Рисование во Flash
На этом уроке ActionScript мы рассмотрим 2 вопроса:
- Рисование во Flash
- Дополнительная информация
Для того чтобы создавать рисунки, кнопки и другую графику, т.е. осуществлять рисование во Flash Вы будете использовать формы. Flash CS5 предлагает большое количество инструментов для этих целей: «карандаш», «ручку» «рисование линий», «кисть» и др. Чтобы создавать примитивные геометрические фигуры, такие как прямоугольник, круг, овал, квадрат, многоугольник Вы будете использовать специальные инструменты именно для таких форм.
Во Flash CS5 есть 5 различных инструментов для создания простых форм: «прямоугольник» (rectangle tool), «овал» (oval tool), «примитив прямоугольника» (rectangle primitive), «примитив овала» (oval primitive) и «многоугольник» (polystar tool). «Прямоугольник» может создавать прямоугольные и квадратные формы, а «овал» овальные и круглые.
Объекты, созданные с помощью инструментов рисования во Flash: «прямоугольник», «овал» и «многоугольник» состоят из заливки и контура.
Flash CS5 предлагает два режима рисования: Merge Drawing model (слитное рисование) и Object Drawing model (объектное рисование). В случае слитного рисования, контур и заливка любого объекта, после его создания, будут существовать отдельно друг от друга. Если Вы, например, переместите контур, то заливка останется на месте. Кроме того все объекты, находящиеся на одном слое будут взимодействовать друг с другом. Если Вы поместите один объект поверх другого, а затем уберете нижний в сторону, то от него будет «отрезана» область пересечения с верхним объектом.
В режиме «объектное рисование» формы автоматически группируются, поэтому заливка и контур объекта становятся как бы единым целым и различные формы, находящиеся на одном слое взаимодействовать не будут.
Чтобы создавать многоугольники и формы типа «звезда» используйте инструмент «многоугольник» (polystar tool).
Какой бы инструмент во время рисования во Flash Вы ни выбрали панель свойств будет отображать его параметры: радиус скругления угла, цвета заливки и контура и пр.
Рисование во Flash форм
Выберите инструмент рисования форм.
Щелкните на инструменте «прямоугольник» (rectangle tool) чтобы нарисовать прямоугольник или квадрат.
Щелкните на «овал» (oval) чтобы нарисовать овал или круг.
Щелкните на «примитив прямоугольника» (rectangle primitive) чтобы нарисовать прямоугольник в режиме объединения контура и заливки.
Щелкните на «примитив овала» (oval primitive) чтобы нарисовать овал в режиме объединения контура и заливки.
Щелкните на «многоугольник» (polystar tool) чтобы нарисовать многоугольник.
Заметьте, что Flash CS5 всегда показывает активной кнопку того инструмента, которым Вы пользовались последним.
Щелкните на инструменте «цвет контура» (stroke color).
Выберете цвет.
Щелкните на инструменте «цвет заливки» (fill color).
Выберете цвет.
В любом месте сцены (Stage) щелкните кнопкой мыши и не отпуская её потяните. Отпустите кнопку.
Отпустите кнопку.
Вы создали фигуру.
Как красиво нарисовать супергероя из dc карандашом. Как нарисовать супергероев: поэтапная инструкция
Это – птица, это – самолет, это – Супермен! В сегодняшнем уроке я покажу вам, как нарисовать одного из самых любимых и знаменитых супер героев за всю историю человечества! Созданный в 1932 году писателем Джерри Сигелом и художником Джо Шустером, Супермен был продан одному из самых крупных и популярных издательств комиксов — DC Comics. В 1938 году Супермен впервые появился на страницах пилотного номера журнала Action Comics №1, а так же на радио, телевидении и кино. Супермен – один из самых любимых моих героев, и я подумал, что неплохо будет сделать урок на эту тему. Как вы знаете, на протяжении своей жизни, Супермен несколько раз менял свой облик. Но я решил остановиться на современном облике, то есть таком, каким мы сегодня видим его в мультфильмах.
Шаг 1. Начнем с простых линий: круга для головы и формы челюсти.
Шаг 2. Теперь перейдем к мускулистому телу. Нарисуем форму широкоплечего торса (чем-то напоминающую улыбку) и форму для нижней части тела.
Шаг 4 . Теперь подробно прорисуем ноги и нарисуем форму для правой руки.
Шаг 5. Вот уже и середина нашего урока. Теперь мы нарисуем часть мускулистой левой руки.
Шаг 6. Подробно прорисуем правую руку и перейдем к форме (напоминающей боксерскую перчатку) для ладони левой руки.
Шаг 7. Добавим очаровательные глаза, брови, нос, рот, ямку на подбородке, а также линии мышц на шее и груди.
Комиксы, фильмы и видео о супергероях уже многие годы любят не только дети, но и взрослые. Одним из таких супергероев является Флеш — сверхбыстрый человек, способный развивать скорость больше скорости света. Притом маску этого супергероя по сюжету комиксов примеряли несколько человек. Сейчас мы научимся тому, как нарисовать Флеша в нескольких вариациях.
Бегущий Флеш — рисуем супергероя
Будет логично, если мы нарисуем сверхбыстрого человека в его самой выгодной позе — во время бега. Это не только передаст черты любимого многими персонажа, но и укажет на его главную особенность. Итак, давайте научимся тому, как нарисовать Флеша поэтапно.
Вначале общими формами наметим верхнюю часть тела. На этом этапе надо линиями отметить оси — своеобразные шарниры, каркас, на которые мы потом будем «наращивать» мышцы.
Теперь начнем работать с формами и детализацией. Вначале изобразим голову с шеей. Сразу же сделаем маску с характерными для этого персонажа маленькими крылышками.
Потом займемся чертами лица и торсом. Торс будет достаточно мощным, мускулистым. Но при этом не лишенным гибкости.
Затем изобразим сильные руки, сжатые в кулаки.
Теперь ноги. Так как герой будет быстро бежать, одна нога будет сильно выведена вперед и согнута в колене, а вторая — вытянута назад.
После этого украсим одежду молниями, наметим пояс и линию сапог.
И наведем все основные контуры. Все лишнее на этом этапе необходимо стереть.
Затем раскрасим костюм в красный и желтый цвет.
На этом все, рисунок завершен.
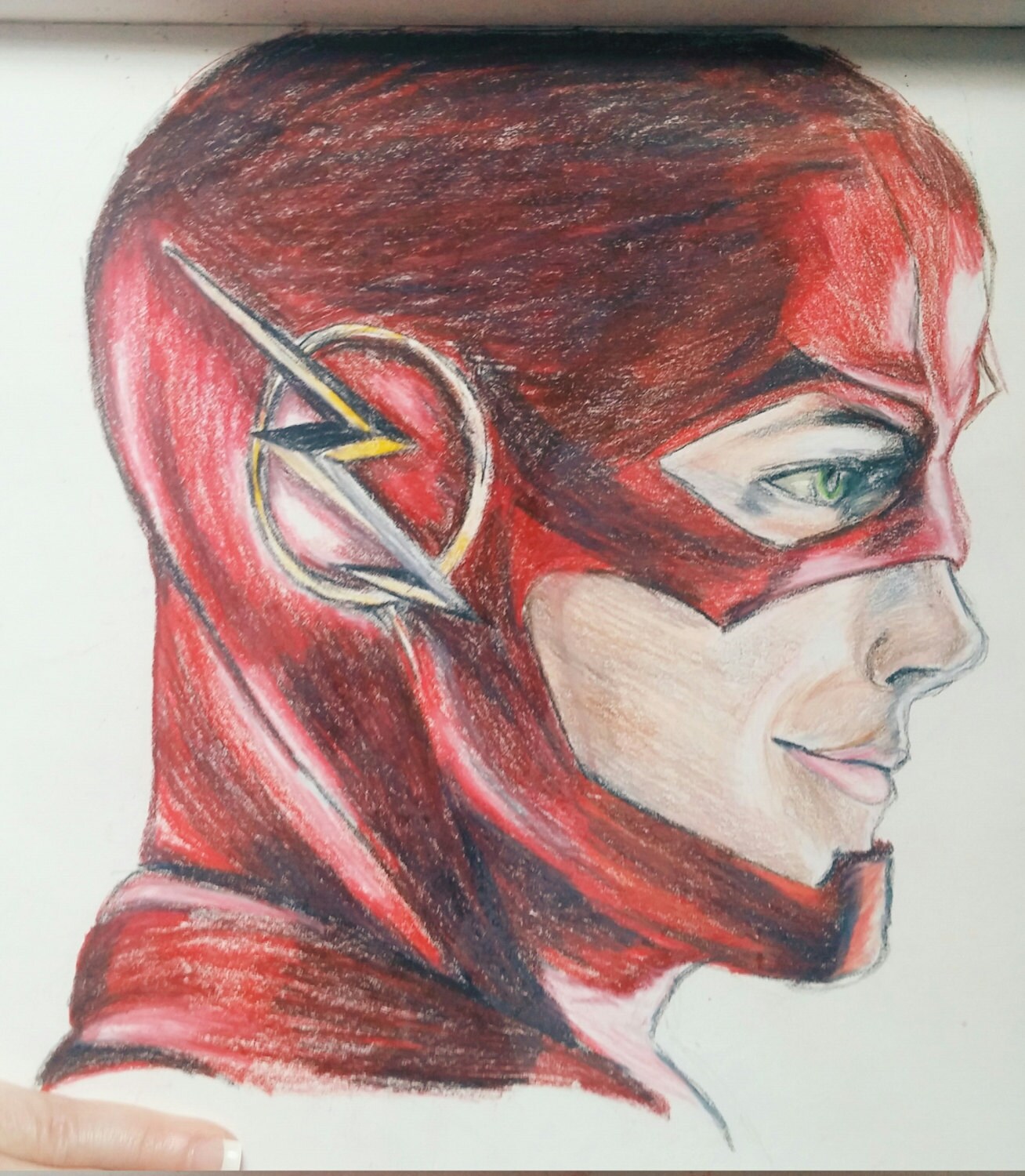
Карандашный рисунок Флеша — вид сбоку
В первом разделе мы рассматривали рисунок с изображением фигуры, развернутой в три четверти. Теперь мы сменим ракурс и изобразим нашего героя в профиль. А заодно разберемся, как нарисовать Флеша карандашом.
Вначале наметим торс и ногу выше колена. Линии должны быть очень тонкими, аккуратными.
Потом полностью нарисуем торс с проступающими на животе кубиками.
На следующем этапе рисуем шею, голову, сапог на согнутой ноге.
После этого изобразим толчковую ногу. Она будет сильно вытянутой, отставленной назад. Обратите внимание на эмблему на груди супергерои, а также на узоры на рукавах.
Теперь карандашный рисунок полностью выполнен. При желании можно выполнить штриховку, но делать это очень аккуратно, без нажима и рваных линий.
Новый имидж — рисуем персонажа сериала
Образ сверхбыстрого супергероя неоднократно использовался в разных художественных произведениях. В одноименном сериале создатели немного отошли от каноничного образа Флеша из комиксов — здесь у него появились очки, а волосы торчат из-под маски. Итак, давайте разберемся, как нарисовать Флеша из сериала.
Вначале изобразим основные оси — своеобразный каркас фигуры. Он будет состоять из линий и круга для головы. А торс будет напоминать скругленный треугольник, расположенный вершиной вниз.
Затем подкорректируем форму головы и плеч.
Потом наметим линии торса, ног, рук. Надо сказать, наш герой будет достаточно стройным, не коренастым, без вздувшихся вен и огромных мышц.
После этого изобразим волосы, черты лица, кисти в перчатках. Стопы, к слову, у Флеша будут достаточно большими, даже несколько непропорциональными.
На следующем этапе надо убрать все лишние линии и навести основные.
Теперь раскрасим все. Цвета будут традиционными — желтыми и красными. Отличие же от каноничного образа состоит в том, что желтыми будут не только молнии, но и весь торс. На заднем плане тоже будет изображена эмблема с молнией.
На этом все, рисунок окончен.
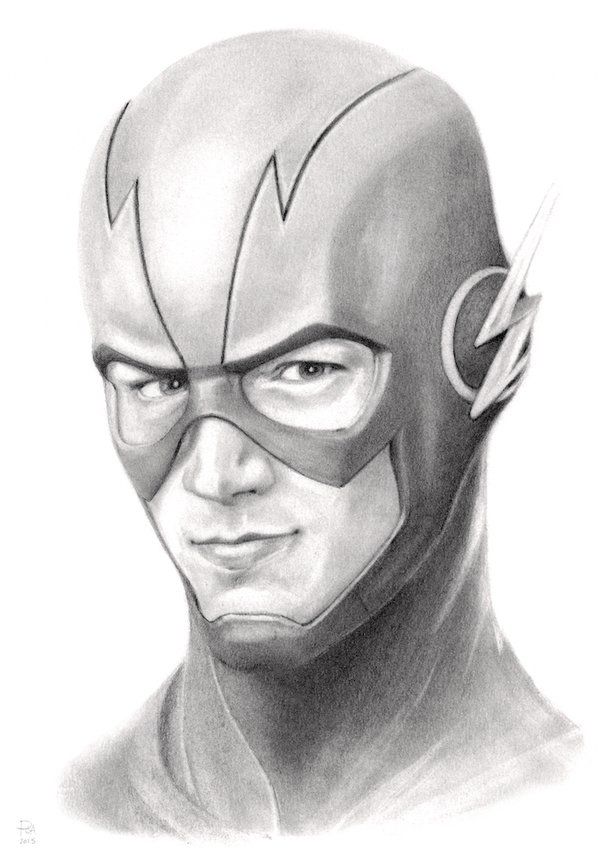
Портрет — супергерой крупным планом
Портретный жанр — это отличный способ передать настроение персонажа, его характер. Потому мы не будем упускать такой шанс узнать нашего персонажа поближе и разберемся с тем, как нарисовать лицо Флеша.
Вначале сделаем набросок. Рисунок у нас будет скорее мультипликационный, потому подбородок будет сильно вытянутый, «рубленый», глаза — острые, треугольные.
Рисунок у нас будет скорее мультипликационный, потому подбородок будет сильно вытянутый, «рубленый», глаза — острые, треугольные.
На следующем этапе дорисуем нос, хитрую улыбочку и молнию на уровне уха.
Потом наведем все необходимые контуры.
И раскрасим все в красный и желтый. Кроме глаз, разумеется.
Всем привет! Сегодняшний урок поэтапного рисования мы решили посвятить супермену — легендарному супергерою комикс-вселенной DC.
Впервые супермен появился на страницах журнала комиксов в далёком 1938 году, и с тех пор этот силач возглавляет почти все списки самых популярных вымышленных героев, регулярно мелькает на телеэкране и становится героем компьютерных игр.
Появление Супермена открыло эпоху супергеройских супергероев — глубоко нравственных и справедливых сверхлюдей, сложенных как цирковые силачи и обладающих целым списком суперспособностей. Герои комиксов, имеющих житейские проблемы, понятные каждому человеку появятся намного позже — в 1962 году, а в 1963.
Шаг 1
Как всегда, начинает со стикмена, человечка из палочек и кружков. Рисуем мы его для того, чтобы обозначить позу супермена, основные пропорции и положение его фигуры на листе бумаги. Итак, рассмотрим позу: она статичная, Супермен стоит, выпрямившись в полный рост, положение рук можно охарактеризовать народным фразеологизмом «руки в боки». Позвоночник в грудном отделе немного выгибается вперёд, а руки сгибаются в локтях — правая под прямым углом, левая под углом чуть тупее прямого. Сама поза должна выражать удоволетворение и гордость — вполне возможно, он только что спас дизайнера, который ввёл моду на трусы поверх штанов от превышающих свои полномочия сотрудников модной полиции.
В мире рисования одной из самых распространённых единиц измерения пропорций человеческого тела является голова, воспользуемся таким измерением и мы. Длина всего тела равна в среднем семи головам, причём на длину ног приходятся около 3. 5 — 4 голов, в зависимости от комплекции и сложения героя. Когда будете рисовать руки, учтите, что руки в положении «по швам» с вытянутыми вниз пальцами должны доходить примерно до середины расстояния межу поясом и коленом. Также не забудьте, что на этом этапе стикмена руки мы рисуем без кистей — это поможет вам правильно рассчитать расстояние.
5 — 4 голов, в зависимости от комплекции и сложения героя. Когда будете рисовать руки, учтите, что руки в положении «по швам» с вытянутыми вниз пальцами должны доходить примерно до середины расстояния межу поясом и коленом. Также не забудьте, что на этом этапе стикмена руки мы рисуем без кистей — это поможет вам правильно рассчитать расстояние.
Отметим особую важность этого этапа, он без преувеличения является самым главным, основным. Сверьте все пропорции, посмотрите на стикмена в целом, а если не уверены в чём-то — поднесите рисунок к зеркалу и посмотрите на отражение. Такой метод позволяет заметить все неточности в размерах и пропорциях. Если вы чувствуете неуверенность, попробуйте пройти первые этапы из уроков, посвящённых рисованию и — эти персонажи располагаются примерно в таких же позах что и наш сегодняшний герой.
Шаг 2
Стикмен готов, теперь немного прорисуем его и придадим объём. Разметим голову двумя перпендикулярными линиями — вертикальной линией лицевой симметрии и горизонтальной линией глаз. Обратите внимание, что расположение вертикальной линии должно передавать небольшой разворот головы вбок. Опираясь на линии стикмена, нарисуйте шею и мощный, расширяющийся по направлению снизу вверх корпус. Шарами обозначьте суставы рук, а сами руки наметьте цилиндрами, пользуясь линиями стикмена. Завершите этап рисованием кистей
Обратите внимание, что расположение вертикальной линии должно передавать небольшой разворот головы вбок. Опираясь на линии стикмена, нарисуйте шею и мощный, расширяющийся по направлению снизу вверх корпус. Шарами обозначьте суставы рук, а сами руки наметьте цилиндрами, пользуясь линиями стикмена. Завершите этап рисованием кистей
Шаг 3
В этом этапе придадим объём нижней части тела нашего Супермена. Как и в шаге предыдущем, сделать это будет проще при помощи простых геометрических фигур. Пояс и пах обозначьте прямоугольником и треугольником соответственно, бедра наметьте цилиндрами, а икры нарисуйте в виде ромбообразных фигур. Не забудьте также про округлые суставы коленей, нарисуйте ступни.
Шаг 4
Фигура готова, приступаем к детализации, начиная с головы. Прорисуйте волосы (по направлению от корней к кончикам) и основные черты лица так, как в нашем образце:
Черты лица обозначаются очень просто, практически в несколько коротких линий. Из морщин обозначаем только носогубные складки и горизонтальную морщину, которая располагается чуть ниже рта. Ещё одно анатомическое правило — верхний кончик уха должен располагаться напротив глаза, а нижний должен так же совпадать с кончиком носа. Завершаем этап рисованием шеи.
Из морщин обозначаем только носогубные складки и горизонтальную морщину, которая располагается чуть ниже рта. Ещё одно анатомическое правило — верхний кончик уха должен располагаться напротив глаза, а нижний должен так же совпадать с кончиком носа. Завершаем этап рисованием шеи.
Шаг 5
Теперь нарисуем плащ. Обозначим места соединения плаща и костюма в районе ключицы — нам нужно передать заправленное в верхнюю часть одежды положение плаща. На полосках ткани мантии, которые проходят от горизонтальной линии на туловище намечаем буквально несколькими короткими штрихами складки. Длинными вертикальными линиями нарисуйте силуэт плаща, который развевается за спиной Супермена, не забудьте обозначить отвороты, как в нашем образце.
Шаг 6
В этом шаге прорисуем правую руку Супермена, она же левая от нас, но для начала сотрём уже теперь ненужные направляющие линии из предыдущих этапов. Затем на месте шара сустава нарисуем массивную дельтовидную мышцу, которая образует внешний контур плеча. Чуть ниже будут располагаться бицепс (внутренняя сторона верхней части руки) и трицепс (наружная). Вообще трицепс занимает значительную площадь руки, но из-за ракурса на нашем рисунке он не очень хорошо виден.
Чуть ниже будут располагаться бицепс (внутренняя сторона верхней части руки) и трицепс (наружная). Вообще трицепс занимает значительную площадь руки, но из-за ракурса на нашем рисунке он не очень хорошо виден.
Зато бицепс очень заметен, да ещё и находится в сокращённом положении, так как именно эта мышца отвечает за сгибание руки. Хотелось бы отметить, что мышцы мы прорисовываем из-за облегающего костюма, который сидит очень плотно и обтягивает тело Супермена. Нарисуйте линию в середине предплечья, немного прорисуйте кисть и переходите к следующему шагу.
Шаг 7
Хорошо, а здесь мы займёмся туловищем. Стираем лишние линии из предыдущих шагов и рисуем буквально несколькими линиями мощные грудные мышцы и знаменитый логотип с буквой S в центре. Тремя линиями в районе живота обозначаем мышцы кора и двигаемся далее. Кстати говоря, наша редакция единогласно считает самым крутым художником из всех, кто рисовал Супермена. У Дэвида Супермен особенно реалистичный и впечатляющий.
Шаг 8
Теперь дело за левой рукой Супермена. Нарисовать её можно по аналогии с правой, только это будет ещё проще, ведь внутри руки мышцы обозначаются только двумя линиями. Остальное сделает правильно нарисованный контур.
Шаг 9
Наш урок подходит к концу, и мы надеемся что вы уже не думаете, что нарисовать супермена поэтапно -это фантастически сложная задача. На самом деле, это весьма просто, если точно рисовать все этапы и соблюдать пропорции тела. А в этом шаге мы нарисуем пояс, нижнюю часть туловища (обозначая все необходимые складки на ткани) и правую ногу. В самой ноге стираем лишние линии из предыдущих шагов, придаем ей анатомически правильную форму и буквально несколькими линиями рисуем мышцы, не забывая про колено и довольно высокие сапоги.
Шаг 10
Завершающий этап, в котором нам нужно нарисовать левую ногу и плащ. Это будет совсем просто, ведь ногу мы рисуем по аналогии с предыдущим шагом, а плащ окантовываем по ранее намеченному контуру, добавляя две вертикальные складки под правой рукой Супермена.
С вами была команда сайта Drawingforall, пишите ваши пожелания относительно новых уроков рисования в комментариях и будьте здоровы!
Железный человек, Росомаха, Капитан Америка, Бэтмен — этих отважных парней знают ребята со всего мира. Как нарисовать супергероя поэтапно — об этом наша статья. Для того чтобы изобразить грозного воина, нужно научиться рисовать мощную фигуру, уверенное лицо и отличительные элементы одежды либо снаряжения героя.
Рисуем голову
Начнем с изображения сурового и уверенного лица нашего супергероя. Для этого нарисуйте овал будущей головы. Наметьте неровный крест, линии которого пересекаются чуть выше середины. Горизонтальная линия поможет нам изобразить глаза. Также немного ниже наметьте еще одну черту — место для рта супергиганта. Начнем с рисования бровей. Они располагаются на уровне верхней горизонтальной линии. На этой же линии рисуем уши с обеих сторон головы. Далее изобразите и скулы силача. Теперь, чтобы разобраться, как нарисовать супергероев, сделаем набросок оставшихся деталей лица. Прежде всего, это нос. Он состоит всего из трех черточек. Теперь прорисуем рот и подбородок. Для этого изобразим небольшую прерванную дугу на нижней горизонтальной линии. А под ней — еще одна дуга — подбородок.
Прежде всего, это нос. Он состоит всего из трех черточек. Теперь прорисуем рот и подбородок. Для этого изобразим небольшую прерванную дугу на нижней горизонтальной линии. А под ней — еще одна дуга — подбородок.
Рисуем туловище
Понять, как нарисовать супергероев, не так уж сложно, если быть внимательным. Теперь приступим к изображению тела нашего будущего гиганта. Для начала нарисуем две черточки — это шея. Далее вниз — треугольник. Это грудь нашего героя. Две черточки вниз — талия. Далее еще один неровный маленький треугольник — бедра. Теперь наметим руки и ноги супергиганта. Рисуем две прямые линии от плеч — это руки, и две прямые линии от таза — это ноги. Не забываем наметить небольшими кружками области локтей, колен, ладоней и ступней. Эти линии помогут нам изобразить положение туловища. Например, если вы хотите, чтобы ноги или руки были согнуты, то, соответственно, нарисуйте ломаные линии. Если герой стоит, то лучше линии направить в разные стороны. Так силач будет выглядеть еще мужественнее. Теперь «нарастим» мускулы нашему герою. Для этого увеличим толщину рук, утончая линии в области локтей и колен. Далее, чтобы понять, как нарисовать супергероев, внимательно рассмотрите картинки. Тщательно прорисуйте мускулы на груди, руках и ногах. Теперь сотрите лишние детали ластиком.
Теперь «нарастим» мускулы нашему герою. Для этого увеличим толщину рук, утончая линии в области локтей и колен. Далее, чтобы понять, как нарисовать супергероев, внимательно рассмотрите картинки. Тщательно прорисуйте мускулы на груди, руках и ногах. Теперь сотрите лишние детали ластиком.
Как нарисовать супергероев Марвел?
В целом образ силача уже готов. Дальнейшая прорисовка деталей будет зависеть от конкретного героя. Например, если вы изображаете Бэтмена, то вам следует прорисовать а также плащ. Если это Железный человек, то нужна маска на все лицо, а также жесткая прорисовка деталей металлического обмундирования. Отличительной чертой Росомахи являются длинные стальные когти, торчащие из кулаков. Для Капитана Америки нарисуйте щит, маску на лицо и накидку в стиле Таким образом, добавив отличительную деталь каждому защитнику мира, вы получите в результате одного из супергероев Марвел.
Раскрашиваем картину
Теперь вы уже почти разобрались, как нарисовать супергероев. Осталось добавить ярких красок. Можно использовать акварель, цветные фломастеры или карандаши. Цвет персонажа, конечно, будет зависеть от его образа. Например, Бэтмен и Росомаха предпочитают классический черный цвет. Поэтому их одежду и повязки следует рисовать черным маркером или карандашами серых оттенков. Железный человек любит «огненный» образ, поэтому для него приготовьте красный и желтый карандаши. Супермен надевает синий костюм с отличительным красно-желтым знаком. Капитан Америка одет в цвета флага США — синий, красный и белый. Теперь ваш супергерой готов к защите вселенной!
Осталось добавить ярких красок. Можно использовать акварель, цветные фломастеры или карандаши. Цвет персонажа, конечно, будет зависеть от его образа. Например, Бэтмен и Росомаха предпочитают классический черный цвет. Поэтому их одежду и повязки следует рисовать черным маркером или карандашами серых оттенков. Железный человек любит «огненный» образ, поэтому для него приготовьте красный и желтый карандаши. Супермен надевает синий костюм с отличительным красно-желтым знаком. Капитан Америка одет в цвета флага США — синий, красный и белый. Теперь ваш супергерой готов к защите вселенной!
|
Это сайт для тех, кто хочет научиться рисовать. Здесь, в первую очередь, есть внушительная подборка уроков рисования, охватывающая все темы от набросков до раскраски. К вашим услугам галерея, куда можно публиковать свои рисунки, и где всегда можно получить на них взвешенную критику, и форум, где можно спросить мнение коллег по любому вопросу. |
|
Рисование в редакторе Flash
Автор admin Просмотров 595 Обновлено
Урок из серии : «Работа в редакторе Flash»
Любая анимация содержит последовательность статичных изображений, поэтому сначала надо научиться их создавать.
Вы уже умеете рисовать в графическом редакторе Paint. А также работать с векторной графикой в текстовом редакторе Word. Некоторые инструменты Вам знакомы, например Карандаш (Pencil), Кисть (Brush), Линия (Line), Овал (Oval), Прямоугольник (Rectangle), Ластик (Eraser).
Рассмотрим, как создается изображение в редакторе Flash.
В векторной графике все изображения и их фрагменты представляют собой объекты. Они компонуются из простейших объектов (графических примитивов), например линий (прямых или кривых), овалов, прямоугольников.
Графический объект является совокупностью контура и внутренней области. Контур может быть обрамлен обводкой (Strace) – линией, имеющей определенный цвет, толщину и другие особенности, т.е. стиль. Внутренняя область ограничивается контуром, может иметь заливку (Fill). Она также имеет свой стиль.
Для задания цвета обводки и заливки можно использовать панель инструментов, а также панели Набор цветов (Color Swatcher) и смеситель цветов (Color Mixer). Графический объект не обязательно должен содержать одновременно и обводку, и заливку. Можно нарисовать фигуру без обводки или заливки, отключив их на панели инструментов. Можно также удалить обводку или заливку впоследствии.
Каждый объект можно трансформировать, т.е. преобразовывать, изменяя его свойства (например, форму, размер, положение, цвет, прозрачность.).
С самого начала важно приобрести навыки выделения объектов и их частей, а также изменения их свойств. Основной инструмент выделения – Стрелка (Arrow). В версии Flash 8 этот инструмент называется Выделение (Selection).
Пример 1. Нарисовать закрашенный прямоугольник (рис. 3.1, а), выделить его и скопировать в буфер обмена. Вставить на рабочее поле четыре его копии и с помощью инструмента Стрелка трансформировать их, как показано на рисунках 3.1 б, в, г, д.
Ход выполнения работы
1. Прежде всего , с помощью инструмента Вид – Сетка (View – Grid) или комбинацией клавиш Ctrl +Э для удобства рисования на рабочем столе отобразим сетку. Она используется только при редактировании и не видна при просмотре.
2. Подберем цвет заливки и обводки. Возьмем инструмент Прямоугольник и нарисуем исходное изображение (см. рис. 3.1, а).
3. Возьмем инструмент выделения Стрелка, при этом указатель мыши примет вид черной стрелки. Выделим весь нарисованный объект (т.е и обводку и заливку) двойным щелчком мыши или заключив в прямоугольник при нажатой левой кнопке мыши (этот способ более универсален, поскольку позволяет выделять сразу несколько объектов). Индикатором выделения объекта служит появление на их изображении мелкой сеточки.
4. Комбинацией клавиш Ctrl + C копируем выделенное изображение в буфер обмена. Затем с помощью Ctrl + V вставим на рабочее поле четыре копии изображения.
5. В первой копии подведем мышку к внутренней области фигуры (при этом ниже стрелки появиться крестик) и перетащим вниз ее заливку, удерживая нажатой левую клавишу мыши. Теперь подведем к верхней стороне обводки, щелчком левой клавиши мыши выделим ее и перетащим вправо. Наконец, выделим правую сторону и нажимаем клавишу Del удалим ее (см. рис. 3.1, б).
6. Во второй копии будем подводить Стрелку к вершинам прямоугольника (при этом у стрелки появляется уголок) и перетаскивать ее. Перетащим две вершины прямоугольника до соединения – получим треугольник. (см. рис. 3.1, в).
7. В третьей и четвертой копиях будем подводить Стрелку к сторонам прямоугольника, (при этом у стрелки появляется дуга) и искривлять их, протаскивая с нажатой клавишей мыши (см. рис. 3.1 г). Если делать это удерживая нажатой клавишу Ctrl, то получаются новые вершины или изломы линий (см. рис. 3.1, д).
Пример 2. Нарисовать голубую чашку (рис. 3.2, а).
Ход выполнения работы
1. Возьмем инструмент Овал, подберем цвет обводки и заливки и изобразим овал. Инструментом Линия нарисуем боковые стенки и дно чашки (рис. 3.2, б).
2. Инструментом выделения Стрелка придадим дну и стенкам требуемую кривизну (рис. 3.2, в).
3. Возьмем инструмент Карандаш, в области Параметры (Option) панели инструментов Tool установим параметр линии сглаживание (Smooth) и нарисуем ручку.
Параметры выделенного объекта отображаются и задаются на панели Свойства (Properties). Ее вид и содержание контекстно-зависимы, т.е. соответствуют выделенному в данный момент объекту и выбранным инструментам.
Так, после выбора инструмента рисования можно задать параметры обводки (Stroke) и заливки (Fill), настроит стиль линий (цвет, толщину, тип штриха).
Тип линии выбирается из предлагаемых образцов: сплошная (solid), штриховая, пунктирная и т.д. и может настраиваться пользователем (кнопка Custom).
Пример 3. Создать изображение, используя инструменты Прямоугольник и Овал и подбирая настройки стиля обводки (Рис. 3.3).
Ход выполнения работы
1. Для изображения солнца с лучами выберем на панели Свойства (Properties) тип линии — пунктирная, настроим стиль обводки (Stroke Style) с помощью кнопки Custom. Установим толщину (Trickness) равную длине его лучей (10). Рисуем круг.
2. Для изображения травы и цыпленка настроим стиль обводки по-другому.
Для травинок зададим следующие параметры: длина (Length) – Random (случайная), повороты (Rotate) — Free (произвольные) и изгибы (Curve) – Very Curved (сильно искривленные). Рисуем зеленый прямоугольник.
3. Изменив только цвет, нарисуем два желтых овала и прямоугольник. С помощью инструмента Стрелка прибавим им подобие цыпленка.
Упражнение
Создайте изображение по образцу:
Рисование в программе Macromedia Flash Professional 8
Вы уже знаете, для чего нужна программа Macromedia Flash Professional 8, и знаете интерфейс этой программы. Теперь поговорим о том, как в этой программе делать изображения. Для начала разберемся со цветами.
Colors (цвета)
Для выбора цвета линии и заливки предназначена область в середине панели инструментов, под названием Colors. Значок с изображением карандаша и иконка выбора цвета в первом ряду этой области определяют цвет линии (Stroke colors), а значок с изображением опрокинутого ведра и иконка выбора цвета во второй линии определяют цвет заливки (Fill color).
Line (линия)
Инструмент Line служит для проведения прямых линий. Выберите этот инструмент, нажмите курсором в рабочей области там, где будет начальная точка линии, затем, не отпуская клавишу мыши, тяните курсор туда, где будет конечная точка линии. Если нужно провести линию под углом, кратным 45 градусов, нажмите при этом на кнопку Shift. Цвета создаваемых линий определяются цветом инструмента Stroke color.
Oval (овал) и Rectangle (прямоугольник)
Выбираете точку, соответствующую углу прямоугольника либо воображаемого прямоугольника, в который вписан овал, и протягиваете, при нажатой клавиши мыши, курсор по диагонали этого прямоугольника. Цвет линии и заливки соответствует выбранным цветам Stroke colors и Fill color.
Прямоугольник может иметь радиус скругления на углах. Для скругления нужно нажать в свойствах прямоугольника (в нижней части панели инструментов) на иконку с радиусом (Set Corner Radius), и выбрать значение радиуса.
Также в Macromedia Flash Professional 8 можно создавать правильные круги и квадраты, если нажать кнопку Shift при протягивании. При создании овала или прямоугольника появляются два связанных графических элемента, которые можно выделять и редактировать отдельно.
Selection (выделение)
Используется в программе Macromedia Flash Professional для выделения и изменения графики. Выделенные элементы графики отображаются точечным рисунком.- Для выделения одного графического элемента необходимо щелкнуть по нему левой клавишей мыши. Щелкнув, и нажав на кнопку Shift, можно выделить несколько графических элементов сразу.
- Для выделения всех соединенных графических элементов необходимо сделать двойной щелчок по объекту.
- Для выделения части графического элемента следует применить выделение рамкой. При этом выделением будет охвачена выделением только часть объекта, и при последующем редактировании эта часть будет отделена от остального рисунка с обрезанием всех линий и заливки.
- Для перемещения объекта необходимо выделить его, затем подвести курсор к объекту и перетащить его левой клавишей мыши.
- Для перемещения вершины угла или крайней точки линии следует расположить в этой точке курсор, пока рядом с курсором не появится символ угла, а затем выполнить перемещение.
- Для изгиба кривой, или прямой линии, следует разместить в точке будущего скругления курсор, пока рядом с курсором не появится символ кривой, а затем выполнить перемещение.
- Для одновременного перемещения и копирования объекта следует выделить его, затем подвести курсор к объекту и перетащить его, одновременно нажав клавишу Alt. Таким способом удобно, например, создавать параллельные прямые, или группы, состоящие из одинаковых фигур.
Свойства инструмента Selection
Snap (магнит) вызывает непосредственную фиксацию курсора прямо в точку пересечения сетки (если она показана), или в конкретное место на графическом объекте. С помощью этого свойства один графический элемент можно зафиксировать по центру, средней точке, или на конечной точке другого графического объекта. Кроме того, один элемент можно сделать примыкающим к другому элементу.
Smooth (сглаживание) вызывает появление в выделенной области более плавных кривых. При повторном выборе кривые продолжают сглаживаться.
Straighten (спрямление) вызывает появление в выделенной области более спрямленных кривых. При повторном выборе кривые продолжают спрямляться.
Видео о том, как рисовать в программе Macromedia Flash Professional 8
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Flash анимация / Как нарисовать волосы
Как нарисовать волосы:Не так давно через сайт поступила просьба написать, как я рисовала волосы персонажам для HH.ru. Давненько не выкладывала уроков, и решила — а почему бы и нет, напишу пару строчек про волосы:) Я бы не называла это руководством к действию, как верно рисовать волосы. Что именно так они рисуются, и никак иначе. Просто коротко опишу сам процесс, как это делала я. Возможно, будет интересно не только одному человеку.
Шаг 1. Определяемся с типом прически. Хотелось бы отметить, что выбор во многом зависит от характера персонажа, ведь причесок существует множество, но выбрать нужно именно ту, которая наилучшим образом подчеркнет характер персонажа. По задумке наш персонаж – босс-стерва. В ТЗ было указано – должна быть похожа на Джоли, не старая, сексуальная, такая себе мадам с чертовщинкой:) Не знаю, как сильно сходство с Джоли, но, как по мне, стерва стервой получилась. Было решено нарисовать ее с собранными в хвост волосами, чтобы придать образу более строгий вид (у американцев такая прическа называется забавно – pony tail (лошадиный хвостик:)
Шаг 2. Начинаю всегда с поиска формы. Вначале делаю грубый набросок, выделяя условно пропорции лица, намечаю центр. Вторым этапом дорабатываю форму, добавляю мелкие детальки – прядки, локоны прочее.
Шаг 3. Готовый набросок отрисовываю карандашом (использую планшет) или с помощью инструмента перо (очень классный инструмент, сперва кажется неудобным и сложным, но если наловчиться, то равных ему нет).
Шаг 4. Когда форма готова, определяемся с цветовой гаммой. В этом случае совсем просто. Джоли брюнетка, а это значит, что выбор существенно сужается: выбираю темно-коричневый цвет основным и 2 более светлые оттенки коричневого — для бликов и прядей.
Шаг 5. Обычным карандашом добавляю линии прядей по всему росту волос, используя более светлый оттенок. Такие линии помогают визуально придать объем абсолютно плоскому изображению, как бы приподнимают волосы от корней (здесь так и напрашивается строчка рекламы о средствах для волос))
Шаг 6. Добавляю на волосы блики. Сам блик имеет прозрачность и путем наложения на основной цвет получается смешение 2-х цветов.Чем меньше прозрачность блика, тем он котрастней. Градиенты в этой работе не использовала вообще.
Вот, пожалуй, и весь секрет:)
Источник тут.
Создание образцов. Macromedia Flash Professional 8. Графика и анимация
Создание образцов
Есть два пути создания образца. Во-первых, мы можем нарисовать на рабочем листе какую-либо фигуру, а потом превратить ее в образец и поместить в библиотеку. Во-вторых, мы можем создать «пустой» образец и поместить его в библиотеку, а уже потом «наполнить» его графическим содержимым.
Предположим, что у нас на рабочем листе уже что-то нарисовано (рис. 8.1). Давайте преобразуем это «что-то» в образец.
Прежде всего, преобразуемую в образец фигуру нужно выделить. После этого выберем пункт Convert to Symbol меню Modify, контекстного меню выделенного фрагмента изображения или нажмем клавишу <F8>. На экране появится небольшое диалоговое окно Convert to Symbol, показанное на рис. 8.2.
Как уже говорилось в самом начале этой главы, каждый образец должен иметь уникальное имя, по которому Flash сможет его однозначно идентифицировать. Имя образца может содержать практически любые символы: буквы русского и латинского алфавита, цифры, знаки препинания, символы подчеркивания и пробелы. Вводится оно в поле ввода Name.
С помощью группы переключателей Behavior задается тип образца: графический образец (переключатель Graphic), образец-кнопка (переключатель Button) или образец-клип (переключатель Movie clip).
Правее группы переключателей Behavior находится переключатель точки отсчета Registration. Точка отсчета, как мы помним из главы 4, — это точка, относительно которой будет вестись отсчет местоположения экземпляра этого образца и выполняться вращение экземпляра. Переключатель позволяет выбрать девять мест, куда можно поместить точку отсчета простым щелчком мыши на белой точке; по умолчанию она находится в левом верхнем углу образца и помечена черной точкой.
Закончив задание параметров образца, нажмем кнопку ОК, чтобы создать его. Если мы передумали создавать новый образец, нажмем кнопку Cancel.
После того как созданный нами образец будет добавлен в библиотеку, фрагмент изображения, на основе которого он был создан, станет его экземпляром. Так что наше изображение не будет испорчено.
Теперь, чтобы посмотреть на созданный образец, откроем панель Library (рис. 8.3). Для этого выберем пункт Library в меню Window или нажмем комбинацию клавиш <Ctrl>+<L>.
Эта панель разделена на две части. В нижней части находится список уже созданных образцов; мы можем выбирать эти образцы, щелкая мышью на их именах. Левее имен в этом списке находятся небольшие пиктограммы, обозначающие тип образца. В верхней же части панели находится область предварительного просмотра, где отображается содержимое образца, выбранного в нижней части панели. Мы можем менять размеры этих частей, передвигая мышью серую полосу, разделяющую их. И конечно, мы можем менять размеры самой панели Library.
Кстати, если на экране присутствует панель Library, мы можем просто перетащить в нее выделенный фрагмент изображения, чтобы превратить его в образец. В этом случае на экране также появится диалоговое окно Convert to Symbol (см. рис. 8.2), в котором мы сможем задать параметры создаваемого образца.
Подробнее панель Library и работу с ней рассмотрим далее в этой главе. Сейчас же давайте узнаем о втором способе создание образца — «с нуля».
Чтобы создать и поместить в библиотеку новый «пустой» образец, нужно выбрать пункт New Symbol меню Insert или нажать комбинацию клавиш <Ctrl>+<F8>. Если панель Library открыта, также можно выбрать пункт New Symbol в ее дополнительном меню или нажать кнопку которая находится в нижнем левом углу этой панели:
На экране появится диалоговое окно Convert to Symbol (см. рис. 8.2), в котором мы сможем задать параметры создаваемого образца.
После нажатия кнопки ОК окна Convert to Symbol рабочий лист очистится, и мы сможем нарисовать нужный образец. В центре листа виден небольшой черный крестик — это точка отсчета образца. К сожалению, мы не сможем переместить ее на другое место — вместо этого придется сместить сам нарисованный образец.
Закончив рисование образца, выберем пункт Edit Document в меню Edit или нажмем комбинацию клавиш <Ctrl>+<E>. Также можно нажать кнопку, расположенную в левой части инструментария документа:
Flash вернется в обычный режим работы — редактирование всего изображения. А в списке панели Library появится только что созданный нами образец.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак рисовать Flash шаг за шагом
Как рисовать Flash легко с помощью этого видео с практическими рекомендациями и пошаговых инструкций по рисованию. Простой учебник по рисованию для начинающих и детей.
См. Руководство по рисованию на видео ниже
Видео от канала: How To Draw Easy
Вы можете обратиться к простому пошаговому руководству по рисованию ниже
Шаг 1
В отличие от Робина и Зеленого Фонаря из наших уроков рисования, Флэш в нашем уроке будет рисоваться в довольно сложной и нестатической позе.Но, несмотря на это, все принципы рисования будут точно такими же, как и на других уроках рисования. Итак, в первую очередь набрасываем голову в виде овала. Затем нарисуйте позвоночник, грудную клетку и таз.
Шаг 2
Итак, давайте добавим немного «плоти» к телу Флэша. Сверху нарисуйте симметричные контуры лица, которые должны пересекаться в центре лица (около переносицы). Далее обрисовываем узкое тело в области талии. Затем мы нарисуем руки и ноги простыми геометрическими фигурами, такими как круги и продолговатые цилиндры.
Шаг 3
Итак, основной контур нашего супергероя готов, и с этого шага мы добавим детали. Используя горизонтальную линию, нарисованную на предыдущем шаге, мы рисуем глаза. На вертикальной линии нарисуйте нос и рот, которые находятся точно между кончиком носа и линией подбородка.
Шаг 4
Продолжаем рисовать голову одного из самых быстрых супергероев в комиксах (кстати, кто быстрее, DC Flash или Marvel’s Quicksilver?). Рисуем контуры головы как в нашем примере.Далее прорисовываем проемы для глаз и рта. Не забудьте нарисовать крылья по бокам головы.
Шаг 5
Мы продолжаем наш урок рисования о том, как рисовать Flash из DC. Тщательно нарисуйте линии туловища, мышц груди и живота. Посередине сундука нарисуйте логотип Flash и пояс в виде молнии.
Шаг 6
Рисуем круглые и крепкие дельта-мышцы. Продолжайте линии дельтовидных мышц, переходя к бицепсам и трицепсам.Затем нарисуйте руку, которая должна быть узкой в области запястья. Нарисуйте контур перчатки в виде молнии и переходите к следующему шагу.
Шаг 7
Теперь перейдем к нижней части корпуса нашей вспышки. Нарисуйте линии сильных ног (мы думаем, что он много времени проводит в тренажерном зале за своими ногами). Нарисуйте линии мышцы и колена. В конце шага убираем все лишние линии и добавляем детали, такие как крылья на туфле и линии подошвы.
Шаг 8
Это урок рисования о том, как поэтапно рисовать Flash. Здесь нам нужно добавить тени и удалить все оставшиеся ненужные линии. Чтобы создать классические тени из комиксов, используйте четкие и темные штрихи. Вы можете создать яркую тень, как в нашем примере, или создать более контрастную тень, как в уроке рисования Человека-паука.
Вам понравился этот урок рисования? Если да, то не забудьте поделиться этим уроком рисования и подписаться на нас в социальных сетях.Также напишите уроки рисования, которые хотите видеть на страницах нашего сайта.
Как рисовать Flash
Легко, шаг за шагом Учебное пособие по рисованию во FlashНажмите ЗДЕСЬ, чтобы сохранить учебник в Pinterest!
Вы можете создавать свои собственные комиксы о супергероях, когда научитесь рисовать Flash с помощью этого урока рисования мультфильмов!
Кто такой Флэш? Он — красное пятно, мчащееся по городу. Он движется на суперскоростях, чтобы спасти положение в самый последний момент.Он использует силу, известную как «сила скорости», чтобы обрести свои удивительные способности.
Флэш был впервые показан в Flash Comics # 1 в 1939 году. За эти годы по крайней мере четыре разных героя стали известны под именем «Флэш». Самым известным из них является Барри Аллен, судебно-медицинский эксперт, мать которого была убита спидстером.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Позже племянник Барри Уолли Уэст и его внук Барт Аллен также облачились в костюм.Первым Флэшем был спортсмен из колледжа Джей Гаррик.
Флэш является членом Лиги справедливости, команды супергероев, борющихся с преступностью, в которую входят Супермен, Бэтмен и Чудо-женщина.
Вам не нужно торопиться, чтобы научиться рисовать Flash. Но практика обязательно отточит ваши навыки рисования!
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Человек-паук Чиби, Детстроук и Циклоп из Людей Икс.
Пошаговые инструкции по рисованию Flash
Рисунок Flash — шаг 11.Начните с рисования глаз Флэша. Используйте две изогнутые линии, чтобы очертить каждый миндалевидный глаз. Затем заштрихуйте кружок внутри, чтобы обозначить зрачок. Нарисуйте короткие изогнутые линии над глазами и между ними, чтобы детализировать веки и переносицу.
Рисунок Flash — шаг 22. Изогнутыми линиями очертите нос, ноздрю, рот, уголки рта и ямочку на подбородке.
Рисунок Flash — шаг 33. Используйте длинную изогнутую линию, чтобы очертить голову и лицо. Обратите внимание на очертания подбородка и щек, а также на то, что линия не сходится полностью.Используйте изогнутые линии, чтобы образовать свободную ромбовидную форму вокруг каждого глаза.
Рисунок Flash — шаг 44. Используя серию прямых и изогнутых линий, нарисуйте отверстие маски вокруг рта. Затем с помощью изогнутых линий нарисуйте дизайн молнии над ухом. У основания молнии заключите полукруг.
Рисунок Flash — шаг 55. Изогнутыми линиями обведите полукруг и частично видимую молнию над противоположным ухом. Обведите первый полукруг изогнутой линией.Вытяните пару линий ниже головы, чтобы сформировать шею, затем нарисуйте мышцы шеи еще двумя изогнутыми линиями.
Рисунок Флэша — шаг 66. Начните рисовать мускулистые плечи Флэша. Используйте изогнутые линии. Обратите внимание на контуры ключицы и верхней части руки.
Рисунок Flash — шаг 77. Продолжайте рисовать изогнутыми линиями руку, грудные мышцы и бицепсы.
Рисунок Flash — шаг 88. Завершите двуглавую мышцу руки изогнутыми линиями.Затем завершите контур туловища. Изогнутыми линиями очертите ребро и верхнюю часть мышц живота.
Рисунок Flash — шаг 99. Нарисуйте логотип Flash на груди супергероя. Во-первых, используйте серию линий, чтобы обвести зигзагообразную форму молнии. Затем нарисуйте вокруг него круг.
Завершите рисунок «Вспышка»Раскрасьте свою карикатуру на «Вспышку». Обычно он носит красный костюм с желтыми молниями.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Printable Drawing Tutorial
УСТРАНЕНИЕ НЕПОЛАДОК УЧАСТНИКА
Все еще видите рекламу или не можете загрузить PDF-файл?
Сначала убедитесь, что вы вошли в систему. Вы можете войти в систему на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, вероятным решением будет перезагрузка страницы.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно в верхнем левом углу (вы также можете использовать сочетания клавиш: Ctrl + R на ПК и Command + R на Mac).
как рисовать во Flash — Olive Блог Woolly Bugger
У меня было несколько человек, которые спрашивали меня, как я создаю иллюстрации для моих книг о рыбной ловле нахлыстом Оливе, поэтому я подумал, что поделюсь этим процессом со своей огромной аудиторией.
Позвольте мне начать с заявления, что я в какой-то степени старая школа. Я вырос не на компьютерах, и только когда мне исполнилось 20 лет, персональный компьютер приобрел известность. Поскольку в то время я работал в области графического дизайна, мне нужно было научиться делать все, что я научился делать, вручную, на компьютере.Сначала я сопротивлялся, но когда это оказалось бесполезным, я воспринял компьютер как новый инструмент. Однако есть вещи, которых невозможно достичь с помощью мыши.
Все мои иллюстрации начинаются по старинке с листа бумаги и карандаша. Я так и не нашел подходящей замены тактильной связи между рукой и карандашом / бумагой. Прежде всего, это зрительно-моторная координация. Я могу довольно хорошо рисовать мышью (плевать на эти планшеты Wacom), но способность произвольной формы создавать плавные формы и жесты открывается (во всяком случае, для меня) только росчерком карандаша.Таким образом я создаю свои наброски, и эти наброски служат основой для следующего шага.
Шаг 1: набросок карандашом
Когда черновые наброски карандашом готовы, я сканирую их и импортирую в свою основную программу рисования, Adobe Flash . Да, вы меня правильно поняли — Flash .
«Но подожди, Кирк», — спросите вы. «Разве Flash не просто инструмент для создания веб-графики?» Почему да, и я рад, что вы спросили.
«Подожди секунду», — вставляешь ты.«Разве для печати вам не нужно использовать программу, которая позволяет использовать цвета CMYK?» Ну да. Но вы опережаете меня в этом вопросе. Пожалуйста, проявите терпение — мы уже приближаемся.
Я использую Flash , чтобы обвести отсканированные карандашные наброски. Мне нравятся инструменты рисования в Flash больше, чем в любой другой программе, которую я когда-либо использовал, и она дает мне максимальную гибкость, которую можно улучшить только при рисовании полностью вручную (что само по себе имеет ограничения).Первый шаг в Flash — нарисовать тонкий черный контур вокруг всех моих фигур. В этот раз я также добавляю некоторые детали, которых не было в карандашном наброске. Полная творческая лицензия, чтобы делать то, что мне нравится. 😉
Шаг № 2: Наброски в Adobe Flash
После того, как я нарисовал контуры, я добавляю свои основные цвета. Затем я использую вторичную штриховку, чтобы добавить деталей к рисункам. Все это очень легко сделать с помощью Flash . Но теперь, как было отмечено в нашем обсуждении выше, у меня есть файл, в котором используются цвета RGB (красный, зеленый и синий).Экран компьютера использует комбинацию этих 3 цветов для отображения изображений. Если бы я создавал свои иллюстрации только для просмотра на компьютере, моя работа была бы сделана. Однако для печати моих книг эти файлы цветов RGB не подходят.
Шаг № 3: Добавлены цвета в Adobe Flash
Мои файлы Flash затем необходимо преобразовать в другой программный формат, который позволяет использовать цвета, используемые в коммерческой офсетной печати. Этот процесс печати называется 4-цветным процессом или CMYK (голубой, пурпурный, желтый и черный).Программа, которую я использую для получения цветов CMYK, известна как Adobe Illustrator . К счастью, Adobe делает и Flash , и Illustrator , так что эти две программы прекрасно работают вместе. Эта совместимость позволяет мне экспортировать мой файл Flash в формат Illustrator , в котором действительно есть палитра CMYK, необходимая для офсетной печати. Проблема в том, что когда я открываю только что созданный файл Illustrator , цвета, которые были такими яркими в Flash , теперь тусклые и размытые.Это результат несоответствия цветовой палитры.
Шаг 4: блеклые цвета в Adobe Illustrator
Что мне нужно сделать на этом этапе, так это выбрать новые цвета, чтобы заменить те, которые теперь тусклые и блеклые. Это может быть утомительное занятие, но я нашел способы упростить рутинную работу. Да, это дополнительный шаг, но его нельзя избежать. Это не идеальный мир, но он работает для меня, потому что позволяет мне работать в манере, которая соответствует моему стилю.
Шаг 5: Окончательные цвета в Adobe Illustrator
По сути, после того, как я преобразовал все цвета, я закончил.По крайней мере, с одной иллюстрацией. Теперь я должен проделать то же самое со всеми остальными иллюстрациями в книгах. Как вы понимаете, это не задача, которую нужно выполнить в одночасье. Вы можете спросить: «Почему бы вам не пропустить шаг Flash и просто нарисовать прямо в Illustrator ?» Ответ прост: Flash — лучший инструмент для рисования от руки, который позволяет мне работать так, как это не делает Illustrator . Для меня, как художника, самое важное, чтобы финальные иллюстрации выглядели так, как будто они нарисованы от руки (потому что, по сути, так оно и есть).Я не хочу, чтобы программное обеспечение определяло внешний вид иллюстраций.
То, как я пришел к такой работе, было в значительной степени основано на пробах и ошибках, и я могу быть единственным иллюстратором во вселенной, который работает именно таким образом. Если есть кто-нибудь, читающий это и использующий тот же процесс, я был бы рад получить известие от вас. А Adobe, вы слушаете? Моя жизнь была бы намного проще, если бы вы добавили палитру CMYK в Flash или добавили гибкость инструментов рисования Flash в Illustrator !
Спасибо за внимание.
Как нарисовать 3D-коробку во Flash | Small Business
Нарисуйте трехмерную рамку во Flash, используя команду программы «Преобразовать» и панель «Свойства», чтобы расположить копии формы, созданной с помощью инструмента «Прямоугольник», в трехмерном пространстве. Создав блок, вы можете использовать ActionScript для его анимации. Вы можете нарисовать смоделированный трехмерный блок с помощью инструмента Flash «Кисть»; однако вы не сможете повернуть или расположить получившееся изображение в трехмерном пространстве, как это можно сделать с объектом, созданным с помощью трехмерных инструментов Flash.
Щелкните значок палитры инструментов в форме прямоугольника, чтобы запустить инструмент для рисования прямоугольников и квадратов. Перетащите на холст, чтобы создать прямоугольник, который представляет одну сторону трехмерного блока.
Щелкните прямоугольник правой кнопкой мыши и выберите «Создать символ», чтобы отобразить диалоговое окно для создания символов, которые представляют собой графические объекты, к которым можно применять трехмерные команды. Нажмите «ОК», чтобы принять параметры символа по умолчанию.
Введите «200» в текстовые поля «Ширина» и «Высота» на панели «Свойства», чтобы изменить размер прямоугольника до 200 на 200 единиц.Это сделает прямоугольник идеальным квадратом, что упростит создание коробки. Щелкните ссылки «По горизонтали» и «Вертикаль» на панели «Выровнять», чтобы центрировать квадрат на холсте. Это действие позволяет вам расположить квадраты, образующие стороны коробки, в трехмерном пространстве.
Щелкните команду «Копировать» меню «Правка», а затем щелкните холст правой кнопкой мыши. Нажмите «Вставить на место», чтобы продублировать квадрат. Введите «100» в элементе управления «Положение по оси Z» на панели «Свойства», чтобы разместить дублированный квадрат в трехмерном пространстве.
Щелкните команду «Выбрать все» меню «Правка», а затем скопируйте и продублируйте два квадрата, как вы создали дубликат на предыдущем шаге. Пара квадратов сформирует левую и правую стороны коробки.
Нажмите одновременно «Control» и «T», чтобы войти в режим выполнения трехмерных преобразований, а затем введите «275» в текстовое поле «X position». Введите «200» для текстового поля «Y position» и «100» для текстового поля «Z position», чтобы указать центр трехмерного вращения, необходимого для создания левой и правой сторон поля.Введите «90» в текстовое поле «Поворот по оси X», чтобы выполнить поворот.
Используйте инструкции из шага 4, чтобы вставить еще одну копию первых двух квадратов. Используйте инструкции предыдущего шага, чтобы повернуть дубликат на 90 градусов вокруг оси «Y» вместо «оси X». Все остальные параметры вращения остаются такими же, как и для вращения вокруг оси X.
Нажмите «Control» и «A» одновременно, чтобы выбрать все объекты, а затем нажмите «F8», чтобы запустить команду для создания новых символов.Введите «3dcube» в поле «Имя», чтобы дать кубу имя, а затем щелкните значок палитры инструментов в виде заштрихованной сферы, чтобы запустить инструмент «3-D Rotation». Перетащите любое из трех цветных колец, окружающих коробку, чтобы повернуть коробку в трехмерном пространстве.
Ссылки
Writer Bio
Даррин Колтов писал о компьютерном программном обеспечении до тех пор, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком. В настоящее время он намерен получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Флэш-рисунок лица / Как рисовать Флэш-Лига справедливости Youtube
Флэш-рисунок лицаФлэш-рисунок лица / Как рисовать Флэш-Лига справедливости Youtube . Рисунок лица со вспышкой: как нарисовать лицо со вспышкой легко и супер мило шаг за шагом для детей, классный учебник рисования, чтобы научиться рисовать вспышку из лиги справедливости как. Рисуем челюсти с правой стороны. Начните с рисования круга в районе максимальных 50%… Полное имя / альтернативное эго: линия начинается в нижней левой части челюсти, затем перемещается вверх к горизонтальной вспомогательной линии.Внесите необходимые улучшения, чтобы закончить рисунок. Искусство Шалиду 105 просмотров5 месяцев назад. Как нарисовать флешку поэтапно 2020 | рисуя лицо вспышки. Рисование тату дракона флеш рисунками. Люди используют его в самых разных случаях, чтобы получить удовольствие.
Пожалуйста, поддержите этот канал, подписавшись. Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt. Флэш рисует забавные вещи на лице человека в лиге справедливости.
Коллекция, представленная Барриалленом Флэшем на Neonmob Рисунки Marvel Рисование супергероев Искусство супергероев от i.pinimg.com Узнайте, как нарисовать вспышку из постоянного тока с помощью этого пошагового руководства по рисованию, подготовленного для вас путем рисования для всей команды. Я проведу вас через каждый шаг, и вы получите безупречный результат, если вы будете строго им следовать. Флэш — это имя, разделяемое несколькими супергероями из комиксов. Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам. Играйте в игры с рисованием на y8.com. Как нарисовать флешку поэтапно 2020 | рисуя лицо вспышки.
Dc comics flash illustration, Герои лиги справедливости:
Вы даже можете сохранить свое творение. На голове нарисуйте линии симметрии лица, которые должны пересекаться в центре лица (возле переносицы). Я проведу вас через каждый шаг, и вы получите безупречный результат, если вы будете строго им следовать. Играйте в игры с рисованием на y8.com. После удара молнии Барри Аллен выходит из комы и обнаруживает, что ему была дана сила сверхскорости, и он становится следующей вспышкой, борющейся с преступностью в центре города.Поэкспериментируйте с собственными инструментами цифрового рисования DeviantArt. Люди используют его в самых разных случаях, чтобы получить удовольствие. Начните с рисования круга в районе максимальных 50%… Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам. Оттуда он идет под углом вниз к устью вспышки, изгибается через нос и поднимается вверх к другой стороне. Полное имя / альтер эго: Флэш (или просто флеш) — это имя нескольких супергероев, появляющихся в американских комиксах, издаваемых DC Comics.Flash — это продолжающаяся серия американских комиксов о одноименном супергерое dc comics. В этом уроке мы будем рисовать вспышку на его ногах за шесть простых шагов.
Все вспышки представляют собой примеры следующих троп: Чудо-женщина, супермен, мигающий фон, комиксы, супергерой, комикс png. Создано писателем Гарднером Фоксом и художником Гарри Лампертом. Флэш из серии «Город на закате». Флэш рисует забавные вещи на лице человека в лиге справедливости.
Как нарисовать Flash Cartoon Youtube от i.ytimg.com Флэш — это имя, которое разделяют несколько вымышленных супергероев комиксов. Сначала проведите вертикальную линию посередине лица. Люди используют его в самых разных случаях, чтобы получить удовольствие. Flash face paint карнавальная живопись карнавальные картины живопись иллюстрация рисунки живопись искусство. Флэш-лицо очень часто встречается у людей. Затем на полпути проведите горизонтальную линию. Строка начинается в нижнем левом углу. Как нарисовать лицо вспышки (начальный уровень) в этом уроке, мы будем рисовать лицо вспышки, и это будет сделано за тринадцать простых шагов.После удара молнии Барри Аллен выходит из комы и обнаруживает, что ему была дана сила сверхскорости, и он становится следующей вспышкой, борющейся с преступностью в центре города.
Простой легкий рисунок лица со вспышкой (стр. 1), как рисовать лицо со вспышкой, распечатать по шагам лист чертежа:
После удара молнии Барри Аллен просыпается из комы и обнаруживает, что ему дана сила сверхскорости, становится следующей вспышкой борьбы с преступностью в центре города.Drawingtutorials101.com, как рисовать флеш, о чем эти картинки на этой странице: простое легкое рисование флеш-лица Флэш — это продолжающаяся серия американских комиксов с участием одноименного супергероя комиксов DC. Узнайте, как нарисовать вспышку из постоянного тока с помощью этого пошагового руководства по рисованию, подготовленного для вас путем рисования для всей команды. Как нарисовать вспышку стоя (средний уровень). С 2010 года сериал фокусируется на Барри Аллене, второй вспышке, который был основным фокусом с 1959 по 1985 год. Полное имя / альтернативное эго: дополнительные идеи о раскрашивании лица вспышкой, раскраске лица, лице.Не забывайте строго следовать каждому шагу. Строка начинается в нижнем левом углу. Для каждого вы выбираете тот, который вам нравится, затем размещаете и определяете его соответствующим образом. Искусство Шалиду 105 просмотров5 месяцев назад. Вот простой способ точно разместить черты лица при рисовании головы. Y8 является домом для лучших игр с рисованием, доступных в Интернете, поскольку это категория игр, которые нам нравятся.
Сначала проведите вертикальную линию посередине лица. Я проведу вас через каждый шаг, и вы получите безупречный результат, если вы будете строго им следовать.Как нарисовать лицо вспышки (начальный уровень) в этом уроке, мы будем рисовать лицо вспышки, и это будет сделано за тринадцать простых шагов. Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам. Флэш из серии «Город на закате». Нарисуйте край маски вспышки, проведя угловую линию на его лице. По сути, после того, как я нарисовал лицо Барри по фотографии, мне намного проще нарисовать его лицо на лету, например # flash # flash fanart #iris west #drawing sizes # я даю ссылки на другие изображения в своих сообщениях # not только потому, что они актуальны # но еще и потому, что я не уверен, видел ли их кто-нибудь.
Как рисовать Kid Flash Пошаговое руководство по рисованию Автор Dawn Dragoart Com с assets.dragoart.com Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам. Наклейка с логотипом flash superhero, flash, логотип dc the flash, комиксы dc, лига справедливости, символ png. Флэш-рисунок лица: лучшие предложения по флеш-рисунку лица. Флэш Чудо-Женщина Супермен, мигающий фон, комиксы, супергерой, комикс png.Нарисуйте край маски вспышки, проведя угловую линию на его лице. Играйте в игры с рисованием на y8.com.
Наклейка с логотипом flash superhero, flash, логотип dc the flash, комиксы dc, лига справедливости, символ png.
С 2010 года сериал фокусируется на Барри Аллене, второй вспышке, которая была первоначальным центром внимания с 1959 по 1985 год. Флэш-чудо-женщина, супермен, мигающий фон, комиксы, супергерой, комикс png. Люди используют его в самых разных случаях, чтобы получить удовольствие.Подпишитесь на бесплатные еженедельные уроки рисования. Линия начинается в нижнем левом углу челюсти, затем поднимается к горизонтальной вспомогательной линии. Как нарисовать лицо: Контур (граница) и заливка. Флэш-рисунок лица: в основном, после того, как я нарисовал лицо Барри по фотографии, мне намного проще нарисовать его лицо на лету, например # flash # flash fanart #iris west #drawing планы # я даю ссылки на другие изображения в моих сообщениях # не только потому, что они актуальны, # но еще и потому, что я не уверен, видел ли их кто-нибудь.Вспышка (или просто вспышка) — это имя нескольких супергероев, появляющихся в американских комиксах, издаваемых dc comics. Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам.
«Флэш» — это продолжающаяся серия американских комиксов об одноименном супергерое dc comics.
Комиксы DC… как нарисовать лицо Какаши Хатаке (Наруто) подробнее ».
Этот метод использует возможности глубоких генеративных нейронных сетей для изучения условного распределения по человеческим лицам.
Рисунок лица вспышки:
Для каждого вы выбираете тот, который вам нравится, затем размещаете и размер соответствующим образом.
Вспышка туловища следует рисовать в масштабе 3/4, то есть левая сторона, обращенная к зрителям, должна быть шире правой.
После удара молнии Барри Аллен выходит из комы и обнаруживает, что ему была дана сверхскорость, и он становится следующей вспышкой, борющейся с преступностью в центре города.
С 2010 года серия фокусируется на Барри Аллене, второй вспышке, которая была основным фокусом с 1959 по 1985 год.
Затем нарисуйте горизонтальную линию наполовину.
Флэш рисует забавные вещи на лице человека в лиге справедливости.
Оттуда он поворачивается вниз к устью вспышки, изгибается через нос и поднимается вверх к другой стороне.
Мультфильм рисунки Бэтмен художественные зарисовки простые рисунки рисунки рисование учебник искусство живопись инструменты анимация фон простой рисунок лица.
Сочный рисунок фазы вспышки 1:
См. Другие идеи о раскраске лица вспышкой, раскраске лица, лице.
Вспышка лица очень часто встречается у людей.
Flash face paint карнавальная живопись карнавальные картины живопись иллюстрация рисунки живопись искусство.
Узнайте, как нарисовать вспышку из постоянного тока с помощью этого пошагового руководства по рисованию, подготовленного для вас путем рисования для всей команды.
Рисунок лица вспышки:
Люди используют его в различных случаях, чтобы получить удовольствие.
Импульсный рисунок лица рисунок ядовитого плюща рисунок лица стежка рисунок лица баки барнс рисунок лица медноголового рисунок лица золотистого ретривера рисунок лица сасквотч рисунок лица английского бульдога.
Мультфильм рисунки Бэтмен художественные зарисовки простые рисунки рисунки рисование учебник искусство живопись инструменты анимация фон простой рисунок лица.
Вы даже можете сохранить свое творение.
Рисунок лица вспышки:
Барри Аллен после удара молнии выходит из комы и обнаруживает, что ему была дана сила сверхскорости, и он становится следующей вспышкой, борющейся с преступностью в центре города.
Искусство Шалиду 105 просмотров5 месяцев назад.
По сути, после того, как я нарисовал лицо Барри по фотографии, мне было намного проще нарисовать его лицо на лету, например # flash # flash fanart #iris west #drawing планы # я даю ссылки на другие изображения в своих сообщениях # не только потому, что они актуальны, # но еще и потому, что я не уверен, видел ли их кто-нибудь.
Как нарисовать флэш-логотип (пошаговые инструкции по рисованию)
Как нарисовать флэш-логотипРазве это не невероятное чувство, когда вы знаете, как рисовать флэш-логотип, косвенно относящийся к супергероям? Некоторым из вас будет сложно рисовать, но это не так, как вы думаете, потому что вы находитесь на правильной платформе, где я пошагово помогу вам рисовать изображения с помощью простых видеоуроков.
В конце концов, вы не знаете, как правильно рисовать. Было бы лучше, если бы у вас была знакомая техника, чтобы с помощью моих простых видеоуроков вы научились шаг за шагом рисовать флэш-логотип.
В большинстве мультсериалов или различных журналах о супергероях вы можете увидеть, как на костюмах супергероев изображается флэш-логотип. Я не могу отрицать, что флэш-логотип всегда обозначал захватывающие моменты или сильных людей.
Некоторые из вас были бы очень рады научиться рисовать логотипы, и я пытаюсь помочь вам, создав отличную возможность для всех вас. В моем руководстве по рисованию есть 7 супер простых шагов, каждый из которых можно легко выполнить, предлагая лучший опыт рисования для всех.
Всезнайка перед началом работы…
Необходимые материалы для рисования:
- Лист для рисования
- Карандаш
- Карандаш Compus
- Акварель / мелки
Ожидаемое время:
- Включая раскраску)
Как нарисовать логотип Flash шаг за шагом
Шаг 1: Сначала вам нужно нарисовать два круга. Один маленький, а другой будет немного больше.
Как нарисовать флэш-логотип (шаг 1)Шаг 2: Теперь вы должны нарисовать неполный треугольник уникальным способом, точно так, как вы видите ниже.
Как нарисовать логотип Flash (шаг 2)Шаг 3: Затем нарисуйте букву «Z» с немного большей верхней линией в левой нижней части треугольника.
Как нарисовать логотип Flash (шаг 3)Шаг 4: Теперь нарисуйте еще одну букву «Z» в правой нижней части треугольника.
Как нарисовать логотип Flash (шаг 4)Шаг 5: На этом шаге вы должны нарисовать тот же неполный треугольник, который вы рисуете на втором шаге, но в обратном порядке.
Как нарисовать Flash Logo (Шаг 5)Шаг 6: Перед тем, как дотронуться до цветных карандашей, вам нужно провести зигзагообразную линию от верхней части треугольника к нижней части треугольника.
Как нарисовать логотип Flash (шаг 6)Шаг 7: Теперь сделайте его разноцветным с помощью красного и желтого цветов.
Как нарисовать флэш-логотип (шаг 7)Рисунок флэш-логотипа в одном изображении
Каждый раз, когда вы собираетесь запустить этот флэш-логотип, вы должны просто для облегчения рисования загрузить все мои пошаговые инструкции.Вы также можете распечатать его на своем принтере. Не волнуйтесь, вам не придется платить за это ни копейки, это совершенно бесплатно для вас .
Как нарисовать флэш-логотип шаг за шагомВидеоурок: Как нарисовать флэш-логотип
Надеюсь, мое пошаговое видео-руководство по рисованию было легким для понимания, и вам понравился весь процесс. Неважно, новичок вы или нет, мои уроки легко усвоить. Кроме того, я постарался дать простые и полезные советы с помощью нашего видеоурока.Прежде чем приступить к рисованию, убедитесь, что у вас есть необходимые инструменты.
Так что, если вам нравятся эти инструкции, оставьте комментарий в разделе комментариев, или, если вам нужно что-то спросить, вы также можете связаться со мной, оставив комментарий ниже.
Не забывайте ставить лайки, комментировать, делиться и ПОДПИСАТЬСЯ на мой канал .
Рисование во Flash — Adobe Flash Professional CS6
Рисование во Flash
Adobe Flash Professional CS6 имеет множество мощных инструментов, которые помогут вам создавать векторные формы, пути, цвета и узоры.Хотя Flash может работать с пиксельными или растровыми изображениями инструменты рисования во Flash создают векторные изображения произведение искусства.
1. Инструмент «Линия»Этот инструмент используется для создания прямых линий на сцене.
Чтобы использовать инструмент «Линия», выполните следующие действия.
1. Щелкните инструмент «Линия» (N) на панели инструментов.
2. На панели инспектора свойств выберите желаемую обводку. цвет, толщина и стиль линии.
3. Наведите указатель мыши на сцену.
4. Щелкните по сцене и перетащите, чтобы нарисовать линию.
Этот инструмент используется для рисования овалов и кругов.
Чтобы использовать инструмент «Овал», выполните следующие действия.
1. Щелкните инструмент «Овал» (O) на панели инструментов.
2.На панели инспектора свойств выберите желаемую обводку. цвет, толщина, стиль и цвет заливки овала.
3. Поместите указатель мыши на рабочую область, где вы хотите, чтобы овал. Указатель мыши изменится на знак плюса (+). Удерживая кнопку мыши нажмите, перетащите мышь, чтобы нарисовать овал.
4. Отпустите кнопку мыши, когда получите овал желаемого размер.
Вы также можете нарисовать круг с помощью инструмента «Овал», просто нажав и удерживая клавишу Shift при перетаскивании мыши.
Этот инструмент используется для рисования прямоугольников и квадратов.
Чтобы использовать инструмент «Прямоугольник», выполните следующие действия.
1. Щелкните Инструмент «Прямоугольник» (R) на панели «Инструменты».
2. На панели Property Inspector выберите необходимые настройки. для прямоугольника.
3. Наведите указатель мыши на сцену.Держим мышь кнопка нажата, перетащите мышь, чтобы нарисовать прямоугольник.
4. Отпустите кнопку мыши, когда вы получите прямоугольник желаемый размер.
Вы также можете нарисовать квадрат с помощью инструмента «Прямоугольник», просто нажатие и удерживание клавиши Shift при перетаскивании мыши.
Инструмент «Прямоугольник» также можно использовать для рисования прямоугольника с помощью закругленные углы. Чтобы нарисовать прямоугольник со скругленными углами, выполните следующие действия.
1. Щелкните Инструмент «Прямоугольник» (R) на панели «Инструменты».
2. Щелкните модификатор радиуса угла прямоугольника в параметрах прямоугольника. площадь.
3. Введите значение для радиуса угла прямоугольника от 0 до 999 и затем щелкните ОК.
4. Наведите указатель мыши на сцену.Удерживая кнопку мыши нажатой, перетащите мышь, чтобы нарисовать прямоугольник с закругленными углами.
5. Отпустите кнопку мыши, когда вы получите нужный прямоугольник с закругленные углы.
Этот инструмент используется для рисования многоугольников и звезд и поэтому называется PolyStar. Количество сторон в многоугольнике или количество точек в звезде варьируется. от 3 до 32.Чтобы использовать PolyStar Tool, выполните следующие действия.
1. Щелкните стрелку раскрывающегося списка на кнопке инструмента «Прямоугольник», а затем в появившемся подменю щелкните Инструмент PolyStar.
2. На панели Property Inspector выберите необходимые настройки. формы.
3. Нажмите кнопку «Параметры» на панели «Инспектор свойств». В Откроется диалоговое окно «Параметры инструмента».
a) Щелкните многоугольник или звездочку в раскрывающемся списке Стиль.
b) Введите значение от 3 до 32, чтобы указать количество сторон. многоугольника или точек звезды.

