Нейросеть, которая рисует онлайн по описанию или по фото: топ 5 ⋆ FutureNow
Твитнуть
Какая лучшая нейросеть, которая рисует онлайн по описанию или по фото на сегодня? Представляем вашему вниманию рейтинг из 5-ти, чтобы вы сами смогли выбрать.
В последние годы появилось много интереса к нейронным сетям, которые могут создавать рисунки в Интернете. Эти сети обучаются с помощью больших наборов изображений и используют процесс, называемый генеративной моделью, чтобы создавать новые изображения по описанию.
Здесь мы рассмотрим топ-5 нейронных сетей, которые создают рисунки онлайн.
Нейросеть, которая рисует онлайн по описанию или по фото
GANbreeder
GANbreeder/Artbreeder – это онлайн-инструмент, который позволяет пользователям создавать изображения с помощью типа нейронных сетей, который называется генеративным противостоянием сетей (GAN). Пользователь выбирает два изображения из библиотеки изображений, и GANbreeder комбинирует их, чтобы создать новое изображение, которое включает черты из обоих изображений. Пользователь может улучшить изображение, выбрав черты, которые он хочет сохранить, и используя регулятор для настройки уровня каждой черты.
Пользователь может улучшить изображение, выбрав черты, которые он хочет сохранить, и используя регулятор для настройки уровня каждой черты.
GANbreeder – интересный инструмент, поскольку он позволяет пользователям исследовать творческие возможности нейронных сетей. Пользователи могут создавать широкий спектр изображений, от реалистичных портретов до абстрактных композиций, и результаты могут быть удивительно убедительными.
КИТАЙСКИЕ ВЕРТИКАЛЬНЫЕ ФИЛЬМЫ (ВЕРТИКАЛЬНАЯ ДРАМА) ДЛЯ МОБИЛЬНЫХ ТЕЛЕФОНОВ – БУДУЩЕЕ ВИДЕО ИНДУСТРИИ
Quick, Draw! от Google
Quick, Draw! от Google – это нейронная сеть, которая обучалась на наборе данных из миллионов эскизов, нарисованных пользователями. Сеть использует процесс машинного обучения, чтобы распознавать паттерны в эскизах и использовать их, чтобы создавать новые рисунки. Пользователю дается задание и 20 секунд, чтобы нарисовать его. Затем сеть пытается угадать, что пользователь рисует, на основе линий, которые он проводит.
Пользователю дается задание и 20 секунд, чтобы нарисовать его. Затем сеть пытается угадать, что пользователь рисует, на основе линий, которые он проводит.
Quick, Draw – это интересная и увлекательная игра, которая демонстрирует мощность нейронных сетей. Пользователи могут увидеть, как отгадки сети становятся более точными со временем, когда она учится на основе рисунков, которые нарисовали другие пользователи.
DALL-E
DALL-E – это нейронная сеть, разработанная OpenAI, которая может создавать изображения на основе текстовых описаний. Сеть была обучена на большом наборе данных изображений и текстовых описаний, которые связаны с ними. С помощью этих данных, DALL-E может создавать новые изображения на основе текстового описания.
DALL-E |Photo: https://cv-tricks.com/how-to/dall-e-text-to-image-generation/Например, если пользователь вводит текстовое описание “маленькая кошка с крюками”, DALL-E может создать изображение кошки, которая действительно имеет крюки.
Сеть может создавать изображения с высокой детализацией и сложностью, что делает ее полезной для таких проектов, как дизайн, медиа-творчество и визуальные эффекты.
Как позвонить по видеосвязи к искусственному интеллекту ChatGPT – call Annie
Sketch RNN
Sketch RNN – это нейронная сеть, которая может создавать визуальные рисунки из рисунков с графических планшетов. Сеть использует переменную рекурсивную сеть (Variational Recurrent Neural Network) для обучения на наборе данных, который содержит рисунки с графических планшетов.
Sketch RNN может создавать новые рисунки на основе небольшого количества начальных линий, которые нарисовал пользователь. Сеть может создавать не только простые формы, но и сложные рисунки, такие как рисунки животных, людей, растений и т. д. Одно из главных преимуществ Sketch RNN заключается в том, что сеть может создавать вариации рисунков, что позволяет пользователю выбирать лучший вариант.
Sketch RNN| Photo: https://experiments. withgoogle.com/sketch-rnn-demo
withgoogle.com/sketch-rnn-demoSketch RNN может быть полезной для проектов, связанных с визуальным искусством, дизайном и другими творческими профессиями. Она может помочь создавать новые идеи и вариации рисунков быстрее, чем вручную.
Что чат-боты с искусственным интеллектом знают о нас и с кем они этим делятся?
Pix2Pix
Pix2Pix – это нейронная сеть, разработанная для конвертации рисунков из одной формы в другую. Например, сеть может быть использована для конвертации черно-белых фотографий в цветные или для конвертации рисунков в другой стиль рисунка.
Pix2Pix использует архитектуру глубокого обучения, чтобы научиться выполнять эти преобразования. Сеть обучается на парах изображений, содержащих исходный рисунок и целевой рисунок. Затем он может быть использован для создания новых изображений на основе исходных рисунков.
Pix2Pix |Photo:https://blogs.rstudio.com/ai/posts/2018-09-20-eager-pix2pix/Pix2Pix может быть полезен для проектов, связанных с фотографией и графикой, таких как дизайн, архитектура и искусство. Он может помочь создавать новые вариации рисунков, что позволяет пользователю видеть, как их рисунки выглядят в разных стилях и цветах.
Он может помочь создавать новые вариации рисунков, что позволяет пользователю видеть, как их рисунки выглядят в разных стилях и цветах.
Нейронные сети и рисунки – будущее за ними
Нейронные сети, которые могут создавать рисунки и изображения, становятся все более популярными среди пользователей, которые ищут новые инструменты для творчества и дизайна. В этой статье мы рассмотрели пять лучших нейронных сетей, которые могут создавать рисунки онлайн.
Все эти нейронные сети могут быть полезными инструментами для творчества и дизайна. Они могут помочь создавать новые вариации рисунков.
конвертируйте изображения в JPG, PNG в векторы SVG, EPS, AI
Применение
Подготовка к печати
Нужно подготовить изображения для печати, вырезания или вышивки? Vector Magic может помочь вам справиться с потоком изображений. Сократите время выполнения заказа, сведите к минимуму проблемы с подготовкой к печати и сократите свои расходы!
Логотипы
Логотип представляет ваш бренд и используется на разных носителях информации: на вашем веб-сайте, визитных карточках, листовках, баннерах и т. д. Обеспечьте единообразное и четкое изображение во всех контекстах, используя векторный формат.
д. Обеспечьте единообразное и четкое изображение во всех контекстах, используя векторный формат.
Графический дизайн
Быстро вставляйте исходный растровый материал в векторные композиции, что создает целый диапазон творческих возможностей. Или действуйте традиционно и нарисуйте что-нибудь на бумаге, а затем отсканируйте, векторизуйте и улучшите свое творение.
… и больше
Придавайте художественный вид своим фотографиям, векторизуйте графики или карты, превращайте отсканированные изображения во что-то более гибкое и многое другое. Попробуйте сегодня!
Примеры — Учебные пособия — Цены
Как конвертировать изображения в JPG, PNG, GIF в векторные файлы PDF, SVG, EPS
1. Загрузить
Загрузите растровое изображение, и мы автоматически определим, какие настройки использовать, и сделаем трассировку за вас.
2. Проверить и редактировать
Вы можете просмотреть векторный результат, настроить параметры и даже отредактировать результат с помощью одного и того же инструмента.
3. Скачать
Результат предоставляется в форматах SVG, EPS и PDF. Компьютерная версия также поддерживает AI и DXF.
Просто лучший в мире автоматический трассировщик
Полностью автоматическая векторизация
Vector Magic анализирует ваше изображение и автоматически определяет подходящие настройки для его векторизации, а затем трассирует базовые формы в полном цвете. Это намного упрощает начало работы — просто загрузите изображение и готово, результат для просмотра!
Естественно, вы можете изменить настройки автоматического определения. Vector Magic предлагает вам содержательные настройки, понятные не только для машины, но и для людей, и их можно легко изменить.
Прочитайте полное учебное пособие »
Нужно конвертировать JPG в SVG? Воспользуйтесь Vector Magic, чтобы получить лучший из возможных результатов.
Субпиксельная точность
Vector Magic тщательно трассирует каждый бит информации вашего изображения, срезая каждый краевой пиксель точно в нужном месте, чтобы воссоздать замысел вашего оригинала.
Это позволяет нам выявлять мелкие детали, которых не замечают другие инструменты, расширяя возможности того, до какого уровня детализации вы можете дойти прежде чем потерять нюансы оригинала.
Клиенты часто предоставляют свои логотипы в формате PNG, но чтобы их напечатать, вам может потребоваться преобразование в SVG. Перерисовка может занять несколько часов. Вместо этого воспользуйтесь Vector Magic, часто за считанные секунды вы можете получить отличные результаты.
Нужное количество узлов
Если вы раньше использовали другие инструменты автоматической трассировки, вы, возможно, заметили, какое огромное количество узлов они используют для создания результата и как странно они их размещают.
Vector Magic — это как глоток свежего воздуха, он грамотно выбирает нужное количество узлов и размещает их в удачных местах.
Это значительно упрощает работу с результатами и уменьшает размер файлов.
Vector Magic — это однозначно лучший в мире конвертер PNG в SVG.
 Если вам нужно преобразовать PNG в SVG, вы обратились по адресу.
Если вам нужно преобразовать PNG в SVG, вы обратились по адресу.Редактирование результата
Vector Magic не только предлагает вам простые в использовании настройки, мы также позволяем вам редактировать результат как онлайн, так и в компьютерном приложении.
Вы можете избавиться от ненужных фигур, соединить фигуры, которые были разделены, исправить ломаные линии и разделить фигуры, которые не должны соприкасаться, и все это с помощью простого в использовании редактора пиксельного стиля.
Эта замечательная функция может очень пригодиться, если на вашем результате есть несколько небольших пятен.
Посмотрите видео, показывающее, как редактировать результат »
По неизвестной причине никто не хранит оригиналы в формате EPS. Если вам нужно конвертировать в EPS, всегда сначала пробуйте Vector Magic.
Трассировка
Внедрение
Трассировка, а не внедрение
Vector Magic всегда трассирует ваше растровое изображение, тщательно выделяя его базовые формы, и создает для вас настоящее векторное изображение со всеми его преимуществами.
В то же время в Интернете можно увидеть множество сервисов, которые претендуют на преобразование растровых изображений в векторы, а на самом деле просто внедряют пиксели, не трассируя их в векторных формах.
В результате вы получите файл, который останется размытым при увеличении, и его нельзя будет использовать для резки, шитья, лазерной гравировки или других целей, требующих настоящего векторного изображения.
Избавьте себя от разочарований и воспользуйтесь Vector Magic для настоящей векторизации!
Графическим дизайнерам часто требуется конвертировать JPG в SVG. Чтобы быстро справиться с этой задачей, используйте Vector Magic.
Классный ресурс … мне нравится интерфейс и простота
R. Deshler, Gannon Design
Это ПОТРЯСАЮЩИЙ продукт!
Shawn, Reminderband
Хотела бы я знать о тебе давным давно — это избавило бы меня от многих головных болей
Melanie, ALG Graphics
Это революционный прорыв!
J. Holland
Преимущества
Просто
Vector Magic превращает сложную и утомительную задачу по ручной трассировке растрового изображения в простой процесс щелканья мышью.
Отлично
Если вы сравните результаты с другими инструментами, вы заметите, что Vector Magic создает векторные изображения, лучше отвечающие исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если очистка и требуется, то в гораздо меньшем объеме.
Экономно
Из-за высокой стоимости аутсорсинга и количества времени, необходимого на ручную трассировку, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом изображении, которое вы хотите векторизовать.
Быстро
Зачем зря тратить время? Vector Magic немедленно выдает результаты и позволяет вам продолжить свой день и заняться тем, что действительно важно.
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Растровые и векторные изображения
В чем разница между изображениями в JPG, PNG, GIF и файлами SVG, EPS, PDF, AI, DXF?
Векторные изображения состоят из кругов, прямоугольников, линий и кривых, в то время как растровые изображения, также известные как точечные, состоят из сетки пикселей. Векторизация или трассировка — это процесс повторной отрисовки растрового изображения как векторного.
Векторизация или трассировка — это процесс повторной отрисовки растрового изображения как векторного.
Формы в векторных изображениях позволяют компьютерам делать то, что невозможно сделать с растровыми изображениями, например масштабировать их до любого размера без потери качества и использовать их, например, для вырезания, шитья, покраски и гравировки лазером.
Растр
Решетка
Пиксели
Вектор
Основные фигуры
Векторное изображение
Дополнительно о векторных изображениях »
Форматы файлов растровых изображений
Существует большое количество различных форматов растровых изображений. Вот некоторые из наиболее распространенных: JPEG, PNG, GIF, BMP и TIFF. Вообще говоря, они делятся на две категории:
- Форматы с потерями
Они имеют меньший размер файла, но не сохраняют точную копию изображения. Лучше всего подходят для фотографий и других изображений, где безупречная точность не важна.
 Также часто используются в Интернете для экономии трафика.
Также часто используются в Интернете для экономии трафика.- JPEG/JPG
Один из наиболее широко используемых форматов изображений. Обладает превосходными характеристиками сжатия и имеет удобную функцию, когда пользователь может указать желаемый уровень сжатия, жертвуя точностью в зависимости от размера файла.
Мы не рекомендуем использовать файлы JPEG для растрированной векторной графики, поскольку артефакты сжатия существенно ухудшают качество изображения по краям.
- Форматы без потерь
Они хранят точное попиксельное представление изображения, но требуют больше места. Больше подходят для таких вещей, как логотипы.
- PNG
Лучший из форматов изображений без потерь называется PNG (Portable Network Graphics). Этот формат широко поддерживается веб-браузерами и программами просмотра/редактирования изображений.
Vector Magic рекомендует использовать формат PNG для сохранения логотипов в виде растровых изображений.

- BMP
На самом деле существует несколько форматов BMP (BitMaP). Windows и Macintosh имеют свои собственные форматы, оба из которых называются BMP. Большинство современных инструментов редактирования изображений могут читать и то, и другое.
В любом случае, по возможности следует избегать всех вариантов BMP, поскольку они практически не используют сжатие и, следовательно, имеют излишне большие размеры файлов.
Форматы файлов векторных изображений
- EPS
Формат Adobe EPS (инкапсулированный PostScript) является, пожалуй, самым распространенным форматом векторных изображений. Это стандартный формат обмена в полиграфической отрасли. Он широко поддерживается как формат экспорта, но из-за сложности спецификации полного формата не все программы, которые заявляют о поддержке EPS, могут импортировать все его варианты. Adobe Illustrator и последние версии CorelDRAW очень хорошо поддерживают чтение и запись в формате EPS.
 Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.
Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.- SVG
Стандартный формат векторных изображений W3C называется SVG (масштабируемая векторная графика). Inkscape и последние версии Adobe Illustrator и CorelDRAW хорошо поддерживают чтение и запись SVG. Дополнительную информацию о формате SVG можно найти на официальном веб-сайте SVG.
Формат Adobe PDF (машинонезависимый формат файлов) очень широко используется в качестве независимого от платформы формата документа общего назначения. Это очень хороший формат для векторных изображений, хотя он используется и в других целях. Adobe бесплатно предоставляет Acrobat PDF reader, но продает инструменты, необходимые для создания файлов PDF (продаются также инструменты других фирм, которые выполняют ту же задачу). Эти инструменты работают с любой программой, способной печатать. Поддержка чтения и редактирования файлов PDF гораздо более ограничена.

- AI
Собственный формат Adobe Illustrator — это формат AI (Adobe Illustrator Artwork), модифицированная версия старого формата EPS. Формат AI довольно широко поддерживается, но он менее распространен, чем формат EPS, и большинство программ, которые читают AI, также могут читать EPS.
- DXF
Формат обмена чертежами. Формат САПР от Autodesk, используемый инструментами САПР от многих различных поставщиков. Некоторые программы испытывают трудности с чтением файлов DXF со сплайнами (кривыми), поэтому Desktop Edition поддерживает режимы вывода «линия + сплайн», а также режим вывода «только линия».
Существует множество других векторных форматов, например, CDR — это собственный формат CorelDRAW, а XAR — это собственный формат Xara Xtreme.
Vector Magic может конвертировать изображения в JPG, PNG, BMP, GIF в любые форматы EPS, SVG, PDF, AI или DXF.
AI и DXF требуют компьютерной версии
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Станьте экспертом по векторизации
Как использовать Vector Magic
Узнайте о возможностях преобразования с Vector Magic и о том, как они применяются к различным типам изображений.
Как использовать Vector Magic
Векторизовать иллюстрации / Логотипы
Пример преобразования растрового изображения в вектор от начала до конца. По дороге показывает, какие встречаются проблемы и как с ними справляться.
Векторизовать иллюстрации / Логотипы
Трассировка фотографий
Фотографии можно векторизовать для получения художественного эффекта, и это пособие содержит несколько примеров. Можно сделать стилизованное произведение искусства для использования, например, в качестве фона или компонента в более крупной композиции. Также можно извлекать отдельные фигуры из конкретных реальных объектов, что может стать отличным дополнением к вашему репозиторию ресурсов.
Трассировка фотографий
Советы и подсказки
Узнайте, как максимально эффективно использовать сложные изображения, соответствующим образом масштабируя их и используя опцию настраиваемой палитры, чтобы ограничить количество цветов, которые использует Vector Magic.
Советы и подсказки
Векторизовать сканирования
Подробное описание того, как лучше всего сканировать и векторизовать печатные изображения.
Векторизовать сканирования
Создать новый шрифт
Узнайте, как использовать сканирование старинной типографской страницы для создания шрифта TrueType, который может использовать ваш компьютер.
Создать новый шрифт
Нажмите и получите помощь
Официально поддерживаемые форматы входных файлов: JPG, PNG, BMP и GIF растровые изображения, использующие цветовое пространство sRGB. Тем не менее, мы делаем все возможное, чтобы принять любой формат изображений, который может прочитать ваш браузер. Входной файл с палитрой CMYK преобразуется в sRGB.
Максимально допустимый размер изображения: 1 мегапиксель, независимо от пропорций. Изображения, превышающие ограничение на размер, будут сжиматься до этого размера. Обратите внимание, что речь идет о пикселях, а не о байтах, в настоящее время ограничения на размер изображения в байтах не существует.
Официально поддерживаемые браузеры — это последние версии Chrome, Firefox и Microsoft Edge, работающие на современных настольных компьютерах и ноутбуках, хотя другие современные браузеры также могут работать.
Вопросы и ответы
Понимание векторных изображений
Совместимость
Форматы файлов
Полезные инструменты
Использование векторных изображений
Обратиться в службу поддержки
Подпишитесь или купите сейчас!
Примеры — Учебные пособия — Цены
Необходимо удалить фон с изображений, например, для вашего интернет-магазина? Попробуйте Clipping Magic »
- Полностью автоматически
Установите этот флажок, чтобы Vector Magic автоматически определял подходящие настройки для вашего изображения и немедленно векторизовал его при загрузке. Снимите флажок, чтобы выбрать настройки вручную.
- Предварительная обрезка
Если изображение превышает ограничение по размеру, предварительная обрезка позволяет обрезать ненужные части изображения, чтобы максимизировать разрешение области, которую вы хотите векторизовать.

Постоянные сетевые проблемы обычно вызваны неправильной работой плагинов для браузера, неправильно настроенными прокси-серверами или чрезмерно ограничивающими брандмауэрами.
Пожалуйста, проверьте свои настройки или попробуйте другой браузер или компьютер.
Помощь в удалении фона доступна в компьютерной версии .
Вы также можете удалить фон в векторном редакторе после скачивания результата.
Paste Target
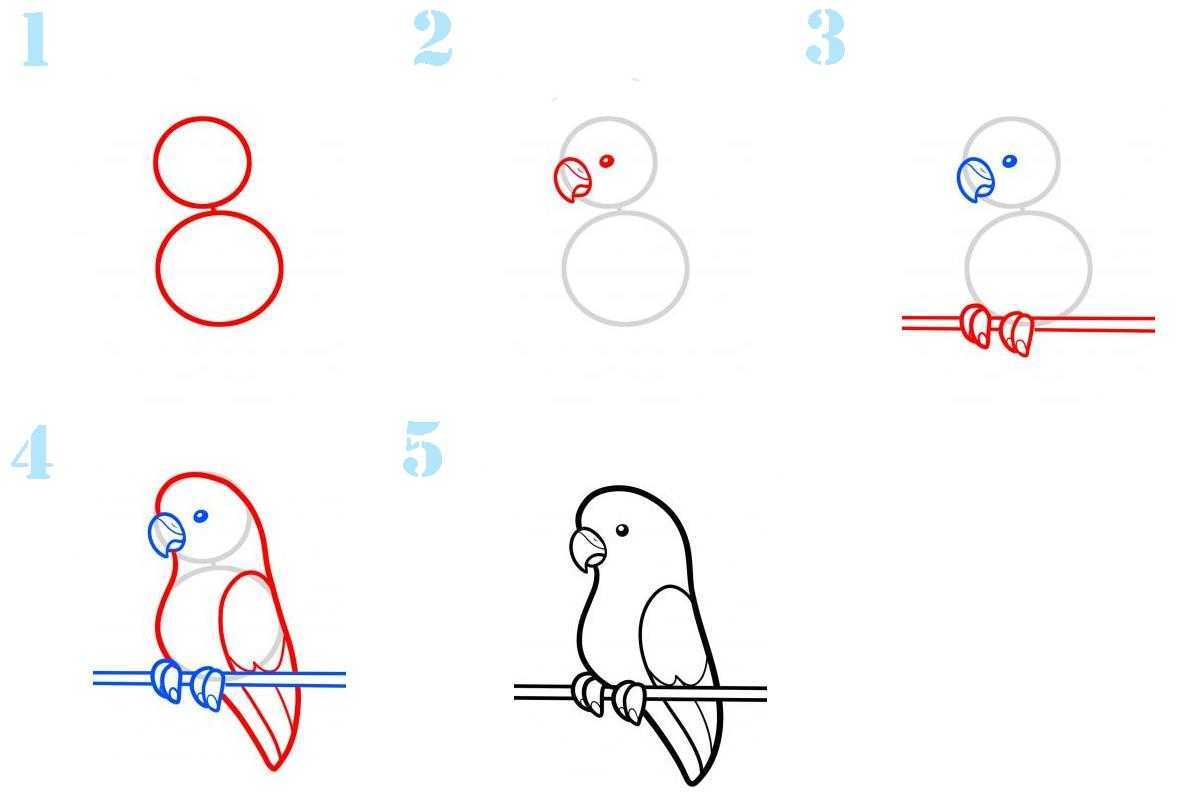
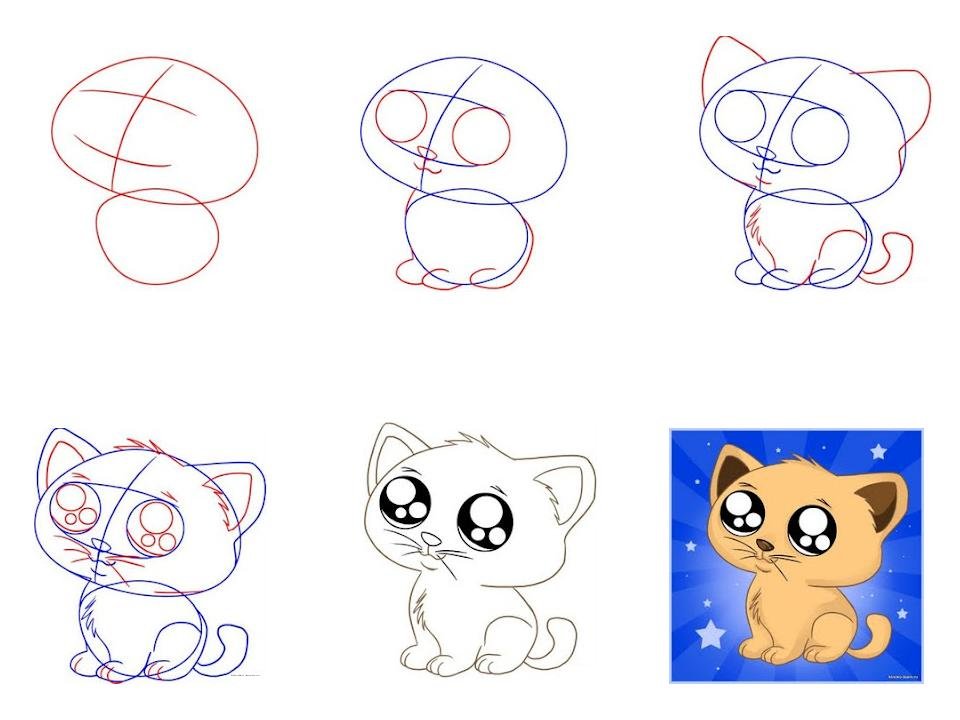
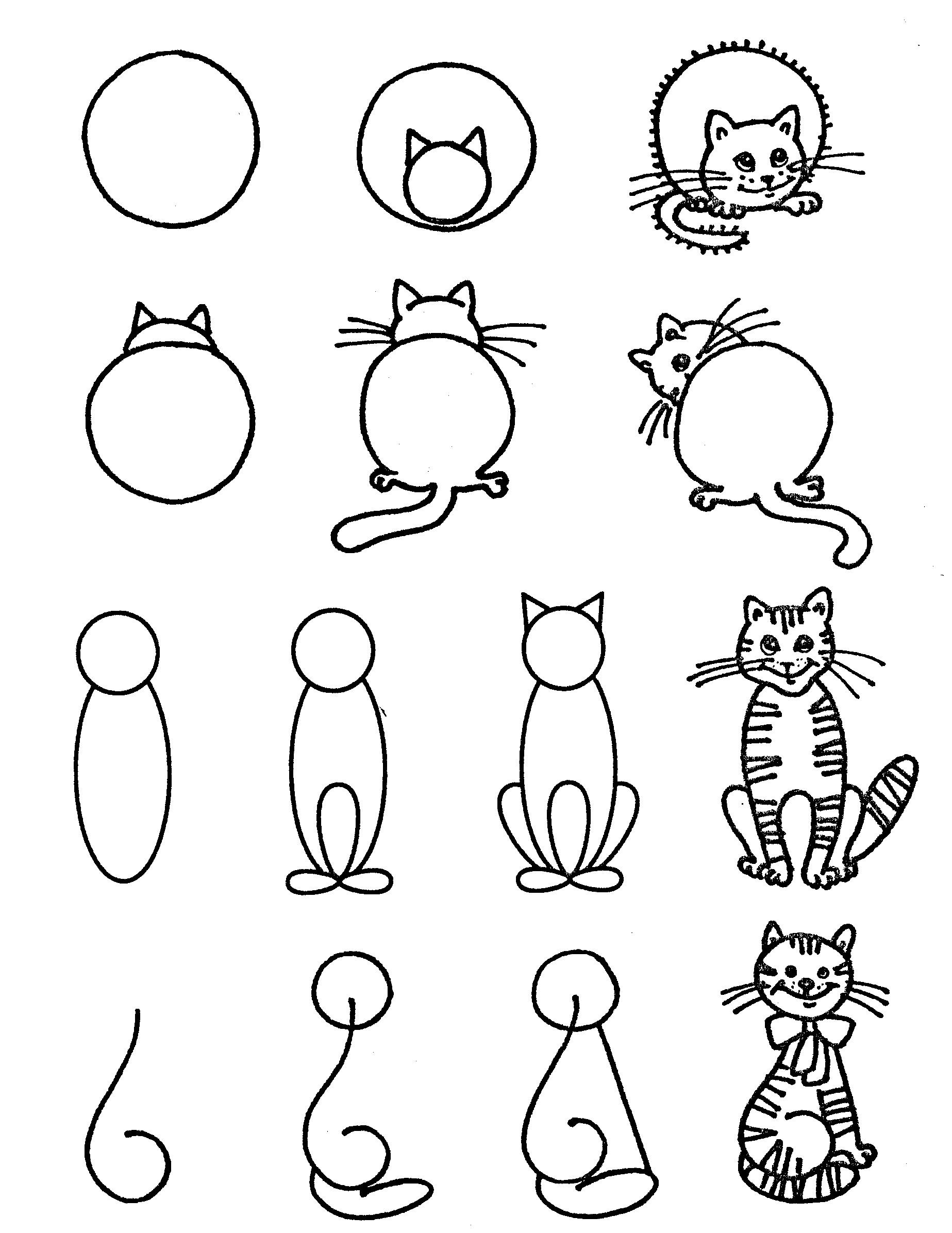
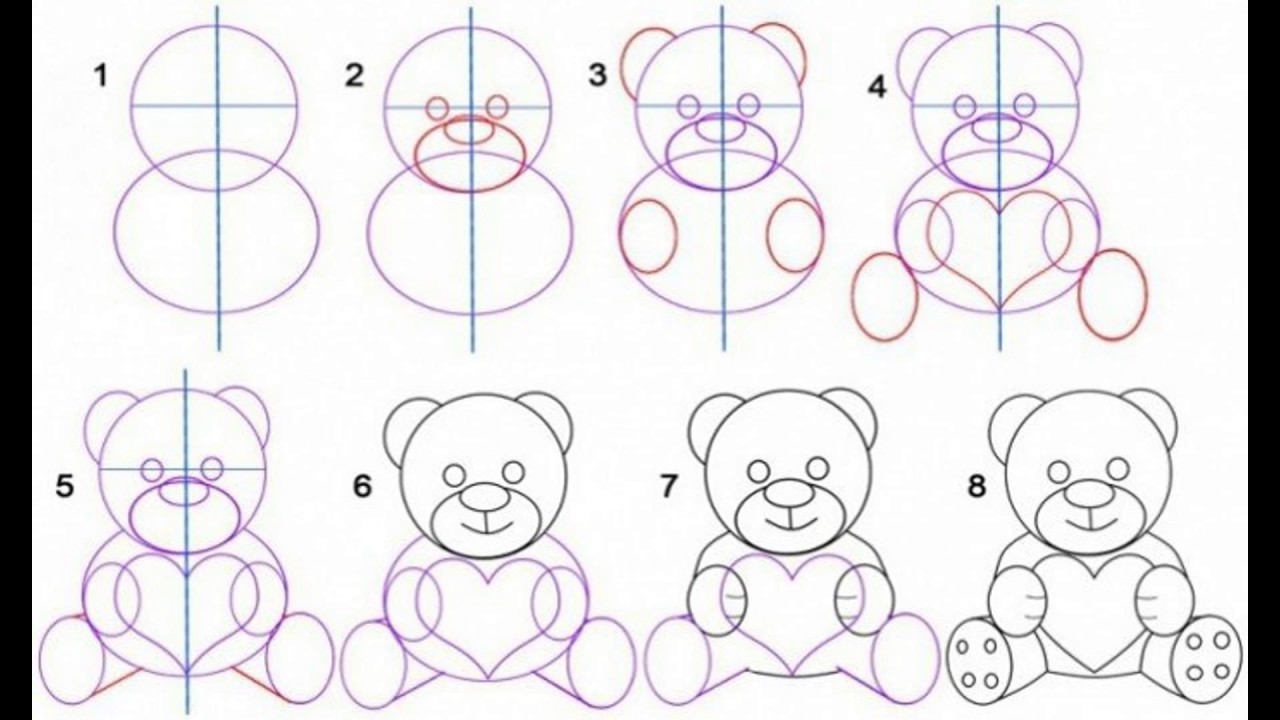
Как рисовать основные фигуры
Как рисовать простые фигуры
Разбиение любого процесса на маленькие части — отличный способ решить то, что может показаться сложной задачей. Если вы изо всех сил пытаетесь понять, как нарисовать (открывается в новой вкладке) что-то сложное, разбивая объект на простые фигуры, вы сможете начать описывать его общую структуру. Все, что вам нужно, это твердое понимание того, как рисовать куб, цилиндр и сферу, которые мы рассмотрим здесь.
- Как нарисовать лицо
На начальных этапах рисования вы должны стремиться описать свой предмет и его окружение очень простыми словами: всегда избегайте деталей слишком рано.
Рисуя простыми формами, мы можем сосредоточиться на пропорциях, композиции, плоскостях и отношениях между формами. Все дело в том, чтобы работать от большого к малому; простое в сложное; основные формы в обработанные детали.
Есть три основных архетипа формы, в которые можно вписать любую форму: куб, цилиндр и сфера. В основе этих форм лежат две простые геометрические фигуры: квадрат и эллипс.
Есть три основных архетипа формы, в которые может вписаться любая форма; куб, цилиндр и сфера
Научившись точно рисовать и комбинировать их, вы сможете построить любой наблюдаемый или воображаемый объект. Проводя вас через этот процесс, нам придется иметь дело с такими понятиями, как перспектива и ракурс, поэтому мы рассмотрим их очень кратко и на практике.
Мы начнем с рисования квадрата, ведущего к кубу — наиболее четкой форме, когда дело доходит до описания геометрии на чертеже с перспективой.
Имея шесть основных плоских граней, пропорции куба помогают отразить их взаимосвязь в трехмерном пространстве. Это помогает в дальнейшем описании более сложных прямолинейных, цилиндрических и криволинейных форм.
Это помогает в дальнейшем описании более сложных прямолинейных, цилиндрических и криволинейных форм.
Вы можете подумать, что рисовать простые фигуры… ну, просто. Но не дайте себя обмануть. Требуется огромное мастерство, чтобы идеально рисовать фигуры от руки, такие как простой круг.
01. Как нарисовать квадрат
Базовый квадрат представляет собой простое соединение четырех прямых линийРисование базового квадрата представляет собой простое соединение четырех прямых линий, двух вдоль горизонтальной оси и двух, описывающих вертикальную ось. Начертить эти линии — значит жить в будущем: определите начальную точку; представить конечную точку.
Поместите карандаш в начальную точку, расслабьтесь и сосредоточьтесь на конечной точке. Потяните свою отметку вдоль воображаемого пути, удаляя карандаш, как только он достигнет конечной точки. Тяните стропы к цели: это задействует более искусные группы мышц.
Попробуйте это упражнение в квадрате
Ствол карандаша должен естественно лежать в пространстве вашей руки.
Показанный выше захват — это тот, к которому мы все привыкли при письме. Захват с помощью большого, указательного и среднего пальцев. Ствол карандаша должен естественно лежать в пространстве паутины вашей руки.
Избегайте закрытия пространства для паутины, так как это заставляет ствол опираться на сустав указательного пальца и способствует нанесению ударов только жестами пальцев. Не хватайтесь за кончик карандаша, так как это может ограничить длину линии и сделать линии менее плавными.
02. Как нарисовать куб
Для куба, видимого в природе, нам нужно применить перспективу…Используя простой квадрат в качестве отправной точки [A], начните описывать прямоугольник в трехмерном пространстве. Нарисуйте еще один квадрат, который перекрывает первый [B]. Соедините все углы одного квадрата с соседними углами другого, используя линии под углом 45 градусов [C].
Этот процесс отображения всех шести сторон куба известен как «прорисовка», и здесь он подчеркивает проблему с этим наклонным рисунком куба: это невозможная форма в природе. Для куба, видимого в природе, нам нужно применить перспективу…
Для куба, видимого в природе, нам нужно применить перспективу…
03. Как рисовать куб в перспективе
Когда вы впервые начинаете рисовать кубы, полезно учиться с объектом перед вамиКогда вы впервые начинаете рисовать кубы, полезно учиться с объектом перед вами ты. Первая линия, которая идет вниз, — это ближайшая к вам вертикальная линия [A]. Следующие две строки предназначены для внутренних ребер [B]. Они начинаются в верхней части нашего первого штриха, когда мы смотрим вниз на наш куб, и видна верхняя плоскость.
Степень прорисовки внутренних краевых линий зависит от того, насколько мы видим верхнюю плоскость: если много, то линии рисуются под острым углом, если меньше, то под более тупым углом.
04. Отделка вашего куба
Длина и угол внутренних краев зависят от того, какая часть лицевой и боковой сторон открыта Длина и угол внутренних краев зависит от того, какая часть лицевой и боковой сторон показывать. Если оба равны, угол и длина внутренних краевых линий также равны. Поверните лицевую сторону больше к себе, и линия станет длиннее, а угол более горизонтальным. Этот поворот создает противоположное; линия более вертикальная, короче. Чтобы закончить, перейдите к концу каждой линии и соедините оставшиеся края сходящимися линиями.
Поверните лицевую сторону больше к себе, и линия станет длиннее, а угол более горизонтальным. Этот поворот создает противоположное; линия более вертикальная, короче. Чтобы закончить, перейдите к концу каждой линии и соедините оставшиеся края сходящимися линиями.
05. Попробуйте это упражнение с кубиками
Ваша цель состоит в том, чтобы заполнить бумагу трехмерными кубами, видимыми под разными угламиНарисуйте горизонтальную линию на своей поверхности, она будет действовать как линия глаз или воображаемая линия горизонта. Нарисуйте квадрат прямо в центре (обратите внимание, что стороны не должны быть видны). Теперь над линией горизонта и справа нарисуйте куб, как если бы вы взяли центральный квадрат и переместили его вверх и вправо. Ваша цель состоит в том, чтобы заполнить бумагу 3D-кубами, видимыми под разными углами.
Следующая страница: Как нарисовать сферу и другие фигуры
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Как нарисовать куб
Следующая страница Как нарисовать сферу
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.

 Также часто используются в Интернете для экономии трафика.
Также часто используются в Интернете для экономии трафика.
 Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.
Ghostview может его очень хорошо читать, но не имеет возможности редактировать. Inkscape может только экспортировать его.