Живые флэш картинки
Здравствуйте, дорогие друзья.
Сегодня хочу поделиться с вами интересными открытиями, которые я делаю в интернете.
Множество я их делаю по работе с блогом, так как активно учусь блоговедению и продвижению блога, но рассказы об этом не входят в формат моего женского журнала. Но все таки я все больше склоняюсь к мысли: а почему бы и нет? Почему не рассказать о том, как я учусь, что узнаю нового…
Живые картинки
А сейчас хочу рассказать вам об интересных открытках, которые я совсем недавно открыла для себя. Точнее, открыла с помощью, своей сестренки Александры. Живые картинки или флэш картинки, что это такое и с чем его едят?
Flash (произносят «флэш») — этот интернет-продукт компании «Macromedia» (одно из подразделений «Adobe» с 2005 года), который позволяет разрабатывать мультимедийные интерактивные приложения. Использование флешки различное — это баннеры, игры, CD презентации, веб-сайты, мультфильмы или простые открытки. При создании флэш используют медиа, графические и звуковые файлы. Также можно создавать полноценные веб-приложения и интерактивные интерфейсы с использованием XML и PHP.
Я, конечно, же не программист и объяснение, что еще можно с этим делать кроме картинок не очень поняла, но одно я уяснила точно, что с помощью таких картинок можно дарить настроение, улыбку…
В своей прошлой статье для вашего настроения я дарила серию мультфильма «Маша и Медведь», а сегодня предоставляю вам пейзажные обзоры. Эти произведения отличается от обычной тем, что они «живые».
Флэш-картинки с кодами, которые вы увидите, это полноэкранные картинки морских пейзажей, которые просто завораживают. Для того, чтобы посмотреть их, вам достаточно провести курсором по ним, еще вы можете подарить их друзьям или любимому человеку.
И будет вам волшебство и живые картинки!
Живая картинка с кодами
Для того, чтобы вы тоже могли поделиться такой красотой с друзьями, предлагаю вам уже готовые коды флэш картинки: достаточно скопировать его и отправить другу. Просмотреть картинку в полный экран можно, кликнув на ссылку.
Флэш-картинка
Поделитесь настроением с близкими и родными. Пусть кто-то улыбнется, благодаря вам. Удачного вам дня, друзья и отличного настроения!
Если вы решились вставить эту красоту на свой блог используйте следующий код для установления в тело статьи. Внимание! Выделенную красным цветом запись (это код картинки), замените на любую понравившуюся вам флэш-картинку (вставляя ее код).
<object type=»application/x-shockwave-flash» data=»https://ymadam.ru/wp-content/uploads/2012/10/Flower-2.swf» width=»620″ height=»440″><param name=»movie» value=»https://ymadam.ru/wp-content/uploads/2012/10/Flower-2.swf«/></object>
Бесплатная книга «Орхидеи.
Практическое руководство»
Книга «Домашняя
аптечка для орхидей»
ymadam.ru
Flash Фотографии, картинки, изображения и сток-фотография без роялти

Вектор
Похожие изображения
Добавить в Лайкбокс
 #45767608 — Glowing stars, sparkles, light flashes, shiny glitter set. Black..
#45767608 — Glowing stars, sparkles, light flashes, shiny glitter set. Black..Вектор
Похожие изображения
Добавить в Лайкбокс
 #49137691 — lightning bolt icons set, thunderbolt sign or flash symbol. isolated..
#49137691 — lightning bolt icons set, thunderbolt sign or flash symbol. isolated..Вектор
Похожие изображения
Добавить в Лайкбокс
 #14412232 — illustration of sparkling lightning bolt with electric effect
#14412232 — illustration of sparkling lightning bolt with electric effectВектор
Похожие изображения
Добавить в Лайкбокс
 #45737939 — Set of black and white lens flares beams and flashes on transparent..
#45737939 — Set of black and white lens flares beams and flashes on transparent..Вектор
Похожие изображения
Добавить в Лайкбокс

#42124070 — Natural lens flare.
Похожие изображения
Добавить в Лайкбокс
 #8906858 — Vector illustration of abstract background with blurred magic..
#8906858 — Vector illustration of abstract background with blurred magic..Вектор
Похожие изображения
Добавить в Лайкбокс
 #53121484 — White glowing light burst explosion with transparent.
#53121484 — White glowing light burst explosion with transparent.Вектор
Похожие изображения
Добавить в Лайкбокс

#14698626 — Night shot with big thunderstorm
Похожие изображения
Добавить в Лайкбокс
 #10428457 — blank colored web icons
#10428457 — blank colored web iconsВектор
Похожие изображения
Добавить в Лайкбокс
 #15503342 — Vector bursting star
#15503342 — Vector bursting starВектор
Похожие изображения
Добавить в Лайкбокс
 #36858162 — vector illustration of bright flash, explosion or burst on the..
#36858162 — vector illustration of bright flash, explosion or burst on the..Вектор
Похожие изображения
Добавить в Лайкбокс

Вектор
Похожие изображения
Добавить в Лайкбокс
 #28415899 — Bolt icon
#28415899 — Bolt iconru.123rf.com
Как создать флеш картинку в программе
Как создать флеш картинку в программе. Скачать программу.
Вы, наверное видели красивые, завораживающие флеш анимации, которые сопровождаются разными красочными эффектами, музыкой. Такие флеш картинки используют в создании музыкальных открыток, они очень часто заменяют плеер. Очень красиво выглядят, можно создать самостоятельно в тон открытки, добавив любую музыкальную композицию.
Посмотреть пример такого плеера вы можете в моих музыкальных открытках.
В этой открытке сложный флеш плеер, выглядит, как слайд шоу, картинки сменяются одна за другой и сопровождаются разными эффектами. «Волшебной ночи»
В открытке, например, «Хорошего дня» создан флеш плеер, который в основном выполняет функцию плеера. Эффектов совсем мало. Поэтому здесь вы сами выбираете, как создать флеш картинку и как она будет служить вам.
Создаются такие флеш плеера в специальной программе. Скачать программу вы можете
[sociallocker]
здесь.
[/sociallocker]
Программу не нужно устанавливать, открываете её из папки, запускаете без установки.
Если есть вопросы, пишите в комментариях.
Хотите создавать эксклюзивные музыкальные видео открытки? Скачайте видео курс бесплатно. Нажмите на картинку.

Еще интересное на эту тему здесь:
teritoriyabiznesa.ru
Рисование во Flash | ЗАПИСКИ
28.05.2009
Кисть
| |||||||||||
Две последние кнопки служат для выбора формы и размера кисти. Так-же, прошу учесть, что размер кисти зависит от масштаба отображения.
В это же самое время, если посмотреть на панель Properties, там можно обнаружить кнопку выбора цвета и регулятор Smoothing, который отвечает за сглаживание линий при рисовании. Это же вектор, как-никак.
Если вы являетесь счастливым обладателем графического планшета, то на панети Tools дополнительно появится кнопка включения чувствительности к нажатию, что не может не радовать.
| Карандаш | |
| Выбираем карандаш на панели инструментов или нажимаем кнопку «Y» и опять смотрим на дополнительные свойства, в нижней части панели. | |
| Режим Object Drawing активен всегда, так-же есть свойства карандаша: | |
| Straighten — Рисует прямыми линиями. | |
| Smooth — Рисует сглаженными линиями. | |
| Ink — Рисование, без применения коррекции. Непонятно, что это такое. Если выясните, дайте мне знать. |
На панели Properties, на этот раз, побольше информации:
Теперь тут можно выбрать толщину линии, ее стиль, а так-же различные другие параметры.
| Перо | |
| Инструмент Pen (Перо) работает точно так-же, как и в других программах Adobe. Им можно строить кривые Безье, добавлять и удалять точки на кривую, редактировать кривизну при помощи направляющих и конвертировать тип узловых точек. | |
| Рисование фигур |
Rectangle Tool — Обычный прямоугольник. После выбора этого инструмента и перед тем, как начать его рисовать, можно выбрать цвет заливки и обводки, а так-же дополнительные свойства на панели Properties. Из новых свойств я бы отметил возможность скругления углов, притом, для каждого угла можно назначить свое скругление. Попробуйте, это очень интересно. И как обычно, можно рисовать квадраты, с зажатой кнопкой Shift. Oval Tool — Овалы и окружности. Здесь можно задавать дополнительные свойства, на панели Properties, такие, как начальный и конечный углы и внутренний радиус, что позволяет рисовать дуговые сегменты окружности. Это тоже стоит попробовать. Я сам узнал об этом только сейчас, когда начал про это писать и посмотрел на панель Properties 🙂 Rectangle Primitive Tool — Процедурный прямоугольный примитив. Отличается от обычного прямоугольника тем, что дополнительные свойства можно устанавливать и изменять потом, уже после того, как фигура нарисована. Oval Primitive Tool — Процедурный овальный примитив. Тоже, возможна установка дополнительных свойств после его создания. PolyStar Tool — Инструмент для рисования многоугольников или звезд. Имеет дополнительные свойства на панели Properties, при нажатии кнопки Options, открывается такое окно: |
Тут можно выбрать тип объекта (polygon или star), количество углов и радиус их внутренних точек.
| Для всех фигур возможно включение режима Object Drawing, что позволяет группировать фигуры, сразу после их создания. |
| Выделение графики | |
| Инструменты выделения ничем не отличаются от других программ Adobe, то есть, их два. Черная стрелка (Selection Tool) и белая стрелка (Subselection Tool). Только работают они немного по-другому. | |
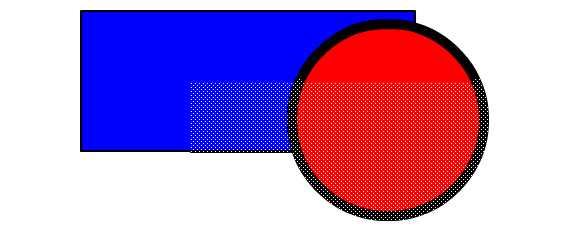
Нарисуйте прямоугольник с заливкой и обводкой, при невключенном режиме Object Drawing. Теперь щелкните на пустом месте рабочей области, чтобы снять выделение. Затем, поверх фигуры можно нарисовать окружность и тоже снять с нее выделение. Теперь возьмите инструмент выделения («V«) и проведите рамку из пустой области, до середины всех объектов, получится примерно вот такое:

Это режим растрового выделения. Этим способом вы можете выделить и удалить ненужные прямоугольные области нарисованной графики. Также, хочу заметить, что после рисования окружности поверх прямоугольника, та его часть, что находится под окружностью, бесследно исчезла. Это тоже одна из особенностей рисования на одном слое.
Чтобы такого не происходило, при создании объектов нужно включать режим Object Drawing. Тогда вы сможете редактировать объекты по отдельности и они не будут откусывать части друг друга. Еще можно рисовать различные части объекта в разных слоях. Этот способ возможен, как на основном таймлайне, так и внутри символов любых типов.
Чтобы выделить объект с заливкой и обводкой, щелкните на его заливке инструментом Selection Tool. Выделится заливка. если щелкнуть на обводке, выделится она, но не вся, а только сегмент между двумя точками. Чтобы выделить всю обводку, щелкните на ней два раза. Чтобы выделить весь объект целиком, обведите его рамкой, если это возможно. Если нет, щелкните два раза на заливке. Выделится вся фигура, вместе с заливкой и обводкой.
| Рисование линий. Line tool | |
| Очень простой инструмент. Рисует прямые, одиночные линии от одной точки, до другой. Аналогичен подобному, в Adobe Illustrator. | |
| Текст | |
| Новый текстовый движок Adobe Flash предоставляет широкие возможности редактирования свойств текста. После выбора инструмента Text Tool, в панели Properties мы видим вот это: | |
| С основными свойствами текста легко разобраться самостоятельно, а цифрами отмечены пункты, которые требуют дополнительного объяснения. Итак: |
| 1. Text type — Тип текстового блока. Их может быть три: Static — просто текст, Dynamic — используется, для динамического вывода текста из ActionScript и Input — используется для ввода текста пользователем. Для начала, мы будем пользоваться типом Static, далее, когда речь зайдет о программировании, я объясню, как работают остальные типы. |
| 2. Letter Spacing — Межсимвольное расстояние в тексте. |
| 3. URL Link — Ссылка, назначенная на текст. Если в этом поле написать что-нибудь, то текст станет активным и его можно использовать в качестве гиперссылки. |
| 4. Selectable — Возможность выделять и копировать текст в готовом Flash-ролике. |
| 5. Font rendering method — Несколько способов сглаживания текста, при экспорте во Flash-ролик. |
| 6. Edit format options — Дополнительные свойства текста, применительно к параграфу. |
| Indent — Отступ первой строки. | |
| Line spacing — Межстрочное расстояние. | |
| Left margin — Левая граница параграфа. | |
| Right margin — Правая граница параграфа. |
7. Edit orientation of text — Меняет ориентацию текста между горизонтальной и вертикальной.
| Заливка объектов цветом | |
| Как ни странно, этот инструмент делает то-же самое, как и называется, то есть заливает объекты цветом. При этом, цвет меняется только у заливки объекта. | |
| Создание обводки | |
| Меняет цвет обводки на выбранный, либо создает обводку заново. Для создания обводки у объекта, у которого ее нет, надо выбрать цвет и щелкнуть на крае объекта. | |
| Пипетка | |
| Копирует свойства объекта, в зависимости от того, откуда они забираются. | |
| Стерка | |
| Стирает объекты. На панели Tools есть дополнительные свойства, такие, как режим стирания. режимы аналогичны режимам рисования кисти. | |
| Еще, в параметрах стерки, на панели Tools есть дополнительная кнопка, которая активирует особый режим стирания. В этом режиме, одним щелчком можно стирать либо объекты сплошной заливки, либо сегменты обводки, между двумя точками. | |
Настройка градиентов
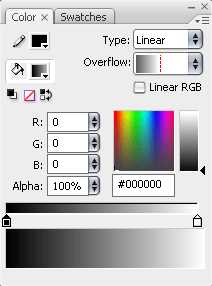
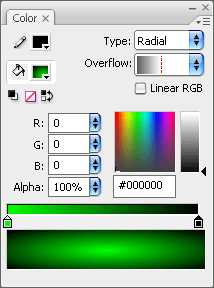
В Adobe Flash CS3 существует два типа градиента: линейный и радиальный. Включение градиентной заливки и выбор ее типа осуществляется на панели Color. За это отвечает параметр Type. При выборе одного из режимов, на индикаторе цвета сразу появляется градиент.
 |  |
На его краях можно увидеть две крайние точки. Щелкнув на одной из них, можно установить ее цвет. Также, параметром Alpha можно установить прозрачность. Для добавления точек, просто щелкайте в нужном месте, между крайними точками. Чтобы убрать дополнительную точку, потяните ее вниз.
Градиент можно назначать, как для заливки, так и для обводки объектов.
| Существует дополнительный инструмент для интерактивной настройки градиентов. Выбирается он кнопкой «F«. Если, после выбора этого инструмента, щелкнуть на градиенте, у него появятся дополнительные органы для более детальной настройки: |
 | 1. Треугольник — Центр градиента. Если сдвинуть его в сторону, центральная точка градиента изменит свое положение, однако сам градиент останется на месте. Это важно, когда нужно, чтобы края градиента совпадали с краями объекта. |
| 1. Точка — Общий центр градиента. Если ее сдвинуть, градиент переместится вместе с границами. | |
| 2. Искажение градиента по горизонтали. Немного некорректная формулировка, так как, по вертикали он не искажается. Скорее подойдет определение «перспективное искажение». | |
| 3. Радиус градиента. | |
| 4. Вращение градиента. |
Я намеренно опустил объяснение регулировок линейного градиента, поскольку они похожи, за исключением того, что органов управления там меньше.
Итак, общий обзор программы у нас есть, рисовать вы научились. Пора переходить к более важным вещам…
Метки: flash
articles.antory.ru
Пиксель-арт во флеше | Флеш-анимация и дизайн

С недавних пор замечаю, в статистике заходов на сайт по поисковым фразам появился чудо-запрос: как рисовать во флеше квадратиками:) Даже не сразу поняла смысл, но скорее всего имели ввиду пиксель-арт. Решила написать пост на тему рисования квадратиками. А другими словами — создание пиксель-арта во флеше.
Ходят слухи, что жить пиксель-арту осталось недолго. Но не думаю, что все так печально: хоть он и старенький, умирать ему еще рано. Несмотря на свою простоту, позволяет создавать как эффектные иконки, забавных персонажей так и целые пиксельные миры. Хотелось бы отрисовать арт к игре в таком стиле, думаю, еще все впереди:)
Во флеше нет инструментов для рисования пиксель-арта. Можно это сделать, клонируя обычный квадратик, но это очень долго и неудобно. Гораздо проще скачать плагин для флеша, который так и называется – Pixel Tools v2.0.
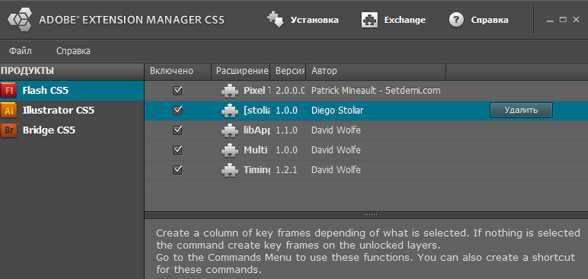
Итак, качаем плагин. Чтобы успешно установить его себе на компьютер, нужно попросить у адоба Extension Manager для установки плагинов. Он полностью бесплатный, как впрочем и сам Pixel Tools.
Итак, установив менеджер, устанавливаем сам плагин, кликая по нему. Вот и все, теперь он в списке.

Перезапустим флеш, и осталось добавить на панели иструментов наш новый набор для пиксельного художника (наверное, правильнее будет сказать — специалиста по пиксель-арту:)
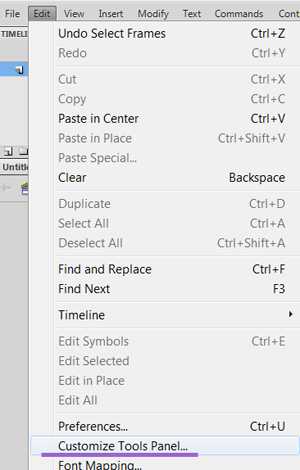
Где его искать – заходим Customize Tools Panel:

В списке доступных инструментов (available tools) видим 4 новых с черной шахматкой внизу – это они и есть.
Осталось лишь добавить их на панель инструментов. Для этого удалим какой-то не особо нужный нам инструмент, например руку, или инструменты 3д (я ими никогда не пользуюсь).
Добавляем, кликая на кнопку Add:

Видим их на главной на панели инструментов. Вот и все, можно рисовать.
Коротко о самих инструментах – их всего 4:
1) линия
2) эллипс
3) произвольная линия
4) ластик
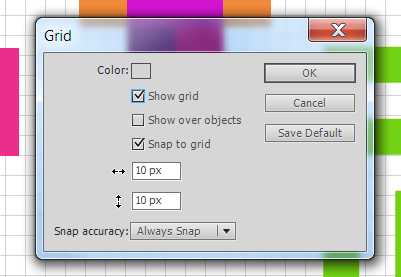
Не знаю почему, но обычная линия отказалась у меня работать почти сразу, я успела начертить пару тестовых линий и она начала выдавать ошибки. Повторная переустановка плагина не помогла, но это не сильно испортило настроение, можно обойтись и инструментом «произвольная линии». Для удобства рисования можно настроить сетку. Кликаем правой и выбираем: Grid – Show Grid. Сетку во флеше можно отредактировать на свое усмотрение: Grid — Edit Grid.

— цвет – для удобного восприятия
— выбрать расположение относительно объектов (поверх или за)
— включить привязку к сетке
— изменить размер сетки.
Стоит отметить, что толщину линии легко регулировать на панели Properties. А это значит, что можно рисовать как пикселями, так и крупными квадратиками (вобщем, рисовать квадратиками:)
Если плагин после установки у вас не отображается во флеше, то скорее всего вы работаете в русской версии виндовс. Во всяком случае, у меня такая проблема была и решила ее таким образом: заходим сюда C:\Users\****\AppData\Local\Adobe\Flash CS5 (****- ваше имя в системе)
Там лежат 2 папки — «en_US» и «ru_RU». Чтобы плагин отображался во флеше, нужно информацию из папки ru скопировать в папку en.
отсюда — C:\Users\****\AppData\Local\Adobe\Flash CS5\ru_RU\Configuration
сюда — C:\Users\****\AppData\Local\Adobe\Flash CS5\en_US\
Плюсы создания пиксель-арта в векторе:
1) рисунок не теряет в качестве по мере увеличения, в отличии от растра. Его можно распечатать в любом разрешении, и он будет отлично смотреться. Не нужно изначально определять размер изображения, поскольку объекты легко масштабировать без потери качества.
2) рисуя пиксельные картинки в фотошопе, нужно сразу определиться с цветовой палитрой, иначе придется все переделывать с нуля. Во флеше заливка происходит мгновенно без всяких потерь, что делает работу более удобной.
Минусы создания пиксель-арта в векторе:
Не слышала о таких:)
Пиксельная анимация во флеше.
К сожалению, ничего конкретного не могу сказать по теме, но думаю, она существует:)
Знаю многих, кто не согласен, что пиксель-арт – это стильно, модно, молодежно:) А ведь пиксель-арт – не только Супер-Марио, но и:
— снежный человек

— Стив Джобс

-ботаник Петя
Ну и, естественно, бессмертный Супер-Марио, как же без него:)

А так же:
— замечательные иконки для игр и веб:

-и паттерны (примеры с colorlovers.com):

И что радует – все это можно нарисовать во флеше в векторе.
Приятной работы:)
flash-animated.com

