Флеш диск Verbatim 16Gb Mini Cassette Edition 49399 USB2.0 желтый/рисунок
Флеш диск Verbatim 16Gb Mini Cassette Edition 49399 USB2.0 желтый/рисунок
Флеш диск Verbatim 16Gb Mini Cassette Edition 49399 USB2.0 желтый/рисунок
Характеристики
- Производитель VERBATIM
- Артикул 00028758
- Бренд VERBATIM
- Кол-во шт. в упаковке 1
- Разъем (тип) USB А
- Корпус/каркас пластик
- Разъем закрывается колпачком
- Объем 16
- Серия Mini
- PartNumber/Артикул Производителя 49399
- Основной цвет оформления желтый
- Модель Cassette Edition
- Дополнительный цвет(узор) рисунок
- Размеры
18.
 5×54.2×7.9мм
5×54.2×7.9мм - Вес 7
- Интерфейс USB2.0
- Размер (флеш диски) 16Gb
Арт. 00028758
Сравнить
Документы
17.8. Рисунок в стиле флеш. Цифровая фотография. Трюки и эффекты
Читайте также
Вставка в веб-документ флеш-ролика
Вставка в веб-документ флеш-ролика
Многие современные Интернет-ресурсы используют на своих страницах флеш-объекты.
Глава 6 В стиле Samba
Глава 6 В стиле Samba Изначально для обмена файлами между компьютерами использовался FTP-протокол (об этом подробно поговорим в гл. 10). Но он неудобен, т.к. использует технологию «клиент-сервер». Чтобы получить с компьютера друга файл, он должен запустить у себя FTP-сервер, а вы с
Замечания о стиле
Замечания о стиле Я нахожу приятным поместить так много шуток в мою документацию, насколько возможно. Я пишу это, потому что я наслаждаюсь этим, и я считаю, что Вы читаете это по той же самой причине. Если Вы хотите получить только суть, игнорируйте весь нормальный текст и
Урок 27 Наскальный рисунок
Урок 27 Наскальный рисунок Надеемся, вы читали бессмертные «12 стульев» Ильфа и Петрова. Тогда должны помнить, как, любуясь очаровательными горными видами во время пешего перехода по Военно-Грузинской дороге, Бендер в компании с Ипполитом Матвеевичем не могли не заметить
Тогда должны помнить, как, любуясь очаровательными горными видами во время пешего перехода по Военно-Грузинской дороге, Бендер в компании с Ипполитом Матвеевичем не могли не заметить
Выпуск в голливудском стиле
Выпуск в голливудском стиле Анонс — рекламный показ отрывков — выпускЕсли выпустить программу в лесу, где ее некому использовать, произведет ли она фурор? Мы о том, что если выпустить программу без предварительной подготовки, то, скорее всего, никто о ней не узнает.Чтобы
Как скомбинировать фото и рисунок?
Как скомбинировать фото и рисунок?
Щелкните на треугольной стрелке в нижней части кнопки Вставить (1).Откроется меню вставки. Выберите в нем команду Вставить из (2).Откроется диалог вставки изображения из файла. Выберите нужный файл, например, фото, и нажмите кнопку Открыть
Выберите нужный файл, например, фото, и нажмите кнопку Открыть
Как сохранить рисунок?
Как сохранить рисунок? Чтобы сохранить созданный рисунок в виде файла, нажмите кнопку Сохранить в верхнем левом углу окна (1) либо сочетание клавиш Ctrl+S. Откроется диалоговое окно Сохранить как.В левой части окна выберите папку, в которую нужно сохранить файл. По умолчанию
Как вставить в документ рисунок?
Как вставить в документ рисунок? Щелкните кнопкой мыши и установите курсор в том месте документа, куда вы хотите вставить картинку (1).На панели инструментов щелкните на пункте Вставить (2). В развернувшейся панели нажмите на кнопку Изображение (3). Откроется диалог выбора
17.
 6. Рисунок чернилами
6. Рисунок чернилами
17.6. Рисунок чернилами В компьютерной графике часто используется стилизация рисунка. Это означает, что, применяя различные инструменты, рисунку придается такой вид, как если бы он был сделан от руки углем, карандашом или каким-нибудь другим инструментом. Такие изображения
Флеш-память
Десять интересных способов применения флеш-накопителя
Десять интересных способов применения флеш-накопителя
Чаще всего флеш-накопители используют для транспортировки данных, но на самом деле возможности портативных карманных устройств этим далеко не ограничиваются. В этой статье я расскажу о десяти самых интересных
В этой статье я расскажу о десяти самых интересных
Фоновый рисунок Рабочего стола
Фоновый рисунок Рабочего стола Как и предыдущие версии операционной системы, Windows Vista позволяет настраивать фоновый рисунок Рабочего стола, для чего используется элемент Фоновый рисунок рабочего стола элемента Персонализация.После его запуска на экране появится окно
Меню в стиле Phoenix
Меню в стиле Phoenix Различных BIOS довольно много, поэтому рассмотрим работу с программой настройки Phoenix BIOS. Войти в данную программу можно с помощью клавиши F2, нажатой во время процедуры POST.Меню программы состоит из следующих пунктов:? Main – основные параметры компьютера
Меню в стиле Award
Меню в стиле Award
Меню в стиле Award (рис. 3.8) является даже более распространенным, чем меню в стиле Phoenix, поэтому его нельзя не рассмотреть. Рис. 3.8. Меню в стиле AwardКак видно из рис. 3.8, пользователю доступны 8 подменю (обозначены знаком ?)и 6 команд программы SETUP:? Standard CMOS Features –
3.8) является даже более распространенным, чем меню в стиле Phoenix, поэтому его нельзя не рассмотреть. Рис. 3.8. Меню в стиле AwardКак видно из рис. 3.8, пользователю доступны 8 подменю (обозначены знаком ?)и 6 команд программы SETUP:? Standard CMOS Features –
Добавление текста в рисунок
Добавление текста в рисунок Для помещения текста в рисунок можно использовать несколько способов (рис. 5.83).? Чтобы вставить текст в прямоугольной рамке, используйте автофигуру Надпись ? Для создания пояснительного текста к рисункам удобно использовать автофигуры из
Иллюстрированный самоучитель по Web-разработке на Macromedia Studio MX › Создание Web-страниц с помощью Flash › Создание и сборка объектов во Flash MX.
 Подготовка рисунков Fireworks для Flash MX. [страница — 278] | Самоучители по работе в Internet
Подготовка рисунков Fireworks для Flash MX. [страница — 278] | Самоучители по работе в InternetСоздание и сборка объектов во Flash MX. Подготовка рисунков Fireworks для Flash MX.
Посетив Нью-Йорк несколько лет назад, один из авторов этой книги имел удовольствие побывать на семинаре для пользователей продуктов Macromedia, который вел Хилман Куртис ( Hillman Curtis). Одна мысль Хилмана полностью совпадает с мнением автора. Он сказал: «Работая с программой Flash, всегда помните о пропускной способности каналов». Разумеется, речь идет о канале среднего пользователя. Всегда помня об этом, вы очень быстро приобретете привычку думать обо всех тонкостях своих разработок во Flash. Обо всех. Flash – это приложение для Web-анимации. Fireworks – приложение для создания рисунков. FreeHand – приложение для векторной графики. Вместе они составляют непревзойденную комбинацию. Но вы всегда должны помнить о пропускной способности канала.
Вот почему вы должны быть очень внимательны при создании анимации во Flash или при создании рисунков в Fireworks и во FreeHand. Размер рисунка и его формат оказывают первостепенное влияние на скорость загрузки рисунка в браузер. Поэтому нужно тщательно настраивать и оптимизировать рисунки перед тем, как передавать их из приложения, в котором они созданы, во Flash MX.
Размер рисунка и его формат оказывают первостепенное влияние на скорость загрузки рисунка в браузер. Поэтому нужно тщательно настраивать и оптимизировать рисунки перед тем, как передавать их из приложения, в котором они созданы, во Flash MX.
Подготовка рисунков Fireworks для Flash MX
Рисунок Fireworks может представлять собой сочетание растровых и векторных объектов. Сейчас нас особенно интересуют растровые объекты. Почему? Потому что у Flash весьма сложные «отношения» с растровыми рисунками. Flash ненавидит растры. Такие рисунки перегружают каналы и увеличивают время загрузки в несколько раз. Flash может преобразовывать растры в векторный формат, но качество после этого может сильно пострадать по сравнению с оригиналом. Если дело доходит до использования растров во Flash, то правило одно: чем их меньше и чем меньше их размер – тем лучше.
Для того чтобы подготовить наш рисунок с талисманом для передачи во Flash, выполните следующее.
- Откройте файл Mascot.
 png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.
png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.Неприятная особенность Fireworks состоит в том, что если вы используете рисунок, больший по размеру, чем ваш холст, то рисунок обрезается. Это происходит даже в том случае, когда вы уменьшаете рисунок после уменьшения холста. Вот как можно этого избежать.
- Выделив рисунок, обрежьте его. С помощью окна свойств установите размеры холста так, чтобы они совпадали с размерами сцены Flash MX. Вставьте рисунок через буфер обмена на холст и оставьте его выделенным. Сейчас рисунок немного больше, чем холст. Выберите в меню Modify › Transform › Numeric Transform и откройте диалоговое окно (рис. 15.3). Установите коэффициент преобразования 30% и убедитесь, что оба флажка внизу окна установлены.

Рис. 15.3. Числовое преобразование в Fireworks обеспечивает высокую точность - Переместите рисунок к правому краю холста и создайте тень с помощью функции Effects окна свойств.
- Переместите рисунок к верхнему правому углу холста. Выберите инструмент Crop (Обрезка) и, нажав правую кнопку мыши, протащите указатель вокруг рисунка. С помощью маркеров размера установите нужный размер выделения (рис. 15.4). Когда все будет в порядке, нажмите клавишу Enter.
- Щелкните на холсте и с помощью окна свойств сделайте цвет холста прозрачным. Сохраните рисунок.
Рис. 15.4. Выполнить обрезку в Fireworks совсем не сложно
Замечание
В приведенном выше разделе мы преследовали цель познакомить вас с техникой изменения размеров холста и преобразования масштаба рисунка. Кроме того, мы хотели научить вас пользоваться специальными эффектами, такими как тень. Но для этого есть и более простой путь.
Но для этого есть и более простой путь.
Выделите рисунок с помощью инструмента Subselection и сожмите его до 40%. Вырежьте его из рисунка, закройте рисунок и не сохраняйте изменения.
Откройте новый документ Fireworks и установите размеры холста 96×157 пикселей. Сделайте фон прозрачным, вставьте рисунок из буфера обмена на новый холст, сделайте тень и сохраните рисунок.
Подробное руководство по установке и взлому Flash Builder 4.7 (рисунок)
В этой статье представлена 64-битная китайская взломанная версия Flash Builder 4.7. Если вам нужна 32-битная версия, оставьте сообщение
Сначала перейдите на дисковый ресурс в Интернете ~
Flash Builder 4.7 (64-бит) китайская взломанная версия
монтаж
Отключите сетевой кабель или отключите сеть, очистите файл хостов (C: \ Windows \ System32 \ drivers \ etc)
Удалите всю строку содержимого со словом adobe, как показано в обведенной части на рисунке ниже, сохраните и выйдите (если у вас возникнут проблемы с разрешением на изменение файла, пожалуйста, Baidu решит их отдельно)Откройте машину регистрации «xf-mccs6.
 exe», загруженную с сетевого диска, и нажмите «СОЗДАТЬ» в левом нижнем углу.
exe», загруженную с сетевого диска, и нажмите «СОЗДАТЬ» в левом нижнем углу.
Как показано на рисунке, серийный номер будет сгенерирован в serial, а затем сначала отодвиньте регистрационную машину в сторону, не выключайте- Разархивируйте установочный пакет Flash Builder 4.7 и подождите, пока файл будет распакован.
- Когда вы столкнетесь с запросом на установку, выберите игнорировать его, потому что даже если вы снова перезапустите установку, возникнет проблема согласия. Игнорирование проблемы не повлияет на установку. Подождите, пока программа установки инициализируется
- Начинаем установку, у нас есть зарегистрированная машина, нажимаем сразу установить, принимаем соглашение
- Введите серийный номер, предоставленный регистрационным устройством. Обратите внимание, что здесь необходимо указать первые четыре цифры серийного номера.
1325к1424,
т.е.1325 1491 5156 7885 8860 2588→1424 1491 5156 7885 8860 2588Нажмите «Далее», как показано на рисунке (регистрационный аппарат здесь не может быть выключен) - Когда появится запрос на подключение к Интернету, выберите «Подключиться позже».

- Вы можете начать установку, путь установки по умолчанию, нажать «установить», подождать несколько минут, подождать время, чтобы увидеть конфигурацию компьютера.
- После завершения установки закройте программу установки и откройте приложение Flash Builder 4.7 в строке меню «Пуск» (или на рабочем столе есть ярлык, который также можно открыть напрямую).
- При первом открытии приложения Flash Builder 4.7 нам будет предложено проверить серийный номер. Нажмите «Есть проблема с подключением к Интернету?»
- Выберите «Автономная активация».
- Нажмите «Сгенерировать код запроса».
- Скопируйте и вставьте сгенерированную строку кодов запроса в «Запрос» регистрационной машины. Обратите внимание, что первые четыре цифры серийного номера, выданного регистрационной машиной, должны быть изменены на такие же, как указано выше →
1424Требуется дополнительное внимание - Нажмите «СОЗДАТЬ» в нижнем левом углу регистрационной машины, чтобы сгенерировать код ответа, скопируйте и вставьте код ответа «Активация» в соответствующее место в приложении.

Нажмите Активировать, вы увидите слова об успешной активации, предложенные программой.
На последнем этапе, чтобы Flash Builder не проверил серийный номер онлайн и не аннулировал активацию, нам также необходимо добавить следующее содержимое в файл hosts, сохранить и выйти.
127.0.0.1 activate.adobe.com
127.0.0.1 practivate.adobe.com
127.0.0.1 lmlicenses.wip4.adobe.com
127.0.0.1 lm.licenses.adobe.comТеперь вы можете начать разработку с помощью Flash Builder 4.7 бесплатно.
FLASH векторный рисунок | UIDownload
FLASH векторный рисунокключевые слова
- FLASH векторный рисунок
- FLASH
- векторный
- рисунок
DMCA Contact Us
бесплатная загрузка ( 87.69KB )Связанная векторная графика
- org/ImageObject»> Наруто FLASH вектор
- Цена Flash Иллюстрация eps svg
- Макет PSD для галереи Flash / JavaScript psd
- Цена Flash фигуры вектор ai svg
- Flash 3d редактируемый текстовый стиль эффект вектор eps
- Простой файл скетча flash
- Flash Dynamic eps
- Цена Flash Векторный пакет svg org/ImageObject»> цветочный векторный дизайн cdr ai eps
- Симпатичные розовые социальные с веб-набор векторных иконок ai psd eps
- Векторный набор золотых градиентов ai
- Цена Flash Иллюстрация eps svg
- Векторные формы этикетки svg eps ai
- Бесплатные векторные веревки eps
- орел векторные картинки eps ai
- Векторный пакет обоев HD psd org/ImageObject»> пума векторная графика eps
- Золотая лента узор векторной графики eps
- Векторный камуфляж ai svg
- Китайский дракон векторный материал
- Коллекция векторных фигур снежинка svg ai eps
- Набор векторных каннабиса eps svg
- Бесплатная цена Flash Label вектор svg ai
- Роскошные золотые этикетки векторный материал eps org/ImageObject»> Бесплатные векторные цветок 2 eps
- Граффити школьные элементы векторный материал ai
- Угловые украшения границы бесшовные векторные
- Векторная мечта Дораэмон Дораэмон ai
- Квадратные векторные стили градиента — вектор ai
- Винтажные угловые украшения Векторный набор ai
- Снупи векторных персонажей eps
- Набор векторных исламской границы eps svg org/ImageObject»> Черно-белые векторные крылья Черно-белые векторные крылья eps ai
- Векторная коллекция фигур этикетки ai svg eps
- Макет PSD для галереи Flash / JavaScript psd
- Бесплатные векторные красивый золотой фон eps
- Супергерой бесшовные векторные узоры svg pat psd ai
- Векторные глаза ai eps
- Ленивец векторные иллюстрации svg eps
- Эффекты кисти брызги — векторный материал eps org/ImageObject»> Серебряный градиент Векторный набор eps
- Винтажные рамки украшения Векторный набор ai
- Ретро золотые ленты и этикетки Векторный набор ai
- Бесплатный векторный шаблон футболки eps
- Волнистый синий фон векторной графики eps
- Набор векторных бесшовные цветочные бабочки eps
- Набор векторных роскошных фонов eps
- Векторные силуэты акул svg eps org/ImageObject»> сердце и цветок векторная графика eps ai cdr
- Золотой тайский орнамент Векторный набор svg eps
- Contact Us
Анимация формы и растровый рисунок. Использование стандартных эффектов Flash
К обычным растровым рисункам применима только анимация типа Движение. Но если разбить растровое изображение с помощью комбинации клавиш Ctrl>+<B>, то на слое с растровым рисунком можно осуществить анимацию типа Форма.
Анимация Форма на растровом рисунке
- Создадим новый документ town3, назовем рабочий слой прямоугольник и импортируем в него изображение.
- С помощью комбинации клавиш <Ctrl>+<B> разобьем растровый рисунок.
- Нажмем клавишу <F6> и создадим ключевой кадр на 25 фрейме. Зададим на панели Свойства анимацию Форма.

- На первом ключевом кадре с помощью инструмента Прямоугольник нарисуем вне сцены прямоугольник без контура.
Примечание. Как только мы помещаем фигуру на разбитый растровый рисунок, она сразу же становится его частью. И с дальнейшей трансформацией и перемещением прямоугольника растровый рисунок искажается. - Создадим четыре копии прямоугольника и разместим их на фотографии, как показано на рисунке.
Протестируем клип.
В окне веб-браузера это будет выглядеть ТАК.
- Создадим новый слой круг. И реализуем аналогичную анимацию Форма, но в качестве активной формы воспользумся фигурой приведенной на рисунке.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
А теперь создадим анимацию формы для векторного слоя, находящегося над слоем с растровым изображением.
- В новый документ town5 импортируем изображение купол.

- Создадим над слоем с растровым изображением новый слой и нарисуем прямоугольник.
- Создадим последовательность анимации Форма в соответствии с рисунком.
- Для второго и третьего ключевых кадров, поместим окружность иного чем прямоугольник цвета. Затем удалим ее, образовав в прямоугольнике дыру.
- Для последней анимации (45, 55, 70 фреймы) сделаем изменение прозрачности Альфа от 20 до 100%.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Использование стандартных эффектов Flash. Эффект Размытие на растре
Кроме эффекта Размытие, во Flash существует также фильтр Размытие. Не стоит их путать. Эффект работает с динамикой, размывая края изображения путем последовательного добавления в новые кадры увеличенных копий объектов с меньши значением параметра Альфа. Фильтр работает со статикой и размывает изображение наподобие команды Размытие в растровой графике. Применяя фильтр размытию подвергается все изображение.
Применяя фильтр размытию подвергается все изображение.
- Создадим новый документ blur, и импортируем в него изображение. Создадим символ типа Фрагмент ролика.
- Нажмем клавишу <F6> на десятом кадре, выделите изображение данного фрейма и используя меню Вставить -> Эффекты монтажной линейки -> Эффекты, выбираем пункт Размытие. В появившемся диалоговом окне Размытие осуществим настройку параметров эффекта как показано на рисунке.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Редактирование эффекта
Для редактирования эффекта выделим изображение, содержащее эффект, нажать правую кнопку мыши и в контекстном меню выбрать пункт Редактировать. Появится предупреждение.
Нажмем ОК.
Как видите, Flash самосгенерировал массу слоев, на каждом из которых используется один и тот же прием —изменение размера и прозрачности базового рисунка.
Дополнительные эффекты
Как известно, компьютеры работают с цветовой схемой RGB (Red, Green, Blue), содержащей в своей основе три цветовых канала: красный, зеленый и синий. Их значения можно варьировать при создании эффектов.
Легче всего понять метод работы с Дополнительным эффектом на черно-белой фотографии.
- Создадим новый документ town6 и импортируем в него изображение.
- Выделим изображение и нажмем клавишу <F8>, и преобразуем его символ типа Графика.
- Выделим символ и в списке Цвет панели Свойства выберем пункт Дополнительно.
- Справа от выбранного пункта находится кнопка Параметры, нажмем ее.
- Откроется диалоговое окно Расширенный эффект.
- Введем параметры изображенные на рисунке.
- Таким образом, мы избавились от красного и зеленого цветов и ввели добавочное значение для зеленого цвета (изображение позеленело).

- Создадим анимацию Движение и реализуем переход от черно-белого изображения к цветному и обратно.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект гравюры
- Создадим новый документ town7 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.
- Настроим параметры так как показано на рисунке. Удалим значения красного и зеленого цвета, вписав вместо них 0. Значение синего цвета увеличим до 500. Добавочное значение установим -200.
- Создадим анимацию Движение.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Негатив фотографии
Эффект достигается за счет использования полной инверсии цветов.
- Создадим новый документ town8 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.

- Настроим параметры так как показано на рисунке. С одной стороны мы полностью убираем каналы (значение -100%), а с другой, прибавляем им добавочное значение (+255). На канале Синий устанавливаем значение 205, добавив изображению оттенок.
- Создадим анимацию Движение, осуществляющее переход от негатива к цветной фотографии.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Повышение контраста
- Создадим новый документ town9 и импортируем в него изображение.
- Преобразуем изображение в символ типа Графика и вызовем диалоговое окно Расширенный эффект.
- Настроим параметры так как показано на рисунке. Мы значительно увеличиваем процент использования всех каналов, но особенно красного делая его значение равным 800%.
- Создадим анимацию Движение.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
51 страниц
Понравилась статья или раздел сайта — порекомендуйте их друзьям.
Техники и стили рисования во флеше
В своей работе я использую несколько техник рисования. Поскольку мультипликация предполагает стилизованное изображение живых и неживых предметов – налицо полная свобода для фантазии. Но свои фантазии по стилю исполнения желательно обсуждать с заказчиком в самом начале работы, чтобы фантазии стали общими:) Иногда выбор той или иной техники зависит от ее трудоемкости. Например, проще отрисовать карандашом, чем возиться с кисточкой и линиями, которые нужно править, и это требуют большей аккуратности, а значит и времени на исполнения.
По характеру линий можно класифицировать:
1. Однородный контур – рисуется карандашом (Y), в итоге получаются линии одинаковой толщины. Чтобы рисунок не выглядел очень однообразно, можно использовать линии разной толщины, например, по краям толщину линии берем больше, а более мелкие детали (например, элементы одежды) прорисовываем линией потоньше. Такой контур очень удобен для быстрой заливки.2. Контур для комикса – выполняется с помощью инструмента кисть (В). Толщина линии варьируется в зависимости от силы нажатия пера. Такой контур выглядит более живым, но он более трудоемкий сточки зрения исполнения: линии приходится редактировать вручную, чтобы придать им нужную форму. Иногда приходиться немало повозиться, чтобы получить отличный результат.
Такой контур очень удобен для быстрой заливки.2. Контур для комикса – выполняется с помощью инструмента кисть (В). Толщина линии варьируется в зависимости от силы нажатия пера. Такой контур выглядит более живым, но он более трудоемкий сточки зрения исполнения: линии приходится редактировать вручную, чтобы придать им нужную форму. Иногда приходиться немало повозиться, чтобы получить отличный результат.
Но это касается статической картинки – покадровая флеш-анимация не требует такой детальной контурной прорисовки, поэтому оправдано использованиие более грубых, набросочных линий, с минимальной степенью обработки. Для примера, первое, что пришло в голову – Мистер Фримен))
3. Набросочный контур (Stroke Ragged) – разновидность однородного карандашного контура. Выглядит как рваный контур:
4. Бесконтурный рисунок – контур удаляем, оставляем лишь заливку. (для тех, кто не знает маленькую хитрость, читаем — Как удалисть контур или заливку во флеше одним кликом).
По характеру использования теней можно выделить:
1.Без тени – объекты выглядят плоскими, как на картинке ниже.
2.С ипользованием теней – тени повторяют форму тела и персонаж выглядит более объемным, степень проработки персонажа больше.Что касается использования цвета и заливки, то здесь уже как позволит фантазия:) Стоит лишь отметить, что не всегда уместно использование градиентов во флеше в графике, которая впоследствии будет анимирована. Поэтому градиентные заливки я стараюсь использовать по мере необходимости, или вообще обойтись без них.
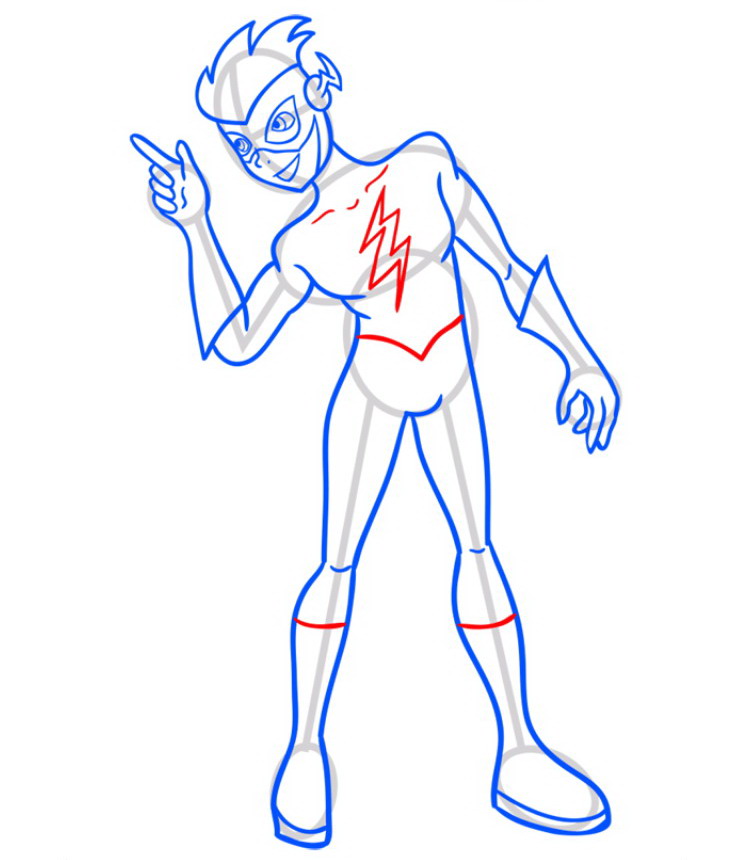
Как рисовать Flash для детей
Все уроки рисования | Для детейНаучитесь рисовать Flash для детей шаг за шагом с помощью этого элементарного руководства по рисованию для начинающих, школьников и дошкольников.
Сегодня мы научимся рисовать самого быстрого супергероя — Флэша! Давайте посмотрим на , как нарисовать Flash для детей . Рисунок будет очень интересным, ведь герой находится в движении. Вспышку можно было нарисовать в статическом положении, но персонаж в движении выглядит намного динамичнее! В конце концов, скорость — главное качество и сверхспособность Flash.Юные художники учатся рисовать движущийся объект. Большинство талантливых художников-аниматоров начинали именно с таких эскизов.
Рисунок будет очень интересным, ведь герой находится в движении. Вспышку можно было нарисовать в статическом положении, но персонаж в движении выглядит намного динамичнее! В конце концов, скорость — главное качество и сверхспособность Flash.Юные художники учатся рисовать движущийся объект. Большинство талантливых художников-аниматоров начинали именно с таких эскизов.
Flash — очень интересный персонаж, так как у него невероятная скорость. Эта скорость способна нарушать законы физики, что помогает герою двигаться со скоростью света. А иногда он даже может путешествовать во времени на своей сверхвысокой скорости, которая буквально ломает все научные представления! Флэш — супергерой из вселенной DC, у которого есть много разных воплощений персонажа.
Удачи супер художникам!
Необходимое время: 35 минут.
Как рисовать вспышку для детей
- Нарисуйте контур головы супергероя.
Для удобства и ровности можно использовать циркуль или обвести небольшую монету.
 Но мы советуем попробовать рисовать от руки, чтобы улучшить свои навыки!
Но мы советуем попробовать рисовать от руки, чтобы улучшить свои навыки! - Нарисуйте туловище.
Туловище должно быть визуально немного меньше головы и иметь продолговатую форму, а не круглую.
- Нарисуйте руки Флэша.
Руки Флэша находятся в движении, поэтому вам нужно попытаться нарисовать руки таким образом, чтобы повторить движение персонажа в беге.
- Нарисуйте ноги.
Теперь нарисуйте бегущие ноги персонажа.
- Добавьте детали к контуру чертежа Flash.
Нарисуйте маску, пояс и ботинки. А также нарисуйте круглые кулаки.
- Черты лица.
Нарисуйте пальцы, нос, уши и глаза супергероя.Обратите внимание на то, что глаза Флэша находятся в разрезе его маски.
- Нарисуйте логотип Flash
Логотип супергероя скорости выполнен в виде молнии, которая прекрасно передает его суперсилу. Также обратите внимание на молнию на маске.

- Рисунок Coloring Flash.
Мы используем несколько цветов, которые вы видите в примере. Вы можете использовать свою раскраску, но наша версия классическая. А также сотрите линии, разделяющие переднюю руку и ногу, которые визуально находятся впереди.
СВЯЗАННЫЕ РУКОВОДСТВА ПО ЧЕРТЕЖУ
Учебное пособие по рисованию в форматеFlash — EduTech Wiki
Эта статья или глава являются неполными, и их содержание требует дополнительного внимания. Некоторая информация может отсутствовать или быть неправильной, возможно, потребуется улучшить орфографию и грамматику, используйте свое суждение!
1 Введение
2 Настройка сцены
Помимо выбора правильных настроек для публикации (версия Flash), о которых мы здесь не будем говорить, вы должны выбрать правильный размер для вашей сцены, т.е.е. размер вашего будущего флеш-документа. Вы можете сделать это либо при создании нового файла, либо позже.
2.
 1 Определение размера документа
1 Определение размера документа- Создание нового документа
Flash позволяет создавать новый документ из различных шаблонов: Файл-> Новый . Затем выберите из Общие или Шаблоны .
Эти шаблоны либо просто определяют размер вашей рабочей области, либо загружают «недоделанные» интерактивные приложения, которые вам придется обрезать.Проигнорируйте пока последнее …
- Размер сцены
- Версия Flash (например, ActionScript 2 или 3 или AIR для настольных / мобильных приложений)
- Шаблоны воспроизведения мультимедиа содержат, например, инструменты для создания слайд-шоу.
В любом случае, чтобы узнать о функции рисования Flash, не беспокойтесь о шаблоне для выбора. Просто убедитесь, что у вас достаточно места для рисования. Если исходный размер окажется слишком маленьким или слишком большим, вы просто можете изменить размер документа (см. Далее).
- Изменение документа
С помощью Modify-> Document (или щелкнув пустое место в рабочей области и затем изменив свойства) вы можете:
- Измените размер сцены.

- Изменить цвет фона
- Дайте ему название и краткое описание
2.2 Какой размер для документа Flash?
Размер вашего Flash-документа зависит от его назначения. Поскольку документы Flash (в отличие от хорошо сделанных HTML-страниц) имеют фиксированный размер, вы должны найти хороший компромисс между удобочитаемостью (пользователи должны иметь возможность читать и различать все элементы) и горизонтальным / вертикальным пространством, которое будет использовать флэш-клип.
- Флэш-документы большего размера
Документы по умолчанию занимают 550×400 пикселей. Это позволяет просматривать документ без прокрутки на компьютере с плохим разрешением экрана 800×600 пикселей. Не забывайте, что экран также содержит панель инструментов (в большинстве операционных систем) и что Flash обычно просматривается в веб-браузере, который также содержит строки меню, нижнюю панель и несколько пикселей слева и справа.
Как бы то ни было, у большинства людей сегодня разрешение экрана больше, так что вы, безусловно, можете использовать разрешение больше 550×400.
- Баннеры и другие встраиваемые элементы
Рекомендации зависят от их назначения. Хорошо подумайте о своей потенциальной целевой аудитории (маленькие экраны, большие экраны, мобильные телефоны и т. Д.)
3 Конфигурация среды рисования
Во-первых, вы должны знать, что инструменты для рисования существуют в двух формах:
- Инструменты рисования на главной панели инструментов (которая отображается по умолчанию в левом верхнем углу рабочего стола, если вы выбрали конфигурацию «дизайнер») Инструменты
- , доступные на различных панелях
Ниже приведен снимок экрана, который я сделал из простого рисунка с помощью инструментов овал и карандаша.
- Вы можете видеть, что панель свойств (слева) будет отображать свойства объекта, который выбран или рисуется. Например. когда вы используете карандаш, он будет отображать цвет обводки, размер обводки, тип линии, цвет заливки и т. д.
- То же самое верно и для панели color , которую мы отображаем в правом нижнем углу.
Поскольку эти панели предоставляют быстрый доступ к функциям объектов, которые вы рисуете, рекомендуется держать их открытыми во время рисования.
4 Некоторые определения
4.1 Обводки и заливки
- Когда вы рисуете что-либо карандашом или другим инструментом рисования, например пером или линейным инструментом, то рисуемые вами линии называются штрихами .
- Когда вы создаете графику с помощью инструментов прямоугольника, овала и т. Д., Вы по умолчанию получите штрихи и заливки. Внутренние части этих объектов рисования — это заливки, , а контуры — это штриха, , то есть оба имеют различные формы цвета.Вы можете удалить обводку или заливку (используя значок без цвета в инструменте выбора цвета.
- Когда вы используете инструмент рисования , вы создаете заливки (не штрихи).
4,2 Цвета
Есть несколько типов цветов:
- Нет : вы можете рисовать без заливки или обводки
- Сплошной : Стандартные цвета
- Линейный : Цвет градиента меняется с одной стороны на другую
- Радиальный : изменение цвета градиента, идущее изнутри
- Растровое изображение : Вы можете рисовать с помощью импортированного растрового изображения.Это особенно полезно с текстурами. Например. для рисования полов, стен или сцен на открытом воздухе с помощью повторяющейся плитки.
Чтобы выбрать тип цвета, на панели цветов есть раскрывающееся меню.
5 Панель основных инструментов
Основная панель инструментов содержит основные инструменты рисования. Мы предлагаем оставить эту панель закрепленной в верхнем левом углу (так как она часто используется). Но в зависимости от размера экрана вы можете отображать его либо сгруппированным (как показано), либо в виде длинного столбца (попробуйте макет рабочего пространства «Essentials»).
Основная панель инструментов упорядочивает инструменты по различным категориям:
- Первый, выбор и преобразование инструментов
- Далее Рисование инструментов (пометки красным)
- Далее, манипуляции с цветом, ластик и т. Д.
- Следующий выбор цвета
- Наконец, параметры (они меняются в зависимости от выбранного инструмента)
Панель инструментов рисования Flash CS6
Параметры меняются в зависимости от выбранного инструмента.Например. на снимке экрана слева вы можете увидеть, как панели инструментов отображаются с помощью инструмента выделения (слева) и кисти (справа).
Некоторые инструменты сложены друг на друга, т. Е. Существуют аналогичные варианты. В этом случае вы можете увидеть маленькую стрелку вниз на значке. Чтобы увидеть варианты, вы должны нажать на некоторое время левую кнопку мыши или щелкнуть с нажатой клавишей Shift. Например. вместо инструмента Oval вы можете, например, отобразить / получить доступ к инструменту Rectangle .
5.1 Объединение (форма) и рисование объекта
Flash имеет две модели рисования:
- Модель merge стирает фигуры под тем, что вы рисуете (но не графические объекты, как определено ниже)
- Объект Модель рисования рисует формы как отдельные объекты (которыми вы позже можете манипулировать, как в типичной программе векторной графики).
Обычно вы, скорее, должны работать с объектной моделью , поскольку форма каждого объекта может быть легко изменена позже.Однако модель слияния можно использовать для рисования сложных форм, например. вы можете нарисовать круг, а затем вырезать предметы, рисуя по нему. Режим слияния также полезен, когда вы «рисуете» вещи (в отличие от рисования). Позже вы, конечно же, можете преобразовать «картины» в предметы.
По умолчанию объектная модель может быть отключена, поэтому включите ее, нажав кнопку Рисование объекта . Вы можете найти его в разделе параметров панели инструментов после нажатия на какой-либо инструмент рисования (например, карандаш).Вы можете увидеть, включен ли он, когда вокруг кнопки нарисован прямоугольник, например:
Вы можете увидеть разницу между двумя типами объектов, созданными на панели свойств:
- Объекты называются Объекты чертежа
- Простые рисунки (из модели слияния) называются Фигуры .
Поведение инструментов меняется в зависимости от используемого режима, и запомнить, что делает Flash, не так очевидно.
- В режиме слияния
- В режиме слияния, когда вы рисуете фигуру поверх другой, по умолчанию стирается фигура внизу.Вы можете изменить это с помощью параметров управления (см. Ниже).
- Когда вы рисуете другой объект (линия, карандаш и т. Д.), Он будет рисовать поверх рисунка, но не стирать его.
- В режиме объекта
- Фигуры, нарисованные в режиме объекта с помощью инструмента «Кисть » , рисуются внутри, сверху или позади объектов в зависимости от того, как установить элементы управления инструмента «Кисть».
- Фигуры, нарисованные в объектном режиме карандашом , пером и т. Д. нарисованы поверх других объектов. Но в объектном режиме их можно переместить назад с помощью контекстного меню , щелкнув правой кнопкой мыши -> Упорядочить .
Если вы уже пытались рисовать более сложные формы, вы заметили, что сложно работать с одним слоем (например, выбирать объекты), поэтому теперь вам нужно научиться работать со слоями.
- Преобразования
- Чтобы преобразовать объект (экземпляр) в его исходные компоненты: Щелкните правой кнопкой мыши -> Разбейте
- Чтобы преобразовать некоторые формы в рисованный объект: сначала выберите их (например,грамм. с помощью лассо), затем выберите Menubar Modify-> Combine Objects-> Union
- Чтобы преобразовать некоторые формы в символы, Щелкните правой кнопкой мыши; Преобразовать в символ
5.2 Список стандартных инструментов
Также см. Рисунок «Элементы панели инструментов Flash CS3» выше, чтобы определить соответствующие значки на панели инструментов. Некоторые инструменты накладываются друг на друга. Удерживайте кнопку мыши некоторое время, чтобы увидеть скрытые.
5.2.1 Инструмент выделения
Инструмент выделения () позволяет выбирать элементы (формы, штрихи, заливки, символы, растровые изображения) в рабочей области, щелкая их (простой щелчок). Если вы хотите выделить несколько объектов вместе, удерживайте нажатой клавишу SHIFT или используйте лассо или поле выбора (щелкните, затем перетащите мышь).
Расширенное использование:
- Двойной щелчок переключит вас в режим редактирования объекта для различных частей (в зависимости от того, где вы щелкнете). Чтобы выйти из этого режима (который мы здесь не будем объяснять), дважды щелкните в какой-либо пустой области в рабочей области.
- Этот инструмент также может действовать как инструмент искажения! См. Руководство по преобразованию объектов Flash. Если ни один объект не выбран (например, щелкните пустое место в рабочей области), вы можете использовать этот инструмент для искажения форм. Поднесите его к краю или углу и потяните, как только курсор изменится. Всегда убедитесь, что вы видите большой курсор в виде перекрестия, прежде чем начинать что-либо перемещать.
5.2.2 Инструмент дополнительного выбора
Инструмент подвыборки () позволяет вам выбирать пути объекта, чтобы вы могли вносить более сложные изменения.Щелкайте по очертаниям объектов. Затем вы можете перетащить появившиеся маленькие квадратики и точки, то есть изменить части фигур. См. Подробности в руководстве по преобразованию объектов Flash.
Если вы хотите изменить символ (на панели свойств вы можете увидеть что-то вроде «Экземпляр из»), вам нужно разбить его на части: Щелкните правой кнопкой мыши -> Разбить .
5.2.3 Инструменты «Свободное преобразование» и «Градиентное преобразование»
Инструмент «Свободное преобразование» () позволяет выполнять несколько видов преобразований.Когда вы выбираете объект с помощью этого инструмента, а затем перемещаете мышь по разным точкам, вы увидите, что курсор мыши меняет форму. Каждый из них позволит вам делать разные преобразования:
- Масштабирование объекта: двусторонняя стрелка
- Поворот объекта: круговая стрелка
- Наклон (искажение объекта): двусторонняя двойная стрелка
Для пропорционального масштабирования, удерживая нажатой клавишу SHIFT, перетащите угол.
Инструмент свободного преобразования имеет дополнительные параметры, например.грамм. так называемое преобразование конверта, см. руководство по преобразованию объекта Flash, если вам это интересно.
Инструмент «Преобразование градиента» () скрыт под инструментом «Свободное преобразование» (по умолчанию) и позволяет изменять способы перетекания цветовых градиентов. Удерживая нажатой кнопку мыши некоторое время, смените инструмент. См. Руководство по цветам Flash.
5.2.4 Лассо
С помощью инструмента лассо (вы можете выбрать несколько объектов или частей фигуры.
Этот инструмент также включает режим «волшебной палочки» (см. Дополнительные элементы управления) и многоугольное лассо (которое позволяет выбирать, нажимая на несколько точек.
Если вы хотите отредактировать части формы, либо дважды щелкните объект, пока он не станет формой, либо разбейте его на части (контекстное меню).
5.2.5 Инструмент «Перо»
Инструмент «Перо» () позволяет создавать самые сложные рисунки, т. Е. Определять пути с помощью так называемых кривых Безье. Не путайте это с более простым карандашом.
См. Руководство по Flash Pen (в настоящее время незакончено …)
5.2.6 Инструмент текста
Добавьте текст.
На панели свойств вы можете определить различные свойства текста, такие как шрифты, цвет и расположение, выравнивание и т. Д.Если вы щелкните символ абзаца, вы можете определить отступ, межстрочный интервал и поля.
5.2.7 Инструмент «Линия»
Инструмент линии () позволяет рисовать простые линии (здесь нет ничего удивительного …)
5.2.8 Прямоугольник и другие инструменты
На том же месте панели инструментов у вас есть несколько инструментов. По умолчанию вы увидите инструмент «Прямоугольник». Чтобы выбрать другой инструмент: удерживайте левую кнопку мыши некоторое время, а затем выберите тот, который вам нужен.
- Инструмент «Прямоугольник» (по умолчанию): рисование простых прямоугольников.В панели параметров вы можете определить штрихи и свойства заливки.
- Инструмент «Прямоугольник»: позволяет определять дополнительные свойства, например закругленные углы.
- Инструмент овал: нарисуйте овалы
- Инструмент «Овальный примитив»: определите дополнительно другие элементы, такие как начальный / конечный угол, внутренний радиус и т. Д.
- Инструмент Polystar: определение многоугольников и звезд (на панели свойств есть небольшое раскрывающееся меню, которое вы не должны упускать из виду!)
Ниже вы можете увидеть несколько рисунков.Снимок экрана был сделан с активированным инструментом Polystar.
Различные чертежи с инструментами прямоугольник, овал, polystar (CS3, тот же принцип)
5.2.9 Карандаш
Инструмент «Карандаш» позволяет рисовать как пером. Однако есть дополнительная поддержка рисования прямых или плавных линий, поскольку рисование с помощью мыши не очень очевидно. Вы можете определить различные варианты.
- Параметры рисования «Линия»
В разделе параметров вы можете выбрать различные способы поддержки рисования.Т.е. значок прямой выглядит так:. Ниже приведен дамп экрана, который демонстрирует разницу между прямым , от руки и гладким рисунком .
Три режима рисования карандашом (CS3, тот же принцип)
- Обводка, цвет и свойства линий.
На панели свойств вы можете определить различные параметры, такие как цвет обводки (пера), цвет заливки, различные штрихи или нет, а также то, как должен выглядеть конец линий.
5.2.10 Кисть
Инструмент «Кисть» позволяет рисовать, т. Е. Создавать фигуры (), состоящие из простых заливок. Есть несколько спецэффектов и несколько режимов.
- Режим объекта или слияния
- В режиме слияния можно рисовать только заливки
- В объектном режиме вы можете добавить обводку к своей картине (по умолчанию она отключена). Посмотрите на панель свойств.
- Режим кисти
С помощью «Режим кисти» в разделе параметров (не на панели свойств) вы можете выбрать режим рисования.Убедитесь, что вы понимаете это и убедитесь, что нужный режим включен, иначе вы, вероятно, столкнетесь с разочарованием …
- Paint Normal: закрашивает линии и заполняет один и тот же слой. Как покраска «тяжелой» краской.
- Заливка краской: заполняет пустые области, не затрагивая линии.
- Закраска позади: закрашивает пустые области рабочей области на том же слое, оставляя линии и заливки нетронутыми (это может быть по умолчанию, я не уверен).
- Выбор краски: применяет новую заливку к выделенной области.Поэтому, прежде чем начать рисовать, сначала выберите цвет заливки, затем выберите объект с помощью инструмента выделения, а затем раскрасьте. Это самый быстрый способ раскрашивать рисунки.
- Краска внутри: заполняет область внутри «заливки» (т.е. там, где вы начинаете рисовать) и не закрашивает линии поверх. Если вы начнете рисовать в пустой области за пределами заливки, рисование не повлияет на существующие области с заливкой.
- Выбор кистей и размера
Выберите один из вариантов в разделе параметров….
5.2.11 Инструмент для бутылок с чернилами
Этот инструмент позволяет применять изменения цвета к штрихам рисунков.
- Выберите бутылку с чернилами
- Затем выберите либо цвет обводки (и / или цвет заливки , если объект является графикой) из элементов управления на главной панели инструментов. Если вы хотите внести более сложные изменения (например, применить градиент), сделайте это через цветовую панель.
- Щелкните по объектам, которые нужно изменить.
Вы также можете изменить цвет заливки или обводки с помощью панели свойств или цветовых панелей, но не забудьте сначала выбрать объект (ы), которые вы хотите изменить.
5.2.12 Инструмент для ведра с краской
Инструмент «ведро с краской» работает так же, как и инструмент «бутылка с чернилами». У него две цели:
- Изменение цвета простых фигур (примитивные рисунки). Совет: вы можете изменить цвет штрихов, отредактировав (двойной щелчок)
- Изменить цвет заливки (внутри графического объекта)
- Заполните пустые области (например, внутренности рисунков, выполненных карандашом)
Процедура
- Сначала отмените выбор всего
- Затем нажмите на инструмент «Ведро с краской»
- Выбрать цвет (и стиль) заливки
- Щелкните фигуру или заливку (внутри фигуры графического объекта)
Конечно, вы также можете изменить раскраску фигур и объекта, сначала выбрав объект на сцене, а затем внося изменения в свойства или панели цветов.
Советы:
- Если вы не можете выбрать цвет заливки, попробуйте щелкнуть черно-белый значок, а затем снова установить цвета. Не знаю, ошибка это или особенность …
- Если вы хотите заполнить область, которая не полностью закрыта, вы можете сделать это, изменив размер зазора, изменив элемент управления «Размер зазора» в параметрах панели инструментов. Например. выберите «Закрыть средние промежутки». Затем щелкните еще раз на фигуре или внутри области, которую вы хотите заполнить
- Если ведро с краской «не работает» на «внутренней стороне» сложного рисунка , тогда:
- Убедитесь, что область замкнута (без промежутков между окружающими штрихами или фигурами)
- Также попробуйте объединить область, которую вы хотите заполнить, в один рисунок: меню Modify-> Combine Objects-> Union
5.2.13 Пипетка
Вы можете выбрать цвет в любом месте рабочей области. Затем инструмент автоматически превратится в инструмент «ведро с краской» (см. Выше).
5.2.14 Инструмент Erasor
Стереть все. См. Подробности в руководстве по преобразованию объектов Flash.
6 Дополнительные элементы управления и конфигурация инструментов
Некоторые дополнительные инструменты отображаются всегда, некоторые — только для определенных инструментов.
6.1 Ручной инструмент
- Перемещение сцены (полезно для больших рисунков / маленьких экранов или с сильным увеличением)
6.2 Инструмент масштабирования
6.3 Цвет пера
- Выберите цвет пера (обводки)
6.4 Цвет заливки
6.5 Замена цвета
- Изменить цвет заливки на цвет обводки
6.6 Конфигурация панели инструментов
Панель инструментов может быть настроена через Edit-> Customize Tools Panel (но пока я предлагаю ничего там не менять).
6.7 Конфигурация настроек чертежа
Выберите Edit-> Preferences , а затем измените параметры в разделе Drawing .(сейчас этого делать не нужно). По сути, вы можете изменить то, как Flash помогает рисовать объекты (например, соединенные линии, вертикальные / горизонтальные) и как он идентифицирует объекты, когда вы нажимаете на них.
7 Рисование простых предметов
В этой главе мы покажем, как сделать полный (но простой!) Рисунок. Отказ от ответственности: Даниэль К. Шнайдер даже отдаленно не чувствует себя графическим дизайнером. Если вы не знакомы со слоями, теперь вам действительно стоит взглянуть на руководство по слоям Flash.
Во-первых, в Интернете можно найти множество бесплатных картинок (рисунков).В принципе, лучше искать векторной графики , а не растровые изображения, и по трем причинам:
- Векторная графика меньше
- Могут перередактировать
- Они прекрасно приспосабливаются к размеру. Меньшая или большая версия по-прежнему выглядит так же хорошо, как оригинал.
Чтобы найти векторные объекты, вы можете, например, набрать в Google «скачать бесплатный клипарт» или просмотреть ссылки в статье с картинками (найти хороший и бесплатный клипарт в сети непросто).
Чаще всего клипарт распространяется в формате * .wmf (формат Windows Meta File). Flash может обрабатывать этот формат. Он также может обрабатывать формат Illustrator * .ai, расширенный метафайл Windows * .emf, Freehand, Flash * .swf и Autocad * .dxf. Он может , а не , обрабатывать SVG (но вы можете открывать файлы SVG с помощью Illustrater, а затем копировать / вставлять).
Вы также можете импортировать ряд форматов растровых изображений, таких как «стандартный» * .png, * .jpg, * .gif, а также Photoshop * .psd и различные форматы Quicktime, если он установлен на вашем компьютере.
7.1 Рисование нечетких объектов
Яблоня, нарисованная в режиме слиянияОсновные принципы для людей, не умеющих красить, вроде меня:
- Создайте новый слой. Обычно рекомендуется создавать новый слой для каждого рисунка. На этом этапе не беспокойтесь о размере и расположении, так как позже вы можете перемещать рисунок и изменять его размер.
- Увеличение (например, 200%), например с Вид-> Увеличение
- Выберите режим слияния из инструмента «Рисование объектов» и установите инструмент «Кисть» на перекрашивание.
- Сделайте рисунок как можно более простым
- Для начала используйте большие карандаши или кисти, а затем маленькие, чтобы обработать границы, если это необходимо.
- Используйте ластик, чтобы обрезать слишком далеко зашедшие штрихи
- Нарисуйте материал, который сначала уйдет на задний план, а затем закрасьте его поверх
Например. Справа простая яблоня с зеленой змейкой (позже стер).
7.2 Рисование животных и т. П.
Уродливый кот, нарисованный в основном в объектном режиме- Найдите рецепт, чтобы их нарисовать, например.грамм. в Google введите: «как нарисовать кошку»
- Тогда воспроизведите, если сможете;)
- Скорее используйте объектный режим и отключите обводку, поскольку эти модели часто просят вас наложить овалы. Без обводки можно накладывать различные геометрические фигуры одного цвета.
Например, вот кошка, сделанная, как описано в разделе «Характеристики существ».
В качестве альтернативы вы также можете сначала нарисовать объект с помощью инструмента «Карандаш» (или инструмента «Перо»), а затем использовать режим «Раскрашивание выделения» или «Закрасить внутри» инструмента «Кисть» для нанесения цветов.
Конечно, в одних и тех же рисунках вы можете смешивать карандаш, готовые объекты, такие как прямоугольники и рисовать. Например. нарисуйте контур дома карандашом, а затем нарисуйте крышу инструментом для рисования.
7.3 Сохраните каждый объект как символ
Если вы довольны рисунком, вы должны преобразовать его в (многоразовый графический символ): Щелкните правой кнопкой мыши -> Преобразовать в символ; Графика . Например. назовите это «котом». Затем вы можете удалить слой, который вы использовали для рисования этого объекта, поскольку необработанный рисунок больше не нужен.
преобразовать выбранный объект в символПосле того, как он появится в библиотеке, вы можете использовать его несколько раз, в различных размерах и искажениях. Вы также можете скопировать объект и, например, сделай новый с разными цветами … Если вы недовольны результатами (как и должно быть), вы можете просто разбить рисунок на части и перезапустить снова …
Когда вы вставляете объект библиотеки в рабочую область, вы можете уменьшить его. Перетащите его из своей библиотеки на сцену (но на другой слой), а затем выберите инструмент Free Transform ; Нажмите Shift (пропорциональное уменьшение) и сделайте его настолько маленьким (или большим), насколько хотите.
7.4 Импорт клипарт
Flash может обрабатывать различные векторные форматы и даже лучше: вы можете изменять их во Flash. Однако большинство бесплатных картинок имеют формат SVG и не могут быть напрямую импортированы во Flash (позор Adobe!)
Для импорта:
- Файл-> Импорт-> Импорт в рабочую область или, альтернативно, Импорт в библиотеку
- Если вы импортируете его в сцену и он вам нравится, то сохраните его в библиотеке с помощью Щелкните правой кнопкой мыши-> Преобразовать в символ; Графика , как описано выше.
Например, Вот кошка, которую я импортировал из Free Clip Art. На этом сайте есть бесплатные картинки для личного использования. Вы можете использовать их для учебы, развлечений, некоммерческих веб-сайтов и других личных нужд.
- Использование SVG-клипарт
- Получите один из http://www.openclipart.org/
- Отобразите изображение SVG в браузере, затем просто Файл-> Сохранить как страницу SVG
- Откройте SVG в Adobe Illustrator
- Выбрать все
- Копия
- Вставить во Flash (с настройками по умолчанию)
- Используйте ALT-CTL-S для изменения размера.
Подробнее в Клипарт
7.5 Добавление фона и неба
Предлагаю рисовать фон новым слоем Вы можете сделать это до или после. Чтобы увидеть фон или объекты, вы можете перевести все остальные слои в «режим контура». Щелкните прямоугольники рядом с каждым слоем или прямоугольник сверху.
Использование «Режима контура слоя»
- Прежде всего вы можете изменить фон сцены: Modify-> Document ; затем измените цвет фона.
- Если слой с вашими фоновыми рисунками (например, небо) нарисован поверх объектов, а не наоборот, просто переместите этот слой (вверх или вниз в зависимости от ваших настроек).
7.6 Результат (вроде)
Вот результат: три раза по два дерева, две моих кошки, импортированная кошка и маленький домик.
Флэш-документ с деревьями и кошками
7.7 Использование текстур
Конечно, трава может показаться вам слишком некрасивой.Хорошим решением может быть замена цвета фона на текстуры. Найдите в Интернете «бесплатные текстуры травы» и сохраните файл (обычно это * .jpg).
Вы должны знать, что существуют текстуры и текстуры, предназначенные для мозаики. Простые изображения (если они меньше, чем сцена) создадут плитки, которые вы можете видеть (не совсем то, что вам нужно). Так что вместо этого вы можете поискать что-нибудь «бесплатные мозаичные текстуры травы». Если вы не можете найти хорошую плитку, вы можете узнать, как сделать это с помощью этого фотошопа от DadyyCool.
- Затем вы можете изменить размер изображения, если оно слишком велико, и / или обрезать его.
- После этого снимите выделение со всех объектов (щелкните в серой области) или выберите объект, который хотите раскрасить.
- Затем откройте панель цвета и выберите тип : Bitmap из раскрывающегося меню. Импортируйте растровое изображение и выберите его (вы также найдете копию растрового изображения в своей библиотеке).
- Затем нарисуйте контур вашей текстурированной области с помощью инструмента «Кисть» (в «Режиме рисования за краем» (см. Инструмент «Кисть» выше).
- Затем залейте оставшееся ведро с краской.
- Вы можете изменить способ наложения текстур с помощью инструмента бесплатного преобразования (см. Учебное пособие по цветам Flash).
Флэш-документ с деревьями и кошками
Этот результат не совсем лучше, но он другой, и вы можете видеть, что вы можете рисовать с помощью растровых изображений :). Конечно, теперь нужно перекрасить дом и деревья. Кстати, я также повернул градиент для неба.
Конечно, можно улучшить графику и цвета. См. Более сложные уроки по рисованию Flash, например.грамм. руководство по преобразованию объектов Flash, руководство по размещению объектов Flash или руководство по цветам Flash
7.8 Файлы для загрузки
Вы можете скачать файлы * .fla здесь:
Объединить чертеж и объектный чертеж
Вы можете рисовать фигуры во Flash, используя две модели рисования: Объединить рисунок и Объектный рисунок .
На изображении ниже вы можете увидеть расположение кнопки «Рисование объекта», с помощью которой вы можете активировать / деактивировать этот режим:
Объединить чертеж
Модель Объединить чертеж Модель (по умолчанию) автоматически объединяет фигуры, которые вы рисуете, когда вы их перекрываете.Рисунок, который был «перекрыт» другой формой, повлияет на форму этой фигуры, его нижняя (скрытая) область будет удалена.
Если вы выберите фигуру, которая была объединена с другой, и переместите ее, фигура под ней также будет перемещена.
— Попробуйте следующий пример:
1. Откройте новый документ Flash и выберите инструмент «Прямоугольник». Будьте уверены, что «Рисование объекта» не активировано.
2. Нарисуйте прямоугольник в рабочей области.
3. Выберите инструмент «Овал» (расположенный внутри кнопки, где находится инструмент «Прямоугольник», или нажмите клавишу O) и нарисуйте круг в рабочей области.
4. Выберите инструмент «Выделение» (черная стрелка на панели инструментов).
5. Выделите весь круг и затем перетащите его немного поверх прямоугольника.
6. Щелкните прямоугольник и отодвиньте его.
— Область перекрытия круга удаляется.
7. Переместите прямоугольник на часть круга, затем выберите обе формы.
8. Щелкните где-нибудь в рабочей области, чтобы отменить выбор фигур, затем попробуйте перетащить одну из них.
— Две формы были объединены в единую фигуру.
9. Выберите область этой формы, нажмите кнопку «Цвет заливки» и выберите цвет.
— Меняет цвет только выбранной области.
Пример объединенного чертежа
Этот метод полезен для получения множества новых форм с несколькими геометрическими фигурами.
Рисунок объекта
Модель рисования объектов позволяет рисовать фигуры как отдельные объекты, которые не объединяются автоматически при наложении на них.Чтобы рисовать фигуры с помощью Object Drawing, необходимо активировать кнопку Object Drawing на панели инструментов после выбора инструмента для рисования.
Когда вы выбираете фигуру, созданную с помощью Object Drawing, Flash выделяет фигуру с прямоугольной ограничительной рамкой.
— Попробуйте следующий пример:
1. Откройте новый документ Flash, выберите инструмент «Прямоугольник» и активируйте режим «Рисование объекта» (нажав кнопку «Рисование объекта», если она не активирована).
2. Нарисуйте два разделенных прямоугольника в рабочей области.
3. Выберите инструмент «Выделение» и перетащите один прямоугольник поверх другого.
4. Теперь уберите один из этих прямоугольников.
— Можно заметить, что оба прямоугольника остались нетронутыми.
5. Попробуйте выделить с помощью «Free Transform Tool» кусок прямоугольника. Будет выбран весь прямоугольник.
Пример отрисовки объекта
— Чтобы перейти к фигурам внутри объекта рисования, дважды щелкните его с помощью «инструмента выделения».
— Вы можете преобразовать фигуру «Объединенный рисунок» в фигуру «Рисунок объекта». Выделите фигуру в рабочей области, щелкните меню «Изменить» -> «Объединить объекты», а затем щелкните «Объединение».
— Чтобы преобразовать фигуру рисунка объекта в фигуру слияния рисунка, выберите фигуру и нажмите «Изменить» -> «Разрезать».
Вы можете расширить режим рисования объектов, создав примитивные прямоугольники и овалы с помощью инструмента Прямоугольный примитив и Овального примитива , который позволяет редактировать свойства на «Панели свойств» и указывать угловой радиус прямоугольников и внутренний радиус. овалов.
Рисунок во Flash | Уроки Photoshop @ Designstacks
Отрисовка во Flash
Macromedia Flash предлагает несколько инструментов рисования для создания интересных персонажей и многое другое. Каждый инструмент отличается от других и дает разные стилистические результаты. Некоторые инструменты создают файлы большего размера, а другие — файлы меньшего размера. По мере того, как вы ближе познакомитесь с этими инструментами, вы научитесь выбирать инструмент, который наилучшим образом соответствует желаемому художественному стилю и любым требованиям к размеру файла, которые вам, возможно, придется соблюдать.Это просто компромисс между размером файла, временем загрузки и производительностью воспроизведения. В этом разделе я рассмотрю каждый из инструментов рисования Flash и обсудю его плюсы и минусы.
Кисть
Инструмент «Кисть», показанный на рис. 1, вероятно, является наиболее универсальным из всех инструментов, особенно в сочетании с чувствительным к давлению планшетом.
Рисунок 1. Щеточный инструмент
Рисование с помощью инструмента «Кисть» аналогично рисованию с помощью фигур.Это инструмент, который кажется наиболее естественным при использовании благодаря поддержке функций чувствительности к давлению и наклона. Wacom производит серию популярных планшетов, которые различаются по размеру, включают перо без проводов и батареек, называемое стилусом, и отлично работают с Flash. Поскольку планшет Wacom может работать вместе с вашей существующей мышью или полностью заменять вашу мышь, его использование выходит далеко за рамки использования только Flash. Многие цифровые дизайнеры используют планшет с любым количеством графических редакторов и анимационных программ, включая Adobe Photoshop, Adobe Illustrator и Macromedia FreeHand.Но не бойтесь: если у вас в настоящее время нет планшета, вы все равно можете использовать инструмент «Кисть» с одним исключением — функции чувствительности к наклону и давлению будут недоступны.
Если у вас установлен чувствительный к давлению планшет, выбор инструмента «Кисть» предоставит вам два подраздела, которые влияют на качество линии. В самом низу панели инструментов вы заметите параметры чувствительности к давлению и наклона (см. Рисунок 2). Если выбран один или оба этих параметра, при использовании инструмента «Кисть» во Flash получаются разные результаты.
Рис. 2. Параметры чувствительности к давлению и наклона
На рисунке 3 показано, что происходит, когда вы рисуете с помощью инструмента «Кисть». Результатом слева является фигура, то есть у нее есть векторные точки со всех сторон. Чем больше точек имеет объект, тем больше размер файла. Я нарисовал именно эту форму с помощью чувствительного к давлению планшета. Обратите внимание на сужающиеся концы и непостоянный вес лески, что приводит к разному давлению, прилагаемому к штриху. Я также нарисовал форму справа с помощью инструмента «Кисть»; Однако в этом случае я отключил настройку чувствительности к давлению.
Рисунок 3. Форма, нарисованная с включенной (слева) и выключенной (справа) настройкой чувствительности к давлению
Инструмент «Кисть» предлагает несколько подразделов, которые помогут вам нарисовать определенные эффекты (показаны на рисунке 4):
- Paint Normal: Закрашивает линии и заполняет тот же слой
- Заливки краской: Закрашивает внутри цвета заливки и за пределами формы (в рабочей области)
- Закраска позади: Закраска за существующими заливками и мазками
- Выбор краски: Позволяет рисовать только внутри выбранной заливки.
- Краска внутри: Не дает вам выйти за пределы линий после того, как вы начнете рисовать внутри заливки
Рисунок 4. Эффекты для втулки
Рисунок объекта
Object Drawing — это новая функция Flash 8. Она позволяет рисовать фигуры как отдельные объекты, которые остаются независимыми друг от друга. Прошли те времена, когда вам приходилось рисовать каждую фигуру на отдельном слое, чтобы одна фигура не «врезалась» в другую. Во Flash 8 вы можете просто включить или выключить «Рисование объектов» как часть любого из инструментов рисования (кисть, карандаш, перо, овал и прямоугольник) в разделе «Параметры» (см. Рисунок 5). Для тех из вас, кто знаком с Macromedia FreeHand или Adobe Illustrator, это знакомое и долгожданное дополнение к Flash.
Рисунок 5. Кнопка выбора «Рисунок объекта»
Как вы можете видеть на рисунке 6, рисование фигуры поверх существующей фигуры без рисования объекта объединяет фигуры вместе, в результате чего одна врезается в другую. Это называется режимом слияния чертежей. Этот режим может быть полезен для вырезания фигур для создания новых фигур.
Рисунок 6. Режим рисования слиянием
Когда вы рисуете фигуру в режиме рисования объекта, она автоматически становится рисованием объекта и не может быть объединена с другими фигурами.Вы можете накладывать рисунки объектов, не опасаясь разрезать их (см. Рис. 7). Это полезно в ситуациях, когда вы можете захотеть изменить положение объектов или просто хотите, чтобы они оставались независимыми.
Рисунок 7. Режим рисования объекта
Я создал своего фирменного мальчика-мальчика (см. Рис. 8) полностью с помощью мыши и инструментов прямоугольника и овала. Мне никогда не приходилось использовать планшет Wacom в сочетании с инструментом «Кисть». Я мог бы легко выбрать инструмент «Кисть», но с помощью инструментов «Формы» я получал ультрачистые линии, которых я пытался добиться.Часто инструмент «Кисть» может создать несколько ненужных точек, которые увеличивают размер файла и создают головную боль при попытке позже отредактировать формы. Для рисунка мальчика я искал простые формы и как можно меньший размер файла.
Рис. 8. Персонаж, созданный с помощью инструментов формы
Карандаш
Инструмент «Карандаш», показанный на рис. 9, является идеальным инструментом, если вам нужен постоянный вес линий по всему изображению и если вам нужно сохранить как можно меньший размер файла.
Рис. 9. Карандаш
Линии, нарисованные с помощью инструмента «Карандаш», состоят из меньшего количества векторных точек. Совершенно прямая линия имеет только две точки, по одной на обоих концах. Кривая линия имеет три или более точек в зависимости от количества кривых (см. Рисунок 10).
Рис. 10. Линии, нарисованные с помощью инструмента «Карандаш»
Инструмент «Карандаш» также предлагает несколько режимов качества линий (см. Рисунок 11):
- Выпрямить: Это отличный вариант, если вы хотите рисовать очень прямые линии от руки.Даже с дрожащей рукой ваши линии будут «ломаться» сразу после того, как вы закончите рисовать мазок.
- Сглаживание: Если вы используете эту опцию, ваши линии будут автоматически сглажены, сохраняя при этом основную форму, которую вы намеревались создать.
- Чернила: Этот параметр не влияет на качество печати. Это отлично подходит для рисования от руки или в свободном стиле.
Рисунок 11. Режимы качества инструмента «Карандаш»
Инструменты формы
Инструменты формы — Овал и Прямоугольник — создают примитивные заливки и обводки (см. Рисунок 12).Удерживание клавиши Shift в сочетании с инструментом формы создает идеальный круг или квадрат.
Рис. 12. Инструменты формы: овал и прямоугольник
Цвет заливки и обводки можно выбрать с помощью инспектора свойств (см. Рис. 13). Щелчок по любому из образцов открывает панель цвета и позволяет редактировать обводку или выбор цвета.
Рис. 13. Инспектор свойств для инструмента «Прямоугольник»
Вы даже можете не указывать цвет для обводки или заливки, выбрав квадрат с красной диагональной линией, проходящей через него (см. Рисунок 14).
Рисунок 14. Выберите этот квадрат для рисования без цвета
Инструмент «Перо»
Чтобы рисовать точные контуры в виде прямых линий или плавных плавных кривых, вы можете использовать инструмент «Перо» (см. Рис. 15). Создавайте прямые или изогнутые линейные сегменты и регулируйте угол и длину прямых сегментов и наклон изогнутых сегментов.
Рисунок 15. Инструмент «Перо»
С помощью инструмента «Перо» вы щелкаете, чтобы создать точки на прямых сегментах линии, и щелкаете и перетаскиваете, чтобы создать точки на изогнутых линейных сегментах.Вы корректируете прямые и изогнутые сегменты линии, корректируя точки на линии. Вы можете преобразовать кривые в прямые и наоборот.
При создании изогнутых линий вы заметите, что Flash создает маркеры касательной для каждой точки привязки. Линии можно отредактировать позже с помощью инструмента частичного выделения (Белая стрелка), выбрав привязку и перетащив маркеры касательной (см. Рисунок 16). Перемещение ручек относительно точки привязки изменяет форму кривой.
Рисунок 16. Отрезок линии, нарисованный с помощью инструмента «Перо» и редактируемый с помощью инструмента частичного выделения
Инструмент для кожицы лука
Инструмент «Луковая кожа» расположен в нижней части панели «Таймлайн» (см. Рис. 17).
Рис. 17. Инструмент для шкуры лука
Когда вы выбираете инструмент Onion Skin, приложение добавляет маркеры Onion Skin к индикатору точки воспроизведения на временной шкале (см. Рис. 18). Вы можете перетащить эти маркеры, чтобы увеличить количество кадров до и после текущего кадра.
Рисунок 18. Эффект снятия шкуры с лука
Flash предлагает два вида кожуры лука:
- Обычное снятие шкуры с лука: Текущий кадр отображается в полном цвете, а предыдущий и будущий кадры постепенно затемняются. Это создает впечатление серии рисунков, созданных на полупрозрачной бумаге, а затем наложенных друг на друга (см. Рис. 18).
- Облицовка лука в режиме контура: Текущий кадр отображается в полном цвете, в то время как предыдущий и будущие кадры отображаются в виде контуров (см. Рисунок 19).Это проще для глаз при работе с несколькими разными ключевыми кадрами до и после текущего кадра.
Рисунок 19. Снятие шкуры с лука в режиме контура
Расширение Flash
Введение
Цель этого раздела — перечислить и обсудить многие факторы, которые влияют на количество вспышек, описать основные методы, с помощью которых можно удалить вспышку, и предоставить средства, с помощью которых дизайнер может указать на продукте. нанесение места вспышки и допустимых отклонений вспышки.Определение
- Вспышка — это избыток резины на формованном изделии. Это происходит в результате переполнения полости и является обычным явлением при большинстве операций формования. Flash имеет два измерения — расширение и толщину.
- Флэш-удлинитель — это пленка резинового выступа детали по линии разъема формы.
- Толщина заусенцев измеряется перпендикулярно линии разъема формы. Вариации толщины заусенцев обычно включаются в допуски на закрытие.
Общая информация
Метод определения допустимого расширения заусенцев и толщины формованного изделия приведет к лучшему взаимопониманию между производителем и потребителем резины и принесет пользу обоим.Этот метод должен позволять обозначать поверхность, на которой недопустима линия разъема. Он также должен обозначать области, где допустима линия разделения, и определять допустимую величину расширения вспышки в таких областях. Дизайнер, не обладая специальными знаниями в области обработки резины, должен иметь возможность указать пределы расширения вспышки в любой заданной области на своем чертеже. Использование обозначений на чертежах RMA, представленных в этом разделе, обеспечит такую возможность; однако разработчик не должен указывать, как следует удалять вспышку.Он должен указать допустимую степень расширения вспышки без ухудшения функций или внешнего вида продукта. Метод обозначения областей, допускающих вспышку, и описания допуска расширения вспышки даст следующие преимущества:- Избегайте ошибок в конструкции пресс-формы, касающихся расположения линии разъема.
- Однородность внешнего вида и функций формованных изделий, поставляемых более чем из одного источника.
- Упрощение инспекционных процедур.
- Уменьшите количество продуктов с переделкой или недостаточной отделкой.
Были разработаны методы формования для производства изделий без оплавления. Линия разъема формы, в зависимости от местоположения на изделии, едва различима без измеримой толщины или удлинения. Первоначальная стоимость и обслуживание этого инструмента и оборудования высоки, и требуется очень тщательный производственный контроль.
В случаях, когда расширение заусенцев не является проблемой или когда это выгодно по другим причинам, детали поставляются в отлитом виде без необходимости удаления заусенцев.
Способы удаления заусенцев с изделия с металлическими или другими вставками примерно такие же, как и для изделий из резины без вставок. Обычно допускается плотное прилегание резины к вставкам. Если его необходимо удалить, это делается механическими средствами, такими как чистка проволочной щеткой, абразивная лента или обработка шпателем. Если прилипшая резина недопустима, это должно быть указано на чертеже.
Удаление заусенцев является важным фактором затрат при производстве готовых формованных резиновых изделий.Конструкторы, заботящиеся о стоимости, предоставят самые широкие возможности выбора толщины вспышки, ее протяженности и расположения вспышки в соответствии с надлежащими функциями и внешним видом продукта.
Расположение вспышки
Линии разделения (линии заусенцев) должны быть расположены так, чтобы облегчить извлечение детали из полости формы после отверждения.Толщина вспышки
Толщина заусенцев определяется в процессе формования и может варьироваться в зависимости от конструкции формы, давления закрытия, веса и формы заготовки, типа используемого компаунда и многих других факторов.Нормальные вариации толщины заусенцев были учтены в таблицах, составленных для допусков на закрытие, и не будут рассматриваться в дальнейшем.Проектировщик должен знать, что тяжелые или толстые заусенцы часто предназначены для облегчения извлечения деталей из формы и облегчения последующего обращения. В связи с этим следует указать максимальную допустимую толщину без ухудшения функции или внешнего вида продукта.
Расширение Flash
Существует множество методов, с помощью которых можно удалить налет на резиновых изделиях.Конкретный выбранный метод будет определяться допустимой степенью расширения вспышки, а также местоположением вспышки, толщиной вспышки и другими факторами. Вот некоторые из наиболее распространенных методов удаления заусенцев:- Полировка — На резиновую деталь наносится движущийся абразивный поверхностный материал для удаления излишков резины абразивным действием.
- Die Trim — Режущий инструмент, имеющий форму контура формованного изделия на линии разъема, прикладывается с силой, перпендикулярной выступу заусенца, либо к плоской пластине, либо к подогнанной форме.Это создает эффект сдвига или защемления, удаляя лишнюю вспышку. Подрезка штампа может выполняться ручным или машинным штампом. Матрицы, устанавливаемые на машину, часто используются для многократной обрезки небольших изделий однородной формы из многогнездных пресс-форм.
- Машинный триммер — заусенец удаляется путем пропускания резиновой детали через установленные на станке вращающиеся или возвратно-поступательные режущие инструменты. Эти устройства обычно адаптированы к конкретному продукту и могут срезать, пилить или снимать вспышку.
- Механический триммер — Существует два основных типа барабанного триммера.В обоих используется вращающийся ствол или барабан, в котором более тяжелые резиновые части ударяются о более тонкую и хрупкую вспышку, высвобождая ее. Сухая галтовка при комнатной температуре наиболее эффективна при использовании «твердых» смесей с более высокой твердостью. Другой тип галтовки использует углекислый газ или азот для замораживания отформованных деталей, что делает состав более хрупким, так что заусенец легче ломается. Любая операция по переворачиванию повлияет на чистоту поверхности.
- Механическое снятие заусенцев — современные машины для снятия заусенцев используют абразивную среду, галтовку и хладагент для быстрого замораживания.Время и температура тщательно контролируются, пока детали перемешиваются в закрытом цилиндре. Хладагент (обычно двуокись углерода или азот) дозируется в камеру для снятия заусенцев, в то время как детали подвергаются воздействию механически перемешиваемой абразивной среды. Среднее и опрокидывающее действие до того, как более тяжелая резиновая деталь сама потеряет свою упругость. Можно ожидать некоторого ухудшения качества поверхности, и некоторое количество абразивной среды может прилипнуть к отформованным деталям.
- Pull Trim или Tear Trim — очень тонкий выступ отливается непосредственно рядом с деталью, а более толстый выступ формируется рядом с тонким выступом, но дальше от детали.Когда вспышка вытаскивается из формованной детали, она отделяется в самом тонком месте, прилегающем к формованной детали. Этот метод может привести к появлению пилообразного или неправильного внешнего вида, и он ограничен определенными составами и дизайном продуктов.
- Hand Trim Flash удаляется подходящим способом с помощью ручных инструментов, таких как ножи, ножницы, бритвенные лезвия или ножи для шлифования.
Способ обозначения Flash
Расширение Должен использоваться символ «T» с обозначением в сотых долях миллиметра для максимального удлинения.Пример: T .80 мм. (Максимальное допустимое удлинение 0,80 мм.) ЕСЛИ РАЗМЕР НА АНГЛИЙСКОМ ЯЗЫКЕ, ОБОЗНАЧЕНИЕ НА ЧЕРТЕЖЕ НЕ СОБЛЮДАЕТСЯ НИКАКИМИ БУКВАМИ. ПРИМЕР Т .032.Толщина Толщина заусенцев может быть указана в соответствии с пределом расширения, если это критично для функции детали. Допуски на замыкание будут применяться, как в таблицах 2, 3, 4 и 5 на странице 6.
Местоположение Дуга, ограничивающая фактическую площадь, включенную в это обозначение, и выноска перед символом обрезки обозначают максимально допустимую протяженность и толщину вспышки, таким образом прилагается.Если вспышка недопустима в данной области, используется символ «T» .00 мм.
Стандарты Разработчик может указать на своем чертеже любую допустимую величину расширения вспышки. Однако для простоты последовательность обозначений на чертежах расширения флэш-памяти предлагается в таблице 7. Следует указывать только те области, для которых требуется такое обозначение. Часто можно использовать стандартное примечание без каких-либо дополнительных обозначений. См. Рис. 11.
Таблица 7 НАЗНАЧЕНИЕ ЧЕРТЕЖА
RMA ДЛЯ РАСШИРЕНИЯ ВСПЫШКИ
| Обозначение на чертеже | |
| Т.00 мм | (T.000) Запрещается использовать вспышку в обозначенной зоне. (Стандартные обозначения для других поверхностей должны сопровождать это обозначение.) |
| T.08мм | (T.003) Этот допуск обычно требует полировки, торцевания, шлифовки или аналогичной операции. |
| T.40 мм | (T.016) Этот допуск обычно требует точной обрезки штампа, полировки или очень точной обрезки. |
| Т.80 мм | (T.032) Этот допуск обычно требует обрезки штампа, машинной обрезки, галтовки, ручной обрезки или обрезки отрыва. |
| T1,60 мм | (T.063) Это нормальный допуск на обрезку отрыва. |
| T2,35 мм | (T.093) Этот допуск обычно требует обрезки штампа, обрезки разрывов или ручной обрезки какого-либо типа. |
| T ∞ | (T ∞) Без ограничения вспышки. |
1.17. Рисование от руки — Поваренная книга Flash 8 [Книга]
Вы хотите рисовать прямо на сцене с помощью устройства ввода (мыши или графического планшета).
Если вы не хотите иметь дело с внутренними ограничениями простых инструментов рисования (инструменты Line, Oval и Rectangle) или кропотливым перфекционизмом инструментов Pen и Subselection, рассмотрите инструмент Pencil. При использовании инструмента «Карандаш» при перетаскивании мыши (или стилуса на графическом планшете) Flash рисует векторную траекторию на экране.
В большинстве векторных приложений инструмент рисования от руки намного лучше работает с графическим планшетом, чем с мышью. Однако система автоматического сглаживания и распознавания формы Flash гораздо более проста, чем в большинстве приложений для рисования. Flash имеет три различных режима рисования карандашом: «Выпрямление», «Сглаживание» и «Чернила». Режим «Выпрямить карандаш» лучше всего подходит для прямых линий. Если вы хотите рисовать от руки, но вам нужны прямые отрезки, используйте режим «Выпрямление», потому что он автоматически преобразует пути в приближения ближайших отрезков прямой линии.Тем не менее, если вы хотите рисовать плавные контуры, вы, вероятно, обнаружите, что режим «Выпрямление» будет давать эффекты, противоречащие тому, что вы пытаетесь достичь. Для плавных линий используйте режим Smooth Pencil. Используйте режим рукописного ввода, если вы хотите максимально точно передать то, что вы нарисовали. Поскольку в режиме рукописного ввода необходима точность, лучше оставить ее на усмотрение пользователей графических планшетов или тех, кто умеет рисовать с помощью мыши.
Параметр «Режим карандаша» появляется в нижней части панели «Инструменты», когда вы выбираете инструмент «Карандаш», как описано в рецепте 1.2. Нажмите и удерживайте кнопку режима карандаша, чтобы выбрать один из трех вариантов. По умолчанию Flash использует режим выпрямления.
В процессе работы вы можете обнаружить, что вам нравится сглаживание или выпрямление инструмента Flash Pencil, но выпрямление или сглаживание применяется слишком сильно (или слишком слабо) для ваших нужд. Вы можете контролировать степень, в которой Flash применяет их, используя параметры «Сглаживание кривых», «Распознать линии» и «Распознать формы» в меню «Правка» → «Настройки» → «Рисование».
Четыре параметра для параметра «Сглаживание кривых»: «Выкл.», «Грубый», «Нормальный» и «Гладкий».Четыре параметра «Распознать линии» и «Распознать формы»: «Выкл.», «Строгий», «Нормальный» и «Допуск». Даже если для параметров «Сгладить кривые» и «Распознать линии» установлено значение «Выкл.», Flash по-прежнему несколько сглаживает контуры, нарисованные с помощью инструмента «Карандаш».
Совет
Эти настройки рисования влияют на поведение всех трех режимов карандаша (сглаживание, выпрямление и чернила) и обоих режимов инструмента выделения (выпрямление и сглаживание), как описано в рецепте 1.18.
Рисование вспышки (эффект размытия движения)
Рисование прямыми линиями — техника не новая.Напротив, старые мастера (в том числе Леонардо да Винчи) все время рисовали диагональными прямыми линиями, как вы можете видеть здесь. Я нашел эту технику идеальной для Flash, так как она создавала эффект размытия движения, аналогичный тому, который он создает, когда бежит!
Рисование вспышки прямыми линиями (эффект размытия движения)Во-первых, лицо было нарисовано реалистично, как и большинство моих рисунков. Также мне впервые пришлось использовать цветные цветные карандаши koh-i-noor polycolor.Они хороши, хотя я не был в восторге от них, как от Lyra Rembrandt Polycolor (мои любимые цветные карандаши на данный момент). Но я обязательно буду использовать их в будущем, особенно для набросков и тестирования новых идей!
Затем масть нарисовали горизонтальными прямыми линиями с помощью линейки. Старые мастера, конечно, не пользовались линейками, но, ну ладно, допустим, я не на их уровне! (пока !!! 😆)
Рисование Flash — инструментыИнструментов для рисования лица:
- многоцветные карандаши koh-i-noor, числа 41 и 55
- Faber-Castell polychromos карандаши розового кармина и зеленого можжевельника
- Faber-Castell Альбрехт Дюрер бледно-гераниевое озеро, сангина и темно-кадмиевые оранжевые карандаши
- Faber- Карандаш на масляной основе Castell Pitt черный (здесь не показан)
- Ластик для карандашей Tombow mono zero
- Ластик для шпатлевки
Инструменты для создания эффекта размытия движения:
- Faber-Castell Альбрехт Дюрер бледная герань, розовая карминная, темно-красная
- Линейка для прямых линий
- бумажные салфетки для легкого смешивания линий
Результат был довольно интересным, хотя и отличался от того, что я имел в виду.Нарисовать этот эффект размытия движения было непросто и не так просто, как кажется. Но это обычное дело, когда рисуя на основе воображения, вы начинаете свое путешествие, не зная, чем оно закончится! Я буду много работать с этой техникой в будущем…
.
 5×54.2×7.9мм
5×54.2×7.9мм png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.
png из папки с упражнениями к главе 15, выделите рисунок и запомните его размеры, указанные в окне свойств. Эти размеры больше, чем размеры нашей сцены во Flash. Кроме того, у рисунка есть белый фон, который по цвету не подходит к фону анимации, и у человечка на рисунке нет тени. Сейчас мы разберемся со всеми этими проблемами в указанном порядке.
 exe», загруженную с сетевого диска, и нажмите «СОЗДАТЬ» в левом нижнем углу.
exe», загруженную с сетевого диска, и нажмите «СОЗДАТЬ» в левом нижнем углу.





 Но мы советуем попробовать рисовать от руки, чтобы улучшить свои навыки!
Но мы советуем попробовать рисовать от руки, чтобы улучшить свои навыки!
