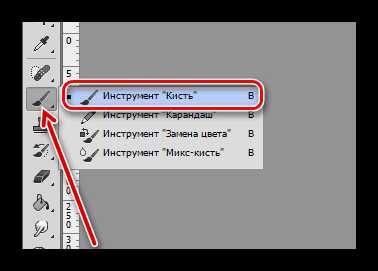
- Для начала настраиваем кисть. Выбираем данный инструмент и жмем клавишу F5.

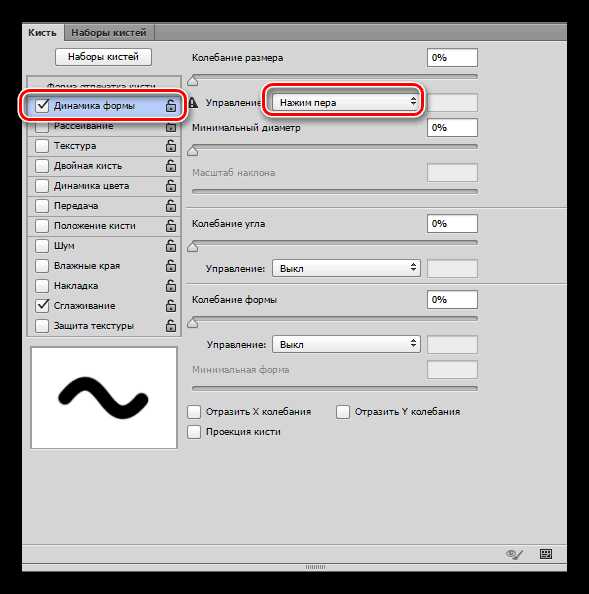
- Здесь ставим галку напротив свойства «Динамика формы» и кликаем по данному пункту, открыв настройки в правом блоке. Под параметром «Колебание размера» выбираем в выпадающем списке «Нажим пера».

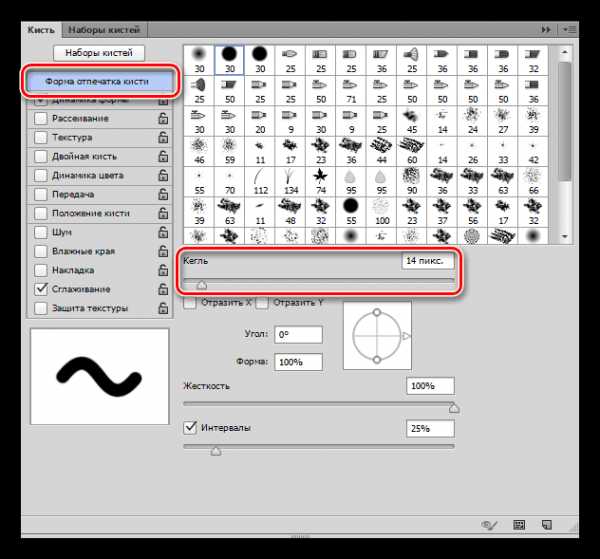
- Кликаем по пункту «Форма отпечатка кисти» в шапке списка. Здесь настраиваем необходимый размер.

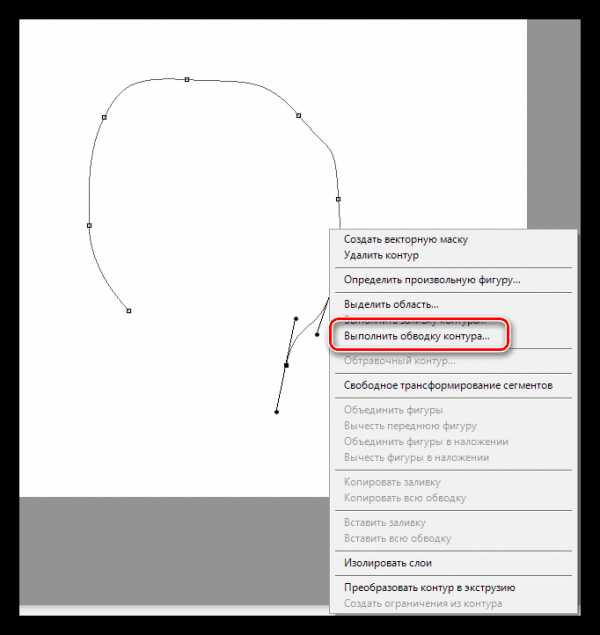
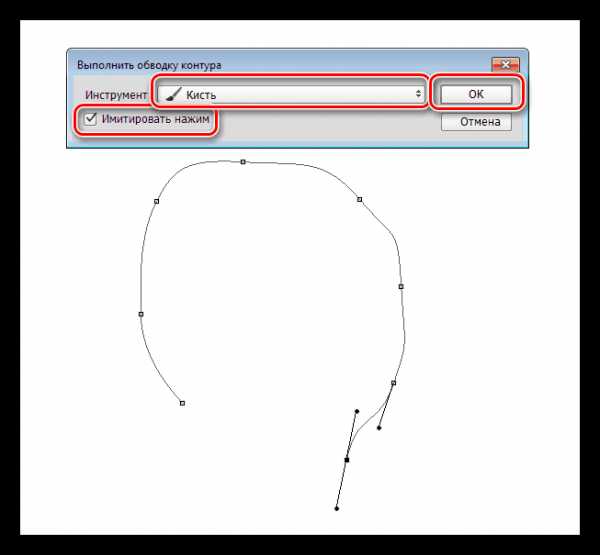
- Теперь берем «Перо» и создаем контур. Жмем ПКМ и выбираем пункт, указанный на скриншоте.

- В открывшемся диалоговом окне ставим галку возле «Имитировать нажим» и выбираем «Кисть». Нажимаем ОК.

- Как видим, обводка очень похожа на ручную отрисовку.

Тренировка
Для того чтобы повысить свой уровень владения мышью, как инструментом рисования, можно воспользоваться готовыми контурами. Их можно скачать в интернете, введя в поисковой системе соответствующий запрос. Другой вариант – нарисовать контур на бумаге, затем отсканировать его и загрузить в Фотошоп. Таким образом, обводя мышью готовые линии, можно научиться более ровным и точным движениям.

Заключение
Как видите, существуют приемы, позволяющие сгладить негативное влияние мыши на процесс рисования. Следует понимать, что это лишь временная мера. Если планируется серьезная работа, то приобрести планшет все же придется.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Рисуем мышь карандашом
Мыши — это грызуны. Однако, они не такие милые, как хомячки или шиншиллы. Но если вспомнить мультфильмы, то можно сказать, что эти грызуны очень смышленые и умные. Так что давайте научимся рисовать поэтапно мышку.Необходимые материалы для рисования мышонка:
— лист бумаги;
— маркер;
— карандаш;
— фиолетовый карандаш;
— ластик.

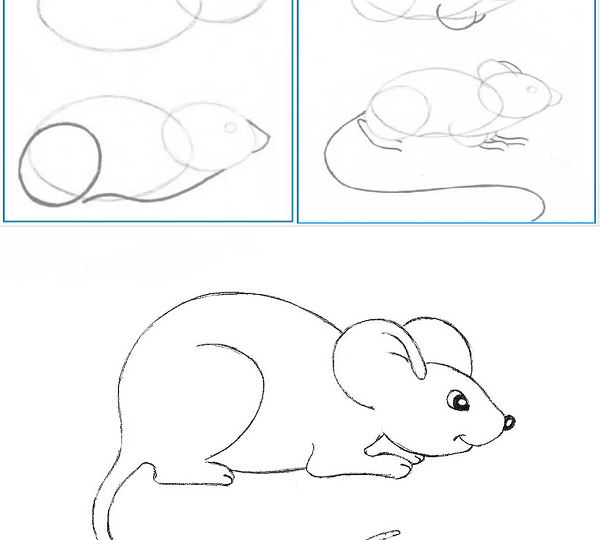
Этапы рисования мыши:
1. Вначале обозначим на нашем листе бумаги туловище и голову грызуна в виде геометрических фигур.

2. Далее нарисуем маленькие и круглые ушки нашей мышке. Для этого прорисовываем два круга к голове.

3. Рисуем большие круглые глаза.

4. Далее корректируем очертание головы мышки. Убираем ластиком ненужные линии. Дорисуем зрачки и крошечный носик.

5. При помощи геометрических фигур начертим внизу туловища лапки.

6. Прорисовываем лапки.

7. Убираем лишние линии.

8. Добавим хвостик и длинные усики.

9. Маркером обводим каждую линию и силуэт грызуна.

10. Далее фиолетовым карандашом разрисуем туловище. На лапки, хвостик и зрачки можно нанести более насыщенный цвет.

Вот и получился у нас славный поэтапный рисунок мыши цветными карандашами.


izbumagi.net