Как поэтапно рисовать компьютер карандашом
В наше время компьютер не является чем-то необычным. Скорее, наоборот. Эта техника вошла в быт так же, как, например, стиральная машина или холодильник. Дети знают, как работать с компьютером лучше, чем взрослые. Им проще изучать все новое. Более того, малыши чуть ли не с детства видят это приспособление и даже в школе изучают основы информатики.
Предлагаем научиться рисовать компьютер. Рисовать технику не сложно. Мы уверены, что у вас и вашего ребенка все получится.
1
Основа
На первом этапе рисуем основу – монитор компьютера. Для этого на листе бумаги изобразите прямоугольник средней величины.
2
Подставка
Под прямоугольником изобразите еще один прямоугольник, но маленький. Кроме того, одна из его линий должна быть нарисована слегка под углом.
3
Соединение
Монитор и подставку соединяем с помощью двух изогнутых в праву сторону линий.
4
Клавиатура
Напротив монитора на уровне подставки рисуем клавиатуру в виде “лежащего” прямоугольника.
5
Экран
Внутри монитора на маленьком расстоянии от линий рисуем еще один прямоугольник, отделяя экран от самого монитора.
6
Клавиши
Внутри клавиатуры также рисуем еще один прямоугольник, обозначая место для клавиш.
7
Процессор
Процессор – это сердце компьютера, ведь именно там находятся диски с информацией. Монитор лишь все это отображает. Слева от монитора нарисуйте вертикальный прямоугольник, обозначая процессор.
8
Объем
Теперь нужно придать процессору объем, он напоминает куб. Слева к процессору добавьте стенку, которая скрывает внутренние запчасти.
9
Детали
На процессоре нарисуйте детали – места для подключения флешки и дисковода. Также соедините процессор с клавиатурой.
Также соедините процессор с клавиатурой.
10
Дисководы
Прямоугольник на процессоре разделите тремя горизонтальными линиями, обозначая дисководы. Немного ниже нарисуйте кнопку включения.
11
Мышь
Конечно, сейчас есть компьютеры, работать на которых можно и без мыши, но к большинству можно присоединить это предмер. Мышь нарисуйте справа от клавиатуры и соедините с монитором. На экране можно нарисовать заставку в виде пейзажа.
12
Раскрашиваем
Компьютер раскрасьте в черный и серый цвета, хотя сейчас можно найти технику любого цвета. Пейзаж на экране раскрасьте в зеленый и голубой.
13
Коллаж
14
Воспользуйтесь возможностью рисовать компьютер сразу на сайте:
Вы также можете использовать свой шанс, и попробовать раскрасить компьютер в онлайн-режиме.
Выберите как хотите закрашивать.
Если вы увидели ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Клавиатура рисунок карандашом. Как рисовать на компьютере: устройства и программы
Сначала рисуем один прямоугольник это будет монитор потом рисуем еще один прямоугольник внизу первого -расчерчиваем его в клетку =-это будет клавиатура рядом с ней рисуем параллелепипед это будет системный блок а рядом с клавиатурой рисуем еще один овал это будет беспроводная мышка.
Нарисовать компьютер совсем просто. Достаточно вооружиться карандашом, бумагой, линейкой и ластиком. Даже если рисуете Вы не очень хорошо, Вам поможет данный пошаговый урок в картинках Как нарисовать Компьютер.
Сначала будем рисовать монитор.
Теперь рисуем клавиатуру.
Дорисовываем мышку.
Соединим все составляющие проводами.
Дорисуем колонки.
Компьютер готов.
Вот еще один вариант, не сильно отличающийся от предыдущего.
С одно стороны компьютер и ноутбуки представляют собой всем известные геометрические фигуры, но вот только количество мелких деталей так много, что для прорисовки каждой может понадобиться много времени.
Компьютер можно нарисовать так:
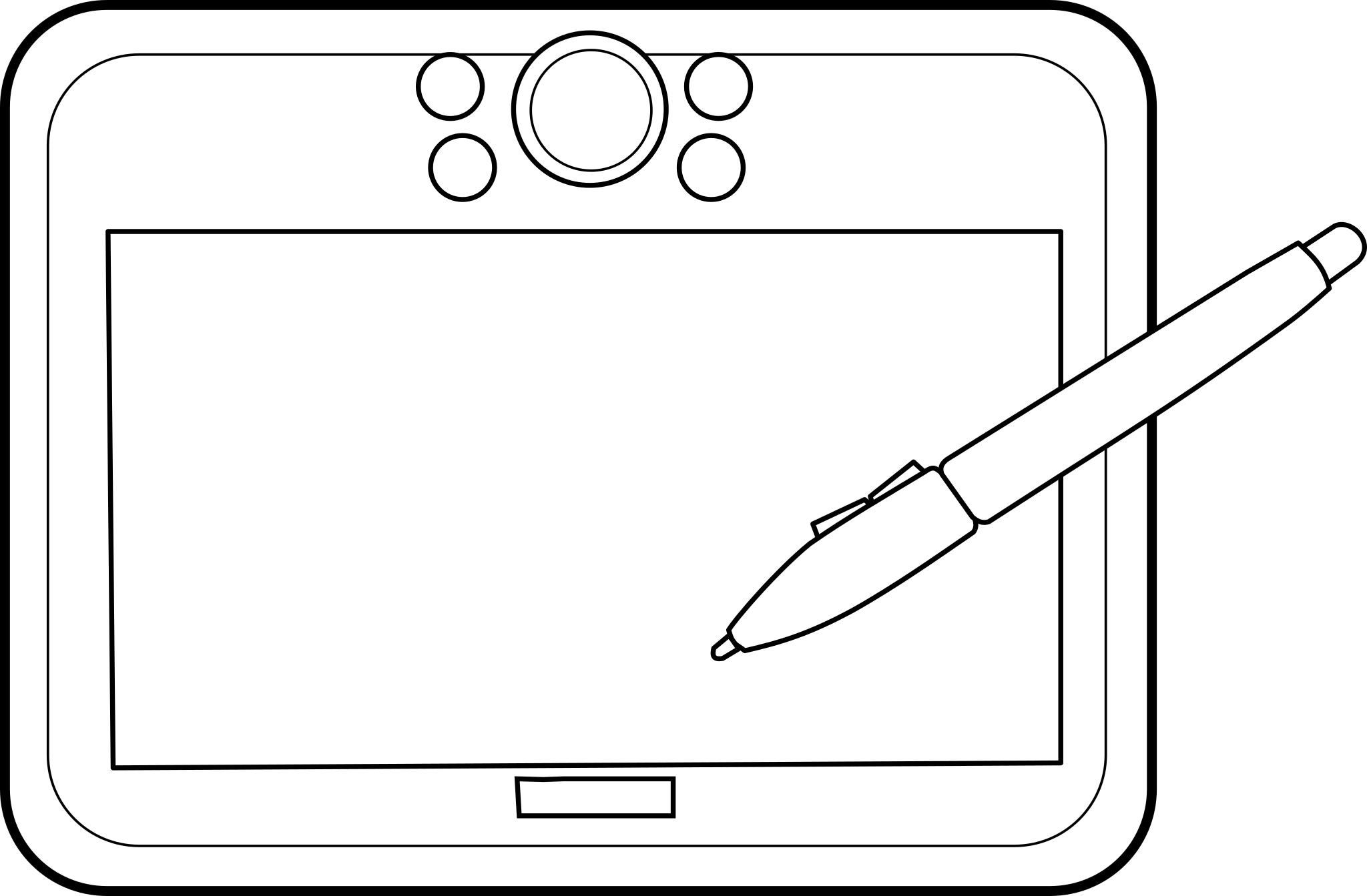
Планшет айпад можно нарисовать карандашом по следующей последовательности:
Чтобы нарисовать ноутбук, лучше начать с наброска двух прилегающих трапеций (раскрытый ноутбук), на которых постепенно дорисовать монитор и клавиатуру. Пошаговые видеоуроки рисования ноутбука помогут правильно изобразить его на бумаге.
Компьютер состоит из таких частей: системный блок, монитор, мышка, клавиатура. Хотя технический прогресс не стоит на месте и сегодня системного блока может и не быть — все компактно в одном мониторе:)
Нарисуем компьютер поэтапно карандашом, например вот такой:
Сначала делаем набросок:
Теперь поэтапно рисуем детали:
Как нарисовать карандашом ноутбук поэтапно:
Изначально следует начертить обычный прямоугольник.
Дорисовываем трапецию к прямоугольнику.
В верхнем прямоугольнике рисуем еще один — экран, а на месте соединения двух фигур рисуем два маленьких прямоугольника.
Рисуем перевернутую, длинную и вытянутую трапецию — это будет нижний торец ноутбука. В верху фигуры отмечаем область для клавиатуры.
Внизу рисуем тачпад — немного левее от центра, а вверху — веб-камеру.
Теперь следует отметить участок непосредственного размещения клавиатуры — рисуем рамку.
Уже на выделенном поле рисуем привычную клавиатуру.
Как нарисовать карандашом компьютер поэтапно:
Изначально метим линии монитора — прямоугольник, боковые линии которого немного скошены.
Теперь приступаем к клавиатуре, а также подставке для экрана. Обратите внимание на то, что удаленные части должны выглядеть меньше, нежели более близкие. Особое внимание следует обратить на углы клавиатуры (красные кружи) — они не острые.![]()
Чертим контуры системного блока — две трапеции, имеющие смежную сторону.
Вытянутыми и длинными прямоугольниками обозначаем колонки, а справа рисуем мышку — ее вверх округлый, а низ прямой.
Размечаем клавиатуру и создаем клавиши вертикальными и горизонтальными линиями, обрисовываем ее торец. Все линии торца должны быть параллельными (вертикальные и горизонтальные).
Прорисовываем детали каждого элемента — кнопки мыши, дисковод и другое. Затеняем и рисунок готов. Удачи!
Нарисовать компьютер не сложно, главное очертить ровные линии, ведь техника не может быть кривой. Конечно начать рисунок стоит с набросков монитора, процессора, клавиатуры и мышки. Затем идет очередь прорисовки мелких деталей, а с этим нужно быть очень аккуратными, ведь все можно испортить одним штрихом. Законченный рисунок раскрашиваем, вот подробные этапы того, как весь процесс рисования должен выглядеть.
Еще в древности люди начали рисовать. Сначала они выбивали рисунки на камнях, потом на пергаментах. За все время появилось большое количество инструментов для рисования. В наше время этим инструментом является компьютер. Существует большое количество программ для работы с графикой. В данной статье будет рассказано, как рисовать на компьютере.
Сначала они выбивали рисунки на камнях, потом на пергаментах. За все время появилось большое количество инструментов для рисования. В наше время этим инструментом является компьютер. Существует большое количество программ для работы с графикой. В данной статье будет рассказано, как рисовать на компьютере.
В каждой операционной системе Виндовс находятся встроенные Как правило, это Paint. Если вы не знаете, как найти ее, то следует зайти в меню «Пуск», а в поле «Найти программы» написать слово «Paint». Далее, чтобы программа открылась, просто нажмите на ее название. В Paint есть все необходимые инструменты ластик, карандаш, заливка и др. Если у вас отключили интернет, или вам просто скучно, то вы можете скоротать время, рисуя различные картинки.
Если вы настроены создавать серьезные пейзажи или прочие картины, то программа Paint не подойдет. Нужно использовать более серьезные инструменты.
Компьютерную графику можно разделить на два типа: векторную и растровую. Последняя представляет собой сетку пикселей определенного размера.
Также есть программы, которые не являются такими продвинутыми, как Adobe Photoshop, например, Gimp. Несмотря на всю простоту свою, она имеет большое количество функций, многие утверждают, что это вполне хорошая альтернатива Adobe. С Gimp вы легко сможете понять, как рисовать на компьютере.
Векторная графика основана на использовании геометрических объектов: точек, многоугольников и линий. Ее преимущество — можно увеличивать изображение, при этом качество картинки не ухудшается.
Самым лучшим вариантом для обработки векторной графики является и графический редактор Adobe Illustrator. Эти программы считаются самыми лучшими. Когда вы задаетесь вопросом о том, как рисовать на компьютере и какую программу выбрать, стоит обращать внимание именно эти Ведь их используют профессиональные дизайнеры, художники и другие специалисты в данной сфере.
Также для векторной графики можно использовать Inkscape. Этот редактор графики не так популярен, как программы, описанные выше, но он хорошо подойдет для рисования.
Еще можно рисовать с помощью графических планшетов. Они созданы для того, чтобы создавать изображения от на компьютере при помощи графического планшета? К этому инструменту прилагается перо, с помощью которого вы водите по его поверхности, при этом касания пера переводятся на экран компьютера. Лучшей программой для рисования с использованием графического планшета считается Paint tool SAI. Она симулирует рисование на настоящей бумаге. Рисовать на планшете намного удобнее, чем на ПК, так как мышкой получаются не очень ровные линии, рука постоянно трясется. Используя перо, можно рисовать ровные и четкие линии. Правда, качественный графический планшет стоит немалые деньги (от
Вот вы и узнали ответ на вопрос о том, как рисовать на компьютере. Для этого вам нужны всего лишь программа для рисования и желание. Чтобы результат не разочаровал, можно купить специальный графический планшет.
Чтобы результат не разочаровал, можно купить специальный графический планшет.
В сегодняшнем уроке на нашем сайте мы будем учиться рисовать современный компьютер с помощью нескольких поэтапных подсказок. Рисовать мы будем такие отдельные объекты компьютера как: монитор компьютера, его системный блок, беспроводную мышь с ковриком, и конечно же, клавиатуру.
Некоторые элементы компьютера рисовать будет достаточно сложно, тем более если не использовать линейку. Поэтому, прежде чем перейти к рисованию подготовьте свое рабочее место, возьмите все необходимые предметы для рисования, в том числе и линейку.
Этап 1. Итак, начнем мы рисование с построения вспомогательного каркаса, с помощью него у нас буду соблюдены все пропорции и контуры компьютера получатся не «кривыми», его нужно чертить с помощью линейки, аккуратно, ровными линиями. Но,обратите внимание, что желательно чертить эти линии еле заметными, то есть несильно давить на карандаш, так как потом нам придется стирать ластиком весь этот вспомогательный каркас.
Этап 2. Когда вспомогательный каркас будет готов, мы можем переходить к рисованию контуров монитора компьютера, рисуем большой экран, все линии, которые необходимо начертить, опять таки с помощью линейки, выделены красным цветом на рисунке ниже:
Этап 3. Далее рисуем контуры системного блока, стоящего сбоку от монитора, а так же на данном этапе мы нарисуем очертания клавиатуры, лежащей перед монитором, углы у нее более закругленные, чем у системного блока и монитора, поэтому, при рисовании углов, линейку использовать необязательно. Все линии выделены красным цветом.
Этап 4. Рисуем теперь необычную, дугообразную подставку у монитора, а также несколько кнопочек на самом мониторе снизу. Еще на этом же этапе необходимо нарисовать коврик для мыши, который лежит сбоку от клавиатуры, и непосредственно саму беспроводную мышь. Вот, что у нас получилось:
Этап 5.Теперь нам необходимо аккуратно стереть весь вспомогательный каркас, который выделен у нас на картинках голубым цветом и переходим к прорисовке мелких деталей компьютера. На данном этапе прорисовываем вот такие линии на системном блоке:
На данном этапе прорисовываем вот такие линии на системном блоке:
Этап 6. На этом этапе добавляем к нашему системному блоку еще несколько элементов, в том числе два дисковода, кнопку «выключения/включения» и кнопку «перезагрузки».
Этап 7. Теперь займемся самым сожным в нашем сегодняшнем уроке с поэтапными подсказками, прорисовкой всех кнопок клавиатуры. Рисуем сначала несколько основных линий, они выделены красным цветом, в пределах которых и будут располагаться кнопки клавиатуры.
Этап 8. Затем, аккуратно, одну за другой рисуем кнопки. Вот, что должно у вас получится в итоге:
Этап 9. Ну вот мы и закончили рисование компьютера, осталось только лишь раскрасить его. Экран у нашего компьютера будет черным, так как он у нас выключен, а сам компьютер мы раскрасим в черно-серые цвета во таким образом:
Искусство рисования дается не каждому так хорошо, как бы нам этого хотелось. Но если использовать несколько правил и соблюдать определенный порядок, то даже не самый хороший художник может нарисовать достойную картинку. Давайте разберемся, как нарисовать компьютер.
Давайте разберемся, как нарисовать компьютер.
Это достаточно простое описание, воспользовавшись которым, вы сможете нарисовать компьютер. Для начала давайте разберемся, из каких основных частей состоит наш компьютер. Это монитор, клавиатура, системный блок (все они прямоугольной формы) и компьютерная мышь. Нарисовать прямоугольники и квадраты не составит для вас больших проблем, особенно если вы используете компьютерные программы и рисуете не от руки.
Инструкция, как нарисовать компьютер карандашом
Нарисовать компьютер при помощи одного карандаша немного сложнее, но тоже возможно. Давайте рассмотрим все более подробно и детально. Возьмите лист бумаги и карандаш. Можете расположиться перед своим компьютером, чтобы смотреть на него, как на образец и начинаем рисовать.
Как нарисовать компьютер поэтапно:
- Чтобы нарисовать компьютер поэтапно, сначала нарисуйте большой квадрат или чуть вытянутый прямоугольник, который будет изображать монитор. Под монитором изображаем стойку, на которой он держится.
 Справа от монитора изображаем вертикальный прямоугольник вытянутой формы, это будет системный блок. Перед монитором рисуем горизонтальный прямоугольник, обозначающий клавиатуру, и рядом дорисовываем мышь овальной формы.
Справа от монитора изображаем вертикальный прямоугольник вытянутой формы, это будет системный блок. Перед монитором рисуем горизонтальный прямоугольник, обозначающий клавиатуру, и рядом дорисовываем мышь овальной формы. - Наш набросок готов, теперь будет изображать более детальные вещи. На клавиатуре прорисовываем множество кнопок. Не забываем про кнопки на мониторе, блоке и даже мышке. На системном блоке прорисовываем СD-ROM. Соединяем мышь и клавиатуру с системным блоком при помощи проводом.
- Теперь ваш рисунок все больше напоминает компьютер. Рассмотрите его внимательно, добавьте недостающие мелкие детали, уберите ластиком лишние линии.
Ранее я писала, что разные действия на компьютере выполняются при помощи использования соответствующих им программ. Так вы уже знаете, что написание текста осуществляется в программе — текстовый редактор, простейшая из которых называется Блокнот. На компьютере можно даже рисовать с помощью программы — графический редактор . Текстовый документ, имеющий имя — это текстовый файл. Аналогично этому графический документ, например, фотография, рисунок или чертёж — это графический файл.
Текстовый документ, имеющий имя — это текстовый файл. Аналогично этому графический документ, например, фотография, рисунок или чертёж — это графический файл.
Работа с такого вида документами производится в графическом редакторе .
Графические редакторы, так же, как и текстовые, существуют разные. Одна из известных программ — графический редактор Photoshop , обладающая большими возможностями. Эта программа платная, опять же далеко не дешёвая, иногда она может быть установлена на компьютере при его покупке и, разумеется, включена в стоимость. Существуют и другие бесплатные графические редакторы, не уступающие по возможностям редактору Photoshop.
Самая простая программа — графический редактор, поставляемая в комплекте с операционной системой Windows и установленная на вашем компьютере, называется Paint . При всей своей простоте графический редактор Paint умеет делать много полезных, интересных и красивых вещей. Освоив этот редактор, впоследствии вы легко сможете пользоваться другими более «крутыми» графическими редакторами.
С помощью графического редактора Paint можно просматривать фотографии, копировать их, вырезать часть фото, нанести надпись , а также создать собственный разноцветный рисунок или картину (если у вас есть художественные способности), оформить персональную поздравительную открытку, начертить план садового участка и т. п.
Наведите курсор на кнопку «Пуск» в левом нижнем углу экрана монитора, передвигайте курсор выше до надписи «Все программы», надпись при этом выделится синим цветом.
Справа появится колонка с перечнем программ. Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Стандартные», надпись при этом выделится синим цветом.
Справа появится ещё одна колонка с перечнем.
Передвиньте курсор вправо в эту колонку и выберите из перечня надпись «Paint «, надпись при этом выделится синим цветом. Сделайте клик на этой надписи.
Внимание!
Этот урок ранее был написан для предыдущей версии программы Paint, включённой в операционную систему Windows XP. В настоящее время в операционную систему Windows 10 включена новая версия графического редактора Paint. Интерфейс (внешний вид) редактора изменился, изменилось расположение панелей и некоторые надписи. Принцип работы программы остался прежним.
В настоящее время в операционную систему Windows 10 включена новая версия графического редактора Paint. Интерфейс (внешний вид) редактора изменился, изменилось расположение панелей и некоторые надписи. Принцип работы программы остался прежним.
Некоторые изменения для Windows 10 я покажу здесь красным шрифтом текста, сопроводив его новыми картинками. Всё остальное читайте из прежнего текста.
Откроется окно, в верхней части которого имеется надпись «Безымянный — Paint «. Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Крупный». Перед нами появилось большое белое поле — пространство для работы. При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
Откроется окно, в верхней части которого имеется надпись «Безымянный – Paint». Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Увеличить».
Для того, чтобы развернуть это окно на весь экран, в верхней строке выберите «Вид», в выпадающем меню выберите «Масштаб», нажмите «Увеличить».
При увеличении масштаба на экране поместилось не всё поле, внизу и справа появились движки прокрутки. Нажимая на них левой кнопкой и удерживая можно протаскивать движки один вправо, другой вниз для просмотра всего изображения. Если это вам покажется неудобным, верните прежний масштаб.
Далее нажать «Главная».
В левом верхнем углу вы видите панель инструментов
, а внизу слева палитру цветов. Ваш курсор на белом поле принял форму карандаша, а на панели инструментов нажата кнопка с изображением карандаша.
Выберите щелчком мыши любой цвет из палитры и поводите курсором по полю. Карандаш нарисует линию выбранным цветом.
Справа вверху появилась палитра цветов, слева вверху — панель «Инструменты», курсор принял форму крестика.
Нажмите в «Инструментах» на карандаш.
Выберите щелчком мыши любой цвет из палитры и поводите курсором по полю. Карандаш нарисует линию выбранным цветом.
Карандаш нарисует линию выбранным цветом.
Выберите вместо карандаша кисть, измените цвет из палитры.
Выберите вместо карандаша кисть, измените цвет из палитры, размер кисти выберите внизу панели инструментов (попробуйте разные), поводите кистью по полю.
Ниже карандаша есть кнопка со значком распылителя. Кликните на ней, поменяйте цвет. Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено. Размер пятна также выбирается внизу панели инструментов.
Нажмите на стрелочку в инструментах «Кисти», раскроется панель с разными вариантами, один из них «Распылитель».
Коротко кликните на белом поле, в другой раз кликните и подержите дольше.
В зависимости от длительности распыление будет менее или более заполнено.
Если выбрать на панели «Толщина» одну из линий, она будет определять размер пятна распыления.
Так же выбирается толщина кисти.
На панели «Фигуры» выберите кнопки «Линия», «Прямоугольник», внизу панели инструментов установите толщину линии на панели «Толщина». Чтобы провести линию, поставьте курсор, сделайте клик и, не отпуская, тяните дальше. Для того чтобы посмотреть укрупнено рисунок, нажмите на лупу на панели инструментов и щёлкните на изображении. Вверху панели инструментов есть кнопка «Ластик», нажмите на неё, затем водите по нарисованным линиям, чтобы стереть их. Размер ластика также можно выбрать на панели «Толщина», выбрав толщину линии.
Чтобы нарисовать прямоугольник, поставьте курсор, сделайте клик и, не отпуская, тяните по диагонали прямоугольника. С помощью кнопки «Эллипс» можно нарисовать как эллипс, так и круг, потренируйтесь.
Есть ещё кнопка «Прямоугольник с закруглёнными углами». При наведении курсора на кнопки читайте всплывающие подсказки. Многоугольник рисуется так. Нажмите кнопку «Многоугольник». Поставьте курсор на поле, сделайте клик и, не отпуская, тяните к следующему углу будущего многоугольника, отпустите, в этом же месте снова сделайте клик и тяните к другому углу и т. д.
д.
Полученный замкнутый многоугольник (любой замкнутый контур) можно заполнить внутри цветом. Нажмите на панели инструментов на баночку с краской «Заливка», предварительно выбрав цвет, и щёлкните внутри контура.
Есть ещё кнопка «Кривая». Выберите её. Поставьте курсор, кликните и, не отпуская, тяните, например, сверху вниз вертикально, отпустите, получится вертикальная прямая. Подведите курсор к линии, например, в середине, кликните и, не отпуская, тяните, например, влево. Отпустите, получилась вогнутая синяя линия.
Самое время сохранить наш экспериментальный рисунок. Нажмите «Файл, Сохранить как», двойным щелчком откройте папку «Мои документы», в ней есть папка «Мои рисунки», откройте её.
Поставьте курсор в строку «Имя файла» и впишите имя, например, «рисунок_1», кавычки не ставить, пробела не делать, вместо пробела ставьте подчерк (вверху клавиатуры при одновременном нажатии левой рукой клавиши Shift) или чёрточку.
Нажмите «Сохранить». Вверху над белым рабочим полем появится имя файла «рисунок_1. bmp
«, компьютер добавил точку и расширение «bmp
«, которое используется для этого файла-рисунка в данном графическом редакторе
.
bmp
«, компьютер добавил точку и расширение «bmp
«, которое используется для этого файла-рисунка в данном графическом редакторе
.
Для того чтобы посмотреть укрупнено рисунок, нажмите на лупу на панели инструментов и внизу панели щёлкните на желаемом масштабе увеличения. Вверху панели инструментов есть кнопка «Ластик», нажмите на неё, затем водите по нарисованным линиям, чтобы стереть их. Размер ластика также можно выбрать внизу панели. После того, как что-нибудь стёрли, нажмите в верхней строке «Правка, Отменить», всё появится снова. Таким образом программа позволяет отменить три последних действия .
Удалить всё нарисованное можно и другим способом. Нажать «Правка, Выделить всё», затем нажать на клавиатуре клавишу «Del» . Попробуйте, затем верните рисунок обратно методом «Правка, Отменить». Ещё раз нажмите «Правка, Выделить всё», курсор принял вид крестика. Поставьте крестик на рисунок, нажмите левую кнопку мыши и, не отпуская, перетащите весь рисунок на свободное поле. Чтобы снять выделение (пунктир вокруг рисунка), щёлкните на свободном поле вне пунктира.
После того, как что-нибудь стёрли, нажмите в верхней строке стрелку «Отменить», всё появится снова. Таким образом программа позволяет отменить три последних действия.
Удалить всё нарисованное можно и другим способом. В верхней строке раскрыть стрелку «Выделить», выбрать «Выделить всё».
Вернуть рисунок можно стрелкой «Вернуть»
Для того чтобы удалить одну из фигур, раскройте сверху «Выделить», выберите «Прямоугольная область».
Для того чтобы удалить одну из фигур, нажмите на панели инструментов прямоугольник «Выделение», поставьте курсор в левом верхнем углу над фигурой и тащите в правый нижний угол, отпустите. Фигура выделена пунктиром, жмите клавишу «Del».
Отмените два последних действия: удаление и перемещение рисунка. Сохраните документ: «Файл, Сохранить».
Теперь нажмите кнопку «Вид, Посмотреть рисунок». Для того чтобы вернуть прежнее состояние, щёлкните левой кнопкой на поле рисунка.
Самое время сохранить наш экспериментальный рисунок. Нажмите «Файл, Сохранить как». В прежней версии была возможность выбора только формата BMP. В новой версии редактора Paint появились и другие форматы для сохранения, с другими расширениями. Использовать можно любой из них, есть некоторые несущественные для вас отличия. Наиболее часто используемый формат JPEG, обеспечивающий малый размер файла.
В Windows 10 нет прежней папки «Мои рисунки», поэтому нажмите «Изображения» и создайте новую папку «Рисунки», откройте её двойным щелчком и сохраните рисунок.
Если у вас есть художественные способности и навыки вы можете нарисовать свой портрет, или зверька, или цветок, а затем использовать его в качестве аватара, например в программе общения в реальном времени . Для создания своего аватара (при отсутствии фото в компьютере) можно нарисовать какой-либо геометрический узор или символ.
Выделите ваш узор с помощью прямоугольного выделения, нажмите «Правка, Копировать в файл», откроется ваша папка «Мои рисунки», дайте имя файлу, например «аватар_1», нажмите «Сохранить».
Система добавит к имени точку и буквы «bmp
«. Вы уже знаете, что эти буквы называются расширением и служат для того, чтобы компьютер понимал, в какой программе следует открыть данный файл. Расширение «bmp» соответствует графическому редактору Paint.
Файл «аватар_1.bmp
» лежит в папке. Чтобы просмотреть, какой он получился, нажмите «Файл, Открыть», нажмите на изображении аватара, затем «Открыть». Как вставить аватар читайте в уроке № 10 .
Выделите ваш узор с помощью прямоугольного выделения, нажмите сверху на кнопку «Обрезать», далее: Файл, Сохранить как, Изображение в формате JPG, откроется ваша папка «Рисунки», дайте имя файлу, например «аватар_1», нажмите «Сохранить». Система добавит к имени точку и буквы «jpg».
Если вы захотите нарисовать картину или начертить эскиз планировки вашего садового участка, но в процессе работы боитесь, как бы не испортить всё уже нарисованное, я рекомендую вам время от времени сохранять промежуточные варианты работы под разными именами, например, «план_1, план_2, план_3» и т. д.
Конечный результат плана участка можно назвать «план_готово», и после просмотра, когда убедитесь, что эскиз закончен и правильный, удалите все промежуточные варианты.
Чтобы удалить ненужный промежуточный файл, войдите в папку «Мои документы, Мои рисунки», выделите файл, кликните на нём, затем нажмите клавишу «Del».
Вопрос: Как нарисовать компьютер? — Хобби и рукоделие
Как рисовать в paint tool sai мышкой. Почти также хорошо, как на графическом планшете. Пошаговый урок рисования..
Всем привет! Я знаю, что среди вас есть ребята, которые хотели бы попробовать свои силы в цифровом рисунке. Но не у всех есть графический планшет, а без него вроде как сложно нарисовать что-то серьезное. От части это действительно так. Однако сегодня я дам вам палочку выручалочку, которая может быть и не заменит графический планшет полностью, но все таки сможет помочь нарисовать неплохой рисунок обыкновенной мышкой. Называется эта палочка рисование векторами. Это основной технический прием, который поможет вам сделать более и менее аккуратный линейный набросок. Покажу данный прием на примере рисунка из превью. Т.е. по факту буду рисовать мышонка компьютерной мышкой (однако забавно). Т.к. это видео выходит в рамках рубрики туториал, то я не просто объясню работу с векторами, а еще дам подробные инструкции по созданию рисунка. Кроме векторов, еще очень подробно рассмотрю способы реалистичного покраса и огромное количество других техник и приемов работы. И хоть рисунок на видео очень простой получился, но объяснение технической стороны рисования даст вам базу для создания чего-то более интересного и сложного. Надеюсь все это будет интересно. Желаю приятного просмотра!
МАТЕРИАЛЫ И ПРОЧЕЕ:
В этот раз инструментов немного. Это любой пк или ноутбук, мышка и ваши прямые руки. Для работы я выбрал программу paint tool sai 2. На это две причины. Во-первых, программа простая и интуитивно понятная. Во-вторых, в ней отличные инструменты для работы с векторами. В принципе, те приемы и методики, которые будут показаны в этом видео, можно применить и к другим программам (фотошоп, paint, крита). Просто будет отличаться интерфейс и функционал. Если вы незнакомы с саи2, совету посмотреть вот это видео https://youtu.be/oG0NvWP56Os Там подробно прошелся по интерфейсу этой программы..
Туториал это рубрика на канале Азбука рисования, где я буду предлагать вам различные простые, но интересные и несложные рисунки с подробными пошаговыми инструкциями по их созданию..
Дополнительные теги: мышка, как рисовать на графическом планшете, графический планшет, саи2, Paint Tool SAI 2, digital art, обучение рисованию, уроки рисования, как делать покрас, рисование лайна, как рисовать в саи мышкой, рисование в саи2, paint tool sai для начинающих..
Кэш-бэк Smarty.Sale https://smarty.sale/r/AzbykaRisovaniya.
КОНТАКТЫ:
Группа канала в VK https://vk.com/azbukarisovania.
Мой Instagram https://www.instagram.com/azbukamarkova/.
Личка VK https://vk.com/azbukamarkova.
Канал YouTube http://www.youtube.com/c/АндрейМарковАРТ.
Ссылка на это видео https://youtu.be/PGxLMK0wNck
Компьютер
Елена Максимова – звезда российского шоу-бизнеса. Наибольшую популярность в сольной карьере приобрела после участия в , «Точь-в-точь» и победы в проекте «Точь-в-точь. Суперсезон». До этого выступала в группах «Non Stop», «Декаданс» и .Елена…
Выберите стихи… Алеша Попович Б. М. Маркевичу Благовест Благоразумие Бор сосновый в стране одинокий стоит… Боривой В колокол, мирно дремавший, с налета тяжелая бомба… В монастыре пустынном близ Кордовы… В совести искал я долго…
Приветствуем всех участников на «Портале проверки билетов государственных лотерей от Столото». Уже сейчас вы сможете узнать результаты и проверить билеты 312 тиража Жилищной лотереи, который состоялся на канале «НТВ» 17.11.2018 года в рамках…
Просмторов страницы: н/д…Гении и злодейство — Две вещи несовместные. А. Пушкин. Моцарт и Сальери В основу «маленькой трагедии» Пушкина о Моцарте и Сальери положена известная легенда о смерти знаменитого композитора от руки друга-музыканта,…
Фонвизин Денис Иванович (1745 1792) — один из образованнейших людей своей эпохи. Он был писателем и драматургом, публицистом и переводчиком. Его по праву считают создателем национальной русской бытовой комедии, самые известные из которых…
Тем, кто уже читал отзывы о новом проекте «По волчьим законам», наверняка знают, что в основу этой истории положена драма австралийского производства. Многим из тех, кто ее смотрел, сочли ленту слишком монотонной и оттого скучной. И вот вышел…
Александр Иванович Куприн — выдающийся русский писатель начала ХХ века. В своих произведениях он воспевал любовь: неподдельную, искреннюю и настоящую, не требующую ничего взамен. Такие чувства дано испытать далеко не каждому человеку, а…
Всем известен Пабло Пикассо — гениальный художник, но мало кто знает его со стороны, которой он поворачивался к женщинам. Его можно смело назвать разрушителем — почти все, кого он любил, сходили с ума или кончали с собой. Он говорил, что женщины…
Искусство Древней Греции стало той опорой и основой, на которой выросла вся европейская цивилизация. Скульптура Древней Греции — тема особая. Без античной скульптуры не было бы блестящих шедевров Возрождения, да и дальнейшее развитие этого…
1001 идея интересного занятия с детьмиМАСТЕРСКАЯ ПО РАССКАЗУ К.Г.ПАУСТОВСКОГО «ТЕЛЕГРАММА» Яценко Татьяна Андреевна, муниципальное общеобразовательное учреждение «Средняя общеобразовательная школа №24» город Асбест, учитель русского языка и…
Как рисовать на компьютере (дешево)
(Фотография Криса Эккерта)
Рисунок — карандаш, ручек и бумага — кажется последним великим аналоговым искусством. Традиционное рисование — это тактильный опыт, который плохо переносится мышью. Но уберите мышь из уравнения и замените ее цифровым пером, и рисование на компьютере станет на удивление интуитивно понятным.
Пользовательские интерфейсы на основе пера почти так же стары, как и сами компьютеры, но все профессиональные художники-графики используют одну технологию — планшет и перо Wacom.Wacom производит множество интерфейсов для пера и планшетов, от 21-дюймовых вращающихся планшетов со встроенными экранами за 2000 долларов до небольших удобных для потребителей Bamboo Craft, которые продаются за 130 долларов.
Я использовал планшеты Wacom как профессионально для ретуши фотографий, так и для моего хобби, создавая мультяшных существ, в течение многих лет, но для изучения основ интерфейса пера нужно всего несколько минут. Планшет Wacom взаимодействует с пером электромагнитного резонанса, которое планшет может обнаружить на расстоянии до полдюйма.Вы можете управлять экранным курсором, наведя курсор на поверхность пэда. Чтобы нарисовать или выбрать вариант, просто обведите или коснитесь панели. Планшет воспринимает как давление, так и направление, поэтому он может в цифровом виде имитировать характер вашего мазка — от нежных царапин карандаша до толстых жирных линий кисти, проведенных по холсту. Новые планшеты Wacom, такие как Bamboo Craft, чувствительны к касанию двумя пальцами, что означает, что вы можете использовать устройство как цифровую панель для рисования, а также как замену трекпада для мыши.
Вторая часть художественного уравнения — программное обеспечение. Нет двух художников с одинаковым стилем или техникой, и точно так же, как художники-аналоговые художники работают с акрилом, акварелью, маслом или чернилами, у цифровых художников есть широкий набор инструментов, доступных для них. Программное обеспечение для профессионального искусства невероятно способно, но может оказаться дорогим и невероятно сложным. Например, Adobe Photoshop ($ 700) имеет художественные инструменты, которые выходят далеко за рамки его основных функций обработки фотографий. Corel Painter (500 долларов) в цифровом виде имитирует процесс использования традиционных материалов, таких как масло и пастель.А Autodesk Maya (3495 долларов) — это сложное программное обеспечение для 3D-моделирования. Но на освоение любой из этих программ могут потребоваться годы.
Для новичков: многие из тех же компаний, которые производят профессиональное программное обеспечение, также предлагают более дешевые программы, такие как Adobe Photoshop Elements (100 долларов США), Corel Painter Essentials (100 долларов США) и Sketch Pad (120 долларов США) и Autodesk SketchBook Pro (100 долларов США). Их легче освоить, и они гораздо удобнее в использовании. (Планшеты Wacom обычно поставляются с двумя бесплатными загрузками художественного программного обеспечения, поэтому некоторые из этих программ можно получить бесплатно.Программное обеспечение, соответствующее вашему стилю, лучше всего подбирать путем экспериментов. Перед покупкой загрузите пробные версии программного обеспечения.
Большинство этих программ имеют довольно похожую логику и набор инструментов. Например, широко распространена концепция расслоения. Рисование и редактирование изображений в слоях — это все равно что иметь бесконечное количество уровней кальки для компоновки изображения. Вы можете нарисовать грубый набросок на нижнем слое, затем постепенно улучшать его и добавлять цвет в последовательных слоях (см. «Многослойный вид»).Во время работы вы можете включать и выключать отдельные слои, позволяя экспериментировать, не теряя своей предыдущей работы. Не нравятся руки вашего персонажа? Выключите этот слой и попробуйте нарисовать когти омара.
Палитры инструментов, таких как кисти, карандаши, мелки и аэрографы, являются общими для большинства программ; цвета можно смешивать на экране, а размер и форма кисти выбираются в соответствии с вашими требованиями. Некоторые программы даже позволяют указать характер бумаги или холста, над которыми вы работаете.Чем больше вы изучаете каждую программу, тем больше возможностей откроете для себя. И вы можете использовать разные программы в тандеме. Рисунок, созданный в Painter Essentials, можно открыть в Photoshop Express, где вы можете поработать с новыми эффектами.
Как только вы начнете экспериментировать, вы найдете множество вариантов, которые просты в цифровом мире, но были бы кропотливыми или даже невозможными в физическом мире. Например, вы можете сделать цифровую фотографию, импортировать ее в качестве исходного слоя в Painter, обвести ее и получить точную иллюстрацию.(Если вы не хотите импортировать фотографию в цифровом виде, положите распечатку на планшет и начертите ее прямо над ней.)
Любые ошибки легко стираются, и в процессе работы вы постоянно создаете декорации, персонажей и другие элементы, которые можно вырезать и вставить в новую работу. Что касается моих созданий, у меня есть библиотека с идеально выполненными головами пришельцев, змеиными глазами, когтями, копытами и различными антеннами, к которым я постоянно возвращаюсь.
Когда вы освоитесь, вы можете распечатать свою работу прямо на холсте с помощью онлайн-сервисов, таких как Canvas On Demand или Canvas People, а затем выставить их на продажу на etsy.com. Или вы можете сделать футболки и кружки и продавать их на cafepress.com. То, что вы художник, не означает, что вам нужно голодать.
Пошаговое руководство: многослойный образ
Цифровые изображения создаются путем наложения слоев. Каждый слой уточняет тот, что находится под ним, как калька. Этот структурированный процесс рисования обеспечивает большую гибкость и простор для экспериментов.
(иллюстрации Энтони Вердуччи)
1. Базовый слой предназначен для мозгового штурма светлым карандашом. Используйте пространство, чтобы набросать несколько идей.
2. Выберите свои лучшие идеи и перерисуйте их на следующем слое. Уточните детали вашего предмета и определитесь со своей точкой зрения.
3. Добавьте еще один слой под слоем эскиза для цвета. Поэкспериментируйте с различными кистями и инструментами, чтобы добавить текстуры.
4. На самом верхнем слое обведите свой эскиз инструментом «Перо», чтобы создать сплошной контур. Добавьте мелкие детали, такие как морщины, тени и блики.
Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти больше информации об этом и подобном контенте на пианино.io
Превратите эскиз в цифровое искусство с помощью этого полного руководства
Каждая дизайнерская идея начинается на бумаге, а затем претворяется в жизнь с помощью программного обеспечения. Узнайте, как превратить ваш набросок в цифровое искусство.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите пять основных советов по подготовке рисунков для компьютера с пошаговыми инструкциями по оцифровке рисунков в трех различных программах для творчества: Adobe Illustrator, Adobe Photoshop и Procreate. Кроме того, вы найдете дополнительные инструменты, которые помогут вывести свои наброски на новый уровень.
Изображение предоставлено Ириной Имаго.5 основных советов, которые нужно знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути.Эти пять советов обеспечат плавный переход от бумажного к программному обеспечению.
Совет 1. Всегда используйте чистую белую бумагу
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может затруднить процесс оцифровки.
Начните с чистого листа бумаги. Изображение через барбарис.Совет 2. Уточните и очистите свой эскиз
Многие художники и дизайнеры предпочитают в общих чертах рисовать идеи, прежде чем дорабатывать их позже.Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии. Ластики также являются вашим другом, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки.
Чистые ластики — ключ к успеху — грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы перерисовать свои рисунки
Чтобы продвинуться дальше в своих рисунках, я люблю использовать кальку и просматривать свои оригинальные рисунки.Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.
Для дизайнеров, которые предпочитают иметь подробный чертеж, прежде чем переходить к этапу оцифровки, этот шаг абсолютно необходим.
Если возможно, используйте на этом этапе маркер с тонким кончиком. Поскольку вы больше не рисуете, а просто обводите законченный рисунок, лучше всего использовать более темную ручку или маркер, особенно для сканирования.
Включите кальку в свой рабочий процесс. Изображение предоставлено Леной Л.Совет 4. Экспериментируйте со сканированием рисунка через смартфон
Не бойтесь тем, у кого нет доступа к сканеру высокого разрешения. Вы можете добиться аналогичных результатов с помощью приложения для сканирования на своем смартфоне.
Для пользователей iPhone приложение Notes создает высококачественные отсканированные изображения. Просто откройте новую заметку, щелкните значок камеры и выберите Сканировать документы .Поместите эскиз на ровную поверхность с приличным освещением для достижения наилучших результатов. Всего за несколько секунд вы получите четкий, чистый отсканированный рисунок, который можно мгновенно передать в программное обеспечение.
Для пользователей Android приложение Adobe Scan как раз подходит. Поместите свой рисунок на ровную поверхность с достаточным освещением, чтобы можно было легко и качественно сканировать. Выберите значок камеры , затем перейдите в режим Auto-Capture , чтобы начать процесс сканирования.
После сканирования это изображение может быть исправлено в режиме просмотра , если необходимо.Оттуда вы можете легко отправить отсканированный эскиз в программу для творчества.
Попробуйте использовать приложение для сканирования на своем мобильном телефоне. Изображение взято с сайта freeject.net.Совет 5. Сканируйте бумагу с высоким разрешением
Сканирование чертежей — последний шаг перед их использованием в программном обеспечении для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои рисунки с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы.
Если вы превращаете свой набросок в векторное изображение, плотность пикселей не так важна. Но если вы оцифровываете свой рисунок в Photoshop, плотность пикселей имеет решающее значение.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было легко перенести на компьютер.
Оцифровка эскиза в Illustrator
Превращение рисунка в вектор — один из моих любимых методов оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку.
Не только это, но векторные изображения имеют большее преимущество при оцифровке ваших произведений искусства с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
текстуры из 50 Free Distressed Textures Pack.Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и поместили его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Импортируйте отсканированное изображение в Illustrator.Назовите отсканированный слой чертежа, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», а затем добавьте еще один слой со сложенным квадратным значком .
Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор».Это помогает различать два слоя и помогает отслеживать прогресс в плане позже.
Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо», чтобы обвести контур рисунка
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента Pen Tool (P) . Вы можете редактировать кривые Безье по мере продвижения по чертежу или нанести на карту линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .
Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Манипулирование кривой Безье.Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью Shapes Tool , чтобы быстро нанести на карту эскизы.
Теперь, когда мы обрисовали весь рисунок, пришло время добавить немного цвета.
Теперь добавим немного цвета.Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какую цветовую схему вы выберете. Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного вдохновения в цвете? Взгляните на эти 25 БЕСПЛАТНЫХ ретро-палитр, 101 цветовую комбинацию или эти 20 палитр на сезонную тематику.
Выберите правильную цветовую схему для своего проекта.После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов. С помощью инструмента выделения (V) щелкните фигуру, затем выберите образец цвета, чтобы добавить его в свой дизайн.
Переключайте цвета Заливка и Обводка по мере необходимости с X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X .Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка вашего рисунка в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается. Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости.Вместо того, чтобы обводить рисунок с помощью кривых Безье, вы можете пройтись по эскизу с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range .
Шаг 1. Загрузите отсканированное изображение в Photoshop
Начните с перетаскивания отсканированного рисунка в программу Photoshop. Вы можете щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop или перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов.Это откроет новый документ с вашим отсканированным изображением.
Перетащите отсканированное изображение в Photoshop.При необходимости вы можете изменить размер или повернуть сканированное изображение с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие рисунки будут казаться немного светлыми на экране, важно увеличить контраст и поэкспериментировать с уровнями и кривыми .
На панели Layers вы можете вызвать эти корректирующие слои, щелкнув значок в виде полузаполненного круга и нажав Levels или Curves . Переместите ползунки, чтобы увеличить интенсивность белого и черного в отсканированном рисунке.
Внесите необходимые изменения.Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили рисунок по своему вкусу, уплотните слои, нажав Shift, удерживая нажатой клавишу Layer 1 и каждый корректирующий слой, затем нажав Command + E .
Шаг 3: Добавьте цвет к линиям
Теперь давайте украсим ваш набросок несколькими цветами. Вы можете выполнить эту технику двумя способами: с помощью Color Range , чтобы выделить контуры вашего рисунка, или с помощью кистей Photoshop .Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Прежде чем мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав сложенный квадратный значок на панели Layers . Отсюда вы можете активировать инструмент Brush Tool (B) и настроить внешний вид кисти в меню Brush Settings (F5) .
Теперь добавим немного цвета.Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к «Выделение»> «Цветовой диапазон » и щелкните пипеткой по белому фону.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента Brush Tool (B) нарисуйте контур любым цветом по вашему выбору. При необходимости измените размер кисти на [/] .
Добавление цвета к линиям.Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Заливка остальной частью цвета
Вернитесь к исходному слою с рисунком и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части вашего эскиза и залейте его кистью Brush Tool (B) на слое над исходным слоем эскиза. Это гарантирует, что вы не раскрашиваете прямо на исходном рисунке. Вместо этого вы добавляете цвет на отдельный слой.
Продолжайте добавлять цвет, пока не заполните весь набросок.
Закрасьте эскиз цветом.Совет по выбору: При одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift . Чтобы отменить выбор, нажмите и удерживайте кнопку Option .
Работа с эскизами в Procreate
Приложение Procreate — это мощное приложение, предназначенное для рисования, иллюстрации и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки естественным. С помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
Чтобы получить подробную информацию о приложении Procreate, просмотрите это удобное руководство.
Шаг 1. Импорт чертежа в Procreate
Начните с импорта вашего эскиза в программу Procreate. Изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad по электронной почте.
Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , затем выберите свой рисунок из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.
Импортируйте эскиз в Procreate.После того, как вы импортировали изображение, измените размер или поверните изображение (при необходимости), выбрав значок стрелки на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы (при необходимости), чтобы изменить размер изображения. Нажмите Повернуть на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2. Используйте кисти, чтобы обвести контур
Здесь начинается все самое интересное. Кисти меню, несомненно, один из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей: карандаши, текстурированные кисти и многое другое.
Перед тем, как обвести исходный чертеж, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев.
Для каждой формы создайте новый слой и переименуйте его соответствующим образом. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .
Не забудьте присвоить имя каждому слою.Чтобы создать простой контур, я выбрал кисть Monoline Brush из раздела Calligraphy . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круговую фигуру вверху программы, чтобы получить доступ к своим цветам. В приложении Procreate есть несколько способов изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3. Заливка остальной частью цвета
Procreate заполняет цвет с помощью метода ColorDrop . Просто активируйте слой, к которому хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство.
Если контур замкнут, цветовая капля заполнит пространство. Если контур частично открыт, цветовая заливка распространяется на весь слой.
Красиво!Промойте и повторите для остальных форм.Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Хотя Illustrator, Photoshop и Procreate — это инструменты и программное обеспечение, которые я часто использую при оцифровке своих рисунков, существуют также дополнительные инструменты, которые могут дать вам возможность переносить рисунки с бумаги на экран.
1. InkScape
InkScape, бесплатная программа для редактирования векторных изображений, — хороший вариант, когда Adobe Illustrator недоступен.Будучи векторной программой, ваши отслеживаемые проекты не привязаны к ограничениям растровых пикселей.
2. CorelDRAW
CorelDRAW — это более доступный вариант, чем Adobe Creative Cloud. Программа может похвастаться инструментами векторной иллюстрации в дополнение к инструментам редактирования растровых фотографий, как в Photoshop.
3. Vectornator
Еще одна профессиональная программа для работы с векторной графикой — Vectornator. Благодаря бесконечному количеству инструментов и функций вы можете легко поднять отсканированный эскиз на новый уровень с помощью инструментов Vectornator Pen Tool, Shapes Tool, Brush Tool и других инструментов.
Изображение на обложке предоставлено GrandeDuc.
Учебник по простому рисованию магазина · Художественные проекты для детей
Узнайте, как нарисовать магазин с большой вывеской печатными буквами и красочным навесом. Просто нужно добавить что-нибудь забавное в пустое окно.
Чертеж магазинаЭтот урок «Как нарисовать магазин» отлично подходит для младших школьников, поскольку он начинается с некоторых действительно простых форм. И если учащиеся рисуют крупно и заполняют свою бумагу, у них должно оставаться красивое открытое окно, в котором они могут решить, как закончить.Это продуктовый магазин? Домашние питомцы? Игрушки? Одежда? Кто знает? Это им решать.
Если у вас есть действительно молодые, например дети раннего детского возраста, вы можете использовать картонный прямоугольник, чтобы обвести их, чтобы помочь им в шаге 1. Существует естественная тенденция начинать рисовать с малого, поэтому шаблон буквально покажет им, насколько велик этот первый прямоугольник. должно быть. Кроме того, если у вас есть комната, полная шатких шестилетних детей, учитель, который выходит на перерыв в туалет и, возможно, пропустил кофе в то утро, это может спасти вам жизнь!
Прикрепите меня к доске Pinterest
Используйте кнопку ниже, чтобы загрузить учебное пособие в формате PDF
Материалы для рисования магазина
- Карандаш .Бренд Ticonderoga — самый надежный, создает красивые темные линии, когда они вам нужны, и их легче всего стереть. Покупка предварительно заточенных инструментов сэкономит занятым учителям много времени.
- Ластик . Большие, которые вы можете держать в руке, работают намного лучше, чем просто ластики на кончиках карандашей, особенно при стирании остатков карандашных линий после обводки.
- Черный Маркер Sharpie . Эти перманентные маркеры с тонким концом создают красивые черные контуры, имеют хороший наконечник для окрашивания и никогда не кровоточат, когда намокнут.Используйте их с хорошей вентиляцией и положите под них дополнительную бумагу, чтобы защитить свои столы.
- Мелки Prang . Они немного мягче, чем другие мелки, поэтому иногда выглядят как масляные пастели. У них также есть несколько приятных коричневых оттенков, которых нет у Crayola, если вы не купите их большие коробки.
- Мелки Crayola . Надежный бренд, который всегда хорошо работает. В пакете 24 есть некоторые из моих любимых золотисто-оранжевых и желтых цветов, которые кажутся немного богаче и теплее, чем у Пранга.
Как нарисовать магазин шаг за шагом
Превратите эскиз в цифровое искусство с помощью этого полного руководства от Shutterstock
Каждая дизайнерская идея начинается на бумаге, а затем претворяется в жизнь с помощью программного обеспечения. Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите четыре основных совета по подготовке набросков для компьютера, а также пошаговые инструкции по оцифровке эскизов в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые нужно знать перед оцифровкой
Перед тем, как вы начнете оцифровывать свои произведения искусства, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистый белый лист бумаги
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже. Цветная бумага может помешать процессу оцифровки.
Совет 2. Уточните свой набросок
Многие художники и дизайнеры предпочитают в общих чертах набрасывать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии.Ластики также являются вашим другом, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3: Используйте кальку, чтобы пройтись по своим наброскам
Чтобы продвинуть мои рисунки еще дальше, я люблю использовать кальку и просматривать мои оригинальные наброски. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является обязательным.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование эскизов — последний шаг перед их переносом в программное обеспечение для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей.Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было легко перенести на компьютер.
Оцифровка эскиза в Illustrator
Преобразование эскиза в вектор — одна из моих любимых техник для оживления рисунка.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших произведений искусства с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Перенесите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью Command + N .Импортируйте сканирование с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.
Назовите слой эскиза, дважды щелкнув Layer 1 на панели Layers и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор».Это помогает различать два слоя и помогает отслеживать прогресс в плане позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2. Используйте инструмент «Перо» для обводки эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента «Перо» (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или наметить линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) .Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать.Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать моему дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного вдохновения в цвете? Взгляните на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.
После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цветов.С помощью инструмента выделения (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн. Переключите цвета Fill и Stroke на X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается. Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете пройтись по эскизу с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.
Шаг 1. Перенесите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop.Вы можете либо щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов. Это откроет новый документ с вашим отсканированным изображением.
При необходимости вы можете изменить размер или повернуть сканированное изображение с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Регулировка контрастности и уровней
Поскольку многие эскизы будут немного светиться на экране, важно увеличить контраст и поэкспериментировать с уровнями и Curves .На панели Layers вы можете вызвать эти корректирующие слои, щелкнув значок в виде полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Delete .
После того, как вы настроили эскиз по своему вкусу, сжимайте слои, нажимая , удерживая клавишу Shift, Слой 1 и каждый корректирующий слой, затем нажимая Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок некоторыми цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Перед тем, как мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав квадратный значок на панели Layers . Отсюда вы можете активировать инструмент Brush Tool (B) и точно настроить внешний вид кисти в меню Brush Settings (F5) .
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите к «Выбор»> «Цветовой диапазон» и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness примерно до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) нарисуйте контур любым цветом по вашему выбору. При необходимости измените размер кисти на [ / ] .
Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Закрасьте остальные цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части вашего эскиза и залейте его кистью Brush Tool (B) на слое над исходным слоем эскиза.Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой. Продолжайте добавлять цвет, пока не заполните весь набросок.
Совет по выбору: при одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте кнопку Option .
Работа с эскизами в Procreate *
Приложение Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта эскиза в программу Procreate. Эскизное изображение можно сделать, сфотографировав иллюстрацию, или передать на iPad по электронной почте. Я просто сфотографировал эскиз, поскольку качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Photo , а затем выберите изображение эскиза из Camera Roll .Procreate автоматически создаст новый документ, содержащий ваше изображение.
После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок стрелки на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Повернуть на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2: Используйте кисти для контуров
Здесь начинается все самое интересное; Меню Brushes , несомненно, является одним из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и переименуйте его соответствующим образом. Чтобы назвать слой, щелкните его миниатюру и выберите Переименовать .
Чтобы создать простой контур, я выбрал кисть Monoline Brush в разделе Calligraphy . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть несколько способов изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3. Заливка остальных цветов
Procreate заполняет цветом с помощью техники ColorDrop . Просто активируйте слой, к которому хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если контур частично открыт, цветовая заливка распространяется на весь слой.
Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте с помощью Charcoal или другой текстурированной кисти.
Изображение обложки через 32 пикселя.
Первоначально опубликовано Alex Clem в блоге Shutterstock здесь.
Разведчик
Я наполовину машина, наполовину человек, и я немного пролил слезы единорога, чтобы помочь мне лучше понять мир компьютерной графики.
Как нарисовать компьютер для детей
Все уроки рисования | Для детейНаучитесь рисовать компьютер для детей шаг за шагом с помощью этого элементарного урока рисования для начинающих, школьников и дошкольников.
В этом простом уроке рисования вы научитесь рисовать компьютер для детей. Компьютер — незаменимая и практичная вещь, помогающая людям эффективно решать задачи. С помощью компьютера вы можете работать, смотреть любимые шоу, заниматься творчеством и многое другое.
Эта штука обычно выглядит точно так же. Сам монитор имеет квадратные линии, а клавиатура представляет собой большой вытянутый прямоугольник с множеством маленьких клавиш. Нарисовать компьютер довольно просто, особенно если вы хотите нарисовать его элементарно.Еще можно попробовать нарисовать ноутбук элементарно несложным способом.
Ниже приведен пошаговый план, который поможет вам в процессе рисования. Картина получится очень эффектной при соблюдении всех правил и этапов.
Необходимое время: 45 минут.
Как нарисовать компьютер для детей
- Нарисуйте границы монитора.
Сначала нарисуйте форму квадратного монитора.
- Нарисуйте экран.
Нарисуйте такой же квадрат почти у края монитора, но намного меньшего размера.Также нарисуйте линию на левой стороне монитора, чтобы очертить заднюю часть монитора.
- Комплектующие для настольных компьютеров.
В центре монитора выделите небольшой квадрат с тонким горизонтальным прямоугольником под ним. Рядом с монитором нарисуйте переднюю часть системного блока в виде большого вертикального прямоугольника.
- Подробнее.
Полностью вытяните подставку монитора. Для этого нарисуйте еще несколько линий, как указано в инструкции. Также нарисуйте две горизонтальные линии, выходящие за границы монитора, чтобы получить эскиз процессора.
- Клавиатура и мышь.
Рядом с монитором нарисуйте большой горизонтальный прямоугольник для эскиза клавиатуры, а рядом с ним нарисуйте круговой контур мыши.
- Прорисуйте окончательные детали.
На клавиатуре нарисуйте небольшие квадраты, чтобы нарисовать клавиши. С помощью мыши нарисуйте тонкую линию для провода, ведущего к самому компьютеру. На системном блоке нарисуйте небольшой круг и прямоугольник для кнопки и диска.
- Раскрасьте свой компьютер.
Компьютеры часто преимущественно одного цвета — серого. Но это не значит, что вы не можете раскрасить компьютерные изображения в другие цвета.
Рабочий стол нарисован! Надеемся, что картина получилась очень красивой. Обязательно покажите свои работы родителям и друзьям.
Ознакомьтесь с нашими другими инструкциями по рисованию и нарисуйте более красивые картинки. Желаем профессиональных успехов!

 Справа от монитора изображаем вертикальный прямоугольник вытянутой формы, это будет системный блок. Перед монитором рисуем горизонтальный прямоугольник, обозначающий клавиатуру, и рядом дорисовываем мышь овальной формы.
Справа от монитора изображаем вертикальный прямоугольник вытянутой формы, это будет системный блок. Перед монитором рисуем горизонтальный прямоугольник, обозначающий клавиатуру, и рядом дорисовываем мышь овальной формы.