Как рисовать Флэша в юности по шагам • Makusha
Еще одна серия мультфильмов про Флеша, которая транслируется на Cartoon Network и называется “Молодое Правосудие”. Там есть ряд персонажей, основанных на циклах DC Comics, например, Wonder Boy, Бэтмен, Аквамен, и многие другие. Сегодня я подумал, что стоит загрузить одного из этих героев, и это главным образом потому, что он один из моих любимых в сериях комиксов да и по сериалу “Теория Большого взрыва”. Будем учиться рисовать Флеша шаг за шагом.
Мульт выглядит довольно хорошо и кажется, что персонажи и все супергерои обладают неплохими характерами и юмором. Злодеи выглядят довольно сладкими и интересными, если можно так выразиться. И хотя я не знаю всю сюжетную линию, но когда я наверняка захочу подготовить всех персонажей, включая героев и злодеев. Я постарался отыскать какую-то информацию по детству Флеша и войти в курс, но у меня как-то не очень получилось. Думаю, надо завтра еще раз постараться вникнуть в тему, чтобы узнать детали.
Как рисовать Флэша в юности по шагам
Шаг 1.
Начните с небольшой яйцевидной формы для головы, а затем добавьте форму ромба для туловища. После этого надо нарисовать руководящие линии для лица, шеи и конечностей, которые должны включить в себя руки и ноги.
Как рисовать Флэша в юности по шагам
Шаг 2.
Наметим форму лица Вспышки и базу для головы, а затем нарисуем его очки, которые находятся на лбу. Нарисуйте сильную шею и плечи, которые переходят в красивые по форме руки.
Как рисовать Флэша в юности по шагам
Шаг 3.
Теперь вы будете рисовать на голове волосы, затем нарисуем маску, которая обрамляет контуры лица Флеша в юности. Нарисуйте молнии по бокам головы. Затем продолжим, чтобы получилась вся верхняя часть тела, включая руки и полностью правая рука.
Как рисовать Флэша в юности по шагам
Шаг 4.
Последний шаг будет простым. Все, что вам нужно сделать, это добавить детали на очки, затем нарисовать его глаза, нос и рот. Завершим тело, рисуя левую руку и дорисовывая остальные части ног. Подошвы его ботинок с зубами. Нарисуйте маленький круг в центре грудной клетки с небольшой молнией посередине. Стираем линии и базовые форм и идем к финишу.
Как рисовать Флэша в юности по шагам
Шаг 5.
Вот вам новый персонаж комиксов на сайте! Раскрасьте его и все готово. Понравился урок, тогда вы знаете множество способов отблагодарить – заказывайте что-то для себя, пишите комментарии, добавляйтесь в друзья. Я стараюсь быт на связи и отписываться всем. Удачи вам!
Как рисовать Флэша в юности по шагам
Как рисовать Flash — Пошаговые уроки рисования
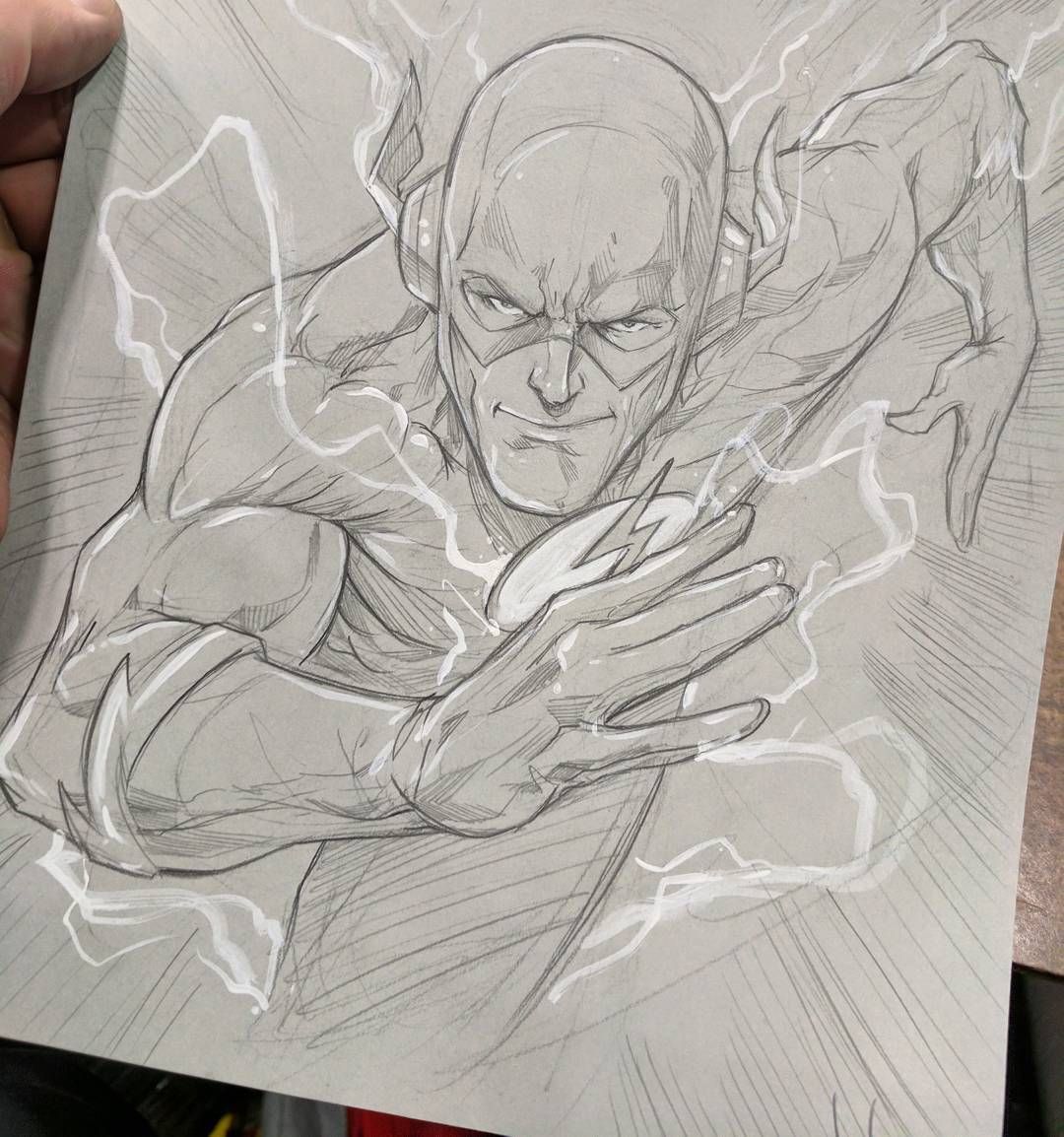
Доброе время суток, дорогие художники и любители комиксов! В сегодняшнем уроке рисования мы покажем, как рисовать Flash из DС шаг за шагом. Как вы знаете, Flash — это название нескольких вымышленных супергероев комиксов от DC Comics. Созданный автором Гарднером Фоксом и художником Гарри Лампертом, Flash впервые появился в выпуске Flash Comics № 1 (январь 1940 года).
Как вы знаете, Flash — это название нескольких вымышленных супергероев комиксов от DC Comics. Созданный автором Гарднером Фоксом и художником Гарри Лампертом, Flash впервые появился в выпуске Flash Comics № 1 (январь 1940 года).
Шаг 1
В отличие от Робина и Зеленого Фонаря из наших уроков рисования, Flash на нашем уроке будет нарисован в довольно сложной и нестатичной позе. Но, несмотря на это, все принципы рисования будут точно такими же, как и на других уроках рисования. Итак, в первую очередь мы зарисовываем голову в форме овала. Далее обведите позвоночник, грудную клетку и таз.
Шаг 2
Итак, давайте добавим немного «плоти» в тело нашего Flash. На голове нарисуйте линии симметрии лица, которые должны пересекаться в центре лица (возле переносицы). Затем мы делаем набросок туловища, которое сужается в области талии. Далее мы делаем наброски рук и ног с помощью простых геометрических фигур, таких как круги и удлиненные цилиндры.
Шаг 3
Хорошо, основные контуры нашего супергероя готовы, и с этого шага мы добавим детали. Используя горизонтальную линию, нарисованную на предыдущем шаге, мы рисуем глаза. На вертикальной линии вытяните нос и рот, который находится точно посередине между кончиком носа и линиями подбородка.
Используя горизонтальную линию, нарисованную на предыдущем шаге, мы рисуем глаза. На вертикальной линии вытяните нос и рот, который находится точно посередине между кончиком носа и линиями подбородка.
Шаг 4
Мы продолжаем рисовать голову одному из самых быстрых супергероев комиксов (кстати, кто быстрее, Flash от DC или Quicksilver от Marvel?). Мы рисуем контуры головы, как в нашем примере. Далее мы рисуем отверстия для глаз и рта. Не забудьте нарисовать крылья по бокам головы.
Шаг 5
Продолжаем урок рисования о том, как рисовать Flash из DC . Тщательно вытяните линии туловища, грудных мышц и брюшного пресса. В центре сундука нарисуйте логотип Flash и пояс в виде молнии.
Шаг 6
Мы притягиваем мощные и округлые дельтовидные мышцы. Продолжайте линии дельтовидных мышц, которые входят в бицепс и трицепс. Затем нарисуйте предплечья, которые должны сузиться в области запястий. Вытяните очертания перчаток в виде молнии и переходите к следующему шагу.
Шаг 7
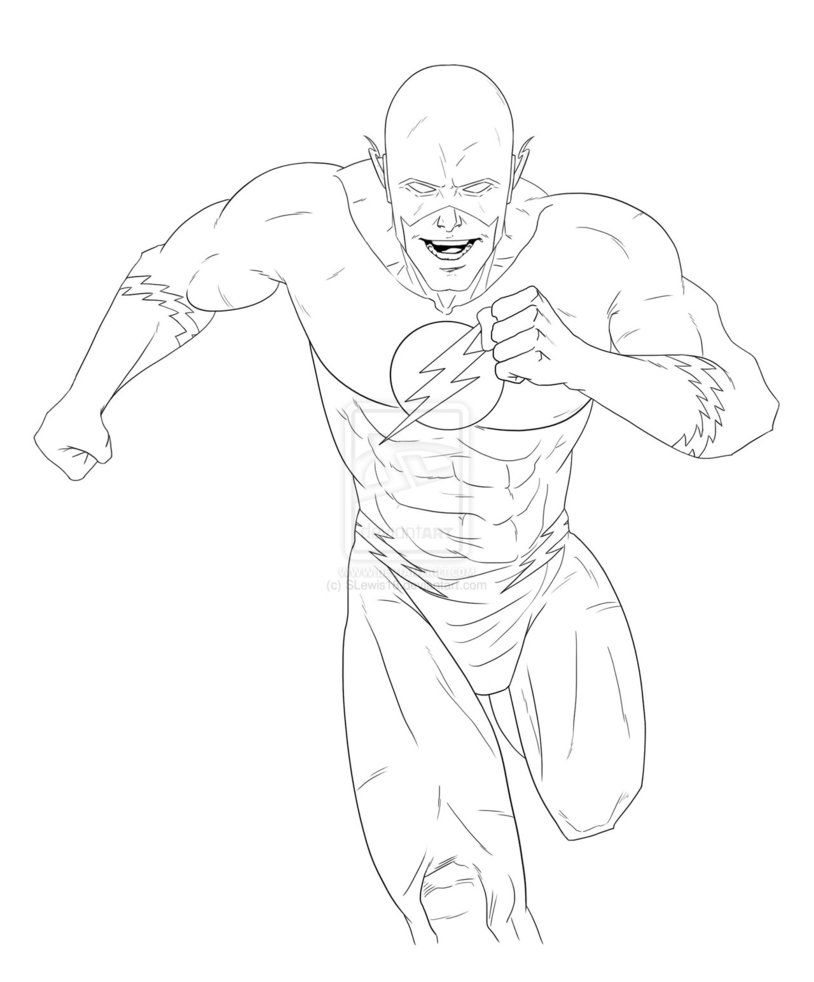
Давайте теперь перейдем к нижней части тела нашего Flash. Нарисуйте контуры мощных ног (мы думаем, он много времени проводит, качая ноги в спортзале). Нарисуйте линии мышц и колен. В конце шага мы стираем все ненужные линии и добавляем детали, такие как крылья на ботинках и линии подошв.
Шаг 8
Вот урок рисования о том, как рисовать Flash шаг за шагом подошел к концу. Здесь нам нужно добавить тени и стереть все оставшиеся ненужные строки. Чтобы сделать классические тени из комиксов, используйте четкие и темные мазки. Вы можете создать легкие тени, как в нашем примере, или большие контрастные тени, как, например, в уроке рисования Человека-паука.
Вам понравился этот урок рисования? Если да, то не забудьте поделиться этим уроком рисования и подписаться на нас в социальных сетях. Также напишите, какой урок рисования вы хотели бы видеть на страницах нашего сайта.
Руководство «как нарисовать мультик во флеш». Технические особенности.Эта часть руководства описывает техническую часть рисования мультика в среде Flash. За основу взята версия Flash 8, во всех остальных версиях флеш все происходит аналогично. В общем эта статья адресована тем, кто не имеет представления Итак, с чего начать делать мультик: Как нарисовать мультик, с точки зрения построения графики мы рассматривали в предыдущей статье из этой же серии.
Вот тот необходимый минимум знаний, имея который, вы сможете нарисовать мультик на компьютере. Для того что бы изучить другие возможности флеш посоветую почитать учебники по этой программе, так как возможностей очень много и описать их в одной статье просто не представляется возможным.
|
Macromedia Flash 8: уроки рисования
Все возможные поводы для
гуляний позади, пятый семестр моей
зачетной книжки полностью
заполнен, за окном -25 градусов — у
меня просто нет причин откладывать
выполнение своего обещания,
данного вам перед Новым годом в
«КВ» №50.
Итак, продолжим беседу о технологии
Flash и популярном пакете для
создания интерактивных приложений
Macromedia Flash Professional 8. Сегодня заострим
наше внимание на хитрых приемах
рисования.
Сегодня заострим
наше внимание на хитрых приемах
рисования.
Должен сразу предупредить, что нудного перечисления инструментов Flash с описанием свойств и методов каждого вы тут не встретите. Эту информацию легко можно найти в самоучителях, электронных справочниках и help’у по Flash. Я же попытался собрать самые интересные технические приемы, которые используются продвинутыми пользователями и которые будут интересны как начинающим user’ам, так и Flash-дизайнерам со стажем. Ну-с, за дело!
Кнопки-модификаторы
Предположим, что вам необходимо создать на монтажном столе Flash 8 прямоугольник со скругленными углами. Данная геометрическая фигура рисуется при помощи инструмента Rectangle Tool (R), для которого с помощью появившейся в нижней части панели инструментов (в разделе «Options») кнопки-модификатора «Set Corner Radius» установлен радиус сопряжения. Этот метод может успешно применяться для быстрого написания несложных кнопок.
При активизации любого
инструмента во Flash следует обращать
внимание на его
кнопки-модификаторы, которые могут
в корне изменить принцип действия
выбранного средства рисования. Например, карандаш (Pencil Tool) может
работать в одном из трех режимов:
выпрямление линий (Straighten),
сглаживание острых углов (Smooth) и
рисунок чернилами (Ink). Каждый из
перечисленных режимов задается при
помощи кнопки-модификатора и может
быть полезен при излишнем дрожании
мышки в руке во время рисования. У
инструмента Eraser (ластик) также есть
несколько режимов работы, которые
позволяют настроить его на
уничтожение линий (режим «Erase
Lines»), областей, заполненных
цветом (режим «Erase Fills»), и др.
Обычно из названия
кнопки-модификатора прямо следует
ее назначение.
Например, карандаш (Pencil Tool) может
работать в одном из трех режимов:
выпрямление линий (Straighten),
сглаживание острых углов (Smooth) и
рисунок чернилами (Ink). Каждый из
перечисленных режимов задается при
помощи кнопки-модификатора и может
быть полезен при излишнем дрожании
мышки в руке во время рисования. У
инструмента Eraser (ластик) также есть
несколько режимов работы, которые
позволяют настроить его на
уничтожение линий (режим «Erase
Lines»), областей, заполненных
цветом (режим «Erase Fills»), и др.
Обычно из названия
кнопки-модификатора прямо следует
ее назначение.
Блокировка заливки
Если использовать инструмент Paint
Basket («Заливка») для раскраски
нескольких объектов с параметром,
отвечающим за блокировку заливки
(кнопка-модификатор «Fill Lock»), то
текстура или градиент,
используемый для заполнения
фигуры, будет повторяться в каждом
последующем объекте. Другими
словами, блокировка заливки
позволяет создать ощущение того,
что раскрашиваемые фигуры вырезаны
из одного цветного листа бумаги. Этим свойством также обладает и
инструмент «кисть» — Brush Tool (B).
Этим свойством также обладает и
инструмент «кисть» — Brush Tool (B).
Блокировку заливки удобно использовать в тех случаях, когда через некоторые объекты должны быть видны другие. Этим способом легко создается вид из окна на ночное небо в полнолуние.
Грубо говоря, в каждой створке
окна (и в форточке тоже) наблюдатель
должен видеть части одной и той же
картины — ночное небо и лунный диск,
свечение которого ослабевает с
расстоянием. Этот эффект и
обеспечивает блокировка заливки.
Начнем по порядку. Само окно я
рисовал при помощи полых
прямоугольников (инструмент Rectangle
Tool) и карандашных линий (Pencil Tool) с
переменной толщиной и градиентной
заливкой (необходимые цвета были
подобраны на панели Window -> Color Mixer).
Все элементы окна расположены на
одном слое. Затем я выделил правую
часть окна и заполнил ее
(инструмент Paint Basket) радиальным
градиентом
«черный-синий-черный», включив
режим блокировки заливки
(кнопка-модификатор «Fill Lock»). Воспользовавшись средством Gradient
Transform Tool («Настройка
градиента»), подобрал
оптимальный способ наложения
градиента. Форточка и вторая
половина окна были закрашены все
тем же содержимым Paint Basket. И
последний штрих — луна. Для этого
берем Oval Tool («Эллипс»), убираем
контур, зажимаем shift и рисуем
правильный круг в самой яркой точке
неба. Звезды добавьте по вкусу. 🙂
Воспользовавшись средством Gradient
Transform Tool («Настройка
градиента»), подобрал
оптимальный способ наложения
градиента. Форточка и вторая
половина окна были закрашены все
тем же содержимым Paint Basket. И
последний штрих — луна. Для этого
берем Oval Tool («Эллипс»), убираем
контур, зажимаем shift и рисуем
правильный круг в самой яркой точке
неба. Звезды добавьте по вкусу. 🙂
То же самое можно было сделать и при помощи маскирующего слоя, на котором расположены прямоугольники, обеспечивающие видимость неба в створках окна. Но в этом случае, согласитесь, больше возни. А так мы обошлись только одним слоем.
Заливка растровым изображением
Вернемся к результатам предыдущего урока и нарисуем зимние узоры на стекле.
Для этого подберем текстуру, выбрав в окне «Color Mixer» в списке «Type» пункт «Bitmap». Зальем все окна и инструментом Gradient Transform Tool откорректируем положение, размер и наклон текстуры. Видно, крепчает мороз! 🙂
Пусть некто пытался посмотреть в
окно и расчистил некоторую область
от инея, как мы с вами часто
поступаем зимою в транспорте. Возьмем кисть (Brush Tool), загрузим для
нее растровое изображение (вид из
окна) и нанесем несколько мазков,
включив режим «Fill Lock». Вот так
«волшебная палочка»! В тех
местах, где поработала кисть,
открылся зимний пейзаж. Однако
увлекаться растровыми текстурами
все же не стоит — размер выходного
файла при этом растет как на
дрожжах. 🙂
Возьмем кисть (Brush Tool), загрузим для
нее растровое изображение (вид из
окна) и нанесем несколько мазков,
включив режим «Fill Lock». Вот так
«волшебная палочка»! В тех
местах, где поработала кисть,
открылся зимний пейзаж. Однако
увлекаться растровыми текстурами
все же не стоит — размер выходного
файла при этом растет как на
дрожжах. 🙂
Тень у движущегося объекта
Рассмотренные ранее способы (фильтр и эффект временной шкалы Drop Shadow) заставляют предмет отбрасывать тень только в вертикальной плоскости. Т.е., если мы возьмем наш клип или графическое изображение и поднесем его к стене, освещаемой произвольно расположенным источником света, то тень будет располагаться на вертикальной поверхности (стене) за предметом. Однако довольно часто необходимо расположить тень в любой другой плоскости (на полу, наклонной поверхности и т.д.). И здесь стандартные средства уже бессильны.
Давайте рассуждать логически. С
объектом любого типа (Graphic, Button и
MovieClip) можно выполнять следующие
операции: изменение размера,
поворот на угол, наклон и т. д. (меню
Modify -> Transform). Это же векторная
графика! Допустим, имеется ролик
(возьмем стандартный с обезьяной,
раскачивающейся на ветке, из папки
«Samples And Tutorials»). В библиотеке
данного клипа находится символ
клипа, а на монтажном столе — его
представление (образ). Кто нам
мешает перетянуть на рабочую
область еще одно представление
этого клипа, залить черным цветом и
разместить в нужной плоскости при
помощи процедуры «Rotate And Skew»
меню Modify -> Transform? Никто! И при этом
тень будет полностью
соответствовать своему объекту —
вращающимся обезьяне и ветке, в
нашем случае. Так и поступим.
д. (меню
Modify -> Transform). Это же векторная
графика! Допустим, имеется ролик
(возьмем стандартный с обезьяной,
раскачивающейся на ветке, из папки
«Samples And Tutorials»). В библиотеке
данного клипа находится символ
клипа, а на монтажном столе — его
представление (образ). Кто нам
мешает перетянуть на рабочую
область еще одно представление
этого клипа, залить черным цветом и
разместить в нужной плоскости при
помощи процедуры «Rotate And Skew»
меню Modify -> Transform? Никто! И при этом
тень будет полностью
соответствовать своему объекту —
вращающимся обезьяне и ветке, в
нашем случае. Так и поступим.
Чтобы весь клип залить черным цветом, можно пойти двумя путями: перекрасить каждую деталь ролика, на что, конечно же, уйдет уйма времени, или на панели свойств клипа (Window -> Properties -> Properties или «Ctrl+F3») в списке Color выбрать Tint («Окрашивать») с 100% черным цветом. Последнее явно предпочтительнее. 🙂 В результате весь клип окрасится в черный цвет. Однако тень не имеет четких очертаний, поэтому полученный ролик необходимо размыть. Для этого выберем фильтр Blur и выставим размытие по горизонтали BlurX=50, по вертикали BlurY=4, а качество установим низкое (Quality=Low), чтобы при проигрывании всего клипа нагрузка на аппаратную часть ПК была меньше. Теперь тень необходимо расположить в требуемой плоскости (плоскости земли). Сложная анимация, в которой движущиеся предметы отбрасывают тень по законам физики, создается описанным выше способом.
Пример.
Взаимодействие объектов
Отличительной чертой Flash как векторного редактора является взаимодействие графических объектов, находящихся в одном слое кадра. Характер их взаимодействия зависит от типа и взаимного расположения. Например, одинаково окрашенные фигуры при наложении слипаются, а обычная линия может разрезать предмет на части. Последнее часто используется для разбиения области заливки, что, в свою очередь, позволяет добиться впечатляющих результатов. Чтобы исключить взаимодействие объектов, их нужно располагать на разных слоях.
Оформление надписей
В некоторых случаях текстовые блоки полезно превратить в графические объекты, чтобы воспользоваться методами оформления, неприменимыми к обычному тексту. Однако преобразование надлежит выполнять только тогда, когда строки полностью готовы для последующей обработки: слова написаны без ошибок, выбран необходимый шрифт и т.д. Потом вернуться обратно к текстовому типу данных и исправить эти огрехи стандартными средствами инструмента Text не удастся.
Итак, будем считать, что у нас в рабочей области имеется текстовая надпись, из которой необходимо смастерить логотип или шапку для web-сайта. А Flash, как любой полноценный редактор векторной графики, легко позволит это сделать. Разобьем командой Modify -> Break Apart фразу на буквы (для этих целей также можно использовать сочетание «Ctrl+B»). В результате исходный текстовый блок раскололся на несколько частей, число которых равно количеству символов в исходном текстовом фрагменте. Чтобы преобразовать каждый символ в графику, проделаем эту процедуру еще раз. Теперь буквы представлены областями заливки, и с ними можно проделывать те же действия, что и с графическими объектами. Например, обводить по контуру. Для этого нужно активировать инструмент Ink Bottle Tool («Чернильница»), подобрать толщину и цвет линии, а затем кликнуть им на каждой букве. Контурный текст (полые буквы) создается путем удаления областей заливки. Кроме того, каждую букву или слово целиком можно подвергнуть деформации и т.д. Все символы собираются в один графический блок при помощи команды Modify -> Convert To Symbol или клавиши «F8».
Оптимизация графики
Во Flash существует несколько способов уменьшения размера выходного файла (применительно к форматам FLA, SWF и MOV). Во-первых, при публикации ролика можно выбрать степень сжатия растровых изображений, а также включить дополнительную компрессию документа (меню File -> Publish Settings). Этот вариант, естественно, не подходит для FLA — внутреннего типа файлов Flash. Во-вторых, пользователь может удалить ненужные фигуры и лишние линии со сцены, а также свести число используемых символов к минимуму, заранее продумав структуру каждого объекта и удалив лишние символы из библиотеки. В-третьих, можно воспользоваться встроенным оптимизатором линий, который позволит обойтись минимальным числом линий, уменьшив тем самым объем необходимых для запоминания данных. Для этого выделяем весь документ («Ctrl+A») и отправляемся в меню Modify -> Shape -> Optimize. В появившемся диалоговом окне можно установить требуемые параметры оптимизации. Я запустил мастера для картинки с видом на луну. В исходном файле содержалась информация о 91 кривой, а после оптимизации число кривых линий уменьшилось до 43. Т.е. размер выходного SWF-файла уменьшился вдвое. Эти действия, конечно же, никоим образом не повлияли на качество картинки, потому что в данном случае оптимизируется формульное описание изображения. Если в векторной графике заменить составные линии сплошной, а кривые немного выпрямить, потребуется меньше информации для описания всего рисунка.
Вместо заключения
На сегодня все. Когда я трудился над данным опусом, я исходил из того, что читатель уже знаком с предыдущими статьями о Flash, опубликованными в «КВ» №№48-49/2005. Поэтому сегодня я не приводил никаких ссылок на прошлый материал. Однако если вам что-то было непонятно, то, возможно, ключик спрятан в прошлых номерах.
Все вопросы автору можно задавать на форуме «КВ». Может быть, я даже смогу на них ответить. 🙂
Aspera Symfonia
Как создать 3D цилиндр, сферу и конус, используя Actionscript 3 (Flash 10)?
Я хочу создать цилиндр 3D, сферу, конус, используя Actionscript для Flash игрока 10. Есть ли какой-нибудь доступный класс? Я также хочу знать, как рисовать градиент, обертывать текст и текстуру вокруг них. Было бы неплохо, если бы у этого класса были эти функции. Я не могу использовать non DisplayObject в этом проекте, поэтому PV3D-это не вариант
actionscript-3 actionscript 3d flex4Поделиться Источник ohm 06 декабря 2010 в 05:14
2 ответа
- найти наиболее подходящий объект 3d
У меня есть неровный объект 3d, и мне нужно поместить в него другую симметричную форму 3d (конус или цилиндр). Мне нужно повернуть и расширить / сжать симметричную форму, чтобы мы могли найти самый большой подходящий конус / цилиндр в этом грубом объекте. Я рассмотрел несколько проблем с упаковкой…
- 3d объектов в actionscript 3 без плагинов
Я довольно новичок в actionscript и задавался вопросом, Можно ли создать 3d форму (конусы, сферы, Кубы), используя actionscript. Я бы не хотел использовать плагин. Фигуры должны be 3d, так как мне нужно их вращать.
1
Как говорит Кэмерон, вам, вероятно, следует использовать фреймворк типа PV3D или Away3D. Тем не менее, все эти фреймворки написаны в AS, так что вы можете свернуть свой собственный.
Вот несколько примеров, которые я создал, используя только движок fp10 3d:
http://actionsnippet.com/? p=1726
http://actionsnippet.com/? p=2092
http://actionsnippet.com/? p=2097
http://actionsnippet.com/? p=2158
Вы можете создавать примитивные формы с помощью параметрических уравнений:
сфера :
x = r sin(u) cos(v)
y = r cos(u) cos(v)
z = r sin(v)
Для цилиндра вы можете просто использовать уравнение для круга и выдавливать его:
x = r cos(t)
y = r sin(t)
z = increase at some interval to the height of the cylinder
Я могу опубликовать некоторую дополнительную информацию по этой теме, Если вы заинтересованы.
Поделиться Zevan 06 декабря 2010 в 06:08
0
Есть функции рисования 3D для Flash 10, но я не думаю, что они поддерживают обертывание текста вокруг объекта 3D. Похоже,вам нужен фреймворк 3D. Некоторые популярные (есть много):
Имейте в виду, что Adobe объявила, что скоро выпустит новую версию Flash со встроенным аппаратным ускорением 3D рендеринга APIs (кодовое название » кротовая нора «).
Поделиться Cameron 06 декабря 2010 в 05:23
Похожие вопросы:
API SCORM с flash actionscript 3 в moodle?
Я хочу создать шаблон в flash, используя actionscript 3, Этот шаблон будет вызывать .swf в качестве экранов, которые также являются темами? Мне нужно поместить код actionscript, который…
3d конус и цилиндр в R
Как нарисовать 3d конус и цилиндр в R? Я думаю, что вы используете каркас, но я нигде не могу найти никаких примеров. Я пытаюсь делать то, что обычно делают Matlab и Mathematica. Если рисовать 3d…
Нарисуйте сферу, используя 3D пикселей (вокселей)
Можете ли вы предложить алгоритм, который может нарисовать сферу в пространстве 3D, используя только базовый примитив plot(x,y,z) (который будет рисовать один воксель)? Я надеялся на что-то похожее…
найти наиболее подходящий объект 3d
У меня есть неровный объект 3d, и мне нужно поместить в него другую симметричную форму 3d (конус или цилиндр). Мне нужно повернуть и расширить / сжать симметричную форму, чтобы мы могли найти самый…
3d объектов в actionscript 3 без плагинов
Я довольно новичок в actionscript и задавался вопросом, Можно ли создать 3d форму (конусы, сферы, Кубы), используя actionscript. Я бы не хотел использовать плагин. Фигуры должны be 3d, так как мне…
Modern OpenGL: нарисуйте сферу и цилиндр
Я научился рисовать куб с помощью OpenGL из различных учебных пособий. Для куба мы считаем, что каждая грань состоит из двух треугольников, а затем соответствующим образом настраиваем буферы вершин…
Как создать полый цилиндр и усеченный конус с JavaFX?
Я учусь JavaFX 3D. До сих пор я не нашел способа, как я могу создать следующие объекты: Полый цилиндр Усеченный конус Может ли кто-нибудь дать мне короткий пример кода? Любая помощь будет оценена по…
Как нарисовать конус с заданной высотой и радиусом
Я должен нарисовать конус с заданной высотой и радиусом в определенной координате. MATLAB имеет функцию cylinder(r) , но он рисует только единичный цилиндр, тогда как мне нужно, чтобы он был…
Мне нужно создать сферу 3D из связки срезов 2D
В настоящее время мне нужно создать сферу из стека 2D срезов (2D матрицы в MATLAB, которые представляют 2D изображений в серой шкале). Я создал кучу срезов, используя приведенный ниже код. Чтобы…
3D усеченный конус в python
Я хочу plot усеченный конус, используя точно такой же метод, используемый при построении твердого цилиндра с центром на плоскости в Matplotlib ; который строит цилиндр, когда известны две точки в…
Рисование в редакторе Flash
Урок из серии : «Работа в редакторе Flash»
Любая анимация содержит последовательность статичных изображений, поэтому сначала надо научиться их создавать.
Вы уже умеете рисовать в графическом редакторе Paint. А также работать с векторной графикой в текстовом редакторе Word. Некоторые инструменты Вам знакомы, например Карандаш (Pencil), Кисть (Brush), Линия (Line), Овал (Oval), Прямоугольник (Rectangle), Ластик (Eraser).
Рассмотрим, как создается изображение в редакторе Flash.
В векторной графике все изображения и их фрагменты представляют собой объекты. Они компонуются из простейших объектов (графических примитивов), например линий (прямых или кривых), овалов, прямоугольников.
Графический объект является совокупностью контура и внутренней области. Контур может быть обрамлен обводкой (Strace) – линией, имеющей определенный цвет, толщину и другие особенности, т.е. стиль. Внутренняя область ограничивается контуром, может иметь заливку (Fill). Она также имеет свой стиль.
Для задания цвета обводки и заливки можно использовать панель инструментов, а также панели Набор цветов (Color Swatcher) и смеситель цветов (Color Mixer). Графический объект не обязательно должен содержать одновременно и обводку, и заливку. Можно нарисовать фигуру без обводки или заливки, отключив их на панели инструментов. Можно также удалить обводку или заливку впоследствии.
Каждый объект можно трансформировать, т.е. преобразовывать, изменяя его свойства (например, форму, размер, положение, цвет, прозрачность.).
С самого начала важно приобрести навыки выделения объектов и их частей, а также изменения их свойств. Основной инструмент выделения – Стрелка (Arrow). В версии Flash 8 этот инструмент называется Выделение (Selection).
Пример 1. Нарисовать закрашенный прямоугольник (рис. 3.1, а), выделить его и скопировать в буфер обмена. Вставить на рабочее поле четыре его копии и с помощью инструмента Стрелка трансформировать их, как показано на рисунках 3.1 б, в, г, д.
Ход выполнения работы
1. Прежде всего , с помощью инструмента Вид – Сетка (View – Grid) или комбинацией клавиш Ctrl +Э для удобства рисования на рабочем столе отобразим сетку. Она используется только при редактировании и не видна при просмотре.
2. Подберем цвет заливки и обводки. Возьмем инструмент Прямоугольник и нарисуем исходное изображение (см. рис. 3.1, а).
3. Возьмем инструмент выделения Стрелка, при этом указатель мыши примет вид черной стрелки. Выделим весь нарисованный объект (т.е и обводку и заливку) двойным щелчком мыши или заключив в прямоугольник при нажатой левой кнопке мыши (этот способ более универсален, поскольку позволяет выделять сразу несколько объектов). Индикатором выделения объекта служит появление на их изображении мелкой сеточки.
4. Комбинацией клавиш Ctrl + C копируем выделенное изображение в буфер обмена. Затем с помощью Ctrl + V вставим на рабочее поле четыре копии изображения.
5. В первой копии подведем мышку к внутренней области фигуры (при этом ниже стрелки появиться крестик) и перетащим вниз ее заливку, удерживая нажатой левую клавишу мыши. Теперь подведем к верхней стороне обводки, щелчком левой клавиши мыши выделим ее и перетащим вправо. Наконец, выделим правую сторону и нажимаем клавишу Del удалим ее (см. рис. 3.1, б).
6. Во второй копии будем подводить Стрелку к вершинам прямоугольника (при этом у стрелки появляется уголок) и перетаскивать ее. Перетащим две вершины прямоугольника до соединения – получим треугольник. (см. рис. 3.1, в).
7. В третьей и четвертой копиях будем подводить Стрелку к сторонам прямоугольника, (при этом у стрелки появляется дуга) и искривлять их, протаскивая с нажатой клавишей мыши (см. рис. 3.1 г). Если делать это удерживая нажатой клавишу Ctrl, то получаются новые вершины или изломы линий (см. рис. 3.1, д).
Пример 2. Нарисовать голубую чашку (рис. 3.2, а).
Ход выполнения работы
1. Возьмем инструмент Овал, подберем цвет обводки и заливки и изобразим овал. Инструментом Линия нарисуем боковые стенки и дно чашки (рис. 3.2, б).
2. Инструментом выделения Стрелка придадим дну и стенкам требуемую кривизну (рис. 3.2, в).
3. Возьмем инструмент Карандаш, в области Параметры (Option) панели инструментов Tool установим параметр линии сглаживание (Smooth) и нарисуем ручку.
Параметры выделенного объекта отображаются и задаются на панели Свойства (Properties). Ее вид и содержание контекстно-зависимы, т.е. соответствуют выделенному в данный момент объекту и выбранным инструментам.
Так, после выбора инструмента рисования можно задать параметры обводки (Stroke) и заливки (Fill), настроит стиль линий (цвет, толщину, тип штриха).
Тип линии выбирается из предлагаемых образцов: сплошная (solid), штриховая, пунктирная и т.д. и может настраиваться пользователем (кнопка Custom).
Пример 3. Создать изображение, используя инструменты Прямоугольник и Овал и подбирая настройки стиля обводки (Рис. 3.3).
Ход выполнения работы
1. Для изображения солнца с лучами выберем на панели Свойства (Properties) тип линии — пунктирная, настроим стиль обводки (Stroke Style) с помощью кнопки Custom. Установим толщину (Trickness) равную длине его лучей (10). Рисуем круг.
2. Для изображения травы и цыпленка настроим стиль обводки по-другому.
Для травинок зададим следующие параметры: длина (Length) – Random (случайная), повороты (Rotate) — Free (произвольные) и изгибы (Curve) – Very Curved (сильно искривленные). Рисуем зеленый прямоугольник.
3. Изменив только цвет, нарисуем два желтых овала и прямоугольник. С помощью инструмента Стрелка прибавим им подобие цыпленка.
Упражнение
Создайте изображение по образцу:
Как удобнее всего рисовать во Flash мышкой — Flash уроки
Если у вас нет планшета это ещё не повод отчаиваться. Во времена 5-6-го флеша мне тоже приходилось рисовать мышкой. А недавно мне надо было сделать иллюстрацию, в которой я повсеместно использовала методику, принципы которой я вам сейчас расскажу.
Во первых удобнее всего рисовать при наличии скетча. Поэтому если у вас есть сканер — нет ничего проще, чем сделать карандашный рисунок, сканировать его и импортировать во flash.
Вышепредставленный скетч к сожалению не моего авторства, мне его прислала подруга, которая в свою очередь нашла его где-то на просторах интернета. Поэтому, если вы знаете автора, обязательно сообщите мне.
Основные инструменты, которыми вы должны пользоваться — это pen. line. selection и subselection tools:
Для явно круглых и прямоугольных областей разумно использовать oval и rectangle .
Использование pensil не возбраняется, но не приветствуется, потому как он создаёт кучу лишних точек.
Итак, с помощью pen и line необходимо нарисовать все все контуры. Не пытайтесь сразу делать правельные дуги, рисуйте прямые линии, все они потом очень легко редактируются с помощью selection (чёрная стрелочка), а где не получается добиться нужного радиуса или угла, всегда можно прибегнуть к помощи subselection (белая стрелочка.)
Если теневая область тоже заранее известна, лучше её прорисовать сразу. Все остальные мелкие детали можно доробатывать уже после задания основных цветов.
Вот собственно видео процесса прорисовки этой иллюстрации. В сумме заняло 50 минут.
А теперь немного теории для тех, кто не умеет или не понимает как правильно работать с Selection Tool.
Работа с Selection Tool
Итак, с помощью selection tool можно выделять графические объекты, перемещать и редактировать.
1. Выделение
Если возле стрелочки вы видите значок пунктирного прямоугольника. значит инструмент Selection находится в режиме выделения и зажатием левой клавиши мыши (ЛКМ) можно выделить произвольную прямоугольную область.
2. Перемещение.
Если графический объект или символ выделен, то при наведении на него стрелки появляется значок перемещения (крестик со стрелочками на концах) и можно переместить объект в любое произвольное место.
3. Редактирование линий .
Если подвести курсор к краю прямой или кривой линии. то пиктограмма возле него поменяется на дугу. И теперь вы с лёгкостью можете регулировать кривизну линий.
4. Редактирование узловых точек.
Если подвести курсор к узловой точке на объекте, пиктограмма возле него поменяется на прямой угол. Теперь с помощью Selection можно перемещать узловые точки.
5. Добавление узловых точек.
С помощью Selection также можно добавлять точки. Для этого надо подвести курсор к месту где мы хотите добавить точку, чтобы пиктограмма возле него поменялась на дугу, зажать Alt и переместить курсор немного в сторону. в результате добавится новая точка. Поверьте, это намного быстрее, чем добавлять точки с помощью Pen .
6. Слияние точек.
Если вам надо удалить какую-либо точку, её на самом деле намного проще совместить с соседней. Для этого нужно подвести курсор к необходимой точке, чтобы пиктограмма поменялась на уголок и переместить на соседнюю. Внимание! У вас должна быть обязательна включена привязка к объектам, иначе ничего не получится.
Вот собственно основные принципы работы инструмента Selection. с помощью которого очень удобно редактировать линии даже мышкой, я бы сказала в первую очередь мышкой. И если вы присмотритесь, то легко заметите на видео, что я паботаю практически только этим инструментом.
Удачи вам и приятных рисунков.
Как рисовать Flash работает
Запросы вокруг Как рисовать Flash работает
Как рисовать детали работы Flash
Система выдала 20 полезных результатов по запросу «как нарисовать бегущую вспышку». Это рекомендуемые решения вашей проблемы, выбранные из справочных источников.Как только будет обнаружен полезный результат, система немедленно добавит его в список. Последние обновлены 19 мая 2021 года. По нашим словам, поиск «как нарисовать бегущую вспышку» довольно распространен. Одновременно мы обнаруживаем, что многие сайты и источники также предоставляют решения и подсказки для этого. Итак, чтобы помочь людям, мы собираем всех здесь. Многие люди с той же проблемой, что и вы, оценили эти способы решения.
Если я хочу предложить несколько дополнительных представлений о вашем поиске How To Draw Flash Running, это нормально?
Это нормально, мы всегда рады всем предложениям клиентов, чтобы сделать наш сайт лучше и эффективнее. Поэтому не стесняйтесь обращаться к нам, чтобы поделиться своим мнением о том, как рисовать Flash Running, мы внимательно выслушаем и постараемся улучшить наш сайт.
Кто может сотрудничать с Howtolinks, чтобы решить Как рисовать Flash?
Кто-нибудь! Мы помогаем людям решать их проблемы и трудности одновременно и с радостью принимаем любую помощь от кого-либо и от групп. Пожалуйста, свяжитесь с нами, если вы хотите помочь нам найти решение для «Как рисовать Flash Running».
Кто те люди, которые рецензируют статьи Howtolinks?
Наши статьи пишут люди и специалисты с реальным опытом и обширными знаниями. Наша общая цель — помогать людям, поэтому, помимо обмена, наша работа также включает в себя обучение и выбор.
Как рисовать Flash для детей
Все уроки рисования | Для детейНаучитесь рисовать Flash для детей шаг за шагом с помощью этого элементарного урока рисования для начинающих, школьников и дошкольников.
Сегодня мы научимся рисовать самого быстрого супергероя — Флэша! Давайте посмотрим на , как нарисовать Flash для детей . Рисунок будет очень интересным, ведь герой находится в движении. Вспышку можно было нарисовать в статическом положении, но персонаж в движении выглядит намного динамичнее! В конце концов, скорость — главное качество и сверхспособность Flash. Юные художники учатся рисовать движущийся объект. Большинство талантливых художников-аниматоров начинали именно с таких эскизов.
Flash — очень интересный персонаж, так как у него невероятная скорость.Эта скорость способна нарушать законы физики, что помогает герою двигаться со скоростью света. А иногда он даже может путешествовать во времени на своей сверхвысокой скорости, которая буквально ломает все научные представления! Флэш — супергерой из вселенной DC, у которого есть много разных воплощений персонажа.
Удачи супер художникам!
Необходимое время: 35 минут.
Как рисовать вспышку для детей
- Нарисуйте контур головы супергероя.
Для удобства и ровности можно использовать циркуль или обвести небольшую монету. Но мы советуем вам попробовать рисовать от руки, чтобы улучшить свои навыки!
- Нарисуйте туловище.
Туловище должно быть визуально немного меньше головы и иметь продолговатую форму, а не круглую.
- Нарисуйте руки Флэша.
Руки Флэша находятся в движении, поэтому вам нужно попытаться нарисовать руки таким образом, чтобы повторить движение персонажа в беге.
- Нарисуйте ноги.
Теперь нарисуйте бегущие ноги персонажа.
- Добавьте детали к контуру чертежа Flash.
Нарисуйте маску, пояс и ботинки. А также нарисуйте круглые кулаки.
- Черты лица.
Нарисуйте пальцы, нос, уши и глаза супергероя. Обратите внимание на то, что глаза Флэша находятся в разрезе его маски.
- Нарисуйте логотип Flash
Логотип супергероя скорости выполнен в виде молнии, которая прекрасно передает его суперсилу.Также обратите внимание на молнию на маске.
- Рисунок Coloring Flash.
Мы используем несколько цветов, которые вы видите в примере. Вы можете использовать свою раскраску, но наша версия классическая. А также сотрите линии, разделяющие переднюю руку и ногу, которые визуально находятся впереди.
СВЯЗАННЫЕ РУКОВОДСТВА ПО ЧЕРТЕЖУ
Как рисовать Flash
Как рисовать Flash — DrawingNow34 065
Флэш — это имя, которое разделяют несколько вымышленных супергероев комиксов из вселенной DC Comics…. Флэш — это имя, которое разделяют несколько вымышленных супергероев комиксов из вселенной DC Comics. Через некоторое время мы поделимся с вами инструкциями по рисованию Флэша. Оригинальный Flash, созданный писателем Гарднером Фоксом и художником Гарри Лампертом, впервые появился в Flash Comics # 1. Все воплощения Флэша, получившие прозвище «Алый спидстер» и «Багровая комета», обладают «сверхскоростью», которая включает в себя способность бегать и двигаться чрезвычайно быстро, использовать сверхчеловеческие рефлексы и, по-видимому, нарушать определенные законы физики.К настоящему времени четыре разных персонажа, каждый из которых каким-то образом приобрел силу «сверхскорости», приняли личность Флэша.Создайте фигуру в рабочем положении. Нарисуйте круг для его головы. Добавьте детали его лица. Сделайте ему маску для лица. Нарисуйте его шею, плечи, тело, руки и ноги. Проиллюстрируйте его костюм и его ботинки. Завершите дизайн и детали вашего рисунка. Обведите свой рисунок черными чернилами. Раскрасьте его соответствующим образом. Теперь вы знаете, как нарисовать Флэш. Показать больше Показывай меньше
Как нарисовать 3D-коробку во Flash | Small Business
Нарисуйте трехмерную рамку во Flash, используя команду программы «Преобразовать» и панель «Свойства», чтобы расположить копии формы, созданной с помощью инструмента «Прямоугольник», в трехмерном пространстве.Создав блок, вы можете использовать ActionScript для его анимации. Вы можете нарисовать смоделированный трехмерный блок с помощью инструмента Flash «Кисть»; однако вы не сможете повернуть или позиционировать получившееся изображение в трехмерном пространстве, как это можно сделать с объектом, созданным с помощью трехмерных инструментов Flash.
Щелкните значок палитры инструментов в форме прямоугольника, чтобы запустить инструмент для рисования прямоугольников и квадратов. Перетащите на холст, чтобы создать прямоугольник, который представляет одну сторону трехмерного блока.
Щелкните правой кнопкой мыши прямоугольник и выберите «Создать символ», чтобы отобразить диалоговое окно для создания символов, которые представляют собой графические объекты, к которым можно применять трехмерные команды.Нажмите «ОК», чтобы принять параметры символа по умолчанию.
Введите «200» в текстовые поля «Ширина» и «Высота» на панели «Свойства», чтобы изменить размер прямоугольника до 200 на 200 единиц. Это сделает прямоугольник идеальным квадратом, что упростит создание коробки. Щелкните ссылки «По горизонтали» и «Вертикаль» на панели «Выровнять», чтобы центрировать квадрат на холсте. Это действие позволяет вам расположить квадраты, образующие стороны коробки, в трехмерном пространстве.
Щелкните команду «Копировать» меню «Правка», а затем щелкните холст правой кнопкой мыши.Нажмите «Вставить на место», чтобы продублировать квадрат. Введите «100» в элементе управления «Положение по оси Z» на панели «Свойства», чтобы разместить дублированный квадрат в трехмерном пространстве.
Щелкните команду «Выбрать все» в меню «Правка», а затем скопируйте и продублируйте два квадрата, как вы создали дубликат на предыдущем шаге. Пара квадратов сформирует левую и правую стороны коробки.
Нажмите одновременно «Control» и «T», чтобы войти в режим выполнения трехмерных преобразований, а затем введите «275» в текстовое поле «X position».Введите «200» для текстового поля «Y position» и «100» для текстового поля «Z position», чтобы указать центр трехмерного вращения, необходимого для создания левой и правой сторон поля. Введите «90» в текстовое поле «Поворот по оси X», чтобы выполнить поворот.
Используйте инструкции из шага 4, чтобы вставить еще одну копию первых двух квадратов. Используйте инструкции предыдущего шага, чтобы повернуть дубликат на 90 градусов вокруг оси «Y» вместо «оси X». Все остальные параметры вращения остаются такими же, как и для вращения вокруг оси X.
Нажмите «Control» и «A» одновременно, чтобы выбрать все объекты, а затем нажмите «F8», чтобы запустить команду для создания новых символов. Введите «3dcube» в поле «Имя», чтобы назвать куб, а затем щелкните значок на палитре инструментов в виде заштрихованной сферы, чтобы запустить инструмент «3-D Rotation». Перетащите любое из трех цветных колец, окружающих коробку, чтобы повернуть коробку в трехмерном пространстве.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его страсть на всю жизнь стать мастером-дизайнером и рисовальщиком.Теперь он решил получить подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как нарисовать карикатуру с помощью Adobe Flash CS6: Карикатура Дональда Трампа
Если вы еще не слышали (а кто не слышал), то Дональд Трамп станет 45-м президентом США. Он, наверное, один из самых узнаваемых персонажей, одна из самых ярких личностей в мире. Мы даже не будем вдаваться в прическу (которая сама по себе имеет огромное количество поклонников).Итак, мы подумали, что вполне уместно использовать его сегодня в качестве модели, чтобы научить вас рисовать карикатуру. Карикатура — это изображение человека, на котором его отличительные черты или особенности намеренно преувеличены для создания комического эффекта. Этот урок был составлен нашей собственной ритуарномаитой.Во-первых, вам понадобится вдохновение из реальной жизни. Вы можете найти изображения такого рода с помощью простого поиска в Google. Вы также можете попробовать блоги и новостные сайты. После того, как вы откроете / импортируете их, обязательно поместите изображения в один слой.
Найдите изображение, которое вам нравится. Это может быть что угодно, если это соответствует вашим художественным целям. Имейте в виду, что чем выразительнее объект на изображении, тем лучше — это делает карикатуру более интересной. В этом проекте мы выберем среднее изображение. После того, как вы сделали свой выбор, нажмите F8 и выберите тип «Графика». Назовите его «DT».
Выберите изображение Graphics (DT), создайте его копию и отодвиньте в сторону для справки.Теперь выберите среднее изображение и в меню свойств (Windows> Свойства) выберите альфа 20%. Это позволяет легко обвести изображение ниже с помощью инструмента «Кисть». Помните, что другие изображения предназначены только для справки в отношении прически, жестов тела и осанки.
Создайте еще один слой на временной шкале. Затем зафиксируйте первый слой (DT) и начните обводить лицо на новом слое. Не торопитесь, используйте свое воображение и проявляйте творческий подход.Убедитесь, что ваши штрихи текут плавно. Вам нужна карикатура, которая выглядит естественно, а не жестко.
Создайте еще один слой и используйте свое воображение, чтобы нарисовать тело Трампа. Если вы учитесь в колледже искусств и изучали рисунки и рисунки обнаженной натуры, этот шаг должен быть для вас легким. Если нет, не стесняйтесь нарисовать ту же картину тела Трампа, что и на лице. Если вы не импортировали изображение тела Трампа, просто поищите его в Интернете и импортируйте в Adobe Flash CS6.
Опять же, как и изображения лица Трампа, скройте изображения его тела из меню временной шкалы. Затем начните убирать линии на изображении лица.
PRO TIP: Обычно более светлые области изображения должны иметь более тонкие линии, а более темные области изображения должны иметь более толстые линии
Сделайте то, что вы делали на шаге 6, и очистите линии на остальной части тела Трампа.Используйте исходное изображение в качестве образца, если хотите, чтобы карикатура выглядела правильно.
А теперь самое интересное. После того, как вы закончите очистку всех линий на изображении, которое вы обвели, заблокируйте все слои. После этого создайте еще один слой внизу. Используйте инструмент «Кисть», чтобы раскрасить этот новый слой. Поскольку вам доступно так много цветов, раскрашивание вашей карикатуры не должно быть проблемой. Если сомневаетесь, вы всегда можете поискать в Интернете изображения, которые вдохновят вас и помогут вам в выборе раскраски.Тем не менее, не бойтесь немного сходить с ума и использовать свою творческую лицензию.
Здесь мы выбрали темно-синий для костюма и туфель, ярко-красный для галстука и ярко-желтый, чтобы подчеркнуть его волосы.
На этом этапе вы должны создать новый слой и создать цветную тень внизу. Тень должна быть под стопой. С помощью карандаша нарисуем красные линии на цветном слое, чтобы получить желаемую тень.Например, поскольку мы выбрали синий для костюма, вам следует выбрать синий цвет, а затем сделать его темнее с помощью панели цветов (Окно> Цвет). Затем вы можете применить этот цвет к тени.
СОВЕТ ОТ ПРОФЕССИОНАЛА: Тени помогают сделать карикатуру более реальной, поскольку объекты имеют тенденцию иметь тени из-за света, падающего на них под разными углами. Тень внизу означает, что источник света находится где-то над изображением на экране. Если бы вы выбрали левый в качестве источника света, тогда тень изображения упала бы вправо и наоборот.
Это последний этап проекта. Приведите в порядок вещи, покрасьте галстук в ярко-красный цвет и завершите карикатуру любыми завершающими штрихами, такими как выделение и затемнение. И вуаля! У вас есть карикатура на Дональда Трампа.
Несколько замечаний:
Первый слой должен включать эталонные фотографии и выбранную графику DT (слой внизу).
Второй слой должен быть затенением ниже стопы.
Третий слой должен включать все тени и цвета.
Четвертым слоем должен быть рисунок тела.
Пятый слой (тот, что вверху) должен быть лицевым рисунком.
Для достижения наилучших результатов используйте цифровую мышь-перо, чтобы нарисовать и раскрасить карикатуру на Дональда Трампа.
Есть идея для ОТЛИЧНОЙ карикатуры? В Freelancer работают тысячи лучших карикатуристов со всего мира, поэтому вы обязательно найдете подходящего фрилансера, который воплотит свой проект в жизнь.Просто опубликуйте проект, и вы получите ставки в течение нескольких минут. Начни сегодня!
Как рисовать флэш-чиби — Пошаговый урок рисования
Научитесь рисовать флэш-чиби — пошаговый урок рисования
Подпишитесь на канал:
http://www.youtube.com/user/facedrawer?sub_confirmation=1
Флэш — супергерой из комиксов The Flash — DC. Нарисуйте весело и легко.Следуйте нашим пошаговым урокам рисования. Посмотрите наши превью видео, а затем нарисуйте их самостоятельно, используя наши простые уроки.
***************************************
Узнайте, как рисовать весело и легко. Это очень простой пошаговый урок рисования для детей и начинающих. В этом видео я проведу вас через каждую строчку. Обязательно ознакомьтесь со всей нашей подборкой плейлистов. Здесь вы найдете всех своих любимых персонажей, а каждую неделю добавляются новые.
Узнайте, как рисовать персонажей покемонов в этих уроках рисования:
Просмотрите плейлист — https://goo.gl/2m8K4L
Посмотрите, как нарисовать Five Nights at Freddy’s 4 (FNAF 4). Персонажи:
Посмотреть этот плейлист — https://goo.gl/e0Tevx
Уроки рисования персонажей Undertale:
https://goo.gl/pI6ViD
Мы также предоставляем предварительные просмотры наших последних уроков на ускоренное рисование, чтобы вы могли быстро просмотреть их.
Посетите наш плейлист для предварительного просмотра Speed Draw — https://goo.gl/i2JaUq
***************************************
ПОДПИСАТЬСЯ на более простые пошаговые уроки рисования для детей и начинающих:
http: // www.youtube.com/user/facedrawer?sub_confirmation=1
Facebook — https://facebook.com/facedrawer
Instegram — http://instagram.com/facedrawer_official
Twitter — http://twitter.com/facedrawer
Магазин Facedrawer — http://facedrawer.myshopify.com
Отправьте свое искусство по электронной почте — [email protected]
Пожалуйста, помогите нашему каналу расти, давая ЛАЙКИ, делясь с друзьями и кругами, добавляя комментарии и просматривая наши уроки. Спасибо всем за просмотр.
***************************************
как рисовать, шаг за шагом, легко, для начинающих, для детей, рисовать, рисовать, как, урок рисования, учебник рисования, facedrawer, персонажи, flash, dc, hero, character,
Как рисовать Flash Easy
Сегодня мы покажем вам, как рисовать флеш из серии комиксов dc.Узнайте, как рисовать вспышку, просто следуя инструкциям в наших видеоуроках.
Мэтью Адамс Рисование дома
Рисунок супергероя Flash на Getdrawings Com Бесплатно для личного использования
Как нарисовать логотип Flash Really Easy Drawing Tutorial
Step Как нарисовать Flash из комиксов DC с помощью Easy By Coloring Sheet
Draw Mcqueen Как рисовать молнию 7 шагов с картинками Draw Flash
Посетите наш официальный сайт.
Как рисовать flash easy . Узнайте, как нарисовать вспышку из комиксов DC, с помощью этого пошагового руководства и видео. Узнайте, как рисовать шаг за шагом для детей всех возрастов. Дети и новички теперь могут нарисовать великолепный флеш-символ. Научитесь рисовать флеш-логотип. Посмотрите, насколько хорошо он сочетается с вашими рисунками, и помогите научить его, просто играя.
Легкие пошаговые уроки рисования для детей.Это пошаговое руководство упрощает задачу. Следуйте нашим простым пошаговым урокам рисования. Как рисовать флеш-супергероев. Может ли нейронная сеть научиться распознавать каракули.
Как нарисовать вспышку в сериале cw tv version 1 рассказано, простое пошаговое руководство тоже нарисовать его. Повторите каждое из них, и вы удивитесь, насколько это просто. Уроки рисования и как рисовать.С мультяшным персонажем вы можете легко создавать забавные анимации. Я не умею рисовать.
Как нарисовать флэш-версию комикса. Наши простые шаги помогут вам нарисовать мультфильмы, иллюстрации и. Узнайте, как нарисовать целительную вспышку чиби с помощью наших пошаговых уроков рисования. Мультяшный — это онлайн-инструмент для редактирования мультфильмов. Флэш — это имя, которое разделяют несколько вымышленных супергероев комиксов из вселенной комиксов dc.
Каждую неделю загружается новый учебник по рисованию мультфильмов, так что оставайтесь в покое. Отделяет вас от идеального изображения любимого супергероя.
12 Человек-паук Рисование Flash для бесплатной загрузки на Ayoqq Org
Узнайте, как рисовать символ Flash Flash Шаг за шагом
Рисунок Flash на Getdrawings Com Бесплатно для личного использования Flash
В этом видео я покажу вам, как рисовать Flash Cartoon Drawing
Как нарисовать Flash Logo Очень легко Учебник по рисованию
.


 Сделать флеш мультик на компьютере можно и в других программах, но эта наиболее распространенная и популярная, формат мультфильмов (swf) наиболее маловесный, что позволяет легко размещать такие мультики в интернет, поэтому остановимся именно на флеш. Ниже расположен рисунок-схема интерфейса программы, на нем цифрами обозначены области, которые далее будут описаны в тексте статьи. К каждому описанию будет прилагаться число в скобках, обозначающее число на рисунке. Так же добавлены некоторые пояснения.
Сделать флеш мультик на компьютере можно и в других программах, но эта наиболее распространенная и популярная, формат мультфильмов (swf) наиболее маловесный, что позволяет легко размещать такие мультики в интернет, поэтому остановимся именно на флеш. Ниже расположен рисунок-схема интерфейса программы, на нем цифрами обозначены области, которые далее будут описаны в тексте статьи. К каждому описанию будет прилагаться число в скобках, обозначающее число на рисунке. Так же добавлены некоторые пояснения.
 Флеш предоставляет нам подобную технологию. Нажмите кнопку включения онионов (5) и вы сможете видеть в рабочей области просвечивающие предыдущие и последующие кадры мультика. Количество просвечиваемых кадров регулируется рамками бегунка на шкале времени (6).
Флеш предоставляет нам подобную технологию. Нажмите кнопку включения онионов (5) и вы сможете видеть в рабочей области просвечивающие предыдущие и последующие кадры мультика. Количество просвечиваемых кадров регулируется рамками бегунка на шкале времени (6). В открывшемся окне сохранения по умолчанию стоит формат SWF, это тот формат который наиболее сильно сжимает размер мультика, то есть сохраненный мультфильм будет в десятки раз меньше занимать места на диске чем любой другой видео файл. Вам остается только придумать название и сохранить файл.
В открывшемся окне сохранения по умолчанию стоит формат SWF, это тот формат который наиболее сильно сжимает размер мультика, то есть сохраненный мультфильм будет в десятки раз меньше занимать места на диске чем любой другой видео файл. Вам остается только придумать название и сохранить файл.